【Python】AJAX
AJAX基础
- 一、`AJAX`
- 1.1 概述
- 1.2 `XMLHttpRequest`对象
- 1.3 `AJAX`请求六部曲
- 1.4 图解`AJAX`请求步骤
- 二、`jQuery`与`AJAX`
- 2.1 `jQuery.get()`
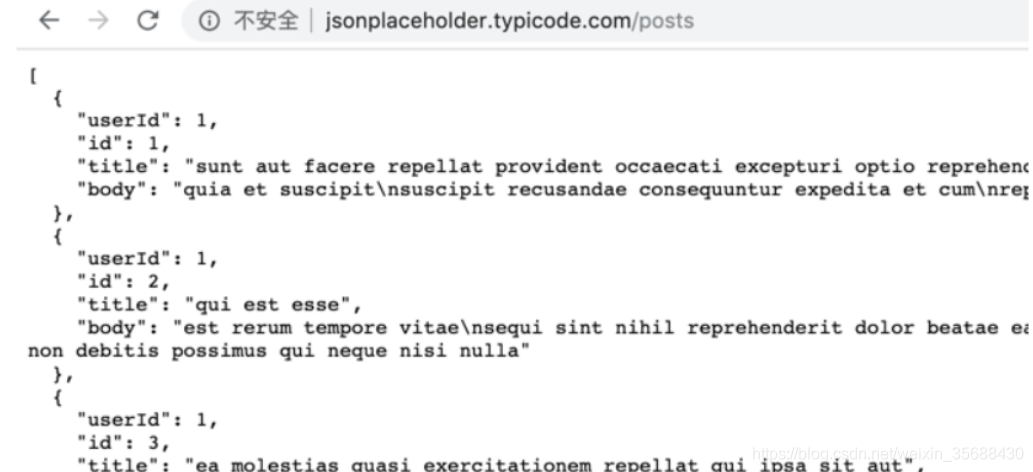
- 2.2 `jQuery.getJSON()`
- 2.3 `jQuery.post()`
- 2.4 `jQuery.ajax()`
- 三、`Django`使用`AJAX`
- 3.1 请求类型
- 3.2 `PUT`与`PATCH`的区别
- 3.3 接收及响应`JSON`
- 3.3.1 接收`JSON`
- 3.3.2 响应`JSON`
- 3.4 `json`模块
一、AJAX
1.1 概述
AJAX即Asynchronous Javascript And XML(异步JavaScript和XML)在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的新方法,包括: HTML 、CSS, JavaScript、DOM等以及最重要的XMLHttpRequest。
使用AJAX技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载整个页面,这使得程序能够更快地回应用户的操作。
XMLHttpRequest(XHR)对象是AJAX的核心对象,它负责发送请求并接收服务器返回的数据。
AJAX不能称为一种技术,它是多种技术的综合产物。

