【区分vue2和vue3下的element UI Descriptions 描述列表组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Element UI(为 Vue 2 设计)和 Element Plus(为 Vue 3 设计)中,Descriptions(描述列表)组件通常用于展示一系列的结构化信息。然而,需要明确的是,Element UI 官方库中并没有直接名为 Descriptions 的组件,但在 Element Plus 中,该组件是存在的。
以下将分别介绍 Element Plus 中的 Descriptions 组件(因为 Element UI 没有该组件),并解释如何在 Vue 2 中模拟实现类似的功能。
Vue 3 + Element Plus 中的 Descriptions 组件
属性 (Attributes)
- title: 列表标题,可选。
- border: 是否显示边框,默认为
true。 - column: 列的定义,一个对象数组,每个对象包含
label(标签名)、span(列跨度)等属性。
插槽 (Slots)
- default: 用于插入列表项的内容。
事件 (Events)
Element Plus 的 Descriptions 组件通常不直接触发事件,但你可以在其子组件(如 DescriptionItem)上监听事件。
方法 (Methods)
Descriptions 组件通常不直接提供方法,但你可以通过 Vue 的响应式数据来动态控制其内容。
示例
<template><el-descriptions title="用户描述" border><el-descriptions-item label="姓名">张三</el-descriptions-item><el-descriptions-item label="电话号码">13800138000</el-descriptions-item><el-descriptions-item label="居住地">上海</el-descriptions-item><el-descriptions-item label="邮箱" span="3">[zhangsan@example.com](mailto:zhangsan@example.com)</el-descriptions-item></el-descriptions>
</template><script>
import { ref } from 'vue';
import { ElDescriptions, ElDescriptionsItem } from 'element-plus';export default {components: {ElDescriptions,ElDescriptionsItem},// ... 其他选项 ...
};
</script>
Vue 2 + Element UI 模拟 Descriptions 组件
在 Vue 2 中,你可以使用 Element UI 的其他组件(如 el-row 和 el-col)配合自定义样式来模拟 Descriptions 组件的功能。
示例
<template><div class="custom-descriptions"><div class="custom-descriptions__title">用户描述</div><el-row><el-col :span="8"><div class="custom-descriptions__item"><span class="custom-descriptions__label">姓名:</span><span class="custom-descriptions__value">张三</span></div></el-col><el-col :span="16"><div class="custom-descriptions__item"><span class="custom-descriptions__label">电话号码:</span><span class="custom-descriptions__value">13800138000</span></div></el-col></el-row><!-- 更多的行和列... --></div>
</template><script>
import { ElRow, ElCol } from 'element-ui';export default {components: {ElRow,ElCol},// ... 其他选项 ...
};
</script><style scoped>
.custom-descriptions {border: 1px solid #ebeef5;/* 其他样式... */
}.custom-descriptions__title {/* 标题样式... */
}.custom-descriptions__item {display: flex;align-items: center;/* 其他样式... */
}.custom-descriptions__label {/* 标签样式... */
}.custom-descriptions__value {/* 值样式... */
}
</style>
请注意,上述 Vue 2 的示例是一个模拟实现,并不是 Element UI 官方提供的组件。在 Vue 3 中,你可以直接使用 Element Plus 提供的 Descriptions 组件来获得更好的体验和更简洁的代码。
相关文章:

【区分vue2和vue3下的element UI Descriptions 描述列表组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Element UI(为 Vue 2 设计)和 Element Plus(为 Vue 3 设计)中,Descriptions(描述列表)组件通常用于展示一系列的结构化信息。然而,需要明确的是,Element UI 官方库中并…...

