Python基础用法 之 运算符
1.算数运算符
| 符号 | 作用 | 说明 | 举例 |
|---|---|---|---|
| + | 加 | 与“+”相同 | |
| - | 减 | 与“-”相同 | |
| * | 乘 | 与“ × ”相同 | 9*2=18 |
| / | 除 | 与“ ÷ ”相同 | 9/2=4.5 、6/3=2.0 |
| // | 求商(整数部分) | 两个数据做除法的 商 | 9//2=4 |
| % | 取余(余数部分) | 是两个数据做除法的 余数 | 9%2=1 |
| ** | 幂、次方 | 2**3=8(2的三次方等于8) | 3**2=9 |
优先级: () > ** > * / // % > + -
% 的使⽤场景:判断⼀个数字是不是偶数, 能被 2 整除的数是偶数(数字 除以 2 余数是 0)
2.比较运算符
注意:
- 比较运算符的结果全部为布尔值(True/False)。
- > < >= <= 只能是相同类型之间进⾏⽐较 (数字和字符串之间不能使⽤)。
- 数字100 与 字符串100 是不相等的,Eg:print(100 == "100") # False。
3.赋值运算符
注意:
- = ,单等号在程序语言中不表示比较,用于赋值
- 复合赋值运算符之间没有空格,连接在一起
4.逻辑运算符
注意:and or not 是关键字
建议: 小括号的优先级最高 ,当无法确定谁的优先级高时,加一个小括号就解决了。
5.案例
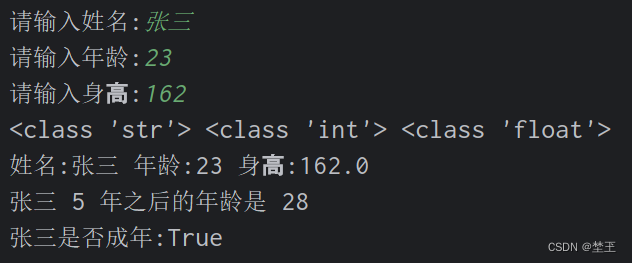
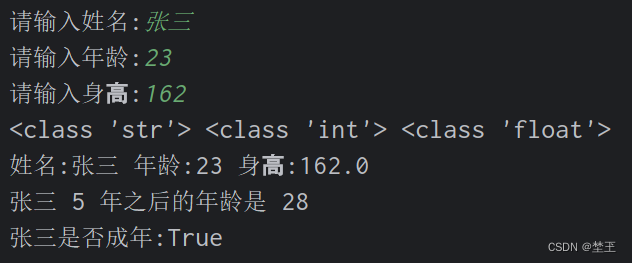
需求:1. 提示⽤户输⼊⽤户姓名,并保存到变量中2. 提示⽤户输⼊⽤户年龄,保存到变量中,并转换成整数3. 提示⽤户输⼊⽤户身⾼,保存到变量中,并转换成浮点数4. 在控制台输出⽤户姓名、年龄、身⾼对应变量的数据类型5. 按照以下格式输出⽤户信息:“姓名:xxx 年龄:xxx 身⾼:xxx”6. 在控制台输出该⽤户5年之后的年龄,格式:“张三 5 年之后的年龄是 25”7. 在控制台输出该⽤户现在是否成年,格式:“张三是否成年:True”
# 1. 提示⽤户输⼊⽤户姓名,并保存到变量中
name = input('请输入姓名:')
# 2. 提示⽤户输⼊⽤户年龄,保存到变量中,并转换成整数
age = int(input('请输入年龄:'))
# 3. 提示⽤户输⼊⽤户身⾼,保存到变量中,并转换成浮点数
height = float(input('请输入身⾼:'))
# 4. 在控制台输出⽤户姓名、年龄、身⾼对应变量的数据类型
print(type(name), type(age), type(height))
# 5. 按照以下格式输出⽤户信息:“姓名:xxx 年龄:xxx 身⾼:xxx”
print(f"姓名:{name} 年龄:{age} 身⾼:{height}")
# 6. 在控制台输出该⽤户5年之后的年龄,格式:“张三 5 年之后的年龄是25”
age = age + 5
print(f"{name} 5 年之后的年龄是 {age}")
# 7. 在控制台输出该⽤户现在是否成年,格式:“张三是否成年: True”
print(f"{name}是否成年:{age >= 18}") 
未完待续。。。
相关文章:

Python基础用法 之 运算符
1.算数运算符 符号作用说明举例加与“”相同 - 减与“-”相同*乘 与“ ”相同 9*218/除 与“ ”相同 9/24.5 、6/32.0//求商(整数部分) 两个数据做除法的 商 9//24%取余(余数部分) 是两个数据做除法的 余数 9%21**幂、次方2**…...

