k8s上尝试滚动更新和回滚
滚动更新和回滚
实验目标:
学习如何进行应用的滚动更新和回滚操作。
实验步骤:
- 创建一个 Deployment。
- 更新 Deployment 的镜像版本,观察滚动更新过程。
- 回滚到之前的版本,验证回滚操作。
今天呢,我们继续来进行我们k8s上的实验:滚动更新和回滚
之前我们在第一篇的实验中创建了3个nginx容器,目前是还在运行状态,今天我们就来模拟更新滚动更新Nginx服务,如果是刚来的朋友请看第一篇文章,如何运行一个简单的应用。

1、查看原始的yaml文件
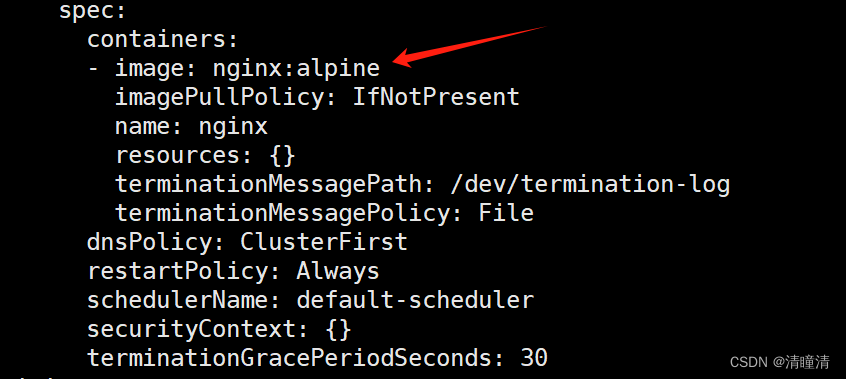
因为我们之前起nginx服务的时候并未使用yaml文件,而是直接在容器中运行,虽说kubectl describe 命令也能看到容器的大部分信息,但毕竟不够全面。所以我们先导出一份默认的配置来参考下
kubectl get deployment nginx -n nginx -o yaml > /kubeapi/data/project3/nginx-deployment.yaml

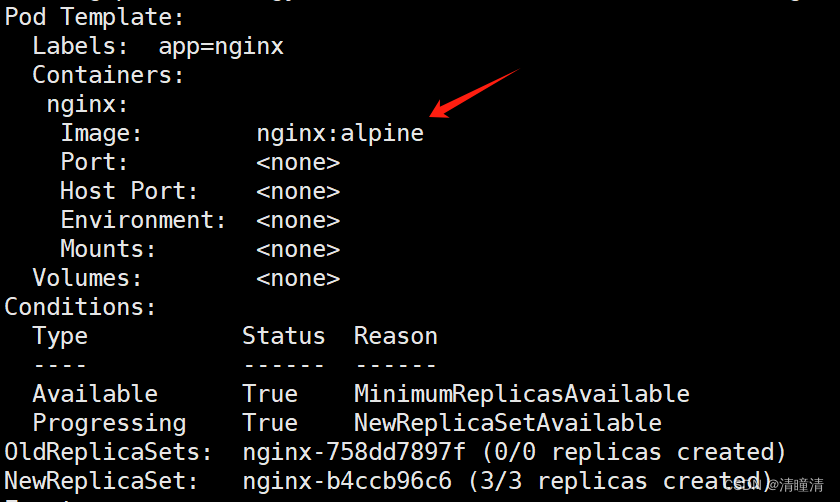
这里也是发现了镜像版本是:nginx:alpine 是一个小巧轻便的镜像。
为了观察滚动更新的效果,我准们准备了一个小脚本,来对nginx服务进行持续性访问,看是否会影响用户的链接,这里我是新开了一台机器,相当于从外部进行访问
#!/bin/bash# 设置 Nginx 服务器的 URL
url="http://localhost"while true; do# 使用 curl 命令访问 Nginx 服务器curl -s "$url"# 添加延迟以避免过载服务器sleep 1
done
2、滚动更新
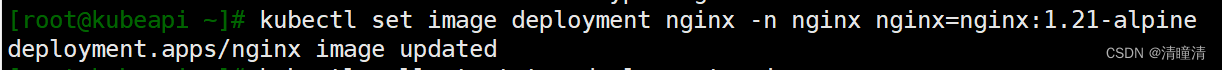
可以使用 kubectl set image 命令在更新镜像:
kubectl set image deployment nginx -n nginx nginx=nginx:1.21-alpine# 这里也可以直接使用deployment的yaml文件
# kubectl set image deployment/<deployment-name> nginx=nginx:1.21-alpine

