React框架的来龙去脉,react的技术原理及技术难点和要点,小白的进阶之路
React 框架的来龙去脉:技术原理及技术难点和要点
1. React 的起源与发展
React 是由 Facebook 开发的一个用于构建用户界面的 JavaScript 库。它最初由 Jordan Walke 创建,并在 2013 年开源。React 的出现是为了解决在大型应用中管理复杂用户界面的问题,尤其是对频繁变化的数据进行高效渲染。
2. React 的技术原理
2.1 虚拟 DOM
React 的核心技术之一是虚拟 DOM (Virtual DOM)。虚拟 DOM 是 React 的一个轻量级的 JavaScript 对象,它是实际 DOM 的抽象。每当应用的状态改变时,React 会先在虚拟 DOM 上进行变更,然后计算出虚拟 DOM 与实际 DOM 的差异,最后只更新实际 DOM 中发生变化的部分。
- 优势:
- 性能优化:通过减少 DOM 操作次数,提升渲染性能。
- 跨平台:虚拟 DOM 使得 React 不仅可以用于 Web,还可以用于移动端(如 React Native)。
2.2 单向数据流
React 采用单向数据流的架构,这意味着数据在应用中总是沿着一个方向流动。组件通过 props 接收数据,并通过 state 管理内部状态。这样的设计使得数据流动更加清晰,易于调试和维护。
- 优势:
- 可预测性:数据只能从上往下流动,使应用的状态变化更加可预测。
- 调试方便:由于数据流动方向单一,调试和追踪问题变得更容易。
2.3 组件化
React 强调组件化开发,将用户界面拆分为独立的、可重用的组件。每个组件包含自己独立的逻辑和渲染方式。
- 优势:
- 重用性:组件可以在不同的地方重复使用,提升开发效率。
- 模块化:组件化使得代码更易于管理和维护。
3. React 的技术难点和要点
3.1 性能优化
尽管虚拟 DOM 提升了性能,但在复杂应用中,仍然需要进行性能优化。
- shouldComponentUpdate:合理使用
shouldComponentUpdate方法,可以避免不必要的渲染。 - React.memo:对于函数组件,可以使用
React.memo来进行性能优化。 - useCallback 和 useMemo:React 提供的
useCallback和useMemo钩子函数,可以缓存函数和值,避免不必要的重渲染。
3.2 状态管理
在大型应用中,组件之间的状态共享和管理是个难点。React 提供了多种状态管理解决方案。
- Context API:适用于中小型应用,通过上下文在组件树中传递数据。
- Redux:一个流行的状态管理库,适用于大型应用。它使用单一状态树和纯函数(reducer)来管理状态。
- MobX:另一种状态管理库,通过使用可观察状态和反应式编程来管理应用状态。
3.3 服务端渲染 (SSR)
服务端渲染(Server-Side Rendering)可以提升页面加载性能和 SEO。React 支持 SSR,但实现起来有一定的复杂性。
- Next.js:一个基于 React 的框架,内置了 SSR 支持,极大简化了服务端渲染的实现。
- ReactDOMServer:React 提供的
ReactDOMServerAPI,可以手动实现 SSR。
3.4 Hooks
React 16.8 引入了 Hooks,极大地改变了函数组件的编写方式。
- useState:用于管理组件的内部状态。
- useEffect:用于处理副作用,比如数据获取和订阅。
- useContext:用于访问上下文中的数据。
- 自定义 Hooks:可以封装逻辑复用,提高代码可读性和可维护性。
3.5 TypeScript 支持
随着大型应用的发展,类型安全变得越来越重要。React 完美支持 TypeScript,帮助开发者在编译时发现错误,提高代码质量。
- 类型定义:为组件的 props 和 state 定义类型。
- 泛型:在自定义 Hooks 和高阶组件中使用泛型,提升代码的灵活性和可重用性。
3.6 测试
React 应用的测试## 3. React 的技术难点和要点(续)
3.6 测试
React 应用的测试是确保代码质量和稳定性的关键环节。常用的测试工具和方法包括:
- Jest:Facebook 开发的 JavaScript 测试框架,支持快照测试、异步测试等。
- React Testing Library:倡导以用户的角度测试组件,提供了便捷的 DOM 操作和查询方法。
- Enzyme:由 Airbnb 开发,提供组件的浅渲染和深渲染能力,便于单元测试。
// 使用 Jest 和 React Testing Library 测试一个简单的组件
import React from 'react';
import { render, screen } from '@testing-library/react';
import '@testing-library/jest-dom/extend-expect';const Hello = ({ name }) => <div>Hello, {name}!</div>;test('renders the correct content', () => {render(<Hello name="World" />);expect(screen.getByText('Hello, World!')).toBeInTheDocument();
});
3.7 路由
单页面应用(SPA)通常需要基于 URL 的路由功能。React Router 是 React 生态系统中最常用的路由解决方案。
- 动态路由:支持动态路由参数和查询字符串。
- 嵌套路由:支持多层次的嵌套路由,便于构建复杂的页面结构。
- 代码分割:结合 React 的
lazy和Suspense,可以实现按需加载,提升性能。
import React, { Suspense, lazy } from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';const Home = lazy(() => import('./Home'));
const About = lazy(() => import('./About'));function App() {return (<Router><Suspense fallback={<div>Loading...</div>}><Switch><Route path="/" exact component={Home} /><Route path="/about" component={About} /></Switch></Suspense></Router>);
}
3.8 国际化
对于需要面向全球用户的应用,国际化(i18n)是一个重要的考虑点。React 提供了一些国际化库,例如 react-i18next 和 react-intl。
- 文本翻译:提供翻译文本的功能,支持多语言切换。
- 日期和数字格式化:根据用户所在地区自动格式化日期、时间和数字。
import React from 'react';
import { useTranslation, Trans } from 'react-i18next';function MyComponent() {const { t } = useTranslation();return (<div><h1>{t('welcome_message')}</h1><p><Trans>description.part1</Trans></p></div>);
}
3.9 动画
React 动画可以通过多种方式实现,包括 CSS 动画、React Transition Group 和 Framer Motion。
- CSS 动画:简单的动画可以直接使用 CSS 实现。
- React Transition Group:提供组件进入和离开时的动画效果。
- Framer Motion:一个功能强大的动画库,支持复杂的动画和交互效果。
import React from 'react';
import { motion } from 'framer-motion';function AnimatedComponent() {return (<motion.divinitial={{ opacity: 0 }}animate={{ opacity: 1 }}exit={{ opacity: 0 }}transition={{ duration: 0.5 }}>Animated Content</motion.div>);
}
3.10 开发工具
React 生态系统提供了一系列强大的开发工具,提升开发效率和体验。
- React Developer Tools:浏览器扩展,帮助开发者检查组件树、状态和 props。
- Redux DevTools:用于调试 Redux 应用的强大工具,可以查看状态变化历史。
- Create React App:一个官方脚手架工具,快速创建 React 项目,内置了现代 JavaScript 项目所需的配置。
4. React 生态系统
React 的成功很大程度上归功于其庞大的生态系统,涵盖了从状态管理、路由到构建工具等方方面面。
- Next.js:一个用于生产环境的 React 框架,支持 SSR、静态站点生成、API 路由等。
- Gatsby:一个基于 React 的静态网站生成器,适用于构建快速、优化和安全的静态网站。
4.1 Next.js
Next.js 是一个用于生产环境的 React 框架,支持服务端渲染(SSR)、静态站点生成(SSG)、API 路由等功能。它极大地简化了构建高性能、SEO 友好的 React 应用的过程。
- 服务端渲染 (SSR):通过在服务器端预渲染页面,提升初次加载速度和 SEO。
- 静态站点生成 (SSG):在构建时生成 HTML 文件,适用于博客等内容不频繁变化的网站。
- API 路由:允许在应用中构建轻量级的 API 服务,简化前后端交互。
import React from 'react';
import { GetServerSideProps } from 'next';const HomePage = ({ data }) => (<div><h1>Welcome to Next.js!</h1><p>Data: {data}</p></div>
);export const getServerSideProps: GetServerSideProps = async () => {// Fetch data from an APIconst res = await fetch('https://api.example.com/data');const data = await res.json();return { props: { data } };
};export default HomePage;
4.2 Gatsby
Gatsby 是一个基于 React 的静态网站生成器,适用于构建快速、优化和安全的静态网站。它利用 GraphQL 查询数据源,高效生成静态文件。
- 数据层:通过 GraphQL 从多个数据源(如 CMS、Markdown 文件、API)中获取数据。
- 插件系统:丰富的插件生态,支持 SEO、图片优化、离线访问等功能。
- 高速性能:预渲染所有页面,利用现代 Web 技术(如代码拆分、预取等)实现快速加载。
import React from 'react';
