[Django学习]前端+后端两种方式处理图片流数据
方式1:数据库存放图片地址,图片存放在Django项目文件中
1.首先,我们现在models.py文件中定义模型来存放该图片数据,前端传来的数据都会存放在Django项目文件里的images文件夹下
from django.db import modelsclass Image(models.Model):title = models.CharField(max_length=100)image = models.ImageField(upload_to='images/')uploaded_at = models.DateTimeField(auto_now_add=True)def __str__(self):return self.title
2.下一步,在settings.py文件里配置媒体文件上传
import osMEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
3.在forms.py文件中创建表单
from django import forms
from .models import Imageclass ImageForm(forms.ModelForm):class Meta:model = Imagefields = ['title', 'image']
4.在视图文件里增加两个函数,一个是用来前端给后端传图片流数据,后端进行处理;另一个是后端从数据库中调出图片返还给前端
from django.shortcuts import render, redirect
from .forms import ImageForm
from .models import Imagedef upload_image(request):if request.method == 'POST':form = ImageForm(request.POST, request.FILES)if form.is_valid():form.save()return redirect('image_list')else:form = ImageForm()return render(request, 'upload_image.html', {'form': form})def image_list(request):images = Image.objects.all()return render(request, 'image_list.html', {'images': images})
5.前端upload_image.html文件。这里为了体现出主要功能,所以写的有些简陋。
<!DOCTYPE html>
<html>
<head><title>上传图片</title>
</head>
<body><h1>图片上传</h1><form method="post" enctype="multipart/form-data">{% csrf_token %}{{ form.as_p }}<button type="submit">确认上传</button></form>
</body>
</html>
6.前端image_list.html文件.
<!DOCTYPE html>
<html>
<head><title>图片展示</title>
</head>
<body><h1>图片列表</h1><ul>{% for image in images %}<li><h2>{{ image.title }}</h2><img src="{{ image.image.url }}" alt="{{ image.title }}" style="width: 200px; height: auto;"></li>{% endfor %}</ul>
</body>
</html>
7.在urls.py文件中完成相关配置
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
from .views import upload_image, image_listurlpatterns = [path('upload/', upload_image, name='upload_image'),path('images/', image_list, name='image_list'),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
8.最后一步,基础操作,完成创建和应用数据库迁移,运行查看结果
python manage.py makemigrations
python manage.py migratepython manage.py runserver
方式1流程及效果展示
前后端完整过程为:前端填写图片标题等信息,之后选择图片并传给后端,后端把前端传过来的图片保存在当前项目文件中,并在数据库中存放图片的位置。前端想要查看图片,后端先从数据库中调出图片的位置信息,之后把位置信息传给前端,前端src展示出图片
前端选择并上传图片

后端返还图片

数据库中存放的数据

Django项目文件结构

方式2:数据库直接存放base64转码后的数据,随调随用
1.编写模型,同上
class Base64Image(models.Model):title = models.CharField(max_length=100)image_data = models.TextField() # 用于存储base64编码的图片数据def __str__(self):return self.title2.编写表单
class Base64ImageForm(forms.Form):title = forms.CharField(max_length=100)image = forms.ImageField()3.编写视图(在views.imageBase64.py中编写)
import base64
from django.shortcuts import render, redirect
from app01.forms import Base64ImageForm
from app01.models import Base64Imagedef upload_base64_image(request):if request.method == 'POST':form = Base64ImageForm(request.POST, request.FILES)if form.is_valid():title = form.cleaned_data['title']image = form.cleaned_data['image']image_data = base64.b64encode(image.read()).decode('utf-8')Base64Image.objects.create(title=title, image_data=image_data)return redirect('image_list')else:form = Base64ImageForm()return render(request, 'upload_base64_image.html', {'form': form})def image_list(request):images = Base64Image.objects.all()return render(request, 'image_list.html', {'images': images})
4.前端代码,upload_base64_image.html
<!DOCTYPE html>
<html>
<head><title>上传Base64图片</title>
</head>
<body><h2>测试上传</h2><form method="post" enctype="multipart/form-data">{% csrf_token %}{{ form.as_p }}<button type="submit">上传</button></form>
</body>
</html>
5.前端代码,image_list.html
<!DOCTYPE html>
<html>
<head><title>base64图片张氏</title>
</head>
<body><h2>图片列表</h2><ul>{% for image in images %}<li><h3>{{ image.title }}</h3><img src="data:image/jpeg;base64,{{ image.image_data }}" alt="{{ image.title }}"></li>{% endfor %}</ul>
</body>
</html>
6.url文件中配置相关路径,同上省略
方式2效果展示
1.前端上传图片

2.前端接收base64图片

数据库中图片数据展示

相关文章:

[Django学习]前端+后端两种方式处理图片流数据
方式1:数据库存放图片地址,图片存放在Django项目文件中 1.首先,我们现在models.py文件中定义模型来存放该图片数据,前端传来的数据都会存放在Django项目文件里的images文件夹下 from django.db import modelsclass Image(models.Model):title models.C…...

