Vue3使用component动态展示组件
前言:
最近在研究gitHub中的一个项目并将与自己之前完成的项目进行结合,其中有一个功能就是需要使用根据不同的字段,渲染不同的组件,查阅资料发现可以使用component完成这个功能,在实现的过程中也会遇见一些坑,总结如下,与君共勉。
官网:
组件基础 | Vue.js
有些场景会需要在两个组件间来回切换,比如 Tab 界面:需要通过 Vue 的 <component> 元素和特殊的 is attributel来实现:
<component :is="tabs[currentTab]"></component>在上面的例子中,被传给 :is 的值可以是以下几种:
- 被注册的组件名
- 导入的组件对象
在两个组件之间进行切换:
注意:is如果使用字符串会加载不出来,传递给is的值应该为组件名
<template><Child1 /><Child2 /><component :is="flag ? StringField : NumberField"></component><el-button @click="flag = !flag">切换组件</el-button>
</template>
<script setup>import { ref } from 'vue'import StringField from './Child1.vue'import NumberField from './Child2.vue'const flag = ref(true)</script>如果在多个组件之间进行选择:
注意:在选取type的时候需要使用computed
<template><component class="schema-item" :is="getComponentFlag" :schema="props.schema"></component>
</template><script lang="ts" setup>
import { defineProps, computed,ref} from "vue"
import StringField from "../../../lib/fields/StringField.vue"
import NumberField from "../../../lib/fields/NumberField.vue"
import ArrayField from "../../../lib/fields/ArrayField.vue"
import ObjectField from "../../../lib/fields/ObjectField.vue"
const type = ref("string")
// 根据 type 动态设置组件 需要使用计算属性
const getComponentFlag = computed(() => {switch (type.value) {case "string":return StringFieldcase "number":return NumberFieldcase "array":return ArrayFieldcase "object":return ObjectFieldcase "integer":return NumberFielddefault:console.warn(`${type.value} is not supported`)}
})
</script>相关文章:

Vue3使用component动态展示组件
前言: 最近在研究gitHub中的一个项目并将与自己之前完成的项目进行结合,其中有一个功能就是需要使用根据不同的字段,渲染不同的组件,查阅资料发现可以使用component完成这个功能,在实现的过程中也会遇见一些坑&#x…...

嵌入式中间件_2.嵌入式中间件的分类
1.中间件的分类 中间件的范围十分广泛,针对不同的应用需求涌现出了多种各具特色的中间件产品。因此,在不同的角度或不同的层次上,对中间件的分类也会有所不同。 根据IDC在1998年对中间件进行的分类,把中间件分为终端仿真/屏幕转换…...

论文精读——KAN
目录 1.研究背景 2.关键技术 2.1 原始公式 2.2 KAN结构 2.3 缩放定律 3.技术扩展 4.模型效果 5.相关讨论 6.总结 文章标题:《KAN: Kolmogorov–Arnold Networks》 文章地址: KAN: Kolmogorov-Arnold Networks (arxiv.org)https://arxiv.org/a…...

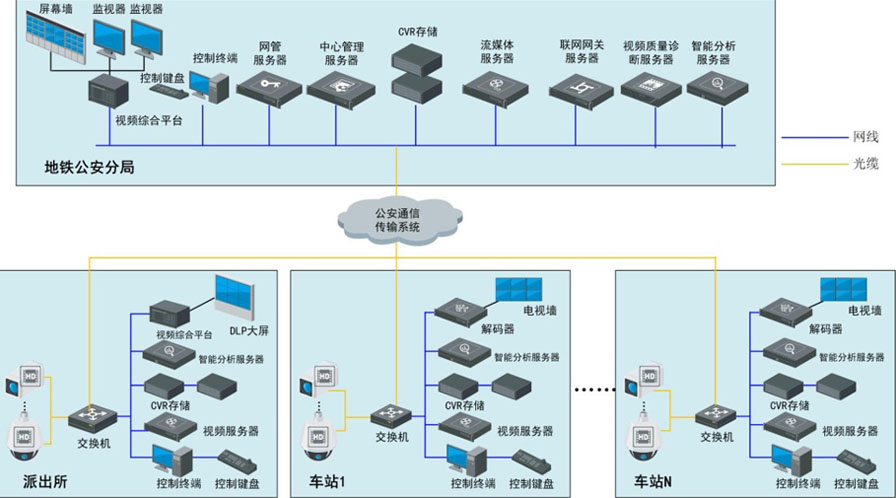
全国产城市轨道交通运营公安AI高清视频监控系统
方案简介 城市轨道交通运营公安高清视频监控系统解决方案针对运营部门和公安部门的安保需求,选用华维视讯的各类前端和视频编解码、控制产品,通过统一平台提供视频监控服务和智能应用,满足轨道交通运营业主客运组织和抢险指挥的需求ÿ…...

