鸿蒙 HarmonyOS NEXT星河版APP应用开发—上篇
一、鸿蒙开发环境搭建
DevEco Studio安装
- 下载
- 访问官网:https://developer.huawei.com/consumer/cn/deveco-studio/
- 选择操作系统版本后并注册登录华为账号既可下载安装包
- 安装
- 建议:软件和依赖安装目录不要使用中文字符
- 软件安装包下载完成后,解压文件,双击软件安装包可执行程序,选择安装位置,下一步直到安装结束。
- 软件安装完成后,双击软件进入显示页面。

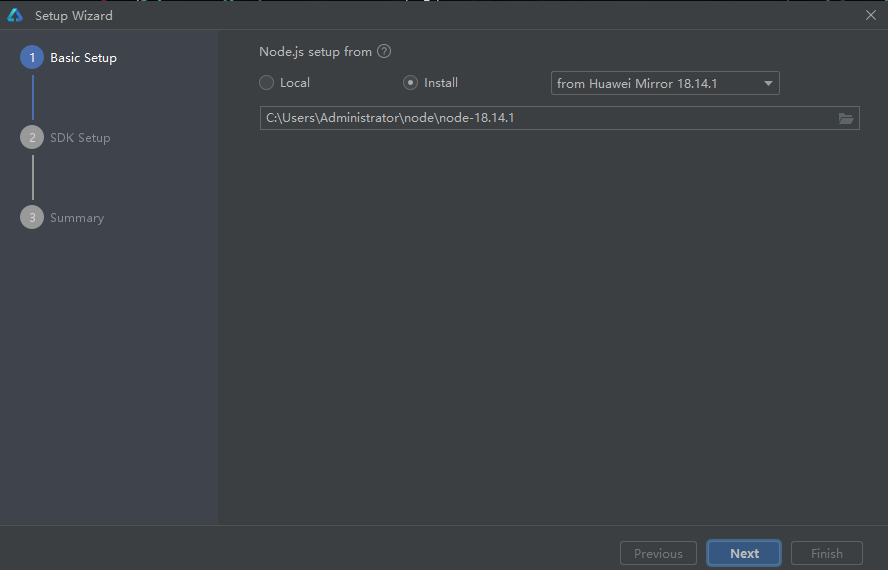
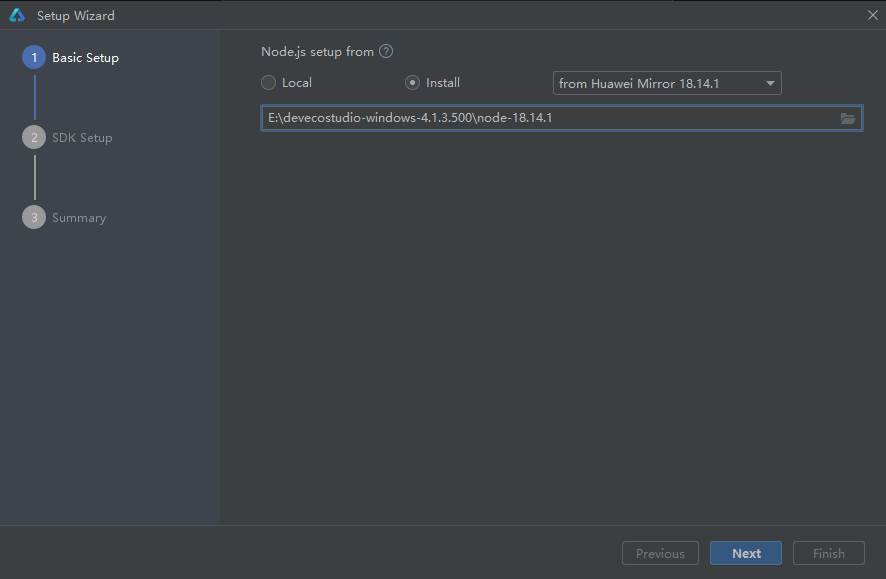
- 依赖安装
- node安装的两种模式:
- 使用本地安装的nod环境的
- 或者通过DevEco Studio进行安装(建议选择)
- 点击Next
- node安装的两种模式:

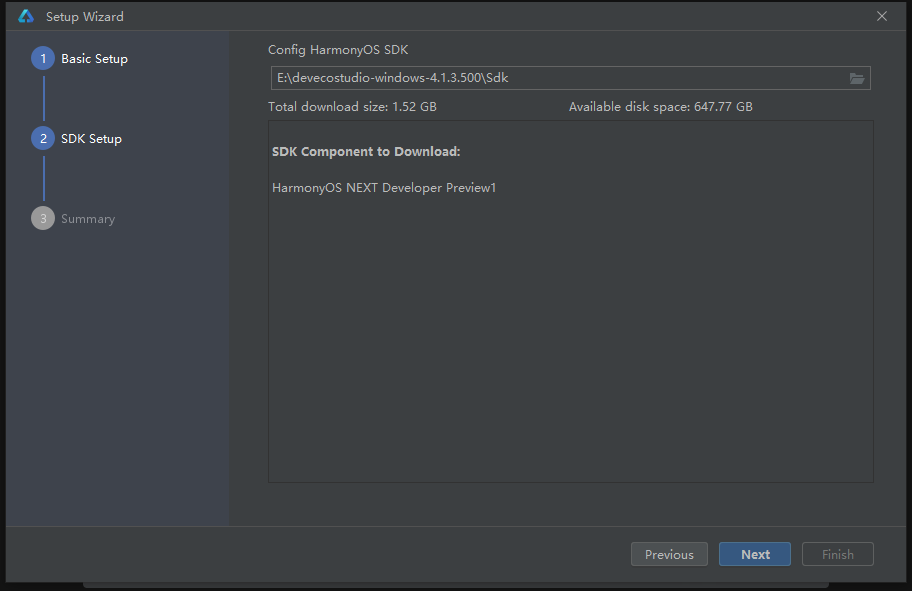
- SDK安装
- 选择安装位置
- 点击Next

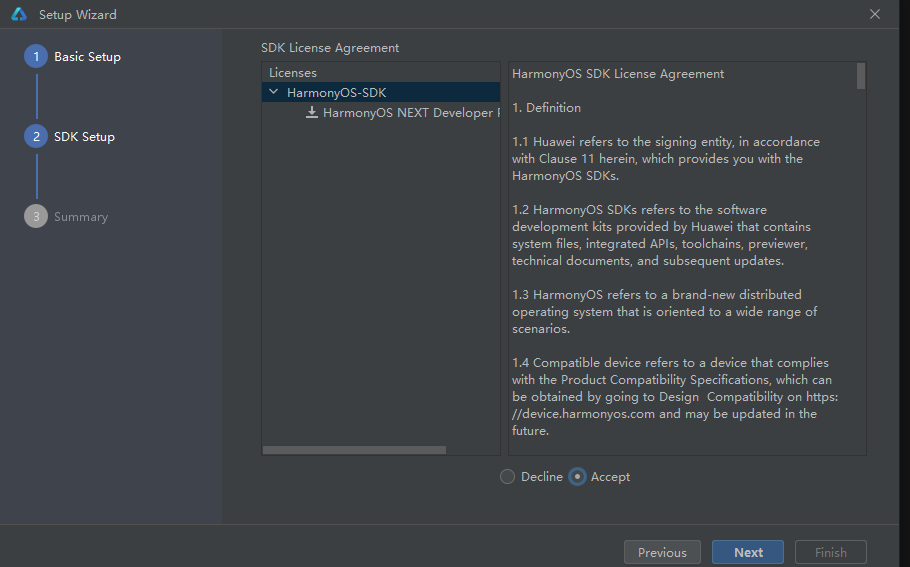
- 点击同意,再点击Next,开始进行依赖下载。


- 点击Finish,依赖下载完成

二、新建项目
- 第一次打开软件页面

- 点击create Project

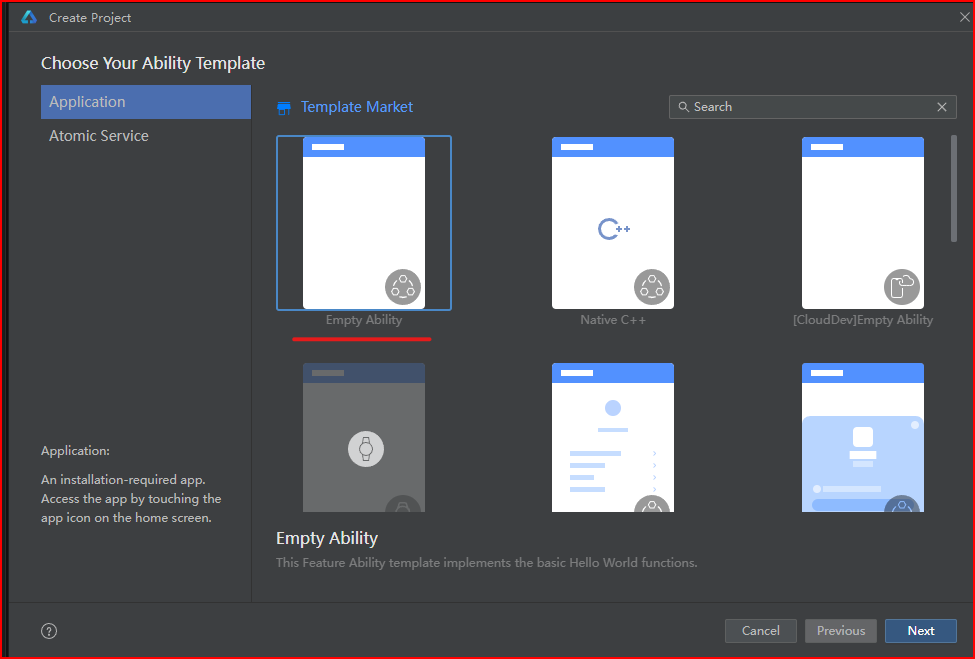
- 选择空模板,点击下一步

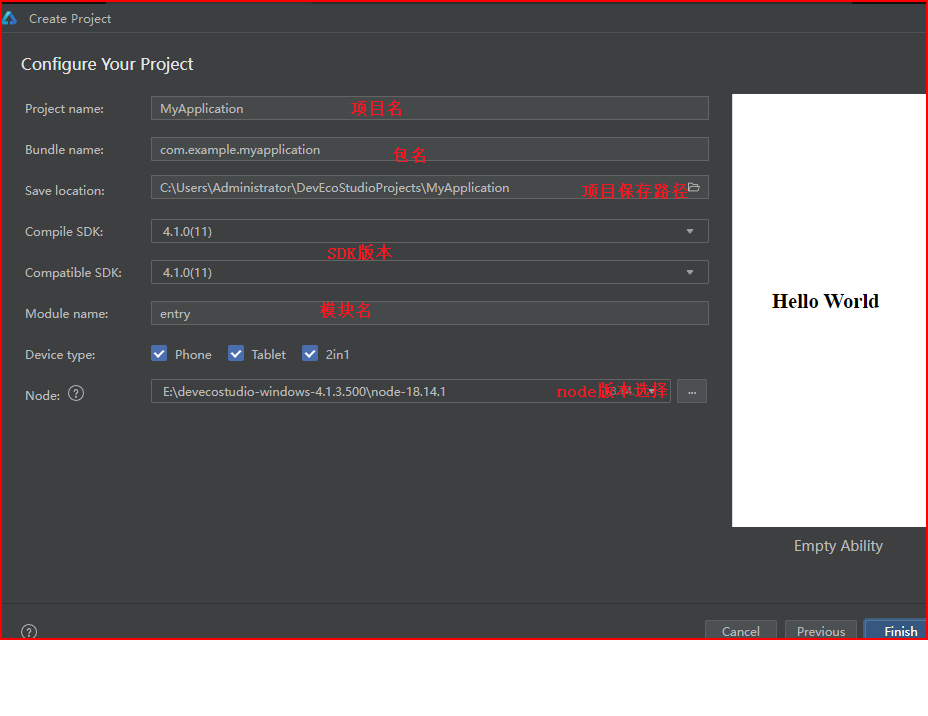
- 填写项目信息并点击完成按钮,项目建立完成

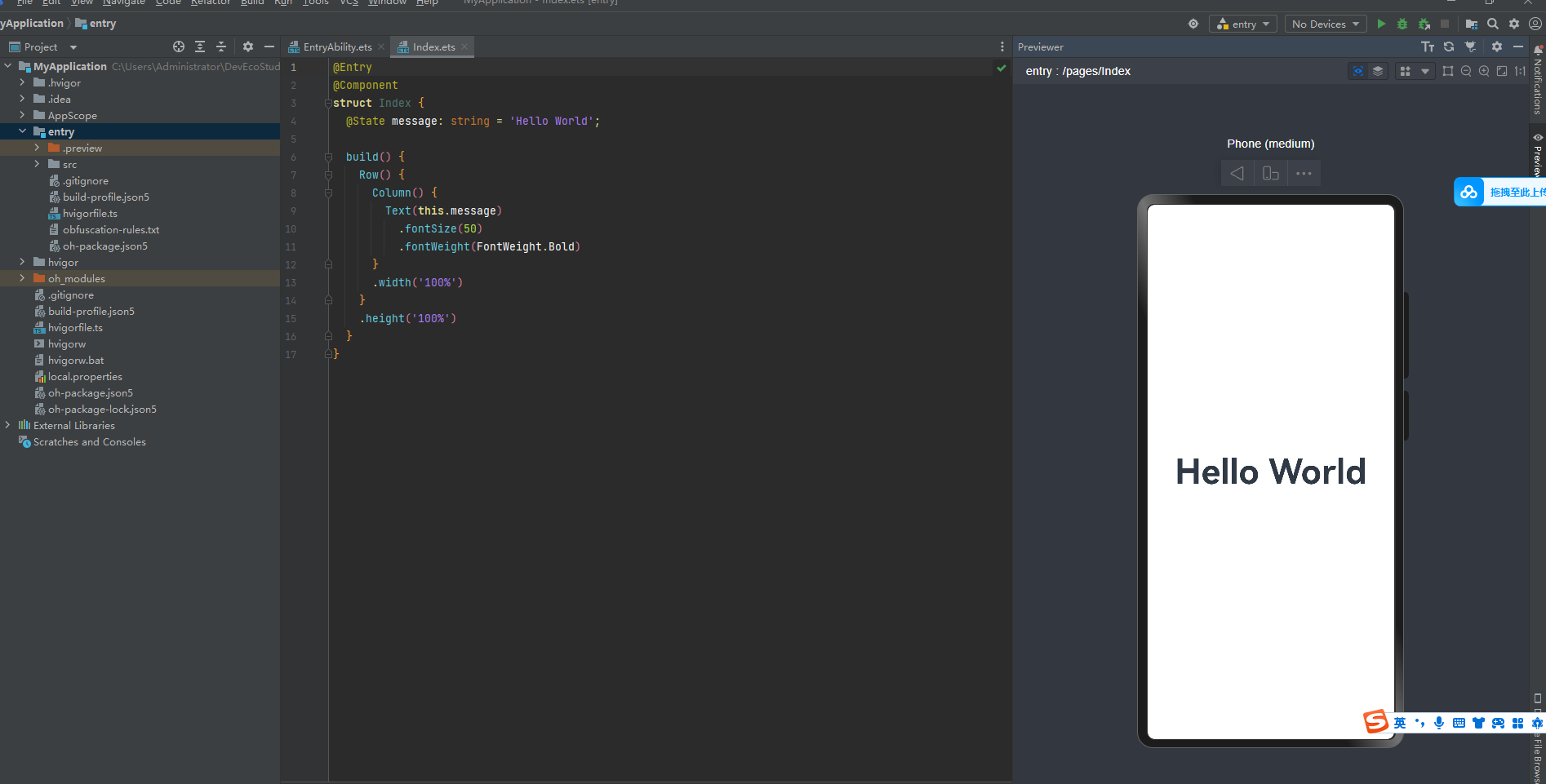
- 点击右侧边栏previewer可以预览代码效果

三、ARkTS语言
简介
ArkTS是HarmonyOS应用开发语言。它在保持TypeScript(简称TS)基本语法风格的基础上,对TS的动态类型特性施加更严格的约束,引入静态类型。同时,提供了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用
日志打印
console.log("今天也是加油的一天。")

基础数据类型、变量、常量
- 基础数据类型
// 三种常见的基础数据类型
// string 字符串
// number 数字
// boolean 布尔(真、假)console.log(typeof "varin")
console.log(typeof 1)
console.log(typeof true)
console.log(typeof false)
- 变量
//用来存储数据的容器
// 命名规则:只能包含数字、字符、下划线、$,不能以数字开头;不使用关键字和保留字;区分大小写
// 语法: let 变量名: 类型 = 值let name : string = "varin"
console.log(name)
// 修改值
name = 'a'
console.log(name)

- 常量
// 存储不可变的数据,强行修改会爆错
// 语法:const 变量名 :数据类型 = 值const PI :number = 3.14
console.log("π:", PI)

有序数组
// 语法: let 数组名:数据类型[] = [值1,值2]
let names:string[] = ["小明","小红","小美"]
// 打印数据中的所有值
console.log(names.toString())
// 修改names数组中下标为0的值
names[0]="小小明"
// 打印nams数组中下标为0的值
console.log(names[0])

函数
简介:函数是特殊功能的可以重复使用的代码块
/*
定义函数
语法:
function 函数名(形参......){
}
调用函数语法:
函数名(实参)
*/
// 场景:传参打印不同数量的☆
function printStars(num:number){if(num<=0){return"数量错误"}let result:string = ""for (let i = 0; i < num; i++) {result+="☆"}return result;
}
// 调用函数方式1
console.log(printStars(1))
console.log(printStars(3))
console.log(printStars(5))
// 调用函数方式2
let starss:string = printStars(6)
console.log(starss)
箭头函数
简介:比普通的函数写法更加的简洁
/*
语法1:
()=>{}
语法2:
#定义
let 函数名=(形参)=>{return 结果
}
#调用:函数名(实参)*/
let printStars = (num:number)=>{let result :string = ""for (let i = 0; i < num; i++) {result+="☆";}return result;
}
console.log(printStars(1))
console.log(printStars(3))
console.log(printStars(5))
let starss:string = printStars(6)
console.log(starss)

对象
简介:对象是用于描述物体的行为和特征,可以存储多种数据的容器。
/*
定义:
1 通过interface接口约定,对象的结构类型:
语法:
interface 接口名{属性1:类型属性2:类型
}2 调用对象语法:
let 对象名:接口名={属性1:值属性1:值
}
*/
//
interface Person{name:stringage:numberweight:number
}
let person :Person={name:'张三',age:11,weight:111.1
}
console.log(person.name)
console.log(person.age.toString())
console.log(person.weight.toString())
对象方法
简介:描述对象的行为
/*
1、约定方法类型
语法:
interface 接口名{方法名:(形参)=>返回值类型
}
2、添加方法(箭头函数)
语法:
let 对象名:接口名={方法名:(形参)={方法体}
}
*/
interface Person {name:string,play:(type:string)=>void
}let person : Person={name:'张三',play:(type:string)=>{console.log(person.name+"喜欢玩"+type+"类型的游戏")}
}
console.log(person.name)
person.play("创造")
联合类型
简介:联合类型是一种灵活的数据类型,它修饰的变量可以存储不同类型的数据。
/*场景:一个变量既要存字符串也要存数字类型语法:let 变量:类型1 | 类型2| 类型3=值
*/
let result : number |string = 100
console.log(typeof result)
result = "A"
console.log(typeof result)

