Electron+vite+vuetify项目搭建
最近想用Electron来进行跨平台的桌面应用开发。同时想用vuetify作为组件,于是想搭建一个这样的开发环境。其中踩了不少坑,总是会出现各种的编译错误和问题,依赖的各种问题,搞了好久最终环境终于弄好可正常开发了。这里分享下快速搭建的流程和方法。
如果你用官网的Build cross-platform desktop apps with JavaScript, HTML, and CSS | ElectronBuild cross-platform desktop apps with JavaScript, HTML, and CSS![]() https://www.electronjs.org/上面的方法,搭建出来啥也没有,会比较麻烦。
https://www.electronjs.org/上面的方法,搭建出来啥也没有,会比较麻烦。
这个项目很好的解决了Electron+vite的快速搭建。详见网站electron-vite | Next Generation Electron Build ToolingNext generation Electron build tooling based on Vite.![]() https://electron-vite.org/
https://electron-vite.org/
命令很简单,如果是使用yarn的话,输入命令
yarn create @quick-start/electron如果是npm则输入命令
npm create @quick-start/electron@latest然后,就是根据提示,一步一步的就创建了对应的项目了,非常的方便。
创建好了之后,就准备开始添加vuetify了。
然后用yarn安装
yarn add -D vuetify vite-plugin-vuetify
yarn add @mdi/font
或者是用npm来安装
npm i -D vuetify vite-plugin-vuetify
npm i @mdi/font
安装好了之后,需要做以下的修改,首先根目录下的electron.vite.config.mjs文件,import一下vuetify,然后在plugins中间需要添加vuetify插件,整个文件修改完成后如下:
import { resolve } from 'path'
import { defineConfig, externalizeDepsPlugin } from 'electron-vite'
import vue from '@vitejs/plugin-vue'
import vuetify, { transformAssetUrls } from 'vite-plugin-vuetify'
export default defineConfig({main: {plugins: [externalizeDepsPlugin()]},preload: {plugins: [externalizeDepsPlugin()]},renderer: {resolve: {alias: {'@renderer': resolve('src/renderer/src')}},plugins: [vue(),vuetify({ autoImport: true })]}
})
然后,在src文件夹中创建plugins文件夹,并添加vuetify.js文件,如果用的是ts也类似。
/src/plugins/vuetify.js文件内容如下:
import '@mdi/font/css/materialdesignicons.css'
import 'vuetify/styles'const vuetify = createVuetify({ssr: true,
})
最后,找到main.js文件,添加vuetify相关的内容,最终修改如下:
import './assets/main.css'import { createApp } from 'vue'// Vuetify
import 'vuetify/styles'
import { createVuetify } from 'vuetify'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'import App from './App.vue'const vuetify = createVuetify({components,directives,
})createApp(App).use(vuetify).mount('#app')
OK,接下来就可以正常的使用vuetify的组件了。
相关文章:
Electron+vite+vuetify项目搭建
最近想用Electron来进行跨平台的桌面应用开发。同时想用vuetify作为组件,于是想搭建一个这样的开发环境。其中踩了不少坑,总是会出现各种的编译错误和问题,依赖的各种问题,搞了好久最终环境终于弄好可正常开发了。这里分享下快速搭…...

洛谷:P1085 [NOIP2004 普及组] 不高兴的津津
1. 题目链接 https://www.luogu.com.cn/problem/P1085 P1085 [NOIP2004 普及组] 不高兴的津津 2. 题目描述 题目描述:津津每天要上课还要上辅导班,每天学习超过8小时就不开心,帮忙检查下津津的下周日程安排,然后告诉我她哪天不高…...

Webpack4从入门到精通以及和webpack5对比_webpack现在用的是哪个版本
3.1 打包样式资源css-loader、style-loader… {// 匹配哪些文件test: /\.less$/,// 使用哪些loader进行处理use: [// use数组中loader执行顺序:从右到左,从下到上,依次执行(先执行css-loader)// style-loader:创建style标签&#…...

巴鲁夫MacroBuilder2.0.0.0软件巴鲁夫和使用手侧
巴鲁夫MacroBuilder2.0.0.0软件巴鲁夫和使用手侧...

