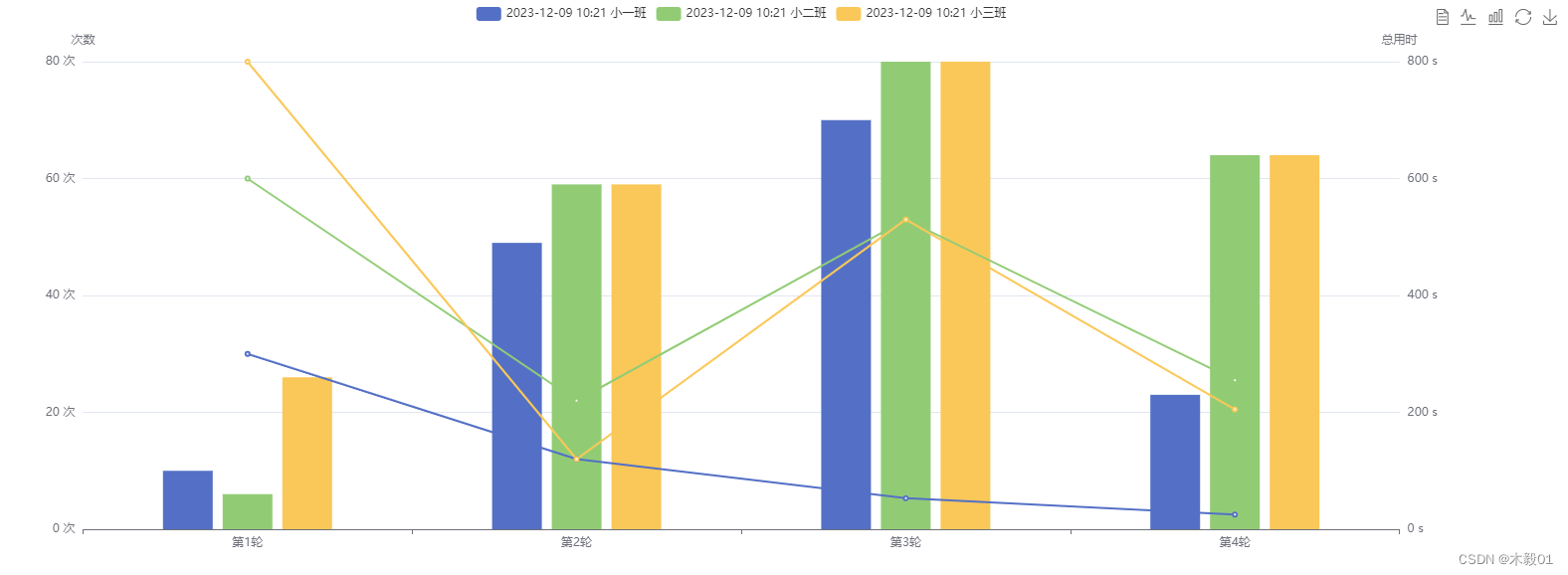
vue echarts画多柱状图+多折线图

<!--多柱状图+折线图-->
<div class="echarts-box" id="multiBarPlusLine"></div>import * as echarts from 'echarts';mounted() {this.getMultiBarPlusLine()
},getMultiBarPlusLine() {const container = document.getElementById('multiBarPlusLine'); // 获取容器元素if (this.echartsMultiBarPlusLineDom) {this.echartsMultiBarPlusLineDom.dispose(); // 清空之前的实例(如果需要)}this.echartsMultiBarPlusLineDom = echarts.init(container); // 初始化echarts实例let option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},toolbox: {feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},legend: {data: ['2023-12-09 10:21 小一班', '2023-12-09 10:21 小二班', '2023-12-09 10:21 小三班']},xAxis: [{type: 'category',data: ['第1轮', '第2轮', '第3轮', '第4轮'],axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '次数',//左右两侧的titlemin: 0,max: 80,interval: 20,axisLabel: {formatter: '{value} 次'}},{type: 'value',name: '总用时',//左右两侧的titlemin: 0,max: 800,interval: 200,axisLabel: {formatter: '{value} s'}}],series: [{name: '2023-12-09 10:21 小一班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [10, 49, 70, 23]},{name: '2023-12-09 10:21 