import { graphql } from 'gatsby';const BlogPage = ({ data }) => (<div><h1>Blog Posts</h1><ul>{data.allMarkdownRemark.edges.map(({ node }) => (<li key={node.id}><h2>{node.frontmatter.title}</h2><p>{node.excerpt}</p></li>))}</ul></div>
);export const query = graphql`query {allMarkdownRemark {edges {node {idfrontmatter {title}excerpt}}}}
`;export default BlogPage;
4.3 React Native
React Native 是用于构建移动应用的跨平台框架,允许开发者使用 React 构建原生 iOS 和 Android 应用。它通过桥接机制将 JavaScript 代码转换为原生组件,实现高性能的用户体验。
- 跨平台:一次编写,运行于 iOS 和 Android 平台。
- 原生性能:使用原生组件,提供接近原生应用的性能。
- 丰富的生态:与 React 共享生态系统,大量的第三方库和工具可用。
import React from 'react';
import { Text, View, StyleSheet } from 'react-native';const App = () => (<View style={styles.container}><Text style={styles.text}>Hello, React Native!</Text></View>
);const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},text: {fontSize: 20,},
});export default App;
4.4 状态管理库
- Redux:一个流行的全局状态管理库,通过单一状态树和纯函数(reducer)来管理应用状态。适用于大型应用。
- MobX:一个利用可观察状态和反应式编程的状态管理库,简化了状态管理过程。
- Recoil:由 Facebook 开发的状态管理库,提供了细粒度的状态管理和响应式更新。
// Redux 示例
import { createStore } from 'redux';// Action 类型
const INCREMENT = 'INCREMENT';// Action 创建者
const increment = () => ({ type: INCREMENT });// Reducer
const counter = (state = 0, action) => {switch (action.type) {case INCREMENT:return state + 1;default:return state;}
};// 创建 Store
const store = createStore(counter);// 订阅状态变化
store.subscribe(() => console## 4. React 生态系统(续)### 4.4 状态管理库(续)#### ReduxRedux 是一个流行的全局状态管理库,通过单一状态树和纯函数(reducer)来管理应用状态。它适用于大型应用,尤其是当状态变得复杂且需要在多个组件之间共享时。- **单一状态树**:整个应用的状态存储在一个对象树中。
- **纯函数 (Reducers)**:Reducers 指定了应用状态的变化如何响应 actions 并返回新的状态。
- **Actions**:Actions 是描述状态变化的普通对象。
- **Middleware**:Redux 中的中间件允许在 dispatch action 和 reducer 处理之间插入自定义逻辑,如日志记录、异步请求等。```javascript
import { createStore } from 'redux';// Action 类型
const INCREMENT = 'INCREMENT';// Action 创建者
const increment = () => ({ type: INCREMENT });// Reducer
const counter = (state = 0, action) => {switch (action.type) {case INCREMENT:return state + 1;default:return state;}
};// 创建 Store
const store = createStore(counter);// 订阅状态变化
store.subscribe(() => console.log(store.getState()));// 派发 Action
store.dispatch(increment());
store.dispatch(increment());
MobX
MobX 是一个状态管理库,通过可观察状态和反应式编程简化了状态管理过程。它适用于需要响应式更新且状态依赖关系复杂的应用。
- 可观察状态:使用
observable创建可观察状态。 - 动作 (Actions):使用
action修改状态。 - 计算值 (Computed Values):使用
computed创建衍生值。 - 反应 (Reactions):使用
autorun或reaction响应状态变化。
import { observable, action, computed, autorun } from 'mobx';class CounterStore {@observable count = 0;@action increment() {this.count += 1;}@computed get doubleCount() {return this.count * 2;}
}const store = new CounterStore();// 自动运行,当 count 变化时打印新的值
autorun(() => {console.log(`Count: ${store.count}, Double Count: ${store.doubleCount}`);
});// 修改状态
store.increment();
store.increment();
Recoil
Recoil 是由 Facebook 开发的状态管理库,提供了细粒度的状态管理和响应式更新。它允许将状态分成多个独立的片段(atoms),并通过选择器(selectors)衍生状态。
- Atoms:最小的状态单元,可以被多个组件共享。
- Selectors:用于计算衍生状态,类似于 MobX 的
computed。
import React from 'react';
import { RecoilRoot, atom, selector, useRecoilState, useRecoilValue } from 'recoil';const countState = atom({key: 'countState',default: 0,
});const doubleCountState = selector({key: 'doubleCountState',get: ({ get }) => {const count = get(countState);return count * 2;},
});const Counter = () => {const [count, setCount] = useRecoilState(countState);const doubleCount = useRecoilValue(doubleCountState);return (<div><button onClick={() => setCount(count + 1)}>Increment</button><p>Count: {count}</p><p>Double Count: {doubleCount}</p></div>);
};const App = () => (<RecoilRoot><Counter /></RecoilRoot>
);export default App;
4.5 构建工具
React 应用通常需要使用构建工具来打包、编译和优化代码。常用的构建工具包括:
- Webpack:一个强大的模块打包工具,支持代码拆分、懒加载、环境配置等。
- Babel:一个 JavaScript 编译器,可以将 JSX 和现代 JavaScript 语法转换为浏览器兼容的代码。
- Create React App (CRA):官方提供的脚手架工具,内置了 Webpack 和 Babel 配置,适合快速创建 React 项目。
# 使用 Create React App 创建项目
npx create-react-app my-app
cd my-app
npm start
在 React 生态系统中,还有许多其他有用的库和工具,它们涵盖了从状态管理到表单处理、国际化等各个方面。
React Router
React Router 是用于处理单页面应用的路由库,支持动态路由、嵌套路由和代码分割等特性。
- 动态路由:支持 URL 参数和查询字符串。
- 嵌套路由:允许在应用内部嵌套多个路由层次。
- 代码分割:与 React 的
lazy和Suspense结合,实现按需加载。
import React, { lazy, Suspense } from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';const Home = lazy(() => import('./Home'));
const About = lazy(() => import('./About'));function App() {return (<Router><Suspense fallback={<div>Loading...</div>}><Switch><Route path="/" exact component={Home} /><Route path="/about" component={About} /></Switch></Suspense></Router>);
}export default App;
Formik 和 React Hook Form
表单处理是 Web 开发中的常见需求,Formik 和 React Hook Form 是两个流行的表单管理库。
- Formik:提供简便的 API 来管理表单状态、验证和提交。适用于处理复杂表单逻辑。
- React Hook Form:利用 React Hooks 提供高性能、易用的表单管理,适用于简单到中等复杂度的表单。
// Formik 示例
import React from 'react';
import { Formik, Form, Field, ErrorMessage } from 'formik';
import * as Yup from 'yup';const SignupForm = () => (<FormikinitialValues={{ email: '' }}validationSchema={Yup.object({email: Yup.string().email('Invalid email address').required('Required'),})}onSubmit={(values, { setSubmitting }) => {setTimeout(() => {console.log(values);setSubmitting(false);}, 400);}}>{({ isSubmitting }) => (<Form><Field type="email" name="email" /><ErrorMessage name="email" component="div" /><button type="submit" disabled={isSubmitting}>Submit</button></Form>)}</Formik>
