定时器-前端使用定时器3s轮询状态接口,2min为接口超时
背景
众所周知,后端是处理不了复杂的任务的,所以经过人家的技术讨论之后,把业务放在前端来实现。记录一下这次的离大谱需求吧。

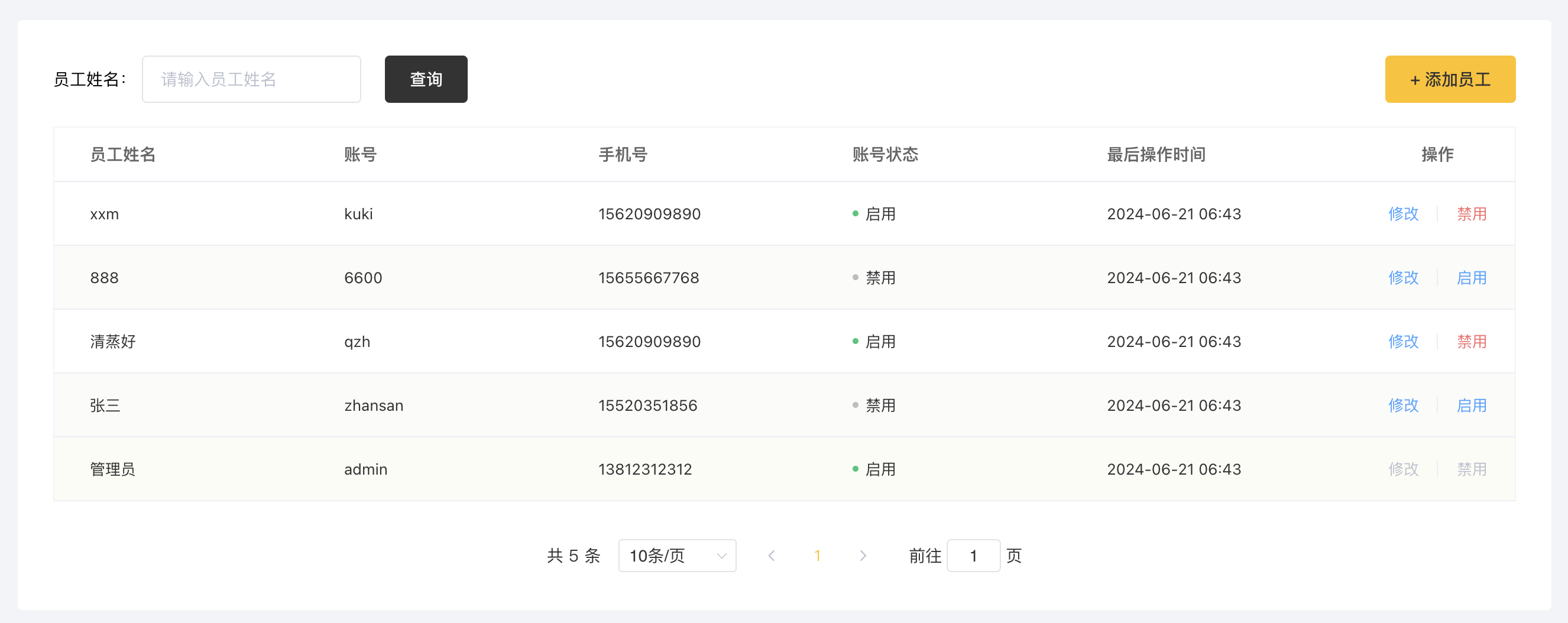
如图所示,这个页面有5个列表,默认加载计划列表。但是由于后端的种种原因,这个列表接口不能直接调取。
要先调一个查询状态的接口,每 3s 轮询一次,如果返回的计划状态字段campaign为 true,才可以调列表page接口。
如果 30s 的时候还没为 true,表格的加载文案变成“数据量较大,拼命加载中,请耐心等待”。
如果2min的时候还没为 true,停止轮询,表格显示为“数据量较大,加载超时,请稍后”,提供一个重试按钮。
实现思路
首先定义一个全局变量-定时器。
在页面初始化的时候,加载loadData方法,如果定时器存在,清除定时器,防止污染。
定义一个方法lockData,在loadData函数中调用,这个方法的参数为一个异步函数的处理结果,这个异步函数就是查询状态,如果返回的计划状态为真,则调取列表接口,return false,否则return 接口的响应结果(一个对象)
在lockData方法中,定义一个秒数参数curTime,再定义清除定时器的方法。如果定时器不存在,先接收参数,看看查询结果是什么。如果这个参数为 false ,说明之前查询状态的结果是真已经直接调page接口了,此时直接return,结束方法。否则,开启定时器,秒数自增,如果秒数能整除3,且参数存在,调取参数,拿到返回结果,如果结果为 false,则清除定时器。如果curTime 大于200,清除定时器,让表格显示超时样式。
代码如下:
async lockData(func) {let curTime = 0const clearI = () => {clearInterval(Interval)Interval = nullcurTime = 0this.loadingText = ''this.loading = false}if (!Interval) {this.loading = truelet isClear = await func()if (!isClear) returnInterval = setInterval(async () => {curTime++if (curTime >= 30) {this.loadingText = '数据量较大,拼命加载中,请耐心等待'}if (curTime % 3 === 0) {if (func) {let isClear = await func()console.log('lockData', { curTime, isClear })if (!isClear) clearI()}}if (curTime >= 120) {clearI()this.tableData = []this.timeOutEmpty = true}}, 1000)this.$once('hook:beforeDestroy', () => {clearInterval(Interval)})}
},
async loadData() {if(Interval) {clearInterval(Interval)Interval = null}this.timeOutEmpty = falsethis.lockData(async () => {let response = await this.dataSync()return response})
},
async dataSync() {this.loading = truelet response = await this.$axios.post('/xxxxx/baseToday', {xxxx})if (response.data.status === 0 && response.data.data['campaign']) {await this.getData()return false}return response
},
async getData() {this.loading = truelet response = await this.$axios.post('/xxxx/page', {xxxx})if (response.data.status === 0) {this.tableData = response.data.listthis.total = response.data.totalCountthis.$emit('changeTotal', {key: 'campaignNum',value: this.total})}this.loading = false
}<div slot="empty"><div v-if="timeOutEmpty"><span>数据量较大,加载超时,请稍后<el-button @click="loadData" type="text">重试</el-button></span></div><span v-else>暂无数据</span>
</div>相关文章:

定时器-前端使用定时器3s轮询状态接口,2min为接口超时
背景 众所周知,后端是处理不了复杂的任务的,所以经过人家的技术讨论之后,把业务放在前端来实现。记录一下这次的离大谱需求吧。 如图所示,这个页面有5个列表,默认加载计划列表。但是由于后端的种种原因,这…...
: 类和对象)
python实践笔记(二): 类和对象
1. 写在前面 最近在重构之前的后端代码,借着这个机会又重新补充了关于python的一些知识, 学习到了一些高效编写代码的方法和心得,比如构建大项目来讲,要明确捕捉异常机制的重要性, 学会使用try...except..finally&…...

指定GPU跑模型
加上一个CUDA_VISIBLE_DEVICES0,2就行了,使用0卡和2卡跑模型,注意多卡有时候比单卡慢,4090无NVlink,数据似乎是通过串行的方式传输到多个gpu的,只不过单个gpu是并行计算,数据在gpu与gpu之间似乎是串行传输的…...

Windows桌面运维----第五天
1、华为路由怎们配置IP、划分vlan、互通: 1、用户模式→系统模式; 2、进入相关端口,配置IP地址; 3、开通相应vlan,设置vlanX、IP地址; 4、绑定相关端口,设置端口类型; 5、电脑设置IP&#…...
)
bash和dash的区别(及示例)
什么是bash、dash Bash(GNU Bourne-Again Shell)是许多Linux平台的内定Shell,事实上,还有许多传统UNIX上用的Shell,像tcsh、csh、ash、bsh、ksh等等。 GNU/Linux 操作系统中的 /bin/sh 本是 bash (Bourne-Again Shell) 的符号链接࿰…...