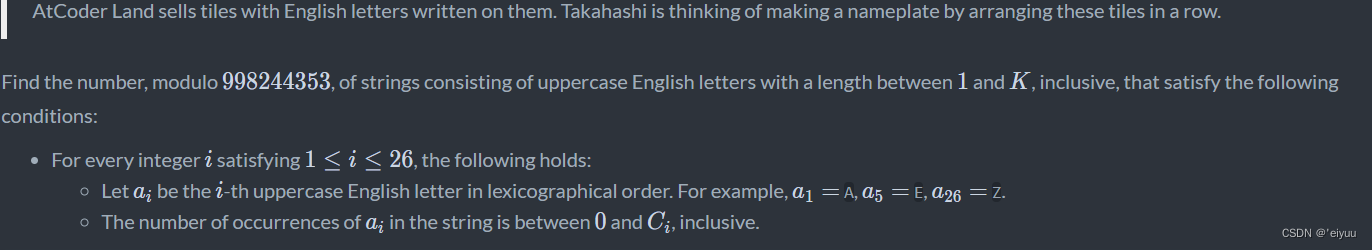
atcoder abc 358
A welcome to AtCoder Land 题目: 思路:字符串比较 代码: #include <bits/stdc.h>using namespace std;int main() {string a, b;cin >> a >> b;if(a "AtCoder" && b "Land") cout <&…...

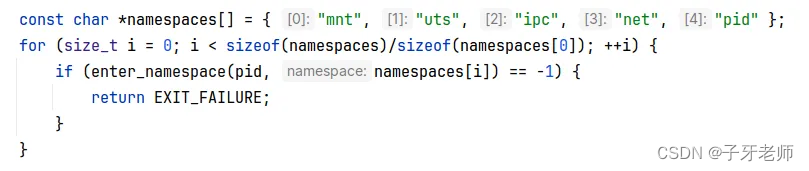
手写docker:你先玩转namespace再来吧
哈喽,我是子牙老师。今天咱们聊聊Linux namespace 瓦特?你没听过namespace?那有必要科普一下了:namespace是Linux内核提供的一种软件性质的资源隔离机制。容器化技术,比如docker,就是基于这样的机制实现的…...

注册安全分析报告:PingPong
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞 …...
)
mysqladmin——MySQL Server管理程序(二)
mysqladmin 是一个命令行工具,用于执行简单的 MySQL 服务器管理任务,如检查服务器的状态、创建和删除数据库、重载权限等。 1 reload 重新加载授权表(grant tables)。当修改了MySQL的权限系统(例如,修改了…...

Microsoft Edge无法启动搜索问题的解决
今天本来想清一下电脑,看到visual studio2022没怎么用了就打算卸载掉。然后看到网上有篇文章说进入C盘的ProgramFiles(x86)目录下的microsoft目录下的microsoft visual studio目录下的install目录中,双击InstallCleanup.exe&#…...

Appium Android 自动化测试 -- 元素定位
自动化测试元素定位是难点之一,编写脚本时会经常卡在元素定位这里,有时一个元素能捣鼓一天,到最后还是定位不到。 Appium 定位方式和 selenium 一脉相承,selenium 中的定位方式Appium 中都支持,而 Appium 还增加了自己…...

C#.net6.0+Vue+Ant-Design智慧医院手术麻醉系统源码 手术麻醉软件信息化管理系统 麻醉文书祥解
C#.net6.0VueAnt-Design智慧医院手术麻醉系统源码 手术麻醉软件信息化管理系统 麻醉文书祥解 医护人员通过手麻信息系统可以进行手术的预约申请、受理、安排,从门诊医生下医嘱到发起手术申请、护士长审核通过,均实现了全流程信息化管理,大大…...

6G时代,即将来临!
日前,由未来移动通信论坛、紫金山实验室主办的2024全球6G技术大会在南京召开。本次大会以“创新预见6G未来”为主题,在大会开幕式上发布了协力推进全球6G统一标准行动的倡议和紫金山科技城加速培育以6G技术引领未来产业行动计划。 在我国已开展第五代移动…...