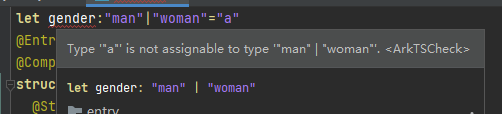
扩展:联合类型也可以限制数据在一个范围内
// 性别限制:值只能是man或woman,填写其他将会报错。
let gender: 'man'| "woman" = "man"

枚举类型
简介:约定变量只能在一组数据范围内选择值
/*
定义语法:
enum 常量名{
常量1=值,
常量2=值,}
调用语法:
常量名.常量1
*/
enum Colors{Red="#f00",Green="#0f0",Blue="#00f"
}
console.log(Colors.Red)
// 约束类型调用
let green :Colors = Colors.Green
console.log(green)
四、初识鸿蒙应用界面开发
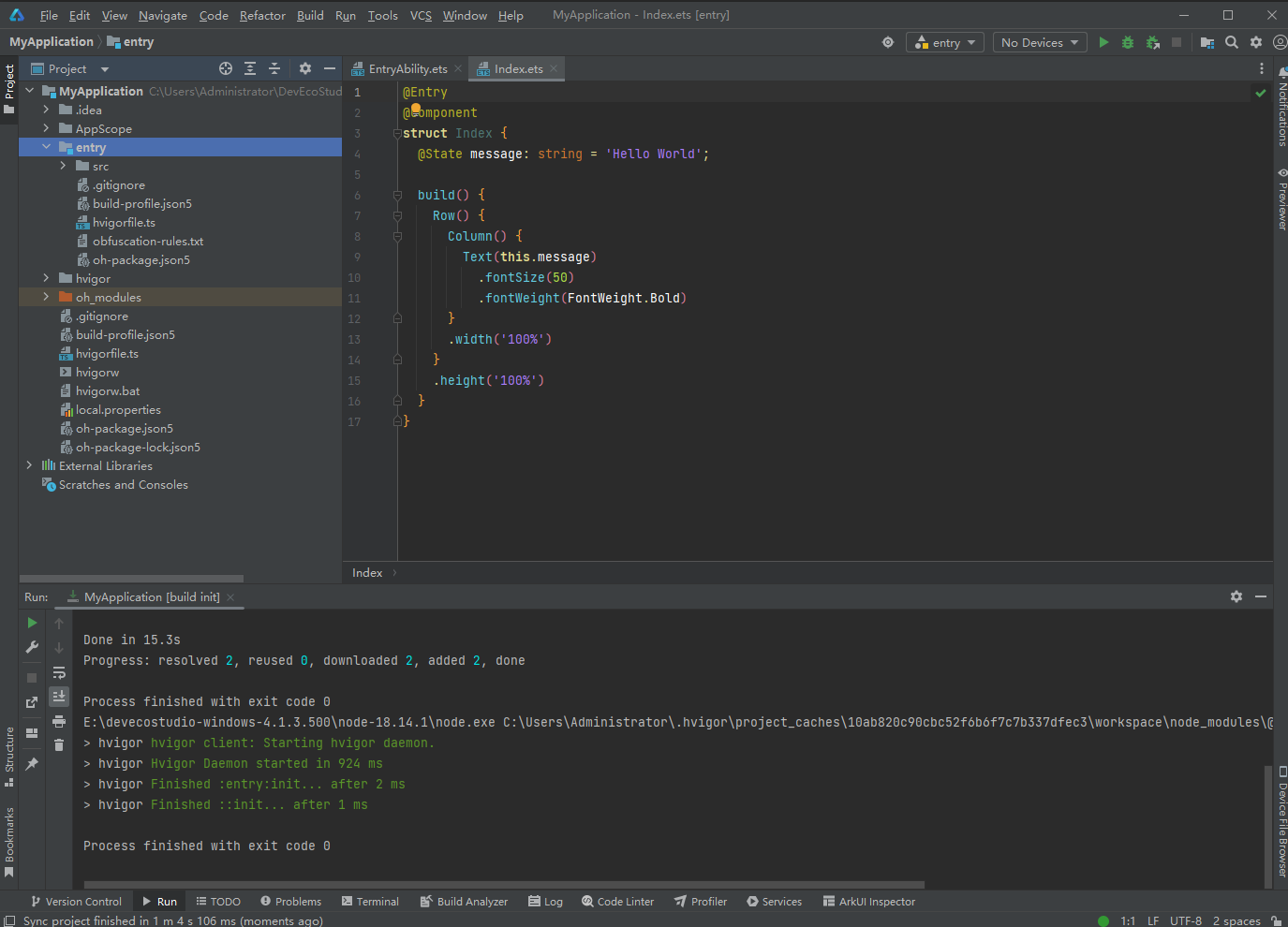
Index.ets文件解读
@Entry
@Component
struct Index {@State message: string = 'varin';build() { // 构建Row() { // 行Column() { // 列Text(this.message) // 文本.fontSize(12) // 字体大小.fontWeight(FontWeight.Bold) // 字体粗细.fontColor("red") // 字体颜色}.width('100%') // 列宽}.height('50px') // 行高}
}
界面开发-布局思路
布局思路:先排版,再放内容。
注意点:build只能有一个根元素,并且是容器组件
扩展:
- ArkUI(方舟开发框架)是构建鸿蒙应用的界面框架
- 构建页面的最小单位是:组件
- 组件的分类
- 基础组件:页面呈现的基础元素如:文字、图片、按钮等
- 容器组件:控制布局排布,如:Row行,Column列等。
组件语法:
- 容器组件:Row、Column
容器组件(){}
- 基础组件:文字Text、图片
基础组件(参数).参数方法(参数)
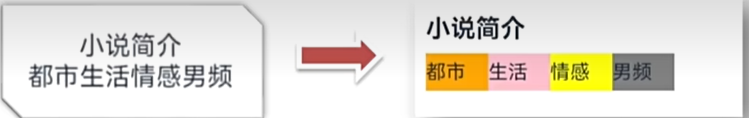
示例效果实现
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("小说简介").textAlign(TextAlign.Start).width("100%").padding("20").fontWeight(FontWeight.Bold)Row(){Text("都市").textAlign(TextAlign.Start).width("23%").padding("5").fontWeight(FontWeight.Bold).backgroundColor("#f5f5f5").margin("10px")Text("生活").textAlign(TextAlign.Start).width("23%").padding("5").fontWeight(FontWeight.Bold).backgroundColor("#f5f5f5").margin("10px")Text("情感").textAlign(TextAlign.Start).width("23%").padding("5").fontWeight(FontWeight.Bold).backgroundColor("#f5f5f5").margin("10px")Text("男频").textAlign(TextAlign.Start).width("23%").padding("5").fontWeight(FontWeight.Bold).backgroundColor("#f5f5f5").margin("10px")}.width("100%").height("100px")}}
}

组件的属性方法
- 组件方法使用
/*
组件(){}
.属性方法(参数)
.属性方法(参数)
*/Text("男频").textAlign(TextAlign.Start).width("23%").padding("5").fontWeight(FontWeight.Bold).backgroundColor("#f5f5f5").margin("10px")
- 通用属性
width()
height()
backgroundColor()
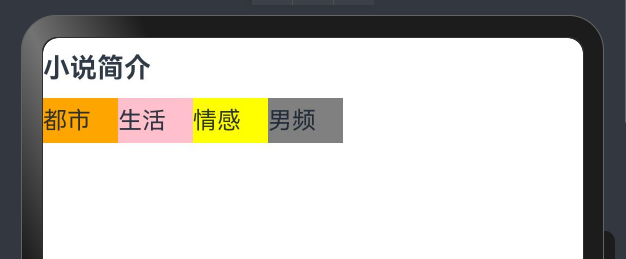
- 实现效果

// 初始结构代码
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("小说简介")Row(){Text("都市")Text("生活")Text("情感")Text("男频")}}}
}
// 实现效果代码
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("小说简介").width("100%").fontSize(18).height(40).fontWeight(FontWeight.Bold) // 100---900Row(){Text("都市").width(50).height(30).backgroundColor(Color.Orange)Text("生活").width(50).height(30).backgroundColor(Color.Pink)Text("情感").width(50).height(30).backgroundColor(Color.Yellow)Text("男频").width(50).height(30).backgroundColor(Color.Gray)}.width("100%")}}
}

字体颜色
- 简介:给字体设置颜色
- 使用方法
- 使用Color枚举类
- 使用十六进制自己定义颜色
// 使用枚举类
Text("xx").fontColor(Color.Pink)
// 使用十六进制定义
Text("xx").fontColor("#f00")
实现效果
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("学鸿蒙").width("100%").height(30).lineHeight(30).fontWeight(500)Row(){Text("置顶").width(30).height(20).fontSize(12).fontColor("#ff910404")Text("新华社").width(40).height(20).fontSize(12).fontColor("#ff918f8f")}.width("100%")}}
}

文字溢出省略号、行高
- 语法
/*溢出省略号语法,需要配合maxLines(行数)使用
*/
.textOverflow({overflow:TextOverflow:xxx
})
// 行高
.lineHeight(高度)
- 实现效果

@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("Harmony OS开发").height(50).lineHeight(50).width("100%").fontSize(34).fontWeight(FontWeight.Bold)Row(){Text("方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括境界的UI语法、丰富的").maxLines(2).textOverflow({overflow:TextOverflow.Ellipsis}).height(60).lineHeight(30)}}}
}

