前端页面实现【矩阵表格与列表】
实现页面:

1.动态表绘制(可用于矩阵构建)

<template><div><h4><b>基于层次分析法的权重计算</b></h4><table table-layout="fixed"><thead><tr><th v-for="(_, colIndex) in (numRows + 1)" :key="colIndex">{{colIndex===0?"图层":layers[colIndex-1]}}</th></tr></thead><tbody ><tr v-for="(rowData, rowIndex) in generateTableData(numRows)" :key="rowIndex" :style="{ '--wid': wid}"><tdv-for="(cell, colIndex) in rowData":key="colIndex":class="{ nonEditable: isNonEditable(rowIndex, colIndex) }">{{rowData[colIndex]}}<inputv-if="colIndex!==0&&!isNonEditable(rowIndex, colIndex)"type="text"v-model="rowData.values[colIndex]"style="width: 100%;border: none;text-align: center"/><span v-else>{{ value }}</span></td></tr></tbody></table></div>
</template>
<script>
export default {name: 'TimeManagementTable',props:{layers:{type:Array,required: true,default: ()=>['地质', '水文', '其他','W']},},data() {return {numRows:null ,wid:null};},created() {this.numRows = this.layers.length;this.wid = 100/(this.numRows+1) + '%';},methods: {isNonEditable(rowIndex, colIndex) {// 假设我们想让第二列的第二个单元格(索引为1, 1)为灰色且不可编辑// 你可以根据实际需求调整这个逻辑return colIndex!==0&rowIndex+1>=colIndex||colIndex===this.numRows;},generateTableData(numRows) {const tableData = [];for (let i = 0; i < numRows-1; i++) {let arr= Array(numRows + 1).fill('')arr[0]=this.layers[i]tableData.push(arr); // 填充空字符串或你需要的默认值}return tableData;}},
};
</script><style scoped>
/* 样式可以根据需要添加 */
table {width: 100%;
}
th, td {border: 1px solid black;padding: 8px;text-align: center;width: var(--wid);
}核心要点:
-
动态性:可根据不同数据项动态自适应构建表格
记录数组长度,根据数组长度动态设置行列号数以及其列宽
<tr v-for="(rowData, rowIndex) in generateTableData(numRows)" :key="rowIndex" :style="{ '--wid': wid}">data() {
return {
numRows:null ,
wid:null
};
},created() {
this.numRows = this.layers.length;
this.wid = 100/(this.numRows+1) + '%';
},th, td {
border: 1px solid black;
padding: 8px;
text-align: center;
width: var(--wid);
}
-
表格单元格权限控制:只有指定单元格可编辑,收集用户输入数据,其余为灰色且不可编辑
<td
v-for="(cell, colIndex) in rowData"
:key="colIndex"
:class="{ nonEditable: isNonEditable(rowIndex, colIndex) }"
>
{{rowData[colIndex]}}
<input
v-if="colIndex!==0&&!isNonEditable(rowIndex, colIndex)"
type="text"
v-model="rowData.values[colIndex]"
style="width: 100%;border: none;text-align: center"
/>
<span v-else>{{ value }}</span>isNonEditable(rowIndex, colIndex) {
// 假设我们想让第二列的第二个单元格(索引为1, 1)为灰色且不可编辑
// 你可以根据实际需求调整这个逻辑
return colIndex!==0&rowIndex+1>=colIndex||colIndex===this.numRows;
},
-
表格标题行和列设置:设置表格头和表格第一列为指定数组内的名称
<thead>
<tr>
<th v-for="(_, colIndex) in (numRows + 1)" :key="colIndex">{{colIndex===0?"图层":layers[colIndex-1]}}</th>
</tr>
</thead>
<tbody >
<tr v-for="(rowData, rowIndex) in generateTableData(numRows)" :key="rowIndex" :style="{ '--wid': wid}">
<td
v-for="(cell, colIndex) in rowData"
:key="colIndex"
:class="{ nonEditable: isNonEditable(rowIndex, colIndex) }"
>
{{rowData[colIndex]}}
<input
v-if="colIndex!==0&&!isNonEditable(rowIndex, colIndex)"
type="text"
v-model="rowData.values[colIndex]"
style="width: 100%;border: none;text-align: center"
/>
<span v-else>{{ value }}</span>
</td>
</tr>
</tbody>
2.类C#中控件前端实现:

<template><div class="app-container standard-level"><el-row><el-col :span="24"><el-card class="box-card"><div slot="header" class="clearfix"><span>StandardLevel</span></div><div><!-- 指标选择 --><div id="indicator" style="border: gray 1px dashed; padding: 5px;"><span class="title"> 指标创建</span><el-form size="small" :inline="true"><el-form-item label="指标类别" class="form-label" ><el-inputv-model="indicatorType"placeholder="请输入指标类别"clearablesize="small"/></el-form-item><el-form-item class="flex-container" ><div class="flex-container"><div class="flex-item" v-for="item in layers" :key="item.id"><el-checkbox :label="item.id" style="margin: 8px 0;">{{ item.name }}</el-checkbox></div></div></el-form-item></el-form><!-- 操作按钮 --><div class="buttons" style="display: flex;justify-content: center;"><el-button type="primary" size="mini" @click="addNode">添加</el-button><el-button type="warning" size="mini" @click="modifyNode">确定</el-button><el-button type="danger" size="mini" @click="cancel">取消</el-button></div></div><div id="list" style="margin-top: 10%;border: gray 1px dashed; padding: 5px;"><span class="title">层次结构</span><!-- 层次结构 --><el-tree:data="treeData":props="defaultProps"show-checkboxnode-key="id"ref="tree"></el-tree></div></div></el-card></el-col></el-row>
</div>
</template><script>
import ElementForm from '@/plugins/package/panel/form/ElementForm.vue'export default {components: { ElementForm },data() {return {indicatorType:'',selectedCategory: '',selectedIndicators: [],layers:[{ id: '001', name: '塌陷点buf' },{ id: '002', name: '断裂buf' },{ id: '003', name: '水系buf300' },{ id: '004', name: '轨道交通buf' },{ id: '005', name: '地下水变幅' },{ id: '006', name: '第四系厚度' },{ id: '007', name: '工程地质' },{ id: '008', name: '岩溶水富水性' },],treeData: [{label: '地层条件',children: [{ label: '剥蚀buf' },{ label: '第四系厚度' },{ label: '工程地质' },],},{ label: '水文条件' },{ label: '其他条件' },],defaultProps: {children: 'children',label: 'label',},};},methods: {addNode() {// 添加节点的逻辑},modifyNode() {// 修改节点的逻辑},cancel() {// 取消操作的逻辑},},
};
</script><style scoped>
.standard-level {padding: 20px;width: 30%;
}
.form-label {margin-bottom: 10px;
}
.buttons {margin-top: 20px;
}
.flex-container {display: flex;flex-wrap: wrap;.flex-item {width: 50%;}
}
span.title{display : block;width : 25%;height: 15px;font-weight: bold;font-size: 16px;position: relative;top:-15px;text-align: center;background: white;
}</style>核心要点:
-
checkbox列对齐设置

Element ui 丨el-checkbox-group 布局对齐_el-checkbox-group 对齐方式-CSDN博客
-
边框上显示字体设置
<div id="indicator" style="border: gray 1px dashed; padding: 5px;">
<span class="title"> 指标创建</span></div>
span.title{
display : block;
width : 25%;
height: 15px;
font-weight: bold;
font-size: 16px;
position: relative;
top:-15px;
text-align: center;
background: white;
}
相关文章:

前端页面实现【矩阵表格与列表】
实现页面: 1.动态表绘制(可用于矩阵构建) <template><div><h4><b>基于层次分析法的权重计算</b></h4><table table-layout"fixed"><thead><tr><th v-for"(_, colI…...

GPT4v和Gemini-Pro调用对比
要调用 GPT-4 Vision (GPT-4V) 和 Gemini-Pro,以下是详细的步骤分析,包括调用流程、API 使用方法和两者之间的区别,以及效果对比和示例。 GPT-4 Vision (GPT-4V) 调用步骤 GPT-4 Vision 主要通过 OpenAI 的 API 进行调用,用于处…...