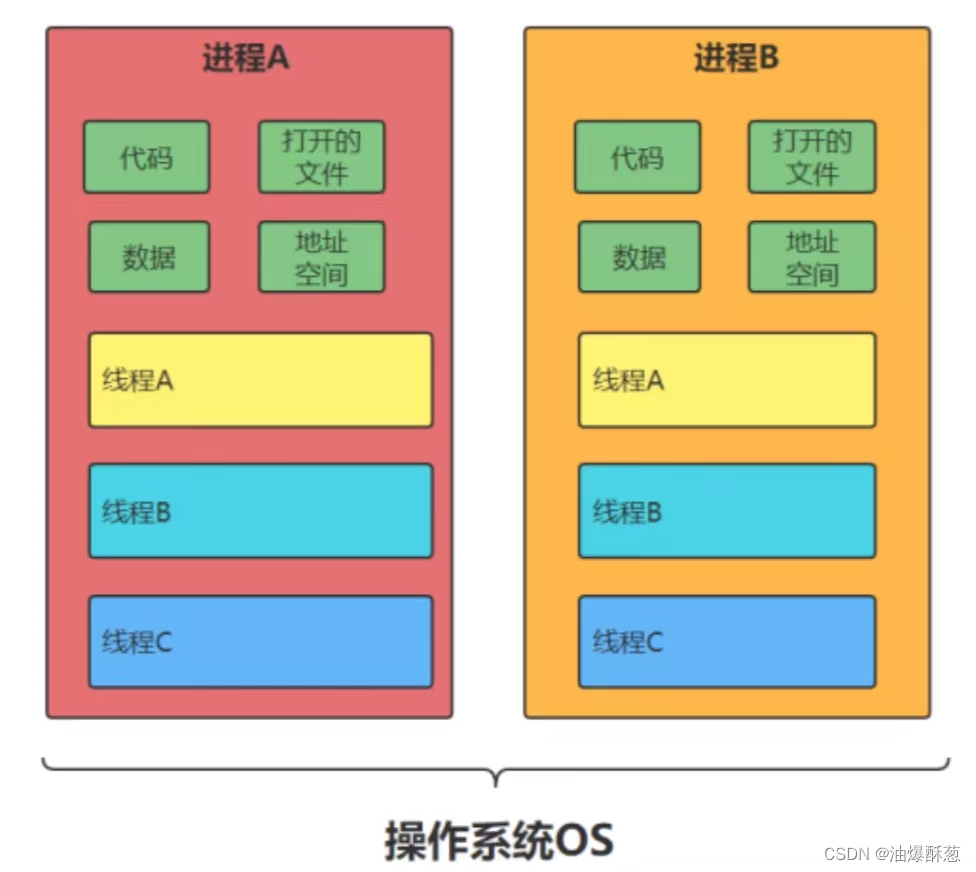
进程、线程的区别
进程、线程的关系 开工厂生产手机,制作一条生产线,这个生产线上有很多的器件以及材料。一条生产线就是一个进程。 只有生产线是不够的,使用找五个工人来进行生产,这个工人能够利用这些材料最终一步步的将手机做出来,这…...

JWT详解、JWTUtil工具类的构建方法
一、前言 使用一些用户不友好的项目时,会发现,每一次进入网站,我们都要重新登录。 这是为什么呢? 现代多采用前后端分离的项目架构,这种架构,前后端使用不同的服务器,两个服务器上存储的信息不…...

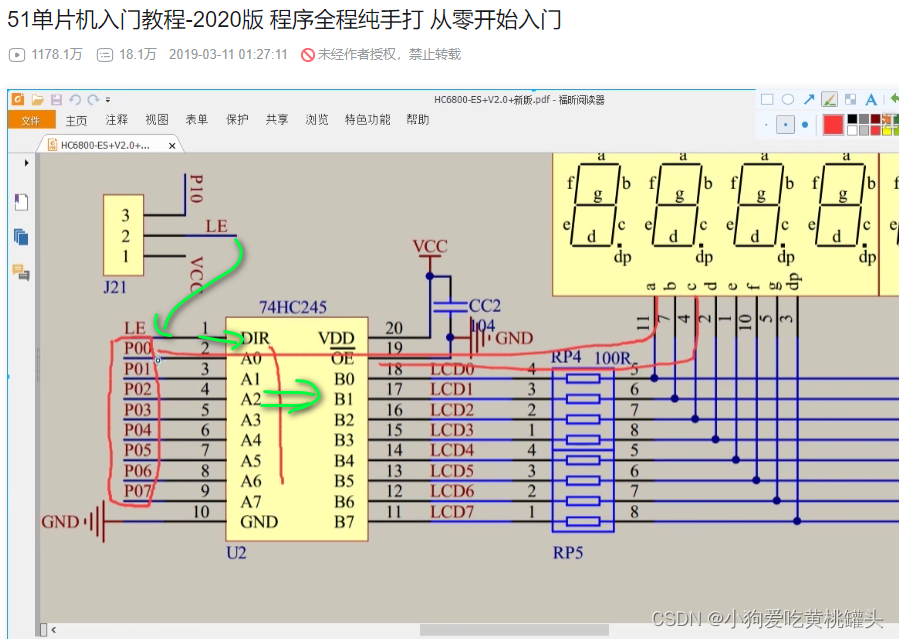
江协科技51单片机学习- p11 静态数码管显示
前言: 本文是根据哔哩哔哩网站上“江协科技51单片机”视频的学习笔记,在这里会记录下江协科技51单片机开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了江协科技51单片机教学视频和链接中的内容。 引用: 51单片机入门教程-2…...