如何配置IOMMU或者SWIOTLB
1. 前言 这篇文章说明了如何在Linux内核中启用和配置IOMMU和SWOTLB。 当今的计算或者嵌入设备使用一种内存分区的方法进行外设的管理,如显卡、PCI设备或USB设备,都将设备映射为一段内存,用于设备的读写。 传统意义上的IOMMU用于内存映射&a…...

【大数据 复习】第3章 分布式文件系统HDFS(重中之重)
一、概念 1.分布式文件系统把文件分布存储到多个计算机节点上,通过网络实现、文件在多台主机上进行分布式存储的文件系统。(就是你的电脑存a,我的电脑存pple) 2.降低了硬件开销: 与之前使用多个处理器和专用高级硬件的并行化处理装…...

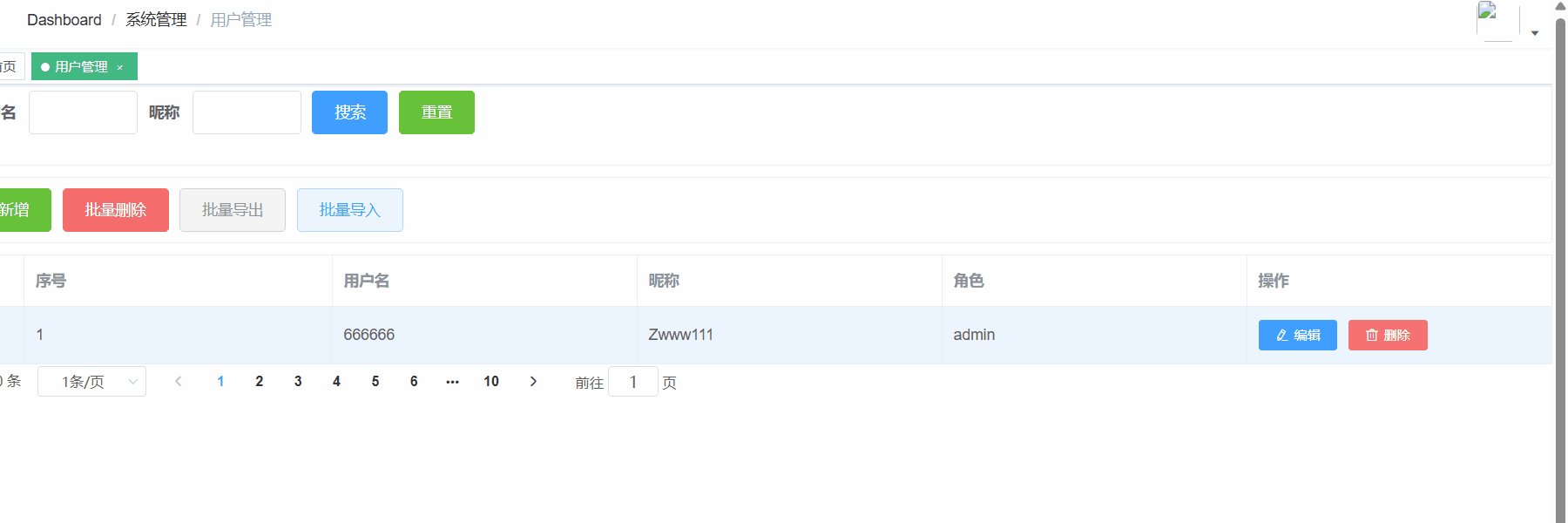
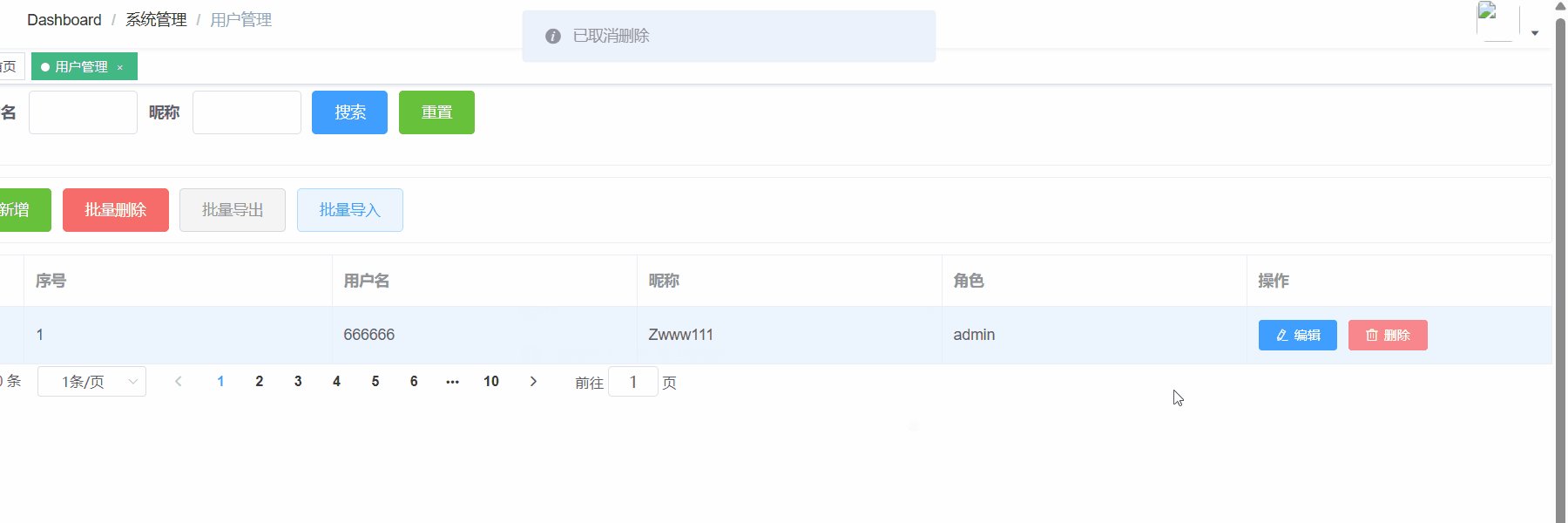
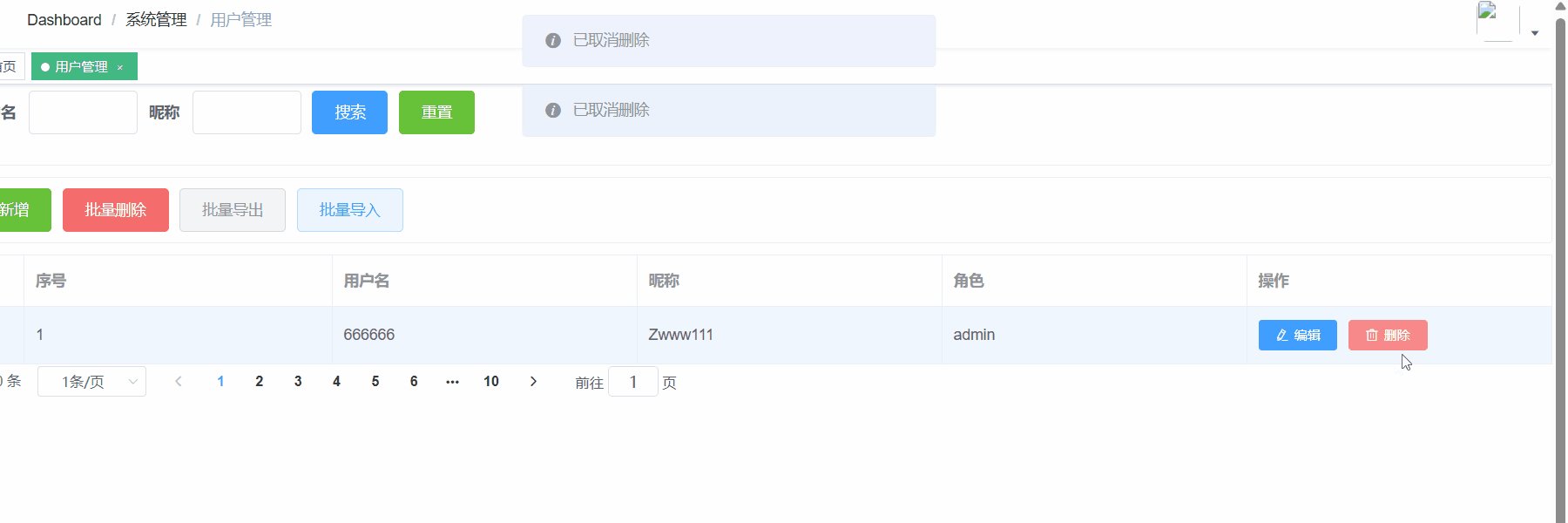
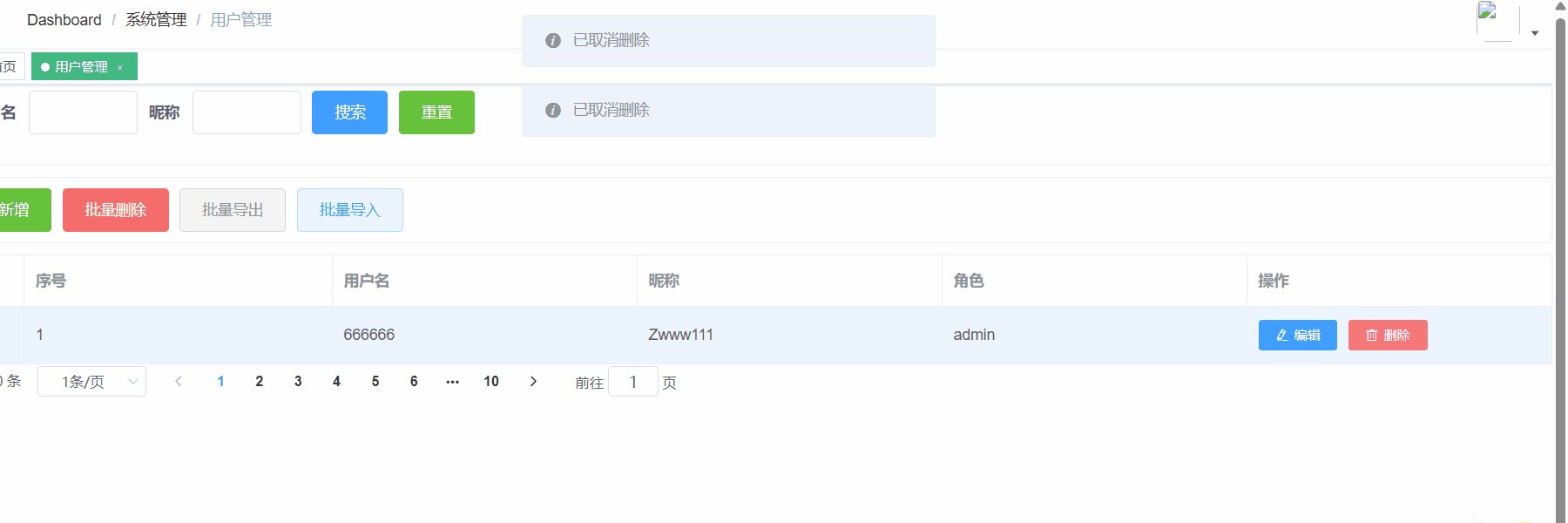
element-ui里message抖动问题
由于element默认屏蔽滚动条,导致取消时弹message时 侧边滚动栏突然回来后引起抖动问题 是由于打开弹窗时出现遮罩层dialog对话框 时引起了元素内容超出自身尺寸 对应的overflow样式内容为hidden,且新建了一个class类内容为增加17 内右边距,当…...

