【Qt快速入门(四)】- QLabel文本框的使用
目录
- Qt快速入门(四)- QLabel文本框的使用
- QLabel文本框的使用
- QLabel的基本用法
- 1. 创建和设置文本
- 2. 动态设置文本
- 设置文本样式
- 1.设置字体和颜色
- 2.文本对齐方式
- 3.富文本显示
- 显示图片
- QLabel的交互功能
- 可点击标签
- QLabel的高级特性
- 1.缩放图片以适应标签大小
- 2.文本换行
- 3.动态更新文本内容
- QLabel常见使用场景
- 1.标签和标题
- 2.显示图片和图标
- 3.状态显示
- 3.显示HTML内容
- 总结
Qt快速入门(四)- QLabel文本框的使用
QLabel文本框的使用
QLabel是Qt框架中用于显示文本或图像的基本控件。它是一个轻量级控件,功能丰富,能够显示简单文本、富文本(HTML格式)以及图片。QLabel在用户界面中广泛使用,用于标签、标题、显示图像等。本文将详细讲解QLabel的使用,包括其基本用法、样式设置、交互功能以及一些高级特性。
QLabel的基本用法
QLabel控件可以通过Qt Designer设计界面,也可以通过代码动态创建和设置。下面是一些常见的用法示例。
1. 创建和设置文本
QLabel可以通过构造函数创建,并使用setText方法设置文本。
#include <QApplication>
#include <QLabel>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label("Hello, Qt!");label.show();return app.exec();
}
在这个简单示例中,QLabel被创建并显示“Hello, Qt!”文本。show方法用于显示控件。
2. 动态设置文本
文本可以在程序运行时动态设置或修改。
#include <QApplication>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QWidget>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget window;QVBoxLayout layout(&window);QLabel label("Initial Text");QPushButton button("Change Text");layout.addWidget(&label);layout.addWidget(&button);QObject::connect(&button, &QPushButton::clicked, [&label]() {label.setText("Text Changed!");});window.show();return app.exec();
}
在这个示例中,当按钮被点击时,标签的文本会被修改为“Text Changed!”。
设置文本样式
QLabel支持丰富的文本样式设置,包括字体、颜色、对齐方式等。以下是一些常见的样式设置方法。
1.设置字体和颜色
可以使用setFont方法设置标签的字体,使用setStyleSheet方法设置颜色。
#include <QApplication>
#include <QLabel>
#include <QFont>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label("Styled Text");QFont font("Arial", 20, QFont::Bold);label.setFont(font);label.setStyleSheet("color: blue;");label.show();return app.exec();
}
在这个示例中,标签文本的字体被设置为Arial,大小为20,样式为粗体,颜色为蓝色。
2.文本对齐方式
QLabel支持多种对齐方式,可以使用setAlignment方法进行设置。
#include <QApplication>
#include <QLabel>
#include <Qt>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label("Aligned Text");label.setAlignment(Qt::AlignCenter);label.show();return app.exec();
}
在这个示例中,标签文本被设置为居中对齐。setAlignment方法接受Qt::Alignment枚举值,如Qt::AlignLeft、Qt::AlignRight、Qt::AlignTop、Qt::AlignBottom、Qt::AlignCenter等。
3.富文本显示
QLabel支持HTML格式的富文本,可以使用setText方法设置包含HTML标签的字符串。
#include <QApplication>
#include <QLabel>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;label.setText("<h1><font color='red'>Rich Text</font></h1><p>This is <b>bold</b> and <i>italic</i> text.</p>");label.show();return app.exec();
}
在这个示例中,标签显示了包含HTML格式的富文本,文本包含了不同的样式和颜色。
显示图片
QLabel不仅可以显示文本,还可以显示图片。可以使用setPixmap方法设置图片。
#include <QApplication>
#include <QLabel>
#include <QPixmap>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;QPixmap pixmap("path/to/image.png");label.setPixmap(pixmap);label.show();return app.exec();
}
在这个示例中,标签显示了指定路径的图片。QPixmap用于加载和处理图像。
QLabel的交互功能
虽然QLabel主要用于显示信息,但它也支持一些基本的交互功能,如鼠标事件。
可点击标签
可以通过子类化QLabel并重写鼠标事件处理函数,使其变为可点击标签。
#include <QApplication>
#include <QLabel>
#include <QMouseEvent>
#include <QDebug>class ClickableLabel : public QLabel {Q_OBJECTpublic:explicit ClickableLabel(const QString &text, QWidget *parent = nullptr): QLabel(text, parent) {}signals:void clicked();protected:void mousePressEvent(QMouseEvent *event) override {if (event->button() == Qt::LeftButton) {emit clicked();}QLabel::mousePressEvent(event);}
};int main(int argc, char *argv[]) {QApplication app(argc, argv);ClickableLabel label("Click Me");QObject::connect(&label, &ClickableLabel::clicked, []() {qDebug() << "Label clicked!";});label.show();return app.exec();