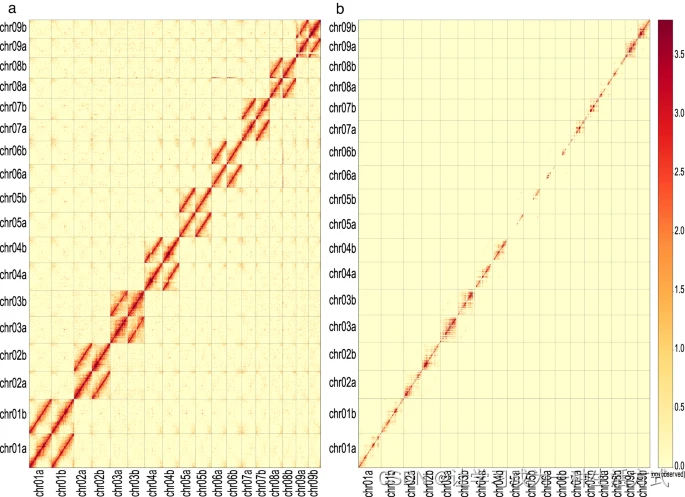
破布叶(Microcos paniculata)单倍型染色体级别基因组-文献精读22
Haplotype-resolved chromosomal-level genome assembly of Buzhaye (Microcos paniculata) 破布叶、布渣叶(Microcos paniculata)单倍型解析染色体级别基因组组装 摘要 布渣叶(Microcos paniculata)是一种传统上用作民间药物和…...

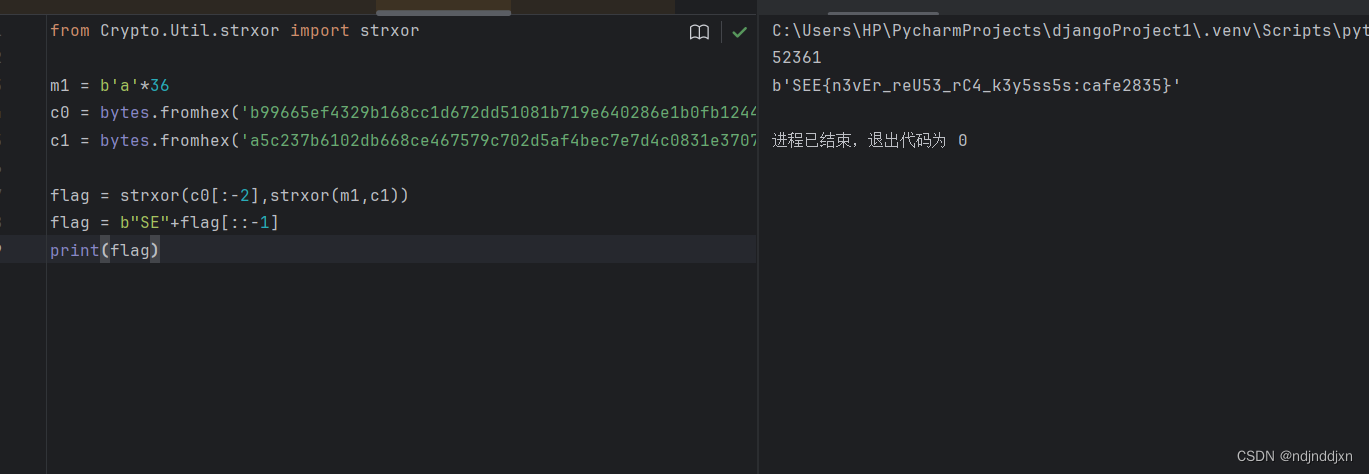
浅谈RC4
一、什么叫RC4?优点和缺点 RC4是对称密码(加密解密使用同一个密钥)算法中的流密码(一个字节一个字节的进行加密)加密算法。 优点:简单、灵活、作用范围广,速度快 缺点:安全性能较差&…...

uniapp微信小程序开发物料
开发工具 HBuilder: HBuilderX-高效极客技巧 vscode 1、在vscode中新建一个项目npx degit dcloudio/uni-preset-vue#vite-ts 项目名称 2、在HBuilder中可以可视化进行新建项目 路由 在app.json文件中配置pages路由路径 路由跳转方法 uni.navigateTo(OBJECT)…...