事务所管理系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,客户管理,评论管理,基础数据管理,公告信息管理 客户账户功能包括:系统首页,个人中心,律师管理࿰…...

airsim安装
继续进行,遇到下面的报错 Cannot find path HKEY_CLASSES_ROOT\Unreal.ProjectFile\shell\rungenproj 在Git地址的issue中,搜到下面的解决方法,根因是安装Unreal Engine之后未重启电脑,文件未关联导致,或者出现重定向…...

打造精致UI界面:字体设计的妙招
字体设计是UI设计的关键模块之一。字体设计是否有效可能直接实现或破坏整个UI界面。那么,界面设计的字体设计有哪些规范呢?如何设计细节字体?本文将解释字体设计规范的可读性、可读性和可用性,并介绍UI界面中的字体设计技巧。 如…...

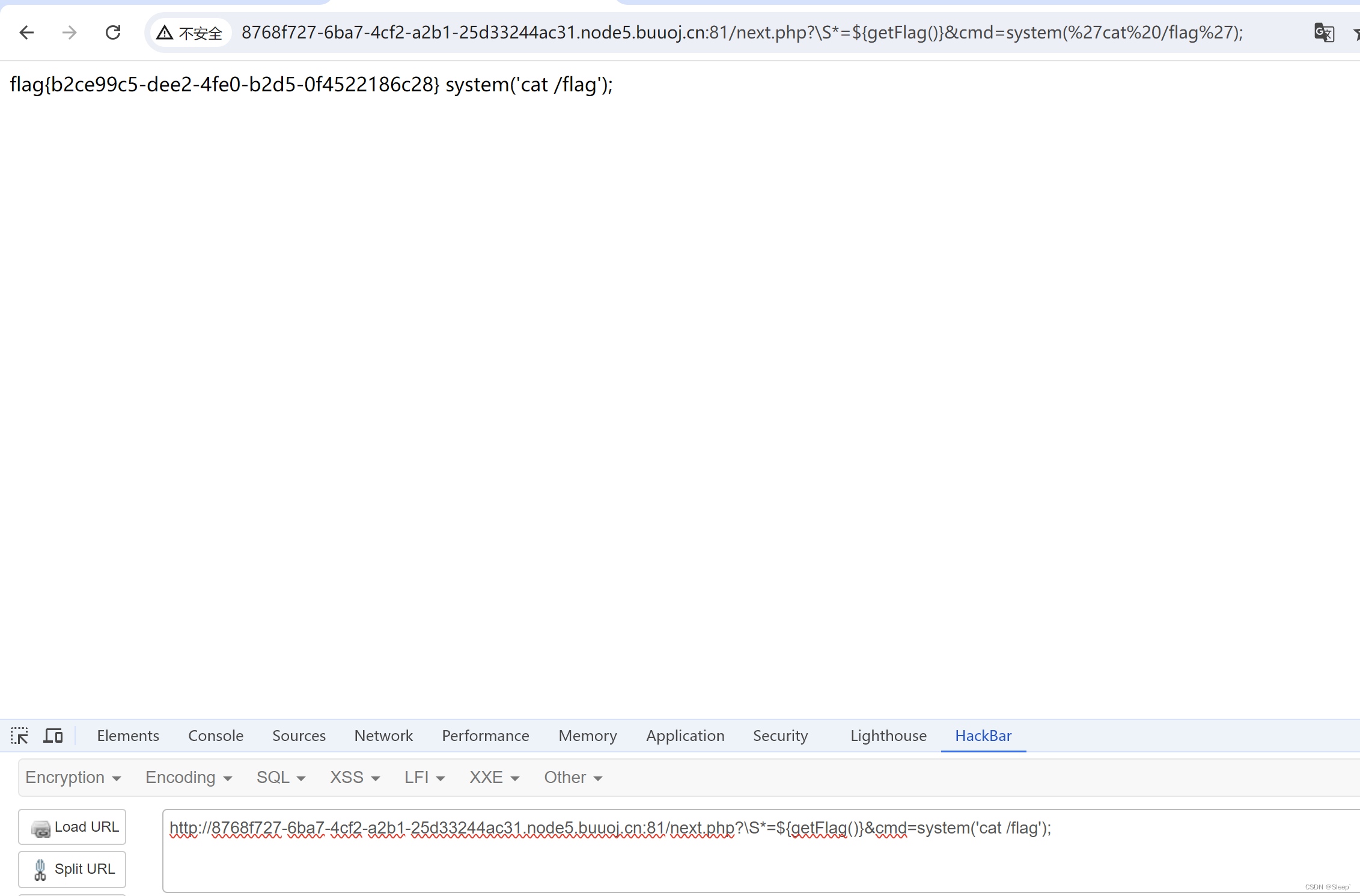
[BJDCTF2020]ZJCTF,不过如此1
打开题目可以看到一段php文件包含,源码如下 <?phperror_reporting(0); $text $_GET["text"]; $file $_GET["file"]; if(isset($text)&&(file_get_contents($text,r)"I have a dream")){echo "<br><h1>…...