}
在这个示例中,ClickableLabel类继承自QLabel并重写了mousePressEvent方法。当标签被点击时,会发出clicked信号。
QLabel的高级特性
1.缩放图片以适应标签大小
QLabel可以自动缩放图片以适应标签的大小,可以使用setScaledContents方法实现。
#include <QApplication>
#include <QLabel>
#include <QPixmap>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;QPixmap pixmap("path/to/image.png");label.setPixmap(pixmap);label.setScaledContents(true);label.resize(200, 200);label.show();return app.exec();
}
在这个示例中,图片会被缩放以适应标签的大小。
2.文本换行
QLabel支持文本自动换行,可以使用setWordWrap方法启用此功能。
#include <QApplication>
#include <QLabel>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label("This is a long text that will be wrapped into multiple lines if it exceeds the width of the label.");label.setWordWrap(true);label.resize(200, 100);label.show();return app.exec();
}
在这个示例中,当文本超过标签宽度时,会自动换行。
3.动态更新文本内容
QLabel的文本内容可以动态更新,适用于需要实时显示信息的场景。
#include <QApplication>
#include <QLabel>
#include <QTimer>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;label.resize(200, 50);label.show();QTimer timer;QObject::connect(&timer, &QTimer::timeout, [&label]() {static int counter = 0;label.setText(QString("Counter: %1").arg(counter++));});timer.start(1000);return app.exec();
}
在这个示例中,标签的文本每秒更新一次,显示一个递增的计数器值。
QLabel常见使用场景
1.标签和标题
QLabel通常用作界面中的标签和标题,提供对其他控件的描述。
#include <QApplication>
#include <QLabel>
#include <QLineEdit>
#include <QVBoxLayout>
#include <QWidget>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget window;QVBoxLayout layout(&window);QLabel label("Enter your name:");QLineEdit lineEdit;layout.addWidget(&label);layout.addWidget(&lineEdit);window.show();return app.exec();
}
在这个示例中,QLabel作为标签,描述了文本输入框的用途。
2.显示图片和图标
QLabel可以用于显示图片和图标,例如在工具栏、状态栏或其他UI元素中。
#include <QApplication>
#include <QLabel>
#include <QPixmap>
#include <QHBoxLayout>
#include <QWidget>int main(int argc, char *argv[]) {QApplication app(argc, argv);QWidget window;QHBoxLayout layout(&window);QLabel iconLabel;QPixmap iconPixmap("path/to/icon.png");iconLabel.setPixmap(iconPixmap);QLabel textLabel("Icon and Text");layout.addWidget(&iconLabel);layout.addWidget(&textLabel);window.show();return app.exec();
}
在这个示例中,QLabel用于显示一个图标和文本。
3.状态显示
QLabel可以用于显示应用程序的状态信息,例如在状态栏中显示当前状态或进度信息。
#include <QApplication>
#include <QLabel>
#include <QStatusBar>
#include <QMainWindow>int main(int argc, char *argv[]) {QApplication app(argc, argv);QMainWindow mainWindow;QStatusBar *statusBar = mainWindow.statusBar();QLabel statusLabel("Ready");statusBar->addWidget(&statusLabel);mainWindow.show();return app.exec();
}
在这个示例中,QLabel用于显示状态栏中的状态信息。
3.显示HTML内容
QLabel支持显示HTML内容,可以用于显示富文本格式的信息。
#include <QApplication>
#include <QLabel>int main(int argc, char *argv[]) {QApplication app(argc, argv);QLabel label;label.setText("<h1>HTML Content</h1><p>This is a paragraph with <b>bold</b> and <i>italic</i> text.</p>");label.setWordWrap(true);label.show();return app.exec();
}
在这个示例中,QLabel用于显示包含HTML内容的文本。
总结
QLabel是Qt框架中功能强大且灵活的控件,适用于显示文本和图片的多种场景。通过详细了解QLabel的基本用法、样式设置、交互功能和高级特性,开发者可以在实际项目中充分利用QLabel的优势,构建出丰富多样的用户界面。无论是简单的标签还是复杂的状态显示,QLabel都能满足开发者的需求,使得应用程序更加友好和易用。
相关文章:
】- QLabel文本框的使用)
【Qt快速入门(四)】- QLabel文本框的使用
目录 Qt快速入门(四)- QLabel文本框的使用QLabel文本框的使用QLabel的基本用法1. 创建和设置文本2. 动态设置文本 设置文本样式1.设置字体和颜色2.文本对齐方式3.富文本显示 显示图片QLabel的交互功能可点击标签 QLabel的高级特性1.缩放图片以适应标签大…...