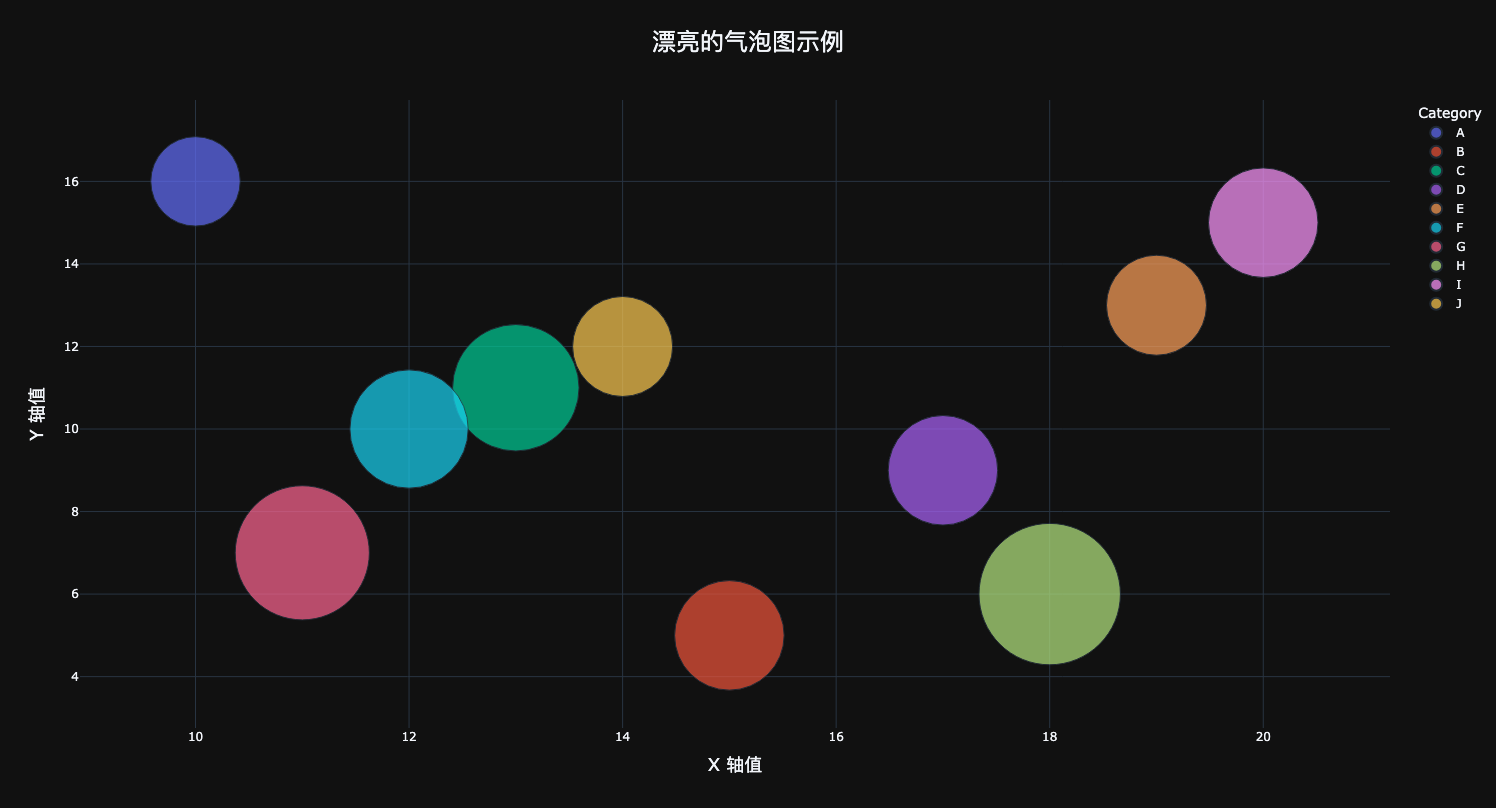
大数据工程师如何做到数据可视化?
好的数据可视化作品都是通过不断的数据对比分析实战出来的。 今天给大家带来一篇大数据工程师干货,从多角度解析做数据可视化的重要性,并解读一些适用的应用场景。大数据工程师们刷到这篇文章时一定要进来看看,满满的干货。 目录 1. 什么是数…...