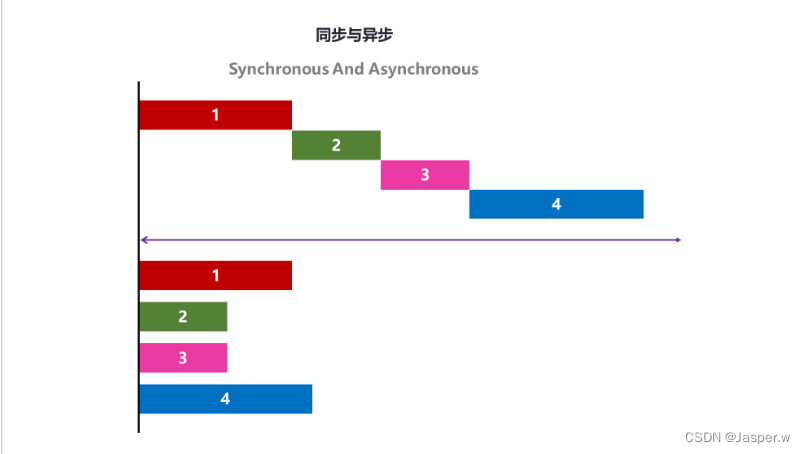
同步处理指的是当一个操作发起后,必须等待该操作完成后才能进行下一步操作。在 JavaScript 中,同步处理通常是指阻塞当前线程,直到操作完成并返回结果。
异步处理则是指当一个操作发起后,不需要等待该操作完成就可以进行下一步操作。在 JavaScript 中,异步处理通常是指使用回调函数或 Promise 对象来处理异步操作的结果。
回调函数是 JavaScript 中的一个重要概念。它是一种函数,可以作为参数传递给另一个函数,并在主函数完成后被调用。回调函数通常用于处理异步操作的结果,例如从服务器获取数据或处理用户输入。当异步操作完成后,JavaScript 引擎会调用回调函数来处理结果,而不是等待操作完成再继续执行下一步操作。
1.2 XMLHttpRequest对象
XMLHttpRequest(XHR)对象是浏览器提供的一种能够与服务器进行交互的 API,它可以通过 JavaScript 发送 HTTP 请求和接收 HTTP 响应,从而实现异步数据传输。
XMLHttpRequest 对象最初是由 Microsoft 开发的,后来被 W3C 标准化,并成为浏览器端 AJAX 技术的核心。
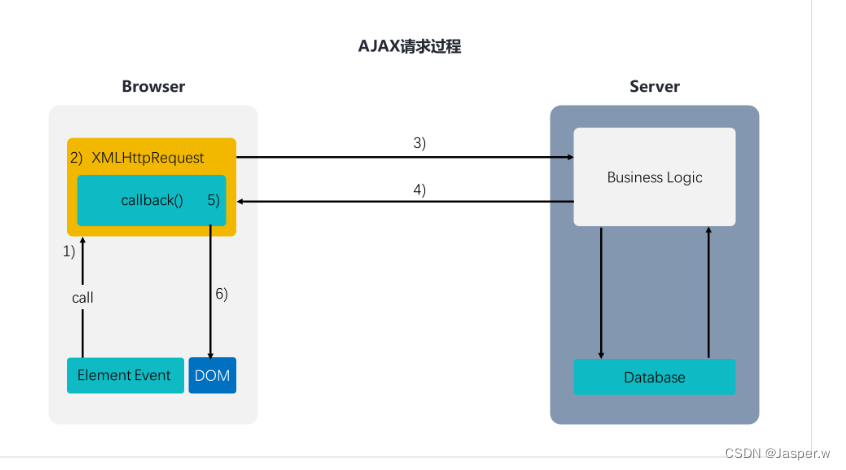
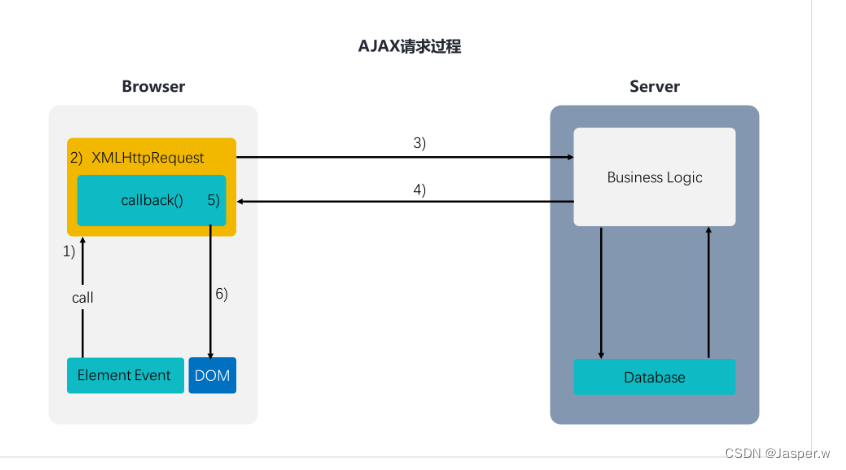
1.3 AJAX请求六部曲
**第一步:**由HTML元素的事件触发AJAX请求,如按钮的单击事件,页面加载事件等;
**第二步:**创建XMLHttpRequest对象
创建XMLHttpRequest对象的浏览器兼容性写法如下:
// 标准浏览器和 IE7+
if (window.XMLHttpRequest) {var xhr = new XMLHttpRequest();
}
// IE6
else if (window.ActiveXObject) {var xhr = new ActiveXObject('Microsoft.XMLHTTP');
}**第三步:**调用XHR对象的open()方法用于初始化HTTP请求,open()方法的语法结构为:
XMLHttpRequest.open(method, url[, async[, user[, password]]])其中:
● method表示要使用的 HTTP 方法,比如 GET、POST、PUT、DELETE等
● url表示要向其发送请求的服务器的URL
● async表示是否异步执行操作,默认为 true。如果值为 false,send() 方法直到收到响应前不会返回
● user 代表用户名,用于认证用途;默认为 null
● password 代表密码,用于认证用途,默认为 null
**第四步:**调用XHR对象的send()方法发送HTTP请求,send()方法的语法结构是:
XMLHttpRequest.send([body])如果请求方法是
GET或者HEAD,则应将请求主体设置为null
**第五步:**服务器接收并且处理请求,同时响应信息到客户端
**第六步:**调用XHR对象的onreadystate事件属性,并且在客户端正确接收完成服务器响应后通过JavaScript完成DOM节点的刷新,onreadystatechange事件属性的语法结构是:
XMLHttpRequest.onreadystatechange = callback;因为只有在客户端正确接收完成服务器响应后才进行DOM节点的刷新,所以必须要获取XHR对象的状态:
● readyState
readyState属性表示当前 XMLHttpRequest 对象的状态,其值可能为:
| 值 | 状态 | 描述 |
|---|---|---|
0 | UNSENT | 代理被创建,但尚未调用 open() 方法 |
1 | OPENED | open() 方法已经被调用 |
2 | HEADERS_RECEIVED | send() 方法已经被调用,并且头部和状态已经可获得 |
3 | LOADING | 正在接收数据;responseText 属性已经包含部分数据 |
4 | DONE | 数据接收已完成 |
其语法结构为:
unsigned short XMLHttpRequest.readyState● status
status属性将返回 XMLHttpRequest 响应中的数字状态码,其语法结构为:
unsigned short XMLHttpRequest.status● statusText
statusText属性将返回由服务器响应的String 类型的状态文本信息,例如 OK 表示成功、Not Found 表示未找到、Internal Server Error 表示服务器内部错误等,其语法结构为:
DOMString XMLHttpRequest.statusText● responseText
responseText属性返回XMLHttpRequest请求中由服务器返回的响应的文本内容,通常是一个字符串,其语法结构是:
DOMString XMLHttpRequest.responseText● setRequestHeader()
setRequestHeader()方法用于设置HTTP的请求头,其语法结构为:
XMLHttpRequest.setRequestHeader(header, value)该方法必须在
open()方法和send()之间调用
如:
xhr.setRequestHeader("Authorization", "Bearer your-token");
xhr.setRequestHeader('X-CSRFToken','MhsYrtIj29PwEknnP2cjnXXyVpkAKeDdmoIjxTwH5bbPLfc3MKAAnnqqFzEWkIqS');1.4 图解AJAX请求步骤