小二班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [6, 59, 80, 64]},{name: '2023-12-09 10:21 小三班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [26, 59, 80, 64]},{name: '2023-12-09 10:21 小一班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [300, 120, 53, 25]},{name: '2023-12-09 10:21 小二班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [600, 220, 530, 255]},{name: '2023-12-09 10:21 小三班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [800, 120, 530, 205]}, ]};this.echartsMultiBarPlusLineDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsMultiBarPlusLineDom.resize();});},
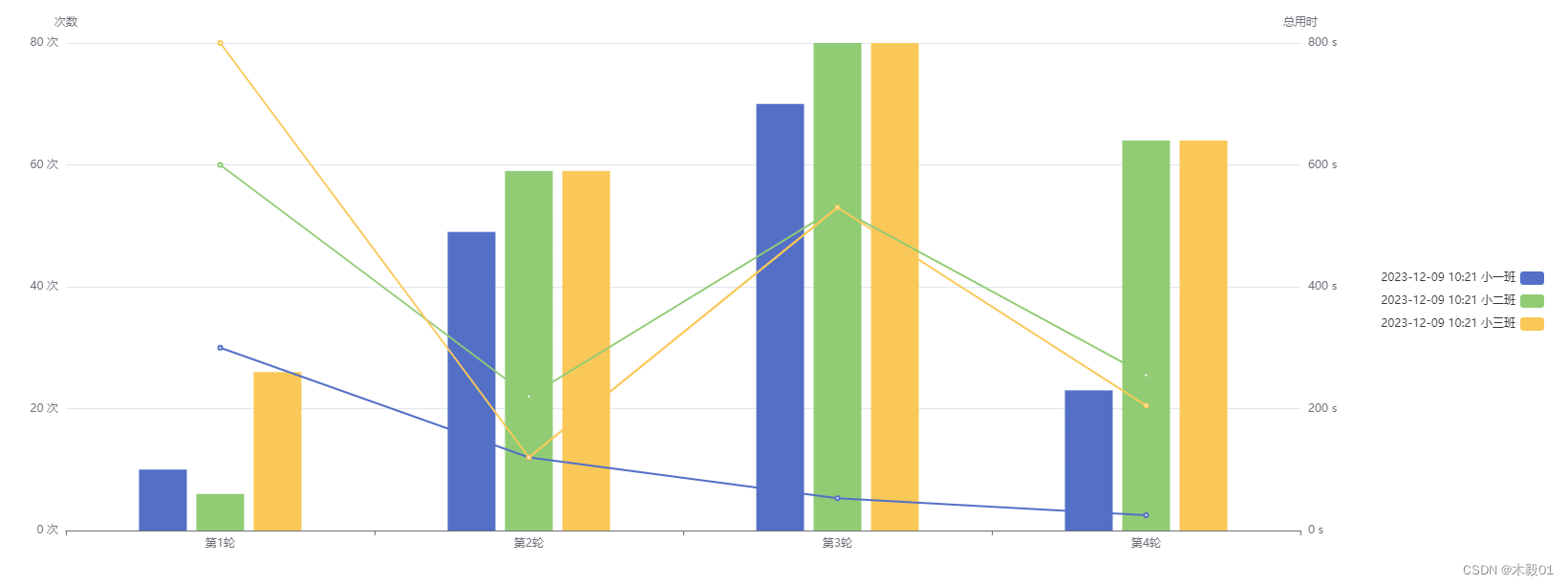
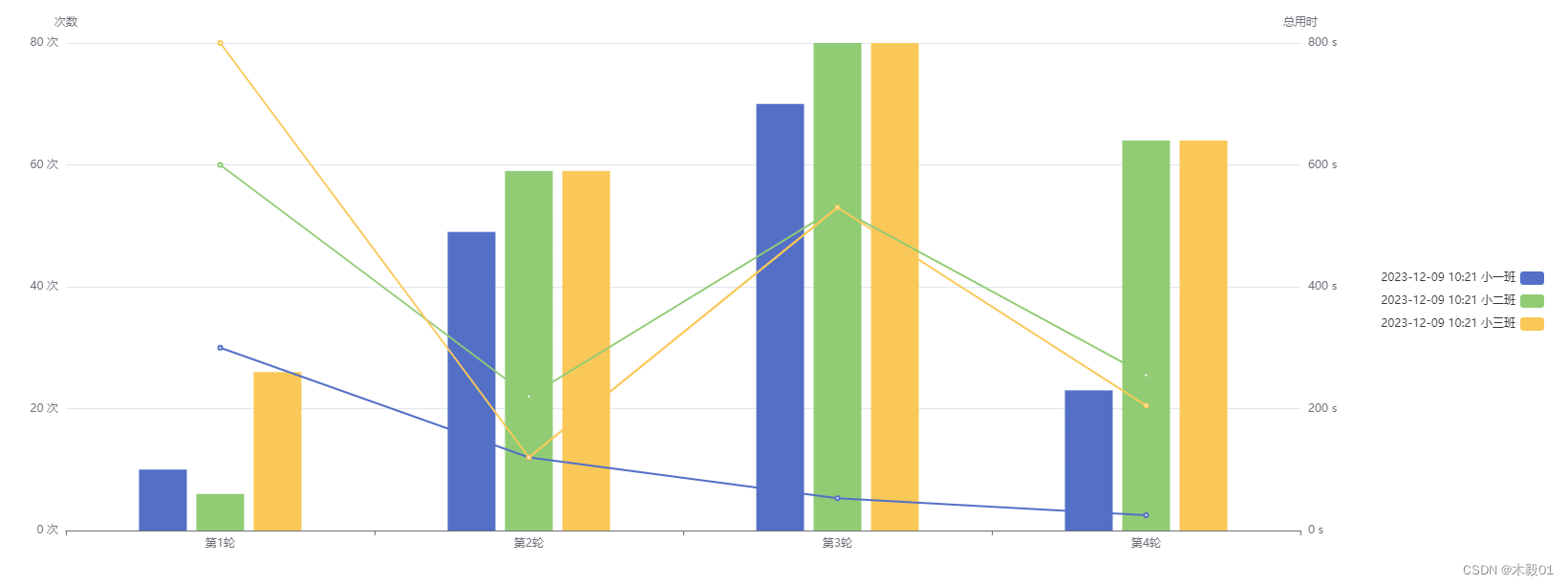
getMultiBarPlusLine() {const container = document.getElementById('multiBarPlusLine'); // 获取容器元素if (this.echartsMultiBarPlusLineDom) {this.echartsMultiBarPlusLineDom.dispose(); // 清空之前的实例(如果需要)}this.echartsMultiBarPlusLineDom = echarts.init(container); // 初始化echarts实例let obar = [{name: '2023-12-09 10:21 小一班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [10, 49, 70, 23]},{name: '2023-12-09 10:21 小二班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [6, 59, 80, 64]},{name: '2023-12-09 10:21 小三班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [26, 59, 80, 64]},]let oline = [{name: '2023-12-09 10:21 小一班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [300, 120, 53, 25]},{name: '2023-12-09 10:21 小二班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [600, 220, 530, 255]},{name: '2023-12-09 10:21 小三班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [800, 120, 530, 205]},]let option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},grid: {top: '30',left: '60',right: '260',bottom: '60'},legend: {data: ['2023-12-09 10:21 小一班', '2023-12-09 10:21 小二班', '2023-12-09 10:21 小三班'],orient: 'vertical', // 垂直布局top: 'middle', // 垂直布局left: 'right', // 右侧位置},xAxis: [{type: 'category',data: ['第1轮', '第2轮', '第3轮', '第4轮'],axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '次数',//左右两侧的titlemin: 0,max: 80,interval: 20,axisLabel: {formatter: '{value} 次'}},{type: 'value',name: '总用时',//左右两侧的titlemin: 0,max: 800,interval: 200,axisLabel: {formatter: '{value} s'}}],series: [...obar, ...oline]};this.echartsMultiBarPlusLineDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsMultiBarPlusLineDom.resize();});},相关文章:

vue echarts画多柱状图+多折线图
<!--多柱状图折线图--> <div class"echarts-box" id"multiBarPlusLine"></div>import * as echarts from echarts;mounted() {this.getMultiBarPlusLine() },getMultiBarPlusLine() {const container document.getElementById(multiBar…...

cesium for unity 打包webgl失败,提示不支持
platform webgl is not supported with HDRP use the Vulkan graphics AR instead....

python开发基础——day7 序列类型方法
一、初识序列类型方法 序列类型的概念:数据的集合,在序列类型里面可以存放任意的数据,也可以对数据进行更方便的操作,这个操作是叫增删改查(crud) ( 增加(Creat),读取查询(Retrieve),更新(Update)…...

用java写一个二叉树翻转
class TreeNode {int val;TreeNode left, right;TreeNode(int val) {this.val val;left right null;} }public class BinaryTree {TreeNode root;// 递归翻转二叉树public TreeNode invertTree(TreeNode root) {if (root null) {return null;}// 递归翻转左子树和右子树Tre…...

数学建模系列(3/4):典型建模方法
目录 引言 1. 回归分析 1.1 线性回归 基本概念 Matlab实现 1.2 多元回归 基本概念 Matlab实现 1.3 非线性回归 基本概念 Matlab实现 2. 时间序列分析 2.1 时间序列的基本概念 2.2 移动平均 基本概念 Matlab实现 2.3 指数平滑 基本概念 Matlab实现 2.4 ARIM…...

AI播客下载:Machine Learning Street Talk(AI机器学习)
该频道由 Tim Scarfe 博士、Yannic Kilcher 博士和 Keith Duggar 博士管理。 他们做了出色的工作,对每个节目进行了彻底的研究,并与机器学习行业中一些受过最高教育、最全面的嘉宾进行了双向对话。 每一集都会教授一些新内容,并且提供未经过滤…...

鱼缸补水器工作原理是什么
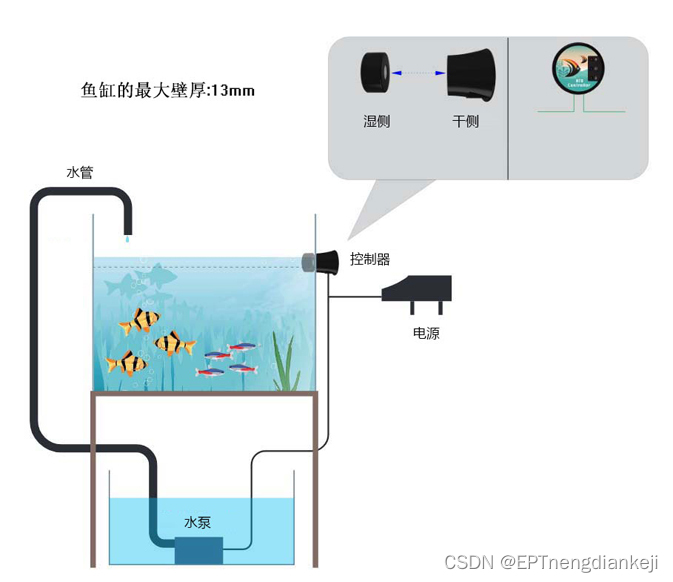
鱼缸补水器是一种应用广泛的智能设备,主要用于自动监测和补充鱼缸内的水位,以确保鱼类生存环境的稳定。其工作原理简单而高效,为饲主提供了方便和安全的使用体验。 该补水器通常由两部分组成:控制器和吸盘。首先,用户…...

Linux-Tomcat服务配置到系统服务
目录 前言一、系统环境二、配置步骤step1 了解环境的安装路径step2 配置生成tomcat.pid文件step3 配置tomcat.service文件 三、测试systemctl命令管理Tomcat服务3.1 systemctl命令启动Tomcat服务3.2 systemctl命令查看Tomcat服务3.3 systemctl命令关闭Tomcat服务3.4 systemctl命…...

Python抓取高考网图片
Python抓取高考网图片 一、项目介绍二、完整代码一、项目介绍 本次采集的目标是高考网(http://www.gaokao.com/gkpic/)的图片,实现图片自动下载。高考网主页如下图: 爬取的流程包括寻找数据接口,发送请求,解析图片链接,向图片链接发送请求获取数据,最后保存数据。 二…...

Vue配置项data
data 目录 data 目录类型介绍关键原理编译过程 Vue2Vue3 📌Vue.js 中的 data(Obj/Function)属性是 Vue 实例的一个配置选项 类型介绍 对象式 对于根实例或者非复用组件,通常直接提供一个对象字面量作为 data 的值。在对象式中…...