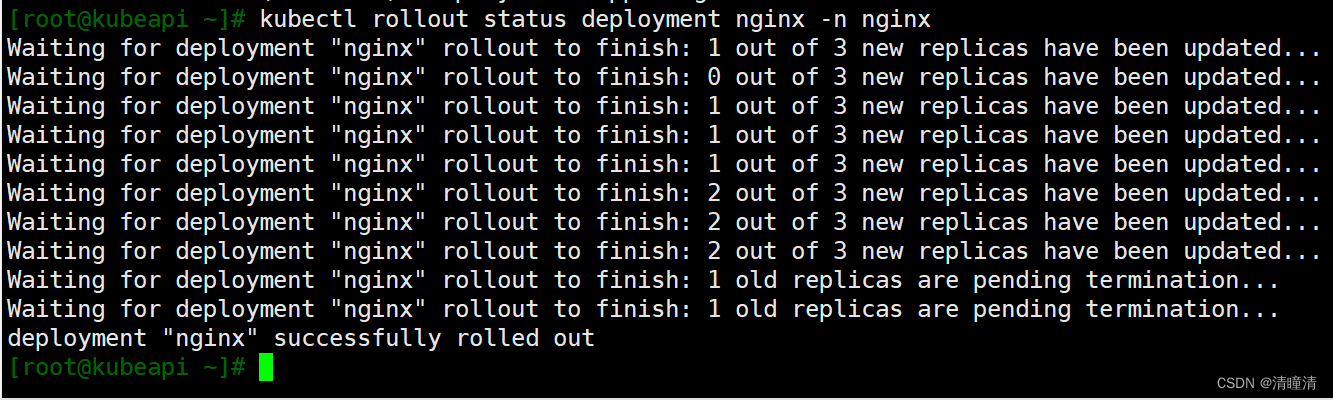
查看更新状态:
kubectl rollout status deployment nginx -n nginx

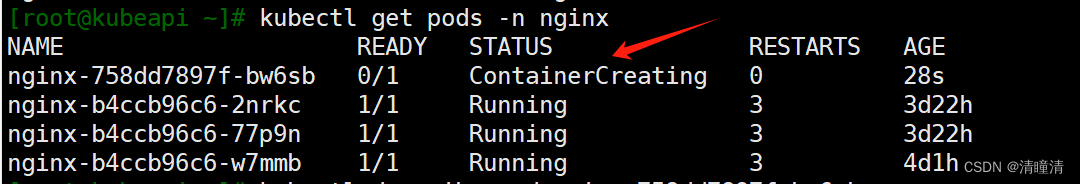
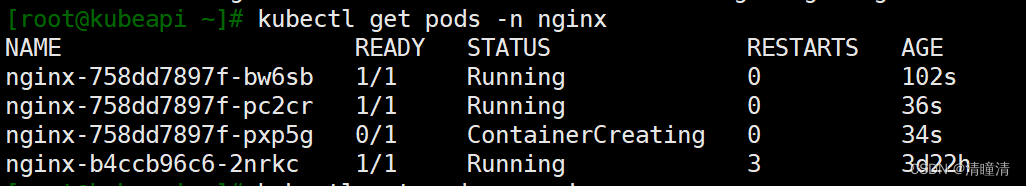
观察在更新中的容器状态:
发现有新的容器正在被创建
kubectl get pods -n nginx

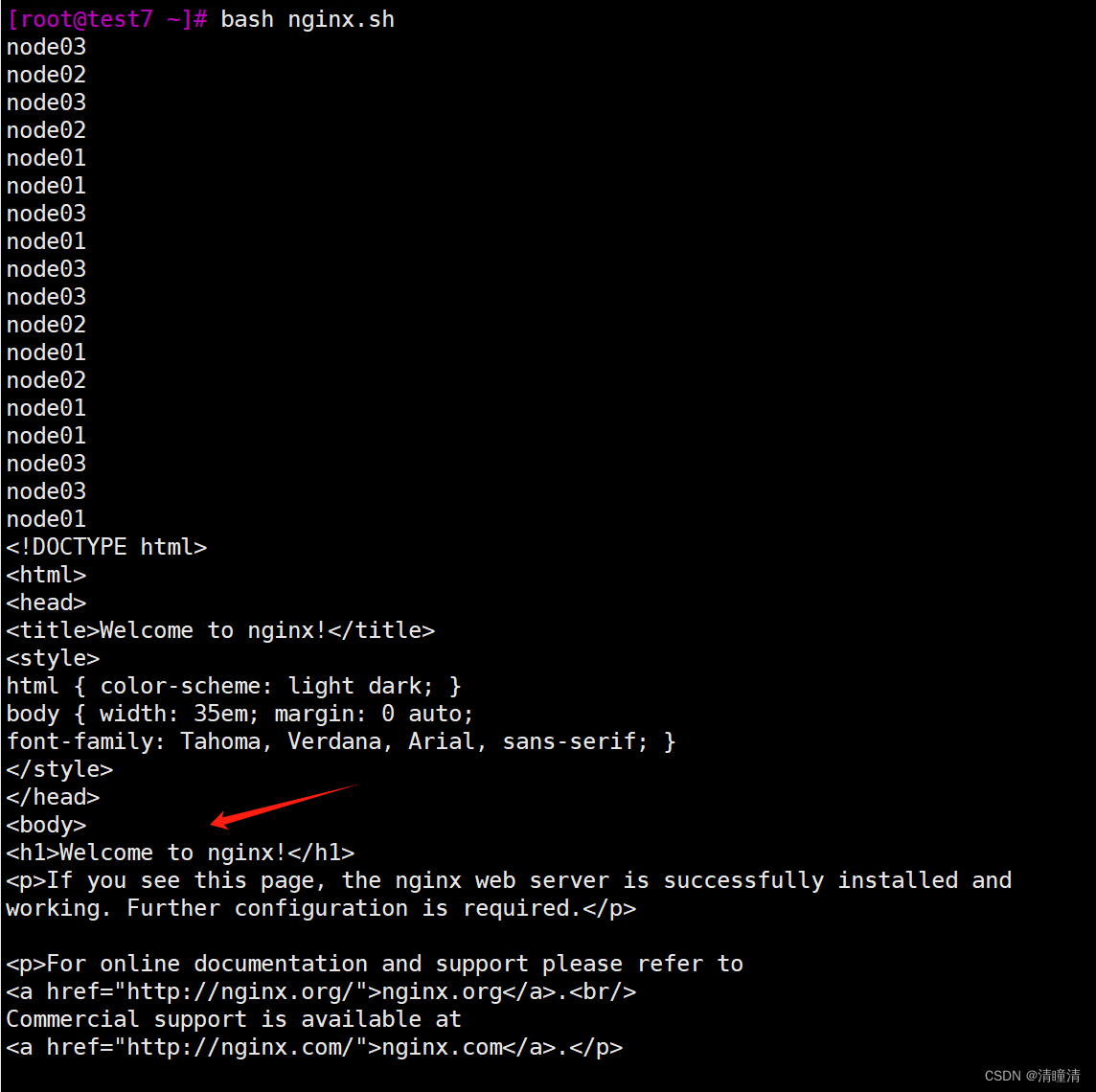
观察持续访问情况:
用户侧的持续访问并未受影响,在新容器创建过程中一直在接受新的请求
在请求脚本的返回结果中不难看出