);export default SignupForm;
// React Hook Form 示例
import React from 'react';
import { useForm } from 'react-hook-form';const SignupForm = () => {const { register, handleSubmit, formState: { errors } } = useForm();const onSubmit = data => {console.log(data);};return (<form onSubmit={handleSubmit(onSubmit)}><input {...register('email', { required: 'Required', pattern: { value: /^\S+@\S+$/i, message: 'Invalid email address' } })} />{errors.email && <div>{errors.email.message}</div>}<button type="submit">Submit</button></form>);
};export default SignupForm;
React Intl 和 React-i18next
国际化(i18n)是面向全球用户的应用必不可少的功能。React Intl 和 React-i18next 是两个常用的国际化库。
- React Intl:提供格式化日期、时间、数字和翻译文本的功能,基于国际化 API。
- React-i18next:基于 i18next 的 React 国际化解决方案,支持语言切换、命名空间和异步加载语言文件。
// React Intl 示例
import React from 'react';
import { IntlProvider, FormattedMessage, FormattedNumber } from 'react-intl';const messages = {en: { welcome: 'Welcome to React' },fr: { welcome: 'Bienvenue à React' },
};const App = ({ locale }) => (<IntlProvider locale={locale} messages={messages[locale]}><div><FormattedMessage id="welcome" /><FormattedNumber value={1000} /></div></IntlProvider>
);export default App;
// React-i18next 示例
import React from 'react';
import { useTranslation, Trans } from 'react-i18next';const App = () => {const { t, i18n } = useTranslation();const changeLanguage = (lng) => {i18## 4. React 生态系统(续)```javascripti18n.changeLanguage(lng);};return (<div><button onClick={() => changeLanguage('en')}>English</button><button onClick={() => changeLanguage('fr')}>Français</button><p>{t('welcome')}</p><Trans i18nKey="welcome">Welcome to <strong>React</strong></Trans></div>);
};export default App;
4.7 动画与交互
动画和交互效果可以提升用户体验。React 提供了多种动画库来实现复杂的动画效果。
React Transition Group
React Transition Group 是一个简单的动画库,提供了基础的动画效果,如进入和退出动画。
- CSSTransition:使用 CSS 类来定义动画效果。
- TransitionGroup:管理一组动画组件。
import React, { useState } from 'react';
import { CSSTransition, TransitionGroup } from 'react-transition-group';
import './styles.css';const App = () => {const [items, setItems] = useState(['Item 1', 'Item 2', 'Item 3']);const addItem = () => {setItems([...items, `Item ${items.length + 1}`]);};const removeItem = () => {setItems(items.slice(0, -1));};return (<div><button onClick={addItem}>Add Item</button><button onClick={removeItem}>Remove Item</button><TransitionGroup>{items.map((item, index) => (<CSSTransition key={index} timeout={500} classNames="fade"><div>{item}</div></CSSTransition>))}</TransitionGroup></div>);
};export default App;
Framer Motion
Framer Motion 是一个功能强大的动画库,提供了流畅的动画和手势支持。
- 动画:使用
motion组件定义动画属性。 - 手势:支持拖拽、滑动等手势交互。
import React from 'react';
import { motion } from 'framer-motion';const App = () => (<div><motion.divanimate={{ rotate: 360 }}transition={{ duration: 2, repeat: Infinity, repeatType: 'loop' }}style={{ width: 100, height: 100, backgroundColor: 'blue' }}/></div>
);export default App;
4.8 表格与数据展示
处理表格和数据展示是前端开发中的常见需求。React 社区提供了多种库来简化这些任务。
React Table
React Table 是一个轻量级的表格库,提供了灵活的 API 来处理复杂的表格需求。
- 可定制:支持自定义列、行和单元格。
- 分页、排序和过滤:内置分页、排序和过滤功能。
import React from 'react';
import { useTable, useSortBy } from 'react-table';const App = () => {const data = React.useMemo(() => [{ col1: 'Hello', col2: 'World' },{ col1: 'React', col2: 'Table' },], []);const columns = React.useMemo(() => [{ Header: 'Column 1', accessor: 'col1' },{ Header: 'Column 2', accessor: 'col2' },], []);const {getTableProps,getTableBodyProps,headerGroups,rows,prepareRow,} = useTable({ columns, data }, useSortBy);return (<table {...getTableProps()}><thead>{headerGroups.map(headerGroup => (<tr {...headerGroup.getHeaderGroupProps()}>{headerGroup.headers.map(column => (<th {...column.getHeaderProps(column.getSortByToggleProps())}>{column.render('Header')}<span>{column.isSorted ? (column.isSortedDesc ? ' 🔽' : ' 🔼') : ''}</span></th>))}</tr>))}</thead><tbody {...getTableBodyProps()}>{rows.map(row => {prepareRow(row);return (<tr {...row.getRowProps()}>{row.cells.map(cell => (<td {...cell.getCellProps()}>{cell.render('Cell')}</td>))}</tr>);})}```javascript</tbody></table>);
};export default App;
Recharts
Recharts 是一个基于 React 的图表库,使用 D3.js 作为底层渲染引擎,支持各种类型的图表,如折线图、柱状图、饼图等。
- 声明式图表:使用 JSX 语法定义图表。
- 可组合:支持图表组件的组合和嵌套。
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend } from 'recharts';const data = [{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];const App = () => (<LineChartwidth={500}height={300}data={data}margin={{ top: 5, right: 30, left: 20, bottom: 5 }}><CartesianGrid strokeDasharray="3 3" /><XAxis dataKey="name" /><YAxis /><Tooltip /><Legend /><Line type="monotone" dataKey="pv" stroke="#8884d8" /><Line type="monotone" dataKey="uv" stroke="#82ca9d" /></LineChart>
);export default App;
4.9 测试
测试是确保 React 应用质量和稳定性的关键部分。React 社区提供了多种测试工具和库。
Jest
Jest 是由 Facebook 开发的 JavaScript 测试框架,具有内置的断言库和测试运行器,支持快照测试、模拟和覆盖率报告。
- 快照测试:捕获组件的渲染输出,并对比后续渲染结果。
- 模拟:模拟函数、模块和计时器。