python连接mysql数据库、FastAPI、mysql-connector-python
方法工具一、FastAPI 建议使用fast api中的pymysql pip3 install fastapi pip3 install pydantic pip3 install "uvicorn[standard]" pip3 中的3是 Python 3 版本的包管理器命令,用于安装和管理 Python 3 版本的第三方库。在某些系统中,同时…...

【idea】解决springboot项目中遇到的问题
一、Maven报错Could not find artifact com.mysql:mysql-connector-j:pom:unknown in aliyunmaven解决及分析 报错 创建springboot项目,勾选数据库驱动,springboot版本为3,现在改成了2.7.2,Maven就发生了报错Could not find art…...

ubuntu22.04禁止自动休眠的几种方式
在Ubuntu 20.04中,您可以通过以下几种方式禁用自动休眠功能: 使用systemd设置: sudo systemctl mask sleep.target suspend.target hibernate.target hybrid-sleep.target 修改/etc/systemd/logind.conf文件: sudo nano /etc/systemd/logind.conf 找…...

智能网站管理系统
智能网站管理系统,即智能化的网站管理工具,是为了提高网站管理效率和简化操作流程而开发的一种软件系统。它集合了各种先进的技术和功能,为网站管理员提供了一套强大而可靠的解决方案。 智能网站管理系统的核心功能是网站内容管理。传统的网站…...

Android Service学习笔记
1、Service介绍 Android Service(服务)是 Android 四大组件之一,主要作用是执行后台操作。它是一个后台运行的组件,执行长时间运行且不需要用户交互的任务。即使应用被销毁也依然可以工作。 Service并不是运行在一个独立的进程当…...

amr文件怎么转换成mp3?超好用的四种转换方法介绍!
amr文件怎么转换成mp3?在当今数字化时代,音频格式的多样性给我们带来了更广泛的选择,其中AMR格式就是其中之一,AMR格式在录音和通话领域得到广泛应用,但与此同时,它也存在一些挑战和局限性,尽管…...

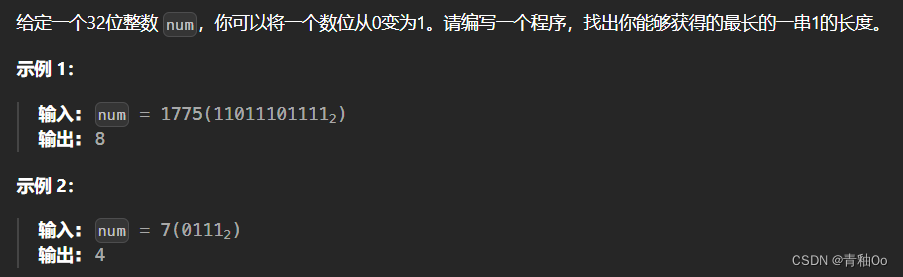
翻转数位00
题目链接 翻转数位 题目描述 注意点 可以将一个数位从0变为1找出能够获得的最长的一串1的长度(必须是连续的) 解答思路 参照题解使用动态规划解决本题,对于任意一个位置i,dp[i][0]表示到达且包含第i位不翻转0最长1的长度&…...