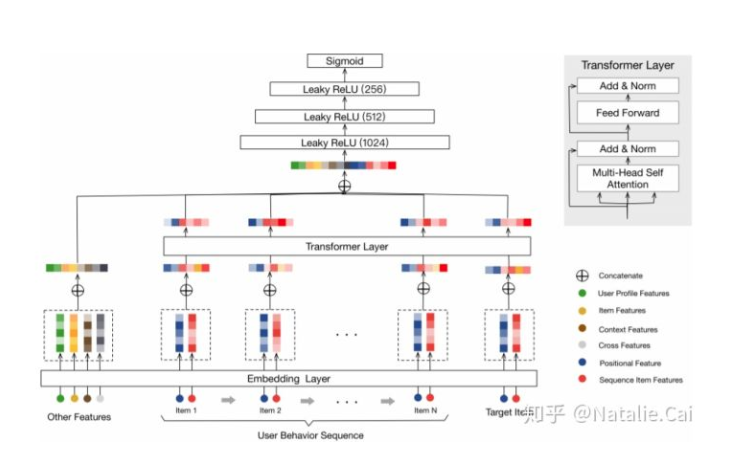
Attention系列总结-粘贴自知乎
1. 梦想做个翟老师:阿里:Behavior Sequence Transformer 解读48 赞同 7 评论文章 优点:捕捉用户行为历史序列中的顺序信息。w2v也是捕捉用户序列信息的,本质差异在于啥? 添加图片注释,不超过 140 字(可选࿰…...