import React from 'react';
import { render } from '@testing-library/react';
import '@testing-library/jest-dom/extend-expect';
import App from './App';test('renders learn react link', () => {const { getByText } = render(<App />);const linkElement = getByText(/learn react/i);expect(linkElement).toBeInTheDocument();
});
React Testing Library
React Testing Library 是一个轻量级的测试库,提供了一组简单的 API,用于测试 React 组件的行为和交互。
- 用户为中心:关注组件的用户行为和交互,而不是实现细节。
- 易于使用:提供简洁的 API,如
render、fireEvent和waitFor。
import React from 'react';
import { render, fireEvent } from '@testing-library/react';
import '@testing-library/jest-dom/extend-expect';
import Counter from './Counter';test('increments counter', () => {const { getByText } = render(<Counter />);const button = getByText(/increment/i);fireEvent.click(button);expect(getByText(/count: 1/i)).toBeInTheDocument();
});
4.10 服务端渲染(SSR)
服务端渲染(SSR)可以改善 React 应用的初次加载性能和 SEO。Next.js 是一个流行的 React 框架,支持服务端渲染和静态站点生成。
- 文件路由:基于文件系统的路由。
- API 路由:在同一项目中创建 API 端点。
- 静态生成:预渲染静态页面以提高性能和 SEO。
// pages/index.js
import React from 'react';const Home = () => (<div><h1>Welcome to Next.js</h1></div>
);export default Home;
// pages/api/hello.js
export default function```javascript
export default function handler(req, res) {res.status(200).json({ message: 'Hello from Next.js!' });
}
4.11 静态站点生成(SSG)
静态站点生成(SSG)是指在构建时预渲染页面内容,适用于内容相对静态的网站。Next.js 通过 getStaticProps 和 getStaticPaths 提供了强大的 SSG 支持。
getStaticProps:在构建时获取静态内容。getStaticPaths:生成动态路由。
// pages/posts/[id].js
import React from 'react';export async function getStaticPaths() {const paths = [{ params: { id: '1' } },{ params: { id: '2' } },];return { paths, fallback: false };
}export async function getStaticProps({ params }) {const post = { id: params.id, title: `Post ${params.id}` };return { props: { post } };
}const Post = ({ post }) => (<div><h1>{post.title}</h1><p>This is post {post.id}</p></div>
);export default Post;
4.12 构建工具和配置
构建工具和配置对于优化 React 应用的性能和开发体验至关重要。常见的工具包括 Webpack、Babel 和 ESLint。
Webpack
Webpack 是一个流行的模块打包工具,支持代码分割、懒加载和插件扩展。
- 代码分割:按需加载代码,减少初次加载时间。
- 插件:通过插件扩展 Webpack 的功能,如优化输出、压缩代码等。
// webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},module: {rules: [{test: /\.js$/,exclude: /node_modules/,use: 'babel-loader',},{test: /\.css$/,use: ['style-loader', 'css-loader'],},],},devServer: {contentBase: './dist',},
};
Babel
Babel 是一个 JavaScript 编译器,用于将现代 JavaScript 代码转换为兼容性更强的版本。
- 预设:如
@babel/preset-env用于转换 ES6+ 代码。 - 插件:如
@babel/plugin-transform-runtime用于优化代码。
// .babelrc
{"presets": ["@babel/preset-env", "@babel/preset-react"],"plugins": ["@babel/plugin-transform-runtime"]
}
ESLint
ESLint 是一个代码静态检查工具,帮助保持代码风格一致并发现潜在错误。
- 规则:如 Airbnb 或 Standard 代码风格。
- 插件:如
eslint-plugin-react提供 React 相关的规则。
// .eslintrc
{"extends": ["airbnb", "plugin:react/recommended"],"plugins": ["react"],"rules": {"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }]},"env": {"browser": true,"node": true}
}
4.13 React Native
React Native 使得使用 React 创建跨平台移动应用成为可能。通过复用大部分代码,React Native 可以同时构建 iOS 和 Android 应用。
- 组件:如
View、Text和Button,用于构建 UI。 - API:如
AsyncStorage和StyleSheet,用于处理持久化存储和样式。
import React from 'react';
import { View, Text, Button, StyleSheet } from 'react-native';const App = () => (<View style={styles.container}><Text style={styles.text}>Hello, React Native!</Text><Button title="Click me" onPress={() => alert('Button pressed!')} /></View>
);const styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',alignItems: 'center',},text: {fontSize: 20,},
});export default App;
总结
React 生态系统包含了丰富的工具和库,帮助开发者### 总结(续)
React 生态系统包含了丰富的工具和库,帮助开发者高效地构建现代 Web 应用。从状态管理、表单处理、国际化,到动画、测试、构建工具,React 社区提供了多种解决方案,满足不同场景下的需求。
通过学习和掌握这些工具和技术,开发者可以:
- 提升开发效率:使用高效的状态管理和表单处理库,如 Redux 和 Formik。
- 增强用户体验:通过动画库如 Framer Motion 和 Recharts 展示丰富的交互和数据可视化。
- 提高代码质量:利用测试工具如 Jest 和 React Testing Library,确保应用的稳定性和可靠性。
- 优化性能:使用服务端渲染(SSR)和静态站点生成(SSG)技术,如 Next.js,提升应用的初次加载速度和 SEO。
- 跨平台开发:通过 React Native 构建跨平台的移动应用,实现代码复用和快速开发。
以下是一些推荐的学习资源和实战项目,以帮助你更深入地理解和掌握 React 生态系统中的各个部分。
学习资源
-
React 官方文档:提供了全面的 React 基础和高级主题介绍。
- React 官方文档
-
Redux 官方文档:详细介绍了 Redux 的核心概念和最佳实践。
- Redux 官方文档
-
Formik 官方文档:介绍了如何使用 Formik 处理复杂的表单逻辑。
- Formik 官方文档
-
React i18next 官方文档:提供了国际化解决方案的详细介绍。
- React i18next 官方文档
-
React Transition Group 官方文档:介绍了如何使用 React Transition Group 实现动画效果。
- React Transition Group 官方文档
-
Framer Motion 官方文档:介绍了如何使用 Framer Motion 创建动画和交互效果。
- Framer Motion 官方文档
-
React Table 官方文档:详细介绍了如何使用 React Table 展示和处理数据。
- React Table 官方文档
-
Recharts 官方文档:提供了如何使用 Recharts 创建各种图表的示例和指南。
- Recharts 官方文档
-
Jest 官方文档:详细介绍了如何使用 Jest 进行单元测试和集成测试。
- Jest 官方文档
-
React Testing Library 官方文档:介绍了如何使用 React Testing Library 测试 React 组件。
- React Testing Library 官方文档
-
Next.js 官方文档:提供了 Next.js 的全面介绍,包括 SSR 和 SSG 的实现。
- Next.js 官方文档
实战项目
-
Todo 应用:使用 React 和 Redux 实现一个基本的 Todo 应用,包含添加、删除和标记完成的功能。
-
博客网站:使用 Next.js 及其 SSG 功能,构建一个简单的博客网站,支持动态路由和内容管理。
-
数据可视化仪表盘:结合 React Table 和 Recharts,展示不同类型的数据可视化图表和交互表格。
-
国际化电商网站:使用 React 和 React i18next 实现一个多语言支持的电商网站,包含商品展示、购物车和结账功能。
-
移动应用:使用 React Native 构建一个简单的移动应用,展示新闻列表并支持查看详细内容。
通过这些项目,你可以实践所学的知识,并逐步深入理解 React 生态系统中的各个部分。祝你在学习和开发过程中取得成功!
相关文章:

React框架的来龙去脉,react的技术原理及技术难点和要点,小白的进阶之路
React 框架的来龙去脉:技术原理及技术难点和要点 1. React 的起源与发展 React 是由 Facebook 开发的一个用于构建用户界面的 JavaScript 库。它最初由 Jordan Walke 创建,并在 2013 年开源。React 的出现是为了解决在大型应用中管理复杂用户界面的问题…...

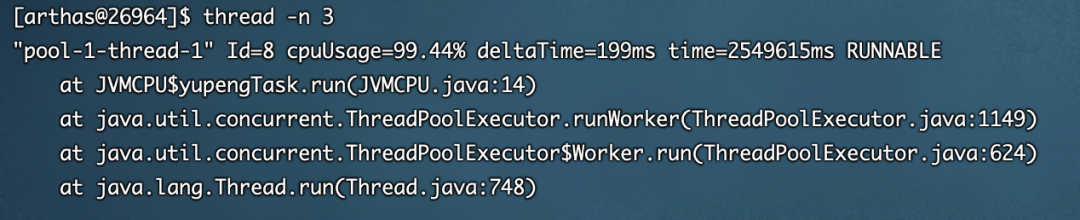
CPU飙升100%怎么办?字节跳动面试官告诉你答案!
小北说在前面 CPU占用率突然飙升是技术人员常遇到的一个棘手问题,它是一个与具体技术无关的普遍挑战。 这个问题可以很简单,也可以相当复杂。 有时候,只是一个死循环在作祟。 有时候,是死锁导致的。 有时候,代码中有…...

