Qt底层原理:深入解析QWidget的绘制技术细节(2)
(本文续上一篇《Qt底层原理:深入解析QWidget的绘制技术细节(1)》)
QWidget绘制体系为什么这么设计【重点】
在传统的C++图形界面框架中,例如DUILib等,控件的绘制逻辑往往直接在控件的类的内部,例如PushButton的draw/paint的函数内部,Qt的QWidget费了老大劲,定义了一堆枚举和基类,把大部分的绘制逻辑都抽离了具体的类,转到了QStyle上。这种做法说实话,是有弊有利的。
下面是对利弊的详细讨论:
有利之处:
-
提高绘制逻辑的复用性:
- 在Qt中,绘制逻辑不是硬编码在每个控件中的,而是通过QStyle这个中心化的类来处理的。这意味着,像在QListView中绘制按钮这样的任务,不需要创建QPushButton实例,而是通过QStyle来绘制具有按钮视觉效果的元素。这样,任何需要具有按钮风格的控件都可以复用这一段绘制代码,大大提高了代码的复用性。
-
提高绘制逻辑的风格化能力:
- 由于QStyle负责所有控件的绘制细节,这使得统一应用程序的风格变得容易。开发者可以通过改变QStyle或者使用QStyleSheets来快速地修改应用程序的风格,而无需修改每个控件。这种能力使得开发者能够更快地响应设计的改变,并且为用户提供一致的视觉体验。
-
实现绘制逻辑和具体的控件类的解耦:
- 在传统的GUI框架中,绘制代码通常与控件逻辑紧密耦合。Qt通过将绘制逻辑抽象到QStyle中,实现了绘制逻辑与控件类的分离。这样的解耦使得开发者可以在不改变控件逻辑的情况下,通过修改QStyle或QStyleSheets来定制控件的外观。这也为实现像QSS这样的高级样式特性奠定了基础。
弊处:
-
增加了绘制逻辑的复杂度:
- Qt的这种抽象方式确实增加了学习和实现自定义绘制逻辑的复杂度。新加入的Qt开发者需要理解QStyle的工作原理以及如何与QStyleOption等类配合使用,这对于初学者而言可能是一个挑战。
-
给绘制体系新增控件增加了难度:
- 在Qt中,控件的绘制细节往往被封装成枚举类型,这些枚举在整个QStyle体系中都有明确的定义。当需要增加新的控件或者扩展控件的功能时,可能需要在QStyle中添加新的枚举值,并要求所有的QStyle实现都支持这个新的枚举。这不仅增加了开发的难度,也可能导致现有的风格类需要进行大量的更新来适应新的枚举。
总结来说,Qt选择这种设计,核心是2个考虑,第一个是性能,就如前面提到的,当我们需要绘制一个按钮的时候是不需要实例化按钮类的,这给QListView的性能天花板打到比其他任何图形界面框架都要高。另一个方面是实现非常接近原生的界面风格元素,这也是Qt界面框架和其他界面框架独特之处。Qt界面默认情况下是可以达到以假乱真的原生效果,要实现如此高度的还原,还要保障绘制的性能,那么把所有绘制逻辑针对不同平台提供高度的定制化是必然的做法,因此QStyle这套体系就形成了。
绘制双缓冲细节
在Qt中,为了在绘制时不在屏幕出现绘制过程导致画面闪烁,会采用双缓冲机制。与此相关的一些类和组件包括:
-
QPixmap:
QPixmap是一个用于处理图像的类,通常用于离屏绘制(off-screen drawing)。它可以作为双缓冲的后台缓冲区使用,在这个缓冲区上进行绘制操作,然后将其内容一次性绘制到屏幕上。 -
QWidget:
QWidget类有一个属性,决定是否使用双缓冲。默认情决定了Qt是否为QWidget启用双缓冲。大多数情况下,Qt会自动为所有的QWidget及其子类使用双缓冲策略,但是开发者可以通过setAttribute(Qt::WA_PaintOnScreen)来修改这个行为。 -
QBackingStore:
QBackingStore是Qt中负责管理窗口内容的后台存储的类。它是Qt双缓冲机制的核心组件之一,在窗口系统层面处理缓冲区。当窗口或部件的内容需要更新时,QBackingStore负责将缓冲区的内容复制到屏幕上。 -
QPaintEngine:
QPaintEngine是一个抽象基类,它定义了Qt绘图操作的底层接口。具体的实现类,如QRasterPaintEngine,会使用双缓冲技术来提高绘制效果和性能。 -
QWindow:
在Qt中,QWindow代表了一个系统窗口。它可以使用QBackingStore来管理其内容的双缓冲,尤其是在Qt Quick中,QWindow是与平台窗口系统交互的主要接口。 -
QScreen:
QScreen类代表了应用程序可以使用的显示器。虽然它不直接参与双缓冲,但是它提供了与屏幕相关的功能,包括分辨率、颜色深度等信息,这些信息可能会影响双缓冲策略的选择和优化。
在Qt的绘制过程中,当你在QWidget的paintEvent()方法中使用QPainter进行绘图时,你实际上是在绘制到一个离屏缓冲区。然后,该缓冲区的内容会被复制到屏幕上。这个过程对于开发者来说是透明的,因为Qt框架在底层处理了所有的细节。
如果需要控制双缓冲的行为,或者需要更深入地理解其实现,可以查看以上提到的类的文档和源代码。
需要注意的是,Qt Quick(基于QML的高级UI框架)与传统的QWidget系统在渲染上有所不同。Qt Quick使用场景图(scene graph)和通常基于OpenGL的渲染器进行绘制,而不是使用传统的QWidget绘制流程。尽管如此,QWindow和QBackingStore仍然在Qt Quick的窗口管理和屏幕渲染中发挥作用。
如何提高应用程序的绘制性能
提高绘制性能通常涉及减少不必要的绘制工作和优化绘制路径。以下是一些策略来提高Qt控件的绘制性能:
-
避免半透明和透明度:
- 避免半透明的控件,因为它需要额外的合成步骤。
- 使用不透明的控件,设置属性
Qt::WA_OpaquePaintEvent。
-
减少重绘区域:
- 只重绘变化的部分,而不是整个控件。
- 使用
QWidget::update(const QRect&)来指定只重绘控件的一个子区域。 - 避免不必要的
update()调用。
-
优化绘制代码:
- 在
paintEvent中避免复杂计算。 - 使用简单的几何图形和操作,避免绘制复杂的图形。
- 避免在