全网最全 Kimi 使用手册,看完 Kimi 效率提升 80%
在当前AI文字大模型领域,ChatGPT4.0无疑是最强大。然而,最近最火爆的大模型非国产Kimi莫属。 相较于其它大模型,Kimi 最大的优势在于,超长文本输入,支持200万汉字,是全球范围内罕见的超长文本处理工具&…...

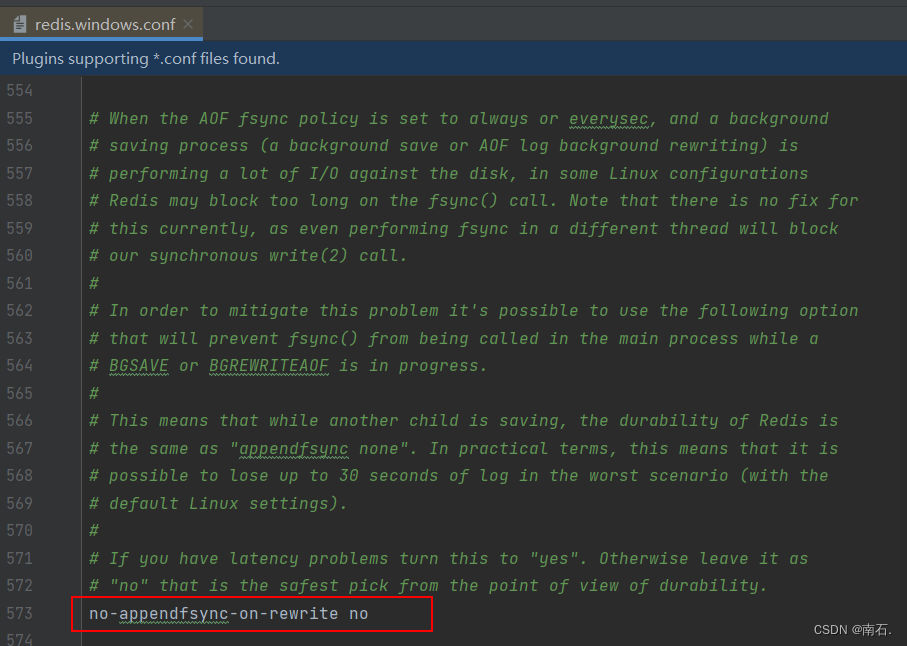
“Redis中的持久化:深入理解RDB与AOF机制“
目录 # 概念 1. RDB持久化 1.1 备份是如何执行的(RDB过程) 1.2 配置文件信息 1.3 RDB持久化操作 1.4 RDB优势 1.5 RDB劣势 1.6 RDB做备份 2. AOF持久化 2.1 AOF开启及使用 2.2 异常恢复 2.3 配置文件操作 2.4 AOF持久化流程 2.5 优点 2.6…...