pandas.frame输出parquet
代码 import pandas as pd import pyarrow._parquet as pqdata pd.read_parquet("0000.parquet") total_rows len(data) half_row_num total_rows//2 print(half_row_num) first_half data.iloc[:20000] second_half data.iloc[20000:20000] # print(first_hal…...

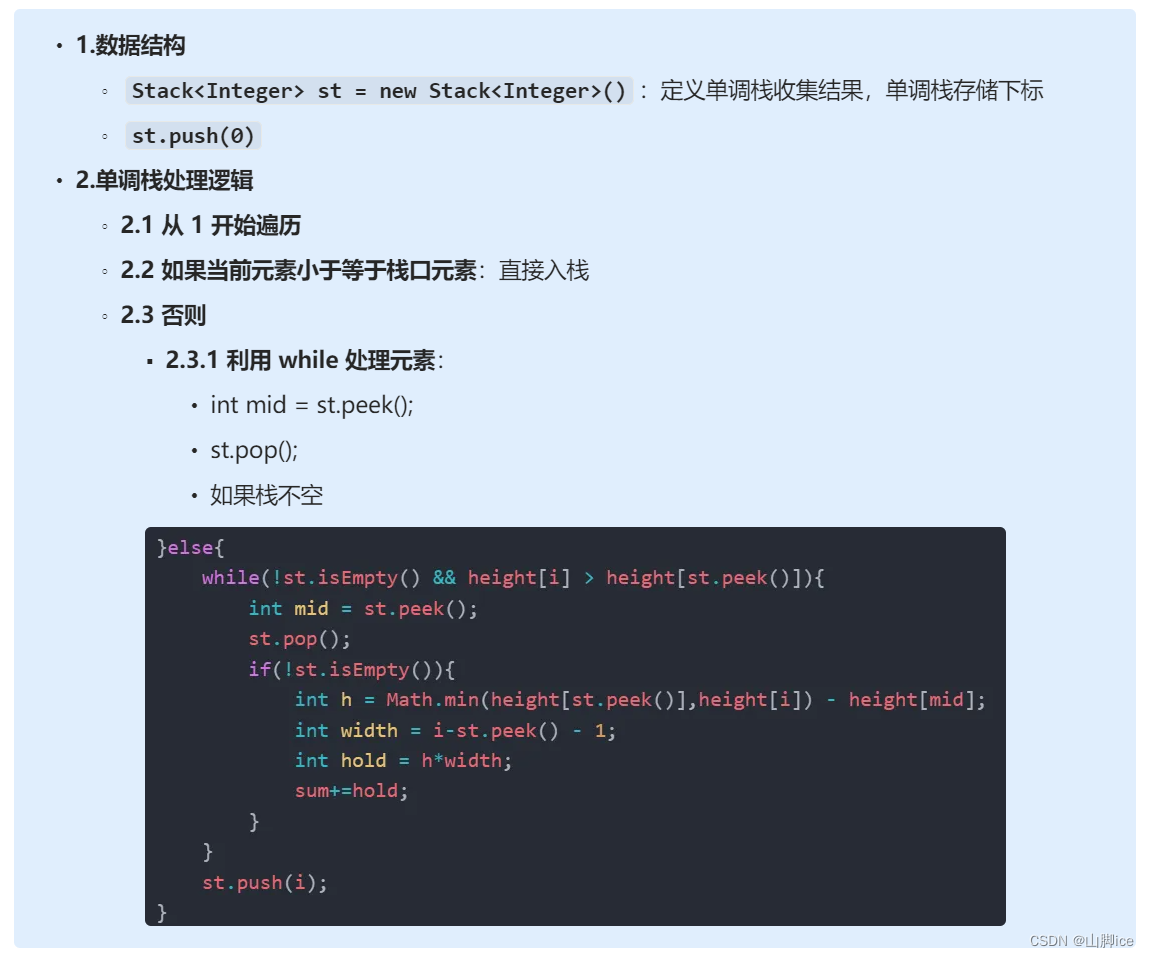
【CT】LeetCode手撕—42. 接雨水
目录 题目1- 思路2- 实现⭐42. 接雨水——题解思路 3- ACM实现 题目 原题连接:42. 接雨水 1- 思路 模式识别:求雨水的面积 ——> 不仅是只求一个比当前元素大的元素,还要求面积 单调栈 应用场景,需要找到左边比当前元素大的…...

