Vue3配置路由(vue-router)
文章目录
- 前言
- 一、配置路由(vue-router)
- 1、安装路由
- 2、新建页面
- 3、创建路由配置文件
- 4.特殊报错!
前言
紧接上篇文章,vue3的配置与vue2是有所差别的,本文就讲述了如何配置,如果本文对你有所帮助请三连支持博主。

下面案例可供参考
一、配置路由(vue-router)
1、安装路由
使用npm命令进行安装 :npm install vue-router@4
完成后我们打开项目根目录下的 package.json文件:
如下即为成功

2、新建页面
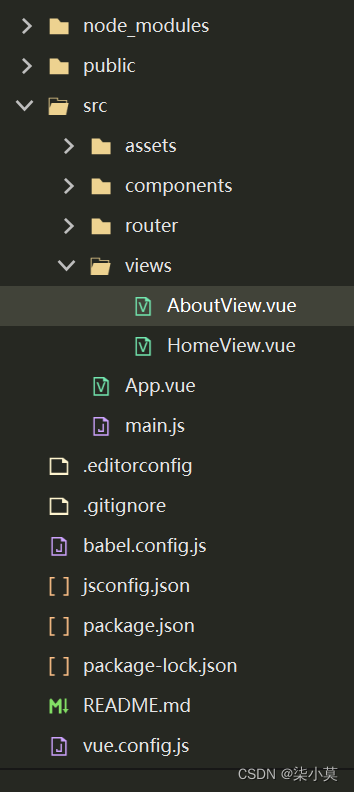
这里创建 view目录,然后在view目录下创建 AboutView.vue HomeView.vue 两个 vue页面文件

然后再两个文件中随便写些内容
3、创建路由配置文件
新建 router目录,然后在 router目录下新建 index.js和routes.js文件
index.js 文件内容如下:
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'const routes = [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',component: () => import('../views/AboutView.vue')}
]const router = createRouter({history: createWebHistory(process.env.BASE_URL),routes
})export default router
在 main.js中配置路由:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'//注意use要在mount之前
createApp(App).use(router).mount('#app')
添加router-view与router-link:
我这里为了演示在 App.vue文件中添加,读者可根据自己的情况进行添加
<template><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav><router-view/>
</template>
4.特殊报错!
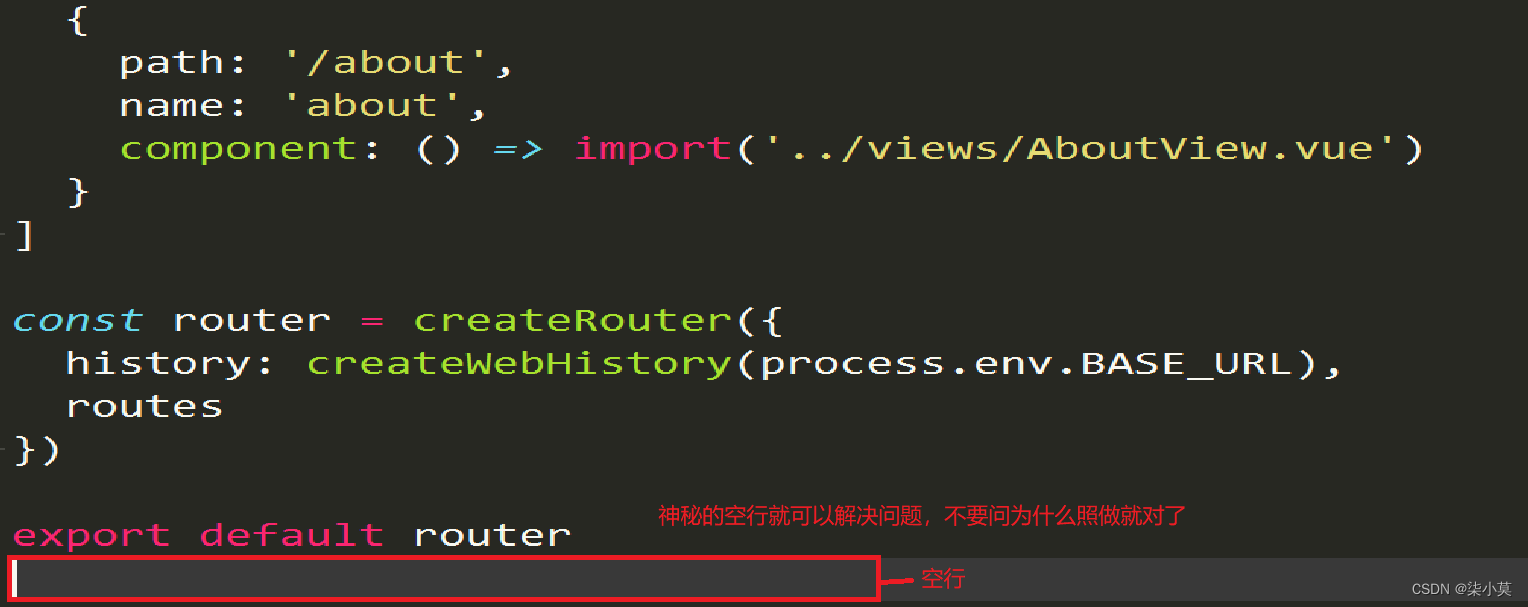
vue 最坑报错:Newline required at end of file but not found eol-last

