FineReport
1.FineReport
官网 :FineReport产品简介- FineReport帮助文档 - 全面的报表使用教程和学习资料
下载地址 免费下载FineReport - FineReport报表官网
FineReport是一款用于报表制作,分析和展示的工具。
普通模板:是 FineReport 最常用,用的最多的设计模式,保存的文件类型为 cpt,依靠着单元格的扩展与父子格的关系来实现模板效果,可进行参数查询,填报报表,图表设计等等,但是在分页预览模式下不能在报表主体中展示控件,而且单元格间相互影响,很难保持独立性。
聚合报表:一般适用于一张模板中显示多个独立模块的报表。
决策报表:一般适用于控件的展示,保存的文件类型为frm,很好的弥补了普通报表分页预览不能展示控件的问题,同时决策报表可以进行自由拖拽设计,自适应页面大小显示,可以更好的在移动端展示。
2.数据库
(1)FineReport自带一个数据库FRDemo,也可以自定义导入数据库。
(写好数据库名,账号密码,端口号即可)
(2)数据集分类
模板数据集:只能在当前报表模板中使用。
服务器数据集:可以在所有报表模块中使用。
3.表格操作
(1)左下方加号数据库查询/选择数据库/搜索相应表/将其拖入空白区/编辑查询语句/可预览/确定。
(2)数据集编辑好后,切换模板数据集/将其字段拖入编辑区/自定义表格样式。
手写单元格为固定文本,拖入单元格为行列文本(运行前只显示一格)。
(3)斜线添加:点击单元格/右键/单元格元素/插入斜线/右上到左下写字段名(中间英文竖线|隔开)。
(4)HS计算:直接单元格运算,点击F(x)编辑HS,例如:“=SUM(C3)”。
(5)行列字段关联/单击单元格/过滤/例子:“销售员 = (数据列) ds1 销售员”。
4.图表操作
(1)选定FW/合并单元格/右键/单元格元素/插入图表/选择图表/确定。
(2)取消图表上左父格。
(3)图表属性/数据/选择单元格数据/定义分类名(=B3)、系列名(=C2)、其值(=C3)。
(4)图表属性/样式/可更改标题等大量属性样式。
(5)图表属性/特效/交互属性更改工具栏等。
(6)图表属性/特效/条件显示更改柱子颜色、渐变、闪烁特效等。
5.控件操作
查询控件步骤:模板/模板参数/“+”/改名字/完成模板参数的定义/单击上方阴影区铅笔操作控件区。
右侧点击控件设置,在控件区域内方可编辑。
标签控件:编辑控件名称和控件显示值。
下拉菜单控件:编辑控件名称和控件显示默认值。
编辑数据字典,选择数据库与数据表,实际值与显示值(对应好目标列)。
返回编辑区,找到对应目标列的单元格,双击/过滤/选择可选列、操作符、参数等,之后添加即可。
控件事件:对某事件进行事件添加:例如初始化后,代码编写 "alert('初始化后的事件')",运行时会有对应弹窗。
6.网页操作
(1)报表做好后,FineReport中,菜单栏点击服务器/报表平台管理。
(2)点击左侧管理系统/目录管理/添加目录/输入名称即可。
(3)随后在目录管理最下方找到目录,添加模板,选择对应的cpt报表文件,编辑好名称。
(4)回到决策系统目录首页,找到刚刚添加的项目,打开即可查看报表。
7.聚合报表搭建
(1)聚合报表固定页面大小,表格图表均靠拖拽,可自定义调节大小及扩展。
(2)图表方面,由于聚合报表各模块相互独立,不继承其父单元格,若想使用其他模块数据,进行数据绑定时,数据采集不能写“=B3”,应写“=block1~B3”(模块名~单元格名),模块名点击模块移动处即可获取。
(3)其他的跟普通报表一样,控件模块同上。
8.决策报表搭建
(1)决策报表自适应大小,页面大则大,页面小则小。
(2)新建空白画布,拖参数指定控件区域,拖报表块指定表格区域,拖图表指定图表区域。
(3)图表方面,决策报表各模块独立,若想使用其他模块数据,进行数据绑定时,数据采集不能。写“=B3”,应写“=report0~B3”(模块名~单元格名),模块名可在组件设置处查看。
(4)其他的跟普通报表一样,控件模块同上。
9.单元格
(1)扩展方式:不扩展(所有数据一个格)、纵向扩展(默认)、横向扩展。
