【网络安全学习】漏洞扫描:-04- ZAP漏洞扫描工具
**ZAP(Zed Attack Proxy)**是一款由OWASP组织开发的免费且开源的安全测试工具。
ZAP支持认证、AJAX爬取、自动化扫描、强制浏览和动态SSL证书等功能。
1️⃣ 安装zap工具
现在的kali版本不一定会预装zap,我们可以自行安装,安装也十分简单。
apt-get install zaproxy -y
安装完成后,点击左上角的图标,搜索zap,点击打开即可


第一次打开会要求进行更新

2️⃣ 设置代理
设置代理是为了让所有的请求和响应都能被ZAP工具拦截和检查。
设置ZAP代理
ZAP工具默认使用8080端口开启HTTP代理,如果需要修改,依次点击**【工具】→【选项】→【网络】→【本地服务器/代理】**进行修改,如下图所示:


设置浏览器代理
这里以FireFox浏览器举例
在Firefox中单击**【工具】→【设置】,在打开的界面中找到【网络设置】,并单击【设置】按钮。在【连接设置】对话框中,可以选择【手动配置代理】,然后在【HTTP代理】文本框中填写ZAP工具的代理地址,在【端口】**文本框中输入ZAP的端口号。



3️⃣ 设置证书
访问HTTPS链接的时候,需要将浏览器代理设置中选择**【也将此代理用于HTTPS】**,再将ZAP生成的证书导入浏览器。
ZAP生成证书:
【工具】→【选项】→【网络】→【服务器证书】→【保存】

FireFox中导入证书:
【工具】→【设置】→【隐私与安全】→【证书】→【查看证书】




4️⃣ 开始扫描
🎈 执行主动扫描
在配置完代理和证书后,选择需要进行主动扫描的目标网站或URL,之后ZAP工具会自动发送不同的攻击载荷,并根据响应判断是否存在漏洞。
为了快速发起主动扫描,单击**【自动扫描】选项,然后在弹出的界面中输入要攻击的URL,并选择【使用传统爬虫】和【使用ajax爬虫】**复选框,这样可以让ZAP工具对网站下的各个页面进行扫描,而不仅仅针对首页或单个URL。

单击**【攻击】执行主动扫描。扫描完成后,会在警报栏中显示扫描结果,会以高、中、低、信息**这些级别进行分类。

单击每个报警会有详细的信息以及建议,以跨站脚本攻击为例:

🎈 生成报告
选择**【报告】→【生成报告】**,在弹出的选项卡中选择,并生成报告,默认生成的报告为html文件。

点击**【生成报告】**后会自动弹出报告:

🎈 手动探索
在进行手动探索时,ZAP工具不会自动发送攻击载荷,而是由渗透测试人员根据需要选择或编辑不同的参数和值后,自行发送。
首先设置ZAP和浏览器的代理,这个之前已经设置过了。
接下来,需要在ZAP中启动代理浏览器来访问目标网站。
选择**【手动浏览】**,并选择代理浏览器,并启动:

在访问URL时,ZAP工具会记录所有的请求和响应,并显示在网站树和历史记录中。
图中是我之前做了个ping的操作:

我们可以从这些记录中选择任意一个请求或响应,并进行修改或重发,如下所示:



5️⃣ 小结
通过以上介绍,我们了解了如何使用ZAP工具对网站执行扫描,以发现其存在的安全漏洞。
当然,ZAP工具还有很多其他功能和特性,例如被动扫描、暴力破解、Web套接字支持等,可自行探索。
🆘 请不要使用以上技术损害他人利益,这些均为技术研究,请遵守相关的法律法规,谢谢! 💥
相关文章:

【网络安全学习】漏洞扫描:-04- ZAP漏洞扫描工具
**ZAP(Zed Attack Proxy)**是一款由OWASP组织开发的免费且开源的安全测试工具。 ZAP支持认证、AJAX爬取、自动化扫描、强制浏览和动态SSL证书等功能。 1️⃣ 安装zap工具 现在的kali版本不一定会预装zap,我们可以自行安装,安装也十分简单。 apt-get …...

fffdddd
library ieee; use ieee.std_logic_1164.all; use ieee.std_logic_arith.all; use ieee.std_logic_unsigned.all;entity GJL isport(clk, reset: in std_logic;btn_green, btn_red: in std_logic; -- 新增控制按键r1, r2, y1, y2, g1, g2: out std_logic;ledag: out std_logic_…...