在IDEA 2024.1.3 (Community Edition)中创建Maven项目
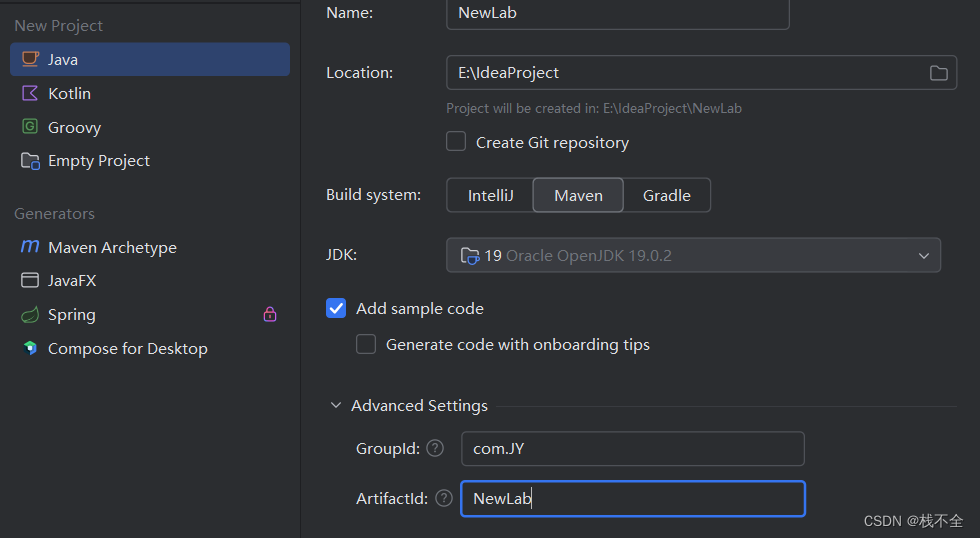
本篇博客承继自博客:Windows系统Maven下载安装-CSDN博客 Maven版本:maven-3.9.5 修改设置: 首先先对Idea的Maven依赖进行设置;打开Idea,选择“Costomize”,选择最下边的"All settings" 之后找…...

动手学深度学习(Pytorch版)代码实践 -卷积神经网络-28批量规范化
28批量规范化 """可持续加速深层网络的收敛速度""" import torch from torch import nn import liliPytorch as lp import matplotlib.pyplot as pltdef batch_norm(X, gamma, beta, moving_mean, moving_var, eps, momentum):""&quo…...

Apache Paimon系列之:Append Table和Append Queue
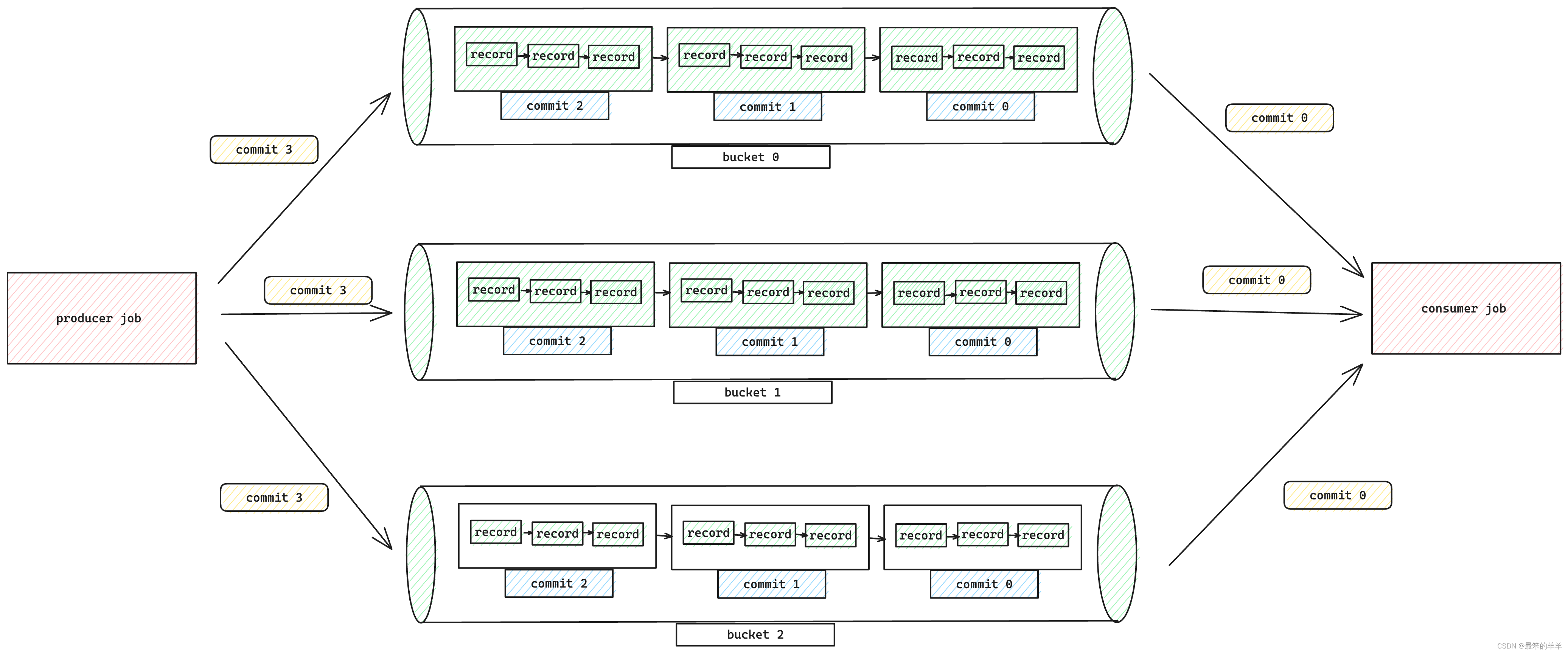
Apache Paimon系列之:Append Table和Append Queue 一、Append Table二、Data Distribution三、自动小文件合并四、Append Queue五、压缩六、Streaming Source七、Watermark Definition八、Bounded Stream 一、Append Table 如果表没有定义主键,则默认为…...