在有新的容器更新完毕后,将会自动加入服务队列,之前更新的容器已被剔除

同时用户侧的访问信息也发生了变化,说明新的服务已经处于工作状态

效果非常明显
验证:
更新全部完毕后,我们查看下服务的版本是否为我们计划更新的版本
kubectl describe pod nginx-758dd7897f-bw6sb -n nginx

更新成功,滚动更新完毕。
回滚操作
可以使用这个命令,修改下目前nginx服务对外的页面,这样能比较清楚的看到回滚的效果
请在不同的工作节点修改pod name后执行一次即可
kubectl exec -it nginx-758dd7897f-bw6sb -n nginx -- sh -c "echo $(hostname) > /usr/share/nginx/html/index.html"
我现在执行访问脚本验证正常:

接下来进行回滚操作
查看 Deployment 的历史版本
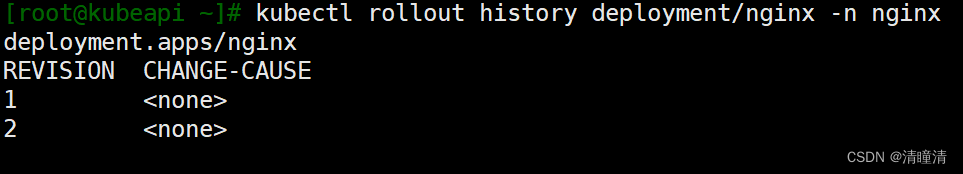
kubectl rollout history deployment/nginx -n nginx

但是我并没有看到历史版本的修订号,这个问题可能是因为在创建 Deployment 时未指定或记录变更原因,或者可能是历史记录中没有详细的变更原因信息。
不过,不用担心,你仍然可以使用 kubectl rollout undo 命令来回滚 Deployment 到之前的版本,无论是否有变更原因记录。
执行回滚操作
如果有历史版本的修订号,可以通过 --to-revision 参数指定要回滚的版本:
kubectl rollout undo deployment/nginx --to-revision=<revision-number> -n nginx
将 <revision-number> 替换为你想要回滚到的具体修订号。
如果没有指定 --to-revision 参数,默认会回滚到上一个版本:
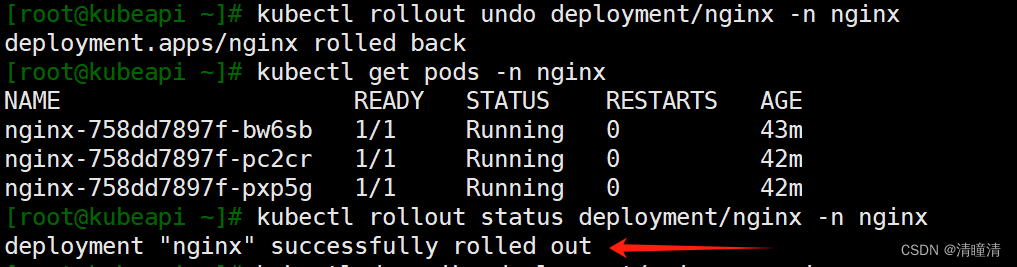
kubectl rollout undo deployment/nginx -n nginx
回滚的过程非常之迅速啊

