vite中使用scss技巧
一、样式混合
1.普通用法
@mixin flex() {display: flex;justify-content: space-around;align-items: center;
}//使用方法
.legend_box_item {width: 50%;height: 10px;@include flex;
}
2.传递参数,参数后面的值为默认值
@mixin flex($justify: flex-start, $align: flex-start) {display: flex;justify-content: $justify;align-items: $align;
}
//使用方法
.legend_box_item {width: 50%;height: 10px;@include flex; //没传递参数,使用默认值
}
//===============================================.legend_box_item {width: 50%;height: 10px;@include flex(space-between,center); //传递参数
}
3.类似于vue插槽用法
@mixin flex($justify: flex-start, $align: flex-start) {display: flex;justify-content: $justify;align-items: $align;@content; //类似vue的slot
}
//使用方法.legend_box_item {width: 50%;height: 10px;@include flex(space-between,center){color:#ffffff; //这里就是放入插槽的内容};
}
二、全局引入scss文件
上面的混入不可能每个文件都写一份吧,而且你直接在main.ts文件引入一个scss文件,是没法使用里面的混合器以及变量的,必须在vite里面配置
css: {preprocessorOptions: {scss: {//原理很简单,就是在编译的时候,会把这字符串塞进每一个scss文件中,//相当于每个scss中都写了一个引入,所以这里可以引入多个scss文件additionalData: `@import "@/css/mixin.scss";@import "@/css/a.scss";@import "@/css/b.scss";`, },},},
相关文章:

vite中使用scss技巧
一、样式混合 1.普通用法 mixin flex() {display: flex;justify-content: space-around;align-items: center; }//使用方法 .legend_box_item {width: 50%;height: 10px;include flex; }2.传递参数,参数后面的值为默认值 mixin flex($justify: flex-start, $alig…...

PyQt5/Pyside2学习记录
前言 最近导师的项目要求是PyQt,现学现用,现在写下中间的一些注意事项。 本程序分为两个界面,要求两个界面能堆叠显示,一个首页界面,一个功能界面。在功能界面中,有三个操控的控件,下拉框、文本…...

记一次通过脚本来实现自定义容器的自动重启
通过脚本来实现自定义容器的自动重启 1. 场景还原2. 自定义启动脚本3. 使用自定义脚本来作为容器启动的脚本4. 制作自定义脚本作为入口点的新镜像5. 测试新镜像启动是否走自定义启动脚本 1. 场景还原 现在我有一个自定义的Docker镜像,是基于基础镜像来构建的带有多…...

基于Django、Bootstrap的电影推荐系统,算法基于用户的协同过滤算法,有爬虫有可视化后台
背景 基于Django和Bootstrap的电影推荐系统结合了用户协同过滤算法,通过爬虫技术获取电影数据,并在可视化后台展示推荐结果。该系统旨在提供个性化的电影推荐服务,帮助用户发现符合其喜好的电影。 用户协同过滤算法是一种常用的推荐算法&am…...

mysql、mariadb 登录主机的含义,如何修改登录主机,如何删除登录主机
MariaDB版本: 10.3.39 登录主机的含义: 参考 1 阿风说事:说世间百态、聊奇闻趣事,分享个人观点和独到见解 2 mysql授权localhost&%区别及一直授权错误解决办法(安装openstack有感) 3 ERROR 1396 (HY000): Operat…...

c++ 设计模式 的课本范例
(1) 框架设计模式 model mode : 算法的框架不变,算法的细节可以改变。主要依赖多态。 class Player { protected:int life;int magic;int attack;virtual void effect_self() {}virtual void effect_enemy() {}virtual bool can_…...

QT中绘制点阵
1.QGraphicsScene,QGraphicsView,QGraphicsItem机制 #include <QApplication> #include <QGraphicsView> #include <QGraphicsScene> #include <QGraphicsEllipseItem>int main(int argc, char *argv[]) {QApplication app(arg…...
)
机器人里程计(Odometry)
机器人里程计(Odometry)是机器人定位和导航中的一个关键概念,它涉及到利用传感器数据来估计机器人在环境中的位置和姿态。里程计的基本原理是根据机器人自身动作的反馈来计算其相对于初始位置的位移。这通常包括机器人从一个已知位置开始&…...