图片组件
- 语法
// 本地图片存放位置:src/main/resources/base/media
// 网络图片:使用url即可
Image(图片数据源)
// 引用图片写法:
Image($r("app.media.文件名"))
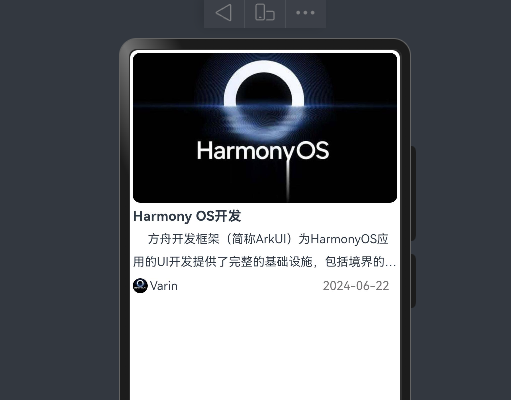
- 大致实现效果

@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Image("https://p4.itc.cn/images01/20231117/8fc1311a803348288b8af7139f47c364.jpeg").height(200).width("100%").borderRadius(10)Text("Harmony OS开发").width("100%").lineHeight(30).fontSize(18).fontWeight(FontWeight.Bold)Text("方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括境界的UI语法、丰富的").maxLines(2).textOverflow({overflow:TextOverflow.Ellipsis}).textIndent(20).lineHeight(30)Row(){Image("https://p4.itc.cn/images01/20231117/8fc1311a803348288b8af7139f47c364.jpeg").height(20).width(20).borderRadius(100)Text("Varin").fontWeight(400).width(40).textAlign(TextAlign.End)Text("2024-06-22").fontWeight(400).width("80%").fontColor("#ff797575").textAlign(TextAlign.End)}.width("100%").height(40)} .margin("1%")}
}

输入框和按钮
- 语法
// 输入框
// 参数对象:placeholder 提示文本
// 属性方法:.type(InputType.xxx) 设置输入框的类型
TextInput(参数对象)
.属性方法()
// 示例:
TextInput({placeholder:"占位符"
}).type(InputType.Password)// 按钮语法
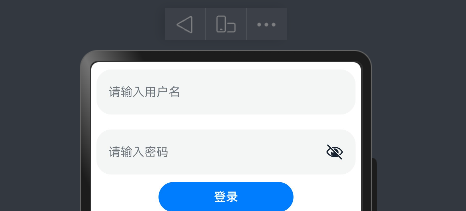
Button("按钮文本")- 实现效果

@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column() {TextInput({placeholder:"请输入用户名"}).width("96%").height(60).margin(10)TextInput({placeholder:"请输入密码"}).width("96%").height(60).margin(10).type(InputType.Password)Button("登录").width("50%")}.width("100%").height(40)}
}

控件之间的间隙
- 语法
// 控制Colunm 和Row内元素的间隙
Column({space:10
})
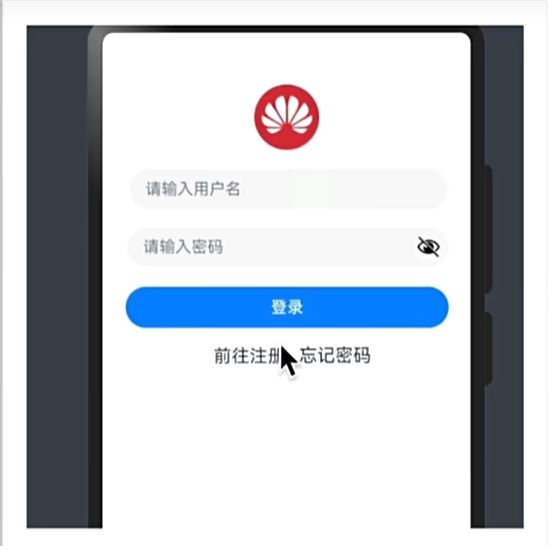
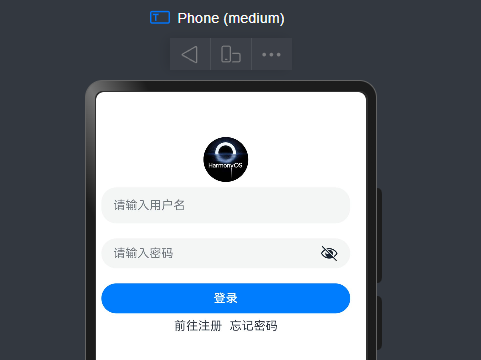
综合-华为登录
实现效果图
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Row(){}.height(60)Image($r("app.media.hw")).width(60).height(60).borderRadius(60)Column({space:20}){TextInput({placeholder:"请输入用户名"}).width("96%")TextInput({placeholder:"请输入密码"}).type(InputType.Password).width("96%")Button("登录").width("96%")}.margin("2%")Row({space:10}){Text("前往注册")Text("忘记密码")}}}
}

SVG图标
介绍:SVG图标,任意放大缩小不失真,可以改颜色
- 语法
// 语法和Image类似
// .fillColor("#f00") 修改颜色Image($r("app.media.ic_public_play_next")).fillColor("#f00").width(20).width(20)
布局元素
- 语法
/
*内边距:padding()外边距:margin()边框:border()*
/
// 1.padding使用
// 场景一:四边边距都一样
padding(10)
// 场景二:四边边距不一样
padding({top:10,right:1,bottom:11,left:23
})// 2.margin使用
// 场景一:四边边距都一样
margin(10)
// 场景二:四边边距不一样
margin({top:10,right:1,bottom:11,left:23
})
// 3.border使用
// 场景一:四边边框都一样Text("aaa").border({color:"#ff0", // 颜色width:1, // 必填radius:10, // 圆角style:BorderStyle.Solid // 边框类型:Solid(实线)})
// 场景二:四边边框不一样(只设置了右边框)Text("aaa").border({color:"#ff0",width:{right:1},radius:10,style:BorderStyle.Solid})
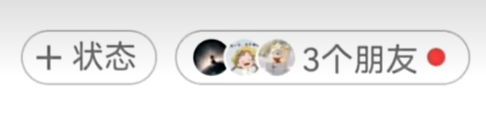
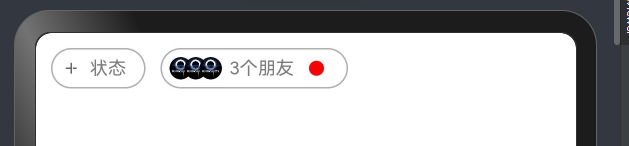
- 实现效果一

@Entry
@Component
struct Index {@State message: string = 'varin';build() {Row(){Row(){Image($r("app.media.ic_public_list_add_transparent")).width(15).height(15)Text("状态").fontColor("#ff7e7d7d").fontSize(12).margin({left:5,right:7})}.border({width:1,color:"#ffb1aeae",style:BorderStyle.Solid,radius:30}).margin({left:10,top:10}).padding(5)Row(){Image($r("app.media.hw")).borderRadius(50).width(15).height(15)Image($r("app.media.hw")).borderRadius(50).width(15).height(15).margin({left:-5})Image($r("app.media.hw")).borderRadius(50).width(15).height(15).margin({left:-5})Text("3个朋友").fontColor("#ff7e7d7d").fontSize(12).margin({left:5})Row(){}.width(10).height(10).borderRadius(50).backgroundColor("red").margin({left:10,right:10})}.border({width:1,color:"#ffb1aeae",style:BorderStyle.Solid,radius:30}).margin({left:10,top:10}).padding(5)}}
}

- 实现效果二

@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Image($r("app.media.hw")).borderRadius(50).width(100).height(100)Text("大王叫我来巡山").fontWeight(FontWeight.Bold).margin({top:10,bottom:50})Button("QQ登录").width("96%").margin({bottom:10})Button("微信登录").width("96%").backgroundColor("#ffe5e5e5").fontColor("#000")}.margin({top:20,left:"2%",right:'2%'}).width("96%")

组件圆角
- 语法
// borderRadius使用
// 场景一:四边都一样
borderRadius(10)
// 场景二:四边不一样
.borderRadius({topLeft:1,topRight:2,bottomLeft:1,bottomRight:2
})
背景属性
- 语法
/*
背景色:backgroundColor
背景图:backgroundImage
背景图位置:backgroundOpsition
背景图尺寸:backgroundSize*/
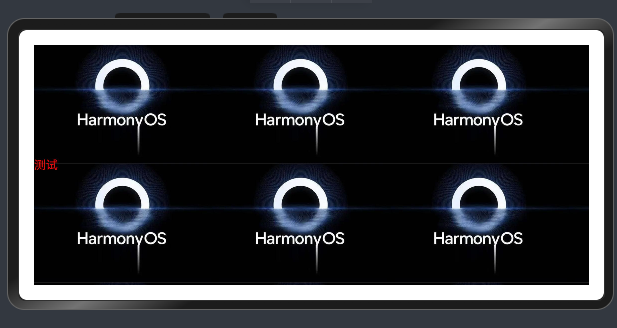
- 示例:背景图
/*
ImageRepeat:平铺枚举*/
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("测试").backgroundImage($r("app.media.hw"),ImageRepeat.XY).width("100%").height("100%").fontColor("red")}.padding(20)}
}

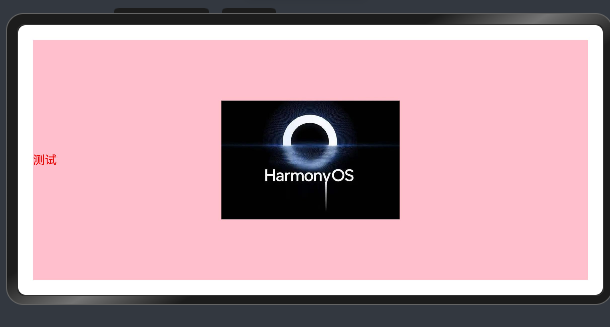
- 示例:背景图位置
/*
backgroundImagePosition()
两种形式:
一、使用x,y轴
二、使用Alignment枚举类*/
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Text("测试").backgroundImage($r("app.media.hw")).backgroundColor(Color.Pink).backgroundImagePosition(Alignment.Center).width("100%").height("100%").fontColor("red")}.padding(20)}
}

