使用CSS常见问题解答卡片
常见问题解答卡片
效果展示

CSS 知识点
- CSS 选择器的使用
- background 渐变背景色运用
- CSS 综合知识运用
页面整体布局
<div class="container"><h1>经常问的问题</h1><!-- 这里只是展示一个项目 --><div class="tab"><input type="radio" name="acc" id="acc1" /><label for="acc1"><h2>01</h2><h3>权限申请目的不明</h3></label><div class="content"><p>未告知申请目的。App申请系统权限时未说明权限的申请目的,例如仅通过操作系统弹窗向用户申请系统权限,未通过App额外弹窗提示或在系统弹窗中编辑目的等方式,告知用户权限申请目的。</p></div></div>
</div>
实现基础结构样式
.container {margin: 0 40px;max-width: 600px;display: flex;flex-direction: column;gap: 20px;
}.container h1 {color: #333;
}.container .tab {position: relative;background: #fff;padding: 0 20px 20px;box-shadow: 0 15px 15px rgba(0, 0, 0, 0.05);border-radius: 5px;overflow: hidden;
}
修改单选按钮样式
.container .tab input {appearance: none;
}.container .tab label {display: flex;align-items: center;cursor: pointer;
}.container .tab label::after {content: "+";position: absolute;right: 20px;font-size: 1.4em;color: rgba(0, 0, 0, 0.1);transition: transform 1s;
}.container .tab:hover label::after {color: #333;
}
编写编号样式
.container .tab label h2 {width: 40px;height: 40px;background: #333;display: flex;justify-content: center;align-items: center;color: #fff;font-size: 1.25em;border-radius: 5px;margin-right: 10px;
}
编写单选按钮激活状态下的样式
.container .tab label h3 {position: relative;font-weight: 500;color: #333;z-index: 10;
}.container .tab .content {max-height: 0;transition: 1s;overflow: hidden;
}.container .tab input:checked ~ .content {max-height: 100vh;
}
实现上述代码后,效果如下:

升级编号的样式
.container .tab .content p {position: relative;padding: 10px 0;color: #333;z-index: 10;line-height: 25px;
}.container .tab:nth-child(2) label h2 {background: linear-gradient(135deg, #70f570, #49c628);
}.container .tab:nth-child(3) label h2 {background: linear-gradient(135deg, #3c8ce7, #00eaff);
}.container .tab:nth-child(4) label h2 {background: linear-gradient(135deg, #ff96f9, #c32bac);
}.container .tab:nth-child(5) label h2 {background: linear-gradient(135deg, #fd6e6a, #ffc600);
}
实现激活状态下的卡片背景样式
.container .tab input:checked ~ label h2 {position: absolute;top: 0;left: 0;width: 100%;height: 100%;color: rgba(255, 255, 255, 0.2);font-size: 8em;justify-content: flex-end;padding: 20px;
}.container .tab input:checked ~ label h3 {background: #fff;padding: 4px 15px;color: #333;border-radius: 4px;box-shadow: 0 5px 15px rgba(0, 0, 0, 0.05);
}.container .tab input:checked ~ .content p {color: #fff;
}
完整代码下载
完整代码下载
相关文章:

使用CSS常见问题解答卡片
常见问题解答卡片 效果展示 CSS 知识点 CSS 选择器的使用background 渐变背景色运用CSS 综合知识运用 页面整体布局 <div class"container"><h1>经常问的问题</h1><!-- 这里只是展示一个项目 --><div class"tab"><in…...

Kong AI Gateway 正式 GA !
Kong Gateway 3.7 版本已经重磅上线,我们给 AI Gateway 带来了一系列升级,下面是 AI Gateway 的更新亮点一览。 AI Gateway 正式 GA 在 Kong Gateway 的最新版本 3.7 中,我们正式宣布 Kong AI Gateway 达到了通用可用性(GA&…...

HTML5有哪些新特性?
目录 1.语义化标签:2.多媒体支持:3.增强型表单:4.绘图与图形:5.地理定位:6.离线应用与存储:7.性能与集成:8.语义化属性:9.改进的 DOM 操作:10.跨文档通信:11.…...