二、jQuery与AJAX
2.1 jQuery.get()
jQuery.get()方法用于向服务器发送 GET 请求并获取数据,其语法结构是:
jQuery.get(url [, data] [, success] [, dataType])其中:
● url参数表示请求的 URL
● data参数表示要发送的数据
● success参数表示请求成功后的回调函数
● dataType参数表示服务器返回的数据类型,可选值有:xml、 json、script、text、html
2.2 jQuery.getJSON()
jQuery.getJSON()方法用于向服务器发送 GET 请求并获取 JSON 数据。其语法结构是:
jQuery.getJSON(url [, data] [, success])其中:
● url参数表示请求的 URL
● data参数表示要发送的数据
● success参数表示请求成功后的回调函数
2.3 jQuery.post()
jQuery.post()方法用于向服务器发送 POST 请求并获取数据。其语法结构是:
jQuery.post(url [, data] [, success] [, dataType])其中:
● url参数表示请求的 URL
● data参数表示要发送的数据
● success参数表示请求成功后的回调函数
● dataType参数表示服务器返回的数据类型,可选值有:xml、 json、script、text、html
2.4 jQuery.ajax()
jQuery.ajax()方法用于向服务器发送 HTTP 请求并获取数据。其语法结构是:
jQuery.ajax({url: url,method: type,data: data,dataType: dataType,headers:{HTTP请求头的名值对},beforeSend:function(xhr,settings){//请求发送之前执行的操作,如身份验证或设置请求头等},success: function(data,textStatus,xhr) {// 请求成功后的回调函数},error: function(xhr, texStatus, error) {// 请求失败后的回调函数},complete:function(xhr,textStatus){// 请求完成后触发的回调函数}
});三、Django使用AJAX
3.1 请求类型
● GET请求
要发送GET请求时,可以通过jQuery.get()或者jQuery.getJSON()方法实现
● POST请求
要发送POST请求时,可以通过jQuery.post()或者jQuery.ajax()方法实现
● PUT请求
要发送PUT请求时,可以通过jQuery.ajax()方法实现
● PATCH请求
要发送PATCH请求时,可以通过jQuery.ajax()方法实现
● DELETE请求
要发送DELETE请求时,可以通过jQuery.ajax()方法实现
3.2 PUT与PATCH的区别
PUT请求和PATCH请求都是用于更新资源的HTTP方法,但它们之间有一些区别。
PUT请求用于完全替换资源,即客户端提供完整的更新后的资源,服务器用该资源完全替换原始资源。如果某些属性未包含在该资源中,则这些属性将被删除。
PATCH请求用于部分更新资源,即客户端仅提供要更新的资源,服务器来更新资源。PATCH请求不需要提供完整的资源,只需要提供要更改的属性及其新值。
因此,PUT请求用于完全替换资源,而PATCH请求用于部分更新资源。
3.3 接收及响应JSON
3.3.1 接收JSON
当发送GET或POST类型的AJAX时,可以直接在服务器端通过request.GET或request.POST的方式获取到相关的的提交值。
而PUT、PATCH和DELETE请求通常将信息放在请求体内,因此要使用request.body属性来获取请求正文中的原始数据。
在Django中,请求正文中的数据通常是以字节字符串的形式提供的,所以先需要使用decode()方法将其转换为字符串,然后使用JSON解析器将其转换为Python字典(前提条件:数据必须以JSON字符串格式发送)。
接收PUT、PATCH及DELETE提交的JSON字符串数据四部曲:
第一步:通过request.body获取请求正文的原始数据
第二步:通过string对象decode()方法将字节码转换为字符串
第三步:通过Python中json模块的loads()方法将字符串转换为字典
第四步:通过字典的相关方法获取数据
示例代码如下:
data = json.loads(request.body.decode('utf-8'))
username = data.get('username')
password = md5(data.get('password'))
age = data.get('age')
sex = data.get('sex')3.3.2 响应JSON
Django在响应JSON时分为两种情况:
第一种
对于Django中的AJAX请求,无论何种请求方式,如果响应信息为Python中的list或dict类型的数据,可以直接通过JsonResponse对象或HttpResponse进行返回,如:
context = {'status':200,'message':'OK',
}
return JsonResponse(context)
members = [{"id": 15, "username": "MySQL", "age": 20, "sex": False}, {"id": 16, "username": "Oracle", "age": 21, "sex": True}, {"id": 17, "username": "Java", "age": 25, "sex": False}, {"id": 18, "username": "Python", "age": 21, "sex": False}
]return JsonResponse(members,safe=False)第二种
如果响应的信息为QuerySet且迭代对象为模型实例时,应使用serializers类来实现:
serializers类位于django.core模块中:
from django.core import serializersdata = serializers.serialize(format, queryset, **options)deserialize()方法是用于将序列化后的数据反序列化为Django模型实例。它可以将JSON、XML和其他格式的数据反序列化为Django模型实例,其语法结构为:
serializers.deserialize(format, data)如果响应的信息为QuerySet且迭代对象为dict对象时,可以直接使用JsonResponse或者HttpResponse对象返回。
3.4 json模块
在Python中,json模块提供了一组用于编码和解码JSON数据的工具。
Python中,可以使用内置的json模块来处理JSON数据。
import jsonjson.dumps()方法用于将Python对象序列化为JSON格式的字符串,其语法结构是:
json.dumps(obj)示例代码如下:
obj = {"name": "John", "age": 30, "city": "New York"}
str = json.dumps(obj)
print(str) # 输出:{"name": "John", "age": 30, "city": "New York"}json.loads()方法用于将JSON格式的字符串反序列化为Python对象,其语法结构是:
json.loads(str)示例代码如下:
str = '{"name": "John", "age": 30, "city": "New York"}'
obj = json.loads(str)相关文章:

【Python】AJAX
AJAX基础 一、AJAX1.1 概述1.2 XMLHttpRequest对象1.3 AJAX请求六部曲1.4 图解AJAX请求步骤 二、jQuery与AJAX2.1 jQuery.get()2.2 jQuery.getJSON()2.3 jQuery.post()2.4 jQuery.ajax() 三、Django使用AJAX3.1 请求类型3.2 PUT与PATCH的区别3.3 接收及响应JSON3.3.1 接收JSON3…...

scikit-image安装报错
scikit-image安装报错: pip install scikit-image0.21.0 报错信息: Collecting PyWavelets>1.1.1 (from scikit-image0.21.0) Installing build dependencies … error error: subprocess-exited-with-error 解决方法: 提前安装好PyWave…...

STM32(七)———TIM定时器(基本and通用)
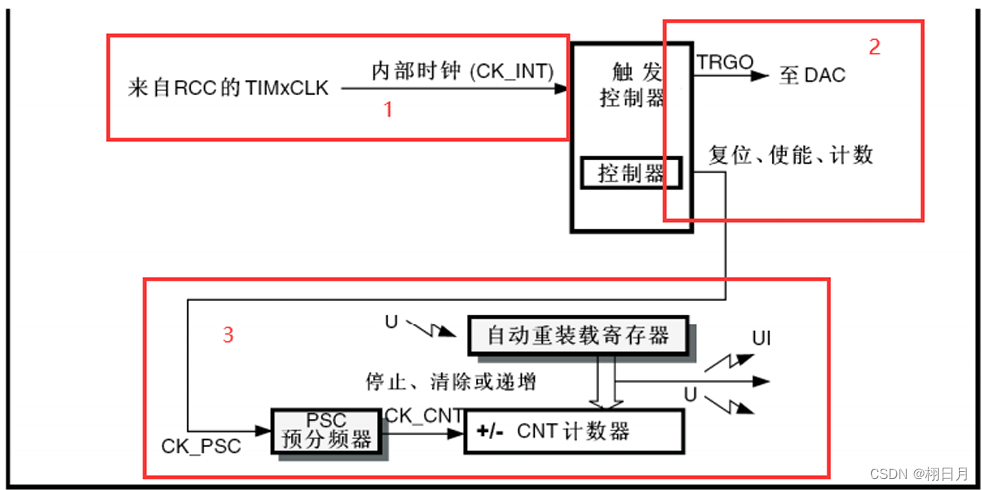
文章目录 前言一、通用定时器TIM简介1.STM32F10X系列总共最多有八个定时器:2.三种STM32定时器的区别:3.STM32 的通用定时器功能:4.计数器模式 二、基本定时器1.基本定时器的结构框图2.定时时间的计算3.定时器的结构体和库函数 总结 前言 一个…...

Spring中网络请求客户端WebClient的使用详解
Spring中网络请求客户端WebClient的使用详解_java_脚本之家 Spring5的WebClient使用详解-腾讯云开发者社区-腾讯云 在 Spring 5 之前,如果我们想要调用其他系统提供的 HTTP 服务,通常可以使用 Spring 提供的 RestTemplate 来访问,不过由于 …...