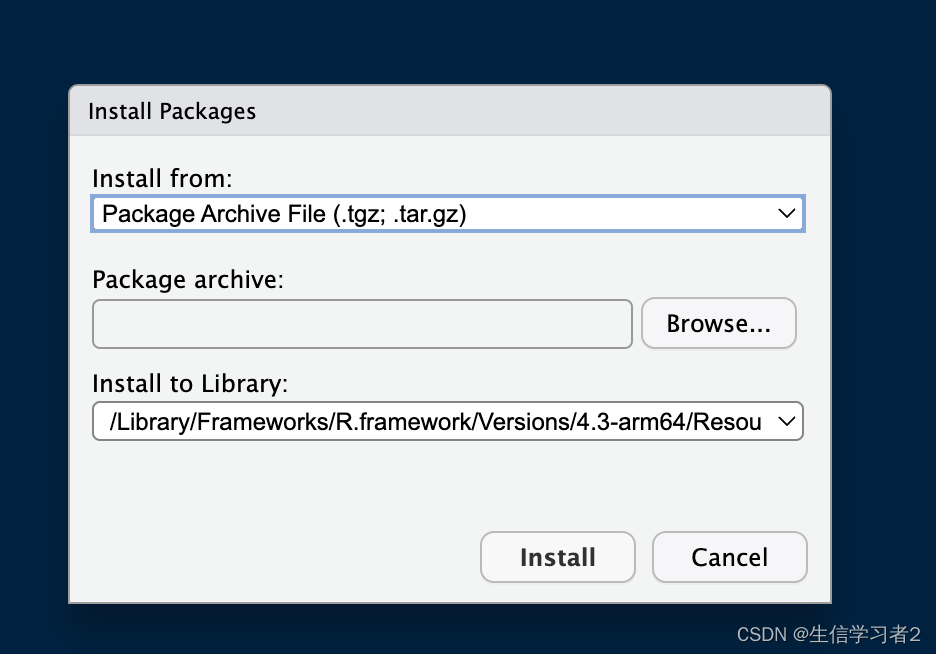
工具:安装R语言的R包的各种方法
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 介绍 R语言提供的大量R包为众多研究者提供了足够的工具,但是如何安装R包是很多人在使…...

注意力机制和Transformer模型各部分功能解释
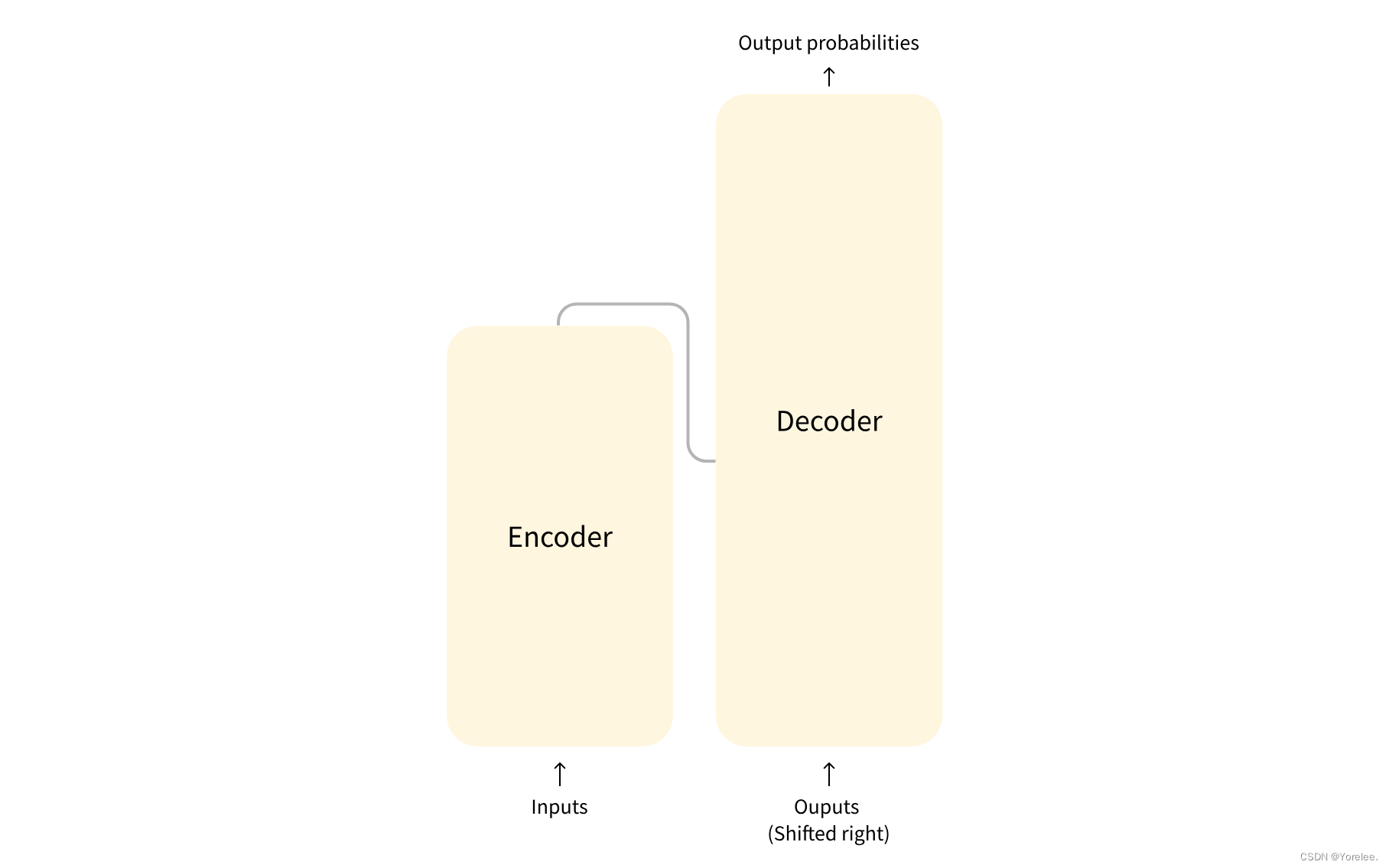
文章目录 Transformer1、各部分功能解释2、通过例子解释a.输入预处理位置编码b.Encoder 的处理c.Decoder的输入Decoder的工作流程d.输出预测总结 Attention代码和原理理解 Transformer 运行机理: (1)假设我们需要进行文本生成任务。我们将已…...