SQL Server入门-SSMS简单使用(2008R2版)-2
环境: win10,SQL Server 2008 R2 参考: SQL Server 管理套件(SSMS)_w3cschool https://www.w3cschool.cn/sqlserver/sqlserver-oe8928ks.html SQL Server存储过程_w3cschool https://www.w3cschool.cn/sqlserver/sql…...

php实现modbus CRC校验
一:计算CRC校验函数 function calculateCRC16Modbus($string) {$crcBytes [];for ($i 0; $i < strlen($string); $i 2) {$crcBytes[] hexdec(substr($string, $i, 2));}$crc 0xFFFF;$polynomial 0xA001; // This is the polynomial x^16 x^15 x^2 1fo…...

2025年计算机毕业设计题目参考
今年最新计算机毕业设计题目参考 以下可以参考 springboot洗衣店订单管理系统 springboot美发门店管理系统 springboot课程答疑系统 springboot师生共评的作业管理系统 springboot平台的医疗病历交互系统 springboot购物推荐网站的设计与实现 springboot知识管理系统 springbo…...

ERP、CRM、SRM、PLM、HRM、OA……都是啥意思?
经常会听说一些奇怪的系统或平台名称,例如ERP、CRM、SRM、PLM、HRM、OA等。 这些系统,都是干啥用的? █ ERP(企业资源计划) 英文全称:Enterprise Resource Planning 定义:由美国Gartner Gro…...

Jmeter分布式、测试报告、并发数计算、插件添加方式、常用图表
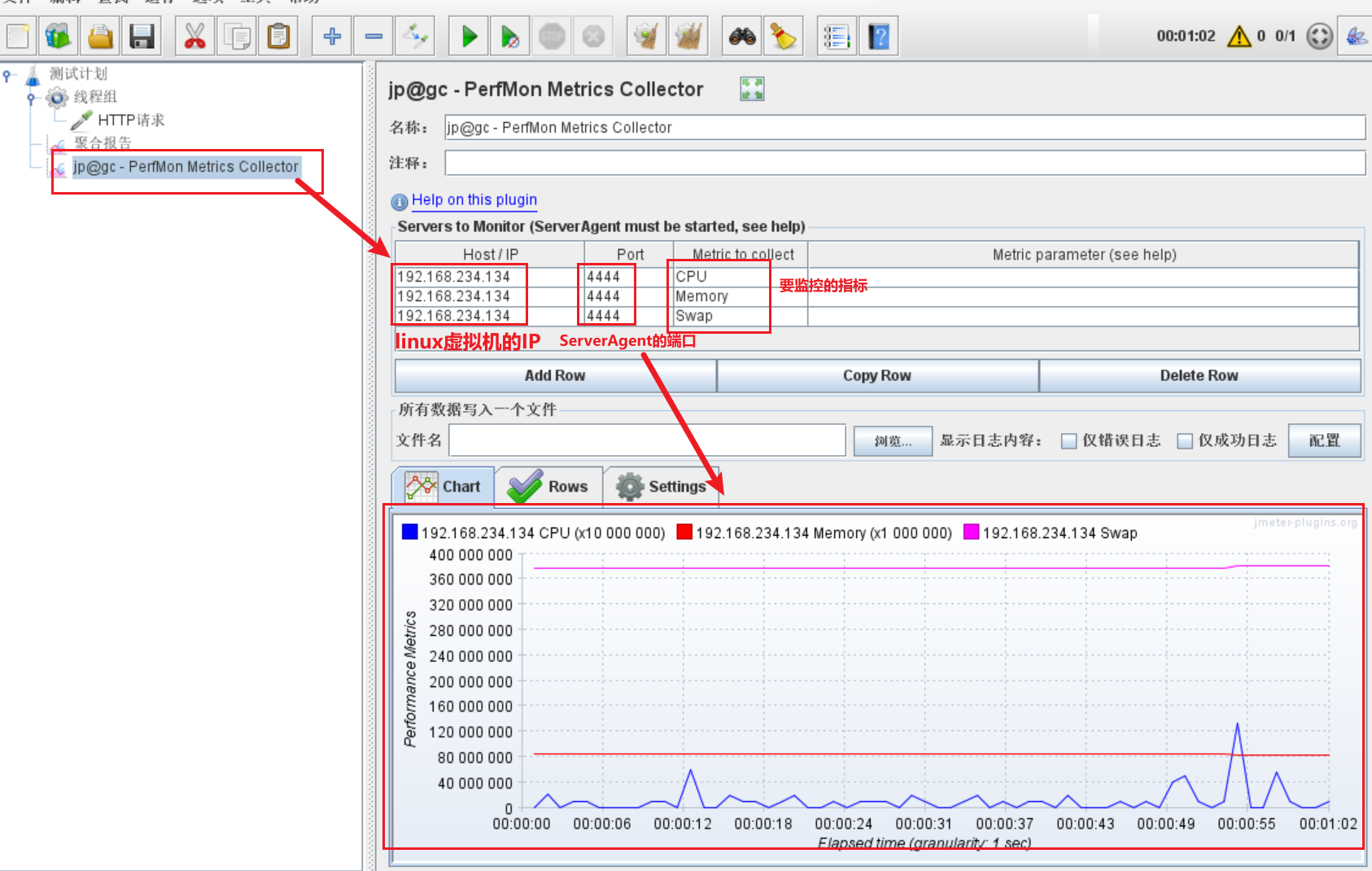
Jmeter分布式 应用场景 当单个测试机无法模拟用户要求的业务场景时,可以使用多台测试机进行模拟,就是Jmeter的分布 式测试。 Jmeter分布式执行原理 Jmeter分布测试时,选择其中一台作为控制机(Controller),…...