解决办法: 查看 router文件中 的index.js文件最后一行后面是否有空行 没有则需要添加一个。

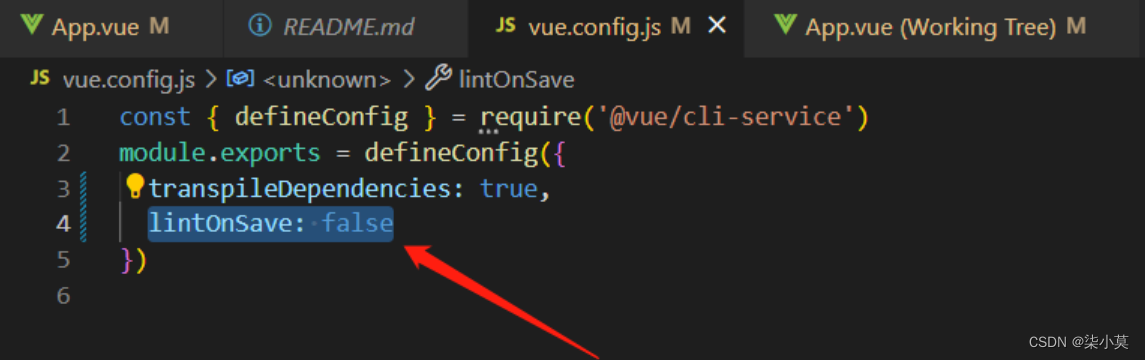
如果报错:error and 0 warnings potentially fixable with the --fix option.
因为Eslint这个语法检测很严格,所以缩进和空格等有问题他也会报错的,我们直接在vue.config.js把他关掉就可以了,加入此行代码:lintOnSave: false,然后重新运行。


相关文章:

Vue3配置路由(vue-router)
文章目录前言一、配置路由(vue-router)1、安装路由2、新建页面3、创建路由配置文件4.特殊报错!前言 紧接上篇文章,vue3的配置与vue2是有所差别的,本文就讲述了如何配置,如果本文对你有所帮助请三连支持博主…...

【代码随想录二刷】Day9-字符串-C++
代码随想录二刷Day9 今日任务 28.找出字符串中第一个匹配项的下标 459.重复的子字符串 字符串总结 双指针总结 语言:C KMP 链接:https://programmercarl.com/0459.重复的子字符串.html#kmp 用处:当出现字符串不匹配时,可以利…...

google colab上如何下载bert相关模型
首先要知道模型的地址 tensorflow版本的模型: https://storage.googleapis.com/bert_models/2018_10_18/cased_L-12_H-768_A-12.zip https://storage.googleapis.com/bert_models/2018_11_03/chinese_L-12_H-768_A-12.zip pytorch版本的模型 ‘bert-base-cased’: …...