基本上在执行完命令后,不到10秒钟的时间就已经全部回滚完成了

观察用户侧的访问情况:

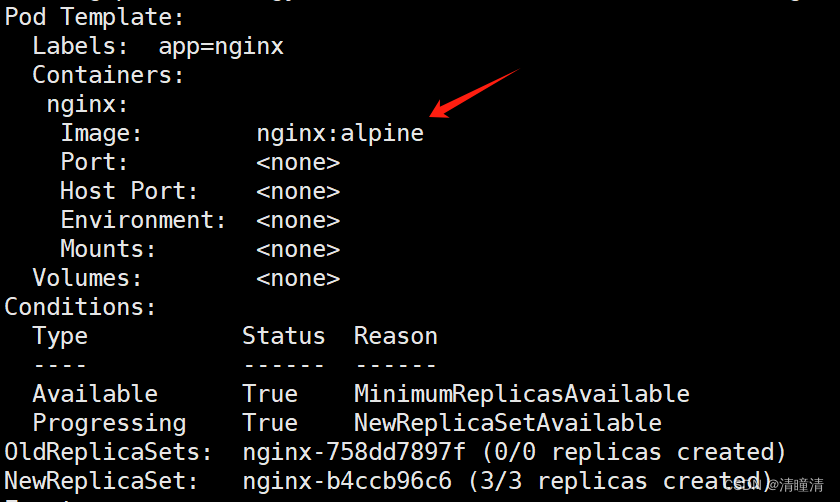
验证:

通过详细信息我们不难看出,镜像使用的版本已经回到我们更新前的
总结
- 滚动更新:使用
kubectl edit deployment编辑镜像版本,或者使用kubectl set image命令更新镜像。 - 回滚:使用
kubectl rollout history查看历史版本,然后使用kubectl rollout undo命令回滚到指定的版本。
相关文章:

k8s上尝试滚动更新和回滚
滚动更新和回滚 实验目标: 学习如何进行应用的滚动更新和回滚操作。 实验步骤: 创建一个 Deployment。更新 Deployment 的镜像版本,观察滚动更新过程。回滚到之前的版本,验证回滚操作。 今天呢,我们继续来进行我们k…...

GitHub Copilot 登录账号激活,已经在IntellJ IDEA使用
GitHub Copilot 想必大家都是熟悉的,一款AI代码辅助神器,相信对编程界的诸位并不陌生。 今日特此分享一项便捷的工具,助您轻松激活GitHub Copilot,尽享智能编码之便利! GitHub Copilot 是由 GitHub 和 OpenAI 共同开…...
)
进程知识点(二)
文章目录 一、进程关系?二、孤儿态进程(Orphan)定义危害处理 三、僵尸进程定义处理 四、守护进程(Daemon )定义作用 总结 一、进程关系? 亲缘关系:亲缘关系主要体现于父子进程,子进程父进程创建,代码继承于父进程&…...

【线性代数】【一】1.6 矩阵的可逆性与线性方程组的解
文章目录 前言一、求解逆矩阵二、线性方程组的解的存在性总结 前言 前文我们引入了逆矩阵的概念,紧接着我们就需要讨论一个矩阵逆的存在性以及如何求解这个逆矩阵。最后再回归上最初的线性方程组的解,分析其中的联系。 一、求解逆矩阵 我们先回想一下在…...

基于大型语言模型的全双工语音对话方案
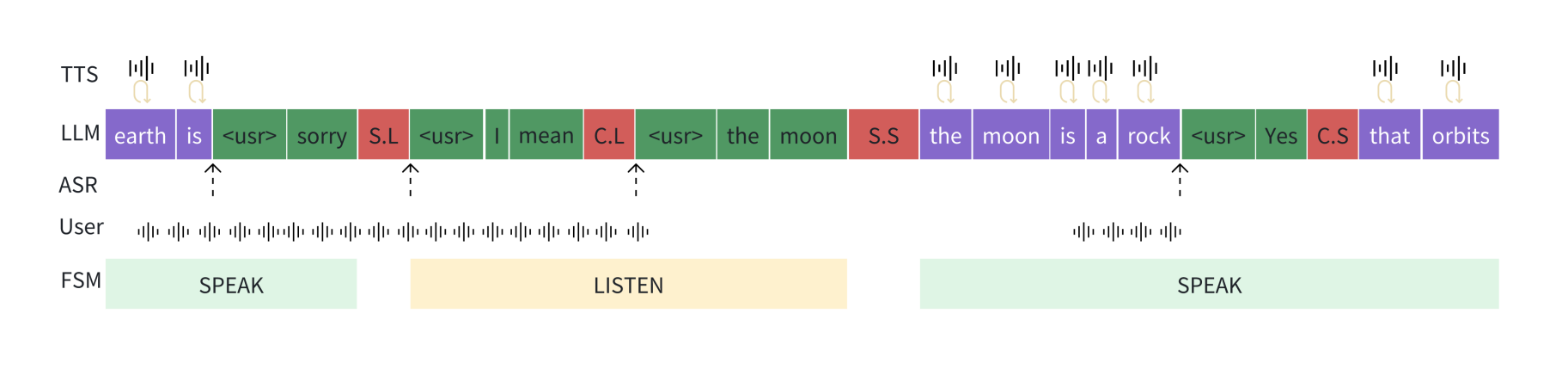
摘要解读 我们提出了一种能够以全双工方式运行的生成性对话系统,实现了无缝互动。该系统基于一个精心调整的大型语言模型(LLM),使其能够感知模块、运动功能模块以及一个具有两种状态(称为神经有限状态机,n…...