(2)父格:若左边是右边的爹,点右边时他爹会有箭头显示,能证明他是他爹。
(3)断绝关系:单元格属性中父格设置为无,子格就不认爹了。
(4)若有上父也有左父,俩爹!且均为默认属性,那么子格设置无,这样会正常随他俩爹扩展。
(5)一父一子,跟他爹同向,子格同格显示;跟他爹逆向,乱;子格无向,自动随他爹走。
10.纵横伸展
(1)伸展:非数据列和数据列一起变动,若不伸展,则在单元格属性处取消即可。
(2)排序:
死点
开发人员控制,则用扩展后直接排序即可。
活点
用户控制,表头区域自定义,表头设置打开,选好单元格。
(3)接着改纹理的幌子插入图片:选择某单元格/单元格属性/样式/单元格/背景/填充/图片。
11.过滤数据
(1)数值列过滤数据:
拖入字段的单元格/双击/过滤/普通/选条件就完了。
拖入字段的单元格/双击/过滤/公式/写条件/增加/确认。
例如:LEFT(订单ID,3)=103,筛选订单ID前三位是103的。
(2)更牛逼的筛选方式:
添加模板数据集时直接用代码筛选。
比如:where 地区 = '${area}',展开数据集时会有筛选提示。
添加控件操作,见本章第五题,但不用返回编辑区过滤方可直接运行。
12.三级联动
当参数之间有层级关系时,需要在选择参数时实现联动效果。
定义查询所有数据的数据集(总数据集、地区集、销售员集、销售总量集)
(1) -- 总数据集SELECT * FROM 销量 where 1=1 ${if(len(area)=0,'','and 地区="'+area+'"')} ${if(len(xsy)=0,'','and 销售员="'+xsy+'"')} (2) -- 地区数据集SELECT distinct 地区 FROM 销量 (3) -- 销售员数据集SELECT distinct 销售员 FROM 销量 where 1=1 ${if(len(area)=0,'','and 地区="'+area+'"')} (4) -- 销售总量数据集SELECT 销售员,sum(销量) as 销售总量 FROM 销量 where 1=1 ${if(len(area)=0,'','and 地区="'+area+'"')} ${if(len(xsy)=0,'','and 销售员="'+xsy+'"')} group by 销售员添加控件,数据字典编辑,类型设置:数据查询,其他同第5题。
13.控件为空则显示All
(1)模板参数:在对应单元格内过滤条件用函数,代码为:if(len(地区)=0,NOFILTER,地区)
如果参数等于0,也就是啥也没选,用NOFILTER不会筛选任何值,否则筛选对应参数
(2)数据集参数:导入数据集时代码:
SELECT * FROM 订单 WHERE 1=1 ${if(len(area)==0,"","and 货主地区 = '"+area+"'")}
更牛逼的筛选语句,导入数据集时直接代码筛选,比方式1更牛逼。
14.填报报表
数据库中新建库和表格:
create database if not exists itheima charset=utf8; create table if not exists itheima.tb_user( id int, name varchar(20), age int, gender varchar(20) );(1)FineR服务器/定义数据连接/连接到本地/默认编码。
(2)添加数据集/select * from 表名;
(3)拖入字段列后/为其各字段添加控件/文本控件等。
(4)模板/报表填报属性/内置SQL/智能提交/智能添加字段/选主键/智能添加单元格/选择对应列/未修改不更新/确定。
(5)模板/模板Web属性/报表页面设置/为该模板单独设置/选择对应控件/确定/填报预览。
(6)选定指定单元格/按钮控件/设置个插入行和插入列。
15.Tomcat启动
用Tomcat启动数据决策网页系统,找到Tomcat文件夹/bin/startup.bat,双击即可。
访问网址:http://localhost:8080/webroot/decision/
相关文章:

FineReport
1.FineReport 官网 :FineReport产品简介- FineReport帮助文档 - 全面的报表使用教程和学习资料 下载地址 免费下载FineReport - FineReport报表官网 FineReport是一款用于报表制作,分析和展示的工具。 普通模板:是 FineReport 最常用…...

嵌入式就业前景好么
嵌入式就业前景在当前环境下是较为乐观的,以下是对嵌入式就业前景的详细分析: 广泛应用领域:嵌入式系统广泛应用于智能家居、医疗设备、航空航天等领域。随着物联网(IoT)的快速发展,预计到2024年ÿ…...

为啥找对象千万别找大厂男,还好我不是大厂的。。
网上看到一大厂女员工发文说:找对象千万别找大厂男,理由说了一大堆,无非就是大厂男为了逃避带娃,以加班为由宁愿在工位上玩游戏也不愿回家。当然这种观点有的人赞同有的人反对。 网友精彩评论: --------------下面是今…...

如何查看k8s中service的负载均衡策略
在Kubernetes中,Service的负载均衡策略一般由kube-proxy负责,kube-proxy使用iptables或IPVS规则进行负载均衡。默认情况下,kube-proxy使用的是轮询(Round Robin)策略,但是在使用IPVS模式时,可以…...

Linux-DNS域名解析服务01
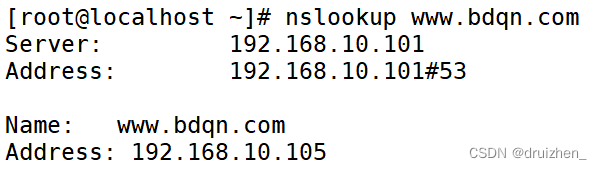
BIND 域名服务基础 1、DNS(Domain Name System)系统的作用及类型 整个 Internet 大家庭中连接了数以亿计的服务器、个人主机,其中大部分的网站、邮件等服务器都使用了域名形式的地址,如 www.google.com、mail.163.com 等。很显然…...

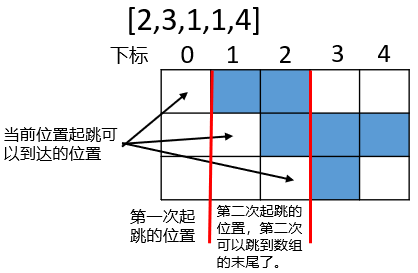
[c++刷题]贪心算法.N01
题目如上: 首先通过经验分析,要用最少的减半次数,使得数组总和减少至一半以上,那么第一反应就是每次都挑数组中最大的数据去减半,这样可以是每次数组总和值减少程度最大化。 代码思路:利用大根堆去找数据中的最大值,…...

推荐常用的三款源代码防泄密软件
三款源代码防泄密软件——安秉源代码加密、Virbox Protector 和 MapoLicensor——确实各自在源代码保护的不同方面有其专长。这些软件可以满足企业对于源代码保护的三大需求:防止泄露、防止反编译和防止破解。 安秉源代码加密: 专注于源代码文件的加密&…...

Android 13 高通设备热点低功耗模式(2)
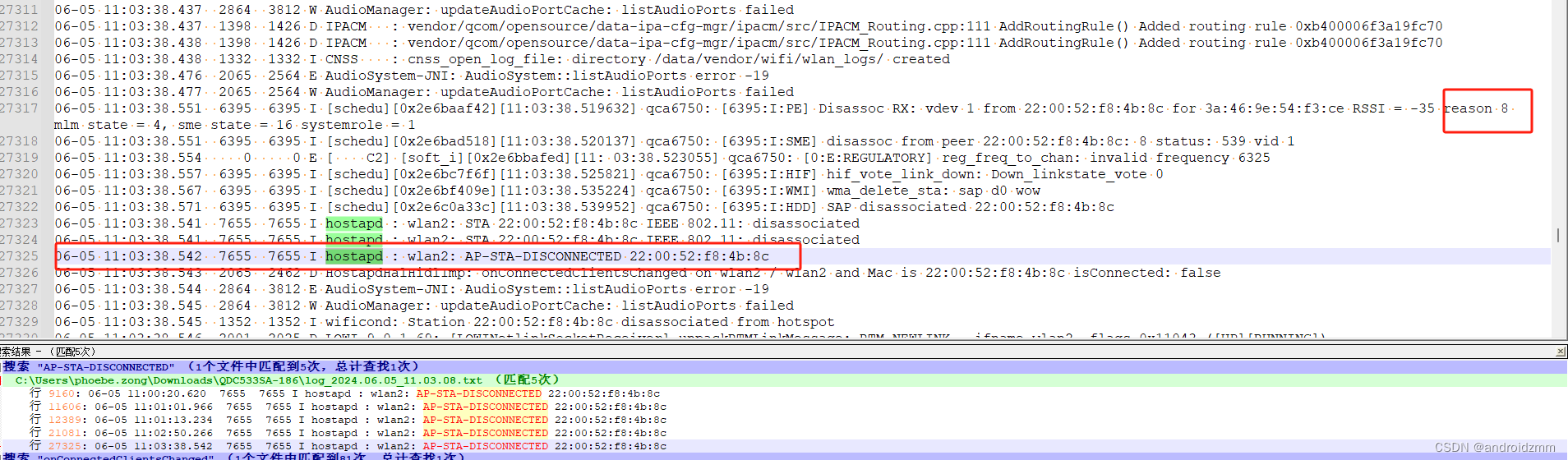
前言 之前写过一篇文章:高通热点被IOS设备识别为低数据模式,该功能仿照小米的低数据模式写的,散发的热点可以达到被IOS和小米设备识别为低数据模式。但是发现IOS设备如果后台无任何网络请求的时候,息屏的状态下过一会,会自动断开热点的连接。 分析 抓取设备的热点相关的…...