- 示例:背景图大小
/*两种方式:方式一:backgroundSize({width:10,heigth:10}}方式二:使用枚举:ImageSize
*/
背景定位-单位问题
- 扩展:
- 背景使用的单位是px(像素点)
- 宽高默认单位:vp(虚拟像素),可以对不同设备会自动转换,保证不同设备视觉一致。
- vp2px():可将vp进行转换,得到px的数值
线性布局
线性布局(LineLayout)通过线性容器Column和Row创建。
- 语法
// column:垂直
// Row: 水平
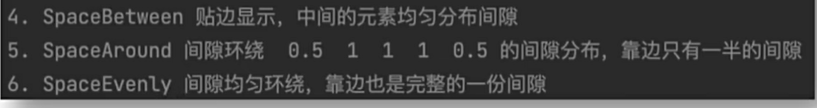
- 排布主方向上的对齐方式
// 属性
.justifyContent(枚举FlexAlign)
// 枚举三个参数:Start(上) Center(中)End(下)

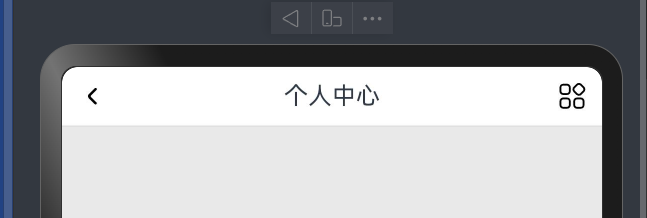
布局案例-个人中心-顶部导航
- 实现效果

@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Row(){Image($r("app.media.ic_arrow_left")).width(20)Text("个人中心")Image($r("app.media.ic_more")).width(20)}.height(40).backgroundColor(Color.White).width("100%").padding(10).justifyContent(FlexAlign.SpaceBetween).border({width:{bottom:1},style:BorderStyle.Solid,color:"#ffe0e0dc"})}.width("100%").height("100%").backgroundColor("#ffe9e9e9")}
}

线性布局-交叉轴对齐方式
// 属性:alignitems()
// 参数:枚举类型
// 交叉轴在水平方向:horizontalalign
// 交叉轴在垂直方向:verticalalign// Column>>>>h
//Row>>>>V
案例-得物列表项展示
实现效果
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Row(){Column(){Text("玩一玩").fontSize(20).lineHeight(40).fontWeight(FontWeight.Bold).textAlign(TextAlign.Start)Row(){Text("签到兑礼").fontColor("#ffaeacac").fontSize(14)Text("|").fontColor("#ffaeacac").fontSize(14).margin({left:5,right:5})Text("超多大奖").fontColor("#ffaeacac").fontSize(14)Text("超好玩").fontColor("#ffaeacac").fontSize(14)}}.alignItems(HorizontalAlign.Start).margin({left:20})Image($r("app.media.cat")).width(70).borderRadius(10)Image($r("app.media.ic_arrow_right")).fillColor("#ff858383").width(30).margin({right:15})}.justifyContent(FlexAlign.SpaceBetween).width("100%").height(100).backgroundColor(Color.White).border({color:"#fff3f2f2",width:1,radius:10,style:BorderStyle.Solid})}.width("100%").height("100%").padding(5).backgroundColor("#f5f5f5")}
}

自适应伸缩(权重分配)
- 语法
// 属性
.layoutWeight(权重分配)
- 示例
/*
一行 text3宽为固定值:50,
剩下的宽将分为5分
text1占1份
text2占4份
*/
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Row() {Text("1").height(30).layoutWeight(1).backgroundColor("#f00")Text("2").height(30).layoutWeight(4).backgroundColor("#0f0")Text("3").height(30).width(50).backgroundColor("#00f")}.width("100%").height(30)}
}

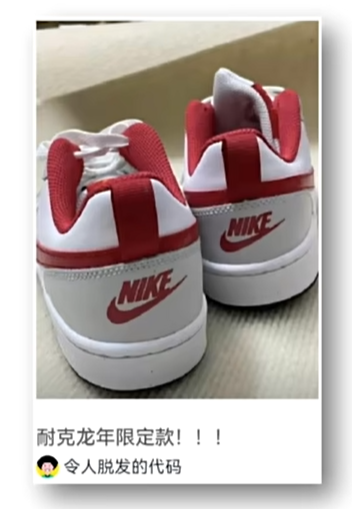
案例-得物卡片
实现效果
import { Filter } from '@ohos.arkui.advanced.Filter';@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Column(){Text("每日艺术分享.......").fontWeight(700).height(40)Text("No.43").height(20).fontWeight(700)Row(){Image($r("app.media.cat")).width(15).height(15).borderRadius(15)Text("插画师分享聚集地").layoutWeight(1).fontSize(12).padding({left:5})Image($r("app.media.ic_like")).width(10).height(10).fillColor("#ff8f8b8b")Text("2300").fontColor("f5f5f5").fontSize(12).padding({left:5})}.height(40)}.alignItems(HorizontalAlign.Start).padding(10).justifyContent(FlexAlign.End).borderRadius(10).width("70%").backgroundImage($r("app.media.nick")).backgroundImageSize({width:"100%",height:'70%'}).height(350).backgroundColor(Color.White).margin({top:10})}.width("100%").height("100%").backgroundColor("#ffcbc9c9")}
}

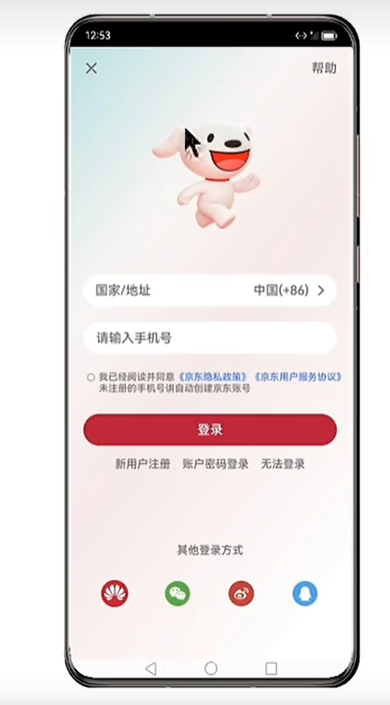
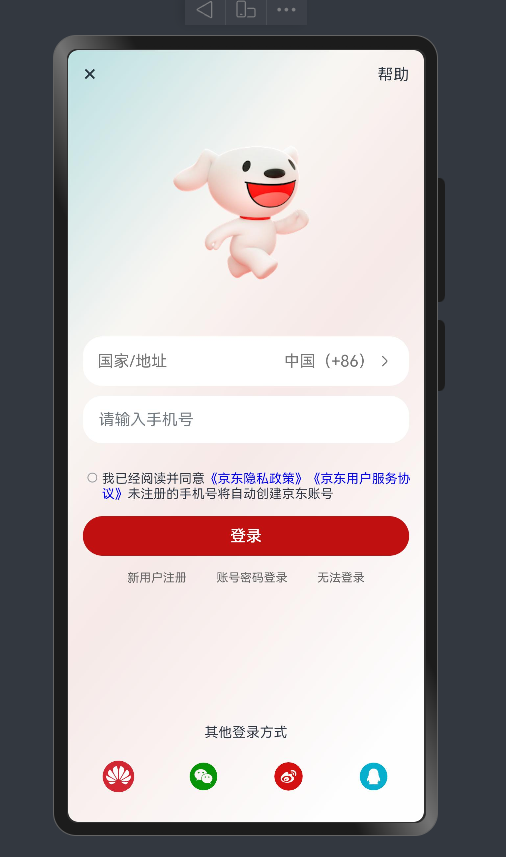
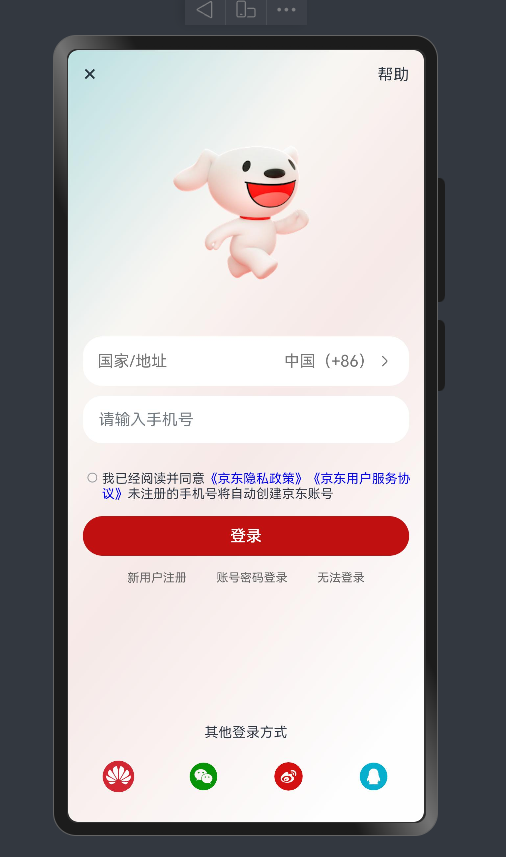
案例-京东登录页
实现效果
/*
扩展:
checkBox:复选框
span组件,在一段文本中单独修改某些文本,可以使用span包裹
blank组件:弹簧组件,可以自动撑开row或colum的宽或高(填充空白区域)
*/import { Filter } from '@ohos.arkui.advanced.Filter';
@Entry
@Component
struct Index {@State message: string = 'varin';build() {Column(){Row(){Text("×").fontSize(25)Text("帮助")}.width("100%").justifyContent(FlexAlign.SpaceBetween)Image($r("app.media.jd_logo")).width(250)// TextInput({placeholder:"国家/地址"})// .backgroundColor(Color.White)Row(){Text("国家/地址").fontColor("#777").layoutWeight(1)Text("中国(+86)").fontColor("#777")Image($r("app.media.ic_arrow_right")).height(20).fillColor("#777")}.width("100%").height(50).borderRadius(20).backgroundColor(Color.White).padding({left:15,right:15})TextInput({placeholder:"请输入手机号"}).backgroundColor(Color.White).margin({top:10})Row(){// 单选// Radio({// value:'1',// group:"1"// }).checked(false).backgroundColor(Color.White)// 复选Checkbox().width(10)Text(){Span("我已经阅读并同意")Span("《京东隐私政策》").fontColor("#00f")Span("《京东用户服务协议》").fontColor("#00f")Span("未注册的手机号将自动创建京东账号")}.fontSize(13).margin({top:3})// Column({space:5}){//// Text("我已经阅读并同意《京东隐私政策》 《京东用户服务协议》")// .padding({top:12})// .fontSize(11)////// Text("未注册的手机号将自动创建京东账号")// .fontSize(11)//// }.layoutWeight(1)// .alignItems(HorizontalAlign.Start)}.alignItems(VerticalAlign.Top).margin({top:25})// .backgroundColor("red")Button("登录").width("100%").backgroundColor("#ffc11010").margin({top:15})Row(){Text("新用户注册").fontSize(12).fontColor("#666")Text("账号密码登录").fontSize(12).fontColor("#666")Text("无法登录").fontSize(12).fontColor("#666")}.width("100%").padding(15).justifyContent(FlexAlign.SpaceEvenly)Blank()Column(){Text("其他登录方式").fontSize(14).margin({bottom:20})Row(){Image($r("app.media.jd_huawei")).width(32).borderRadius(16)Image($r("app.media.jd_wechat")).width(32).borderRadius(16).fillColor("#ff089408")Image($r("app.media.jd_weibo")).width(32).borderRadius(16).fillColor("#ffd41010")Image($r("app.media.jd_QQ")).width(32).borderRadius(16).fillColor("#ff05afcd")}.width("100%").justifyContent(FlexAlign.SpaceBetween).padding({left:20,right:20})}.margin({bottom:10})}.width("100%").height("100%").backgroundImage($r("app.media.jd_login_bg")).backgroundImageSize(ImageSize.Cover).padding({left:15,right:15,top:10,bottom:20})}
}