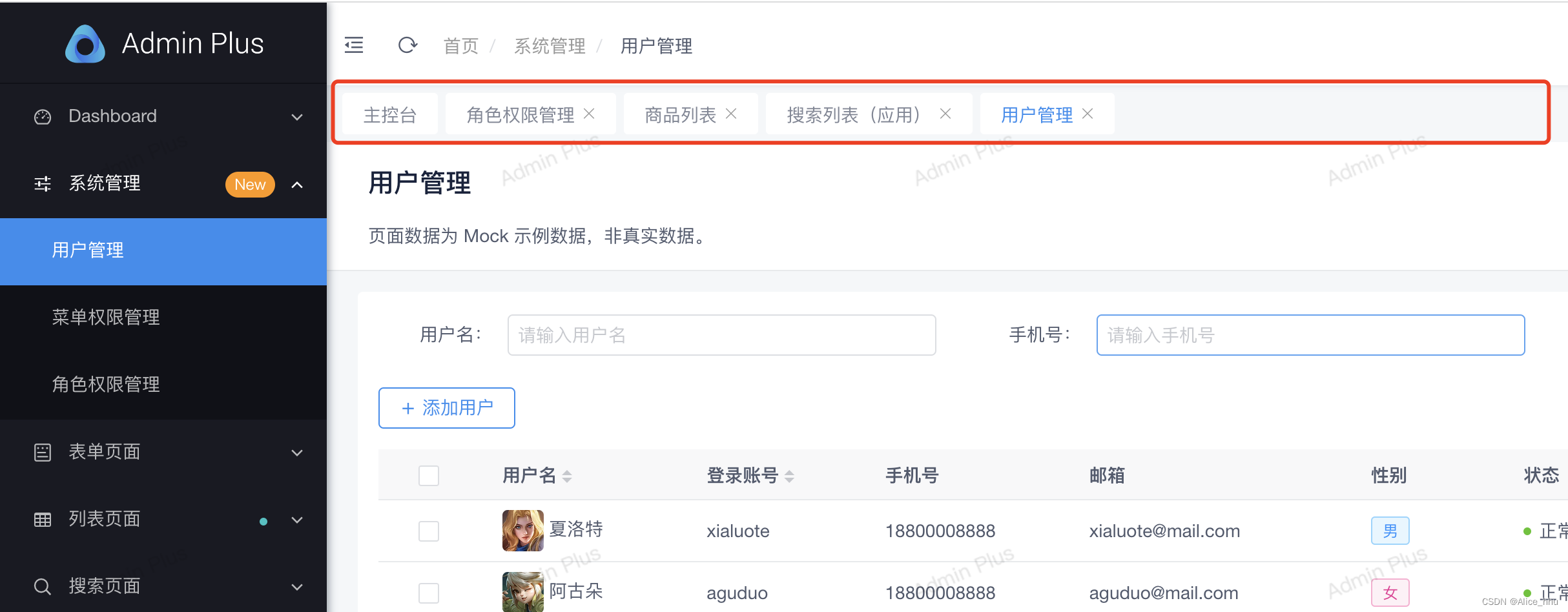
Vue2.0页面缓存机制联合页面标签的交互(keep-alive + router)
预期效果:(借助iview-ui的在线体验页面示意一下) 项目中只有一部分页面需要缓存,且存在多级路由的页面。每打开一个菜单,就会新增一个 Tab标签,只要 Tab标签不关闭,对应的页面就会被缓存&#x…...