Vue使用vue-esign实现在线签名 加入水印
Vue在线签名 一、目的二、样式三、代码1、依赖2、代码2.1 在线签名组件2.1.1 基础的2.1.2 携带时间水印的 2.2父组件 一、目的 又来了一个问题,直接让我在线签名(还不能存储base64),并且还得上传,我直接***违禁词。 好…...

与码无关:分数限制下,选好专业还是选好学校?
本文的目标读者:24届的高考生和家长。 写这篇非技术性文章,是因为我看到了24届考生和21年的我同样迷茫。 事先声明,本文带有强烈的个人思考色彩,可能会引起不适,如有不同观点,欢迎在评论区讨论。 一、前言…...

什么是负载均衡技术?
随着网络技术的快速发展,互联网行业也越来越广泛,人们的日常生活中也离不开网络技术,大量的用户进行浏览访问网站时,企业会使用负载均衡技术,降低当前网站的负载,以此来提高网站的访问速度。 今天小编就来给…...

存在重复元素Ⅱ python3
存在重复元素Ⅱ 问题描述解题思路代码实现复杂度 问题描述 给你一个整数数组 nums 和一个整数 k ,判断数组中是否存在两个 不同的索引 i 和 j ,满足 nums[i] nums[j] 且 abs(i - j) < k 。如果存在,返回 true ;否则ÿ…...