Java基础入门day65
day65 web项目 页面设计 仿照小米官网,将首页保存到本地为一个html页面,再将html页面保存为jsp页面,在项目中的web.xml文件中配置了欢迎页 <welcome-file-list><welcome-file>TypesServlet</welcome-file> </welcome-…...

解密制度的规定和解密工作的具体流程
解密制度是指对于某些敏感的文件或资料,经过一定的时间后,根据相关规定和程序,可以进行解密,解除文件的保密状态,使其可以被公众查阅或利用。解密制度的目的在于确保涉密信息的保密等级与其重要程度相适应,防止涉密信息的泄露和使用不当,同时促进信息公开、传播历史知识…...

实际中常用的网络相关命令
一、ping命令 ping是个使用频率极高的实用程序,主要用于确定网络的连通性。这对确定网络是否正确连接,以及网络连接的状况十分有用。 简单的说,ping就是一个测试程序,如果ping运行正确,大体上就可以排除网络访问层、网…...

机器学习补充
一、数据抽样 数据预处理阶段:对数据集进行抽样可以帮助减少数据量,加快模型训练的速度/减少计算资源的消耗,特别是当数据集非常庞大时,比如设置sample_rate0.8.平衡数据集:通过抽样平衡正负样本,提升模型…...

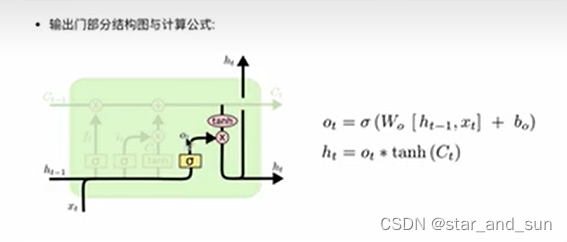
机器学习——RNN、LSTM
RNN 特点:输入层是层层相关联的,输入包括上一个隐藏层的输出h1和外界输入x2,然后融合一个张量,通过全连接得到h2,重复 优点:结构简单,参数总量少,在短序列任务上性能好 缺点&#x…...

Java项目学习(员工管理)
新增、员工列表、编辑员工整体代码流程与登录基本一致。 1、新增员工 RestController RequestMapping("/admin/employee")EmployeeController 类中使用了注解 RestController 用于构建 RESTful 风格的 API,其中每个方法的返回值会直接序列化为 JSON 或…...

视觉SLAM14精讲——相机与图像3.3
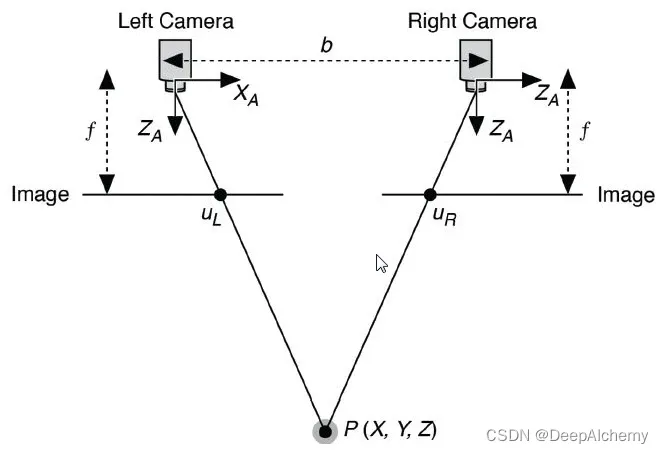
视觉SLAM14精讲 三维空间刚体运动1.0三维空间刚体运动1.1三维空间刚体运动1.2李群与李代数2.1相机与图像3.1相机与图像3.2 视觉SLAM14精讲——相机与图像3.3 视觉SLAM14精讲相机投影流程双目相机模型 相机投影流程 至此,有关相机三维刚体变换的所有因素已经汇集。…...

