STL——函数对象,谓词
一、函数对象
1.函数对象概念
概念:
重载函数调用操作符的类,其对象常称为函数对象。
函数对象使用重载的()时,行为类似函数调用,也叫仿函数。
本质:
函数对象(仿函数)是一个类,不是一个函数。
2.函数对象使用
特点:
函数对象在使用时,可以像普通函数那样调用, 可以有参数,可以有返回值函数对象超出普通函数的概念,函数对象可以有自己的状态。
函数对象可以作为参数传递。
#include <iostream>
#include <string>
using namespace std;
class MyAdd
{
public:int operator()(int v1, int v2){return v1 + v2;}
};
class MyPrint
{
public:MyPrint(){this->count = 0;}void operator()(string test){cout << test << endl;this->count++;}int count;
};
void test01()
{MyAdd myadd;cout << myadd(10, 10) << endl;
}
void test02()
{MyPrint myprint;myprint("hello world");myprint("hello world"); myprint("hello world");myprint("hello world");cout << myprint.count << endl;//调用次数
}
void doPrint(MyPrint& mp,string test)
{mp(test);
}
void test03()
{MyPrint myprint;doPrint(myprint,"hello world");
}
int main()
{test01();test02();test03();return 0;
}二、谓词
1.谓词概念
概念:
返回bool类型的仿函数称为谓词。
如果operator()接受一个参数,那么叫做一元谓词如果operator()接受两个参数,那么叫做二元谓词。
bool operator()(int val)
{return val > 5;
}bool operator()(int val1, int val2)
{return val1 > val2;
}二、内建函数对象
1.算数仿函数
功能描述:
实现四则运算 其中negate是一元运算,其他都是二元运算 仿函数原型:
template<class T> T plus<T>
template<class T> T minus<T>
template<class T> T multiplies<T>
template<class T> T divides<T>
template<class T> T modulus<T>
template<class T> T negate<T>
//加法仿函数
//减法仿函数
//乘法仿函数
//除法仿函数
//取模仿函数
//取反仿函数
#include <iostream>
#include <vector>
#include<algorithm>
using namespace std;
class Greaterfive
{
public:bool operator()(int val1, int val2){return val1 > val2;}
};
void test01()
{vector<int>v;v.push_back(10);v.push_back(40);v.push_back(50);v.push_back(20);v.push_back(30);sort(v.begin(), v.end());for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;//从大到小sort(v.begin(), v.end(), Greaterfive());for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;
}
int main()
{test01();return 0;
}2.关系仿函数
功能描述:
实现关系对比 仿函数原型:
template<class T> bool equal_to<T> //等于
template<class T> bool not_equal_to<T> //不等于
template<class T> bool greater<T> //大于
template<class T> bool greater_equal<T> //大于等于
template<class T> bool less<T> //小于template<class T> bool less_equal<T> //小于等于
#include <iostream>
#include <vector>
#include <algorithm>
#include <functional>
using namespace std;
class Greaterfive
{
public:bool operator()(int val1, int val2){return val1 > val2;}
};
void test01()
{vector<int>v;v.push_back(10);v.push_back(40);v.push_back(50);v.push_back(20);v.push_back(30);for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;//降序//sort(v.begin(), v.end(), Greaterfive());//greater<int>() 内建函数对象sort(v.begin(), v.end(), greater<int>());for (vector<int>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;}
int main()
{test01();return 0;
}
3.逻辑仿函数
功能描述:
实现逻辑运算
函数原型:
template<class T> bool logical_and<T> //逻辑与
template<class T> bool logical_or<T> //逻辑或
template<class T> bool logical_not<T> //逻辑非
#include <iostream>
#include <vector>
#include <algorithm>
#include <functional>
using namespace std;
void test01()
{vector<bool>v;v.push_back(true);v.push_back(false);v.push_back(false);v.push_back(true);for (vector<bool>::iterator it = v.begin(); it != v.end(); it++){cout << *it << " ";}cout << endl;//非vector<bool>v2;v2.resize(v.size());transform(v.begin(), v.end(), v2.begin(), logical_not<bool>());//取反操作for (vector<bool>::iterator it = v2.begin(); it != v2.end(); it++){cout << *it << " ";}cout << endl;
}
int main()
{test01();return 0;
}相关文章:

STL——函数对象,谓词
一、函数对象 1.函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象。 函数对象使用重载的()时,行为类似函数调用,也叫仿函数。 本质: 函数对象(仿函数)是一个类,不是一个函数。 2.函数对象…...