短路是怎么形成的
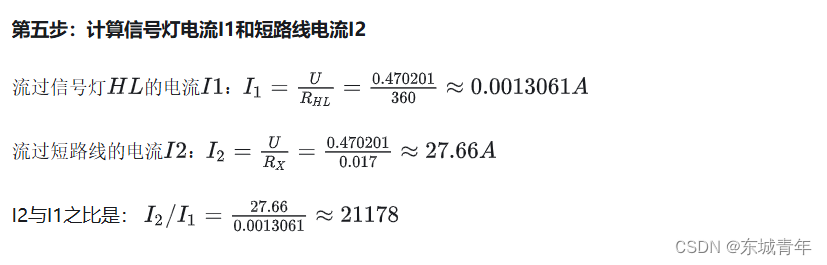
1. 短路分为电源短路和用电器短路。 电源短路:电流不经过任何用电器,直接由正极经过导线流向负极,由于电源内阻很小,导致短路电流很大,特别容易烧坏电源。 用电器短路:也叫部分电路短路,即一根…...
)
【ZZULIOJ】1106: 回文数(函数专题)
题目描述 一个正整数,如果从左向 右读(称之为正序数)和从右向左读(称之为倒序数)是一样的,这样的数就叫回文数。输入两个整数m和n(m<n),输出区间[m,n]之间的回文数。…...

数据库设计规范总结
数据库设计规范总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 数据库设计规范是指在设计数据库时应该遵循的一系列规则和标准,旨在提高数据库…...

深度学习(九)——神经网络:最大池化的作用
一、 torch.nn中Pool layers的介绍 官网链接: https://pytorch.org/docs/stable/nn.html#pooling-layers 1. nn.MaxPool2d介绍 nn.MaxPool2d是在进行图像处理时,Pool layers最常用的函数 官方文档:MaxPool2d — PyTorch 2.0 documentation &…...

「前端+鸿蒙」鸿蒙应用开发-ArkTS语法说明-组件声明
ArkTS 是鸿蒙应用开发中的一个框架,它允许开发者使用 TypeScript 语法来创建声明式的用户界面。在 ArkTS 中,组件声明是构建 UI 的基础。以下是 ArkTS 快速入门的指南,包括组件声明的语法说明和示例代码。 ArkTS 快速入门 - 语法说明 - 组件声明 组件基础 在 ArkTS 中,组…...

python的subprocess 模块
subprocess 模块是 2.4 版本中新增的模块, 它允许您生成新进程,连接到它们的 输入 / 输出 / 错误 管道,并获得它们的返回码 (状态信息), 该模块的目的在于取代几个较旧的模块和功能 subprocess 模块可以用于执行系统命令, 拿到执行的结果, 速度比较的快…...

【Arc gis】使用DEM提取流域范围
地址:arcgis DEM 提取流域范围(详细教程)(空间分析--Hydrology)_gis的gridcode是什么意思-CSDN博客...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...