用Python设置Excel工作表网格线的隐藏与显示
Excel表格界面的直观性很大程度上得益于表格中的网格线设计,这些线条帮助用户精确对齐数据,清晰划分单元格。网格线是Excel界面中默认显示的辅助线,用于辅助定位,与单元格边框不痛,不影响打印输出。然而,在…...

自回归模型胜过扩散模型:用于可扩展图像生成的 Llama
📜 文献卡 Autoregressive Model Beats Diffusion: Llama for Scalable Image Generation作者: Peize Sun; Yi Jiang; Shoufa Chen; Shilong Zhang; Bingyue Peng; Ping Luo; Zehuan YuanDOI: 10.48550/arXiv.2406.06525摘要: We introduce LlamaGen, a new family …...

访问外网的安全保障——反向沙箱
反向沙箱作为一种网络安全技术,其核心理念在于通过构建一个隔离且受控的环境,来有效阻止潜在的网络威胁对真实系统的影响。在当今日益复杂的网络环境中,如何借助反向沙箱实现安全上网,已成为众多用户关注的焦点。 随着信息化的发…...

【绝对有用】C++ 字符串进行排序、vector增加内容 和 剔除值
在 C 中对字符串进行排序,可以使用标准库中的 std::sort 函数。std::sort 函数可以用于容器或范围内的元素排序,包括字符串中的字符。以下是一个简单的示例代码,展示了如何对字符串中的字符进行排序: #include <iostream> …...

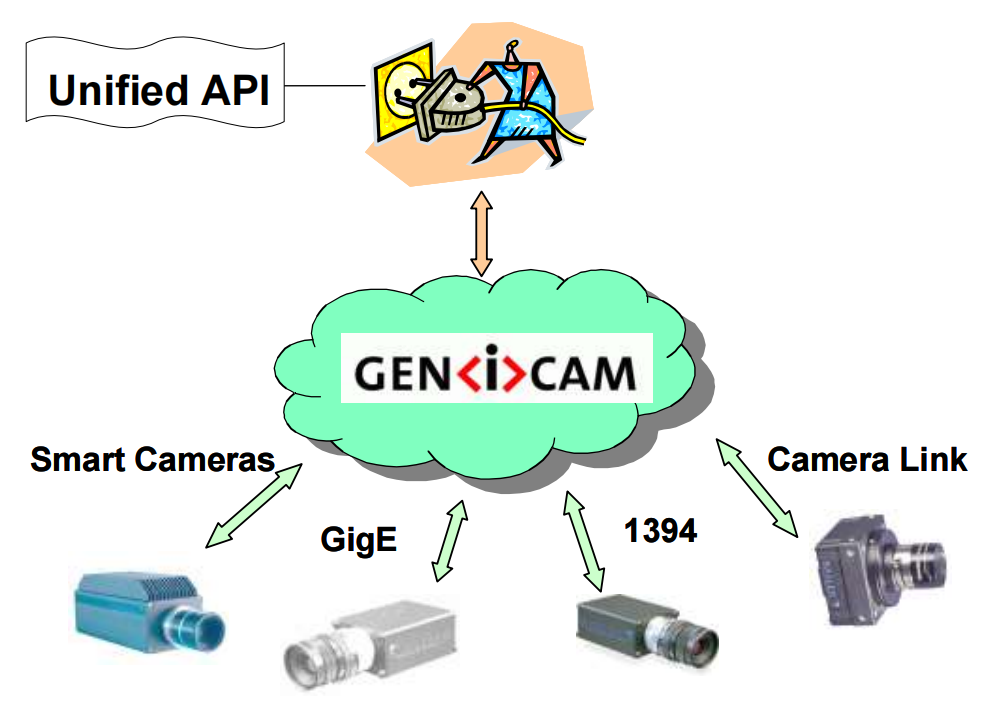
GenICam标准(一)
系列文章目录 GenICam标准(一) GenICam标准(二) GenICam标准(三) GenICam标准(四) GenICam标准(五) GenICam标准(六) 文章目录 系列文…...