后端实现预览pdf,mp4,图片
PDF预览 /*** pdf预览* param response*/RequestMapping(value "/preview")public void showPdf(HttpServletResponse response) {try {//String filePath this.getClass().getClassLoader().getResource("../../static/pdf/readme.pdf").getPath();Stri…...

【C++】数据类型、函数、头文件、断点调试、输入输出、条件与分支、VS项目设置
四、基本概念 这部分和C语言重复的部分就简写速过,因为我之前写过一个C语言的系列,非常详细。C和C这些都是一样的,所以这里不再一遍遍重复码字了。感兴趣的同学可以翻看我之前的C语言系列文章。 1、数据类型 编程的本质就是操作数据。 操…...
)
Spring框架的原理及应用详解(六)
本系列文章简介: 在当今的软件开发世界中,随着应用复杂性的不断增加和技术的快速发展,传统的编程方式已经难以满足快速迭代、高可扩展性和易于维护的需求。为此,开发者们一直在寻求更加高效、灵活且易于管理的开发框架,以帮助他们应对这些挑战。Spring框架就是在这样的背景…...

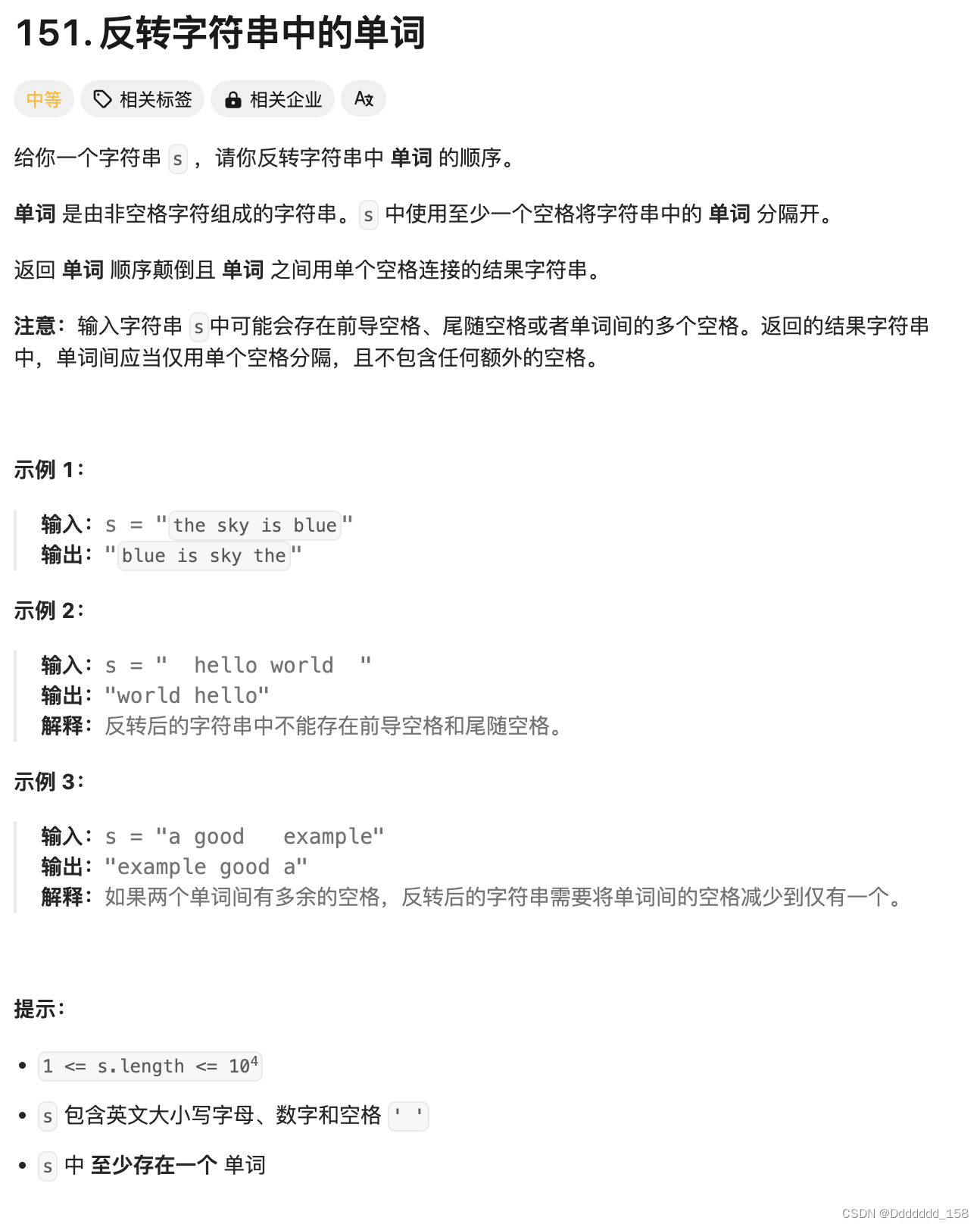
C++ | Leetcode C++题解之第151题反转字符串中的单词
题目: 题解: class Solution { public:string reverseWords(string s) {int left 0, right s.size() - 1;// 去掉字符串开头的空白字符while (left < right && s[left] ) left;// 去掉字符串末尾的空白字符while (left < right &…...

