ionic7 从安装 到 项目启动最后打包成 apk
报错处理
在打包的时候遇到过几个问题,这里记录下来两个
Visual Studio Code运行ionic build出错显示ionic : 无法加载文件
ionic 项目通过 android studio 打开报错 capacitor.settings.gradle 文件不存在
说明
由于之前使用的是 ionic 3,当时打包的方式使用的是 cordova 打包,虽然现在也还是可以使用 cordova 打包,但是官方已经不推荐。不推荐就有可能到时候在那个版本去掉。就像我们使用 java 的时候一样,新版会毙掉好多不推荐用法。
这里我们就使用最新的 Capacitor 来打包。
ionic 安装
好了,废话说了那么多了,现在开始干活了,由于我在操作的时候,很多都是直接看的官方的文档,下面会附带官方链接。
这里我使用的是 node: v18.20.0 这个版本,用 nvm 管理器安装的,npm 的版本为:10.5.0,使用下面的命令全局安装就好, 点击查看官方链接
# 安装
npm install -g @ionic/cli# 查看版本
ionic --version

初始化 ionic 项目
我这边是建立了一个 ionicProjects 的文件夹,在这个文件夹里面,就放我所有的 ionic 的工程项目。
官方创建一个项目的链接地址:https://ionicframework.com/docs/developing/starting
# 进入工程项目
cd D:\workspace\IonicProjects# 创建一个工程,这里使用 tabs 模板,具体的可以看下官方的文档
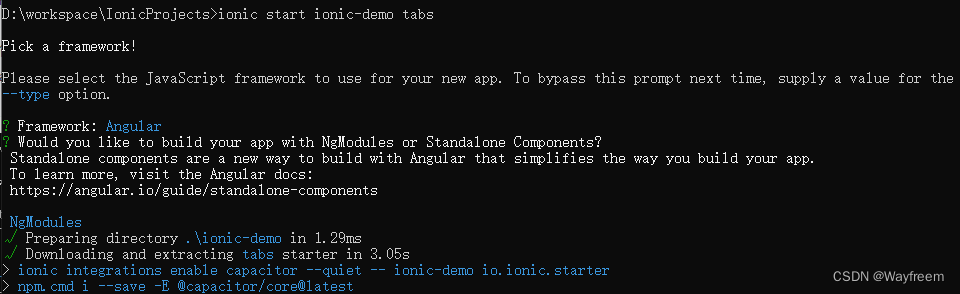
ionic start ioinc-demo tabs

后面的根据自己熟悉的语言来选择就好了,我是熟悉 angular 和 vue,这里我选择了 angular,并且这里我没选择 standalone 的模式,这个我也测试过,正常开发应用还是这个 NgModules 好点。接来下就等安装完就好了
安装 vs code 插件
这个是官方推荐的插件,下载这个,可以方便于我们操作,https://ionicframework.com/docs/intro/vscode-extension

启动测试
我们安装完了之后,通过浏览器来访问下:
ionic serve
执行完上面的命令之后,会自动通过浏览器打开下面的页面,到这里我们就算项目搞完了

另外,插件也可以启动

添加 android 的插件 capacitor
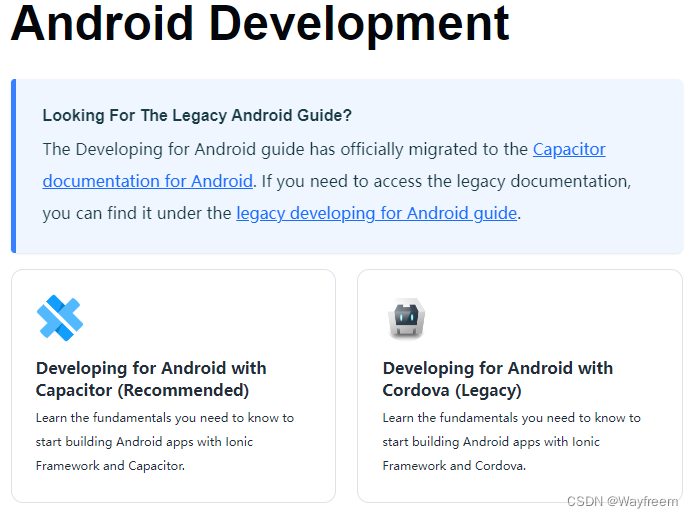
在 ionic 中增加 Android 的平台插件,官方的链接地址:https://ionicframework.com/docs/developing/android,由于之前的 cordova 不再推荐了(这里我好想说,真的学不动了),所以我们看下 Capacitor。

