vue3+ts 使用vue3-ace-editor实现Json编辑器
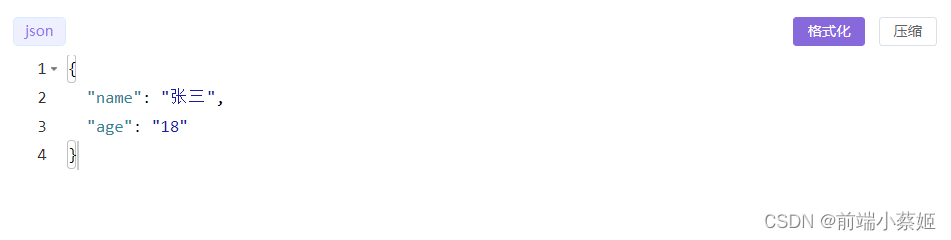
1、效果图

输入代码,点击格式化就出现以上效果,再点击压缩,是以下效果 2、安装
2、安装
npm i vue3-ace-editor3、使用
新建aceConfig.js文件
// ace配置,使用动态加载来避免第一次加载开销
import ace from 'ace-builds'// 导入不同的主题模块,并设置对应 URL
import themeGithubUrl from 'ace-builds/src-noconflict/theme-github?url'
ace.config.setModuleUrl('ace/theme/github', themeGithubUrl)import themeChromeUrl from 'ace-builds/src-noconflict/theme-chrome?url'
ace.config.setModuleUrl('ace/theme/chrome', themeChromeUrl)import themeMonokaiUrl from 'ace-builds/src-noconflict/theme-monokai?url'
ace.config.setModuleUrl('ace/theme/monokai', themeMonokaiUrl)// 导入不同语言的语法模式模块,并设置对应 URL (所有支持的主题和模式:node_modules/ace-builds/src-noconflict)
import modeJsonUrl from 'ace-builds/src-noconflict/mode-json?url'
ace.config.setModuleUrl('ace/mode/json', modeJsonUrl)import modeJavascriptUrl from 'ace-builds/src-noconflict/mode-javascript?url'
ace.config.setModuleUrl('ace/mode/javascript', modeJavascriptUrl)import modeHtmlUrl from 'ace-builds/src-noconflict/mode-html?url'
ace.config.setModuleUrl('ace/mode/html', modeHtmlUrl)import modePythonUrl from 'ace-builds/src-noconflict/mode-python?url'
ace.config.setModuleUrl('ace/mode/yaml', modePythonUrl)// 用于完成语法检查、代码提示、自动补全等代码编辑功能,必须注册模块 ace/mode/lang _ worker,并设置选项 useWorker: true
import workerBaseUrl from 'ace-builds/src-noconflict/worker-base?url'
ace.config.setModuleUrl('ace/mode/base', workerBaseUrl)import workerJsonUrl from 'ace-builds/src-noconflict/worker-json?url' // for vite
ace.config.setModuleUrl('ace/mode/json_worker', workerJsonUrl)import workerJavascriptUrl from 'ace-builds/src-noconflict/worker-javascript?url'
ace.config.setModuleUrl('ace/mode/javascript_worker', workerJavascriptUrl)import workerHtmlUrl from 'ace-builds/src-noconflict/worker-html?url'
ace.config.setModuleUrl('ace/mode/html_worker', workerHtmlUrl)// 导入不同语言的代码片段,提供代码自动补全和代码块功能
import snippetsJsonUrl from 'ace-builds/src-noconflict/snippets/json?url'
ace.config.setModuleUrl('ace/snippets/json', snippetsJsonUrl)import snippetsJsUrl from 'ace-builds/src-noconflict/snippets/javascript?url'
ace.config.setModuleUrl('ace/snippets/javascript', snippetsJsUrl)import snippetsHtmlUrl from 'ace-builds/src-noconflict/snippets/html?url'