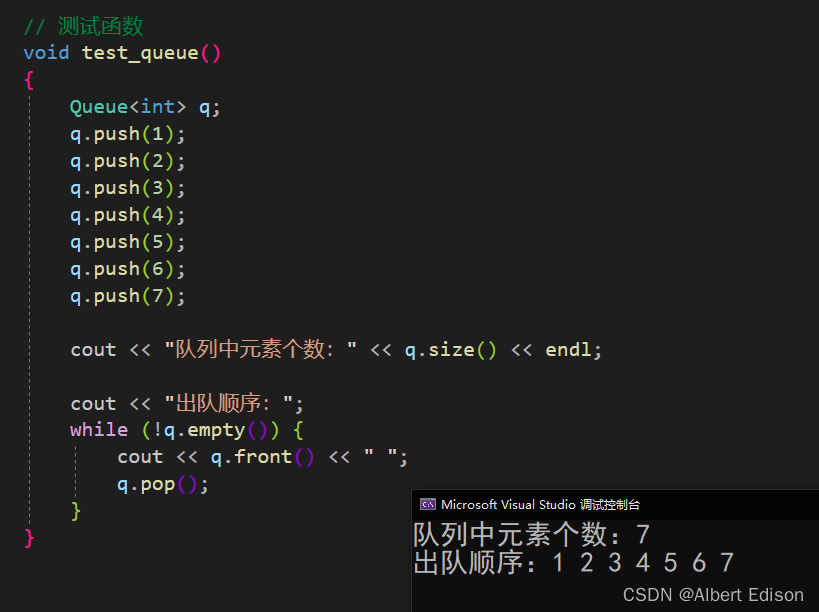
C++STL剖析(四)—— stack和queue的概念和使用
文章目录1. stack的介绍2. stack的构造3. stack的使用🍑 push🍑 top🍑 pop🍑 empty🍑 size🍑 swap🍑 emplace4. queue的介绍5. queue的构造6. queue的使用🍑 push🍑 size…...

流浪地球 | 建筑人是如何看待小破球里的黑科技的?
大家好,这里是建模助手。 想问问大家今年贺岁档,都跟上没有,今天请允许我蹭一下热点表达一下作为一个科幻迷的爱国之情。 抛开大刘的想象力、各种硬核科技&以及大国情怀不提,破球2中的传承还是让小编很受感动,无…...

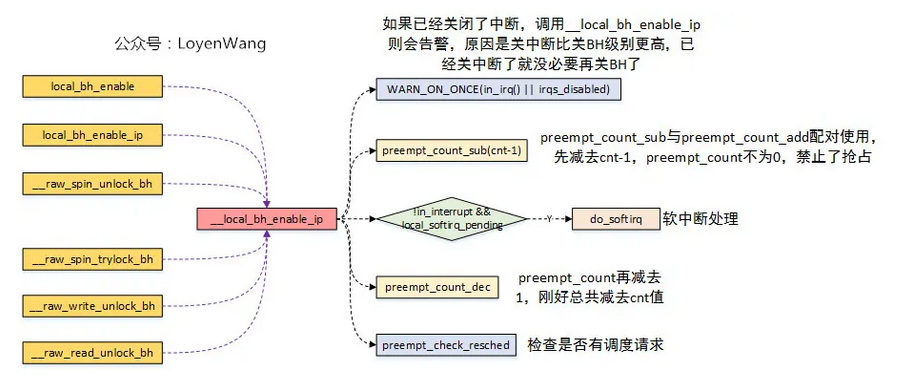
软中断在bottom-half中调用
https://www.bilibili.com/read/cv20785285/简介软中断可以在两个位置得到机会执行:硬中断返回前 irq_exit中断下半部 Bottom-half Enable后情景分析情景1spin_unlock_bh__raw_spin_unlock_bh__local_bh_enable_ip 打开Bottom-half,并让softirq有机会…...