GPT-4o一夜被赶超,Claude 3.5一夜封王|快手可灵大模型推出图生视频功能|“纯血”鸿蒙大战苹果AI|智谱AI“钱途”黯淡|月之暗面被曝进军美国
快手可灵大模型推出图生视频功能“纯血”鸿蒙大战苹果AI,华为成败在此一举大模型低价火拼间,智谱AI“钱途”黯淡手握新“王者”,腾讯又跟渠道干上了“美食荒漠”杭州,走出一个餐饮IPOGPT-4o一夜被赶超,Anthropic推出Cl…...

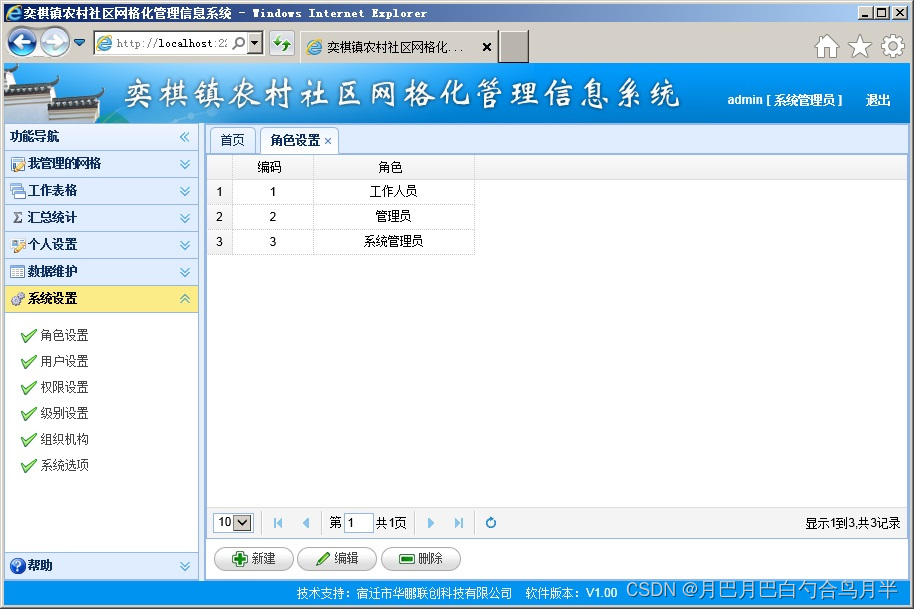
C# + easyui 写的一个web项目
用C# easyui 来开发,其实就是为了开发速度,用easyui可以一天写很多页面,比一些低代码平台还快。 登陆页面 主界面 记录数统计 家庭信息采集表 新建家庭 家庭成员 低保、五保人员帮扶情况登记表 低保、五保人员帮扶情况登记表的新增和编辑 治…...

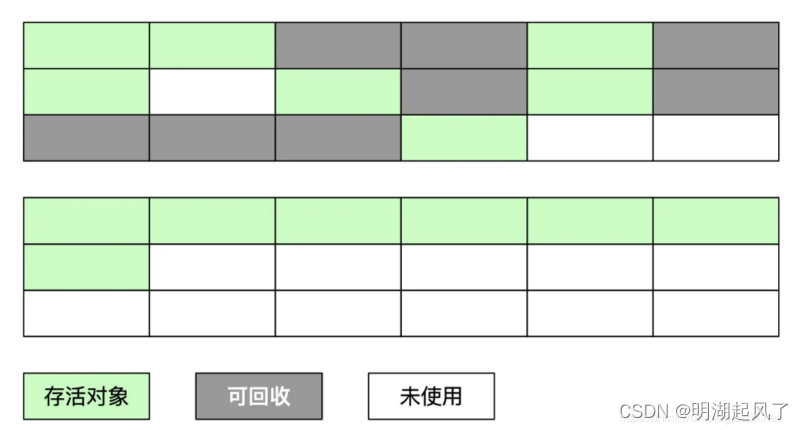
JVM 垃圾回收分配及算法
一、判断对象是否可以回收 垃圾收集器在做垃圾回收的时候,首先需要判定的就是哪些内存是需要被回收 的,哪些对象是「存活」的,是不可以被回收的;哪些对象已经「死掉」了,需 要被回收。 一般有两种方法来判断ÿ…...

