Vue页面生成PDF后调起浏览器打印
一、安装依赖
首先,需要安装 html2canvas 和 jsPDF 库。
npm install html2canvas jspdf
二、创建公共方法+引入
在utils文件夹下创建两个文件分别为pdfExport.js和printPDF.js,代码如下:
- pdfExport.js
import html2canvas from 'html2canvas';
import jsPDF from 'jspdf';export const exportToPDF = async (elementId) => {console.log('Exporting PDF...');const content = document.getElementById(elementId);if (!content) {console.error(`Element with id ${elementId} not found.`);return;}try {const canvas = await html2canvas(content);const imgData = canvas.toDataURL('image/png');const pdf = new jsPDF({orientation: 'portrait',unit: 'mm',format: 'a4'});// 获取页面尺寸const pageWidth = pdf.internal.pageSize.getWidth();const pageHeight = pdf.internal.pageSize.getHeight();// 计算图片宽高比const imgWidth = pageWidth;const imgHeight = (canvas.height * imgWidth) / canvas.width;// 分页添加图片let position = 0;while (position < imgHeight) {pdf.addImage(imgData, 'PNG', 0, position, imgWidth, imgHeight);position += pageHeight;if (position < imgHeight) {pdf.addPage();}}// 将 PDF 转换为 Blob 对象const blob = pdf.output('blob');console.log('PDF Blob generated:', blob); // 打印生成的 Blob 对象信息return blob; // 返回生成的 Blob 对象,供后续使用} catch (error) {console.error('导出 PDF 失败:', error);throw error; // 抛出异常供调用者处理}
};
- printPDF.js
export const printPDF = (blob) => {try {const url = URL.createObjectURL(blob);console.log('PDF Blob URL:', url); // 打印生成的 Blob URL// 创建一个隐藏的 iframeconst iframe = document.createElement('iframe');iframe.style.position = 'fixed';iframe.style.right = '0';iframe.style.bottom = '0';iframe.style.width = '0';iframe.style.height = '0';iframe.style.border = 'none';document.body.appendChild(iframe);// 设置 iframe 的 src 属性为 PDF 文件的 URLiframe.src = url;// 加载完成在进行打印操作,确保 PDF 加载完成iframe.onload = function() {iframe.contentWindow.focus();iframe.contentWindow.print();// 打印完成后移除 iframe 和释放 URLsetTimeout(() => {// document.body.removeChild(iframe);URL.revokeObjectURL(url);}, 500)};} catch (error) {console.error('打印 PDF 出错:', error);throw error;}
};
创建好后在main.js中引入方法
import { exportToPDF } from '../utils/pdfExport';
Vue.prototype.$exportToPDF = exportToPDF;import { printPDF } from '../utils/printPDF';
Vue.prototype.$printPDF = printPDF;
三、使用
- html
<template><div><!-- 打印按钮 --><span class="mr20" @click="printPageFn">打印页面</span><!-- 需要打印的页面内容,可以是任意div,设置id就可以 --><router-view id="contentToExport"/></div>
</template>
- Javascript
// 打印页面
printPageFn(){//注意传入的id是否与页面设置的id一致this.$exportToPDF('contentToExport').then((blob) => {this.$printPDF(blob);});
},
相关文章:

Vue页面生成PDF后调起浏览器打印
一、安装依赖 首先,需要安装 html2canvas 和 jsPDF 库。 npm install html2canvas jspdf二、创建公共方法引入 在utils文件夹下创建两个文件分别为pdfExport.js和printPDF.js,代码如下: pdfExport.js import html2canvas from html2canv…...

纯前端实现导出excel
项目背景: vue2 插件: xlsx;xlsx-style;file-saver 说明: 单独使用 xlsx插件,也可以将网页上的table导出成excel,但是导出的excel,没有样式 结合xlsx-style;file-saver&a…...

QT windows 5.12.0 安装包
这个是在线包,需要有账号的。 没有也没事,安装界面可以现场注册 百度网盘链接: 链接:https://pan.baidu.com/s/1QvXDert4b94GbUfD2f2G4g?pwd8888 提取码:8888...

改进YOLOv7 | 在 ELAN 模块中添加【Triplet】【SpatialGroupEnhance】【NAM】【S2】注意力机制 | 附详细结构图
改进 YOLOv7 | 在 ELAN 模块中添加【Triplet】【SpatialGroupEnhance】【NAM】【S2】注意力机制:中文详解 1. 简介 YOLOv7 是目前主流的目标检测算法之一,具有速度快、精度高的特点。但 YOLOv7 的原始模型结构中缺乏注意力机制,导致模型对全…...