【区分vue2和vue3下的element UI Descriptions 描述列表组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Element UI(为 Vue 2 设计)和 Element Plus(为 Vue 3 设计)中,Descriptions(描述列表)组件通常用于展示一系列的结构化信息。然而,需要明确的是,Element UI 官方库中并…...

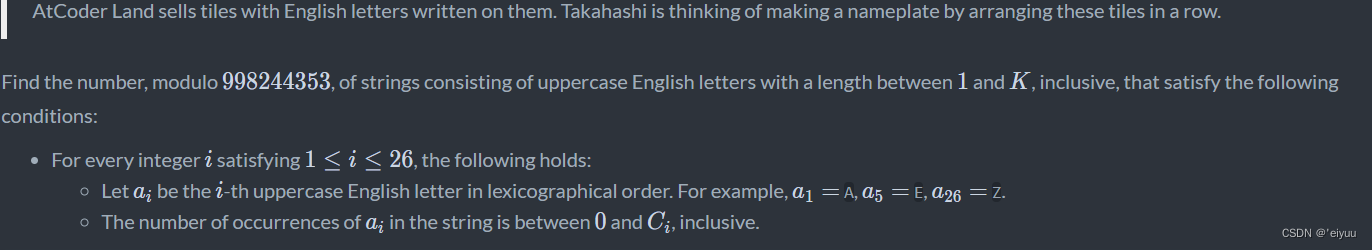
atcoder abc 358
A welcome to AtCoder Land 题目: 思路:字符串比较 代码: #include <bits/stdc.h>using namespace std;int main() {string a, b;cin >> a >> b;if(a "AtCoder" && b "Land") cout <&…...

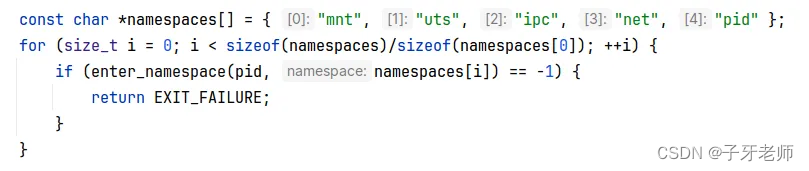
手写docker:你先玩转namespace再来吧
哈喽,我是子牙老师。今天咱们聊聊Linux namespace 瓦特?你没听过namespace?那有必要科普一下了:namespace是Linux内核提供的一种软件性质的资源隔离机制。容器化技术,比如docker,就是基于这样的机制实现的…...

注册安全分析报告:PingPong
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞 …...
)
mysqladmin——MySQL Server管理程序(二)
mysqladmin 是一个命令行工具,用于执行简单的 MySQL 服务器管理任务,如检查服务器的状态、创建和删除数据库、重载权限等。 1 reload 重新加载授权表(grant tables)。当修改了MySQL的权限系统(例如,修改了…...

Microsoft Edge无法启动搜索问题的解决
今天本来想清一下电脑,看到visual studio2022没怎么用了就打算卸载掉。然后看到网上有篇文章说进入C盘的ProgramFiles(x86)目录下的microsoft目录下的microsoft visual studio目录下的install目录中,双击InstallCleanup.exe&#…...

Appium Android 自动化测试 -- 元素定位
自动化测试元素定位是难点之一,编写脚本时会经常卡在元素定位这里,有时一个元素能捣鼓一天,到最后还是定位不到。 Appium 定位方式和 selenium 一脉相承,selenium 中的定位方式Appium 中都支持,而 Appium 还增加了自己…...

C#.net6.0+Vue+Ant-Design智慧医院手术麻醉系统源码 手术麻醉软件信息化管理系统 麻醉文书祥解
C#.net6.0VueAnt-Design智慧医院手术麻醉系统源码 手术麻醉软件信息化管理系统 麻醉文书祥解 医护人员通过手麻信息系统可以进行手术的预约申请、受理、安排,从门诊医生下医嘱到发起手术申请、护士长审核通过,均实现了全流程信息化管理,大大…...

