document.write()方法总结
document.write()方法总结
大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!document.write()方法是JavaScript中用于向HTML文档写入内容的方法之一。它允许我们在HTML文档加载过程中动态生成内容,包括文本、HTML标记和JavaScript代码等。
用法
document.write()方法的基本用法如下:
document.write(expression);
其中,expression是要写入到文档的内容,可以是文本字符串、HTML标记或JavaScript表达式等。
示例
下面是一些常见的示例,演示了如何使用document.write()方法向文档中写入内容:
// 向文档中写入文本内容
document.write("Hello, world!");// 向文档中写入HTML标记
document.write("<h1>Welcome to my website</h1>");// 向文档中写入JavaScript表达式
document.write("<p>The current time is: " + new Date() + "</p>");
注意事项
- 覆盖内容: 使用
document.write()方法会将文档中原有的内容覆盖掉,因此要谨慎使用,以免意外覆盖重要内容。 - 异步加载: 在文档加载过程中,
document.write()方法会阻塞页面的加载,因此不建议在页面加载完成后再使用该方法。
应用场景
document.write()方法在JavaScript中有许多应用场景,包括但不限于:
- 动态生成内容: 可以根据用户的输入或其他条件动态生成页面内容。
- 脚本注入: 可以将JavaScript代码动态注入到页面中,实现动态效果或功能。
- 测试调试: 可以用于临时输出调试信息,方便调试代码。
总结
document.write()方法是JavaScript中用于向HTML文档写入内容的重要方法之一,它为我们提供了一种简单而直接的方式来动态生成页面内容。但是,由于其覆盖现有内容和阻塞页面加载等特性,要谨慎使用,并结合实际需求选择合适的场景使用。
相关文章:
方法总结)
document.write()方法总结
document.write()方法总结 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!document.write()方法是JavaScript中用于向HTML文档写入内容的方法之一。它允许我们在…...

C#循环语句总结
前言 正所谓磨刀不误砍柴工,C#上位机软件开发能力的提升离不开对C#语法的精通,本文接着讲解C#语法知识中的循环语句,在C#程序开发中我们经常会用到各种循环语句,常见的有for循环、while循环,本文就是对C#中用到的各种…...

Spring-bean
Spring 网站:spring.io 两个方面: 简化开发: IoCAOP 框架整合: MyBatis SpringFrameWork系统架构(上层依赖下层) 解决问题(代码耦合度高——模块与模块之间的依赖程度) 目标&am…...

Linux常用命令(14)—查看文件内容(有相关截图)
写在前面: 最近在学习Linux命令,记录一下学习Linux常用命令的过程,方便以后复习。仅供参考,若有不当的地方,恳请指正。如果对你有帮助,欢迎点赞,关注,收藏,评论…...

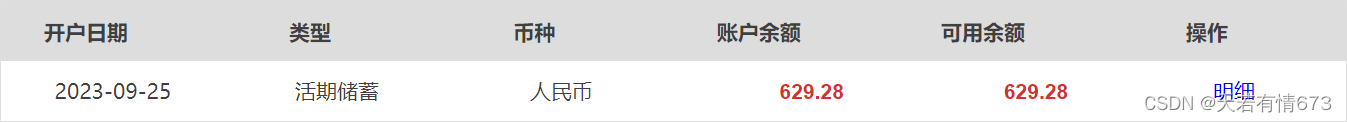
【html】用html+css实现银行的账户信息表格
我们先来看一看某银行的账户信息表格 我们自己也可以实现类似的效果 效果图: 大家可以看到,其实效果差不多 接下来看看我们实现的代码 源码: <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"&…...