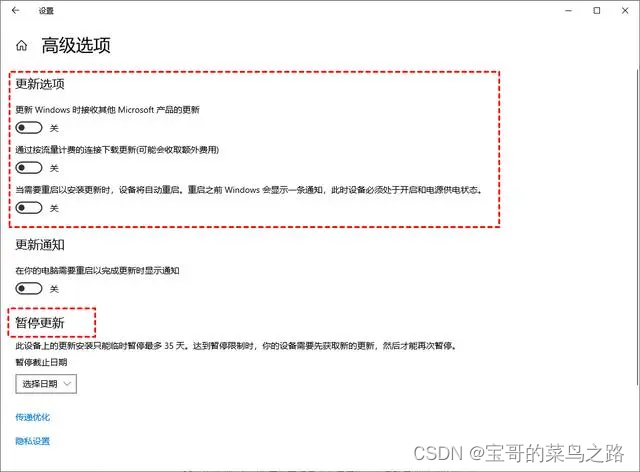
windows系统停止更新办法
windows系统停止更新 双击启动下载的文件 然后再回到系统-更新这里,选择日期就行。...

数据标注概念
数据标注的步骤 数据清洗:处理数据中的噪声、缺失值和异常值,确保数据的质量和完整性。 数据转换:将数据从原始格式转换为适合机器学习模型处理的格式。 数据标注:根据应用需求,为数据添加标签或注释,标识…...

网络安全复习笔记
概述 要素 CIA:可用性;完整性;保密性。 可控性;不可否认性;可审查性。 攻击 被动:窃听 - 保密性;监听 - 保密性主动:假冒 - 完整性;重放 - 完整性;改写 -…...

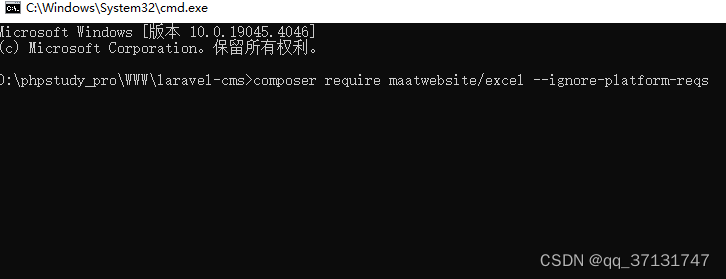
Laravel - excel 导入数据
在Laravel中,可以使用maatwebsite/excel这个库来处理Excel文件的导入。 1.用命令行窗口打开项目根目录,使用 Composer 安装 maatwebsite/excel composer require maatwebsite/excel --ignore-platform-reqs 在你的config/app.php文件中注册服务提供者&…...

移动语义和完美转发
C11 引入了许多新特性,使得编写高效且现代的 C 代码变得更加容易。其中,移动语义(Move Semantics)和完美转发(Perfect Forwarding)是两个重要的特性,极大地提升了 C 的性能和灵活性。 移动语义…...

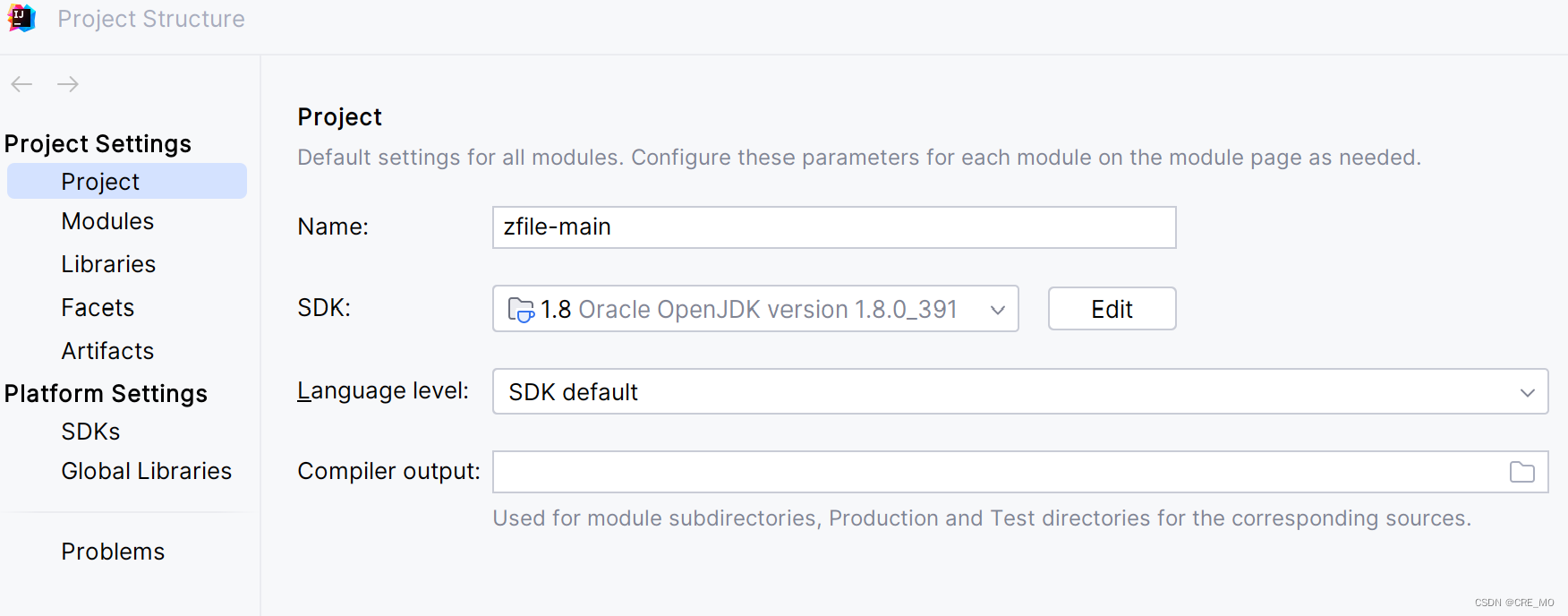
【IDEA】Spring项目build失败
通常因为环境不匹配需要在file->projectstructure里面调整一下。...