物理层(二)
2.2 传输介质 2.2.1 双绞线、同轴电缆、光纤和无线传输介质 传输介质也称传输媒体,是数据传输系统中发送器和接收器之间的物理通路。传输介质可分为:①导向传输介质,指铜线或光纤等,电磁波被导向为沿着固体介质传播:②)非导向传输介质&…...

C#——文件读取IO操作File类详情
文件读取操作 IO类 就是对应文件的操作的类I/O类 包含各种不同的类 用于执行各种文件操作,创建文件删除文件读写文件 常用的类: File处理文件操作的类 FilleStream用于文件当中任何位置的读写 File类 1.文件创建 File.Create() 在指定路径下创建…...

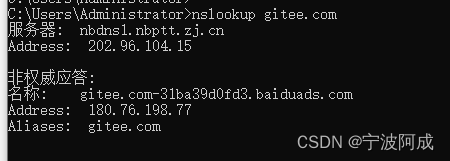
昨天gitee网站访问不了,开始以为电脑哪里有问题了
昨天gitee网站下午访问不了,开始以为是什么毛病。 结果同样的网络,手机是可以访问的。 当然就ping www.gitee.com 结果也下面那样是正常的 以为是好的,但就是访问www.gitee.com也是不行,后来用阿里云的服务器curl访问是下面情况&…...

深入理解适配器模式:Java实现与框架应用
适配器模式是一种结构型设计模式,它允许将一个类的接口转换成客户端希望的另一个接口。适配器模式使得原本由于接口不兼容而不能一起工作的类可以协同工作。在本篇博客中,我们将详细介绍适配器模式,并演示如何在Java中实现它。最后࿰…...

跌倒识别:守护公共安全的AI技术应用场景-免费API调用
随着科技的不断进步,人工智能在各个领域的应用日益广泛,其中在公共安全领域,智能跌倒识别系统正逐渐成为守护人们安全的重要工具。本文将分享智能跌倒识别系统在不同场景下的应用及其重要性。 产品在线体验地址-API调用或本地化部署 AI算法模…...

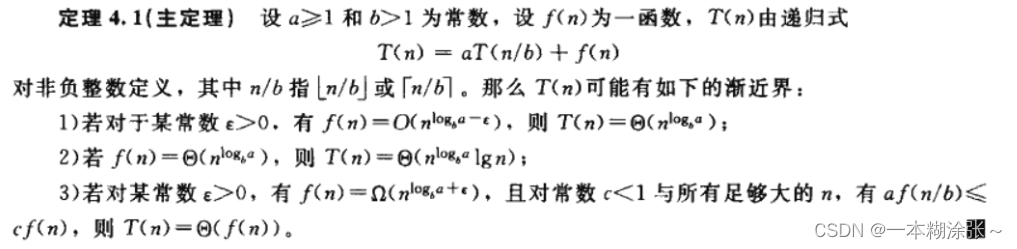
算法:渐进记号的含义及时间复杂度计算
渐进记号及时间复杂度计算 渐近符号渐近记号 Ω \Omega Ω渐进记号 Θ \Theta Θ渐进记号小 ο \omicron ο渐进记号小 ω \omega ω渐进记号大 O \Omicron O常见的时间复杂度关系 时间复杂度计算:递归方程代入法迭代法套用公式法 渐近符号 渐近记号 Ω \Omega Ω …...