6G时代,即将来临!
日前,由未来移动通信论坛、紫金山实验室主办的2024全球6G技术大会在南京召开。本次大会以“创新预见6G未来”为主题,在大会开幕式上发布了协力推进全球6G统一标准行动的倡议和紫金山科技城加速培育以6G技术引领未来产业行动计划。 在我国已开展第五代移动…...

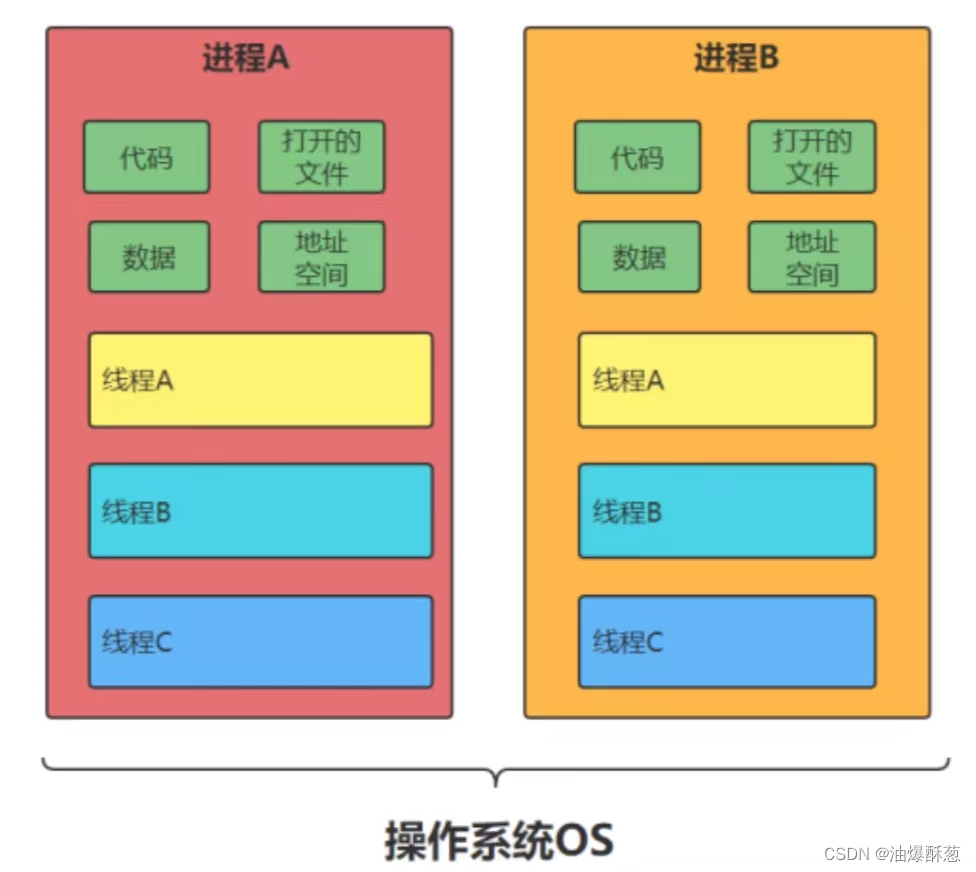
进程、线程的区别
进程、线程的关系 开工厂生产手机,制作一条生产线,这个生产线上有很多的器件以及材料。一条生产线就是一个进程。 只有生产线是不够的,使用找五个工人来进行生产,这个工人能够利用这些材料最终一步步的将手机做出来,这…...

JWT详解、JWTUtil工具类的构建方法
一、前言 使用一些用户不友好的项目时,会发现,每一次进入网站,我们都要重新登录。 这是为什么呢? 现代多采用前后端分离的项目架构,这种架构,前后端使用不同的服务器,两个服务器上存储的信息不…...

江协科技51单片机学习- p11 静态数码管显示
前言: 本文是根据哔哩哔哩网站上“江协科技51单片机”视频的学习笔记,在这里会记录下江协科技51单片机开发板的配套视频教程所作的实验和学习笔记内容。本文大量引用了江协科技51单片机教学视频和链接中的内容。 引用: 51单片机入门教程-2…...

pandas.frame输出parquet
代码 import pandas as pd import pyarrow._parquet as pqdata pd.read_parquet("0000.parquet") total_rows len(data) half_row_num total_rows//2 print(half_row_num) first_half data.iloc[:20000] second_half data.iloc[20000:20000] # print(first_hal…...