ace.config.setModuleUrl('ace/snippets/html', snippetsHtmlUrl)import snippetsPyhontUrl from 'ace-builds/src-noconflict/snippets/python?url'
ace.config.setModuleUrl('ace/snippets/javascript', snippetsPyhontUrl)// 启用自动补全等高级编辑支持,
import extSearchboxUrl from 'ace-builds/src-noconflict/ext-searchbox?url'
ace.config.setModuleUrl('ace/ext/searchbox', extSearchboxUrl)// 启用自动补全等高级编辑支持
import 'ace-builds/src-noconflict/ext-language_tools'
ace.require('ace/ext/language_tools')
4、在页面使用
<template><div><div class="flex justify-between mb-2"><el-tag color="#eff0ff" effect="light">json</el-tag><div><el-button color="#8769db" size="small" @click="jsonFormat">{{ $t('format') }}</el-button><el-button size="small" @click="jsonNoFormat">{{ $t('zip') }}</el-button></div></div><v-ace-editorv-model:value="content"lang="json"theme="chrome":options="options"class="w-full text-base pt-5":readonly="options.readOnly"/></div>
</template><script lang="ts" setup>
import { ref, reactive, watch } from 'vue'
import emitter from '@/utils/emitter'
import { VAceEditor } from 'vue3-ace-editor'
import './aceConfig.js'const content = ref('') // 显示的内容const options = reactive({useWorker: true, // 启用语法检查,必须为trueenableBasicAutocompletion: true, // 自动补全enableLiveAutocompletion: true, // 智能补全enableSnippets: true, // 启用代码段showPrintMargin: false, // 去掉灰色的线,printMarginColumnhighlightActiveLine: false, // 高亮行highlightSelectedWord: true, // 高亮选中的字符tabSize: 4, // tab锁进字符fontSize: 14, // 设置字号wrap: false, // 是否换行readOnly: false, // 是否可编辑minLines: 1, // 最小行数,minLines和maxLines同时设置之后,可以不用给editor再设置高度maxLines: 50, // 最大行数
})// JSON格式化
const jsonFormat = () => {try {content.value = JSON.stringify(JSON.parse(content.value), null, 2)} catch (e) {jsonError(e)}
}// JSON压缩
const jsonNoFormat = () => {try {content.value = JSON.stringify(JSON.parse(content.value))} catch (e) {jsonError(e)}
}watch(() => content.value,(newContent) => {emitter.emit('handleCondition', newContent)},{ deep: true, immediate: true },
)const jsonError = (e: any) => {console.log(`JSON字符串错误:${e.message}`)
}
</script><style>
.ace_gutter {background-color: transparent !important;
}
.ace-chrome .ace_gutter-active-line {background-color: transparent !important;
}
</style>
参考:vue3-ace-editor使用记录-CSDN博客
相关文章:

vue3+ts 使用vue3-ace-editor实现Json编辑器
1、效果图 输入代码,点击格式化就出现以上效果,再点击压缩,是以下效果2、安装 npm i vue3-ace-editor 3、使用 新建aceConfig.js文件 // ace配置,使用动态加载来避免第一次加载开销 import ace from ace-builds// 导入不同的主…...

黑马HarmonyOS-NEXT星河版实战
"黑马HarmonyOS-NEXT星河版实战"课程旨在帮助学员深入了解HarmonyOS-NEXT星河版操作系统的开发和实际应用。学员将学习操作系统原理、应用开发技巧和界面设计,通过实战项目提升技能。课程注重实践与理论相结合,为学员提供全面的HarmonyOS开发经…...

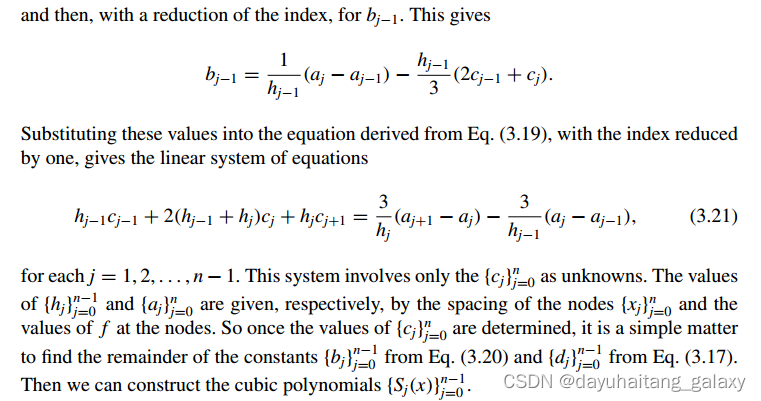
PCL 三次样条插值(二维点)
一、简介 在插值计算中,最简单的分段多项式近似应该是分段线性插值,它由连接一组数据点组成,仅仅只需要将这些点一一用直线进行顺序相连即可。不过线性函数插值的缺点也很明显,就是在两个子区间变化的比较突兀,也就是没有可微性(不够光滑)。因此我们需要更为符合物理情况…...

HTTP/3 协议学习
前一篇: HTTP/2 协议学习-CSDN博客 HTTP/3 协议介绍 HTTP/3 是互联网上用于传输超文本的协议 HTTP 的第三个主要版本。它是 HTTP/2 的后继者,旨在进一步提高网络性能和安全性。HTTP/3 与前两个版本的主要区别在于它使用了一个完全不同的底层传输协议—…...

数据库-数据定义和操纵-DML语言的使用
为表的所有字段插入数据: INSERT INTO 表名 (字段名) VALUES (内容); 更新表中指定的内容: update语句三要素: 需要更新的表(table)名; 需要更新的字段(column)名和它的新内容(valu…...
的用法总结)
BeanUtils.populate()的用法总结
BeanUtils.populate()的用法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在Java中,BeanUtils.populate()是Apache Commons BeanUtils库提供…...
)
IDEA 学习之 热加载问题(Hot Swap)
目录 1. IDEA 自带热加载1.1. 热加载快捷键1.2. 热加载范围 1. IDEA 自带热加载 1.1. 热加载快捷键 系统快捷键WINCtrl F9MACOPTIOIN F9 1.2. 热加载范围 资源类型是否影响影响范围Java部分方法签名内...

计算机组成原理----指令系统课后习题
对应的知识点: 指令系统 扩展操作码的计算: 公式: 对扩展操作码而言,若地址长度为n,上一层留出m种状态,下一层可扩展出 mx2^n 种状态 1.设计某指令系统时,假设采用 16 位定长指令字格式&#…...

yolov8环境搭建+训练自己数据集
一、yolov8环境搭建 1. 安装miniconda环境 地址:https://mirrors.tuna.tsinghua.edu.cn/anaconda/miniconda 选择Python3.8版本 最好安装在C盘 勾选自动添加环境变量 ***以下操作安装过程中关闭代理软件 *** 2. 创建虚拟环境 conda create -n yolov8 python3…...

