vue:vue2与vue3如何全局注册公共组件(包括涉及到的相关方法函数的讲解)
目录
第一章 vue2全局注册公共组件
1.1 方法一:逐个注册
1.2 方法二:批量注册
1.2.1 require.context()方法解释
第二章 vue3全局注册公共组件
1.1 方法一:逐个注册
1.2 方法二:批量注册
第一章 vue2全局注册公共组件
Vue.component() // vue2注册组件的方法1.1 方法一:逐个注册
import BreadCrumbs from '@/components/BreadCrumbs.vue'
import HomeBanner from '@/components/HomeBanner.vue'
import HomeBottom from '@/components/HomeBottom.vue'
import TabChange from '@/components/TabChange.vue'
import NewTabs from '@/components/NewTabs.vue'
……export default {// vue2自带的方法install: function (Vue) {// 注册全局容器Vue.component('BreadCrumbs', BreadCrumbs)Vue.component('HomeBanner', HomeBanner)Vue.component('HomeBottom', HomeBottom)Vue.component('TabChange', TabChange)Vue.component('NewTabs', NewTabs)……},
}// 引入公共主键(上面的方法在该文件下)
import components from '@/plugin/components'// 使用公共组件
Vue.use(components)
1.2 方法二:批量注册
import Vue from 'vue'// vue2方法 ——> 自动注册全局组件
const componentsContext = require.context('./', true, /\.vue$/)componentsContext.keys().forEach((component) => {const componentConfig = componentsContext(component)/*** 兼容 import export 和 require module.export 两种规范*/const ctrl = componentConfig.default || componentConfigVue.component(ctrl.name, ctrl)
})
- require.context()方法官网:
require-context - npm
1.2.1 require.context()方法解释
const componentsContext = require.context('./', true, /\.vue$/)console.log('componentConfig', componentsContext)
console.log('require',require.prototype)
- 通过控制台中打印require,发现require其实就是就是一个函数
- 通过require的原型,发现require的方法有三个属性:id、key、resolve
- 属性解释:
- resolve:是一个函数,并返回已解析请求的模块id
- key:函数是否返回上下文模块可以处理的所有可能请求的数组
- require.context(directory,useSubdirectories,regExp)参数介绍:
- directory:表示要检索的目录
- useSubdirectories:表示是否检索目录下的子文件夹
- regExp:匹配文件的正则表达式,一般是文件名
- 例如:
require.context('./', true, /\.vue$/) // 匹配该文件夹下.vue后缀的文件夹
第二章 vue3全局注册公共组件
app.component() // vue3注册组件的方法1.1 方法一:逐个注册
import BreadCrumbs from '@/components/BreadCrumbs.vue'
import HomeBanner from '@/components/HomeBanner.vue'
import HomeBottom from '@/components/HomeBottom.vue'
import TabChange from '@/components/TabChange.vue'
import NewTabs from '@/components/NewTabs.vue'
……import { createApp } from 'vue'const app = createApp(App)registerVantComponent(app)export default {registerVantComponent: function (app) {// 注册全局容器app.component('BreadCrumbs', BreadCrumbs)app.component('HomeBanner', HomeBanner)app.component('HomeBottom', HomeBottom)app.component('TabChange', TabChange)app.component('NewTabs', NewTabs)……},
}1.2 方法二:批量注册
- 方案一:
import { defineAsyncComponent } from 'vue'/*** @description 自动将 ./src/components/global 下的组件注册成为全局组件* @param app 当前应用实例* @returns {void} void*/const components = import.meta.glob('./*.vue')export function registerGlobalComponent(app) {// 组件注册成为全局组件for (const [key, value] of Object.entries(components)) {const name = key.slice(key.lastIndexOf('/') + 1, key.lastIndexOf('.'))app.component(name, defineAsyncComponent(value))}
}
- 方案二:
/*** @description 自动将 ./src/components/global 下的组件注册成为全局组件* @param app 当前应用实例* @returns {void} void*/export function registerGlobalComponent(app) {// 组件注册成为全局组件const components = import.meta.globEager('./*')for (const path in components) {if (path.includes('.vue')) {let componentName = path.match(/(.*)\.vue$/)[1]if (componentName.includes('./')) {componentName = componentName.replace('./', '')}const component = components[path].defaultapp.component(componentName, component)}}
}- 针对于vue3的批量注册小编提供了两种方案(注意vue3不支持require方法了),思路与vue2注册是一致的,都可行的,但是小编更推荐方案一,因为方案二小编在项目上线的过程中遇到了低版本手机不兼容导致项目不兼容跑不动的bug
- import.meta.glob()是一个 ES 模块的特殊属性,用于动态导入多个模块,该方法接受一个模式字符串作为参数,并返回promise,该Promise 析为一个对象,该对象包含匹配该模式的所有模块的键值对
- 该例子中:import.meta.glob('./*.vue') —— './' 表示同目录下(也可以自定义其他目录);'*' 表示任意名称;'.vue' 后缀
- import.meta.globEager() 是 Webpack 5 和 Deno 这样的现代 JavaScript 环境中引入的一个特性,用于异步加载模块和文件。meta 属性是 ES2020 中引入的,它允许直接访问到 import 语句的元信息,包括导入路径列表。globEager 是对 import.meta.glob 的增强版本,它提供了立即同步加载所有匹配给定模式(如 **/*.js)的模块的能力。但是这个特性并非浏览器原生支持,而是由一些工具如 Vite 或 Deno 提供的扩展。在使用浏览器环境中尝试使用它,可能会遇到兼容性问题。
相关文章:

vue:vue2与vue3如何全局注册公共组件(包括涉及到的相关方法函数的讲解)
目录 第一章 vue2全局注册公共组件 1.1 方法一:逐个注册 1.2 方法二:批量注册 1.2.1 require.context()方法解释 第二章 vue3全局注册公共组件 1.1 方法一:逐个注册 1.2 方法二:批量注册 第一章 vue2全局注册公共组件 Vue…...

LoRa126X系列LoRa模块:专为物联网设计而生
LoRa126X是思为无线研发的一款应用于物联网应用的LoRa 前端模块系列,采用 Semtech 公司的 SX1262和SX1268 芯片。该系列模块具有小体积、低功耗,高灵敏度等特点,并且严格遵循无铅工艺生产和测试流程,符合 RoHS 和 Reach 环保标准。…...
)
个人职业规划(含前端职业线路、前端技术线路、前端核心竞争力、大龄程序员的出路)
1. 了解自己的兴趣与长处 喜欢擅长的事 职业方向 2. 设定长期目标(5年) 目标内容 建立自己的品牌建立自己的社交网络 适量参加社交活动,认识更多志同道合的小伙伴寻求导师指导 建立自己的作品集 注意事项 每年元旦进行审视和调整永葆积极…...

【设计模式深度剖析】【10】【行为型】【状态模式】
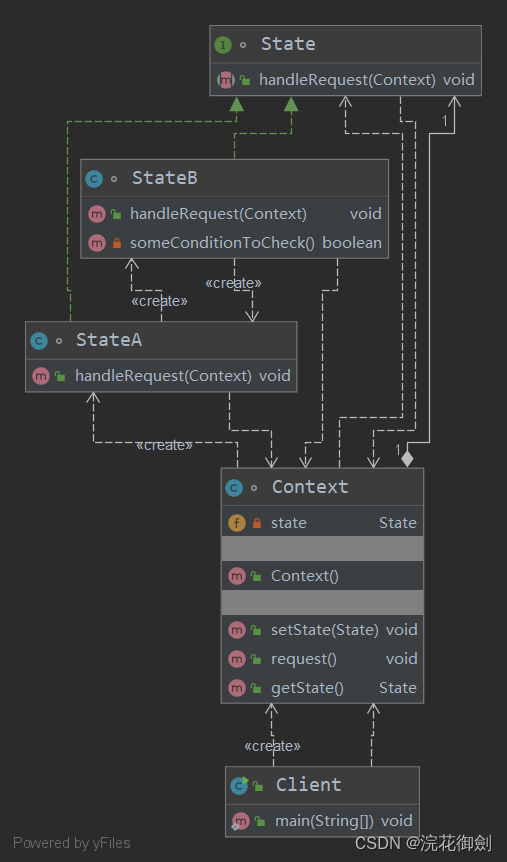
👈️上一篇:访问者模式 | 下一篇:解释器模式👉️ 设计模式-专栏👈️ 文章目录 状态模式定义英文定义直译如何理解呢? 状态模式的角色Context(环境类)State(抽象状态类)Concret…...

API低代码平台介绍5-数据库记录修改功能
数据库记录修改功能 在上篇文章中我们介绍了如何插入数据库记录,本篇文章会沿用上篇文章的测试数据,介绍如何使用ADI平台定义一个修改目标数据库记录的接口,包括 单主键单表修改、复合主键单表修改、多表修改(整合前两者ÿ…...

git commit撤销修改
背景 如果提交了代码,却发现有不需要提交的文件。这时候如何修改呢?可以用git reset指令。 git reset用法解释 git reset 命令用于回退版本,可以指定退回某一次提交的版本。 git reset 命令语法格式如下: git reset [--soft …...