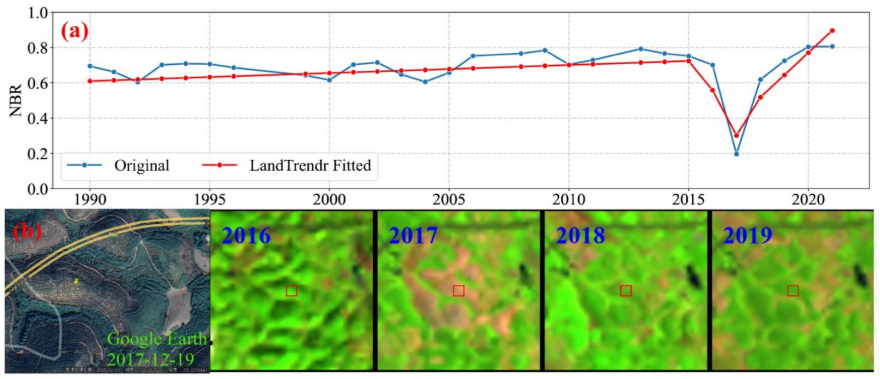
GEE遥感云大数据在林业中的应用
近年来遥感技术得到了突飞猛进的发展,航天、航空、临近空间等多遥感平台不断增加,数据的空间、时间、光谱分辨率不断提高,数据量猛增,遥感数据已经越来越具有大数据特征。遥感大数据的出现为相关研究提供了前所未有的机遇…...

Apollo架构篇 - 客户端架构
前言 本文基于 Apollo 1.8.0 版本展开分析。 客户端 使用 Apollo 支持 API 方式和 Spring 整合两种方式。 API 方式 API 方式是最简单、高效使用使用 Apollo 配置的方式,不依赖 Spring 框架即可使用。 获取命名空间的配置 // 1、获取默认的命名空间的配置 C…...

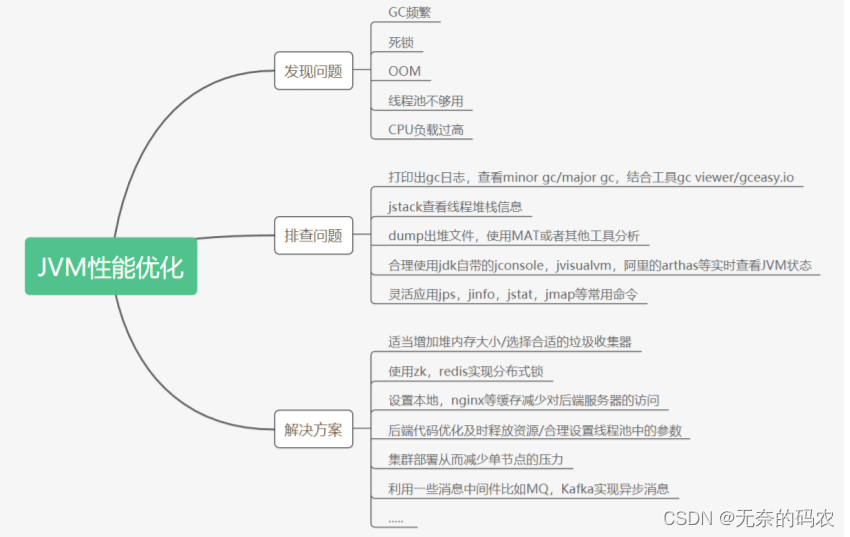
JVM调优最全面的成长 :参数详解+垃圾算法+示例展示+类文件到源码+面试问题
目录1.优秀的Java开发者1.1 什么是Java?1.2 编程语言1.3 计算机[硬件]能够懂的语言1.3.1 计算机发展史1.3.2 计算机体系结构1.3.3 计算机处理数据过程1.3.4 机器语言1.3.5 不同厂商的CPU1.3.6 操作系统1.3.7 汇编语言1.3.8 高级语言1.3.9 编译型和解释型1.3.9.1 编译…...

linux驱动常用函数
以下为一些常见用户态函数在内核中的替代,包括头文件和函数声明:1、动态申请内存:linux/vmalloc.hvoid *vmalloc(unsigned long size);void vfree(const void *addr);2、字符串操作:linux/string.hvoid * memset(void *,int,__ker…...

Flowable进阶学习(九)数据对象DataObject、租户Tenant、接收任务ReceiveTask
文章目录一、数据对象DataObject二、租户 Tenant三、接收任务 ReceiveTask案例一、数据对象DataObject DataObject可以⽤来定义⼀些流程的全局属性。 绘制流程图,并配置数据对象(不需要选择任意节点) 2. 编码与测试 /*** 部署流程*/ Test…...