添加 android 平台
这里是需要在工程的路劲下面哈,不要瞎操作,会报错的,我是直接在 vs code 上面点击的安装
对可以对照官网看下:https://ionicframework.com/docs/developing/android
# 安装
npm install @capacitor/android# 增加平台
npx cap add android# 使用 android studio 打开
npx cap open android
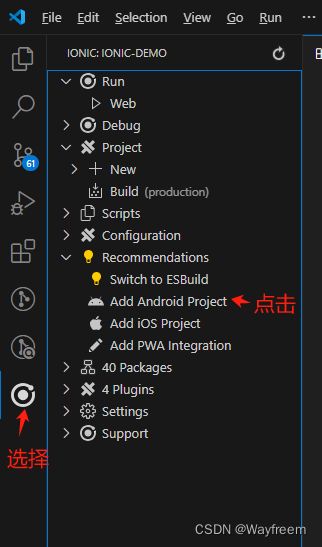
通过 vs code 中的插件操作
添加 android 项目,这里其实就是执行了上面的两块代码 :
npm install @capacitor/androidnpx cap add android

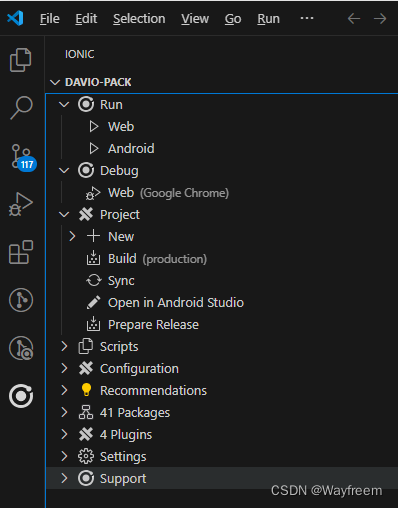
添加完了之后,显示为下面这样子:

项目编译
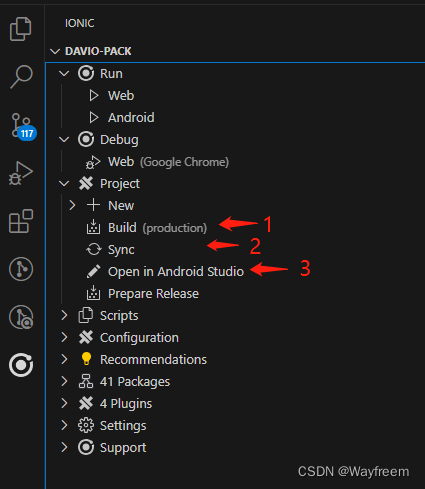
命令操作
需要打包成 apk 的话,需要先编译下,然后再通过 android studio 打开
// 先执行
ionic build// 需要执行npx cap sync android来同步Web资源到Capacitor的Android原生项目中。
// 这将确保Web更改被复制到Android项目的正确位置。
npx cap sync
或者
npx cap sync android
在vs code 插件上面操作
当我们修改代码之后,需要重新打包的时候就按照顺序点一遍就好了,执行的命令和上面一样