Eureka 学习笔记(1)
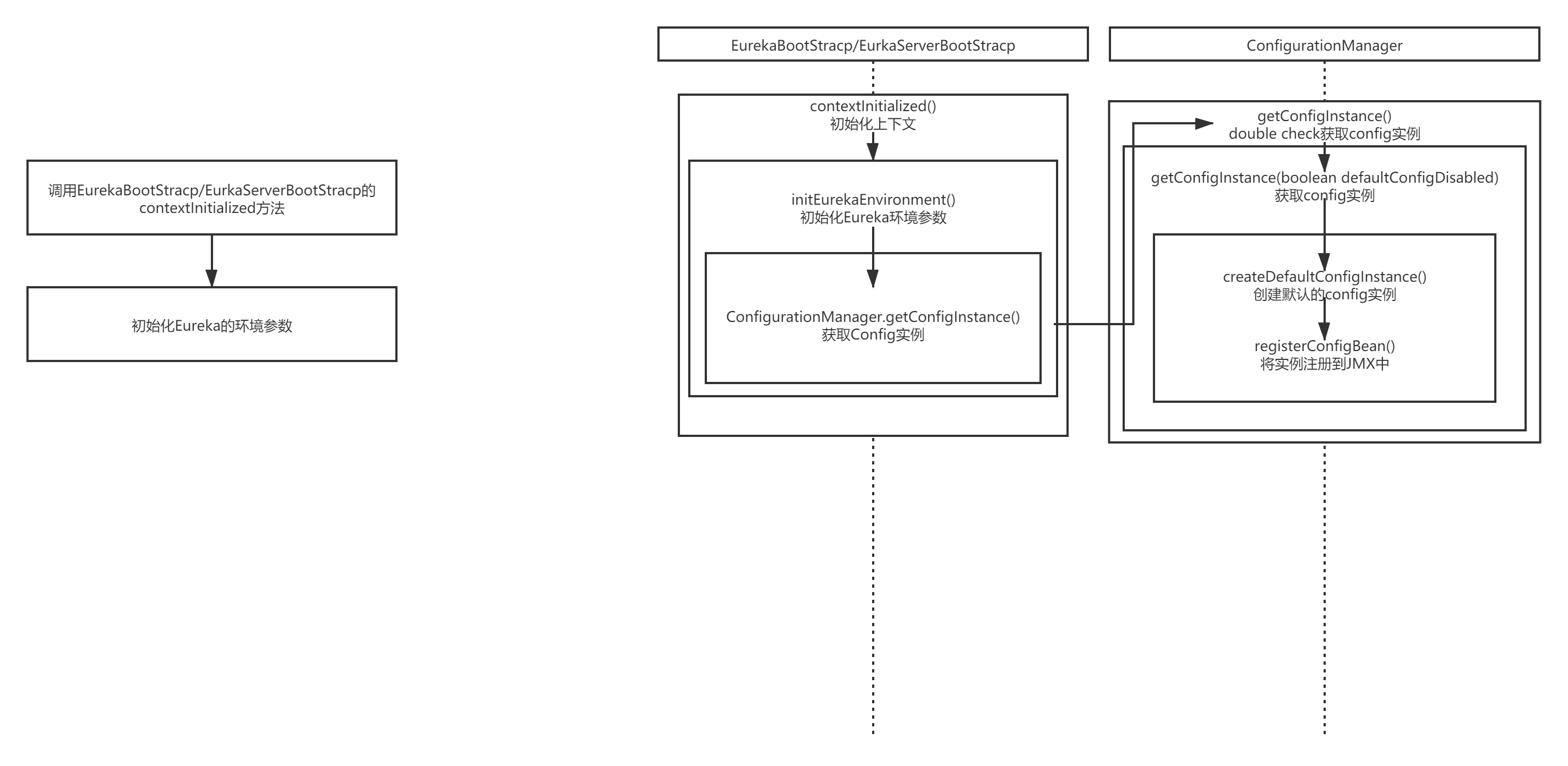
一 、contextInitialized() eureka-core里面,监听器的执行初始化的方法,是contextInitialized()方法,这个方法就是整个eureka-server启动初始化的一个入口。 Overridepublic void contextInitialized(ServletContextEvent event) {try {init…...

视觉新纪元:解码LED显示屏的视角、可视角、最佳视角的最终奥秘
在璀璨夺目的LED显示屏世界里,每一个绚烂画面的背后,都离不开三个关键概念:视角、可视角与最佳视角。这些术语不仅是衡量显示效果的重要标尺,也是连接观众与精彩内容的桥梁。让我们一起走进这场视觉盛宴,探索那些让LED…...