C语言实现五子棋(n子棋)
五子棋的历史背景: 五子棋起源于中国,是全国智力运动会竞技项目之一,是一种两人对弈的纯策略型棋类游戏。双方分别使用黑白两色的棋子,下在棋盘直线与横线的交叉点上,先形成五子连珠者获胜。五子棋容易上手,…...
 | 安装Keystone)
OpenStack云平台搭建(2) | 安装Keystone
目录 1、登录数据库配置 2、数据库导入Keystone表 3、配置http服务 4、创建域、用户 5、创建脚本 Keystone(OpenStack Identity Service)是 OpenStack 框架中负责管理身份验证、服务访问规则和服务令牌功能的组件。下面我们进行Keystone的安装部署 1…...

基于javaFX的固定资产管理系统
1. 总体设计 本系统分为登录模块、资产管理模块、资产登记模块和信息展示模块共四个模块。 登录模块的主要功能是:管理员通过登录模块登录本系统; 资产管理模块的主要功能有:修改、删除系统中的固定资产; 在资产登记模块中&#…...

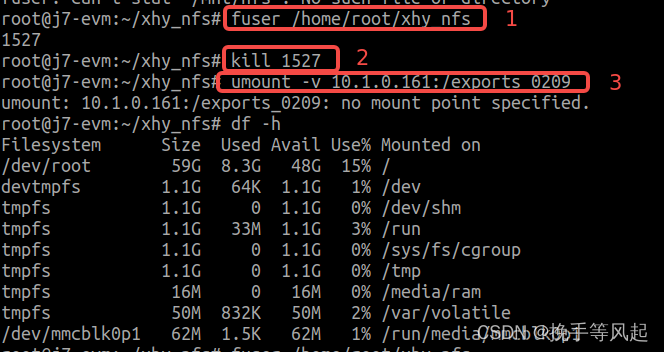
板子登录和挂载问题记录
ubuntu登录板子问题 ssh登录ssh 10.1.3.15,显示No route to host 则尝试在板子上ping 本机ip 试一下 挂载 本地机器vim /etc/export编辑此内容并保存 /exports_0209/tda4_build *(rw,no_root_squash,nohide,insecure,no_subtree_check,async)1.挂载nfs方法 mou…...