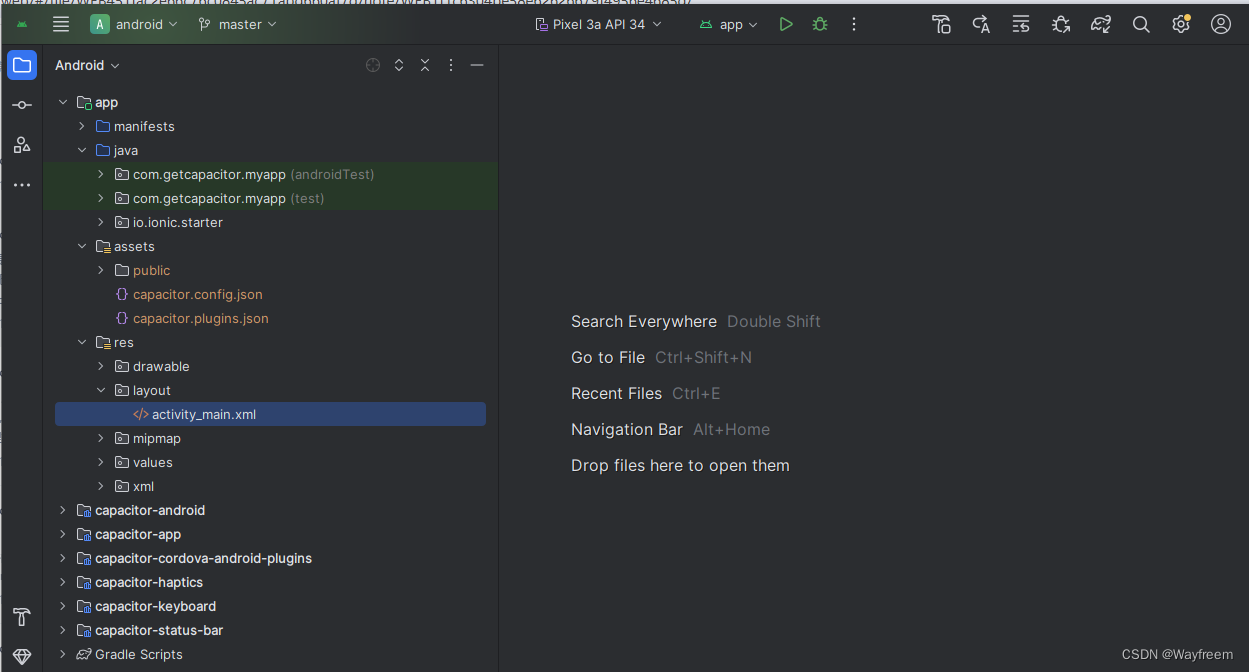
通过 android studio 打包
这里是讲怎么通过 android studio 打包,并没有涉及到如何安装 android studio。按照上面的操作 点击 “open in Android Studio” 之后,可以自动打开 Android Studio,这个时候会下载一堆的东西,耐心等待下 ,这里我不记得我等了多久,是需要一段时间的。