3D三维模型展示上传VR全景创建H5开源版开发
3D三维模型展示上传VR全景创建H5开源版开发 新增三级分类(项目分类、项目、默认场景) 新增热点 前台创建项目、场景 场景跳转、提示信息 新增热点图标选择 新增预览场景是显示关联场景 新增3D模型展示功能 当然可以!以下是一个关于3D三维模…...

js中!emailPattern.test(email) 的test是什么意思
test 是 JavaScript 正则表达式(RegExp)对象的方法之一,用于测试一个字符串是否与正则表达式匹配。正则表达式是一种用于匹配字符串的模式,通常用于验证输入数据、查找和替换文本等。 使用 test 方法 test 方法语法如下…...

半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法| 文献速递-深度学习结合医疗影像疾病诊断与病灶分割
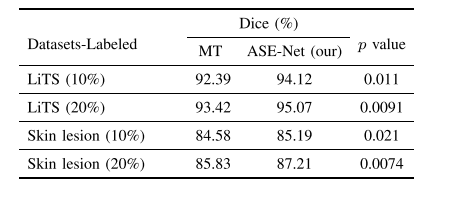
Title 题目 Semi-Supervised Medical Image Segmentation Using Adversarial Consistency Learning and Dynamic Convolution Network 半监督医学图像分割:基于对抗一致性学习和动态卷积网络的方法 01 文献速递介绍 医学图像分割在计算辅助诊断和治疗研究中扮演…...

Scikit-Learn支持向量机回归
Scikit-Learn支持向量机回归 1、支持向量机回归1.1、最大间隔与SVM的分类1.2、软间隔最大化1.3、支持向量机回归1.4、支持向量机回归的优缺点2、Scikit-Learn支持向量机回归2.1、Scikit-Learn支持向量机回归API2.2、支持向量机回归初体验2.3、支持向量机回归实践(加州房价预测…...

ElasticSearch的桶聚合
桶聚合 在前面几篇博客中介绍的聚合指标是指符合条件的文档字段的聚合,有时还需要根据某些维度进行聚合。例如在搜索酒店时,按照城市、是否满房、标签和创建时间等维度统计酒店的平均价格。这些字段统称为“桶”,在同一维度内有一个或者多个桶。例如城市桶,有“北京”、“天…...