paintEvent中创建临时对象。
- 在
-
延迟更新:
- 使用
QWidget::update()而不是QWidget::repaint(),因为update()会合并多个重绘请求,延迟到下一个事件循环中。
- 使用
-
使用双缓冲:
- Qt默认使用双缓冲来避免闪烁,确保此功能未被禁用。
-
缓存绘制结果:
- 对于不经常变化的内容,可以将其缓存到
QPixmap或QImage中,然后在paintEvent中直接绘制这些缓存。
- 对于不经常变化的内容,可以将其缓存到
-
减少布局调整:
- 避免频繁的布局改变,特别是包含大量控件的布局。
-
使用
QStaticText或QPixmap:- 对于不更改的文本,使用
QStaticText可以提高绘制性能。 - 对于重复使用的图像,使用
QPixmap进行缓存。
- 对于不更改的文本,使用
-
避免使用图形效果:
- 图形效果如阴影、模糊等会增加绘制负担,应谨慎使用。
-
合理使用更新策略:
- 对于自定义控件,使用
QWidget::setUpdateRect()来定义更高效的更新策略。
- 对于自定义控件,使用
-
使用硬件加速:
- 如果可能,利用OpenGL或Vulkan等进行硬件加速绘制。
-
多线程:
- 对于复杂的图像处理或准备工作,可以在后台线程中进行,以免阻塞UI线程。
-
调整渲染选项:
- 使用
QPainter的渲染提示来平衡质量和性能。
- 使用
-
避免无效的层级结构:
- 减少嵌套层次和不必要的父子控件关系。
需要注意的是,性能调整往往需要根据具体的应用场景和需求来定制,因此推荐在做出调整后进行充分的测试,以确保既达到了性能目标,又保持了用户界面的质量和响应性。
使用多线程绘制提高性能的例子
在Qt中,UI更新(包括绘制)必须在主线程(也就是UI线程)中完成。但是,我们可以在另一个线程中生成图像数据,然后将这些数据发送回主线程进行显示。下面是这种方法的主要流程:
-
在工作线程中生成图像:
创建一个工作线程,在这个线程中进行图像的生成或处理,比如绘制到一个QImage或者QPixmap对象上。这可以通过直接在工作线程中创建图像对象并使用QPainter来绘制。 -
使用信号和槽传输图像:
当图像生成完毕,使用信号和槽机制将图像从工作线程发送回主线程。这通常涉及到在工作线程中发射一个信号,携带生成的图像作为参数。在主线程中,一个槽函数将会接收这个图像。 -
在主线程中显示图像:
在主线程的槽函数中接收图像,并将其设置到一个控件上显示。这可以是通过调用QLabel::setPixmap()设置QPixmap,或者在自定义控件的paintEvent()中使用QPainter::drawImage()来绘制QImage。
以下是一个简化的代码示例,展示了如何在工作线程中生成图像,并在主线程中显示:
// MyWorkerThread.h
#include <QThread>
#include <QImage>class MyWorkerThread : public QThread {Q_OBJECTpublic:MyWorkerThread(QObject *parent = nullptr) : QThread(parent) {}signals:void imageReady(const QImage &image);protected:void run() override {QImage image(100, 100, QImage::Format_ARGB32);QPainter painter(&image);// ... 在这里进行绘制操作 ...emit imageReady(image);}
};// MyWidget.h
#include <QWidget>
#include <QImage>class MyWidget : public QWidget {Q_OBJECTpublic:MyWidget(QWidget *parent = nullptr) : QWidget(parent) {// Start the worker threadconnect(&workerThread, &MyWorkerThread::imageReady, this, &MyWidget::updateImage);workerThread.start();}~MyWidget() {workerThread.quit();workerThread.wait();}public slots:void updateImage(const QImage &image) {this->image = image;update(); // Schedule a repaint}protected:void paintEvent(QPaintEvent *event) override {QPainter painter(this);if (!image.isNull()) {painter.drawImage(0, 0, image);}}private:MyWorkerThread workerThread;QImage image;
};
在上面的例子中,MyWorkerThread类在一个工作线程中生成了一个QImage。一旦图像生成完毕,它通过信号imageReady将图像发送回主线程。MyWidget类有一个槽函数updateImage来接收图像,并使用update()方法请求重绘。在paintEvent()中,接收到的图像被绘制在控件上。
当在工作线程中使用QImage时,应该使用线程安全的图像格式,如QImage::Format_ARGB32。QPixmap是专门为显示优化的,并且通常不应在非UI线程中使用。
通过这两篇文章,相信大家对Qt的绘制体系有了总体上的印象,并且对Qt绘制体系的设计缘由也更加清晰。
相关文章:
)
Qt底层原理:深入解析QWidget的绘制技术细节(2)
(本文续上一篇《Qt底层原理:深入解析QWidget的绘制技术细节(1)》) QWidget绘制体系为什么这么设计【重点】 在传统的C图形界面框架中,例如DUILib等,控件的绘制逻辑往往直接在控件的类的内部,例如PushButt…...

