【第16章】Vue实战篇之跨域解决
文章目录
- 前言
- 一、浏览器跨域
- 二、配置代理
- 1.公共请求
- 2.代理配置
- 总结
前言
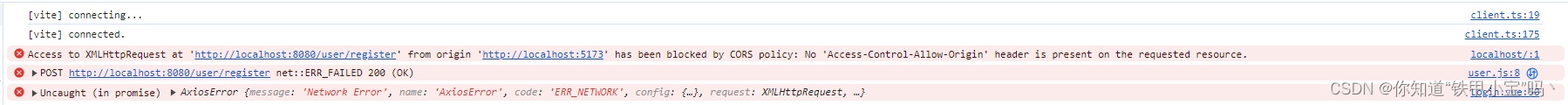
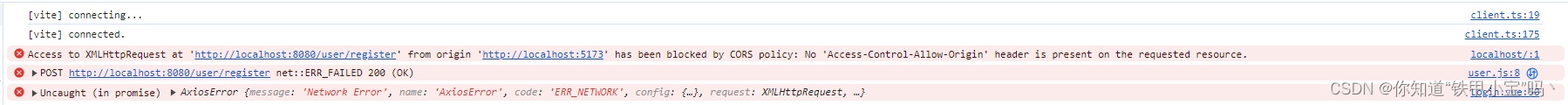
前后端项目分离衍生出浏览器跨域问题,开发之前我们通过配置代理解决这个问题。
一、浏览器跨域
浏览器的跨域问题主要是由于浏览器的同源策略导致的。同源策略是浏览器的一个安全功能,它限制了来自不同源的“document”或脚本,在没有明确权限的情况下,不能读取或修改另一个源的资源。这主要是为了防止恶意文档,减少可能被恶意攻击的风险。

二、配置代理
1.公共请求
//定制请求的实例//导入axios npm install axios
import axios from 'axios';
//定义一个变量,记录公共的前缀 , baseURL
const baseURL = '/api';
const instance = axios.create({baseURL})//添加响应拦截器
instance.interceptors.response.use(result=>{return result.data;},err=>{alert('服务异常');return Promise.reject(err);//异步的状态转化成失败的状态}
)export default instance;
2.代理配置
vite.config.js
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server: {proxy: { '/api': { target: 'http://localhost:8080', // 实际要请求的服务器 URL changeOrigin: true, // 允许跨域 rewrite: (path) => path.replace(/^\/api/, '')// 重写路径 } }}
})总结
回到顶部
相关文章:

【第16章】Vue实战篇之跨域解决
文章目录 前言一、浏览器跨域二、配置代理1.公共请求2.代理配置 总结 前言 前后端项目分离衍生出浏览器跨域问题,开发之前我们通过配置代理解决这个问题。 一、浏览器跨域 浏览器的跨域问题主要是由于浏览器的同源策略导致的。同源策略是浏览器的一个安全功能&…...

【PB案例学习笔记】-22制作一个语音朗读金额小应用
写在前面 这是PB案例学习笔记系列文章的第22篇,该系列文章适合具有一定PB基础的读者。 通过一个个由浅入深的编程实战案例学习,提高编程技巧,以保证小伙伴们能应付公司的各种开发需求。 文章中设计到的源码,小凡都上传到了gite…...

glmark2代码阅读总结
glmark2代码阅读总结 一、总体 用输入参数生成testbench项用scene和benchmark管理进行复用通过类的重载,创建出不同的分支和具体的实现点,如scene和mainloop类用例执行又规划,每个scene都统一有setup,等使用scene的继承关系&…...

第 6 章 监控系统 | 监控套路 - 总结
前面,我们使用 Prometheus + Grafana + Node Exporter 实现虚拟机监控及告警。 那么,😇 监控的套路究竟是什么呢? 第 1 步:暴露 metrics,通过某个 exporter 将 metrics 暴露出来第 2 步:配置 Prometheus 抓取上面暴露的 metrics 数据第 3 步:加速 metrics 显示,配置…...

VsCode中C文件调用其他C文件函数失败
之前一直使用CodeBlocks,最近使用vscode多,感觉它比较方便,但在调用其他C文件的时候发现报错以下内容基于单C文件运行成功,否则请移步 博文:VSCode上搭建C/C开发环境 报错信息 没有使用CodeRunner插件,弹…...

css中content属性你了解多少?
在CSS中,content属性通常与伪元素(如 ::before 和 ::after)一起使用,用于在元素的内容之前或之后插入生成的内容。这个属性不接受常规的HTML内容,而是接受一些特定的值,如字符串、属性值、计数器值等。 以…...

JVM-GC-G1垃圾回收器
JVM-GC-G1垃圾回收器 基本概念 card table card table概念是为了解决新生代对象进入老年代时,在进行新生代扫描的时候会遍历老年代对象的问题。将内存分为多个card,如果在一个老年代card中存在引用新生代对象的对象,则将该区域标记及为dirty card。 CS…...