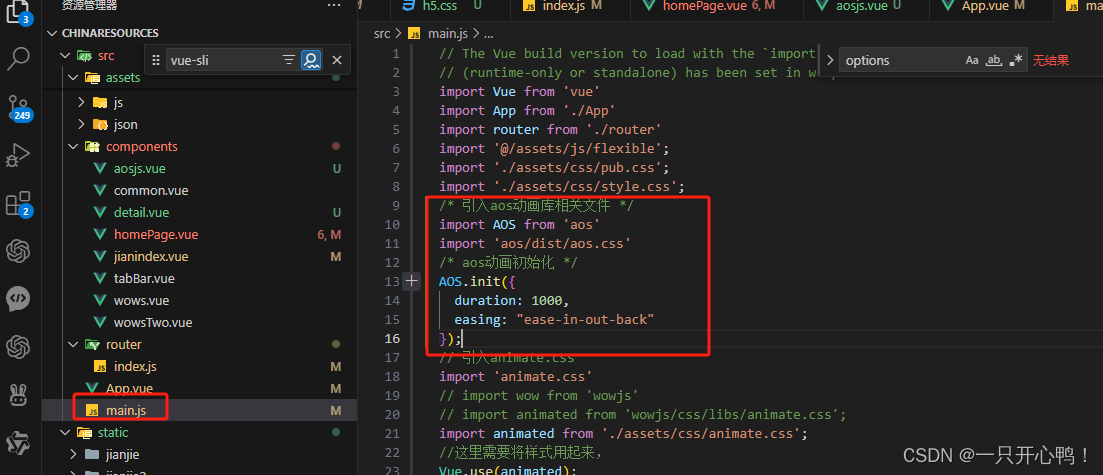
vue引入aos.js实现滚动动画
aos.js官方网站:http://michalsnik.github.io/aos/ aos.js介绍 AOS (Animate on Scroll) 是一个轻量级的JavaScript库,用于实现当页面元素随着用户滚动进入可视区域时触发动画效果。它不需要依赖 jQuery,可以很容易地与各种Web开发框架&#…...

python+selenium之点击元素报错:‘NoneType‘ object has no attribute ‘click‘
今日遇到一个很奇怪的问题 case1:当使用顺序结构直接从登录到点击页面菜单,则可以正常点击菜单 case2:若把登录分离开,采用封装的方法点击菜单则会提示:‘NoneType’ object has no attribute ‘click’ 具体页面如下,…...

Web 品质国际化
Web 品质国际化 随着互联网的普及和全球化的推进,Web品质国际化已成为现代企业发展的必然趋势。Web品质国际化不仅仅是网站的多语言支持,更是一种全面的文化、技术和市场适应性的体现。本文将探讨Web品质国际化的概念、重要性以及实施策略。 一、Web品质国际化的概念 Web品…...