【路径规划】基于粒子群结合遗传算法实现机器人栅格地图路径规划
研究方法: 基于粒子群优化算法结合遗传算法的机器人栅格地图路径规划是一种智能算法的应用。它将粒子群优化算法和遗传算法相结合,以寻找最优路径规划解决方案。 研究路线: 理论研究:了解粒子群优化算法和遗传算法的基本原理,并掌握相关的路径规划理论知识。 算法设计:…...

内容安全复习 9 - 身份认证系统攻击与防御
文章目录 基于生物特征的身份认证系统概述基于生物特征的身份认证 人脸活体检测检测方法未解决问题 基于生物特征的身份认证系统概述 作用:判别用户的身份、保障信息系统安全。 是识别操作者身份的过程,要保证其**物理身份(现实࿰…...

Python-gui开发之Pycharm+pyside6/Pyqt6环境搭建
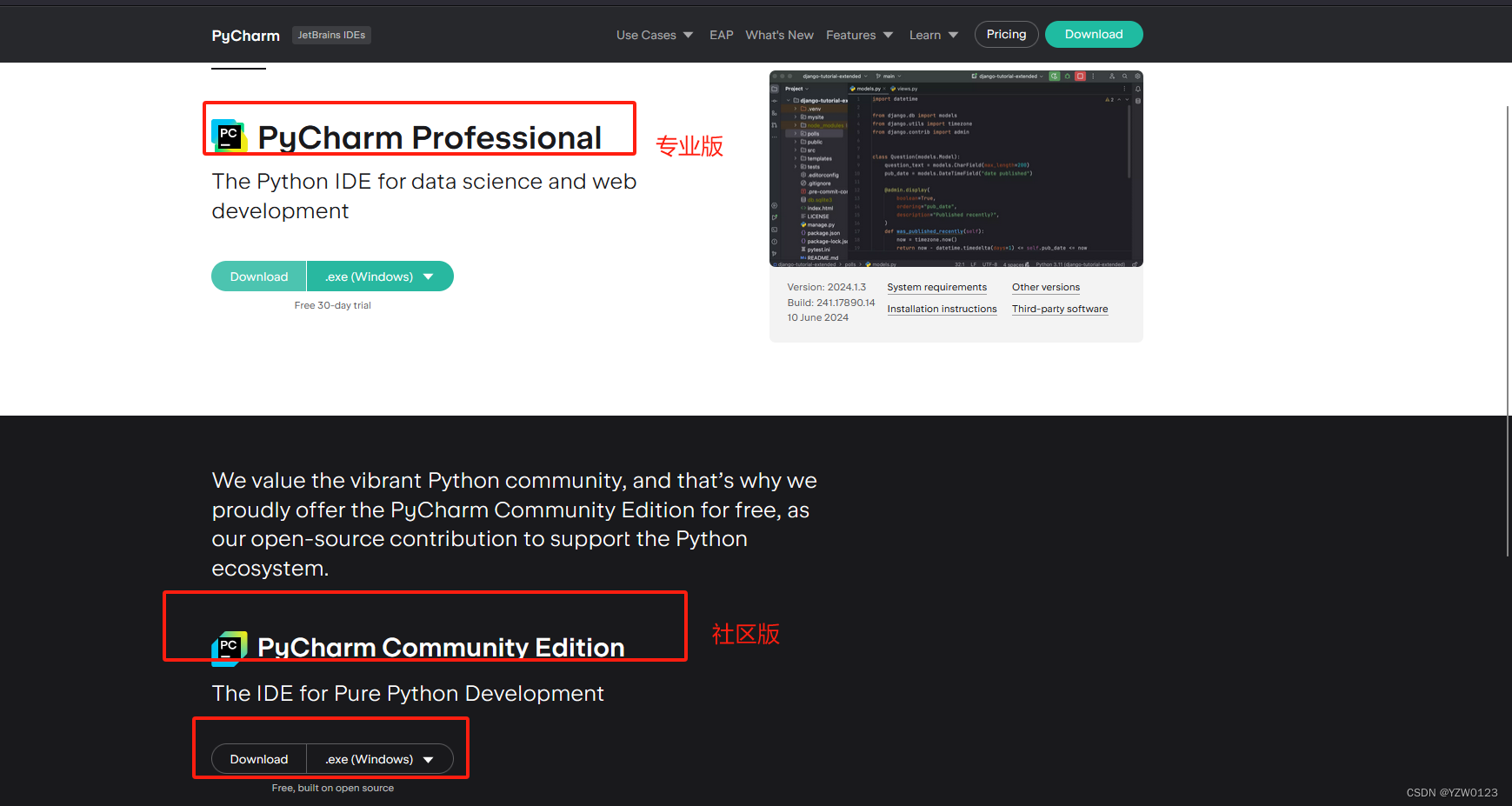
Python-gui开发之Pycharm+pyside6/Pyqt6环境搭建 软件版本一、软件安装1、Python安装2、Pycharm安装3、pyside6或pyqt6安装①安装pyside6②安装PyQt6和pyqt6-tools二、Pycharm项目配置1、插件安装2、新建项目以及环境配置3、包管理安装三、在Pycharm中配置PySide61、pyside6 Qt…...