【Gradio】表格数据科学与图表-连接到数据库
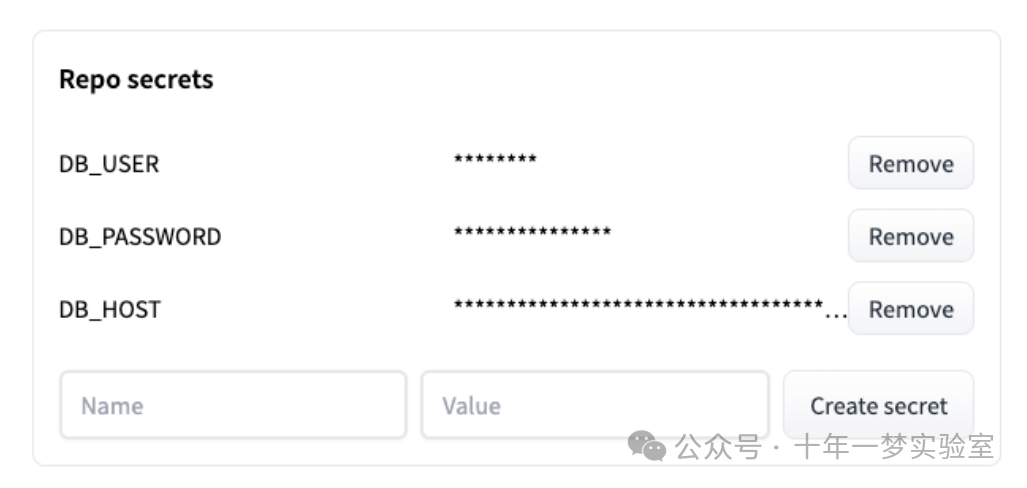
简介 本指南解释了如何使用 Gradio 将您的应用程序连接到数据库。我们将连接到托管在 AWS 上的 PostgreSQL 数据库,但 gradio 对您连接到的数据库类型及其托管位置完全不可知。因此,只要您能够编写 Python 代码来连接到您的数据,您就可以使用…...