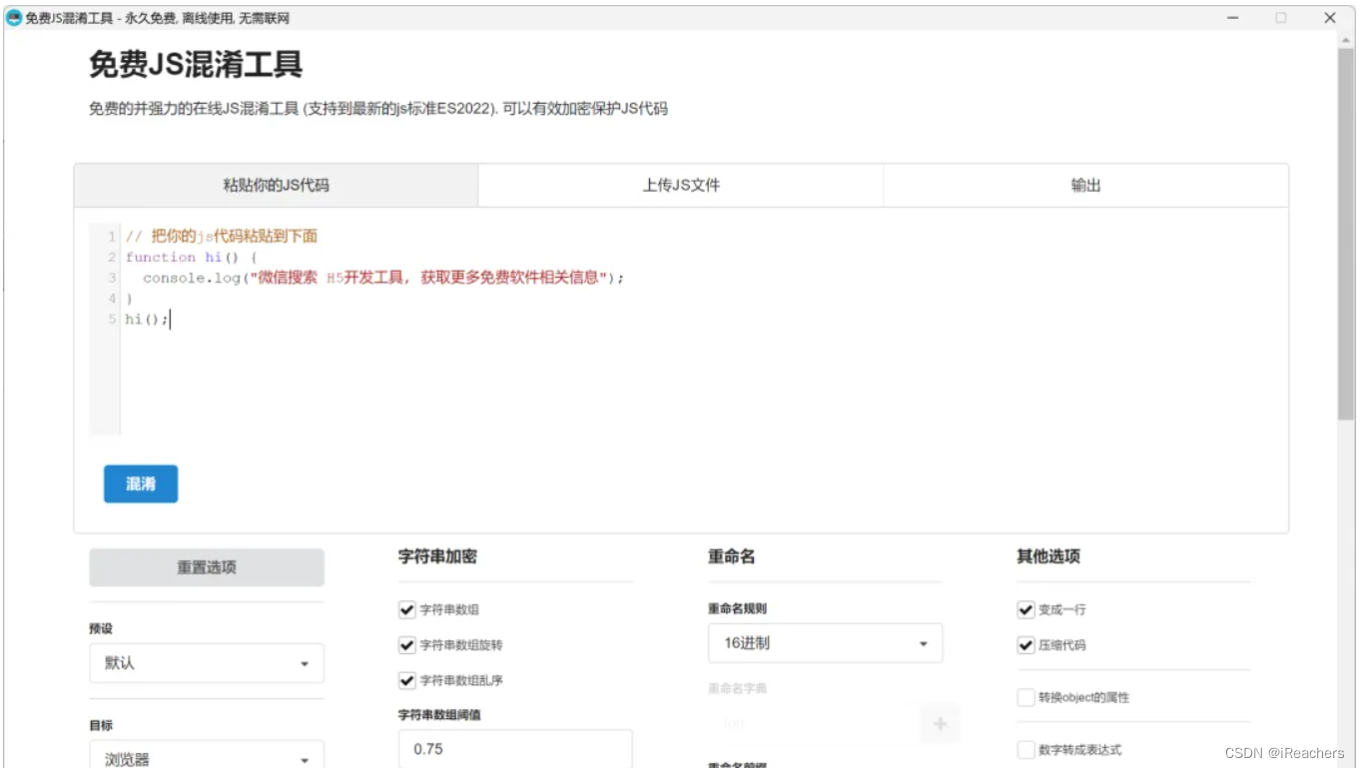
绿色免费离线版JS加密混淆工具 - 支持全景VR加密, 小程序js加密, H5网站加密
自从我们推出在线版的免费JS加密混淆工具以来,受到了广大用户的热烈欢迎。特别是全景开发人员,他们使用该工具加密VR插件的JS代码, 添加域名锁等,都非常有效地保护了插件的代码资源。 最近,我们收到了许多用户的反馈,…...

文心一言 VS 讯飞星火 VS chatgpt (284)-- 算法导论21.2 2题
二、对定理 21.1 的整体证明进行改造,得到使用链表表示和加权合并启发式策略下的 MAKE-SET 和 FIND-SET 的摊还时间上界为 O(1),以及 UNION 的摊还时间上界为 O(lgn)。如果要写代码,请用go语言。 文心一言: 在Go语言中实现使用链…...

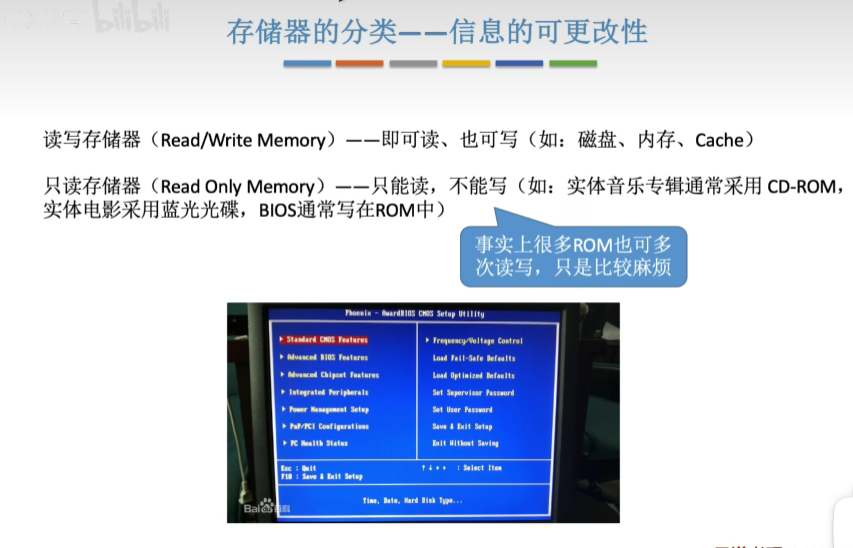
计算机组成原理网课笔记2
存储系统基本概念...