大数据开发语言Scala入门 ,如何入门?
Ai文章推荐 1 作为程序员,开发用过最好用的AI工具有哪些? 2 Github Copilot正版的激活成功,终于可以chat了 3 idea,pycharm等的ai assistant已成功激活 4 新手如何拿捏 Github Copilot AI助手,帮助你提高写代码效率 5 Jetbrains的…...

【人机交互 复习】第1章 人机交互概述
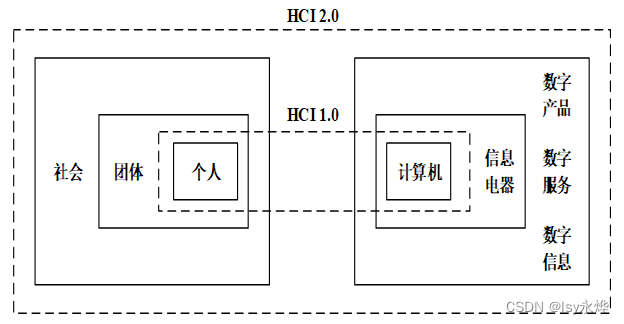
人机交互的知识点碎,而且都是文字,过一遍脑子里什么都留不下,但是背时间已经来不及了,最好还是找题要题感吧,加深印象才是做对文科的关键 一、概念 1.人机交互(Human-Computer Interaction,HCI)࿱…...

HCIP-HarmonyOS Device Developer 课程大纲
一:系统及应用场景介绍 1 -(3 课时) - HarmonyOS 系统介绍;HarmonyOs 定义;HarmonyOS 特征; - 统一 OS,弹性部署;硬件互助,资源共享;一次开发,多…...

蓝桥杯 经典算法题 查找两个总和为特定值的索引
题目: 给定一个数组,找到两个总和为特定值的索引。 例如给定数组 [1, 2, 3, -2, 5, 7],给定总和 7,则返回索引 [1, 4]。 若有多组符合情况则输出索引对中小索引最小的一组。 题解: 本题可以通过暴力枚举,枚举每两…...

Java | Leetcode Java题解之第169题多数元素
题目: 题解: class Solution {public int majorityElement(int[] nums) {int count 0;Integer candidate null;for (int num : nums) {if (count 0) {candidate num;}count (num candidate) ? 1 : -1;}return candidate;} }...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
)
uniapp 集成腾讯云 IM 富媒体消息(地理位置/文件)
UniApp 集成腾讯云 IM 富媒体消息全攻略(地理位置/文件) 一、功能实现原理 腾讯云 IM 通过 消息扩展机制 支持富媒体类型,核心实现方式: 标准消息类型:直接使用 SDK 内置类型(文件、图片等)自…...