艾多美用“艾”为生命加油,献血活动回顾
用艾为生命加油 6月10日~16日,艾多美中国开启献血周活动,已经陆续收到来自烟台总部、山东、广东、河南、四川、重庆、贵阳,乌鲁木齐,吉林,等地区的艾多美员工、会员、经销商发来的爱心助力,截止到目前&…...

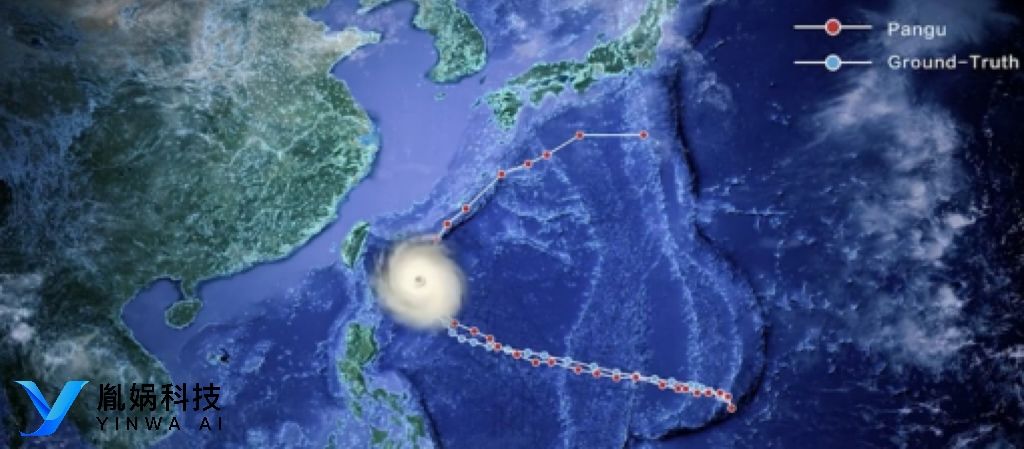
人工智能在气象预报领域的崛起:GraphCast引领新纪元
最近,谷歌推出的天气预测大模型GraphCast在全球范围内引起了广泛关注,其卓越的表现不仅刷新了人们对AI能力的认知,更预示着传统天气预报工作模式的深刻变革。 GraphCast是一款基于机器学习技术的天气预测工具,它通过深度学习和大数…...
http和https的区别在哪
HTTP(超文本传输协议)和HTTPS(超文本传输安全协议)之间存在几个关键区别主要涉及安全性、端口、成本、加密方式、搜索引擎优化(SEO)、身份验证等方面 1、安全性:HTTP(超文本传输协议…...

windows10远程桌面端口,Windows 10远程桌面端口修改的两个方法
在Windows 10系统中,远程桌面功能允许用户通过网络从一台计算机远程访问和控制另一台计算机。默认情况下,远程桌面服务使用的端口是3389。然而,出于安全考虑,许多管理员和用户希望修改这一默认端口。本指南将详细介绍如何在Window…...

力扣1504.统计全1子矩形
力扣1504.统计全1子矩形 开一个二维数组存每个点从它本身开始向左有多少连续的1 遍历矩形右下角(i,j) 再遍历行k in i每一行的矩形数量 minx min(minx,left(k,j)) class Solution {public:int numSubmat(vector<vector<int>>& mat) {int n mat.size();int…...

vue3高德地图组件化,解决复用地图组件时渲染失败问题
思路:多个页面都需要调用地图,将地图封装成一个组件进行复用,发现调用时只有第一次渲染成功了。 解决:相同 id 的地图渲染只能有一次,如果多个复用地图的页面不需要同时渲染,使用 v-if 来控制;…...

Langchain 如何工作
How does LangChain work? LangChain是如何工作的? Let’s consider our initial example where we upload the US Constitution PDF and pose questions to it. In this scenario, LangChain compiles the data from the PDF and organizes it. 让我们考虑我们最初的例子…...