Java 序列化与反序列化
Java 序列化是一种将对象的状态转换为字节流的机制,以便可以将该对象的状态保存到文件、数据库或通过网络传输。在反序列化过程中,这些字节流可以被重新转换为对象。序列化主要用于以下几种情况: 持久化存储:将对象的状态保存到文…...

自定义防抖注解
问题场景 在开发中由于可能存在的网络波动问题导致用户重复提交,所以自定义一个防抖注解。设计思路:自定义注解加在接口的方法上,注解中设置了SPEL表达式,可以通过SPEL表达式从接口参数中提取Redis的Key,以这个Key作为…...

【尚庭公寓SpringBoot + Vue 项目实战】登录管理(十八)
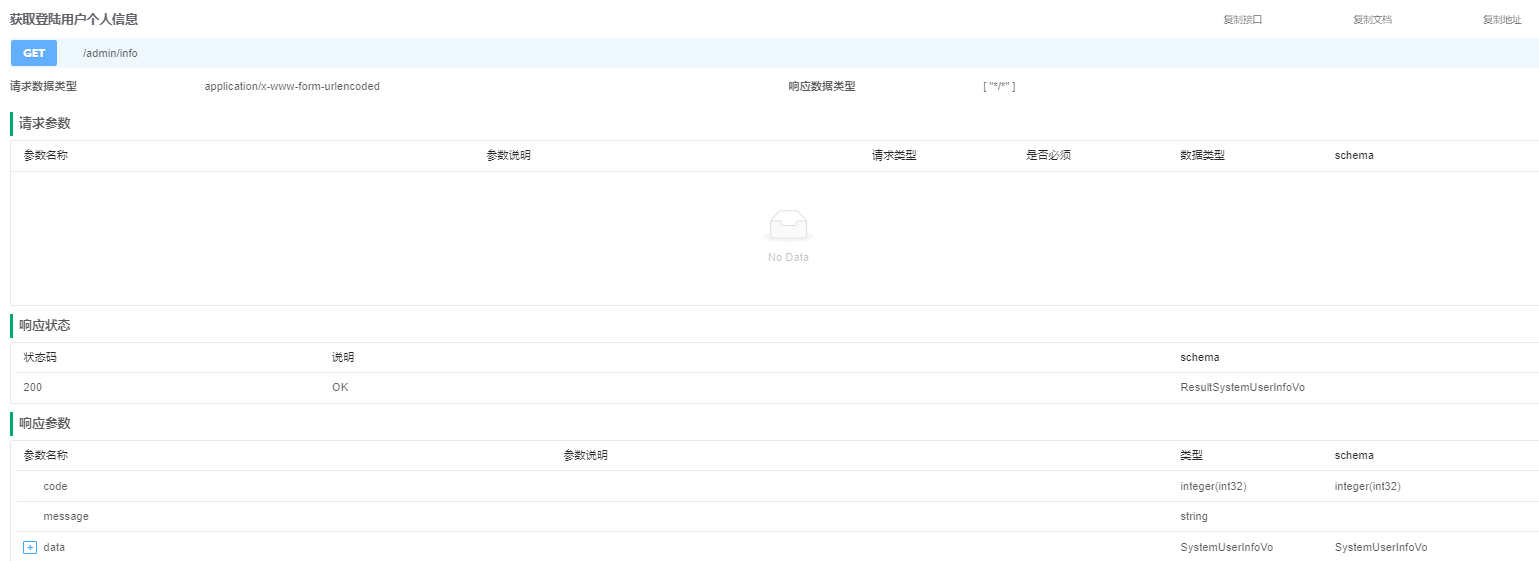
【尚庭公寓SpringBoot Vue 项目实战】登录管理(十八) 文章目录 【尚庭公寓SpringBoot Vue 项目实战】登录管理(十八)1、登录业务介绍2、接口开发2.1、获取图形验证码2.2、登录接口2.3、获取登录用户个人信息 1、登录业务介绍 登…...