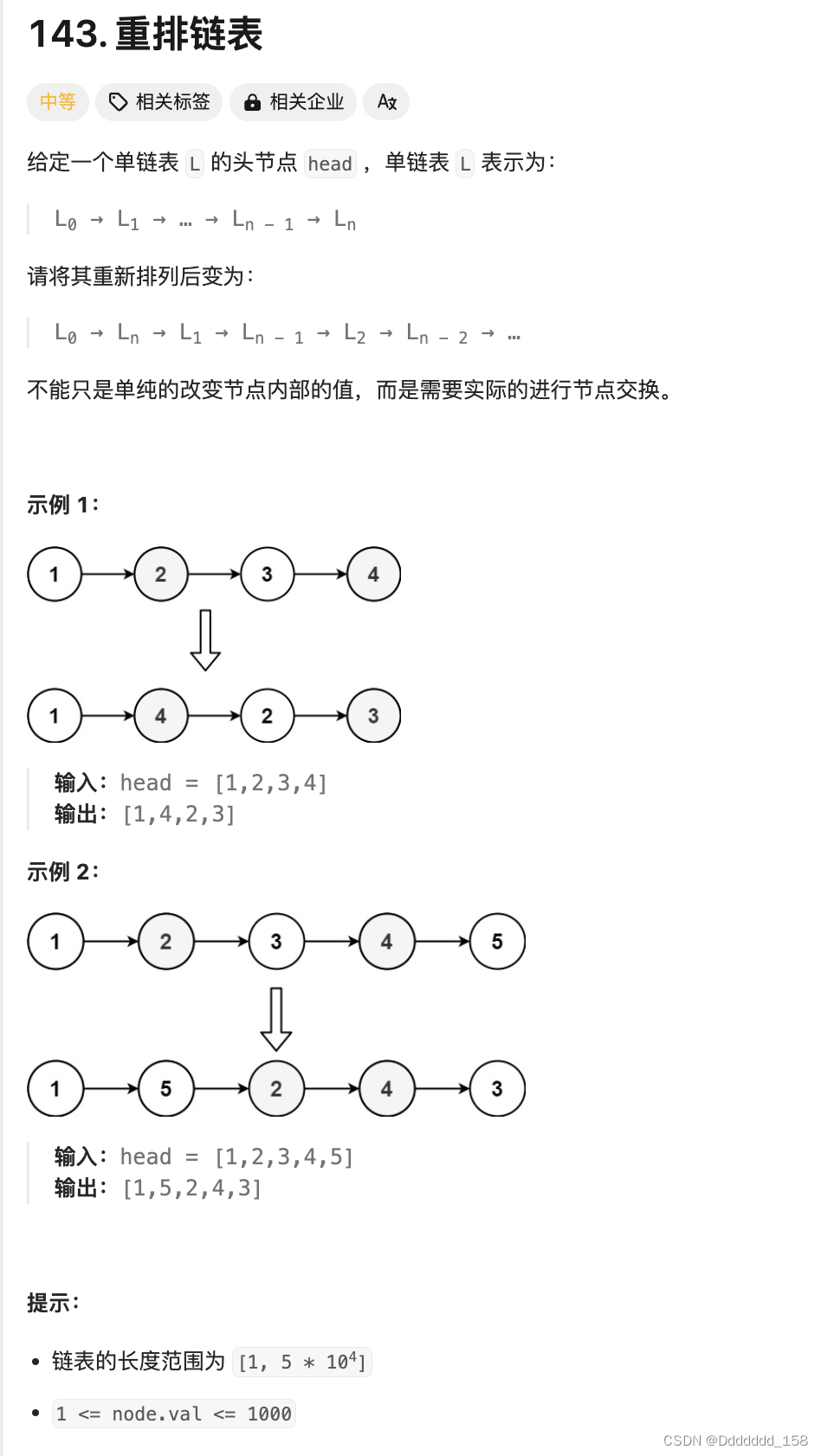
C++ | Leetcode C++题解之第143题重排链表
题目: 题解: class Solution { public:void reorderList(ListNode* head) {if (head nullptr) {return;}ListNode* mid middleNode(head);ListNode* l1 head;ListNode* l2 mid->next;mid->next nullptr;l2 reverseList(l2);mergeList(l1, l…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