相关文章:

鸿蒙 HarmonyOS NEXT星河版APP应用开发—上篇
一、鸿蒙开发环境搭建 DevEco Studio安装 下载 访问官网:https://developer.huawei.com/consumer/cn/deveco-studio/选择操作系统版本后并注册登录华为账号既可下载安装包 安装 建议:软件和依赖安装目录不要使用中文字符软件安装包下载完成后࿰…...

[FreeRTOS 基础知识] 互斥访问与回环队列 概念
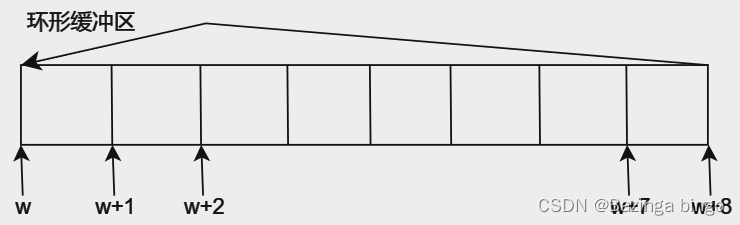
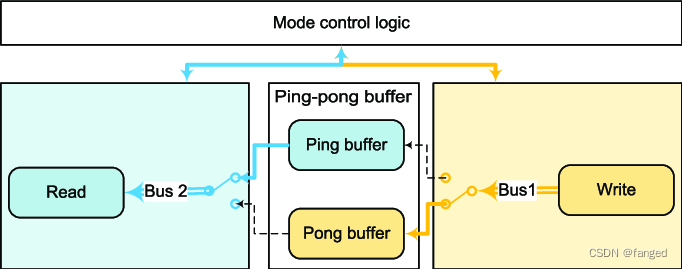
文章目录 为什么需要互斥访问?使用队列实现互斥访问休眠和唤醒机制环形缓冲区 为什么需要互斥访问? 在裸机中,假设有两个函数(func_A, func_B)都要修改a的值(a),那么将a定义为全局变…...

音视频的Buffer处理
最近在做安卓下UVC的一个案子。正好之前搞过ST方案的开机广告,这个也是我少数最后没搞成功的项目。当时也有点客观原因,当时ST要退出机顶盒市场,所以一切的支持都停了,当时啃他家播放器几十万行的代码,而且几乎没有文档…...

【总结】攻击 AI 模型的方法
数据投毒 污染训练数据 后门攻击 通过设计隐蔽的触发器,使得模型在正常测试时无异常,而面对触发器样本时被操纵输出。后门攻击可以看作是特殊的数据投毒,但是也可以通过修改模型参数来实现 对抗样本 只对输入做微小的改动,使模型…...

Linux配置中文环境
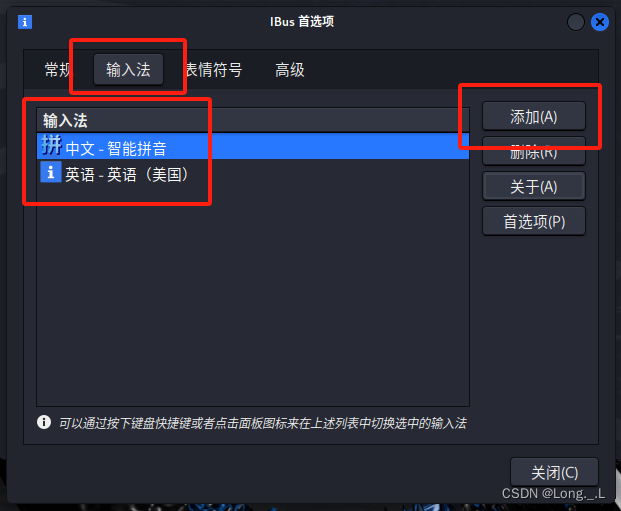
文章目录 前言中文语言包中文输入法中文字体 前言 在Linux系统中修改为中文环境,通常涉及以下几个步骤: 中文语言包 更新源列表: 更新系统的软件源列表和语言环境设置,确保可以安装所需的语言包。 sudo apt update sudo apt ins…...

深入解析 iOS 应用启动过程:main() 函数前的四大步骤
深入解析 iOS 应用启动过程:main() 函数前的四大步骤 背景描述:使用 Objective-C 开发的 iOS 或者 MacOS 应用 在开发 iOS 应用时,我们通常会关注 main() 函数及其之后的执行逻辑,但在 main() 函数之前,系统已经为我们…...

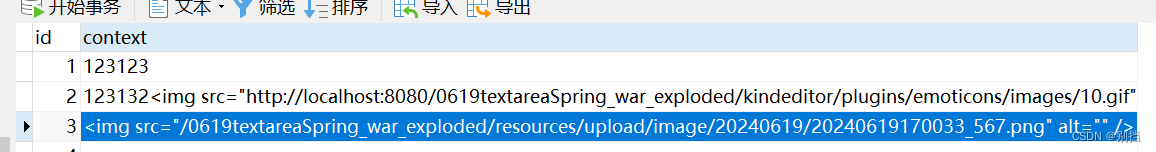
textarea标签改写为富文本框编辑器KindEditor
下载 - KindEditor - 在线HTML编辑器 KindEditor的简单使用-CSDN博客 一、 Maven需要的依赖: 如果依赖无法下载,可以多添加几个私服地址: 在Maven框架中加入镜像私服 <mirrors><!-- mirror| Specifies a repository mirror site to…...

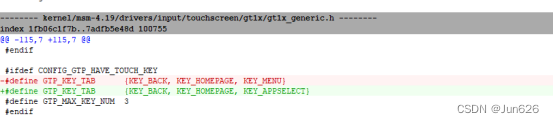
高通安卓12-Input子系统
1.Input输入子系统架构 Input Driver(Input设备驱动层)->Input core(输入子系统核心层)->Event handler(事件处理层)->User space(用户空间) 2.getevent获取Input事件的用法 getevent 指令用于获取android系统中 input 输入事件,比如获取按键上报信息、获…...

HTML 事件
HTML 事件 HTML 事件是发生在 HTML 元素上的交互瞬间,它们可以由用户的行为(如点击、按键、鼠标移动等)或浏览器自身的行为(如页面加载完成、图片加载失败等)触发。在 HTML 和 JavaScript 的交互中,事件扮演着核心角色,允许开发者创建动态和响应式的网页。 常见的 HTM…...

Mysql 官方提供的公共测试数据集 Example Databases
数据集:GitHub - datacharmer/test_db: A sample MySQL database with an integrated test suite, used to test your applications and database servers 下载 test_db: https://github.com/datacharmer/test_db/releases/download/v1.0.7/test_db-1.0.7.tar.gz …...