PHP框架详解:Symfony框架讲解
PHP作为一种流行的服务器端编程语言,拥有众多框架,其中Symfony是备受开发者推崇的一个强大框架。本文将详细讲解Symfony框架的特点、优势及其主要组件和用法。 一、Symfony简介 Symfony是由Fabien Potencier于2005年创建的一个开源PHP框架。它基于MVC&…...

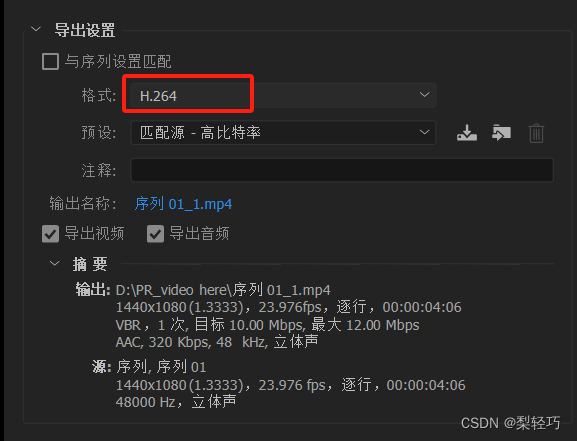
PR软件视频抠图换背景
1 新建项目 2 新建序列 在项目的右下角有个图标,新建 序列 序列是视频的制作尺寸,根据自己的需要选择 3 新建颜色遮罩 在项目的右下角--新建颜色遮罩--选择黑色--确定 4 导入视频 把要导入视频的文件夹打开,把视频拖到 项目 里 把黑色遮罩拖…...

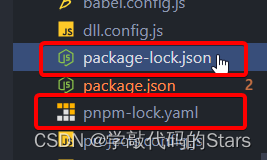
下载依赖有问题(只有自己有问题)
有缓存! 删除node_modules 命令:npm run clean 前提是该项目支持这个命令:package.json > scripts 内有 clean 例如下面这个就没有clean,则直接手动删除 清除缓存 npm cache clean --force pnpm store prune删除lock文件 …...

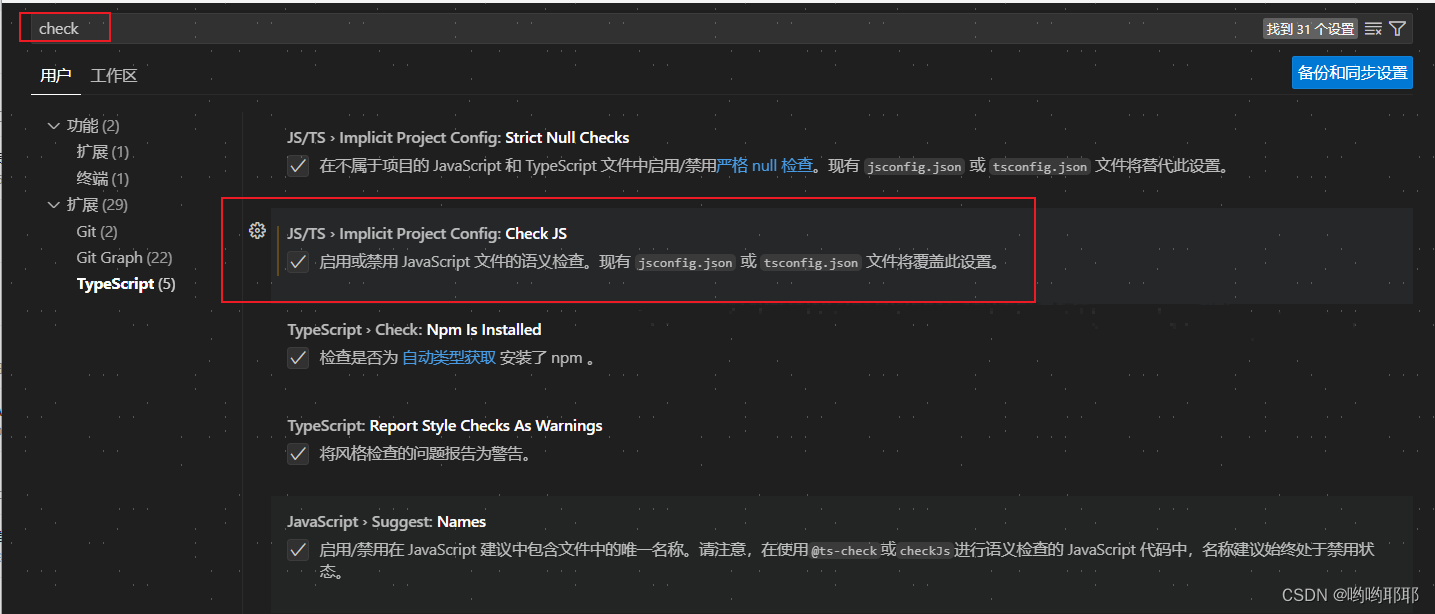
vscode-关闭ts与js语义校验
1.ts与js语义校验 TypeScript(TS)和JavaScript(JS)在语义校验方面有很大的不同。TypeScript是一种静态类型检查的编程语言,它是JavaScript的一个超集,为JavaScript添加了类型系统和其他一些特性。而JavaScr…...