【无标题】安卓app 流量
该工具可以用于安卓app 流量,内存,cpu,fps等专项内容测试,并且有整机内存,cpu对比,还可监控手机网速,app流量,数据导出等功能,重点还是免费,毕竟PerfDog收费了…...
国产化ETL产品必备的特性(非开源包装)
ETL负责将分布的、异构数据源中的数据如关系数据、平面数据文件等抽取到临时中间层后进行抽取、清洗(净化)、转换、装载、标准、集成(汇总)...... 最后加载到数据仓库或数据集市中,成为联机分析处理、数据挖掘的基础。…...

flink 操作mongodb的例子
Apache Flink 是一个流处理和批处理的开源框架,它通常用于处理大量数据流。然而,Flink 本身并不直接提供对 MongoDB 的原生支持,因为 MongoDB 是一个 NoSQL 数据库,而 Flink 主要与关系型数据库(如 JDBC 连接器&#x…...

【笔记】打卡01 | 初学入门
初学入门:01-02 01 基本介绍02 快速入门库处理数据集网络构建模型训练保存模型加载模型打卡-时间 01 基本介绍 MindSpore Data(数据处理层) ModelZoo(模型库) MindSpore Science(科学计算),包含…...

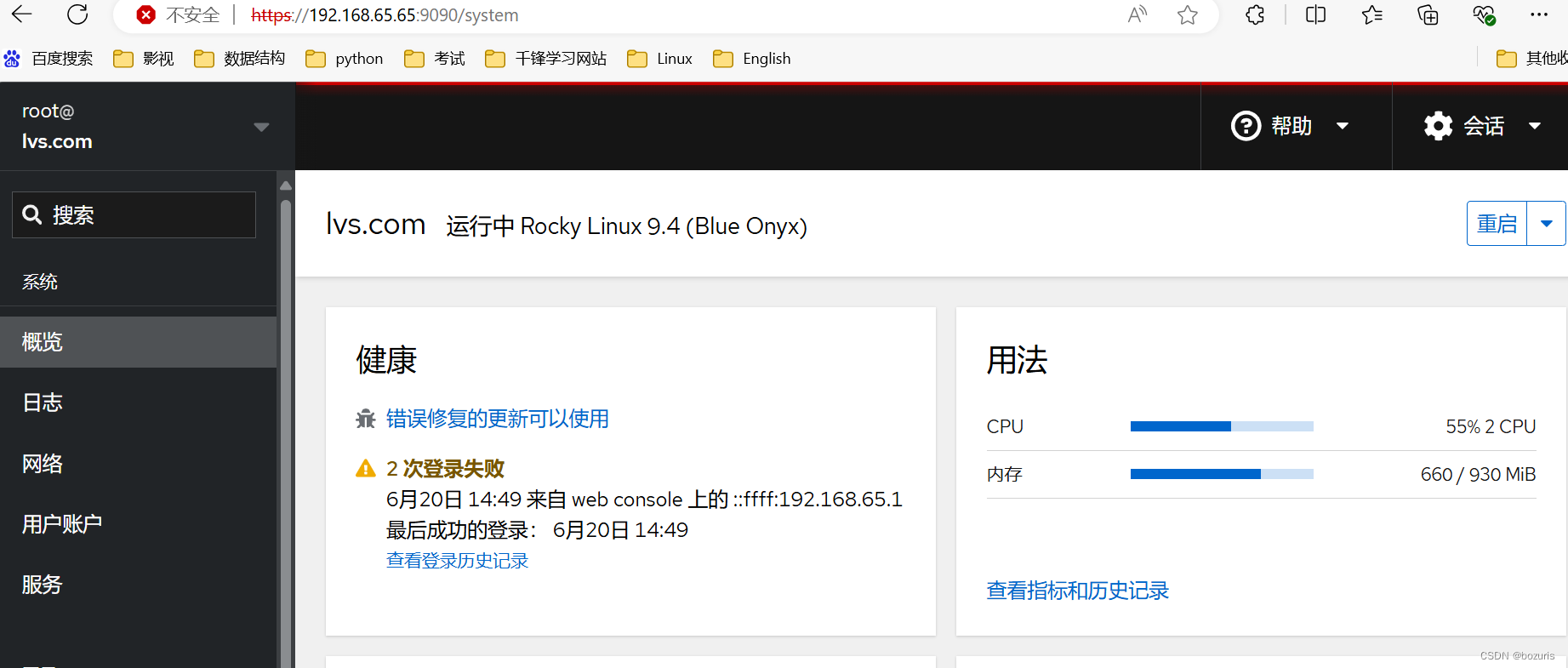
Rocky9使用cockpitweb登陆时root用户无法登陆
Rocky9使用cockpitweb登陆时root用户无法登陆 [rootlvs ~]# vim /etc/cockpit/disallowed-users [rootlvs ~]# systemctl restart cockpit 取消disallowed-users中的root,即可访问 ip:9090 登陆。...