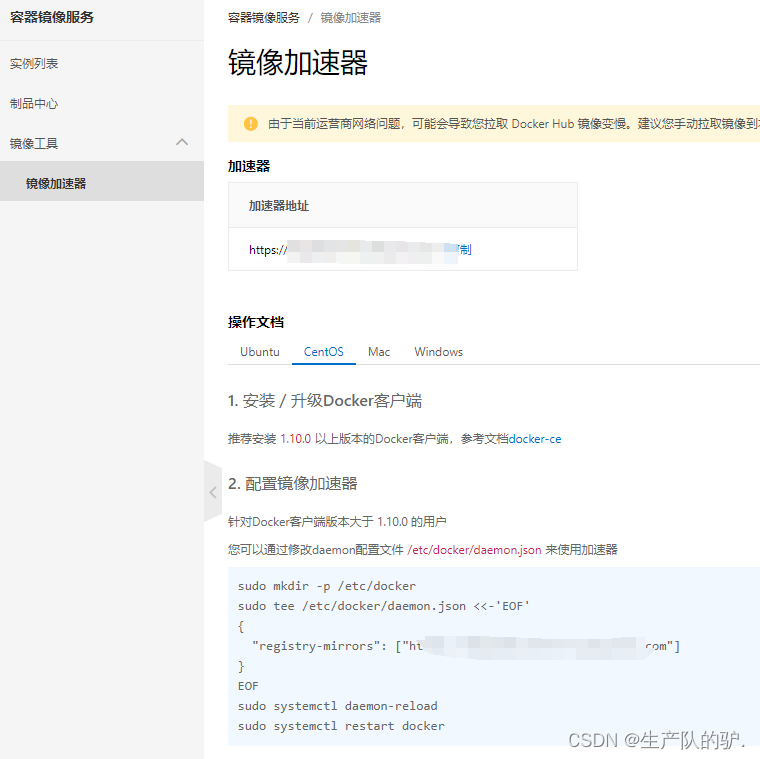
Docker 下载与安装以及配置
安装yum工具 yum install -y yum-ulits配置yum源 阿里云源 yum-config-manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo安装Docker 17.03后为两个版本: 社区版(Community Edition,缩写为 CE&#x…...

Java中的集合框架详解:List、Set、Map的使用场景
Java中的集合框架详解:List、Set、Map的使用场景 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java编程中,集合框架是一个非常重要…...

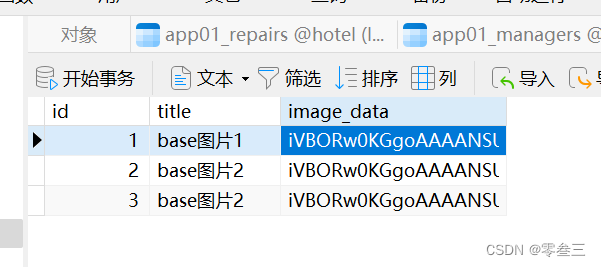
[Django学习]前端+后端两种方式处理图片流数据
方式1:数据库存放图片地址,图片存放在Django项目文件中 1.首先,我们现在models.py文件中定义模型来存放该图片数据,前端传来的数据都会存放在Django项目文件里的images文件夹下 from django.db import modelsclass Image(models.Model):title models.C…...

如何配置IOMMU或者SWIOTLB
1. 前言 这篇文章说明了如何在Linux内核中启用和配置IOMMU和SWOTLB。 当今的计算或者嵌入设备使用一种内存分区的方法进行外设的管理,如显卡、PCI设备或USB设备,都将设备映射为一段内存,用于设备的读写。 传统意义上的IOMMU用于内存映射&a…...

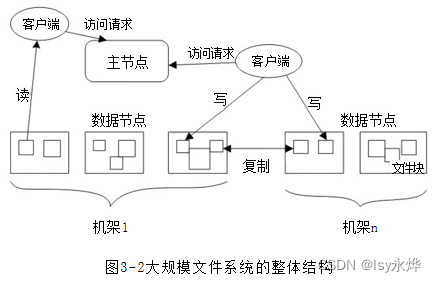
【大数据 复习】第3章 分布式文件系统HDFS(重中之重)
一、概念 1.分布式文件系统把文件分布存储到多个计算机节点上,通过网络实现、文件在多台主机上进行分布式存储的文件系统。(就是你的电脑存a,我的电脑存pple) 2.降低了硬件开销: 与之前使用多个处理器和专用高级硬件的并行化处理装…...

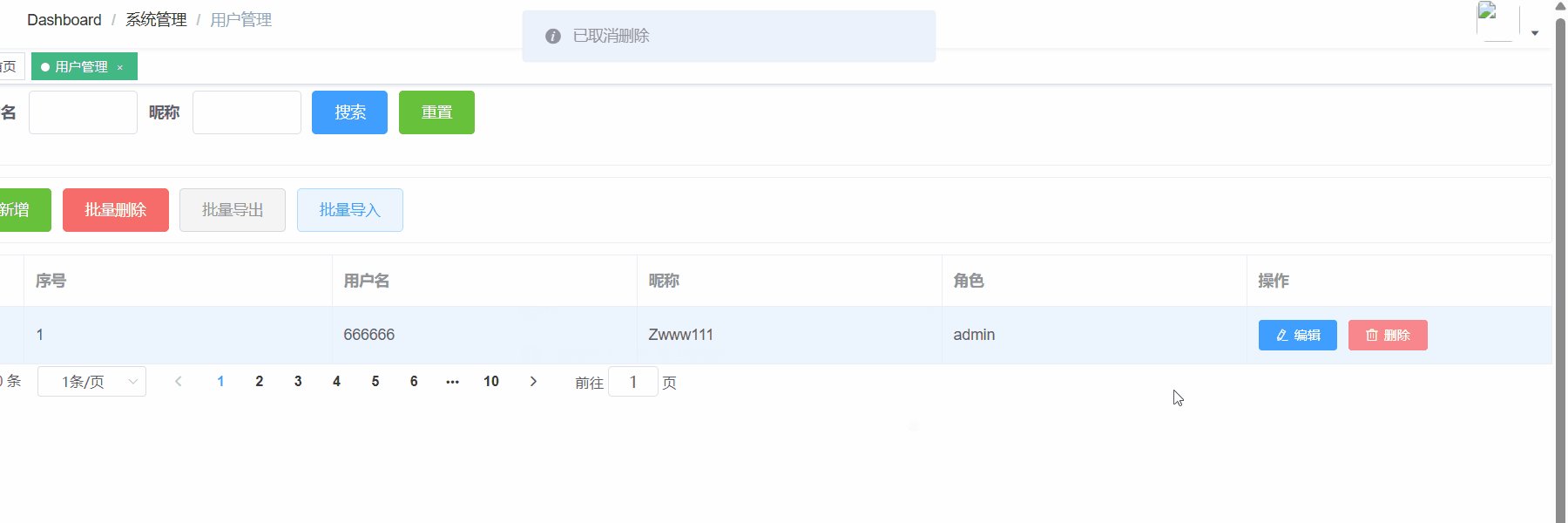
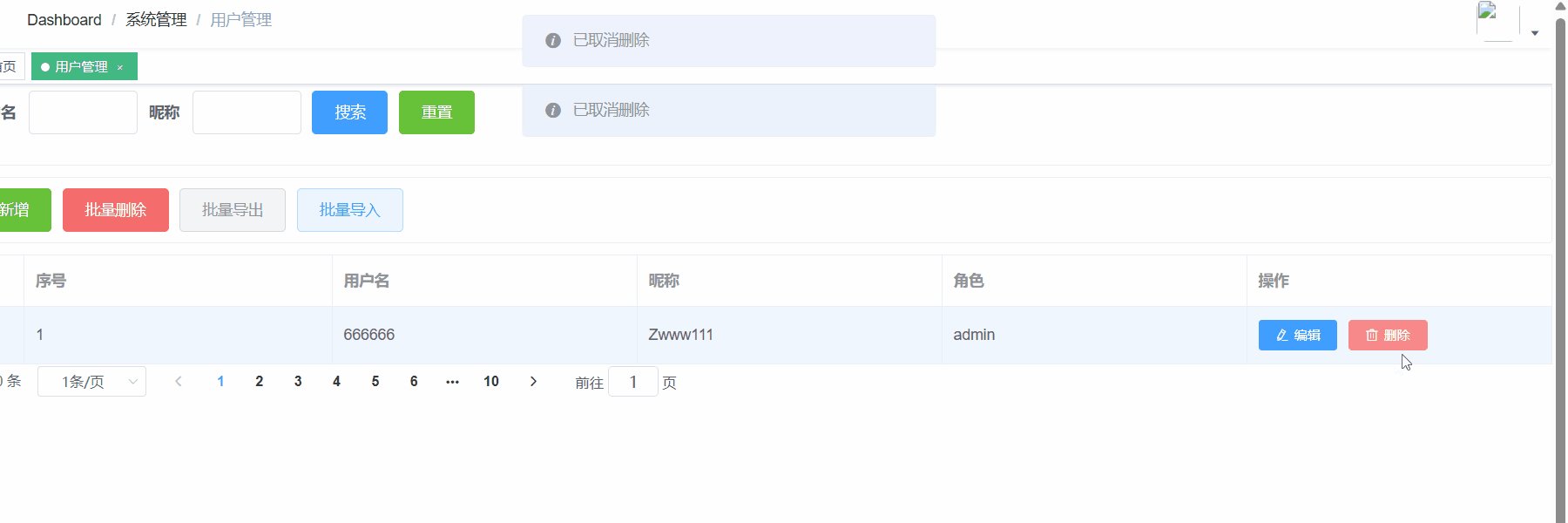
element-ui里message抖动问题
由于element默认屏蔽滚动条,导致取消时弹message时 侧边滚动栏突然回来后引起抖动问题 是由于打开弹窗时出现遮罩层dialog对话框 时引起了元素内容超出自身尺寸 对应的overflow样式内容为hidden,且新建了一个class类内容为增加17 内右边距,当…...