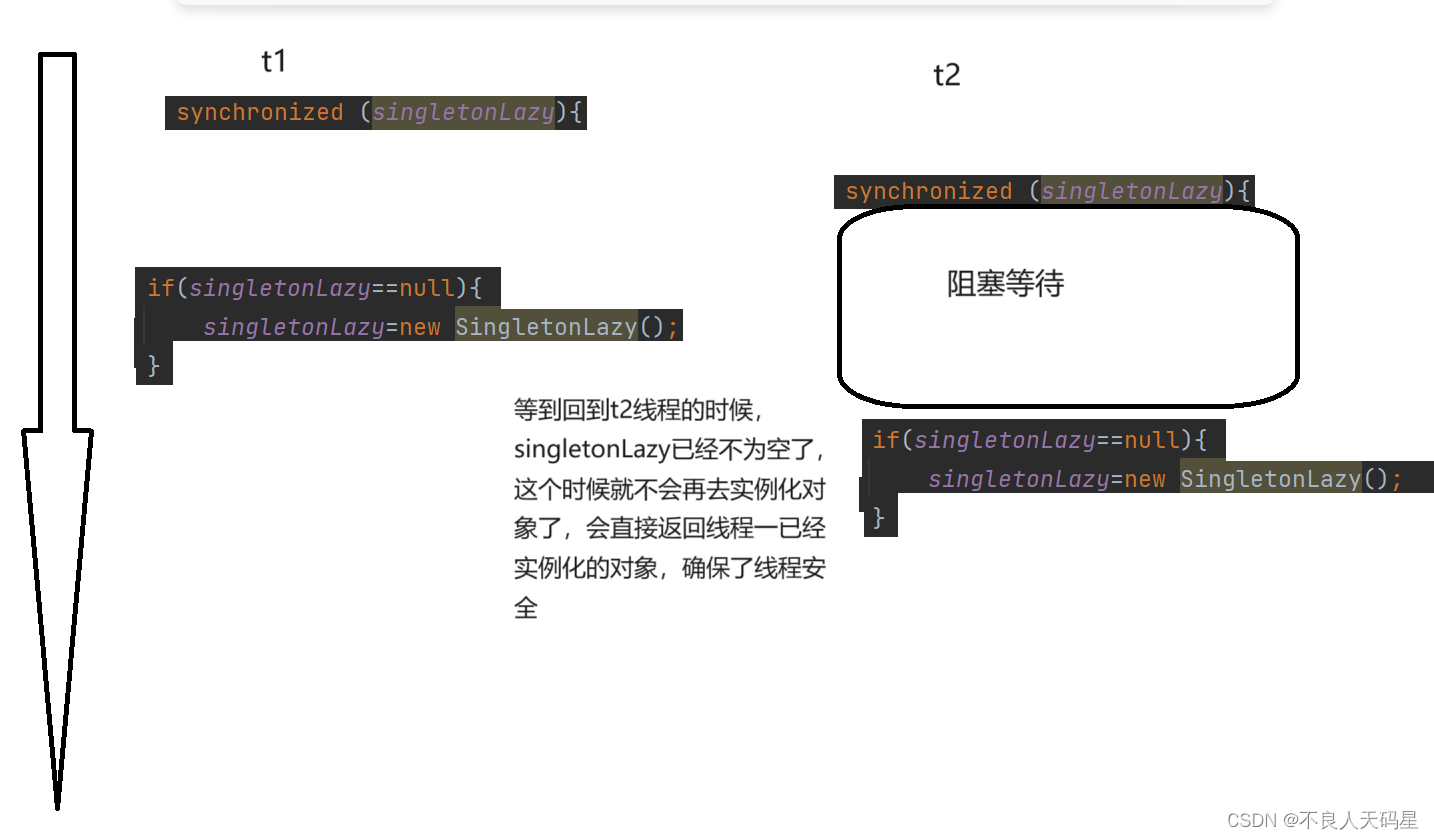
两种单例模式(保证线程安全)
开始前,球球各位读者给个三连吧,有错误感谢指出,谢谢 单例模式也叫单个实例,也就是这个类只有且只能有一个实例对象,这样一个类就叫做“单例”;单例模式有很多种,这里只介绍“饿汉模式”和“懒…...

开发 Golang 项目的 Docker 化案例
开发 Golang 项目的 Docker 化案例 在这个案例中,我们将展示如何使用 Docker 容器化一个简单的 Golang Web 应用。我们将创建一个基于 Go 的 Hello World 应用,并使用 Docker 和 Docker Compose 管理容器化环境。 1. 创建 Golang Web 应用 首先&#…...

PHP面试宝典之Laravel篇
Laravel简介 Laravel是一种优雅的PHP Web应用程序框架,它具有简洁、优雅的语法,并提供了强大的工具用于构建大型、健壮的应用程序。Laravel采用了现代PHP开发的最佳实践,因此深受开发者欢迎。 Laravel面试常见问题 1. 什么是Laravel中间件…...