那些年我为了考PMP踩过的坑.....
说到考PMP我尊嘟很难过且伤心,众所周知,报考PMP都是要报机构的而且还是PMI认证的机构,所以在报考PMP过程中选的机构我可以说踩过了很多坑了...... Q:包过吗? 大家千万不要信某某机构说的包过噱头,真的很坑…...

邦芒解析:新人入职后存在的三种职场心理误区
多数职场新人会认为自己工作不快乐,不能正确处理职场人际关系。尤其是新人入职后在处理人际关系方面更明显,下面简述新人入职后主要存在的三种职场心理误区。 误区一:面对对上司的恐惧 学会和上司沟通,新人要采用上司容易接受…...

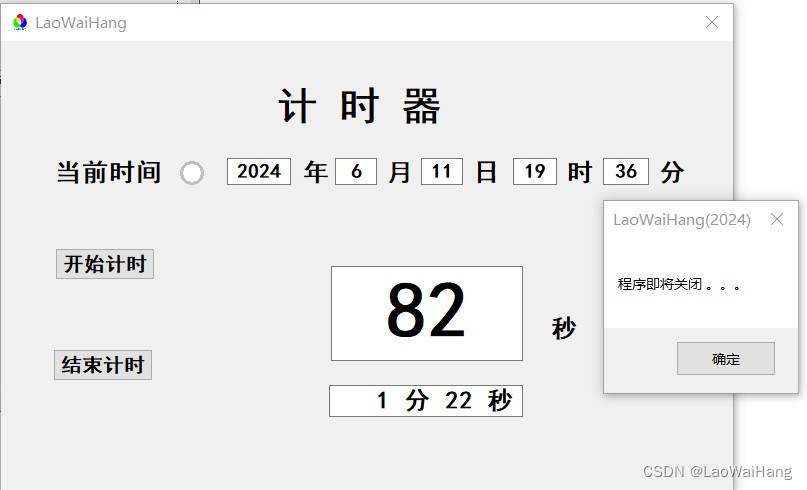
MFC案例:利用SetTimer函数编写一个“计时器”程序
一、希望达成效果 利用基于对话框的MFC项目,做一个一方面能够显示当前时间;另一方面在点击开始按钮时进行读秒计时,计时结果动态显示,当点击结束时读秒结束并保持最后结果。 二、编程步骤及相关代码、注释 1、启动VS…...

2. 音视频H264
视频软件基本流程 1.什么是H264 H.264是由ITU-T视频编码专家组(VCEG)和ISO/IEC动态图像专家组(MPEG)联合组成的联合视频组(JVT,Joint Video Team)提出的高度压缩数字视频编解码器标准 H265又名高…...

烽宇团队回报社会,走进贵州山区公益行
贵州省——在一片美丽的黔山秀水间,烽宇团队成员用实际行动诠释了“取之于民,用之于民”的公益精神。作为在科技和商业领域取得显著成就的团队,烽宇团队不仅在商业上取得了辉煌的成绩,还积极投身于社会公益事业,回报社会。 取之于民,用之于民 近年来,烽宇团队在多位行业领袖的…...

硬盘格式化NTFS好还是exFAT好 U盘存储文件用哪个格式好? 硬盘用exfat还是ntfs mac不能读取移动硬盘怎么解决
在计算机世界中,文件系统是数据管理的基石,而NTFS和exFAT无疑是这块基石上的两大巨头。它们各自拥有独特的特点和优势,并在不同的使用场景中发挥着重要作用。 什么是文件系统 文件系统提供了组织驱动器的方法。它规定了如何在驱动器上存储数…...

Elasticsearch机器学习初探:智能数据洞察
在当今数据驱动的时代,企业越来越依赖于数据来做出明智的决策。然而,随着数据量的不断增长和复杂性的增加,传统的数据分析方法已经无法满足快速、准确洞察数据的需求。为了应对这一挑战,Elasticsearch引入了机器学习功能ÿ…...

贪心算法——赶作业(C++)
慢慢来,沉稳一点。 2024年6月18日 题目描述 A同学有n份作业要做,每份作业有一个最后期限,如果在最后期限后交作业就会扣分,现在假设完成每份作业都需要一天。A同学想安排作业顺序,把扣分降到最低,请帮他实…...