【CT】LeetCode手撕—42. 接雨水
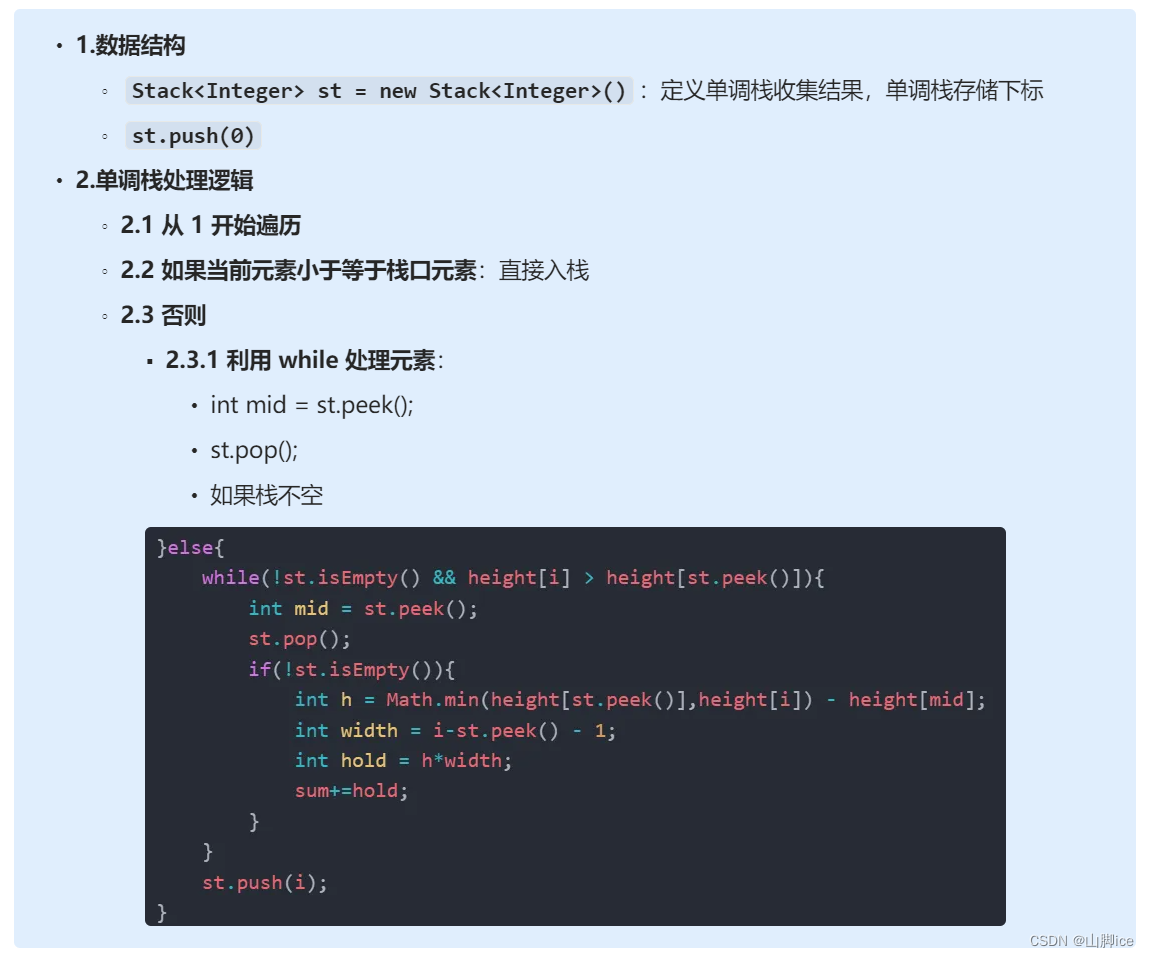
目录 题目1- 思路2- 实现⭐42. 接雨水——题解思路 3- ACM实现 题目 原题连接:42. 接雨水 1- 思路 模式识别:求雨水的面积 ——> 不仅是只求一个比当前元素大的元素,还要求面积 单调栈 应用场景,需要找到左边比当前元素大的…...