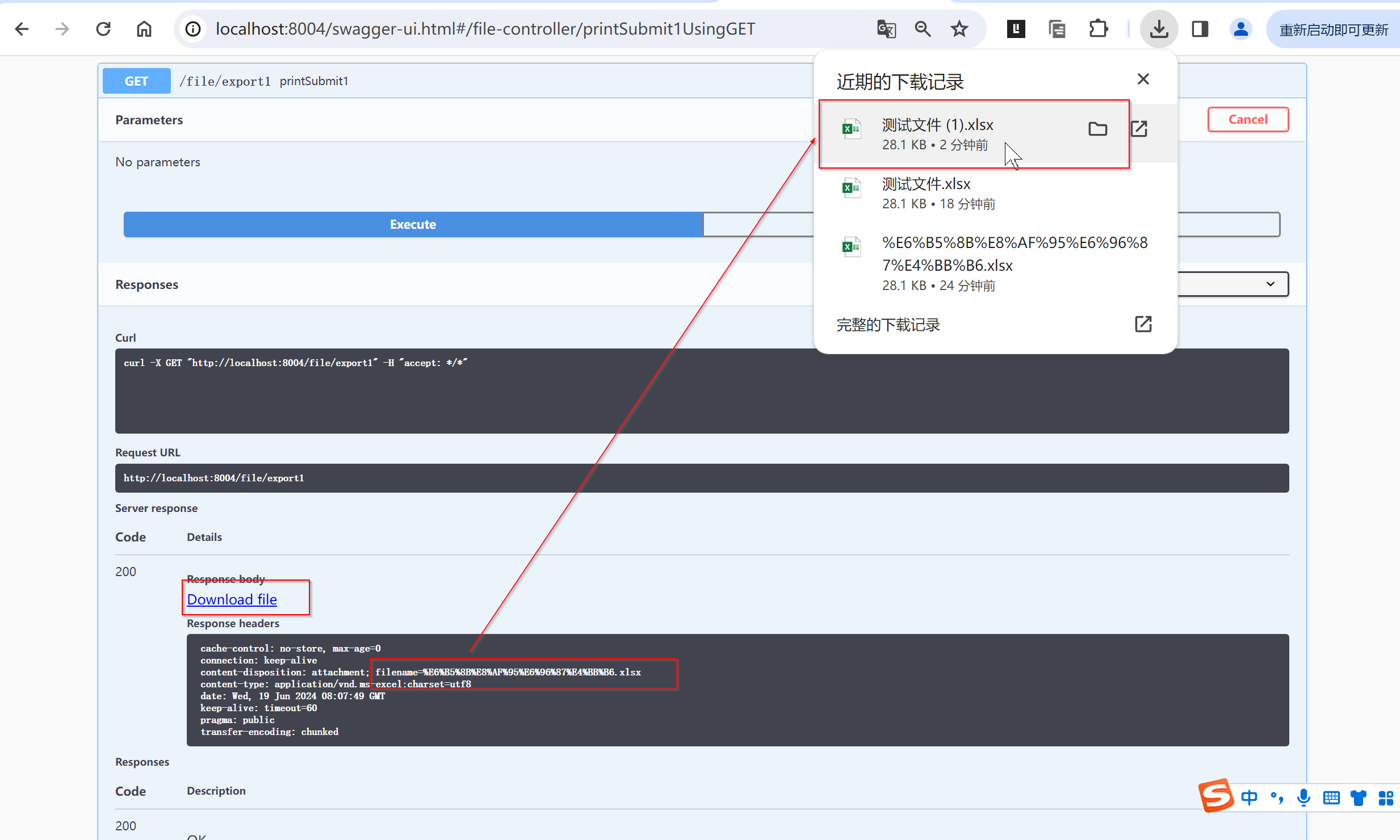
swagger下载文件名中文乱码、swagger导出文件名乱码、swagger文件导出名称乱码、解决swagger中文下载乱码bug
文章目录 一、场景描述:swagger导出文件名称乱码二、乱码原因三、解决方法3.1、方法一、在浏览器中输入地址下载3.2、方法二、swagger升级为2.10.0及以上 四、可能遇到的问题4.1、DocumentationPluginsManager.java:152 一、场景描述:swagger导出文件名称…...

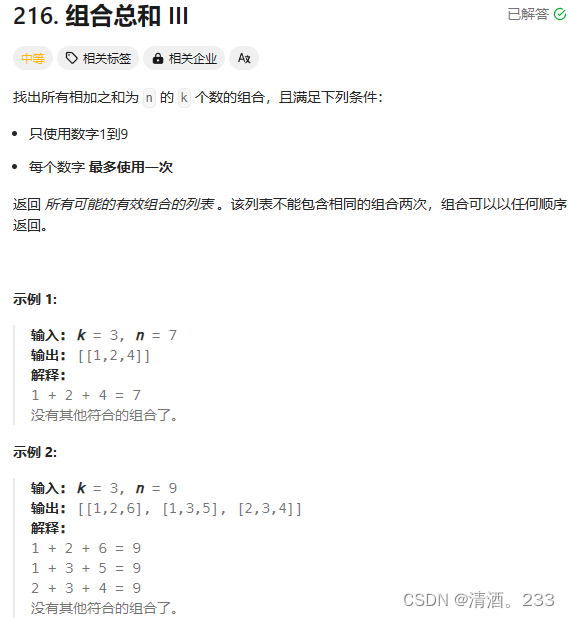
191.回溯算法:组合总和|||(力扣)
代码解决 class Solution { public:vector<vector<int>> result; // 存储所有符合条件的组合vector<int> res; // 当前组合// 回溯函数void backtracing(int k, int n, int index, int sum) {// 如果当前组合的长度等于k,且总和等于nif (res.si…...

JupyterLab使用指南(二):JupyterLab基础
第2章 JupyterLab基础 2.1 JupyterLab界面介绍 JupyterLab的用户界面非常直观和灵活。它包括文件浏览器、工作区、多标签页、命令面板和侧边栏等功能。以下是各个部分的详细介绍: 2.1.1 文件浏览器 文件浏览器位于界面左侧,用于导航和管理文件。你可…...

ubuntu18.04 + openssl + engine + pkcs11+ softhsm2 双向认证测试
安装环境 openssl 1.1.1 pkcs11-tool (由sudo apt-get install opensc 安装) libpksc11 (需源码安装apt install 只有libp11, 源码安装才有 libpksc11.so -> pkcs11.so) softhsm2 (由sudo apt-get install softhsm…...