SpringSecurity实战入门——授权
权限系统的作用 例如一个学校图书馆的管理系统,如果是普通学生登录就能看到借书还书相关的功能,不可能让他看到并且去使用添加书籍信息,删除书籍信息等功能。但是如果是一个图书馆管理员的账号登录了,应该就能看到并使用添加书籍信息,删除书籍信息等功能。 总结起来就是…...

Linux 网络请求工具:curl
文章目录 Linux 网络请求:curl1. 安装2. 常规用法3. 传输速率4. FTP5. 代理 Linux 网络请求:curl 1. 安装 若系统没有 curl 命令,可以直接通过 yum 或者 dnf 安装: yum -y install curl # 查看版本,确认安装结果 cu…...

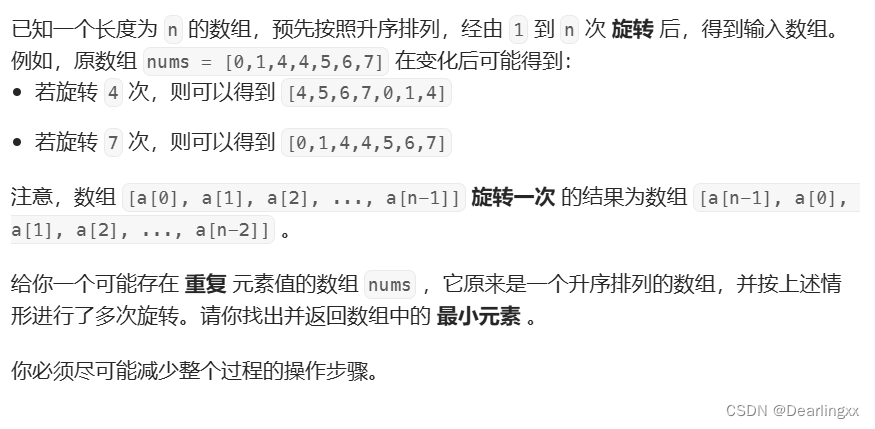
leetcode 二分查找·系统掌握 寻找旋转排序数组中的最小值II
题目: 题解: 本题比普通的寻找旋转排序数组中的最小值多了一个数组中的元素可以重复这一点。 这会时原来的思路出现一个漏洞(大家感兴趣可以看看我做普通版寻找旋转排序数组最小值的思路),就是旋转后的数组中的第二个…...

Flink 容错
Apache Flink 的容错机制是确保数据流应用程序在出现故障时能够恢复一致状态的关键机制。这一机制主要通过创建分布式数据流和操作符状态的一致快照来实现,这些快照被称为检查点(Checkpoint)。以下是 Flink 容错机制的主要特点和关键点&#…...

OpenAI策略:指令层级系统让大模型免于恶意攻击
现代的大模型(LLMs)不再仅仅是简单的自动完成系统,它们有潜力赋能各种代理应用,如网页代理、电子邮件秘书、虚拟助手等。然而,这些应用广泛部署的一个主要风险是敌手可能诱使模型执行不安全或灾难性的行动,…...