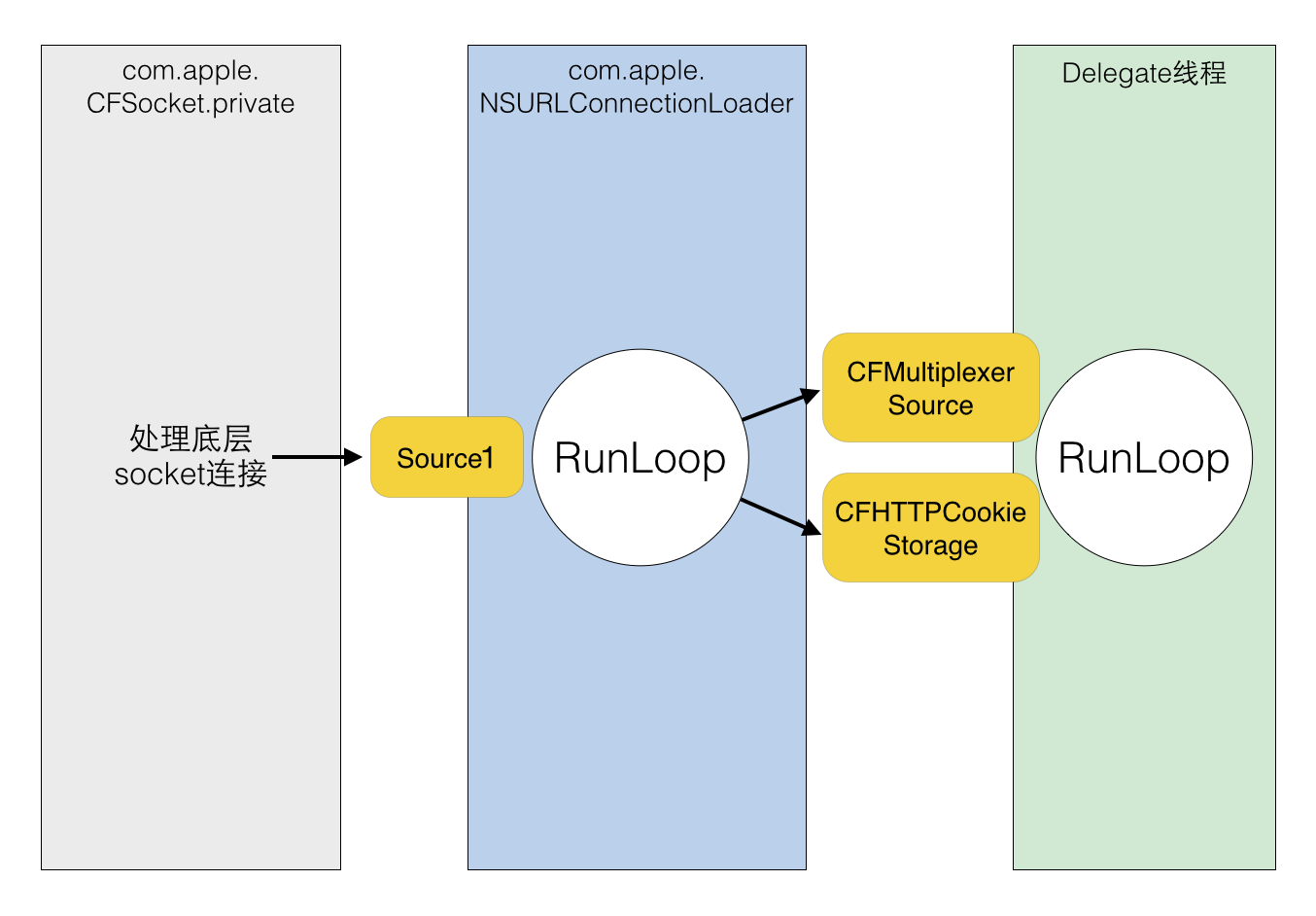
深入理解RunLoop
RunLoop 是 iOS 和 OSX 开发中非常基础的一个概念,这篇文章将从 CFRunLoop 的源码入手,介绍 RunLoop 的概念以及底层实现原理。之后会介绍一下在 iOS 中,苹果是如何利用 RunLoop 实现自动释放池、延迟回调、触摸事件、屏幕刷新等功能的。 一…...

Elasticsearch term 查询:精确值搜索
一、引言 Elasticsearch 是一个功能强大的搜索引擎,它支持全文搜索、结构化搜索等多种搜索方式。在结构化搜索中,term 查询是一种常用的查询方式,用于在索引中查找与指定值完全匹配的文档。本文将详细介绍 term 查询的工作原理、使用场景以及…...