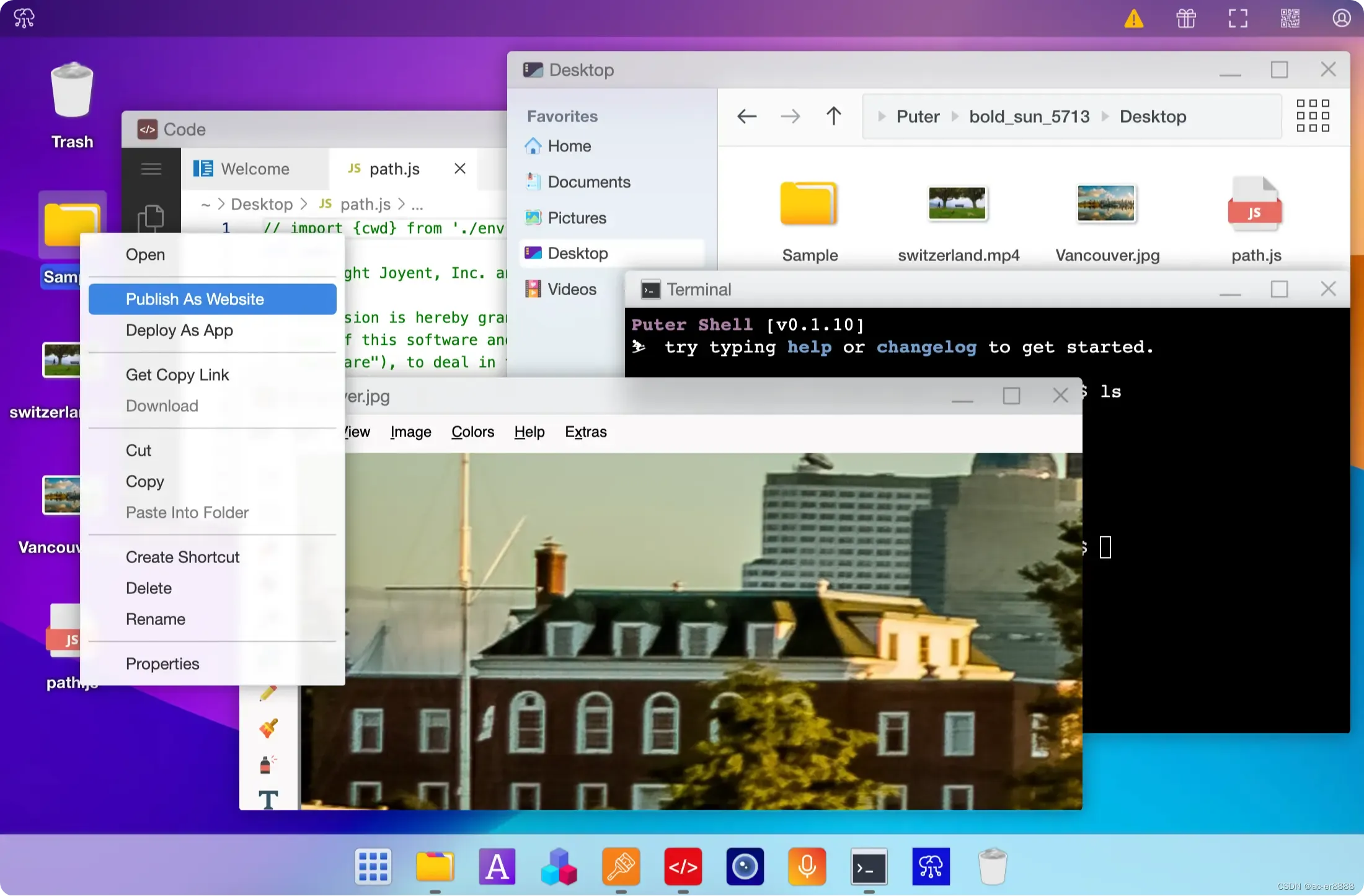
分享:Javascript开源桌面环境-Puter
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择 Vue 和 React 技术栈,而是采用的 JavaScript 和 jQuery 构建,支持 Docker 一键部署…...