Spring Boot集成Minio插件快速入门
1 Minio介绍 MinIO 是一个基于 Apache License v2.0 开源协议的对象存储服务。它兼容亚马逊 S3 云存储服务接口,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小&…...

【C++新特性】右值引用
右值和右值的区别 C11 中右值可以分为两种:一个是将亡值( xvalue, expiring value),另一个则是纯右值( prvalue, PureRvalue): 纯右值:非引用返回的临时变量、运算表达式产生的临时变…...

信息安全基础知识(完整)
信息安全基础知识 安全策略表达模型是一种对安全需求与安全策略的抽象概念表达,一般分为自主访问控制模型(HRU)和强制访问控制模型(BLP、Biba)IDS基本原理是通过分析网络行为(访问方式、访问量、与历史访问…...

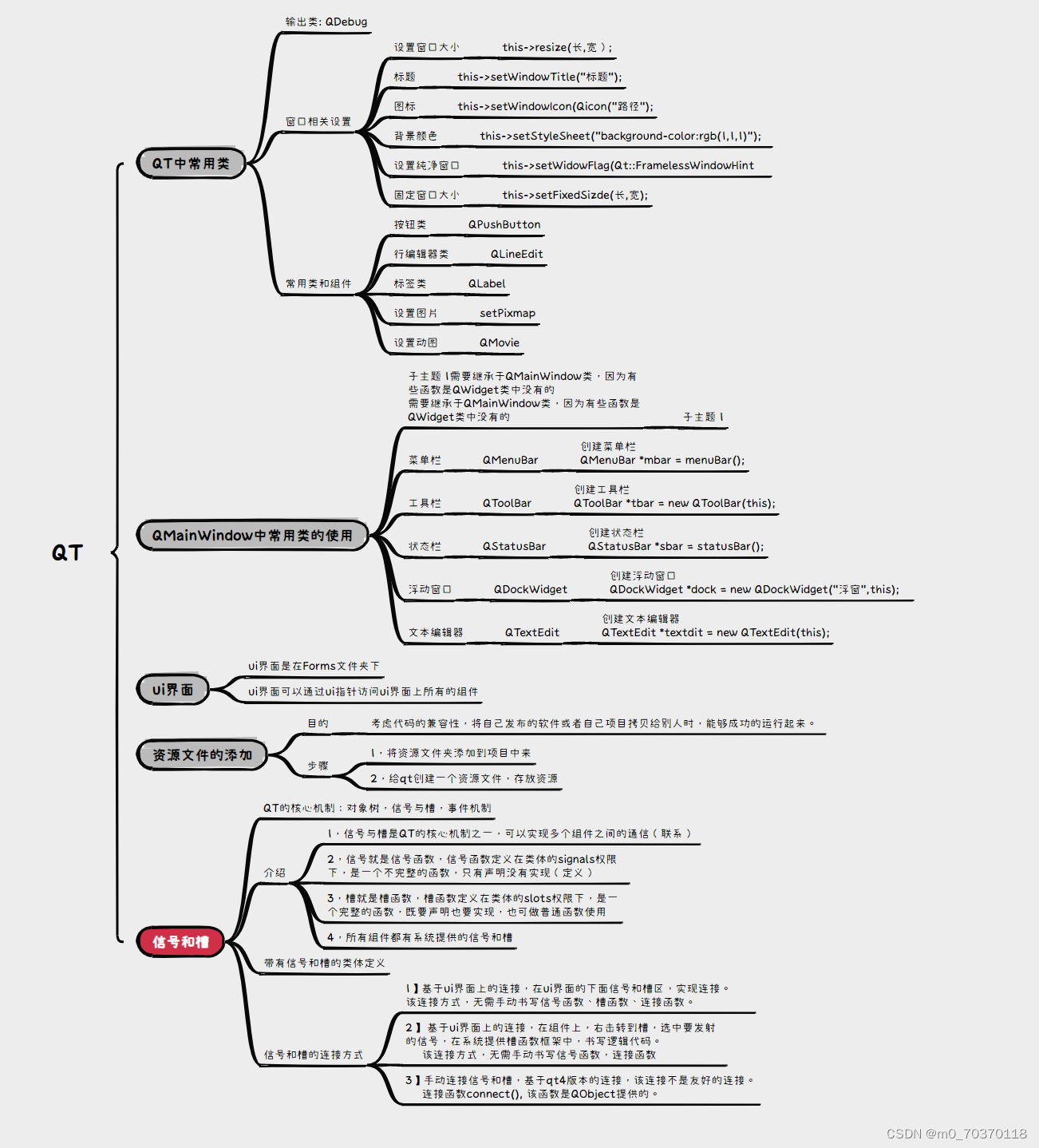
QT
#include "widget.h" #include "ui_widget.h" Widget::Widget(QWidget *parent) : QWidget(parent) , ui(new Ui::Widget) ,Gcancle(new QPushButton("取消",this)) ,EmmEdit(new QLineEdit(this)) { ui->setupUi(this);…...

