C++中的模板方法模式
目录
模板方法模式(Template Method Pattern)
实际应用
数据处理流程
在线教育系统的课程模板
软件开发生命周期
总结
模板方法模式(Template Method Pattern)
模板方法模式是一种行为设计模式,它定义了一个操作的算法骨架,而将一些步骤延迟到子类中。模板方法使得子类可以不改变算法结构的情况下重新定义算法中的某些步骤。
实际应用
数据处理流程
-- 有一个数据处理流程,该流程包含读取数据、处理数据和保存数据的步骤。
#include <iostream>
#include <vector>// 抽象基类
class DataProcessor {
public:// 模板方法void process() {readData();processData();saveData();}// 基类定义的钩子方法(可选)virtual void readData() = 0;virtual void processData() = 0;virtual void saveData() {std::cout << "Saving data to default location." << std::endl;}virtual ~DataProcessor() = default;
};// 具体实现类:处理CSV数据
class CSVDataProcessor : public DataProcessor {
public:void readData() override {std::cout << "Reading data from CSV file." << std::endl;}void processData() override {std::cout << "Processing CSV data." << std::endl;}void saveData() override {std::cout << "Saving processed CSV data to database." << std::endl;}
};// 具体实现类:处理JSON数据
class JSONDataProcessor : public DataProcessor {
public:void readData() override {std::cout << "Reading data from JSON file." << std::endl;}void processData() override {std::cout << "Processing JSON data." << std::endl;}void saveData() override {std::cout << "Saving processed JSON data to cloud storage." << std::endl;}
};// 客户端代码
int main() {CSVDataProcessor csvProcessor;JSONDataProcessor jsonProcessor;std::cout << "Processing CSV data:" << std::endl;csvProcessor.process();std::cout << "\nProcessing JSON data:" << std::endl;jsonProcessor.process();return 0;
}
在线教育系统的课程模板
-- 在线教育系统,其中课程模板的每种类型的课程都有不同的实现方式,例如录制课程和现场课程。
#include <iostream>// 抽象基类
class OnlineCourse {
public:// 模板方法void createCourse() {createContent();deliverContent();provideFeedback();}// 基类定义的钩子方法(可选)virtual void createContent() = 0;virtual void deliverContent() = 0;virtual void provideFeedback() {std::cout << "Providing standard feedback." << std::endl;}virtual ~OnlineCourse() = default;
};// 具体实现类:录制课程
class RecordedCourse : public OnlineCourse {
public:void createContent() override {std::cout << "Creating recorded content." << std::endl;}void deliverContent() override {std::cout << "Delivering recorded content." << std::endl;}void provideFeedback() override {std::cout << "Providing feedback for recorded content." << std::endl;}
};// 具体实现类:现场课程
class LiveCourse : public OnlineCourse {
public:void createContent() override {std::cout << "Preparing live session content." << std::endl;}void deliverContent() override {std::cout << "Delivering live session." << std::endl;}void provideFeedback() override {std::cout << "Providing live session feedback." << std::endl;}
};// 客户端代码
int main() {RecordedCourse recordedCourse;LiveCourse liveCourse;std::cout << "Creating Recorded Course:" << std::endl;recordedCourse.createCourse();std::cout << "\nCreating Live Course:" << std::endl;liveCourse.createCourse();return 0;
}
软件开发生命周期
-- 简单的软件开发生命周期模板,该模板包含需求分析、设计、开发和测试等步骤。
#include <iostream>// 抽象基类
class SoftwareDevelopmentLifecycle {
public:// 模板方法void develop() {requirementsAnalysis();design();development();testing();deployment();}// 基类定义的钩子方法(可选)virtual void requirementsAnalysis() = 0;virtual void design() = 0;virtual void development() = 0;virtual void testing() = 0;virtual void deployment() {std::cout << "Deploying software to production." << std::endl;}virtual ~SoftwareDevelopmentLifecycle() = default;
};// 具体实现类:Web项目
class WebProject : public SoftwareDevelopmentLifecycle {
public:void requirementsAnalysis() override {std::cout << "Gathering requirements for web project." << std::endl;}void design() override {std::cout << "Designing web project architecture." << std::endl;}void development() override {std::cout << "Developing web application." << std::endl;}void testing() override {std::cout << "Testing web application." << std::endl;}void deployment() override {std::cout << "Deploying web application to cloud server." << std::endl;}
};// 具体实现类:移动应用项目
class MobileAppProject : public SoftwareDevelopmentLifecycle {
public:void requirementsAnalysis() override {std::cout << "Gathering requirements for mobile app project." << std::endl;}void design() override {std::cout << "Designing mobile app architecture." << std::endl;}void development() override {std::cout << "Developing mobile application." << std::endl;}void testing() override {std::cout << "Testing mobile application." << std::endl;}void deployment() override {std::cout << "Deploying mobile application to app store." << std::endl;}
};// 客户端代码
int main() {WebProject webProject;MobileAppProject mobileAppProject;std::cout << "Developing Web Project:" << std::endl;webProject.develop();std::cout << "\nDeveloping Mobile App Project:" << std::endl;mobileAppProject.develop();return 0;
}
总结
模板方法模式通过定义算法骨架,并将具体步骤延迟到子类中,使得算法结构的变化独立于具体实现,可以提高代码的复用性和维护性。
相关文章:

C++中的模板方法模式
目录 模板方法模式(Template Method Pattern) 实际应用 数据处理流程 在线教育系统的课程模板 软件开发生命周期 总结 模板方法模式(Template Method Pattern) 模板方法模式是一种行为设计模式,它定义了一个操作…...

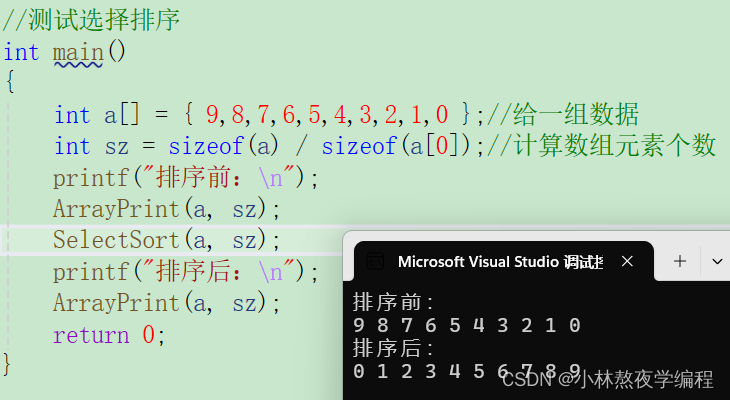
【数据结构】第十七弹---C语言实现选择排序
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】【C详解】 目录 1、选择排序 1.1、基本思想 1.2、代码实现 1.3、代码测试 1.4、时空复杂度分析 总结 1、选择排序 1.1、基本思想 选择排序是一种简单直观的比…...
)
信号处理中的梯型权重操作(Tapering)
目录 1. 引言2. 一个Tapering操作的例子3. Tapering操作的简单实现延伸阅读1. 引言 Tapering 操作是对信号数据在水平和垂直方向上应用梯形权重,这个操作可以减弱数据边界效应,从而在进行傅里叶变换时减少伪影和边缘效应。本文将通过一个简单的例子来展示 Tapering 操作的具…...

深入解析分布式链路追踪:原理、技术及应用
目录 分布式链路追踪简介分布式链路追踪的基本概念 Span 和 Trace上下文传播采样策略 分布式链路追踪的工作原理常见的分布式链路追踪系统 ZipkinJaegerOpenTelemetry 分布式链路追踪的技术实现 数据收集数据传输数据存储数据展示 分布式链路追踪的应用场景 性能优化故障排除依…...

2024信息系统、信号处理与通信技术国际会议(ICISPCT2024)
2024信息系统、信号处理与通信技术国际会议(ICISPCT2024) 会议简介 2024国际信息系统、信号处理与通信技术大会(ICISPCT2024)将在青岛隆重开幕。本次会议旨在汇聚全球信息系统、信号处理和通信技术领域的专家学者,共同探索行业…...

用这个神级提示词插件,能让你的AI绘画工具Stable diffusion提示词直接写中文!
大家好,我是设计师阿威 最近,有同学在使用AI绘画工具 Stable Diffusion的时候和我说:老师,我英文不好,能不能直接让我写中文提示词啊?最好可以直接在SD的输入框就能直接写中文,不用切换网页或者…...

Android里的设计模式
一:设计模式分类 经典的23种设计模式是由Erich Gamma、Richard Helm、Ralph Johnson和John Vlissides(合称“Gang of Four”)在他们的书《设计模式:可复用面向对象软件的基础》中定义的。以下是这些设计模式的分类和简要介绍。 1.…...

token无感刷新
Token无感刷新通常指的是在用户不知情的情况下自动刷新认证Token,以保持用户的会话状态。这通常在使用JWT(JSON Web Tokens)作为认证方式时使用。以下是实现无感刷新的一种常见方法: 1. 前端请求拦截: 在发送请求前&a…...