【CV炼丹师勇闯力扣训练营 Day13:§6二叉树1】
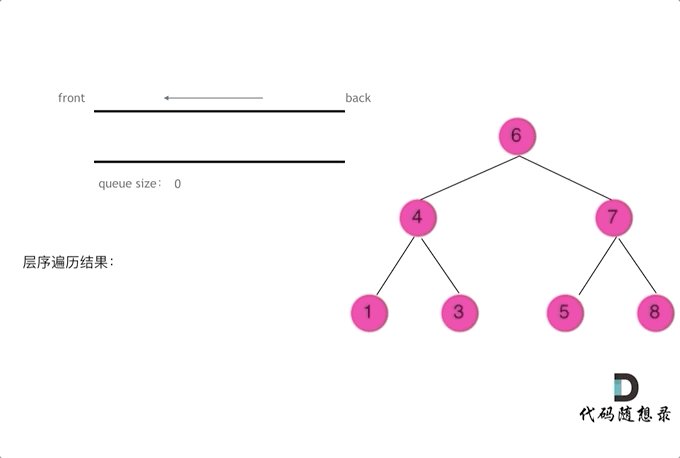
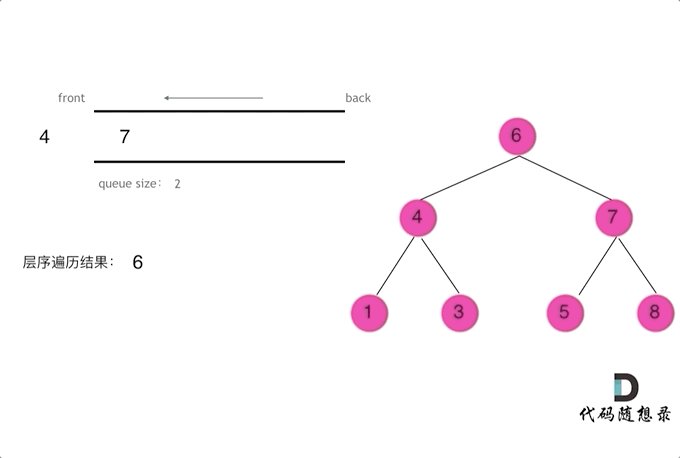
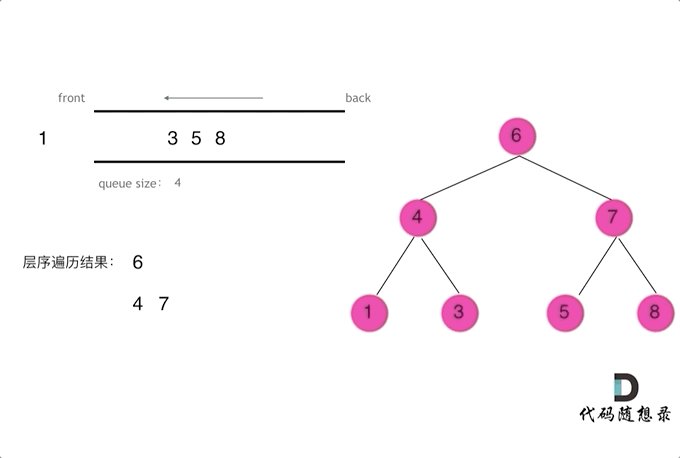
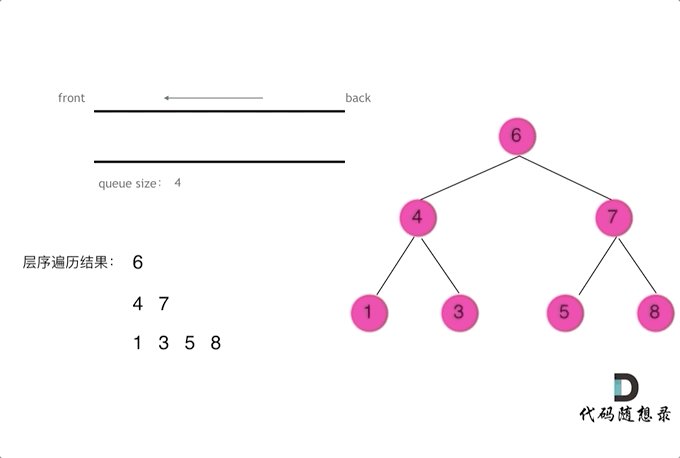
CV炼丹师勇闯力扣训练营 代码随想录算法训练营第13天 二叉树的递归遍历 二叉树的迭代遍历、统一迭代 二叉树的层序遍历 一、二叉树的递归遍历(深度优先搜索) 【递归步骤】 1.确定递归函数的参数和返回值:确定哪些参数是递归的过程中需要处理…...

代码随想录算法训练营第46天 [ 121. 买卖股票的最佳时机 122.买卖股票的最佳时机II 123.买卖股票的最佳时机III ]
代码随想录算法训练营第46天 [ 121. 买卖股票的最佳时机 122.买卖股票的最佳时机II 123.买卖股票的最佳时机III ] 一、121. 买卖股票的最佳时机 链接: 代码随想录. 思路:dp[i][0] 第i天持有股票的最大利润 dp[i][1] 第i天不持有股票的最大利润 做题状态:…...

基于IDEA的Maven简单工程创建及结构分析
目录 一、用 mvn 命令创建项目 二、用 IDEA 的方式来创建 Maven 项目。 (1)首先在 IDEA 下的 Maven 配置要已经确保完成。 (2)第二步去 new 一个 project (创建一个新工程) (3)…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