双例集合(三)——双例集合的实现类之TreeMap容器类
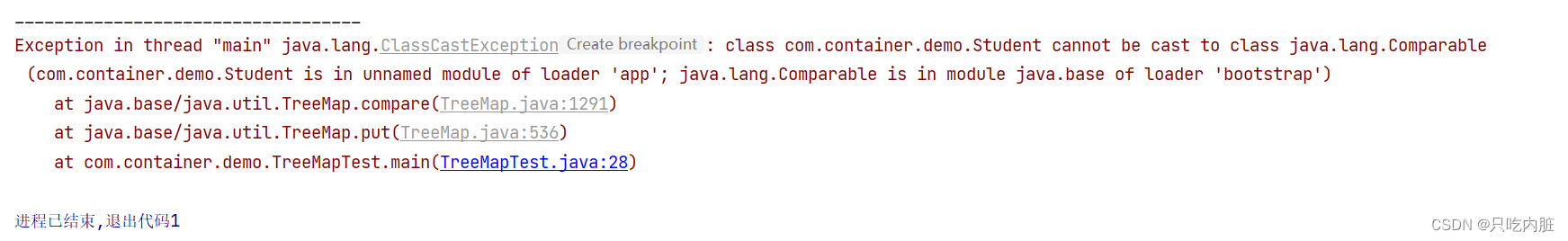
Map接口有两个实现类,一个是HashMap容器类,另一个是TreeMap容器类。TreeMap容器类的使用在API上于HashMap容器类没有太大的区别。它们的区别主要体现在两个方面,一个是底层实现方式上,HashMap是基于Hash算法来实现的吗,…...

[SAP ABAP] 运算符
1.算数运算符 算术运算符描述加法-减法*乘法/除法MOD取余 示例1 输出结果: 输出结果: 2.比较运算符 比较运算符描述示例 等于 A B A EQ B <> 不等于 A <> B A NE B >大于 A > B A GT B <小于 A < B A LT B >大于或等于 A > B A GE B <小…...

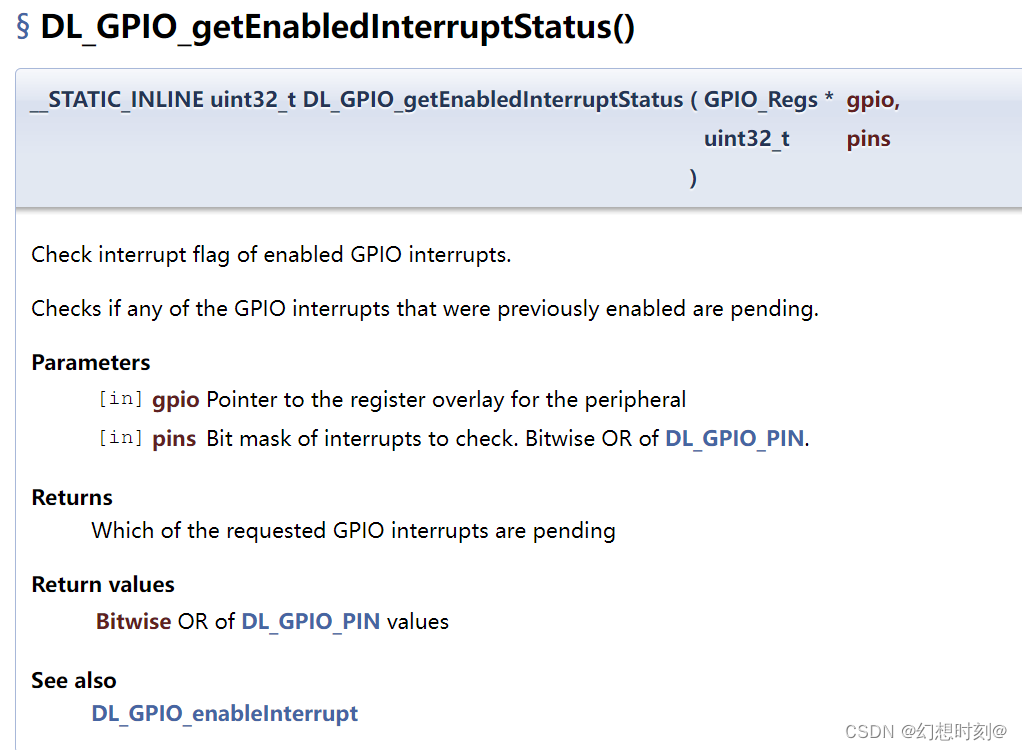
MSPM0G3507 ——GPIO例程讲解2——simultaneous_interrupts
主函数: #include "ti_msp_dl_config.h"int main(void) {SYSCFG_DL_init();/* Enable Interrupt for both GPIOA and GPIOB ports */NVIC_EnableIRQ(GPIO_SWITCHES_GPIOA_INT_IRQN); //启用SWITCHES——A的中断 NVIC_EnableIRQ(GPIO_S…...