Benchmarking Panoptic Scene Graph Generation (PSG), ECCV‘22 场景图生成,利用PSG数据集
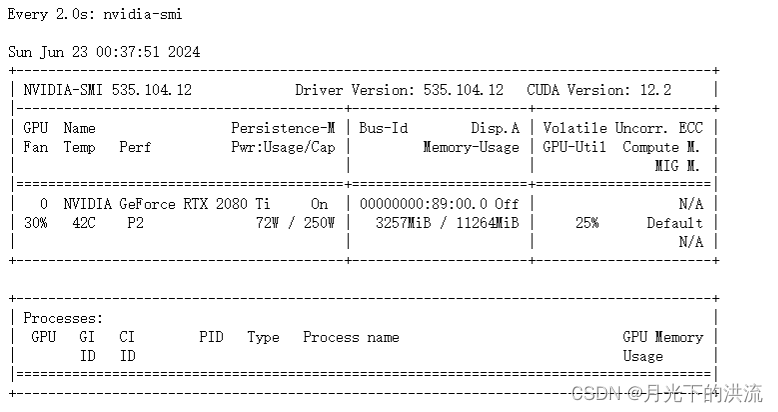
2080-ti显卡复现 源代码地址 Jingkang50/OpenPSG: Benchmarking Panoptic Scene Graph Generation (PSG), ECCV22 (github.com) 安装 pytorch 1.7版本 cuda10.1 按照readme的做法安装 我安装的过程如下图所示,这个截图是到了pip install openmim这一步 下一步 下一步 这一步…...

Linux 文件权限
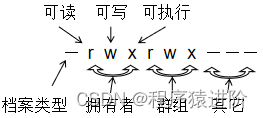
优质博文:IT-BLOG-CN 一、使用者与群组的概念 【1】在Linux里面,任何一个文件都具有[User,Group及Other]三种身份的个别权限:不过需要注意的是root用户,具有所有权限。 ✔ User(文件拥有者):只有文件拥有者…...

IOS Swift 从入门到精通:算术运算,运算符重载,符合赋值运算,比较运算,条件,结合条件,三元运算,Swift语句,范围运算
目录 算术运算符 运算符重载 复合赋值运算符 比较运算符 条件 结合条件 三元运算符 Switch 语句 范围运算符 总结 算术运算符 现在您已经了解了 Swift 中的所有基本类型,我们可以开始使用运算符将它们组合在一起。运算符是那些像和 这样的小数学符号-&…...

Flutter开发环境搭建和调试
[你的Flutter文件夹路径]\flutter\bin 这样我们的Flutter SDK的环境变量就配置完毕了。接下来在命令提示符窗口中输入命令: flutter doctor 它可以帮助我们检查Flutter环境变量是否设置成功,Android SDK是否下载以及配置好环境变量等等。如果有相关的…...

【IC验证】UVM实验lab03
1. TLM端口的创建、例化与使用 创建: uvm_get_blocking_port #(fmt_trans) mon_bp_port; 例化: function new(string name "mcdf_refmod", uvm_component parent);super.new(name, parent);fmt_trans new("fmt_trans", this);…...
方法总结)
document.write()方法总结
document.write()方法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!document.write()方法是JavaScript中用于向HTML文档写入内容的方法之一。它允许我们在…...

C#循环语句总结
前言 正所谓磨刀不误砍柴工,C#上位机软件开发能力的提升离不开对C#语法的精通,本文接着讲解C#语法知识中的循环语句,在C#程序开发中我们经常会用到各种循环语句,常见的有for循环、while循环,本文就是对C#中用到的各种…...

Spring-bean
Spring 网站:spring.io 两个方面: 简化开发: IoCAOP 框架整合: MyBatis SpringFrameWork系统架构(上层依赖下层) 解决问题(代码耦合度高——模块与模块之间的依赖程度) 目标&am…...

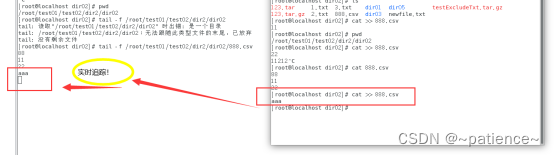
Linux常用命令(14)—查看文件内容(有相关截图)
写在前面: 最近在学习Linux命令,记录一下学习Linux常用命令的过程,方便以后复习。仅供参考,若有不当的地方,恳请指正。如果对你有帮助,欢迎点赞,关注,收藏,评论…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