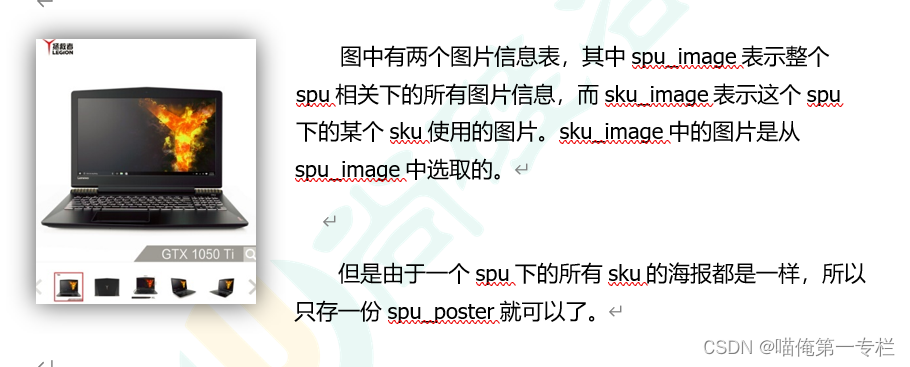
尚品汇-(四)
(1)商品的基本知识 1.1基本信息—分类 一般情况可以分为两级或者三级。咱们的项目一共分为三级,即一级分类、二级分类、三级分类。 比如:家用电器是一级分类,电视是二级分类,那么超薄电视就是三级分类。…...

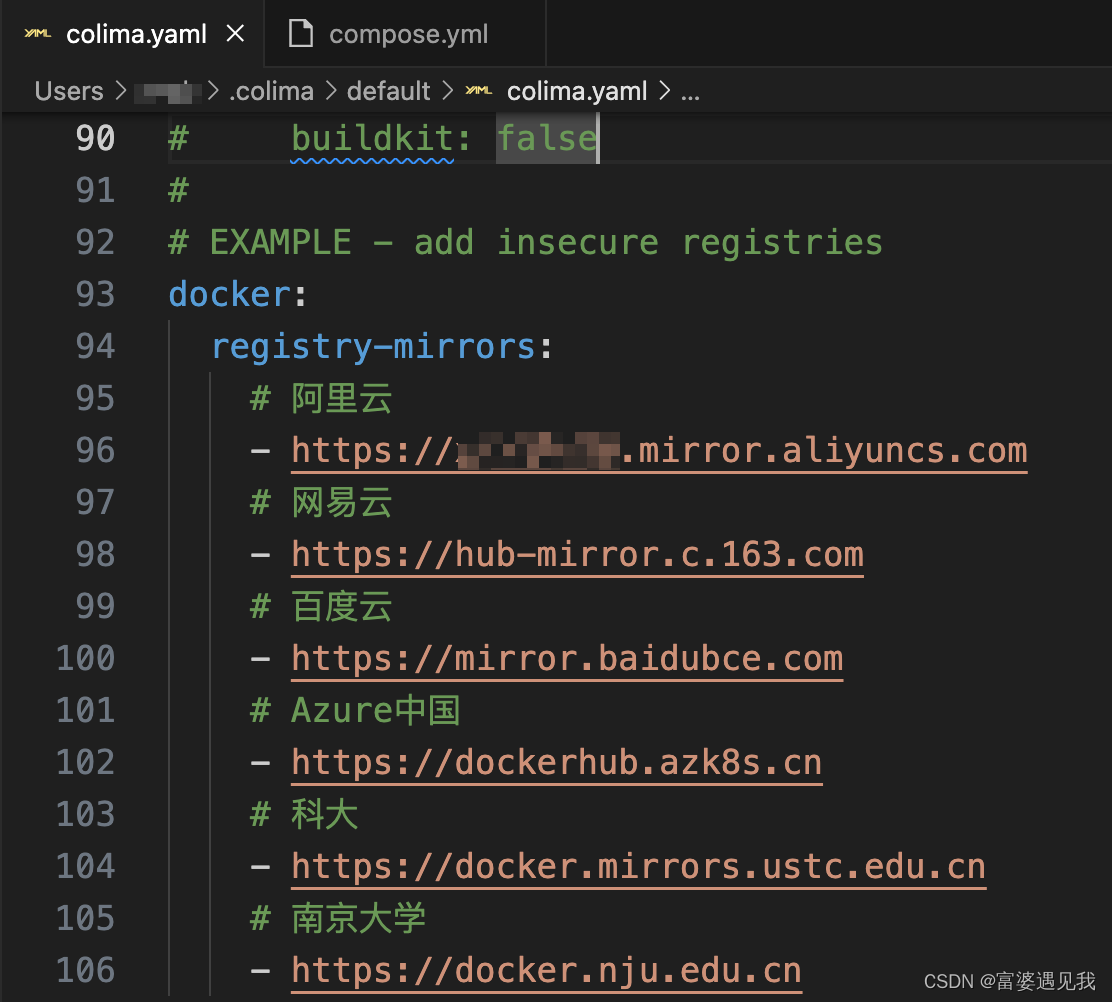
colima配置docker镜像源
只在 colima ssh 环境下修改 docker 配置文件是无效的,我们需要修改 colima 配置文件才能使 docker 镜像源生效。 此时你需要进入到~/.colima/default目录下编辑colima.yaml文件。该文件是 colima 的配置文件。内容如下图所示,我这里配置了许多家的镜像源…...