【Redis】分布式锁基本理论与简单实现
目录 分布式锁解释作用特性实现方式MySQL、Redis、Zookeeper三种方式对比 原理 reids分布式锁原理目的容错redis简单分布式锁实现锁接口实现类下单场景的实现容错场景1解决思路优化代码 容错场景2Lua脚本Redis利用Lua脚本解决多条命令原子性问题 释放锁的业务流程Lua脚本来表示…...

Web开发技术大作业(HTML\CSS\PHP\MYSQL\JS)
从6月13日到6月15日,经过一系列的操作,终于把老师布置的大作业写完了,虽然有很多水分,很多东西都是为了应付(特别是最后做的那几个网页),真的是惨不忍睹,不过既然花时间写了…...

【全开源】沃德会务会议管理系统(FastAdmin+ThinkPHP+Uniapp)
沃德会务会议管理系统一款基于FastAdminThinkPHPUniapp开发的会议管理系统,对会议流程、开支、数量、标准、供应商提供一种标准化的管理方法。以达到量化成本节约,风险缓解和服务质量提升的目的。适用于大型论坛、峰会、学术会议、政府大会、合作伙伴大会…...

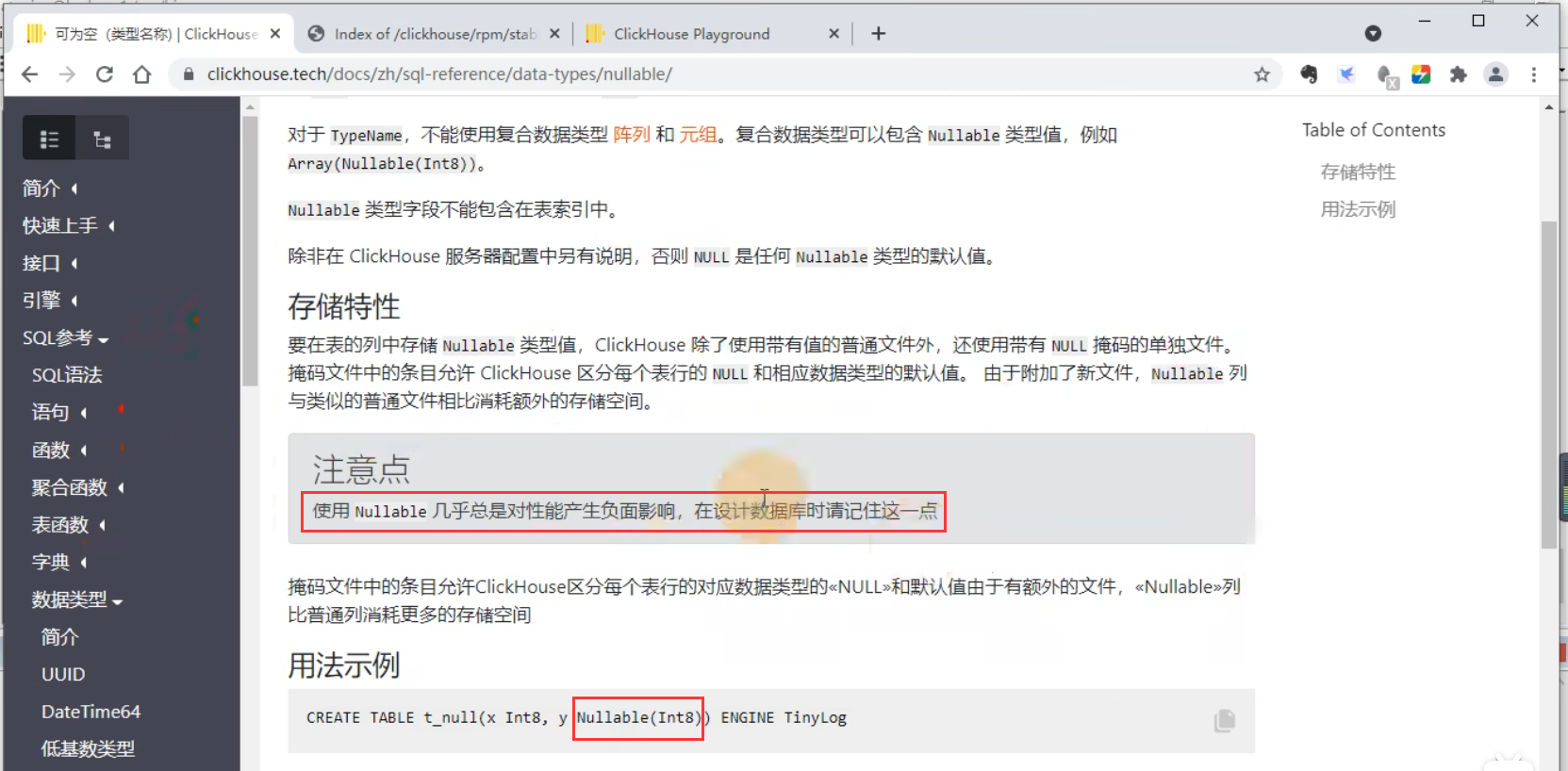
尚硅谷大数据技术ClickHouse教程-笔记01【ClickHouse单机安装、数据类型】
视频地址:一套上手ClickHouse-OLAP分析引擎,囊括Prometheus与Grafana_哔哩哔哩_bilibili 01_尚硅谷大数据技术之ClickHouse入门V1.0 尚硅谷大数据技术ClickHouse教程-笔记01【ClickHouse单机安装、数据类型】尚硅谷大数据技术ClickHouse教程-笔记02【表引…...