【html】用html+css做地表最强王者荣耀辅助工具
源码: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title></title><style>* {margin: 0;padding: 0;}body{background-color: blue;}.con {width: 300px;height: 500px;background-color: rgba(230,…...

TF-IDF、BM25传统算法总结
1. TF-IDF算法 F-IDF(词频-逆文档频率)是一种用于衡量文本中词语重要性的方法,特别适用于信息检索和文本挖掘任务。下面会拆分为两部分深入讲解TF-IDF的计算过程,以便更好地理解。 TF-IDF的计算过程可以分为两个主要部分…...

项目五 OpenStack镜像管理与制作
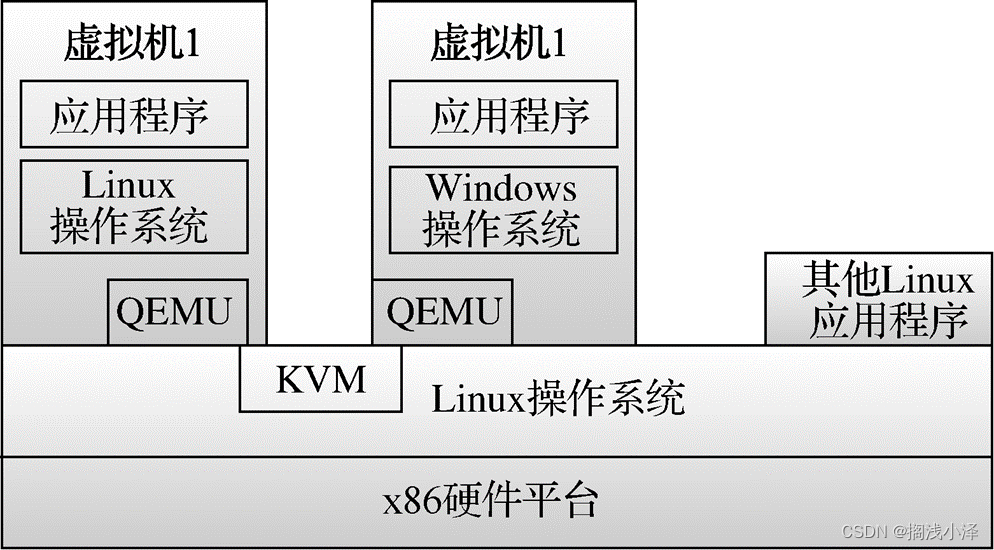
任务一 理解OpenStack镜像服务 1.1 •什么是镜像 • 镜像通常 是指一系列文件或一个磁盘驱动器的精确副本 。 • 虚拟机 所使用的虚拟磁盘, 实际上是 一种特殊格式的镜像文件 。 • 云 环境下尤其需要 镜像。 • 镜像 就是一个模板,类似于 VMware 的虚拟…...

LabVIEW回热系统热经济性分析及故障诊断
开发了一种利用LabVIEW软件的电厂回热系统热经济性分析和故障诊断系统。该系统针对火电厂回热加热器进行优化,通过实时数据监控与分析,有效提高机组的经济性和安全性,同时降低能耗和维护成本。系统的实施大幅提升了火电厂运行的效率和可靠性&…...

设计模式-迭代器模式
目录 一:基本介绍 二:原理说明 三:案例说明 四:优点 五:缺点 一:基本介绍 1)属于行为模式 2)如果我们的集合元素是用不同的方式实现的,有数组,还有java的集合类,或者还有其他方式,当客户 端要遍历这些集合元素的时候就要使用多种遍历方式,而且还会暴露元素的内部结构,可以…...