某程序员:30岁了,老婆管钱,背着我买了50万股票,亏了20w,强制她清仓后又买了36万
“辛辛苦苦攒了几年钱,本想买房买车,结果全被老婆炒股亏掉了!” 近日,一位30岁的程序员大哥在网上吐苦水,引发了网友们的热议。 这位程序员大哥和妻子结婚后,一直秉持着“男主外,女主内”的传统…...

Docker常见面试题整理
文章目录 1. Docker 是什么?它解决了什么问题?2. Docker 和虚拟机(VM)的区别是什么?3、Docker三个核心概念4、如何构建一个 Docker 镜像?5、如何将一个 Docker 容器连接到多个网络?6、Docker Co…...

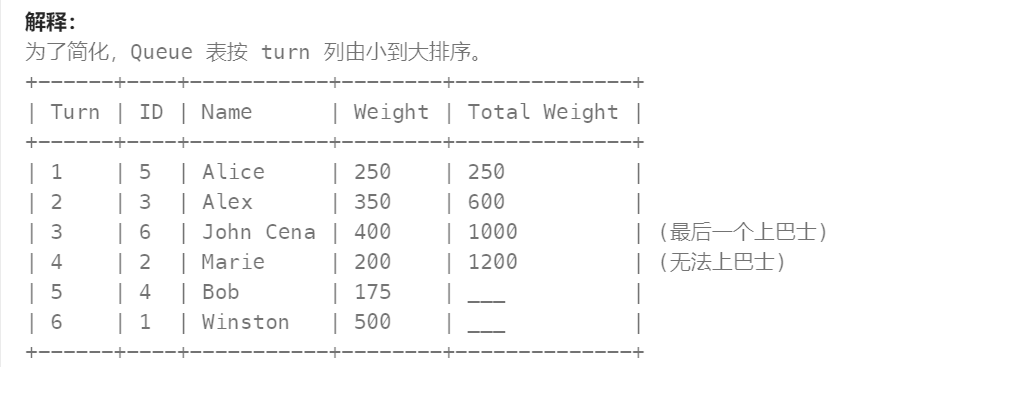
35 - 最后一个能进入巴士的人(高频 SQL 50 题基础版)
35 - 最后一个能进入巴士的人 -- sum(weight) over(order by turn) as total,根据turn升序,再求前面数的和 selectperson_name from(selectperson_name,sum(weight) over(order by turn) as totalfromQueue) new_Queue wheretotal<1000 order by total desc lim…...

WPF将dll文件嵌入到exe文件中
WPF将dll文件嵌入到exe文件中 第一步:打开.csproj文件,在Import节点后添加如下代码: <Target Name"AfterResolveReferences"><ItemGroup><EmbeddedResource Include"(ReferenceCopyLocalPaths)" Condit…...

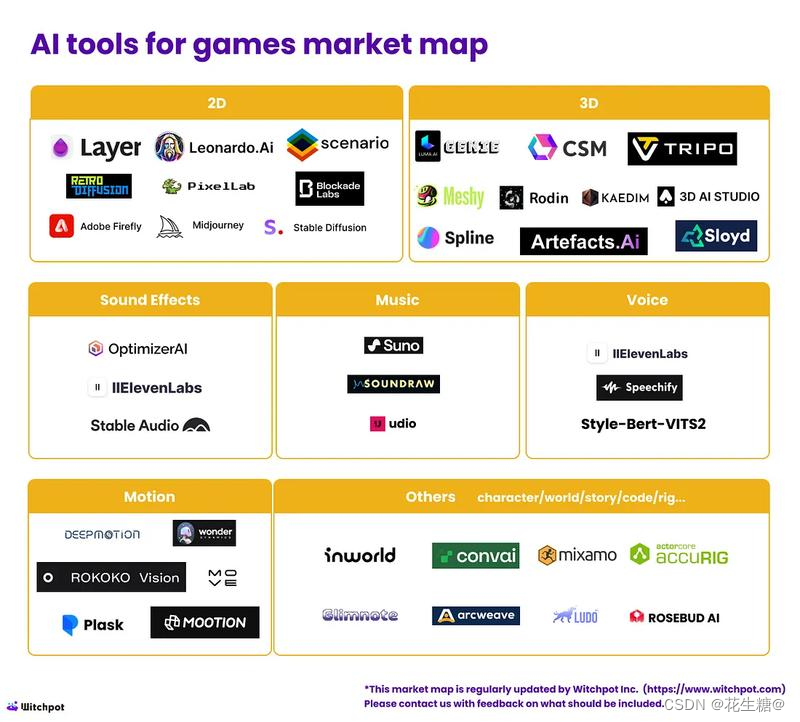
2024年AI+游戏赛道的公司和工具归类总结
随着人工智能技术的飞速发展,AI在游戏开发领域的应用越来越广泛。以下是对2024年AI+游戏赛道的公司和工具的归类总结,涵盖了从角色和场景设计到音频制作,再到动作捕捉和动画生成等多个方面。 2D与3D创作 2D创作工具:专注于角色和场景的平面设计,提供AI辅助的图案生成和风…...