【idea-jdk1.8】使用Spring Initializr 创建 Spring Boot项目没有JDK8
信息差真可怕! 很久没创建springboot项目,今天使用idea的Spring Initializr 创建 Spring Boot项目时,发现java版本里,无法选择jdk1.8,只有17、21、22;前段时间也听说过,springboot将放弃java8&a…...
)
647. 回文子串(leetcode)
647. 回文子串(leetcode) 题目描述 给你一个字符串 s ,请你统计并返回这个字符串中回文子串的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 示例1 输入:s “abc” 输出…...

【车载开发系列】汽车嵌入式开发常用工具介绍
【车载开发系列】汽车嵌入式开发常用工具介绍 【车载开发系列】汽车嵌入式开发常用工具介绍 【车载开发系列】汽车嵌入式开发常用工具介绍一. ChipON IDE For KungFu32二. ChipON PRO KF32三. GIT四. JLink五. S32DS六. parasoft ctest七. TCANLINPro八. vector Canoe 一. Chip…...

python脚本获取本机IP的方式
#方法一: #!/usr/bin/python import socket import fcntl import struct def get_ip_address(ifname): s socket.socket(socket.AF_INET,socket.SOCK_DGRAM) return socket.inet_ntoa(fcntl.ioctl( s.fileno(), 0x8915, struct.pack(256s,ifna…...

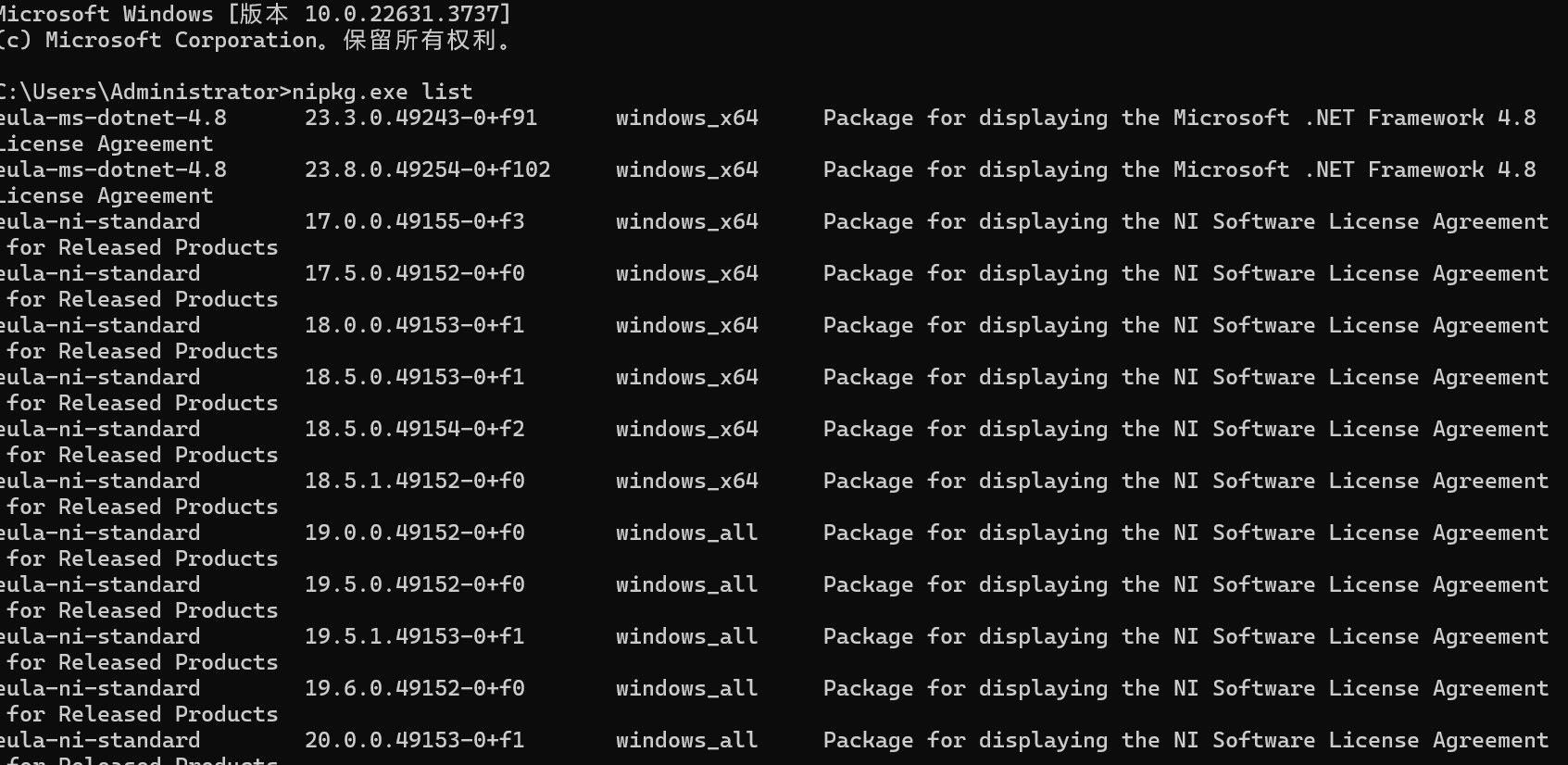
查看LabVIEW及各个模块和驱动的版本号
要方便地查看当前计算机上安装的LabVIEW版本以及各个模块和驱动的版本号,可以使用以下几种方法: 1. 使用NI MAX (Measurement & Automation Explorer) NI MAX 是一个强大的工具,可以帮助你管理National Instruments硬件、软件和驱动程序…...