web前端任职条件:全面解析
web前端任职条件:全面解析 在当今数字化快速发展的时代,Web前端技术已经成为互联网行业不可或缺的一部分。作为一名Web前端开发者,需要具备哪些任职条件呢?本文将从四个方面、五个方面、六个方面和七个方面为您深入剖析。 四个方…...

分析医药零售数据该用哪个BI数据可视化工具?
数据是企业决策的重要依据,可以用于现代企业大数据可视化分析的BI工具有很多,各有各擅长的领域。那么哪个BI数据可视化工具分析医药零售数据又好又快? 做医药零售数据分析首推奥威BI数据可视化工具! 奥威BI数据可视化工具做医药…...

如何使用芯片手册做软件开发?
在阅读和利用芯片手册进行软件开发时,你应该关注以下几个关键点: 引脚功能:了解芯片上每个引脚的功能,包括它们可以被配置为输入还是输出,以及它们支持的特殊功能,如模拟输入、PWM输出、中断等。 寄存器映…...

基于深度学习的文本翻译
基于深度学习的文本翻译 基于深度学习的文本翻译,通常称为神经机器翻译(Neural Machine Translation, NMT),是近年来在自然语言处理(NLP)领域取得显著进展的技术。NMT通过使用深度神经网络来自动学习和翻译…...

Unity制作透明材质直接方法——6.15山大软院项目实训
之前没有在unity里面接触过材质的问题,一般都是在maya或这是其他建模软件里面直接得到编辑好材质的模型,然后将他导入Unity里面,然后现在碰到了需要自己在Unity制作透明材质的情况,所以先搜索了一下有没有现成的方法,很…...
)
【HarmonyOS NEXT】如何通过h5拉起应用(在华为浏览器中拉起应用)
华为浏览器支持拉起外部应用 浏览器访问网页经常会遇到deeplink的场景。当前处理方案统一为使用AMS系统能力startAbility去隐式拉起。传递的want参数为 { "actions": "ohos.want.action.viewData", "uri": deeplink链接 } 网页需要给自己的应用拉…...

模板方法模式(大话设计模式)C/C++版本
模板方法模式 C #include <iostream> using namespace std;class TestPaper { public:void TestQ1(){cout << "杨过得到,后来给了郭靖,炼成倚天剑,屠龙刀的玄铁可能是[ ]\na.球磨铸铁 b.马口贴 c.高速合金钢 d.碳素纤维&qu…...

数据提取:数据治理过程中的质量保障
一、引言 在数字化时代,数据已经成为企业决策和运营的核心资源。然而,数据的价值并不仅仅在于其数量,更在于其质量。数据治理作为确保数据质量、安全性和一致性的重要手段,对于企业的长期发展至关重要。其中,数据提取…...

第55期|GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找…...

移植案例与原理 - utils子系统之file文件操作部件
Utils子系统是OpenHarmony的公共基础库,存放OpenHarmony通用的基础组件。这些基础组件可被OpenHarmony各业务子系统及上层应用所使用。公共基础库在不同平台上提供的能力: LiteOS-M内核:KV(key value)存储、文件操作、定时器、Dump系统属性。…...

个股期权有哪些股票?金融新手必须知道!
今天带你了解个股期权有哪些股票?在中国的股票市场中,个股期权是一种衍生品,允许投资者购买或卖出特定股票的期权合约。 个股期权有哪些股票? 个股期权是指在特定时间内,以特定价格买入或卖出特定数量的某只个股的权利…...

平庸的学术工作者
自己进入学术这条路,差不多十年了,回想自己目前的成果,自我评价为平庸。如果将同领域清华的年轻学者打分为 100 分的话,我将自己打分 65。 到目前为止,并不觉得智力因素在管理科学与工程领域的科研中有太大决定作用&a…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