【Ubuntu通用压力测试】Ubuntu16.04 CPU压力测试
使用 stress 对CPU进行压力测试 我也是一个ubuntu初学者,分享是Linux的优良美德。写的不好请大佬不要喷,多谢支持。 sudo apt-get update 日常先更新再安装东西不容易出错 sudo apt-get upgrade -y 继续升级一波 sudo apt-get install -y linux-tools…...

Artix Linux 默认不使用 systemd
开发者选择不使用systemd,而倾向于使用OpenRC或runit作为其初始化系统的原因。 哲学和设计原则:Systemd是一个功能丰富的初始化系统和系统管理器,它集成了许多功能,但这也导致它的设计哲学与一些用户或开发者的偏好不符。有些用户…...

JVM-GC-CMS垃圾回收器
JVM-CMS垃圾回收器 CMS垃圾回收的步骤 1. 初始标记(InitialMarking) 这是一个STW的过程,并行标记,只是标记GC Roots能直接关联到的对象。由于GC Root直接关联的对象少,因此STW时间比较短。 2. 并发标记 非STW的过程&…...

【玩转google云】实战:如何在GKE上使用Helm安装和配置3节点的RabbitMQ集群
需求 因项目需要需要在Google Kubernetes Engine (GKE) 中使用Helm安装一个3节点的RabbitMQ集群,配置用户名和密码,开通公网访问的Web管理界面,指定namespace为mq,并使用5G的硬盘存储MQ的数据。 前提条件 GKE集群:确保你有一个运行中的GKE集群。Helm工具:确保已安装Hel…...

【神经网络】深度神经网络
深度神经网络(Deep Neural Network,简称DNN)是一种模仿人脑神经网络结构和工作原理的机器学习模型。它通过层级化的特征学习和权重调节,能够实现复杂任务的高性能解决方案。深度神经网络由多个神经元层组成,每个神经元…...
)
机器学习算法 —— K近邻(KNN分类)
🌟欢迎来到 我的博客 —— 探索技术的无限可能! 🌟博客的简介(文章目录) 目录 KNN的介绍和应用KNN的介绍1) KNN建立过程2) 类别的判定KNN的优点KNN的缺点KNN的应用实战KNN分类数据集 —— KNN分类库函数导入数据导入模型训练&可视化原理简析莺尾花数据集 —— KNN分…...

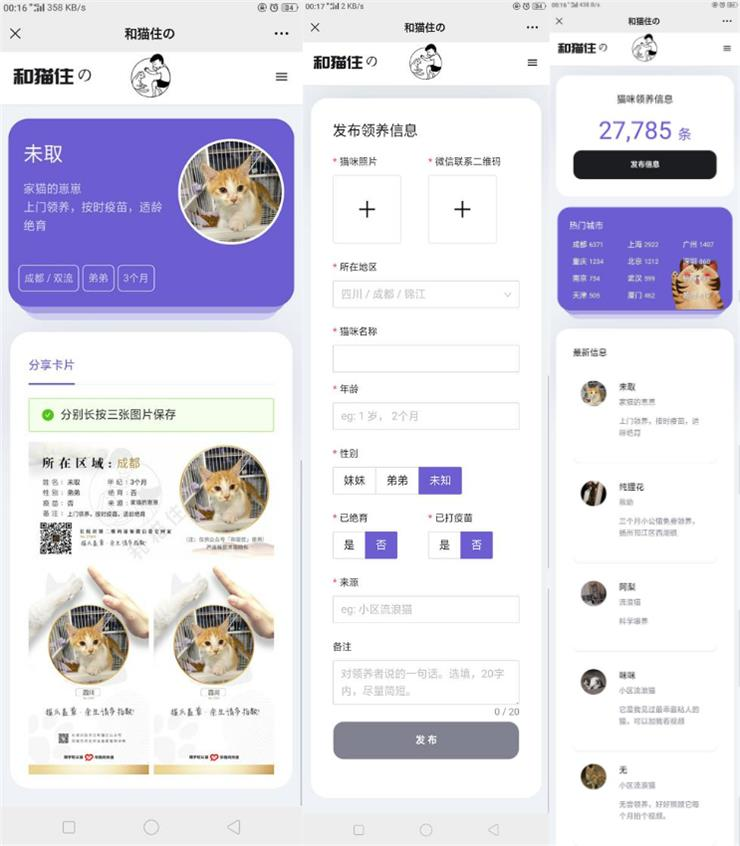
Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码
Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码 可封装APP,适合做猫狗宠物类的发信息发布,当然懂的修改一下,做其他信息发布也是可以的。 Thinkphp5内核流浪猫流浪狗宠物领养平台H5源码...

c++ 智能指针使用注意事项及解决方案
c11智能指针 shared_ptr介绍注意事项示例解决方案 weak_ptr特点示例 unique_ptr特点示例 shared_ptr 介绍 shared_ptr 是一种智能指针,用于自动管理动态分配的对象的生命周期。它通过引用计数机制来确保当最后一个 shared_ptr 指向一个对象时,该对象会…...