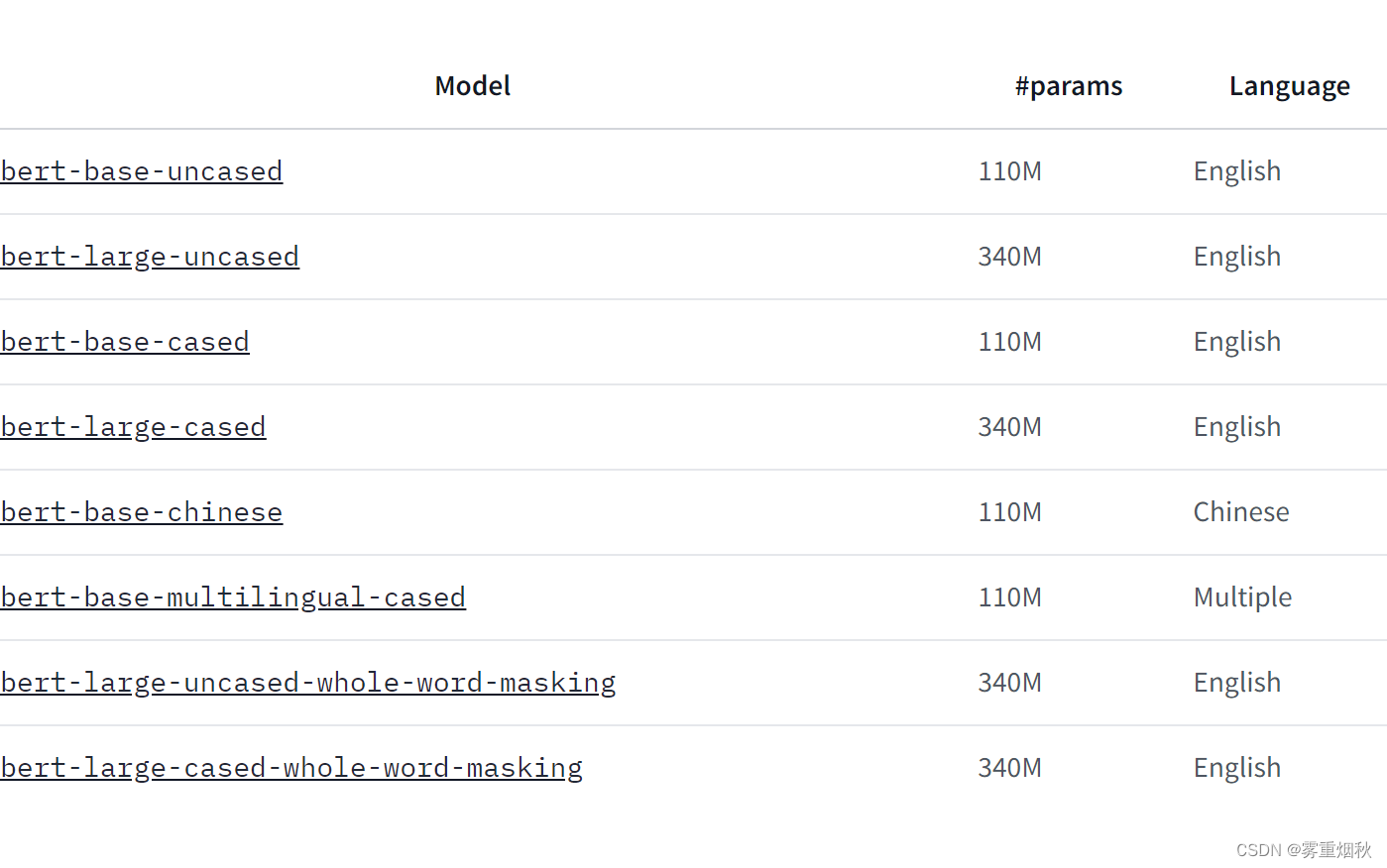
LLM主流架构和模型
本文参考自https://github.com/HqWu-HITCS/Awesome-Chinese-LLM?tabreadme-ov-file和Huggingface中的ModelCard(https://huggingface.co/) LLM主要类别架构 LLM本身基于transformer架构。自2017年,attention is all you need诞生起&#x…...