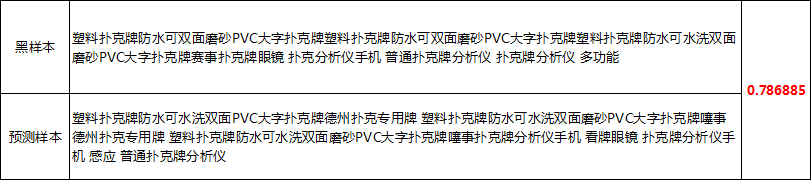
风控中的文本相似方法之余弦定理
一、余弦相似 一、 余弦相似概述 余弦相似性通过测量两个向量的夹角的余弦值来度量它们之间的相似性。0度角的余弦值是1,而其他任何角度的余弦值都不大于1;并且其最小值是-1。 从而两个向量之间的角度的余弦值确定两个向量是否大致指向相同的方向。结…...

Spring Boot定时任务编程指南:如何创建和配置周期性任务
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主 📌 擅长领域:全栈工程师、爬虫、ACM算法 🔥 微信:zsqtcyw 联系我领取学习资料 …...

Java 获取客户端 IP 地址【工具类】
Java 获取客户端 IP 地址 import javax.servlet.http.HttpServletRequest; import java.net.InetAddress;/*** 网络工具类*/ public class NetUtils {/*** 获取客户端 IP 地址** param request 请求* return {link String}*/public static String getIpAddress(HttpServletReq…...