SQLite Delete 语句
SQLite Delete 语句 SQLite 的 DELETE 语句用于从表中删除数据。它是 SQL 数据库管理中非常基础且重要的操作之一。在使用 DELETE 语句时,可以删除表中的特定行,也可以删除整个表的数据。本文将详细介绍 SQLite 中的 DELETE 语句,包括其语法、用法以及如何安全地执行删除操…...

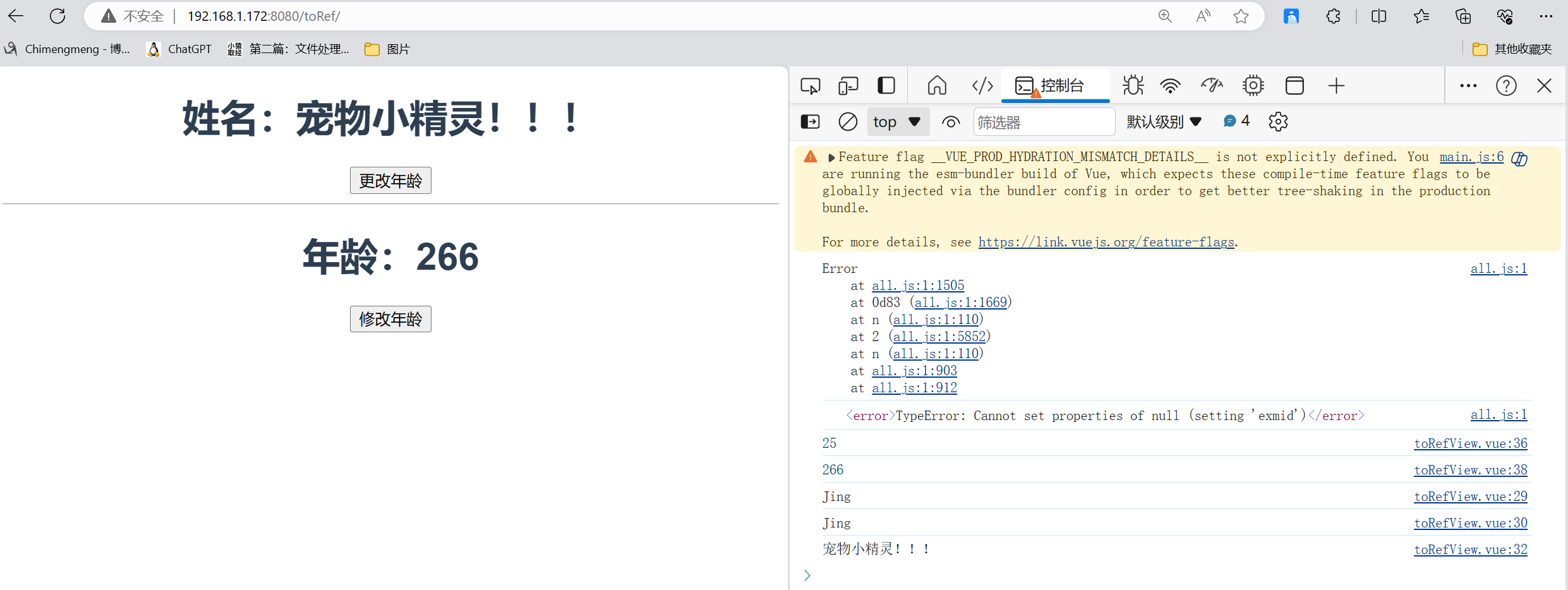
vue3的基本使用方法
【 vue3实例 】 【 0 】对象、方法和属性 对象(Object): 对象是编程中的一个数据结构,它可以包含多种数据类型,包括数字、字符串、布尔值、数组、其他对象等。对象通常由一系列属性和方法组成。在面向对象编程&…...
)
Java数据结构与算法(盛水的容器贪心算法)
前言 . - 力扣(LeetCode) 贪心算法(Greedy Algorithm)是一种在每一步选择中都采取当前状态下最优或最佳的选择,以期望通过一系列的局部最优选择达到全局最优解的算法。贪心算法的核心思想是贪心选择性质和最优子结构性质。 贪心算法的基本步骤 建立模型:将问题分解为一…...
函数)
MYSQL 数字(Aggregate)函数
目录 1、AVG() 2、MAX() 3、MIN() 4、SUM() 5、COUNT() 6、LIMIT() 1、AVG() 解释:返回数值列(字段)的平均值。 语法格式:SELECT AVG(column_name) FROM table_name 中文注释:select AVG(数值列/字段) from 表名 ; 用法࿱…...

【TensorFlow深度学习】如何处理不平衡数据集与欠采样、过采样技术
如何处理不平衡数据集与欠采样、过采样技术 如何处理不平衡数据集与欠采样、过采样技术:实现均衡学习的艺术1. 不平衡数据集的识别与评估2. 欠采样技术:减少多数类样本3. 过采样技术:增加少数类样本4. 集成采样策略:SMOTE +ENN 或 SMOTE +Tomek Links5. 评估与选择最佳策略…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