Leetcode 415. 字符串相加-大数相加
415. 字符串相加 - 力扣(LeetCode) class Solution {/**2024.6.17大数相加,从2个字符串最后一位开始加,如果没遍历到下标0,就一直遍历,减去‘a’得到数值,循环结束条件就是 字符串1遍历完了&am…...

IDEA集成Docker实现快捷部署
本文已收录于专栏 《运维》 目录 背景介绍优势特点操作步骤一、修改Docker配置二、配置Docker插件三、编写Maven插件四、构建Docker镜像五、创建Docker容器 总结提升 背景介绍 在我们手动通过Docker部署项目的时候,都是通过把打包好的jar包放到服务器上并且在服务器…...

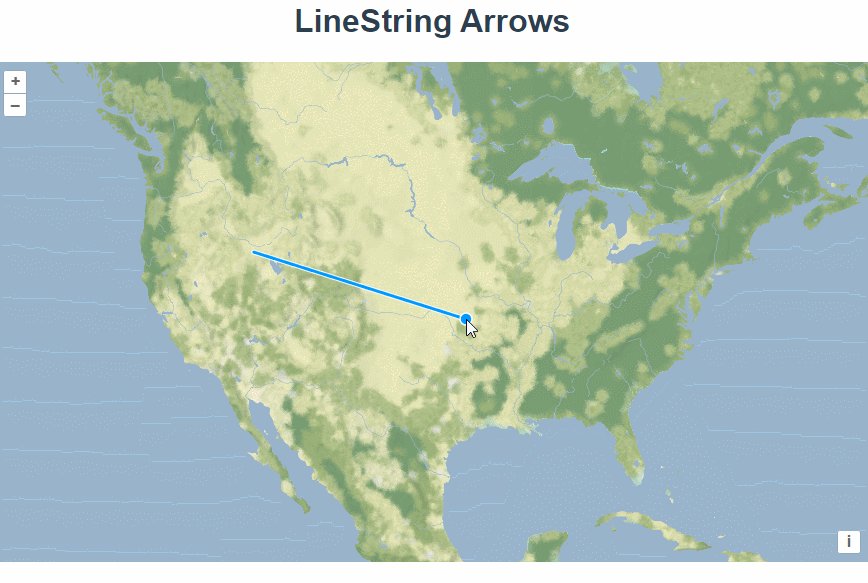
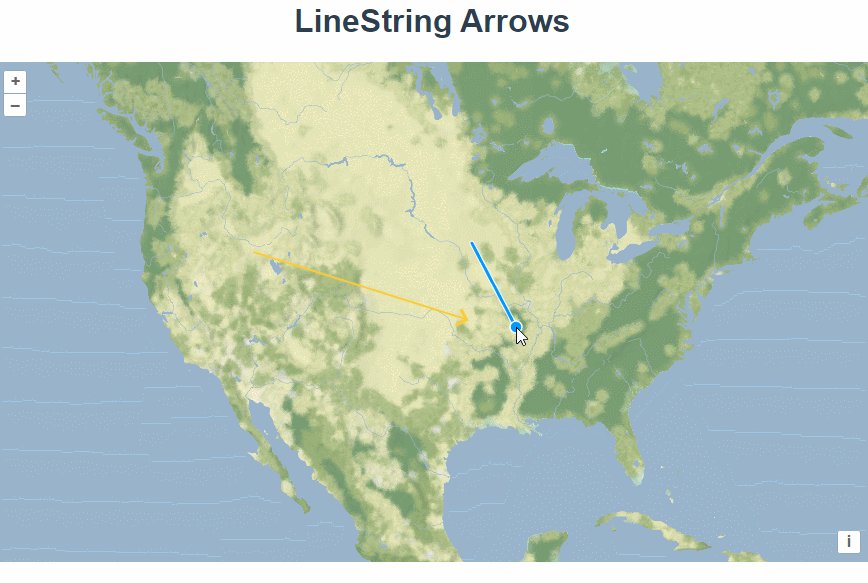
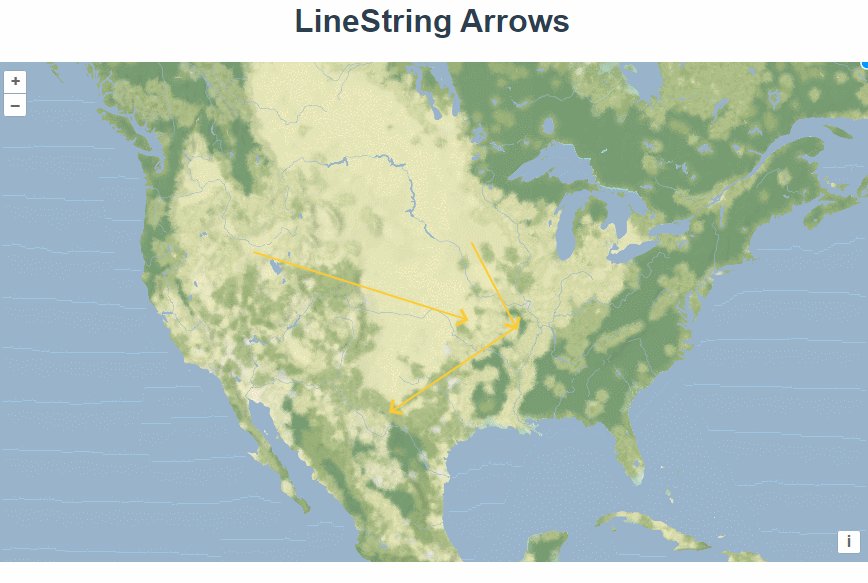
五十四、openlayers官网示例LineString Arrows解析——在地图上绘制箭头
官网demo地址: LineString Arrows 这篇介绍了在地图上绘制箭头。 创建一个矢量数据源,将其绑定为draw的数据源并展示在矢量图层上。 const source new VectorSource();const vector new VectorLayer({source: source,style: styleFunction,});map.ad…...