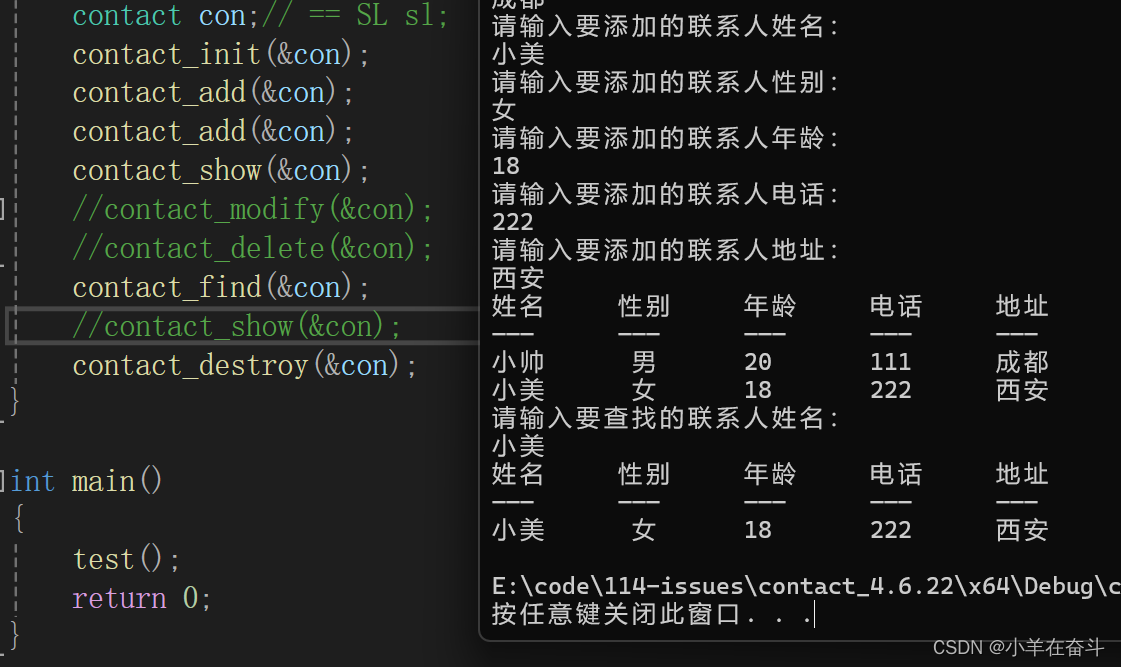
【数据结构】顺序表实操——通讯录项目
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

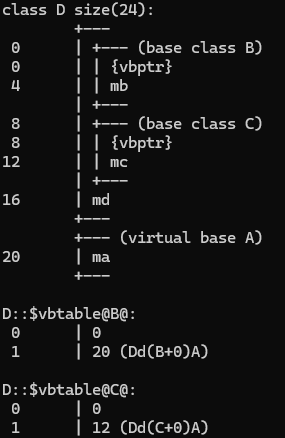
C++继承与多态—多重继承的那些坑该怎么填
课程总目录 文章目录 一、虚基类和虚继承二、菱形继承的问题 一、虚基类和虚继承 虚基类:被虚继承的类,就称为虚基类 virtual作用: virtual修饰成员方法是虚函数可以修饰继承方式,是虚继承,被虚继承的类就称为虚基类…...

论文阅读:基于谱分析的全新早停策略
来自JMLR的一篇论文,https://www.jmlr.org/papers/volume24/21-1441/21-1441.pdf 这篇文章试图通过分析模型权重矩阵的频谱来解释模型,并在此基础上提出了一种用于早停的频谱标准。 1,分类难度对权重矩阵谱的影响 1.1 相关研究 在最近针对…...

1.接口测试-postman学习
目录 1.接口相关概念2.接口测试流程3.postman基本使用-创建请求(1)环境(2)新建项目集合Collections(3)新建collection(4)新建模块(5)构建请求请求URLheader设…...
)
2024年码蹄杯本科院校赛道初赛(省赛)
赛时所写题,简单写一下思路,qwq 第一题: 输出严格次小值, //#pragma GCC optimize(2)#include <iostream> #include <cstring> #include <algorithm> #include <vector> #include <queue> #incl…...