GPT-4o一夜被赶超,Claude 3.5一夜封王|快手可灵大模型推出图生视频功能|“纯血”鸿蒙大战苹果AI|智谱AI“钱途”黯淡|月之暗面被曝进军美国
快手可灵大模型推出图生视频功能“纯血”鸿蒙大战苹果AI,华为成败在此一举大模型低价火拼间,智谱AI“钱途”黯淡手握新“王者”,腾讯又跟渠道干上了“美食荒漠”杭州,走出一个餐饮IPOGPT-4o一夜被赶超,Anthropic推出Cl…...

C# + easyui 写的一个web项目
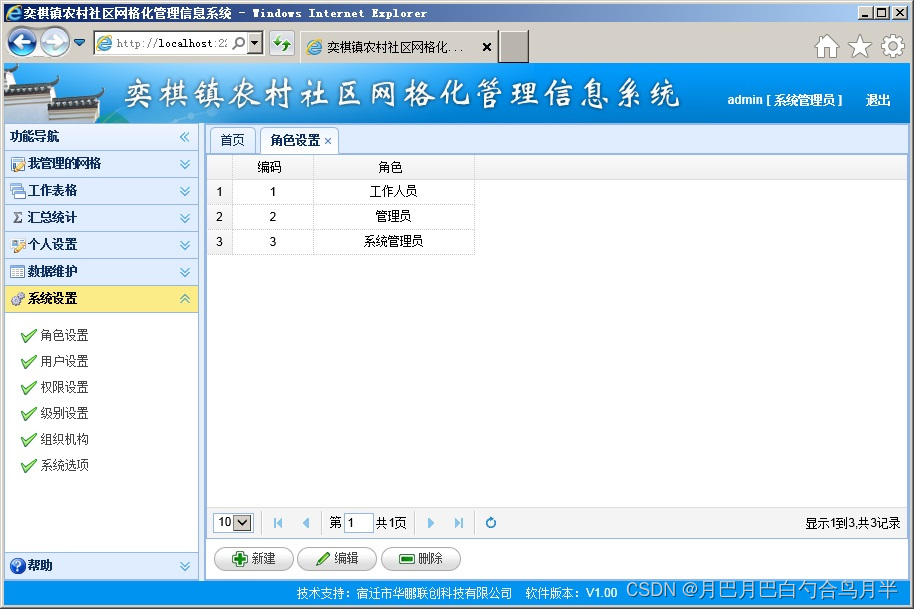
用C# easyui 来开发,其实就是为了开发速度,用easyui可以一天写很多页面,比一些低代码平台还快。 登陆页面 主界面 记录数统计 家庭信息采集表 新建家庭 家庭成员 低保、五保人员帮扶情况登记表 低保、五保人员帮扶情况登记表的新增和编辑 治…...

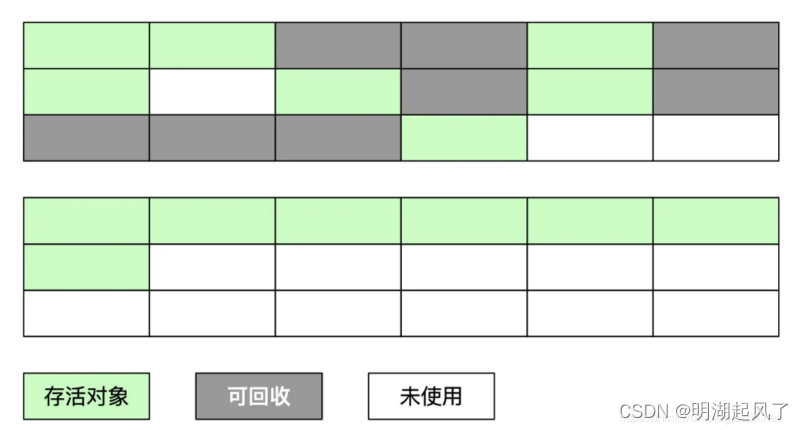
JVM 垃圾回收分配及算法
一、判断对象是否可以回收 垃圾收集器在做垃圾回收的时候,首先需要判定的就是哪些内存是需要被回收 的,哪些对象是「存活」的,是不可以被回收的;哪些对象已经「死掉」了,需 要被回收。 一般有两种方法来判断ÿ…...