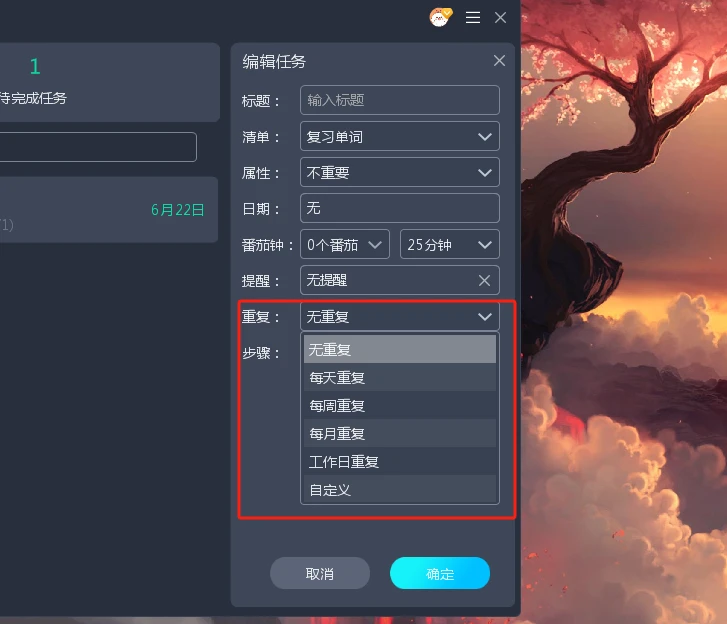
芝麻清单助力提升学习工作效率 专注时间完成有效的待办事项
芝麻清单助力提升学习&工作效率 专注时间完成有效的工作。今天我们给大家带来一个专注清单,一个更高效的学习和工作的方法! 我们都知道,专注做一个事情,会有效的提升效率,让事情更高效的完成。如果是学习的话&…...

Docker 容器操作命令
文章目录 前言1. 创建并运行容器2. 列出容器3. 停止容器4. 启动已停止的容器5. 重启容器6. 进入容器7. 删除容器8. 查看容器日志9. 导出和导入容器10. 管理网络11. 数据卷操作12. 设置容器自启动 前言 Docker 容器操作是 Docker 使用过程中非常重要的一部分。以下是一些常见的…...

华为配置创建vlan及划接口,trunk干道,DHCP池塘配置
1、创建 vlan [SWA]vlan 10 [SWA-vlan10]quit [SWA]vlan batch2to3510 批量创建vlan2-3,5.10 2、 接口划入 vlan 单个接口修改接口模式为 access [SWA]interface GigabitEthernet 0/0/5 [SWA-GigabitEthernet0/0/5]port link-type access 批修改为 access [H…...

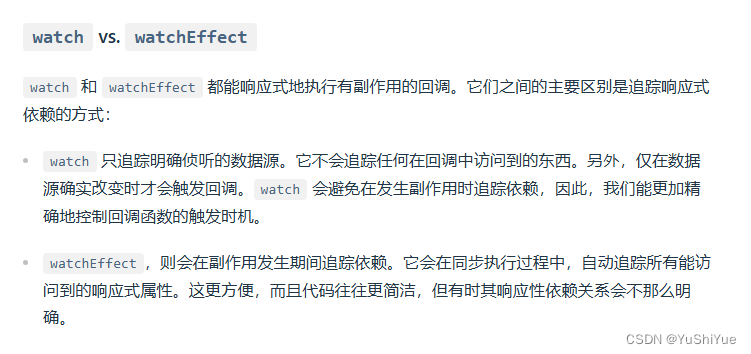
vue3 computed与watch,watchEffect比较
相同点 都是要根据一个或多个响应式数据进行监听 不同点 computed 如要return回来一个新的响应式值,且这个值不允许直接修改,想要修改的话可以设置set函数,在函数里面去修改所依赖的响应式数据,然后计算属性值会基于其响应式依…...

论文:R语言数据分析之机器学习论文
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 一、研究背景 全球范围内,乳腺癌是导致癌症发病率和死亡率的主要疾病之一。根据2018年…...

【C++】STL中优先级队列的使用与模拟实现
前言:在前面我们学习了栈和队列的使用与模拟实现,今天我们来进一步的学习优先级队列使用与模拟实现 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:高质量C学习 👈 💯代码仓库:卫…...