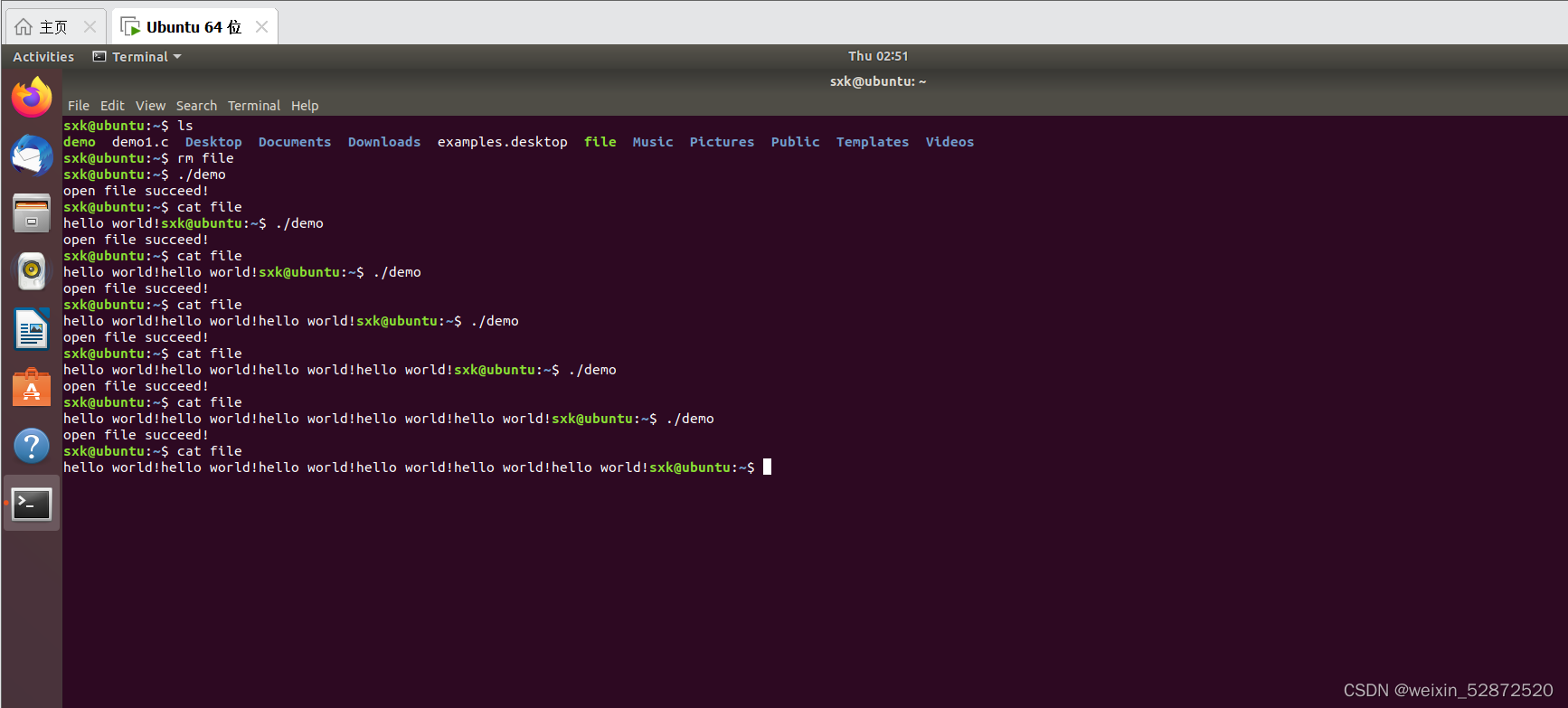
二、Linux文件 - Open函数讲解实战
目录 1.Open函数讲解 2.open函数实战 2.1 man 1 ls 查询Shell命令 2.2 man 2 open 查看系统调用函数 2.3项目实战 2.3.1O_RDWR和O_CREAT 2.3.2O_APPEND的用法 1.Open函数讲解 高频使用的Linux系统调用:open write read close Linux自带的工具…...

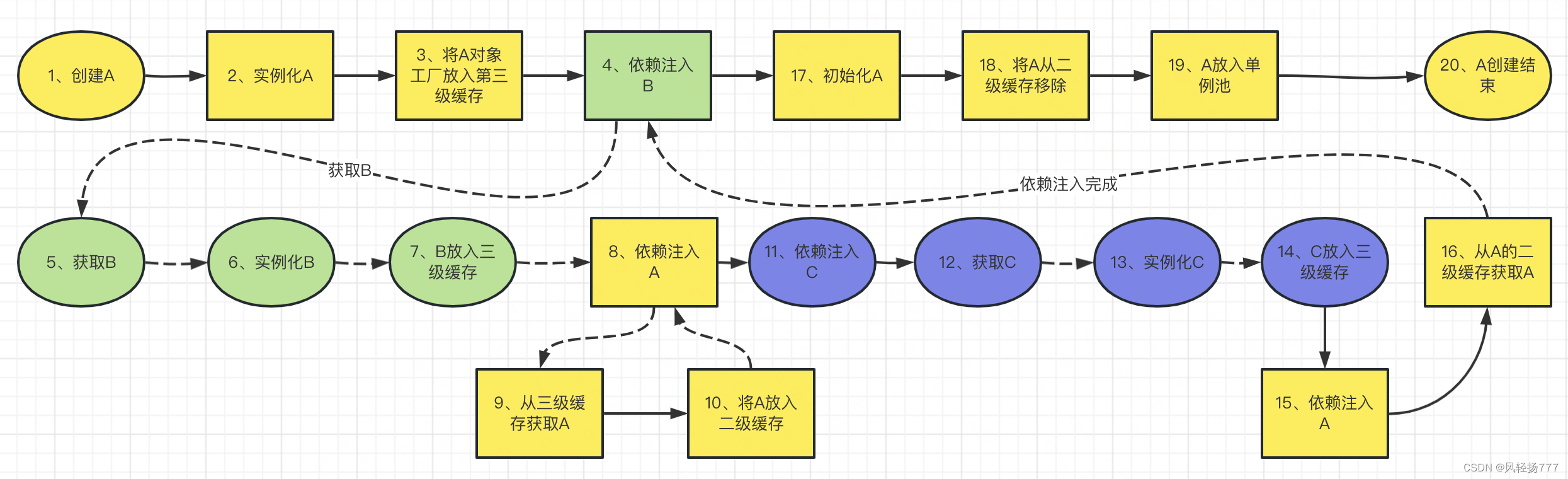
源码分析Spring解决循环依赖的过程
循环依赖是之前很爱问的一个面试题,最近不咋问了,但是梳理Spring解决循环依赖的源码,会让我们对Spring创建bean的流程有一个清晰的认识,有必要搞一搞。开始搞之前,先参考了这个老哥写的文章,对Spring处理循…...