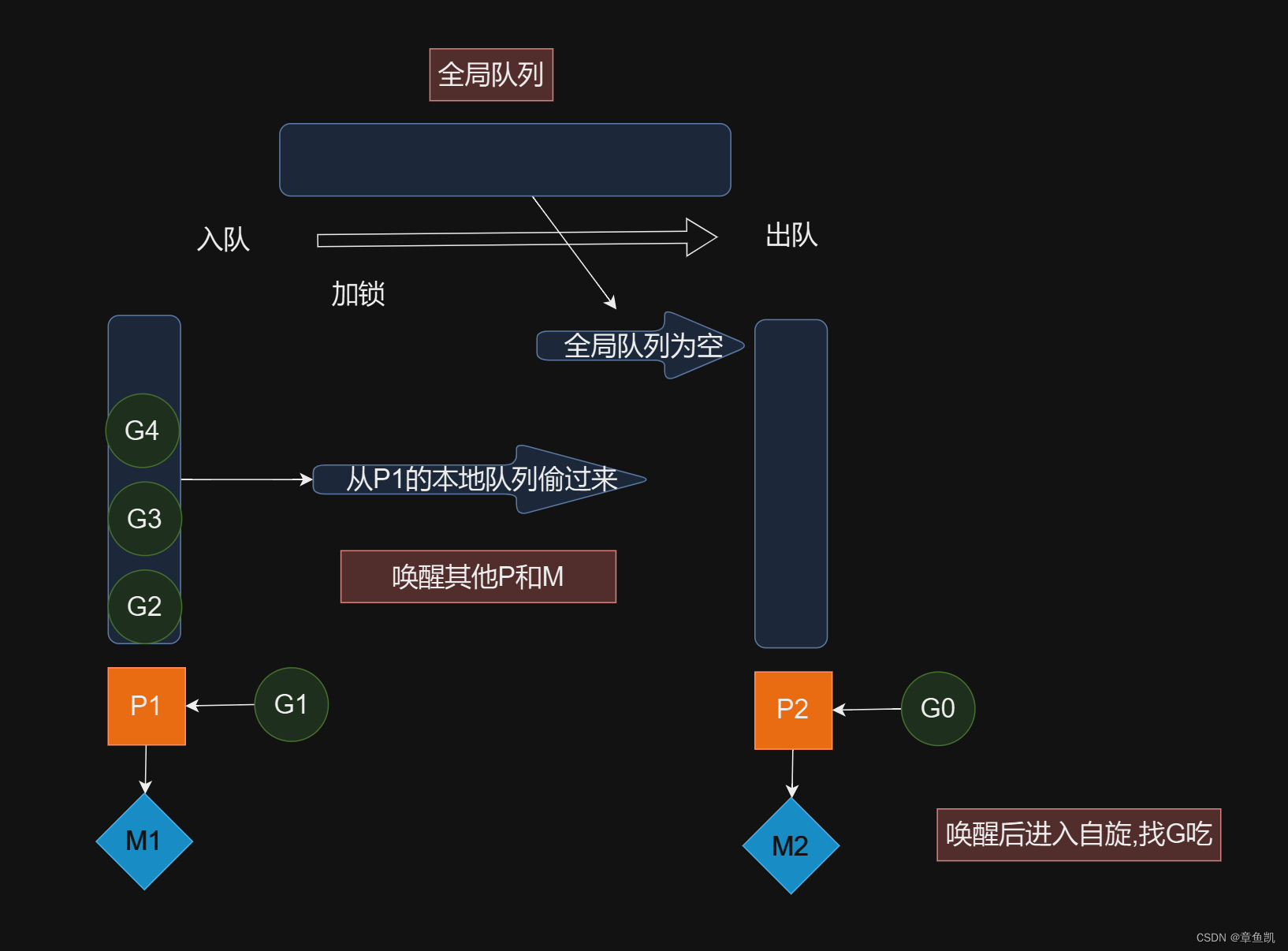
Golang的协程调度器GMP
目录 GMP 含义 设计策略 全局队列 P的本地队列 GMP模型以及场景过程 场景一 场景2 场景三 场景四 场景五 场景六 GMP 含义 协程调度器,它包含了运行协程的资源,如果线程想运行协程,必须先获取P,P中还包含了可运行的G…...

C++ 后端,Vue前端
参考2篇博客 1-VUE、C前后端调用 2-Vue解决CORS header ‘Access-Control-Allow-Origin’ missing及同源、跨域问题 这里给出App.vue代码 <script setup lang"ts"> import HelloWorld from ./components/HelloWorld.vueimport axios from axios import { ref…...