内核学习——3、自旋锁的作用及其实现
作用: 保护一段临界区的操作时独占的,不能由其他cpu或者线程同时访问破坏数据结构多核系统SMP: 主要考虑一个cpu进入临界区之后,其他CPU不能再去进入这个临界代码区单核系统: 不能被其他进程抢占单核系统自旋锁实现&am…...

恒昌公益第五所“云杉校园”于湖南怀化正式揭牌
在中国近代史上湖南无疑是不可忽视的存在,在“敢为天下先”的湖湘文化熏陶下更是涌现了无数改变国家命运的人物。而作为推动民族复兴与社会进步的关键支柱,重视教育的传统起到的作用功不可没。在迈向中国式现代化的当下,积极推动优质教育资源…...

番外篇 | YOLOv8算法解析和实战应用:车辆检测 + 车辆追踪 + 行驶速度计算
前言:Hello大家好,我是小哥谈。YOLOv8是ultralytics公司在2023年1月10号开源的,是YOLOv5的下一个重大更新版本,目前支持图像分类、物体检测和实例分割任务,在还没有开源时就收到了用户的广泛关注。它是一个SOTA模型,建立在以前YOLO版本的成功基础上,并引入了新的功能和改…...

【React】useState 的原理
useState 是 React Hooks 中的一个核心函数,用于在函数组件中添加和管理状态。以下是 useState 的原理及其工作方式的详细解释: 1. 基本概念 useState 允许你在函数组件中添加 state。它接受一个参数,这个参数是 state 的初始值。useState 返回一个包含两个元素的数组: 第…...

从二元一次方程组到二阶行列式再到克拉默法则
目录 引言1 二元一次方程组什么是二元一次方程组?解法概述示例1. 操作步骤2. 消元法 2 二阶行列式引入行列式行列式定义示例计算 3 克拉默法则什么是克拉默法则?克拉默法则公式使用克拉默法则求解 4 总结 引言 在数学中,线性代数提供了一套强…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