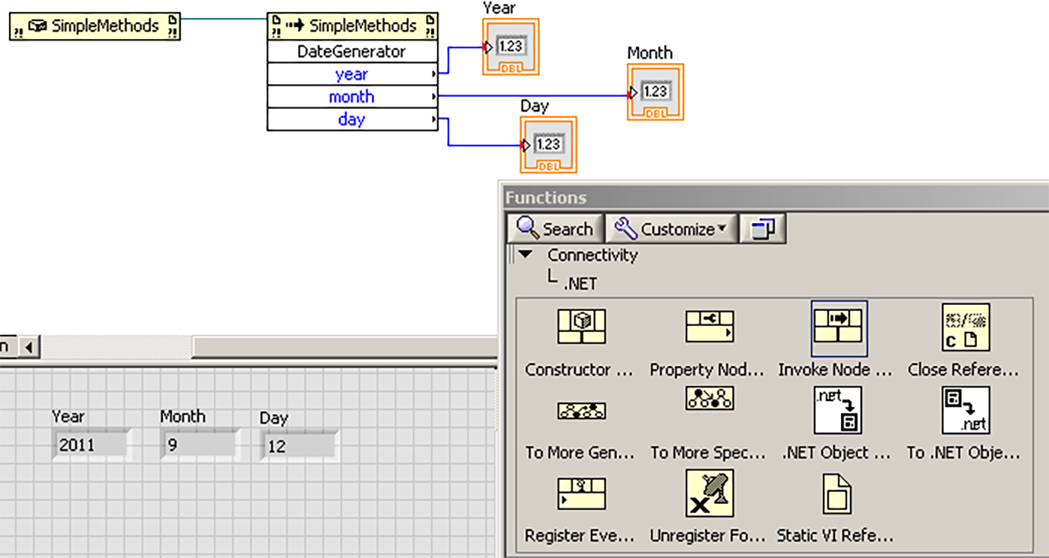
LabVIEW中加载.NET 2.0,3.0和3.5程序集
LabVIEW中加载.NET 2.0,3.0和3.5程序集已使用.NETFramework 2.0,3.0或3.5创建了.NET程序集,但是当尝试在构造函数节点中加载这些程序集时,却收到LabVIEW消息显示: 所选文件不是.NET程序集,所属类型库或自动化可执行文件。所以想确认是否可以在…...

Fluent Python 笔记 第 2 章 序列构成的数组
2.1 内置类型序列概览 容器序列(能存放不同类型的数据):(作者分的类) list、tuple 和 collections.deque扁平序列(只能容纳一种类型): str、byes、bytearray、memoryview 和 array.array可变:…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