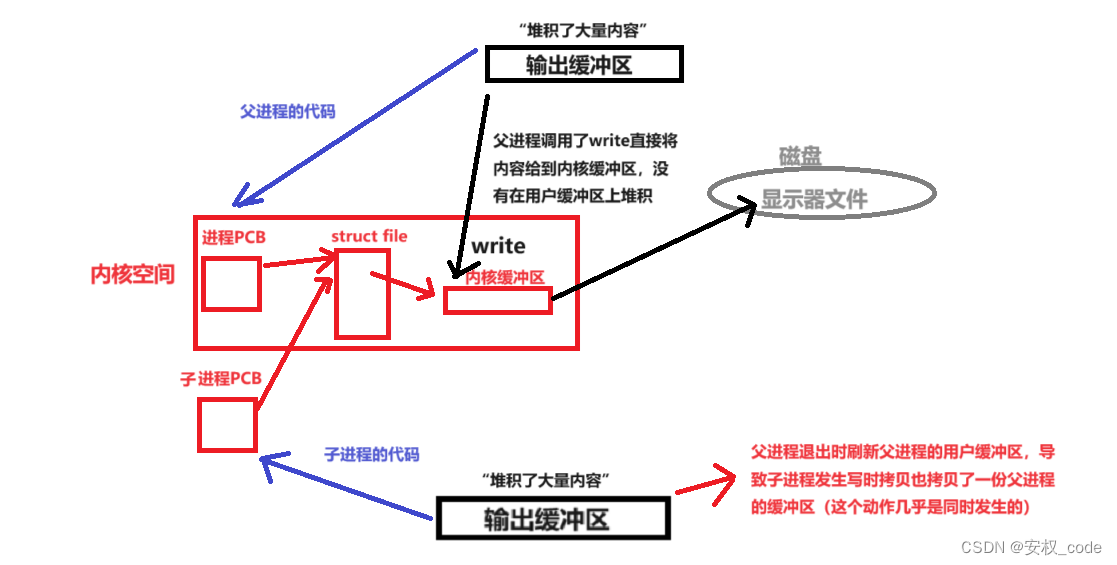
Linux_内核缓冲区
目录 1、用户缓冲区概念 2、用户缓冲区刷新策略 3、用户缓冲区的好处 4、内核缓冲区 5、验证内核缓冲区 6、用户缓冲区存放的位置 7、全缓冲 结语 前言: Linux下的内核缓冲区存在于系统中,该缓冲区和用户层面的缓冲区不过同一个概念&#x…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