尚品汇-(四)
(1)商品的基本知识 1.1基本信息—分类 一般情况可以分为两级或者三级。咱们的项目一共分为三级,即一级分类、二级分类、三级分类。 比如:家用电器是一级分类,电视是二级分类,那么超薄电视就是三级分类。…...

colima配置docker镜像源
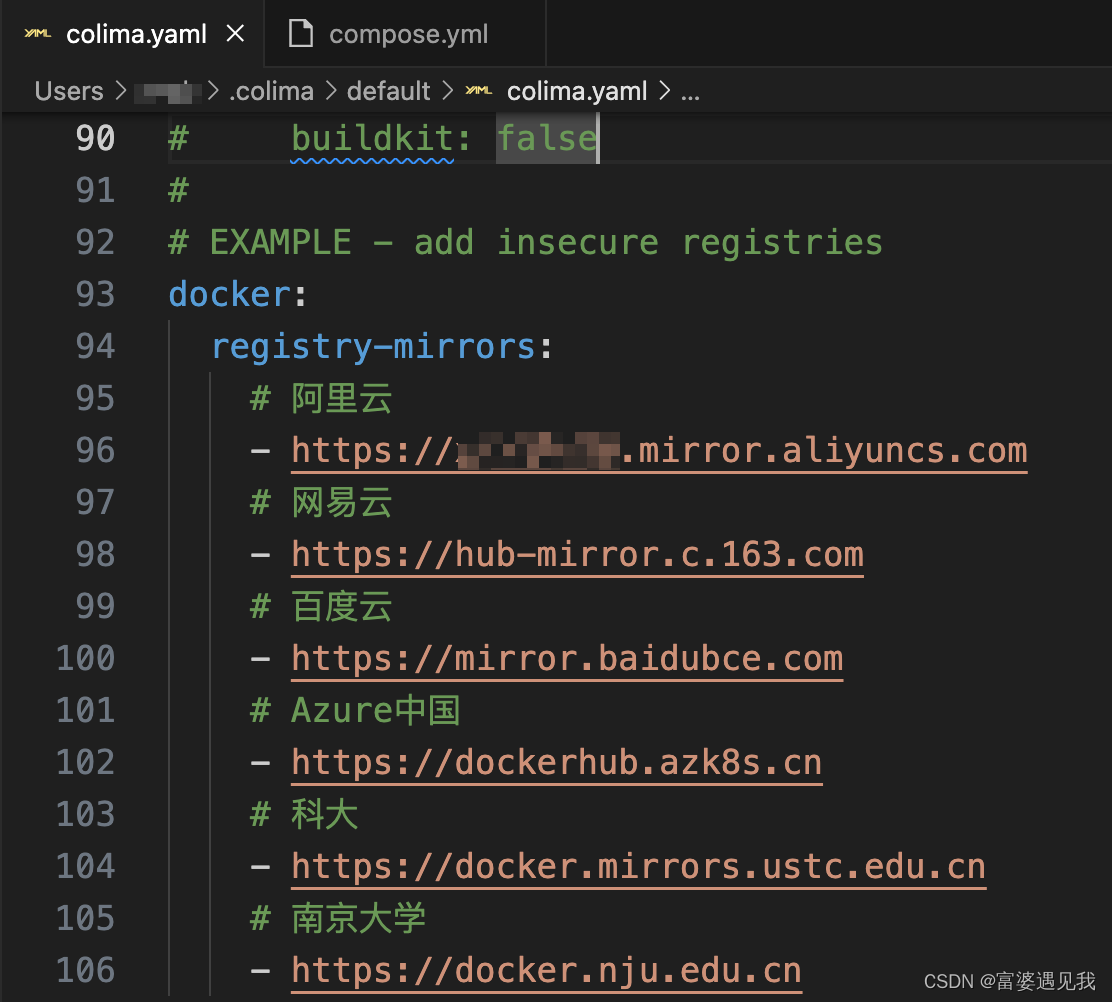
只在 colima ssh 环境下修改 docker 配置文件是无效的,我们需要修改 colima 配置文件才能使 docker 镜像源生效。 此时你需要进入到~/.colima/default目录下编辑colima.yaml文件。该文件是 colima 的配置文件。内容如下图所示,我这里配置了许多家的镜像源…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