【C++】类和对象2.0
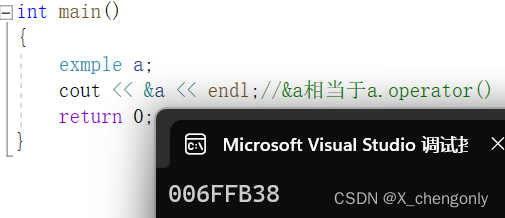
俺来写笔记了,哈哈哈,浅浅介绍类和对象的知识点! 1.类的6个默认成员函数 俺们定义一个空类: class N {}; 似乎这个类N里面什么都没有,其实不是这样子的。这个空类有6个默认的成员函数 。 默认成员函数:…...

【LLM之KG】KoPA论文阅读笔记
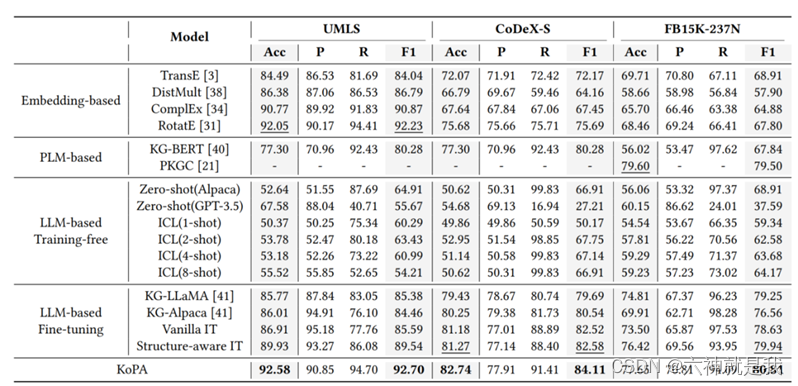
研究背景 知识图谱补全(KGC)是通过预测知识图谱中缺失的三元组来完善知识图谱的信息。传统方法主要基于嵌入和预训练语言模型,但这些方法往往忽视了知识图谱的结构信息,导致预测效果不佳。 研究目标 本文的研究目标是探索如何将…...

UI设计速成课:理解模态窗口与非模态窗口的区别
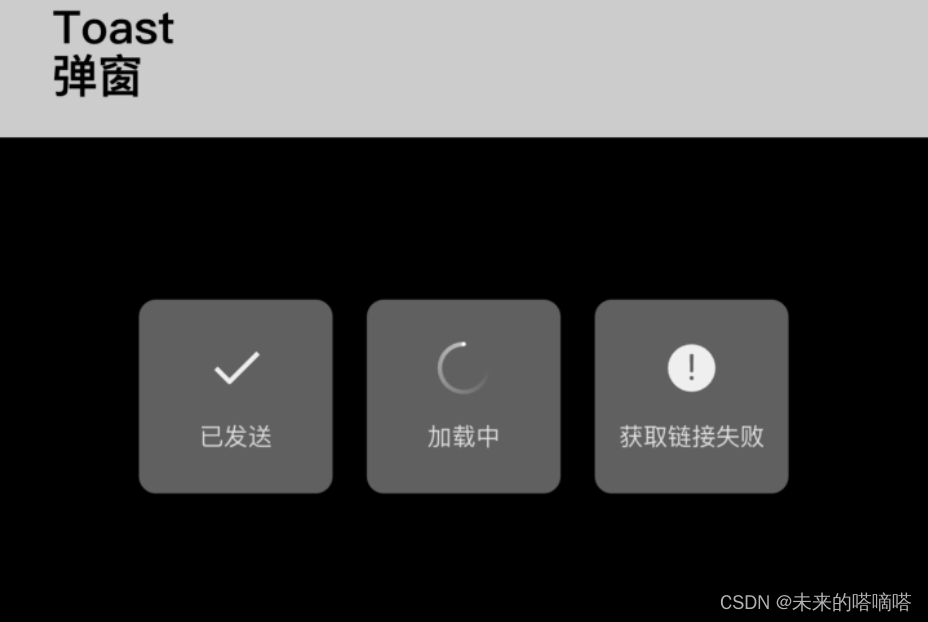
我们日常所说的弹性框架是非常笼统的概念。我们习惯性地称之为对话框架、浮动层和提示条。弹性框架可以分为两种:模态弹性框架和非模态弹性框架。产品需要弹性框架来传递信息,用户需要弹性框架来接受反馈,但是没有经过推敲的弹出窗口设计很容易让用户感到…...

【Linux】基础IO_4
文章目录 六、基础I/O4. 动静态库 未完待续 六、基础I/O 4. 动静态库 既然我们能够成功创建静态库了,接下来我们将这个代码打包成动态库: shared: 表示生成共享库格式 fPIC:产生位置无关码(position independent code) 动态库库名规则&…...