PHP蜜语翻译器在线文字转码解码源码
源码介绍 PHP蜜语翻译器在线文字转码解码源码 文字加密通话、一键转换、蜜语密码 无需数据库,可以将文字、字母、数字、代码、表情、标点符号等内容转换成新的文字形式,通过简单的文字以不同的排列顺序来表达不同的内容!支持在线加密解密 有多种加密展示…...

安卓浏览器区分启动、打开、分享
搞了几个钟头,终于全兼容了,分享有2种类型! void getDataFromIntent(Intent intent) {if (intent.getAction().equals(Intent.ACTION_VIEW)) {urln intent.getDataString();if (urln ! null) {if (urln.contains("\n"))urln url…...

C/C++ 数组负数下标
一 概述 在 C 中,数组是一块连续的内存空间,数组的下标通常用来定位这段内存中的特定元素。下标通常从 0 开始,最大到数组长度减 1。例如,一个有 10 个元素的数组,其有效下标范围是从 0 到 9。 当你尝试使用负数下标来…...
)
钓鱼网站开发原理(社会工程学)
钓鱼网站开发原理(社会工程学) 一、课程简介1、课程大纲2、课程目标3、知识储备 二、钓鱼网站简介1、什么是钓鱼网站2、开发&原理 三、PHP环境搭建1、简介2、自动安装MySQL/apache/PHP3、安装navicat 四、PDO表单入库案例1、语法2、显示登录表单3、入…...

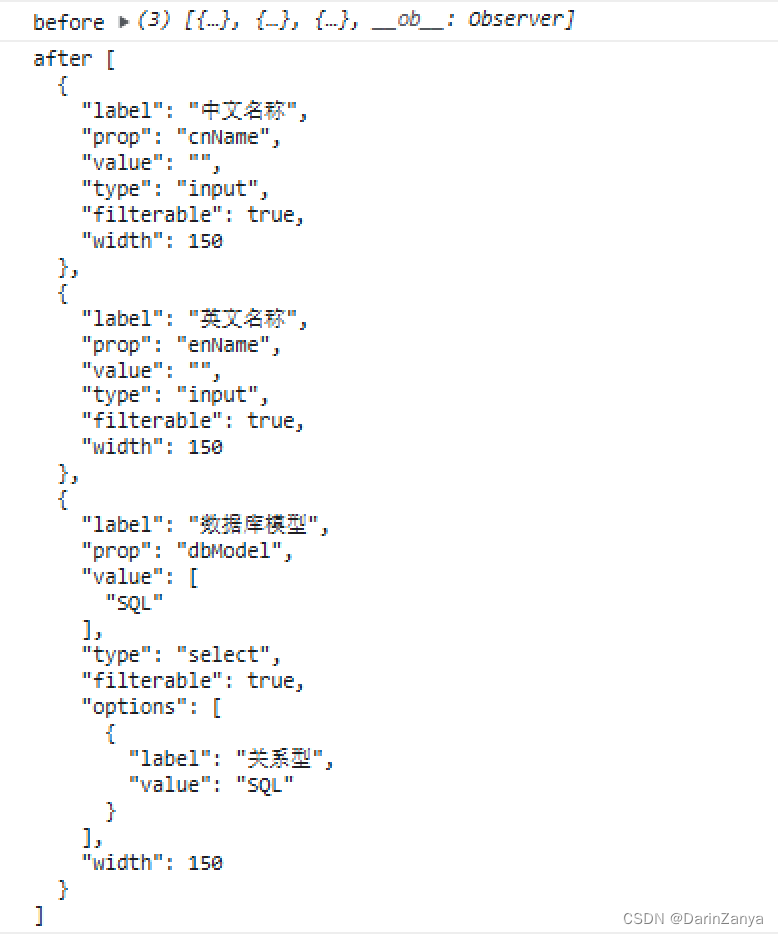
如何优雅地使用 console.log 打印数组或对象
一、背景 使用 console.log 在控制台中打印数组或者对象时,很多时候它们的字段都是默认关闭的,需要手动一个个的点开,非常不直观且麻烦。 二、解决方案 使用 JSON.stringify() 的第三个参数 我们来看一下官方对于 JSON.stringify 的介绍 三、…...

模式分解的概念(下)-无损连接分解的与保持函数依赖分解的定义和判断、损失分解
一、无损连接分解 1、定义 2、检验一个分解是否是无损连接分解的算法 输入与输出 输入: 关系模式R(U,F),F是最小函数依赖集 R上的一个分解 输出: 判断分解是否为无损连接分解 (1&#x…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