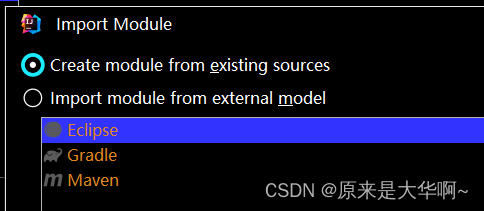
idea导入文件里面的子模块maven未识别处理解决办法
1、File → Project Structure → 点击“Modules” → 点击“” → “Import Model” 2、可以看到很多子模块,选择子模块下的 pom.xml 文件导入一个一个点累死了,父目录下也没有pom文件 解决办法:找到子模块中有一个pom.xml文件,…...

IOS Swift 从入门到精通:协议和扩展
文章目录 协议协议继承扩展协议扩展面向协议的编程总结: 今天你将学习一些真正的 Swifty 功能:协议和面向协议的编程(POP)。 POP 摒弃了庞大而复杂的继承层次结构,代之以更小、更简单、可以组合在一起的协议。这确实应…...

Vue插件开发:Vue.js的插件架构允许开发者扩展Vue的核心功能,我们可以探讨如何开发一个Vue插件并与社区分享
了解Vue插件 Vue插件的概念: Vue插件用于为Vue.js添加全局级别的功能。它提供了一种开箱即用的机制来应用全局性的功能扩展。这些插件通常用来将全局方法或属性,组件选项,Vue实例的方法,或者注入一些组件选项比如mixins和自定义方法添加至Vue.js。 Vue插件的使用场景:…...

学习面向对象前--Java基础练习题
前言 写给所有一起努力学习Java的朋友们,敲代码本身其实是我们梳理逻辑的一个过程。我们在学习Java代码的过程中,除了需要学习Java的一些基本操作及使用,更重要的是我们需要培养好的逻辑思维。逻辑梳理好之后,我们编写代码实现需要…...

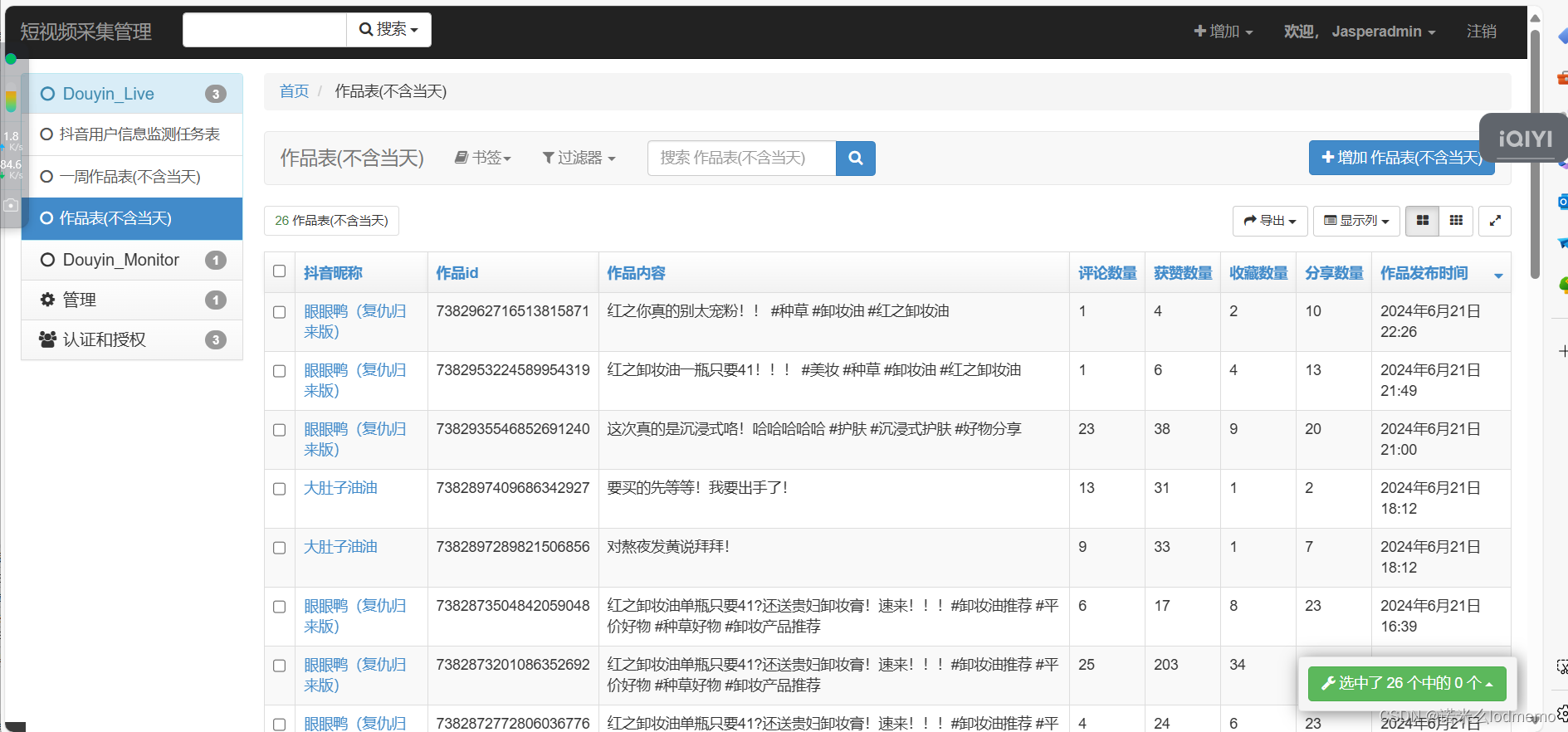
用Python实现抖音新作品监控助手,实时获取博主动态
声明: 本文以教学为基准、本文提供的可操作性不得用于任何商业用途和违法违规场景。本人对任何原因在使用本人中提供的代码和策略时可能对用户自己或他人造成的任何形式的损失和伤害不承担责任。包含关注,点赞等 该项目的主要功能是通过Python代码&…...