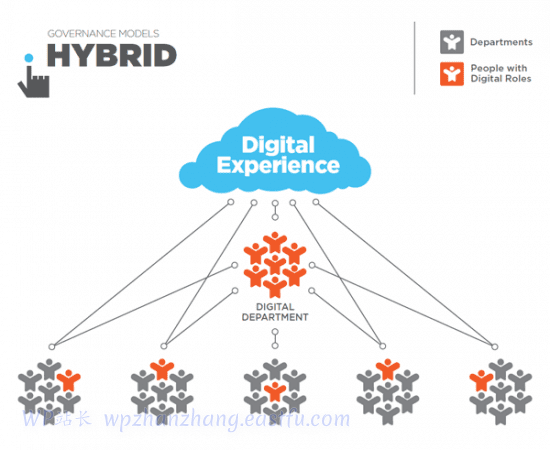
为企业提供动力:用于大型组织的WordPress
可扩展且灵活的架构可通过主题、插件和集成进行定制内置 SEO 功能和营销功能内容管理和协作工具支持多站点安装托管解决方案和面向平台的提供商采用现代前端技术的 Headless CMS 功能 拥有强大、灵活且可扩展的内容管理系统 (CMS) 对于大型组织至关重要。作为最受欢迎和广泛使用…...

Django框架数据库ORM查询操作
Django框架在生成数据库的models模型文件后,旧可以在应用中通过ORM来操作数据库了。今天抽空试了下查询语句。以下是常用的查询语句。 以下查询需要引入django的Sum,Count,Q模块 from django.db.models import Sum,Count,Q 导入生成的mode…...

font-spider按需生成字体文件
font-spider可以全局安装,也可以单个项目内安装,使用npm run xxxx的形式 npm i font-spider "dev": "font-spider ./*.html" <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name&…...

双叒叕-一个-Android-MVVM-组件化架构框架?
LifecycleViewModelLiveDataViewBindingAndroid KTXOkHttp:网络请求Retrofit:网络请求MMKV:腾讯基于 mmap 内存映射的 key-value 本地存储组件Glide:快速高效的Android图片加载库ARoute:阿里用于帮助 Android App 进行组件化改造的框架 —— 支持模块间的路由、通信、解耦BaseR…...