IntelliJ IDEA调试技巧
IntelliJ IDEA高级调试技巧 假设我们在UserService类的getUserAndCheckStatus方法中遇到了难以追踪的问题。以下是在IntelliJ IDEA中进行高效调试的一些进阶技巧: 1. 条件断点(Conditional Breakpoint) 如果你知道问题只在特定条件下出现&…...

NGINX_六 nginx 日志文件详解
六 nginx 日志文件详解 nginx 日志文件分为 **log_format** 和 **access_log** 两部分log_format 定义记录的格式,其语法格式为log_format 样式名称 样式详情配置文件中默认有log_format main $remote_addr - $remote_user [time_local] "req…...

第6章 工程项目融资 作业
第6章 工程项目融资 作业 一单选题(共2题,40分) (单选题) 项目资金结构不包括( )。 A.项目债务资金结构比例 B. 项目建设投资与工程项目总成本费用的比例 C. 项目资本金内部结构比例 D. 项目资本金与债务资金的比例 正…...

网站安全防护怎么做?
引言:在当今数字化的时代,网络安全已经成为个人、企业乃至整个社会的一项关键挑战。随着互联网的普及和信息技术的迅猛发展,我们的生活和工作方式日益依赖于各种互联网服务和数据交换。然而,这种依赖也带来了越来越多的安全威胁和…...

泵设备的监测控制和智慧运维
泵是一种输送流体或使流体增压的机械。它通过各种工作原理(如离心、柱塞等)将机械能转换为流体的动能或压力能,从而实现液体的输送、提升、循环等操作。 泵的一些具体应用场景: 1.智能水务:在城市供水管网中ÿ…...

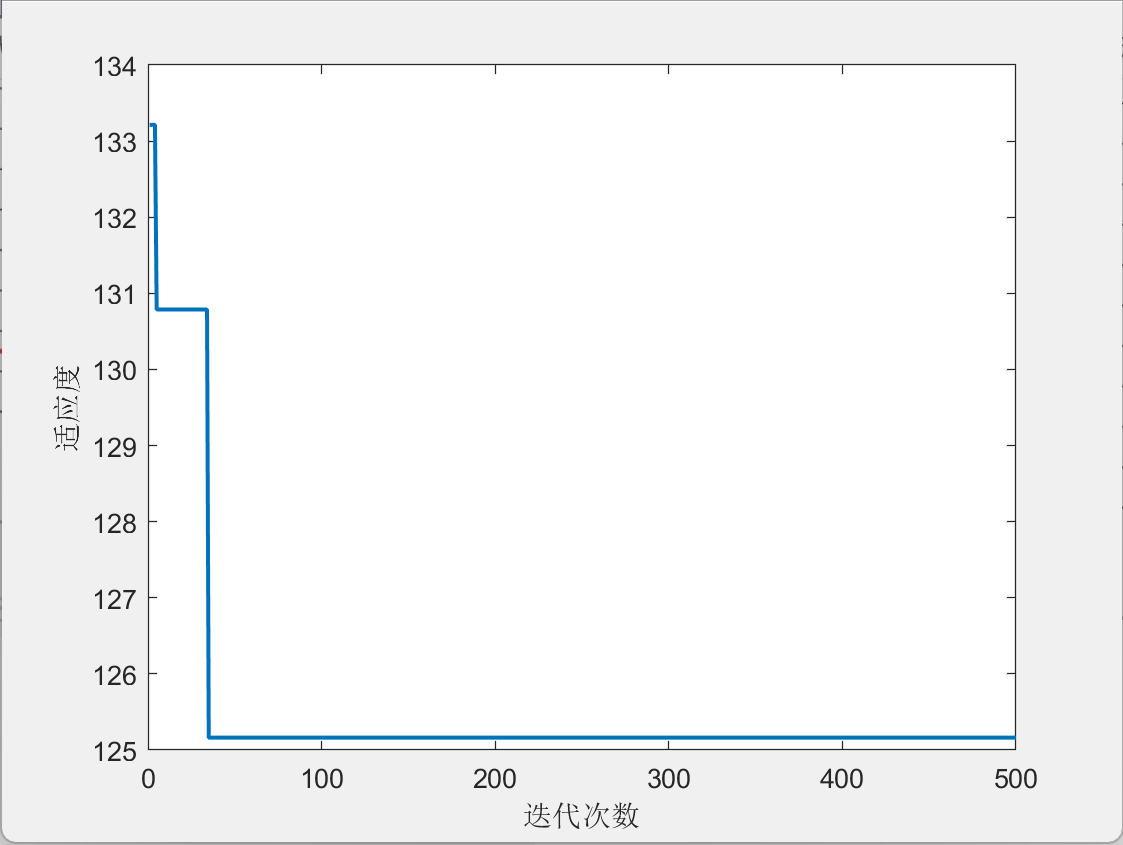
【智能算法应用】基于混合粒子群-蚁群算法的多机器人多点送餐路径规划问题
目录 1.算法原理2.数学模型3.结果展示4.参考文献5.代码获取 1.算法原理 【智能算法】粒子群算法(PSO)原理及实现 配餐顺序: 采用混合粒子群算法 || 路径规划: 采用蚁群算法 2.数学模型 餐厅送餐多机器人多点配送路径规划&…...