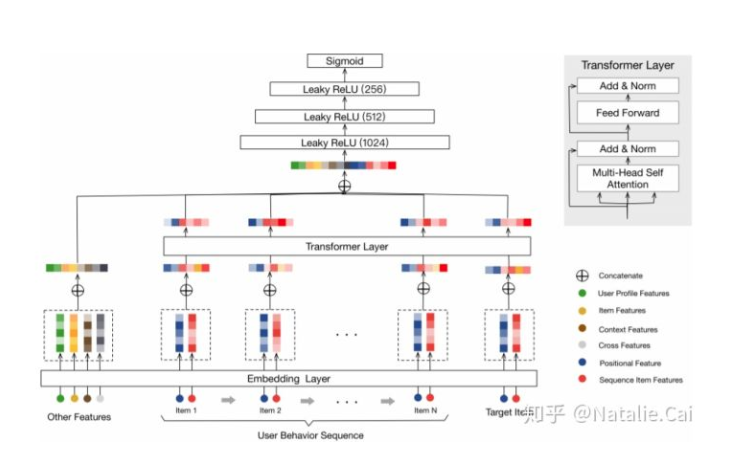
Attention系列总结-粘贴自知乎
1. 梦想做个翟老师:阿里:Behavior Sequence Transformer 解读48 赞同 7 评论文章 优点:捕捉用户行为历史序列中的顺序信息。w2v也是捕捉用户序列信息的,本质差异在于啥? 添加图片注释,不超过 140 字(可选࿰…...

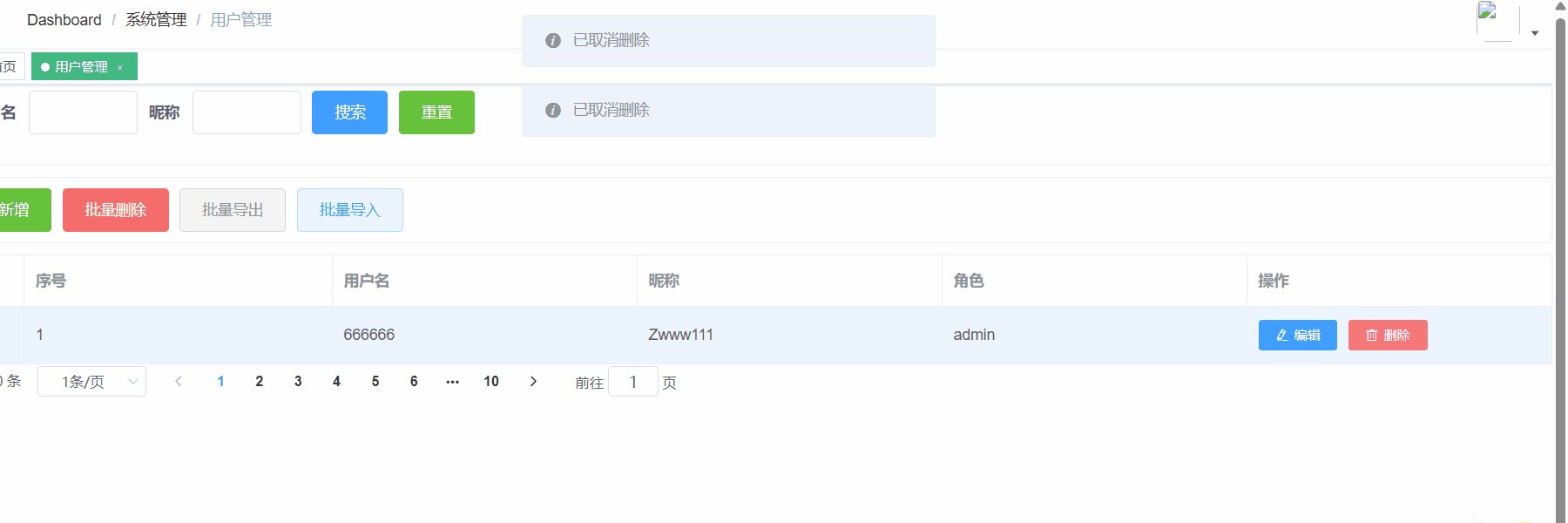
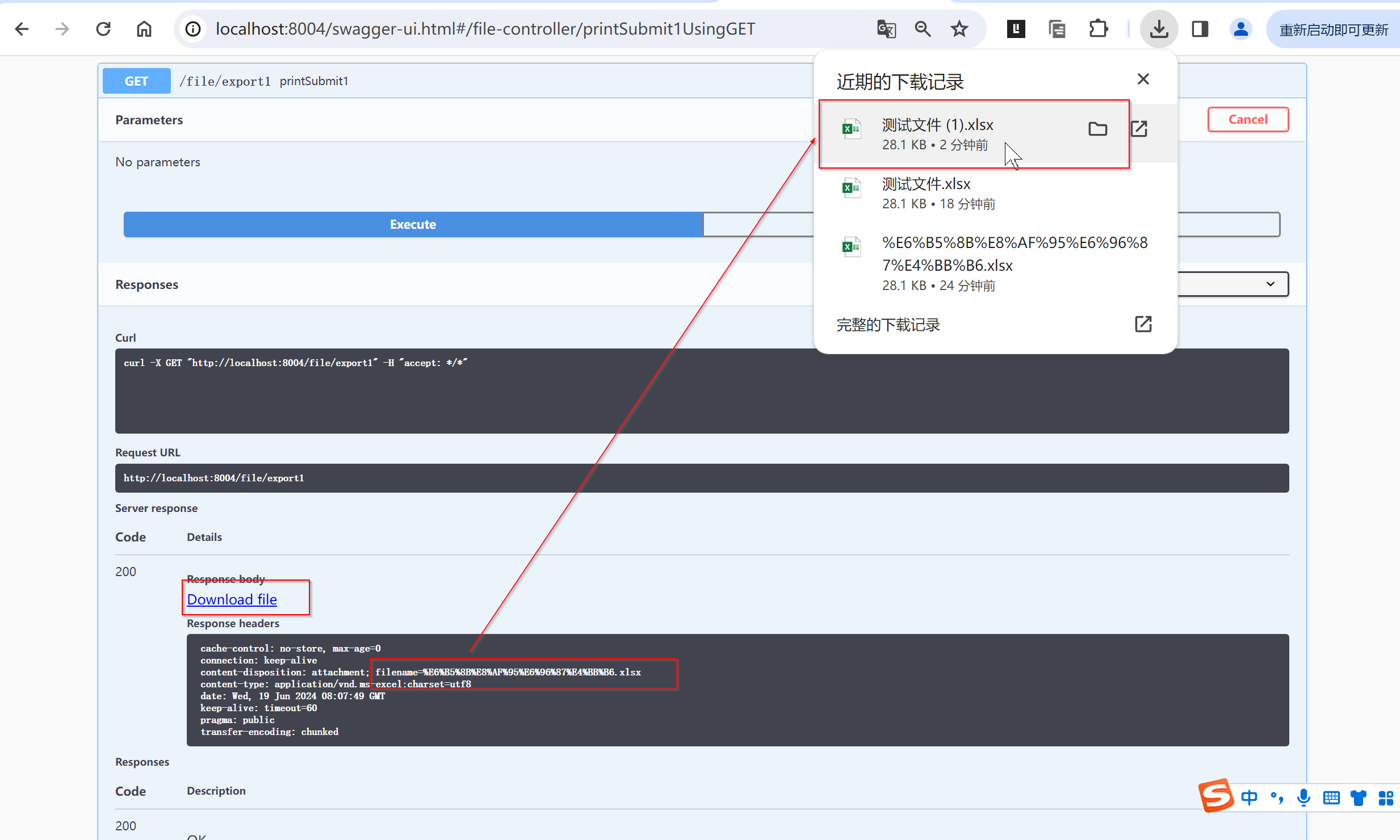
swagger下载文件名中文乱码、swagger导出文件名乱码、swagger文件导出名称乱码、解决swagger中文下载乱码bug
文章目录 一、场景描述:swagger导出文件名称乱码二、乱码原因三、解决方法3.1、方法一、在浏览器中输入地址下载3.2、方法二、swagger升级为2.10.0及以上 四、可能遇到的问题4.1、DocumentationPluginsManager.java:152 一、场景描述:swagger导出文件名称…...

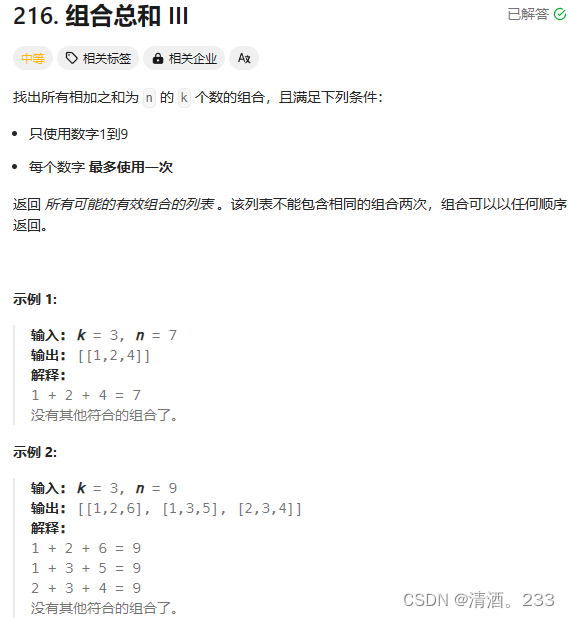
191.回溯算法:组合总和|||(力扣)
代码解决 class Solution { public:vector<vector<int>> result; // 存储所有符合条件的组合vector<int> res; // 当前组合// 回溯函数void backtracing(int k, int n, int index, int sum) {// 如果当前组合的长度等于k,且总和等于nif (res.si…...

JupyterLab使用指南(二):JupyterLab基础
第2章 JupyterLab基础 2.1 JupyterLab界面介绍 JupyterLab的用户界面非常直观和灵活。它包括文件浏览器、工作区、多标签页、命令面板和侧边栏等功能。以下是各个部分的详细介绍: 2.1.1 文件浏览器 文件浏览器位于界面左侧,用于导航和管理文件。你可…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