生产管理系统看板,在自动化设备领域的创新应用
在自动化设备领域,生产管理系统看板的创新应用是一项引人注目的技术进步。以广州某自动化设备有限公司为例,他们是一家涂装工程设备制造企业,将讯鹏生产管理系统电子看板成功应用于全自动立式静电喷粉线、卧式静电喷粉线、氟碳喷涂生产线等领…...

分享一个图片转换工具XnConvert
目录 stablediffusion3 生成图片效果图图片转换工具XnConvertpixzip stablediffusion3 生成图片效果图 今天在使用stablediffusion3时,尝试生成了几张Java的图片,发现确实很好看,文生图的效果超出我的预期,忍不住想要给自己的csd…...

Nginx后端超时504重复请求
在一次业务中客户端请求osb平台再经过nginx转发后端,开发反馈请求次数大于1导致问题,经排查客户端请求一次,osb平台设置超时为30s,nginx配置等待上游服务器响应时最多等待30秒 部分配置文件 upstream xx {server 10.6.6.1:8080 w…...

环境配置04:Pytorch下载安装
说明: 显存大于4G的建议使用GPU版本的pytorch,低于4G建议使用CPU版本pytorch,直接使用命令安装对应版本即可 GPU版本的pytorch的使用需要显卡支持,需要先安装CUDA,即需要完成以下安装 1.查看已安装CUDA版本 GPU对应…...

【杂记-浅谈私有地址】
私有地址 一、私有IP地址概述1、私有IP地址的实用性2、私有IP地址的局限性 二、私有IP地址范围1、A类私有地址2、B类私有地址3、C类私有地址 三、私有IP地址与公网IP地址的区别 一、私有IP地址概述 私有IP地址是互联网工程任务组(IETF)为组织机构内部使…...

Java基础学习-数组
目录 数组定义 注意点: 地址值是数组在内存中实际存储的地址。 案例遍历:遍历数组得到每一个元素,求数组里面所有数据和 案例:定义数组,遍历能被3整除的数字 案例:遍历一个数组,奇数将当前…...

爬虫 pandas Linux Flume Pig填空题
目录 试卷:Python网络数据处理 答案 试卷:Pandas基础操作 答案 试卷:Linux基础指令 答案 试卷:Apache Flume基础指令 答案 试卷:Apache Pig基础指令 答案: Hadoop题 答案 试卷:Pyth…...

Spring框架中哪些地方使用了反射
Spring框架中哪些地方使用了反射? 1. 依赖注入:Spring 使用反射机制获取对象并进行属性注入,从而实现依赖注入。 2. AOP:Spring AOP 使用 JDK 动态代理或者 CGLIB 字节码增强技术来实现 AOP 的切面逻辑,这其中就包含…...

难辨真假的Midjourney案例(附提示词):适合练手
人物 时尚女孩 Street style fashion photo, full-body shot of a young Chinese woman with long curly black hair, walking confidently with a crowd of people down a sidewalk in Hong Kong, wearing a emerald green Gucci maxi dress & gold jewelry, sunset lig…...

数据库讲解---(数据库保护)【上】
一.事务 1.1事务的概念【重要】 事务:“将一组数据库操作打包起来形成一个逻辑独立的单元,这个工作单元不可分割,其中包含的数据要么全部都发生,要么全部都不发生”。 在SQL中,界定事务的语句有三条: B…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