Java中的JVM调优技巧
Java中的JVM调优技巧 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! Java虚拟机(JVM)是Java应用程序的核心组件,负责将Jav…...

软件工程-第4章结构化编码和测试
软件的实现阶段:软件编码,单元测试和综合测试。 软件编码是对软件设计的进一步具体化,其任务是将设计表示变换成用程序设计语言编写的程序。 软件测试是软件质量保证的重要手段,要成功开发出高质量的软件产品,必须认…...

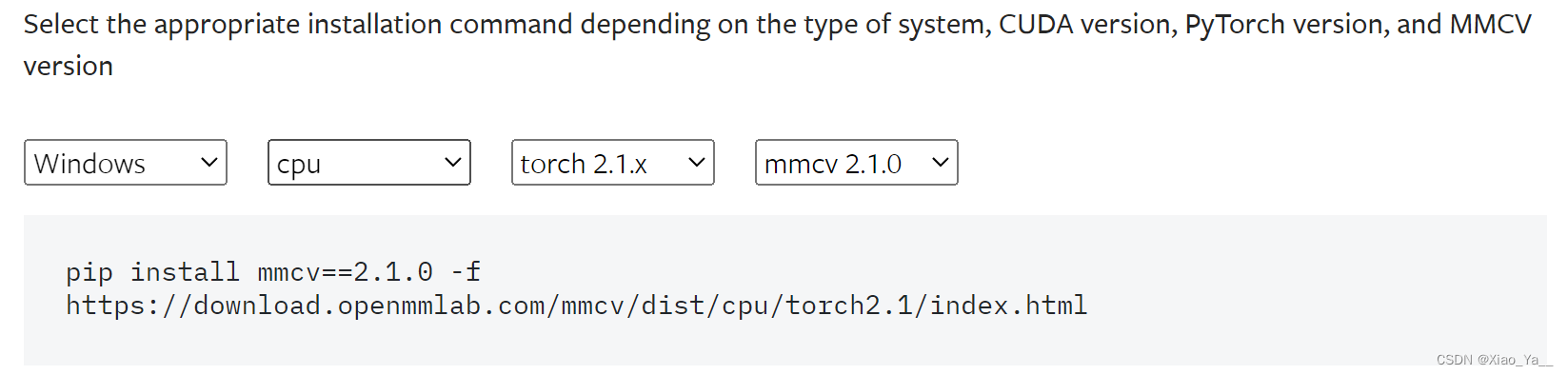
MMDetection 目标检测 —— 环境搭建和基础使用
参考文档 开始你的第一步 — MMDetection 3.3.0 文档 依赖 步骤 0. 下载并安装 Anaconda。 步骤 1. 创建并激活一个 conda 环境。(我选择的是python3.10) conda create --name openmmlab python3.8 -y conda activate openmmlab 步骤 2. 基于 PyTo…...
C# 实现draw一个简单的温度计
运行结果 概述: 代码分析 该控件主要包含以下几个部分: 属性定义: MinValue:最低温度值。 MaxValue:最高温度值。 CurrentValue:当前温度值。 构造函数: 设置了一些控件样式来提升绘制效果…...

解放双手,让流程自动化软件助你一臂之力
本文将介绍流程自动化软件/脚本/助手的用途,同时我也做个自我介绍: 🏆 技术专长:专注于自动化脚本、网站、小程序、软件、爬虫及数据采集的定制化开发,为客户提供全方位的数字化解决方案。 💼 行业经验&…...

邀请函 | 桥田智能出席AMTS展会 家族新成员正式发布
作为国际汽车制造技术与装备及材料专业展览会,AMTS将于2024年7月3-5日在上海新国际博览中心举行。本届展会以【向“新”而行 “智”领未来】为主题,聚焦汽车及新能源全产业链,围绕“车身工程、部件工程、新能源三电工程及未来汽车开发”等技…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