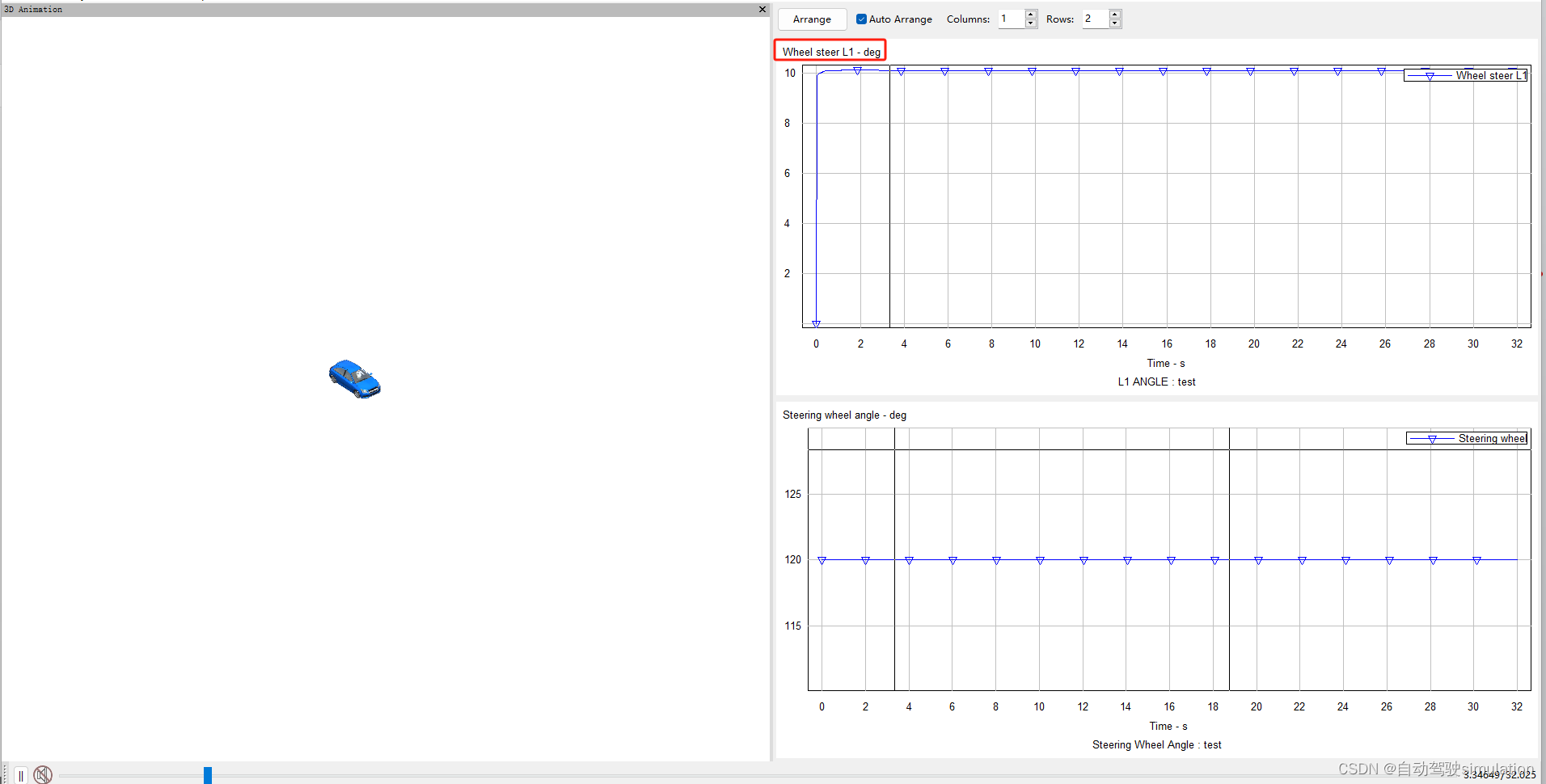
自动驾驶仿真:Carsim转向传动比设置
文章目录 一、转向传动比概念二、设置转向传动比1、C factor概念2、Steer Kinematics概念3、传动比计算公式 三、转向传动比验证 一、转向传动比概念 转向传动比(Steering Ratio)表示方向盘转动角度与车轮转动角度之间的关系。公式如下: 转向…...
 交叉熵损失函数详解和要点提醒)
PyTorch nn.CrossEntropyLoss() 交叉熵损失函数详解和要点提醒
文章目录 前置知识nn.CrossEntropyLoss() 交叉熵损失参数数学公式带权重的公式(weight)标签平滑(label_smoothing) 要点 附录参考链接 前置知识 深度学习:关于损失函数的一些前置知识(PyTorch Loss&#x…...