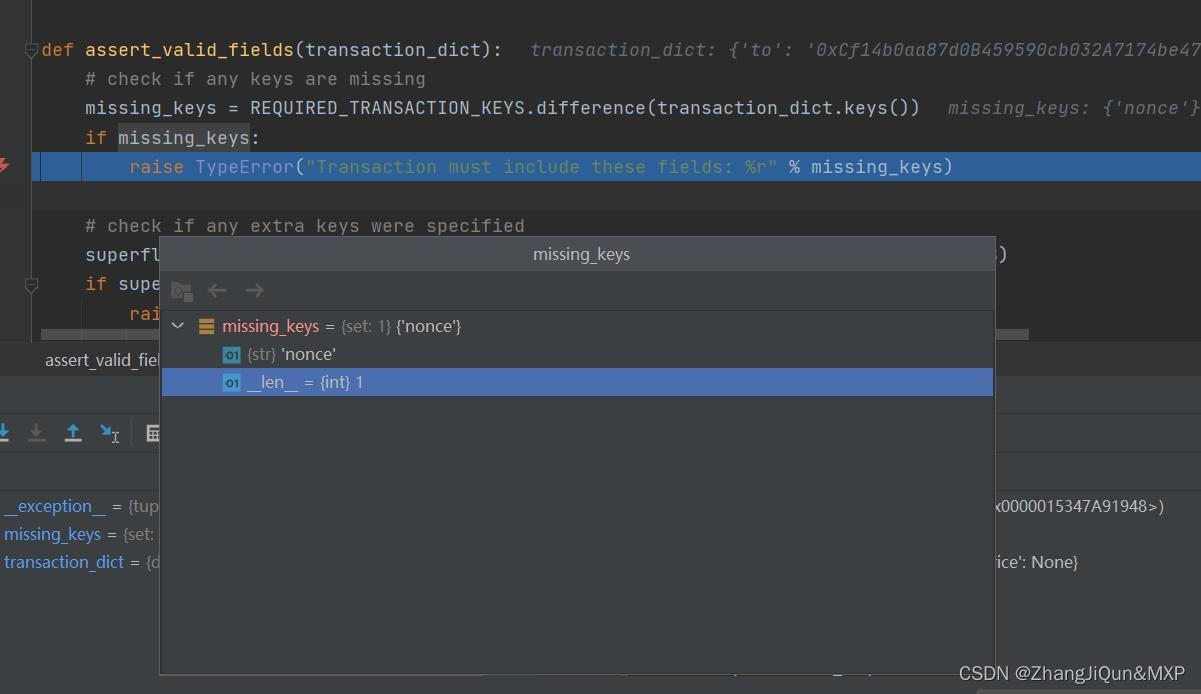
区块链中nonce是什么,什么作用
目录 区块链中nonce是什么,什么作用 区块链中nonce是什么,什么作用 Nonce在以太坊中是一个用于确保交易顺序性和唯一性的重要参数。以下是对Nonce的详细解释: 定义 Nonce是一个scalar值,它等于从该地址发送的交易数量,或在具有关联代码的账户的情况下,由该账户创建的合…...

探索Python的多媒体解决方案:ffmpy库
文章目录 探索Python的多媒体解决方案:ffmpy库一、背景:数字化时代的多媒体处理二、ffmpy:Python与ffmpeg的桥梁三、安装ffmpy:轻松几步四、ffmpy的五项基本功能1. 转换视频格式2. 调整视频质量3. 音频转换4. 视频截图5. 视频合并…...

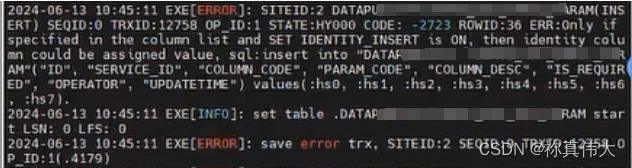
dmhs同步因目的端表自增列报错解决方法
dmhs同步因目的端表自增列报错解决方法 1 dmhs copy 装载数据时报错 HY000 CODE:-27232 配置源端捕获器cpt 1 dmhs copy 装载数据时报错 HY000 CODE:-2723 ERR:Only if specified in the column list and SET IDENTITY INSERT is ON, then identity column could be assigned …...

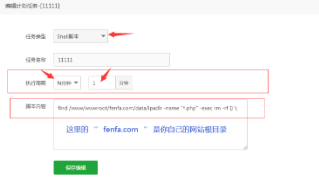
封装分发安装教程
【安装环境】 Linux伪静态 PHP7.1mysql5.6 SSL 证书 (使用宝塔) 1、在宝塔上面新建站点,把压缩包上传到根目录,解压出来,然后导入 sql 数据库文件,再 然后修改数据库配置 source\system\db_config.php 2、…...

redis从入门到进阶——数据类型、 操作、数值操作、发布订阅、消息队列、布隆过滤器、事务
文章目录 基础数据类型操作数值操作 进阶发布订阅消息队列布隆过滤器事务 基础 数据类型 string,set, hash, list, zset 操作 string符串类型: 保存一个字符串:set key value [EX seconds|PX milliseconds...] [NX|XX]EX:设置…...

剖析 Kafka 消息丢失的原因
文章目录 前言一、生产者导致的消息丢失的场景场景1:消息太大解决方案 :1、减少生产者发送消息体体积2、调整参数max.request.size 场景2:异步发送机制解决方案 :1、使用带回调函数的发送方法 场景3:网络问题和配置不当…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...