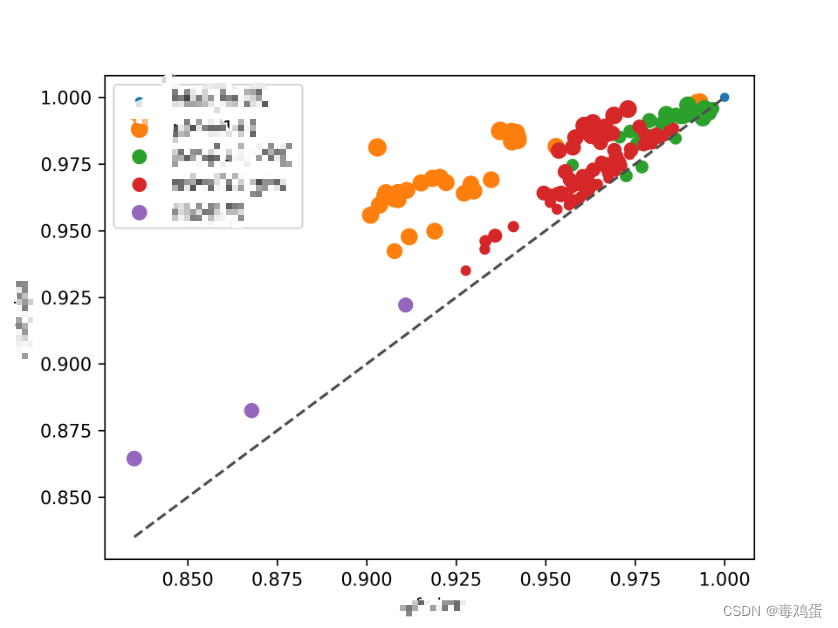
Python 数据可视化 多色散点图
Python 数据可视化 多色散点图 fig, ax plt.subplots() max_line max([max(merged_df[unif_ref_value]), max(merged_df[unif_rust_value])]) min_line min([max(merged_df[unif_ref_value]), max(merged_df[unif_rust_value])]) ax.plot([min_line, max_line], [min_line, …...

C语言入门系列:数据类型之浮点数
文章目录 一,什么是浮点数二,C语言中的浮点数1,float1.1 float的声明1.2 float的存储格式1.3 float的精度和范围 2,double2.1 double变量的声明2.2 double的存储格式1.3 double的精度和范围1.4 long double 3,0.2 0.1…...

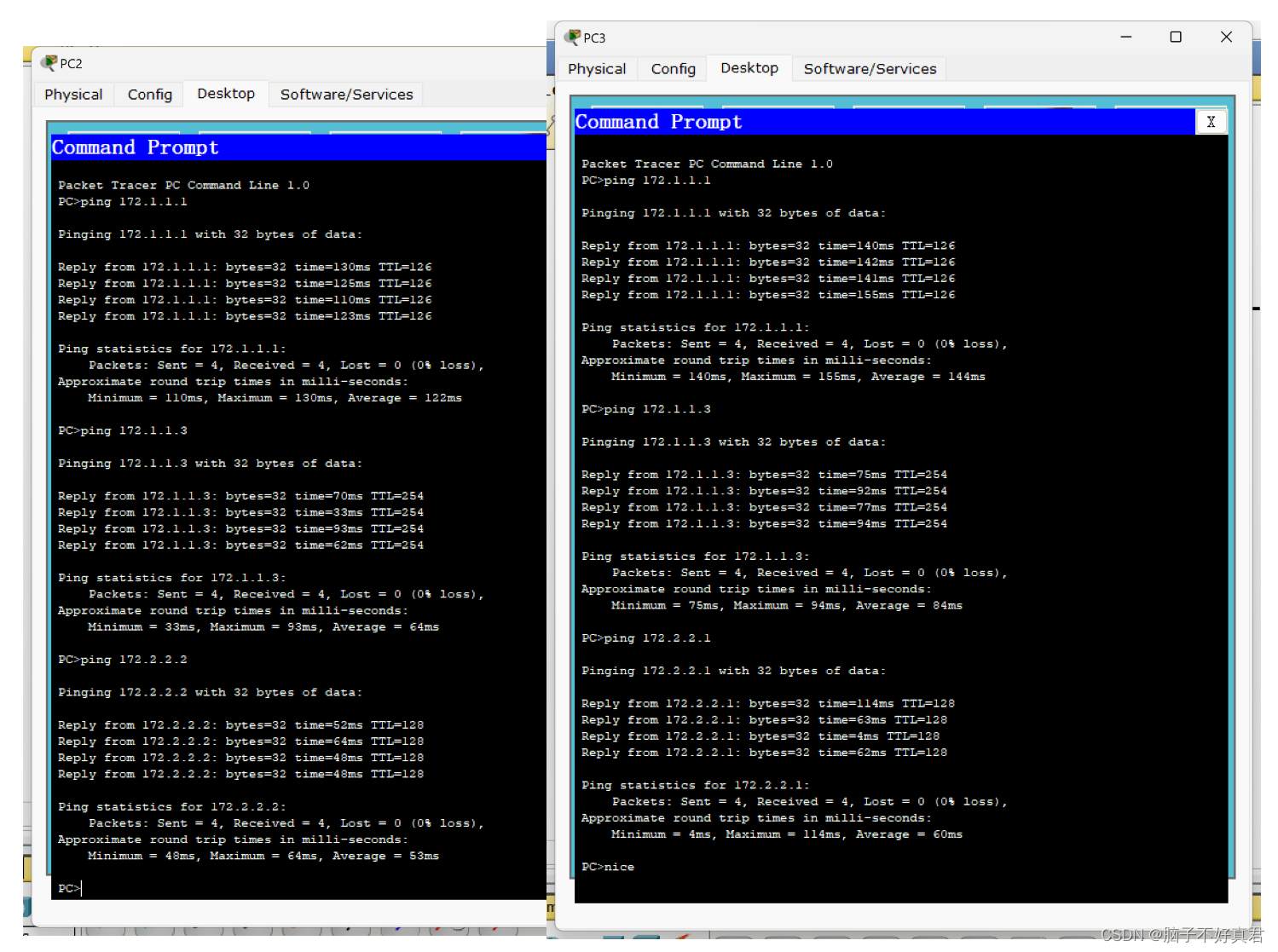
思科配置路由器,四台主机互相ping通
一、如图配置 PC4和PC5用来配置路由器,各ip、接口如图所示。 二、配置各主机ip、子网掩码SNM、默认网关DGW (一)、PC0 (二)、PC1 (三)、PC2 (四)、PC3 三、 配置路由器Router0 (期间报错是打错了字母) Router>en Router#configure terminal Enter configurat…...