DW学习笔记|数学建模task2
本章主要涉及到的知识点有: 微分方程的解法如何用 Python 解微分方程偏微分方程及其求解方法微分方程的基本案例差分方程的求解数值计算方法元胞自动机 2.1 微分方程的理论基础 微分方程是什么?如果你参加过高考,可能在高三备考中遇到过这…...

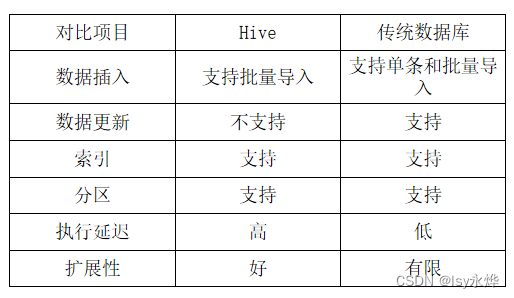
【大数据 复习】第9章 数据仓库分析工具Hive
一、概念 1.概述 (1)Hive是一个构建于Hadoop顶层的数据仓库工具。 (2)某种程度上可以看作是用户编程接口,本身不存储和处理数据。 (3)依赖分布式文件系统HDFS存储数据。 (4…...

ionic7 从安装 到 项目启动最后打包成 apk
报错处理 在打包的时候遇到过几个问题,这里记录下来两个 Visual Studio Code运行ionic build出错显示ionic : 无法加载文件 ionic 项目通过 android studio 打开报错 capacitor.settings.gradle 文件不存在 说明 由于之前使用的是 ionic 3,当时打包的…...

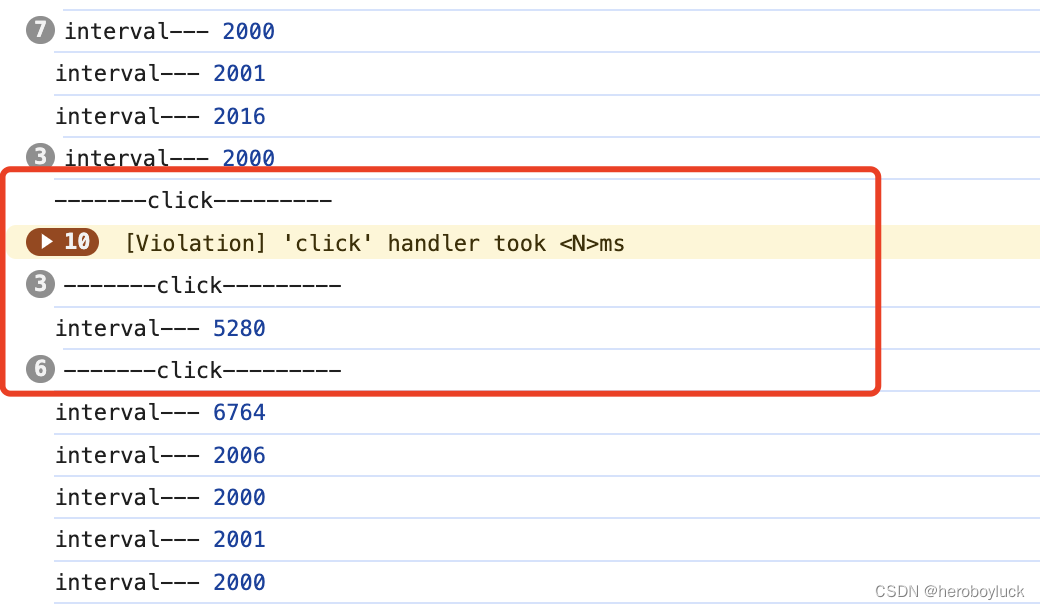
setInterval 定时任务执行时间不准验证
一般在处理定时任务的时候都使用setInterval间隔定时调用任务。 setInterval(() > {console.log("interval"); }, 2 * 1000);我们定义的是两秒执行一次,但是浏览器实际执行的间隔时间只多不少。这是由于浏览器执行 JS 是单线程模式,使用se…...