C++模板类原理讲解
C模板类原理讲解 C模板是一种强大的编译期工具,它允许我们创建通用的、类型无关的类和函数。模板的主要目的是实现代码的重用和泛型编程。模板类的原理涉及以下几个方面: 模板的定义和实例化模板的类型参数模板特化模板的编译过程模板的优点和缺点 1.…...

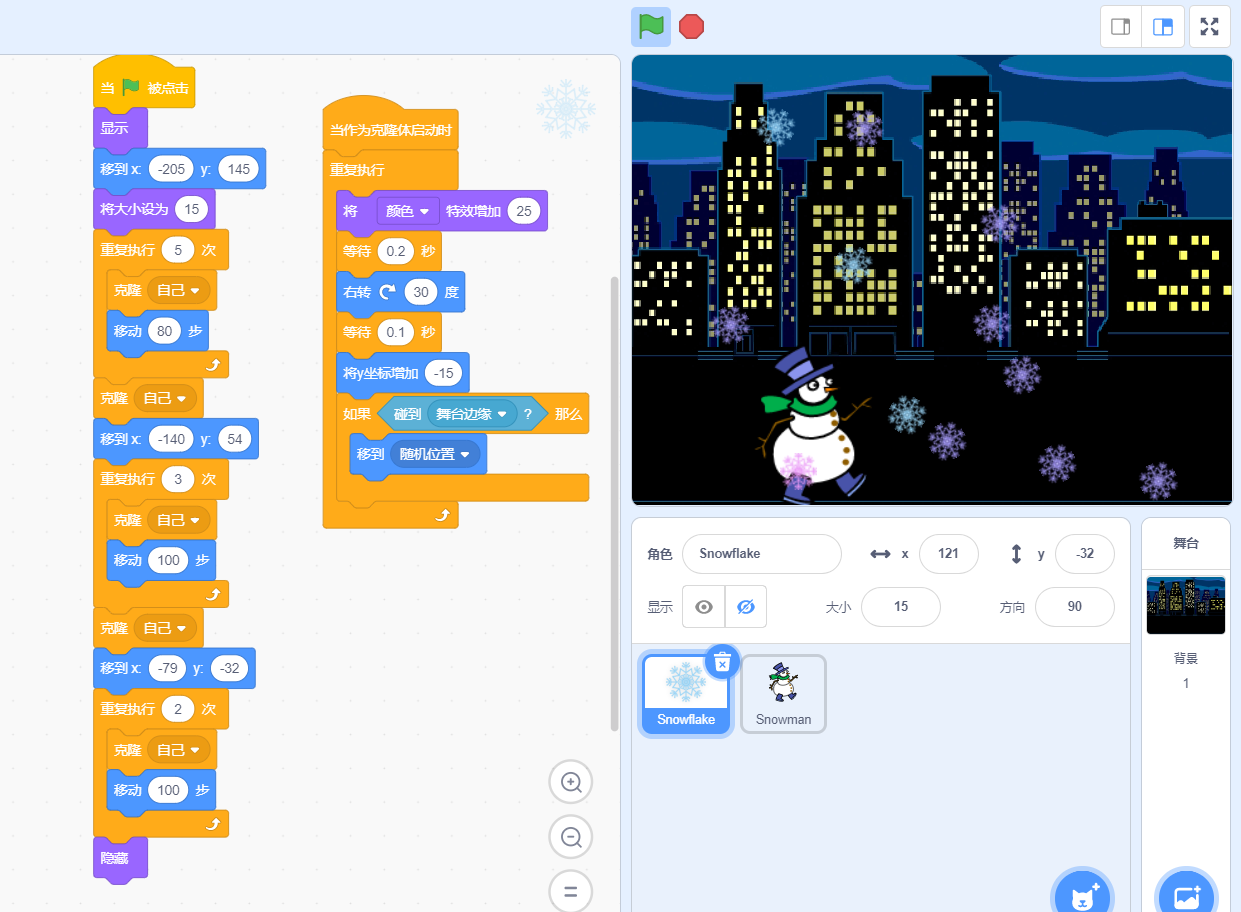
scratch编程03-反弹球
这篇文章和上一篇文章《scratch3编程02-使用克隆来编写小游戏》类似(已经完全掌握了克隆的可以忽略这篇文章),两篇文章都使用到了克隆来编写一个小游戏,这篇文章与上篇文章不同的是,本体在进行克隆操作时,不…...

postgresql数据库进阶知识
postgresql数据库进阶知识 # 如果表存在就先删除 drop table if exists student; # 创建学生表 # id serial not null 表示id自增 # id integer not null 表示id不自增 create table student (id serial not nullconstraint student_pkprimary…...

关于HTTP劫持,该如何理解、防范和应对
一、引言 HTTP劫持(HTTP Hijacking)是一种网络安全威胁,它发生在HTTP通信过程中,攻击者试图通过拦截、篡改或监控用户与服务器之间的数据流量,以达到窃取敏感信息或执行恶意操作的目的。今天我们就来详细了解HTTP劫持…...