微信小程序修改标题
要修改微信小程序页面的标题和调整字体大小,你需要对 app.json 和页面对应的 json 文件进行配置。 修改页面标题 打开 app.json 文件,找到 pages 字段,确认需要修改的页面路径。打开对应页面的 .json 文件(例如,pages/…...

Linux MySQL服务设置开机自启动
文章目录 前言简介一、准备工作二、操作步骤2.1 启动MySQL服务2.2 拷贝配置2.3 赋值权限2.4 添加为系统服务2.5 验证 总结 前言 请各大网友尊重本人原创知识分享,谨记本人博客:南国以南i、 提示:以下是本篇文章正文内容,下面案例…...

MacOS设备远程登录配置结合内网穿透实现异地ssh远程连接
文章目录 前言1. MacOS打开远程登录2. 局域网内测试ssh远程3. 公网ssh远程连接MacOS3.1 MacOS安装配置cpolar3.2 获取ssh隧道公网地址3.3 测试公网ssh远程连接MacOS 4. 配置公网固定TCP地址4.1 保留一个固定TCP端口地址4.2 配置固定TCP端口地址 5. 使用固定TCP端口地址ssh远程 …...

国有企业如何提高人效比?
随着市场竞争的日益激烈,国有企业面临着越来越大的经营压力。为了提高经济效益和核心竞争力,国有企业越来越重视提高人效比。人效比,即企业总收益与员工总人数的比值,反映了企业每名员工所创造的平均收益。提高人效比意味着在相同…...

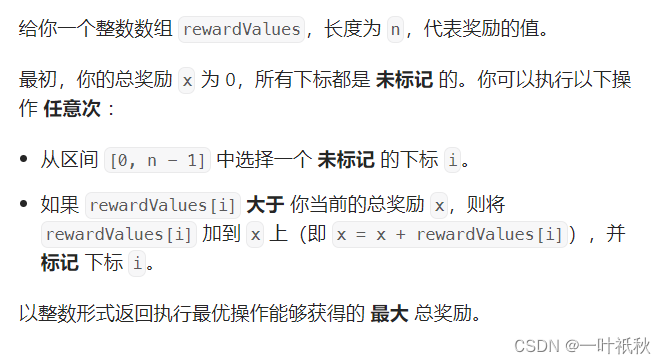
Leetcode - 周赛401
目录 一,3178. 找出 K 秒后拿着球的孩子 二,3179. K 秒后第 N 个元素的值 三,3180. 执行操作可获得的最大总奖励 I 四,3181. 执行操作可获得的最大总奖励 II 一,3178. 找出 K 秒后拿着球的孩子 本题可以直接模拟&a…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

宠物车载安全座椅市场报告:解读行业趋势与投资前景
一、什么是宠物车载安全座椅? 宠物车载安全座椅是一种专为宠物设计的车内固定装置,旨在保障宠物在乘车过程中的安全性与舒适性。它通常由高强度材料制成,具备良好的缓冲性能,并可通过安全带或ISOFIX接口固定于车内。 近年来&…...