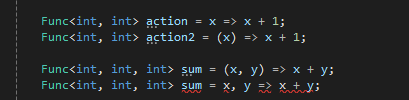
C#开发-集合使用和技巧(二)Lambda 表达式介绍和应用
C#开发-集合使用和技巧 Lambda 表达式介绍和应用 C#开发-集合使用和技巧介绍简单的示例:集合查询示例: 1. 基本语法从主体语句上区分:1. 主体为单一表达式2. 主体是代码块(多个表达式语句) 从参数上区分1. 带输入参数的…...
)
Qt底层原理:深入解析QWidget的绘制技术细节(2)
(本文续上一篇《Qt底层原理:深入解析QWidget的绘制技术细节(1)》) QWidget绘制体系为什么这么设计【重点】 在传统的C图形界面框架中,例如DUILib等,控件的绘制逻辑往往直接在控件的类的内部,例如PushButt…...

【Gradio】表格数据科学与图表-连接到数据库
简介 本指南解释了如何使用 Gradio 将您的应用程序连接到数据库。我们将连接到托管在 AWS 上的 PostgreSQL 数据库,但 gradio 对您连接到的数据库类型及其托管位置完全不可知。因此,只要您能够编写 Python 代码来连接到您的数据,您就可以使用…...

艾多美用“艾”为生命加油,献血活动回顾
用艾为生命加油 6月10日~16日,艾多美中国开启献血周活动,已经陆续收到来自烟台总部、山东、广东、河南、四川、重庆、贵阳,乌鲁木齐,吉林,等地区的艾多美员工、会员、经销商发来的爱心助力,截止到目前&…...

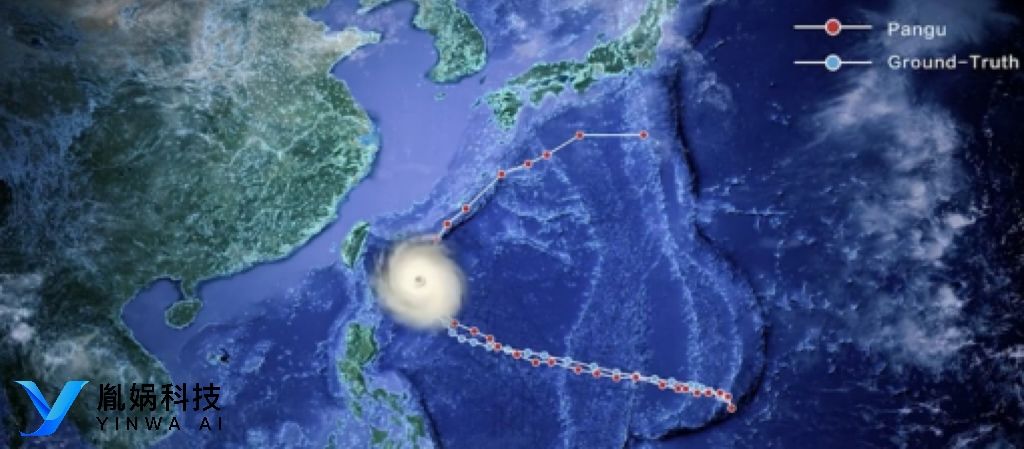
人工智能在气象预报领域的崛起:GraphCast引领新纪元
最近,谷歌推出的天气预测大模型GraphCast在全球范围内引起了广泛关注,其卓越的表现不仅刷新了人们对AI能力的认知,更预示着传统天气预报工作模式的深刻变革。 GraphCast是一款基于机器学习技术的天气预测工具,它通过深度学习和大数…...
http和https的区别在哪
HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)之间存在几个关键区别主要涉及安全性、端口、成本、加密方式、搜索引擎优化(SEO)、身份验证等方面 1、安全性:HTTP(超文本传输协议…...

windows10远程桌面端口,Windows 10远程桌面端口修改的两个方法
在Windows 10系统中,远程桌面功能允许用户通过网络从一台计算机远程访问和控制另一台计算机。默认情况下,远程桌面服务使用的端口是3389。然而,出于安全考虑,许多管理员和用户希望修改这一默认端口。本指南将详细介绍如何在Window…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