UV胶带和UV胶水的应用场景有哪些不同吗?
UV胶带和UV胶水的应用场景有哪些不同吗? UV胶带和UV胶水的应用场景确实存在不同之处,以下是详细的比较和归纳: 一:按使用场景来看: UV胶带的应用场景: 包装行业:UV胶带在包装行业中常用于食品包装、药…...

监控员工上网软件有哪些|4款好用的员工上网行为管理软件推荐
在当今数字化办公环境中,确保网络安全、提升工作效率、以及规范员工上网行为成为企业管理的重要组成部分。 为此,一套高效的员工上网行为管理软件显得尤为关键。 本文将为您推荐五款市场上广受好评的员工上网行为管理软件,帮助您有效监控与管…...

【IPython的使用技巧】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

最新AI智能聊天对话问答系统源码(详细图文搭建部署教程)+AI绘画系统(Midjourney),DALL-E3文生图,TTS语音识别输入,文档分析
一、文章前言 随着人工智能技术的持续进步,AI绘画已经发展成为一个日益成熟的领域。越来越多的人开始尝试使用AI绘画软件来创作艺术作品。尽管这些AI绘画软件对绘画领域产生了显著影响,但它们并不会完全取代画师。与传统手绘不同,AI绘画可以…...

项目四 OpenStack身份管理
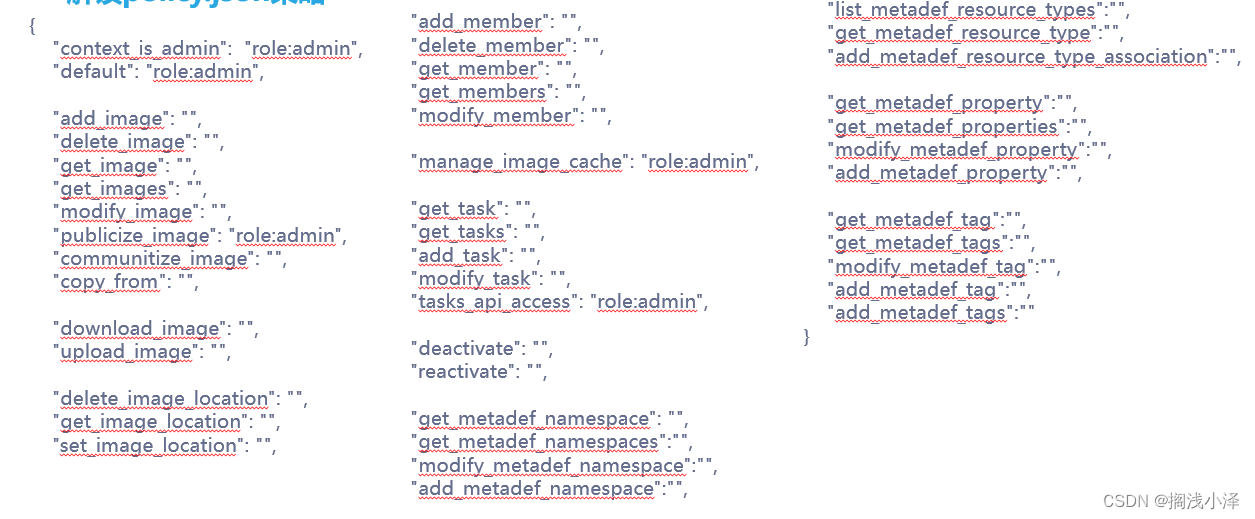
任务一 理解身份服务 1.1 •Keystone的基本概念 • 认证 ( Authentication ) —— 确认 用户身份的过程,又称身份验证 。 • 凭证 ( Credentials ) —— 又 称凭据,是用于确认用户身份的数据 。 • 令牌 …...

【后端】websocket学习笔记
文章目录 1. 消息推送常见方式1.1 轮询 VS 长轮询1.2 SSE(server-sent event)服务器发送事件 2. websocket介绍2.1 介绍2.2 原理2.3 websoket API2.3.1 客户端【浏览器】API2.3.2 服务端API 3. 代码实现3.1 流程分析3.2 pom依赖3.3 配置类3.4 消息格式3.5 消息类 4.…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