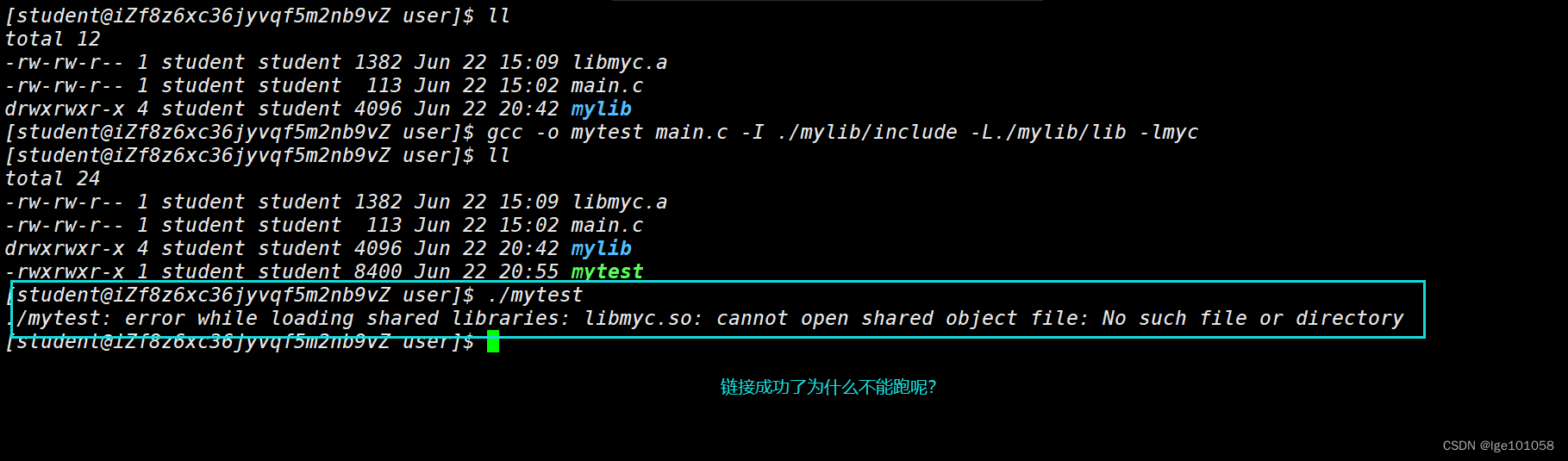
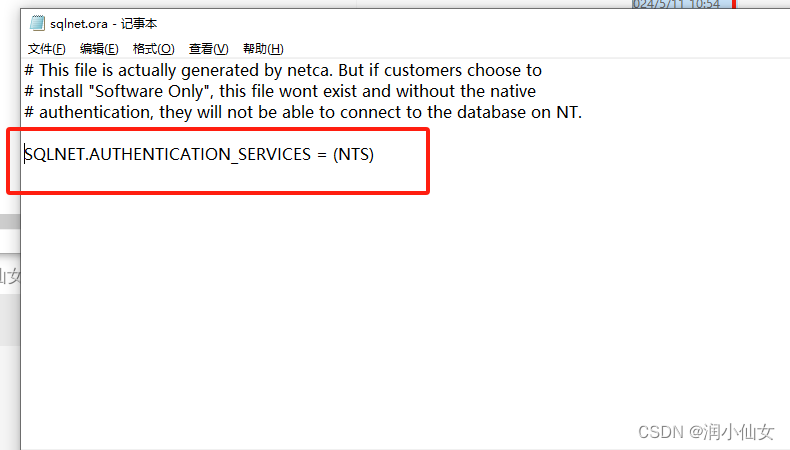
System.Data.OracleClient.OracleException:“ORA-12571: TNS: 包写入程序失败
System.Data.OracleClient.OracleException:“ORA-12571: TNS: 包写入程序失败 解决方法: 首先%oracle_home%/network/admin下的sqlnet.ora文件,把SQLNET.AUTHENTICATION_SERVICES (NTS)加个 # 注释掉就好了...

saas产品运营案例 | 联盟营销计划如何帮助企业提高销售额?
在当今数字化时代,SaaS(软件即服务)产品已成为企业提高效率、降低成本的重要工具。然而,面对激烈的市场竞争,如何有效地推广SaaS产品、提高销售额,成为许多企业面临的挑战。林叔将以ClickFunnels为例&#…...
模式分解算法-满足3NF的无损且保持函数依赖的分解算法、满足BCNF的无损连接分解算法
一、引言 1、对指定的关系模式,若范式级别较低,为第一范式或第二范式,由于存在数据冗余或更新异常问题,在实际中一般是不可用的,关系模式的规范化就是将满足低一级的关系模式分解为若干满足高一级范式的关系模式的集合…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