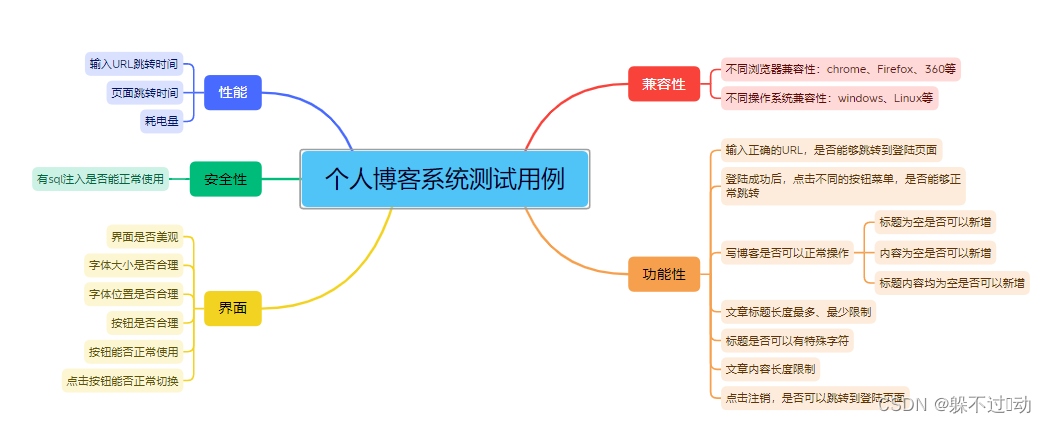
个人博客测试用例设计
个人博客测试用例设计 个人博客测试用例 分别从功能、性能、安全、兼容及界面分别展开 个人博客测试用例...

Java输入输出语句 和 保留字
目录 键盘输入语句 保留字 键盘输入语句 Input.java , 需要一个 扫描器(对象), 就是Scanner 步骤 : 导入该类的所在包, java.util.*创建该类对象(声明变量)调用里面的功能 案例要求:可以从控制台接收用户信息,【姓…...