使用Navicat Premium向mysql插入2000000条数据
DELIMITER // DROP PROCEDURE IF EXISTS sys_log; CREATE PROCEDURE sys_log() BEGIN DECLARE n int DEFAULT 1; WHILE(n<2000000) DO INSERT INTO sys_log VALUES (n, 超级系统管理员, 查询实时工况数据, /keyParameterMonitoring/getNewestUnitData, {\"role\"…...

docker命令记录
基本命令和参数 docker run: 运行一个新的容器实例。-itd: 组合参数,含义如下: -i: 以交互模式运行容器,保持标准输入打开。-t: 分配一个伪终端。-d: 后台运行容器,即使容器启动后依然返回控制台。 设备映射 --device/dev/dri…...

Java学习七
Java包 String对象 String案例 集合 ArrayList 集合...

麒麟Kylin | 操作系统的安装与管理
以下所使用的环境为:VMware Workstation 17 Pro、Kylin-Server-10-SP2-x86-Release-Build09-20210524 一、创建虚拟机 在VMware主机单击【创建新的虚拟机】 **在新建虚拟机向导中选择【自定义】,然后点击【下一步】 ** 保持默认选项,然后…...

数据结构预备知识(Java):包装类泛型
1、包装类 1.1 包装类 在Java中,每一个基本数据类型都有一个对应的包装类: 在SE的学习中我们已有过简单了解。 我们可以注意到,除了int类型的包装类为Integer,char类型的包装类为Character外,其余基本类型的包装类均…...

掌握Linux Vim:从基础到高级的全面指南
Vim是一款在Linux世界中备受推崇的文本编辑器,它以其强大的功能和高效的操作模式闻名于世。尽管Vim的学习曲线较陡,但一旦掌握,你将发现它在代码编辑和文本处理方面的无与伦比的优势。本文将从Vim的基础知识开始,逐步深入到高级用法和技巧,帮助你全面掌握这款强大的编辑器…...

打好“组合拳”,实现国有企业降本增效
在当前经济不确定性加剧、市场寒意明显的背景下,众多国有企业因历史积累的管理问题而陷入困境。随着经济形势的严峻,各行业普遍出现发展乏力的现象,促使企业开始重视“修炼内功”、“向内挖潜”,试图控制成本,以确保平…...

四川古力未来科技有限公司抖音小店解锁电商新机遇
在数字化浪潮席卷全球的今天,电商行业正以前所未有的速度蓬勃发展。四川古力未来科技有限公司紧跟时代步伐,积极拥抱变革,在抖音平台上开设小店,为品牌发展注入了新的活力。那么,四川古力未来科技有限公司抖音小店究竟…...

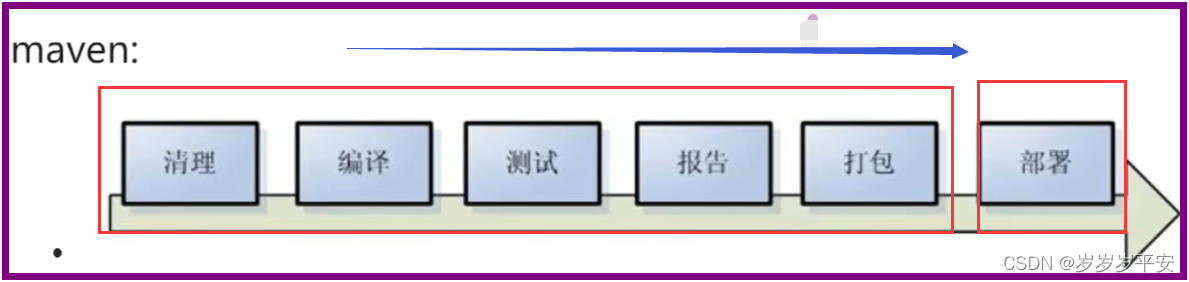
Maven之介绍
目录 一、简介 (2)为什么学习Maven? 二、小结 一、简介 (1)Maven 是一个 Java 项目管理和构建工具。它可以定义项目结构、项目依赖,并使用统一的方式进行自动化构建,是Java项目不可缺少的工具…...

简单了解java中的File类
1、File类 1.1、概述 File对象就表示一个路径,可以是文件路径也可以是文件夹路径,这个路径可以 是存在的,也可以是不存在的。 1.2、常见的构造方法 方法名称说明public File(String pathname)根据文件路径创建文件…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