图像分隔和深度成像技术为什么受市场欢迎-数字孪生技术和物联网智能汽车技术的大爆发?分析一下图像技术的前生后世
图像分隔和深度成像是计算机视觉和图像处理领域的两项重要技术,它们各自有不同的技术基础和要点。 图像分隔技术基础: 机器学习和模式识别: 图像分隔通常依赖于机器学习算法,如支持向量机(SVM)、随机森林…...

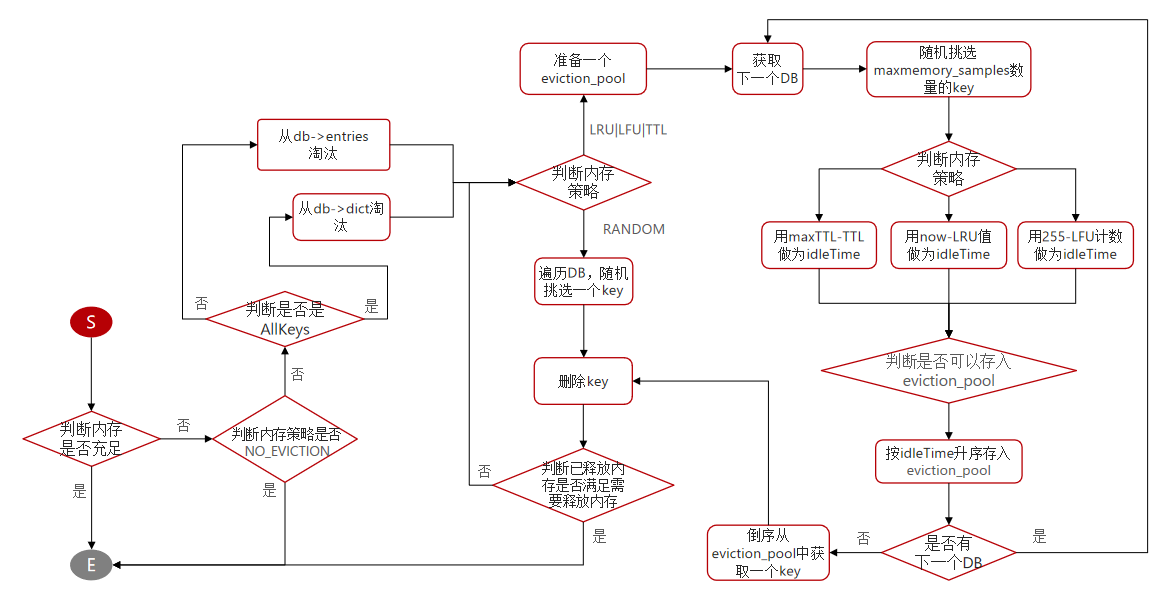
Redis 内存策略
一、Redis 内存回收 Redis 之所以性能强,最主要的原因就是基于内存存储。然而单节点的 Redis 其内存大小不宜过大,会影响持久化或主从同步性能。 我们可以通过修改配置文件来设置 Redis 的最大内存: # 格式: # maxmemory <byt…...

Java小实验————斗地主
早期使用的JavaSE用到的技术栈有:Map集合,数组,set集合,只是简单实现了斗地主的模拟阶段,感兴趣的小伙伴可以调试增加功能 代码如下: import java.util.*;public class Poker {public static void main(String[] arg…...
系统 CentOS7.6)
【Oracle】Linux 卸载重装 oracle 教程(如何清理干净残留)系统 CentOS7.6
总览 1.停止监听 2.删除 Oracle 数据库实例 3.删除 Oracle 相关服务 4.删除 Oracle 服务脚本 5.清理 Oracle 软件和配置文件 6.强制卸载 Oracle 软件包 一、开始干活(所有操作使用 root 权限,在 root 用户下执行) 1.停止监听 lsnrctl sto…...

web中间件漏洞-Jenkins漏洞-弱口令、反弹shell
web中间件漏洞-Jenkins漏洞-弱口令、反弹shell Jenkins弱口令 默认用户一般为jenkins/jenkins 使用admin/admin123登陆成功 Jenkins反弹shell 格式为 println"命令".execute().text 在/tmp目录中生成shell.sh文件,并向其中写入反弹shell的语句 new…...
)
Linux开发讲课9--- Linux的IPC机制-内存映射(Memory Mapping)
Linux的IPC(Inter-Process Communication,进程间通信)机制是多个进程之间相互沟通的方法,它允许不同进程之间传播或交换信息。Linux支持多种IPC方式,包括但不限于: 管道(Pipe)&#…...

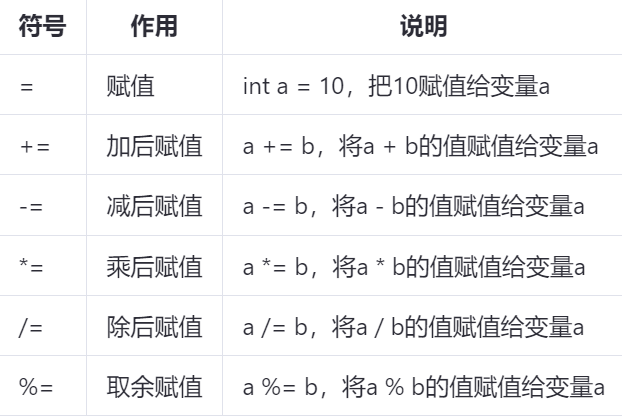
Java赋值运算符
Java赋值运算符分为以下: 符号 作用 说明 赋值 int a 10,把10赋值给变量a 加后赋值 ab,将ab的值赋值给变量a - 减后赋值 a-b,将a-b的值赋值给变量a* 乘后赋值 a*b,将a*b的值赋值给变量a / 除后赋值 a/b,将a/b的值赋值给变量a % 取余赋值 a%b,将a%b的值赋值给变量…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 -----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