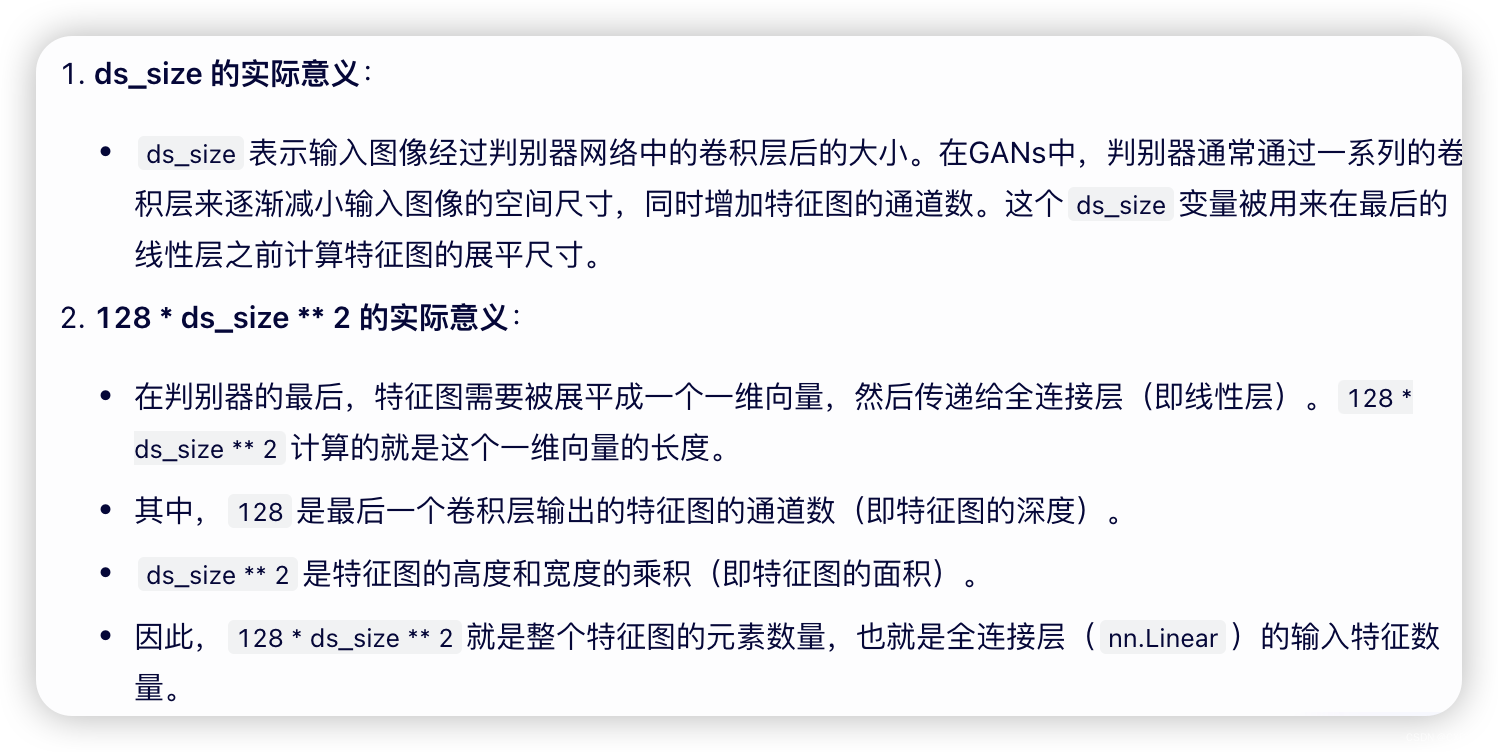
生成对抗网络——GAN深度卷积实现(代码+理解)
本篇博客为 上篇博客的 另一个实现版本,训练流程相同,所以只实现代码,感兴趣可以跳转看一下。 生成对抗网络—GAN(代码理解) http://t.csdnimg.cn/HDfLOhttp://t.csdnimg.cn/HDfLO 目录 一、GAN深度卷积实现 1. 模型…...

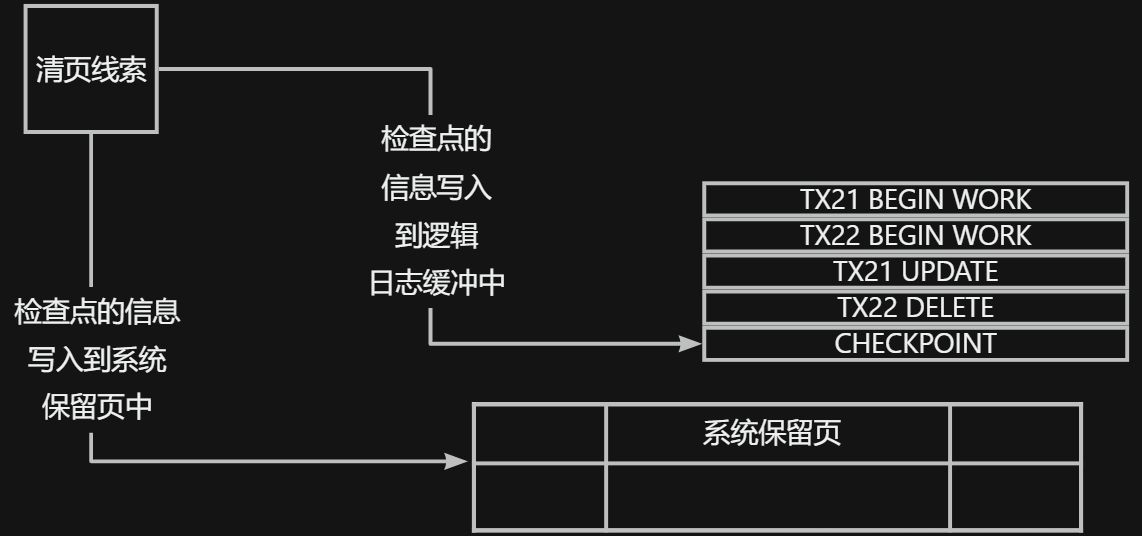
gbase8s数据库阻塞检查点和非阻塞检查点的执行机制
1. 检查点的描述 为了便于数据库系统的复原和逻辑恢复,数据库服务器生成的一致性标志点,称为检查点,其是建立在数据库系统的已知和一致状态时日志中的某个时间点检查点的目的在于定期将逻辑日志中的重新启动点向前移动 如果存在检查点&#…...

ARM32开发--串口库封装(初级)
知不足而奋进望远山而前行 目录 文章目录 前言 目标 内容 开发流程 文件目录创建 分组创建 接口定义 完整代码 总结 前言 在嵌入式软件开发中,封装抽取流程和抽取封装策略是非常重要的技术,能够提高代码的复用性和可维护性。本文将介绍如何在文…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