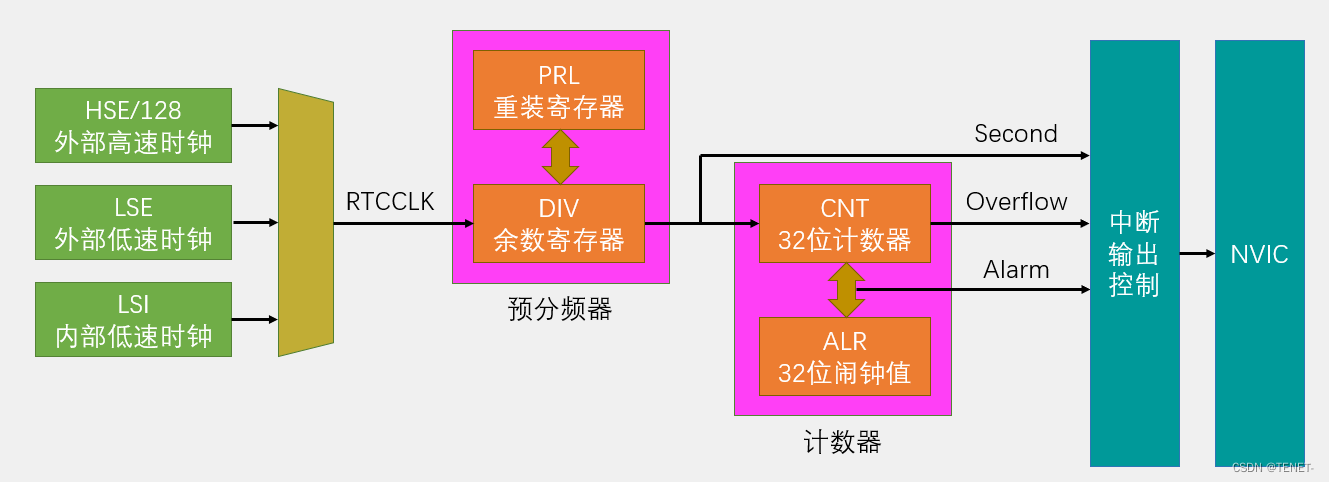
STM32单片机BKP备份寄存器和RTC实时时钟详解
文章目录 1. Unix时间戳 2. UTC/GMT 3. 时间戳转换 4. BKP简介 5. BKP基本结构 6. RTC简介 7. RTC框架图 8. RTC基本结构 9. 代码示例 1. Unix时间戳 实时时钟,本质上是一个定时器,专门用来产生年月日时分秒。 Unix 时间戳(Unix T…...

vue3+ts 使用vue3-ace-editor实现Json编辑器
1、效果图 输入代码,点击格式化就出现以上效果,再点击压缩,是以下效果2、安装 npm i vue3-ace-editor 3、使用 新建aceConfig.js文件 // ace配置,使用动态加载来避免第一次加载开销 import ace from ace-builds// 导入不同的主…...

黑马HarmonyOS-NEXT星河版实战
"黑马HarmonyOS-NEXT星河版实战"课程旨在帮助学员深入了解HarmonyOS-NEXT星河版操作系统的开发和实际应用。学员将学习操作系统原理、应用开发技巧和界面设计,通过实战项目提升技能。课程注重实践与理论相结合,为学员提供全面的HarmonyOS开发经…...

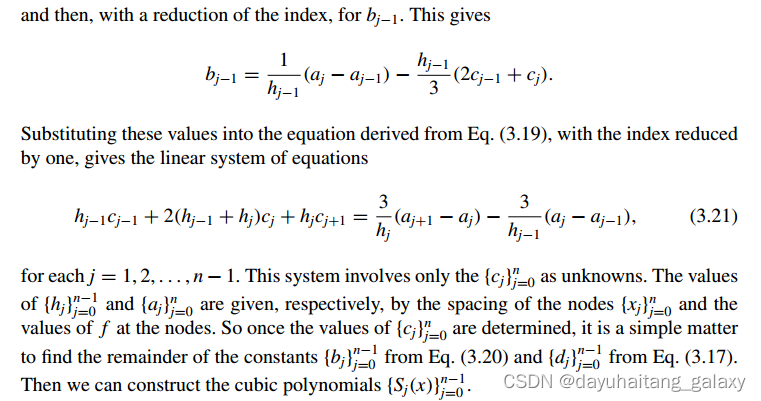
PCL 三次样条插值(二维点)
一、简介 在插值计算中,最简单的分段多项式近似应该是分段线性插值,它由连接一组数据点组成,仅仅只需要将这些点一一用直线进行顺序相连即可。不过线性函数插值的缺点也很明显,就是在两个子区间变化的比较突兀,也就是没有可微性(不够光滑)。因此我们需要更为符合物理情况…...

HTTP/3 协议学习
前一篇: HTTP/2 协议学习-CSDN博客 HTTP/3 协议介绍 HTTP/3 是互联网上用于传输超文本的协议 HTTP 的第三个主要版本。它是 HTTP/2 的后继者,旨在进一步提高网络性能和安全性。HTTP/3 与前两个版本的主要区别在于它使用了一个完全不同的底层传输协议—…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