svm和决策树基本知识以及模型评价以及模型保存
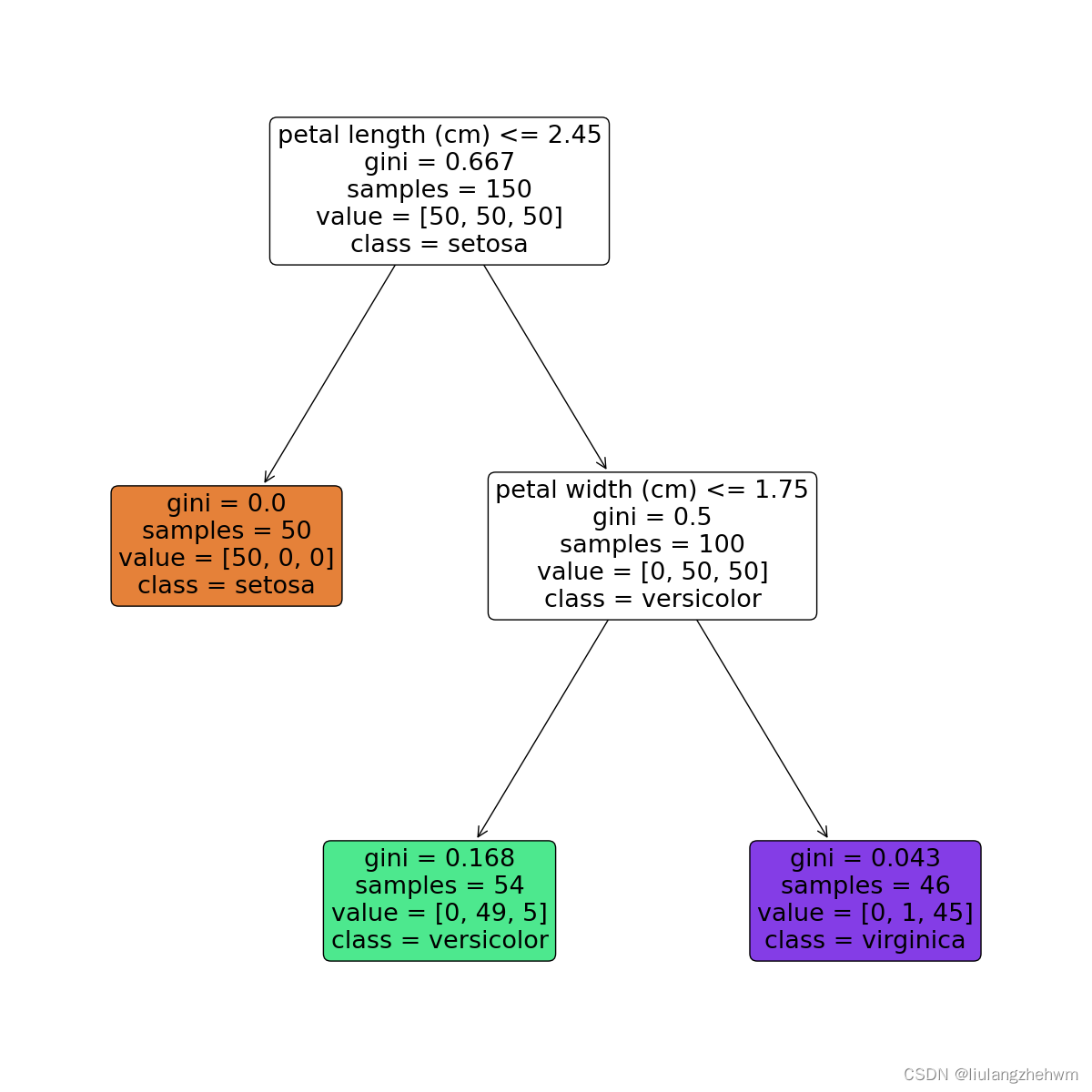
svm和决策树基本知识以及模型评价以及模型保存 文章目录 一、SVM1.1,常用属性函数 二、决策树2.1,常用属性函数2.2,决策树可视化2.3,决策树解释 3,模型评价3.1,方面一(评价指标)3.2&…...

C++ 79 之 自己写异常类
#include <iostream> #include <string> using namespace std;class MyOutOfRange : public exception{ // 选中exception右键 转到定义 复制一份 virtual const char* what() const _GLIBCXX_TXN_SAFE_DYN _GLIBCXX_NOTHROW 进行函数重写 public: string m_msg;M…...

如何搭建一个成功的短剧制作平台
要搭建一个成功的短剧制作平台,需要考虑多个方面,包括目标定位、技术选择、内容管理、用户体验等。 1、明确目标和定位: 确定你的目标受众是谁,他们的年龄、兴趣、消费习惯等。 明确短剧制作平台的主要定位,是提供原创…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...