Stable Diffusion Model网站
Civitai Models | Discover Free Stable Diffusion Modelshttps://www.tjsky.net/tutorial/488https://zhuanlan.zhihu.com/p/610298913超详细的 Stable Diffusion ComfyUI 基础教程(一):安装与常用插件 - 优设网 - 学设计上优设 (uisdc.com)…...

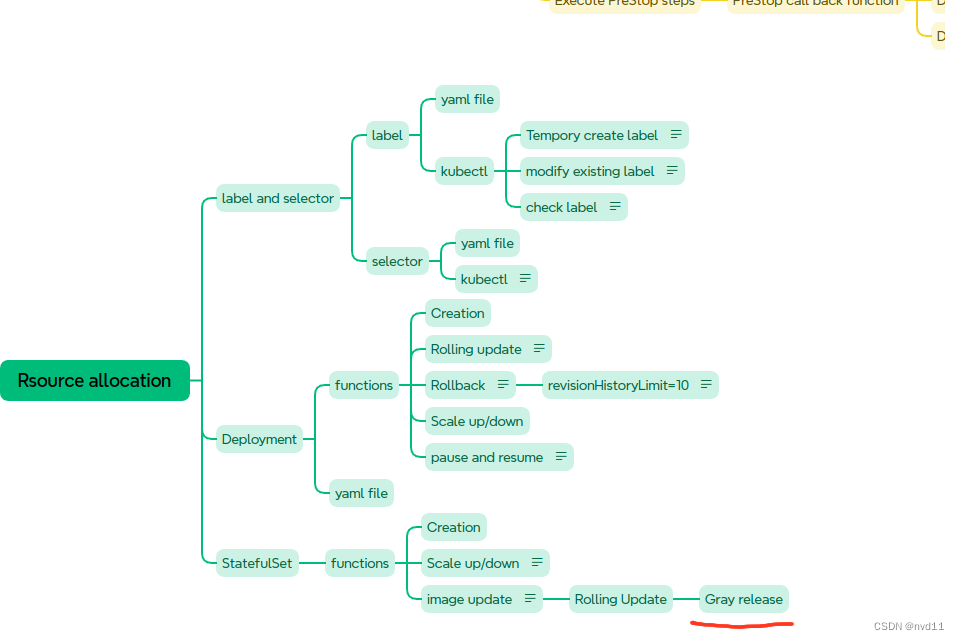
K8S - 实现statefulset 有状态service的灰度发布
什么是灰度发布 Canary Release 参考 理解 什么是 滚动更新,蓝绿部署,灰度发布 以及它们的区别 配置partition in updateStrategy/rollingUpdate 这次我为修改了 statefulset 的1个yaml file statefulsets/stateful-nginx-without-pvc.yaml: --- apiVe…...

Qt 技术博客:深入理解 Qt 中的 delete 和 deleteLater 与信号槽机制
在 Qt 开发中,内存管理和对象生命周期的处理是至关重要的一环。特别是在涉及信号和槽机制时,如何正确删除对象会直接影响应用程序的稳定性。本文将详细讨论在使用 Qt 的信号和槽机制时,delete 和 deleteLater 的工作原理,并给出最…...

自学鸿蒙HarmonyOS的ArkTS语言<一>基本语法
一、一个ArkTs的目录结构 二、一个页面的结构 A、装饰器 Entry 装饰器 : 标记组件为入口组件,一个页面由多个自定义组件组成,但是只能有一个组件被标记 Component : 自定义组件, 仅能装饰struct关键字声明的数据结构 State:组件中的状态变量…...
)】)
【OpenGauss源码学习 —— (ALTER TABLE(列存修改列类型))】
ALTER TABLE(列存修改列类型) ATExecAlterColumnType 函数1. 检查和处理列存储表的字符集:2. 处理自动递增列的数据类型检查:3. 处理生成列的类型转换检查:4. 处理生成列的数据类型转换: build_column_defa…...

【大数据 复习】第7章 MapReduce(重中之重)
一、概念 1.MapReduce 设计就是“计算向数据靠拢”,而不是“数据向计算靠拢”,因为移动,数据需要大量的网络传输开销。 2.Hadoop MapReduce是分布式并行编程模型MapReduce的开源实现。 3.特点 (1)非共享式,…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