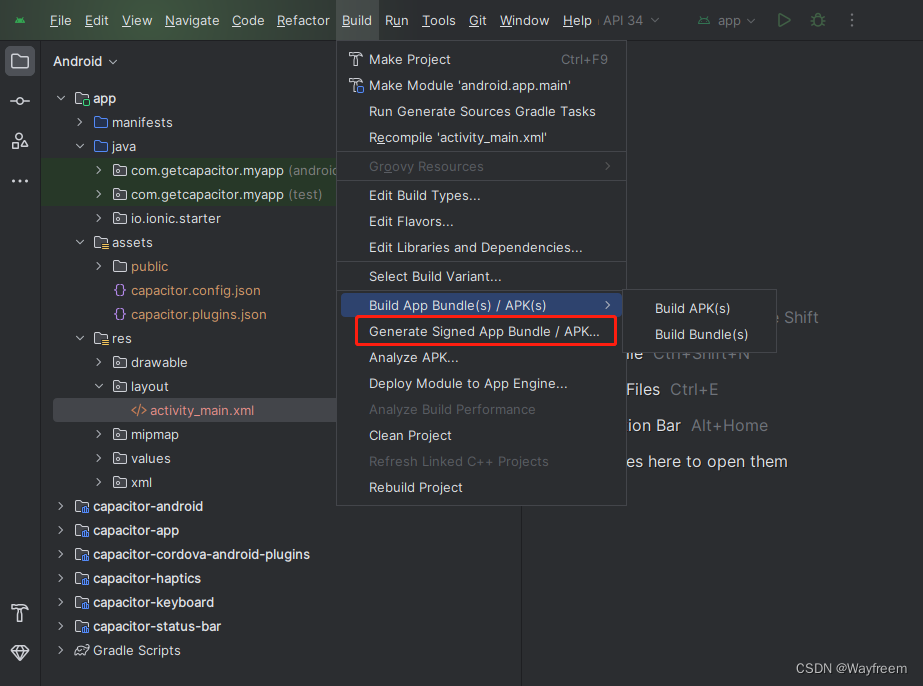
开始打包
第一步:选择图中的操作

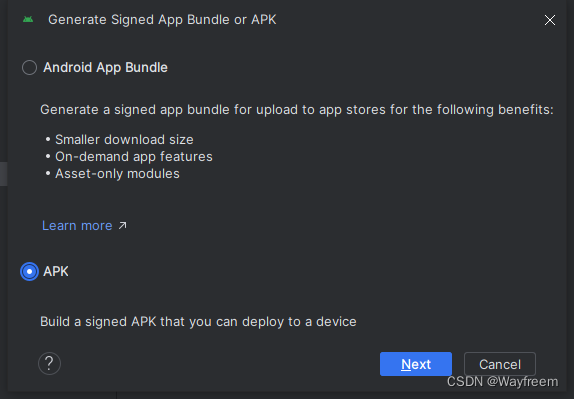
第二步:选择 apk

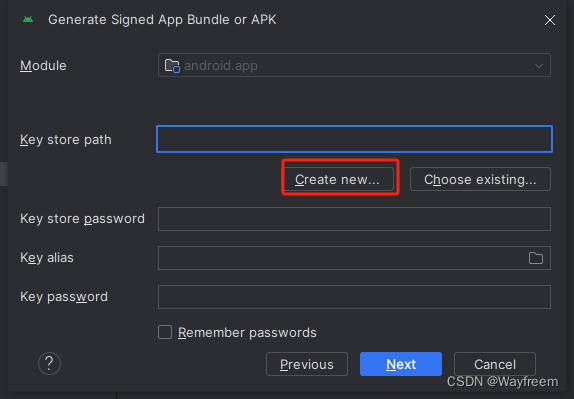
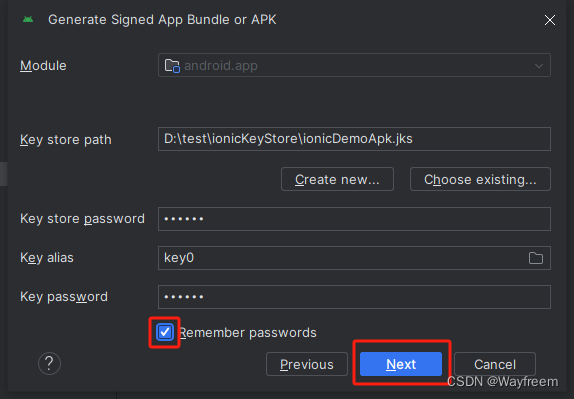
第三步:创建一个新的

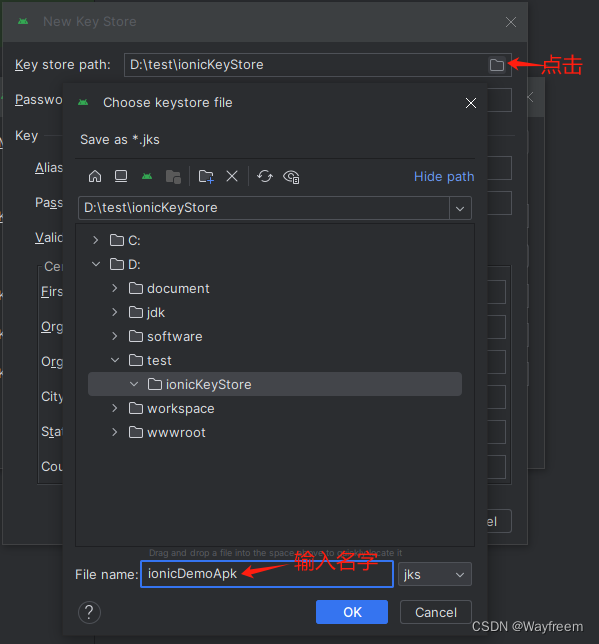
第四步:选择key store path 的文件路劲

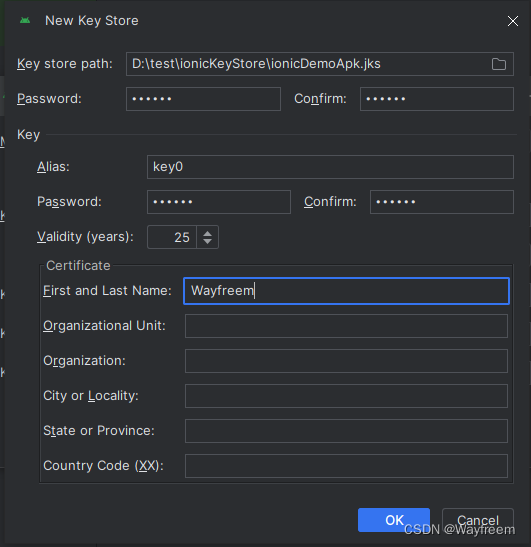
第五步:设置密码,注意:Certificate内必填一项,点击确认

第六步:

第七步:导出
在右下角可以看到这个提示,点击 locate

这样子就可以看到 apk 了

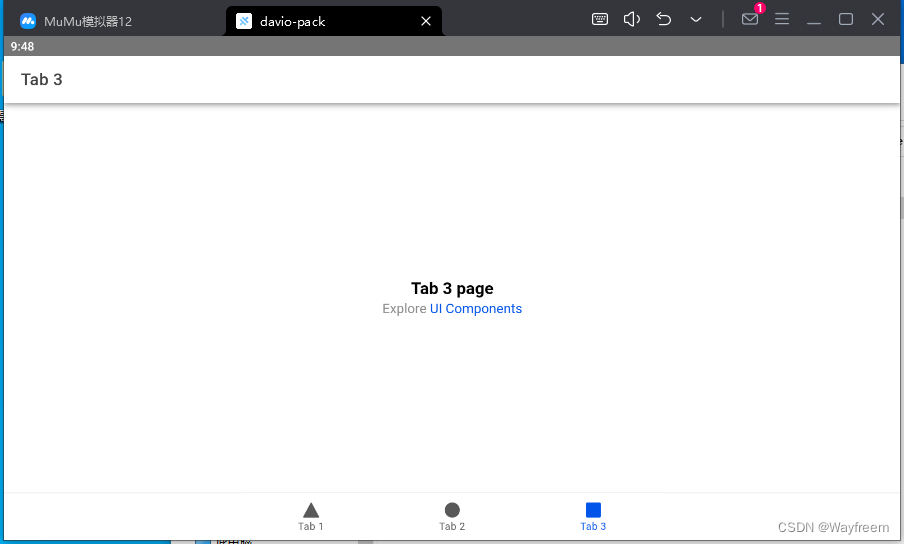
测试
这个时候,可以将导出来的 apk 传入到手机上面去,这样子就可以看到效果了。也可以通过 android 模拟器打开。

相关文章:

ionic7 从安装 到 项目启动最后打包成 apk
报错处理 在打包的时候遇到过几个问题,这里记录下来两个 Visual Studio Code运行ionic build出错显示ionic : 无法加载文件 ionic 项目通过 android studio 打开报错 capacitor.settings.gradle 文件不存在 说明 由于之前使用的是 ionic 3,当时打包的…...

setInterval 定时任务执行时间不准验证
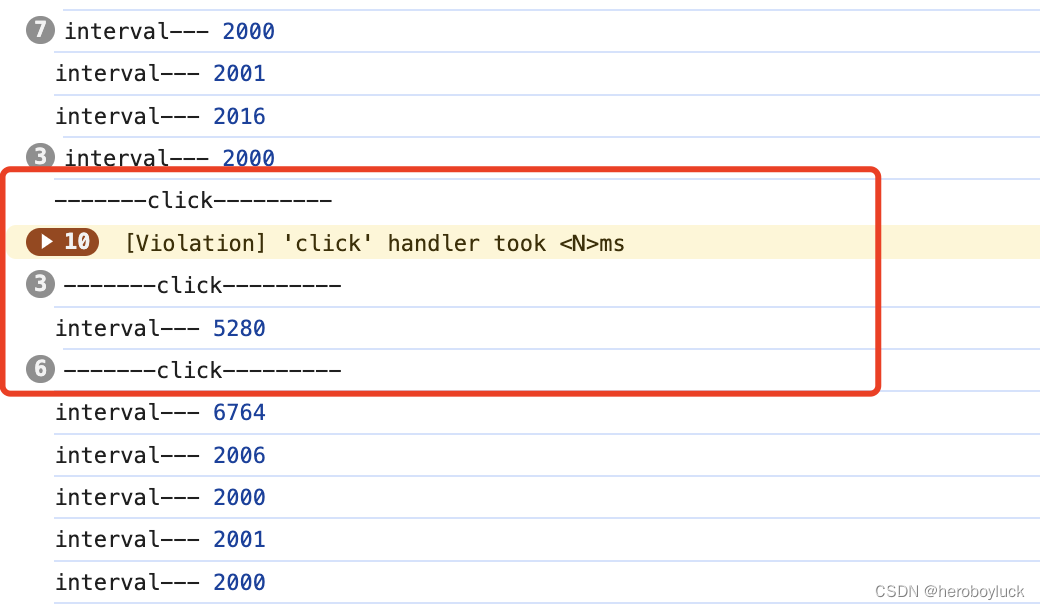
一般在处理定时任务的时候都使用setInterval间隔定时调用任务。 setInterval(() > {console.log("interval"); }, 2 * 1000);我们定义的是两秒执行一次,但是浏览器实际执行的间隔时间只多不少。这是由于浏览器执行 JS 是单线程模式,使用se…...

Stable Diffusion Model网站
Civitai Models | Discover Free Stable Diffusion Modelshttps://www.tjsky.net/tutorial/488https://zhuanlan.zhihu.com/p/610298913超详细的 Stable Diffusion ComfyUI 基础教程(一):安装与常用插件 - 优设网 - 学设计上优设 (uisdc.com)…...

K8S - 实现statefulset 有状态service的灰度发布
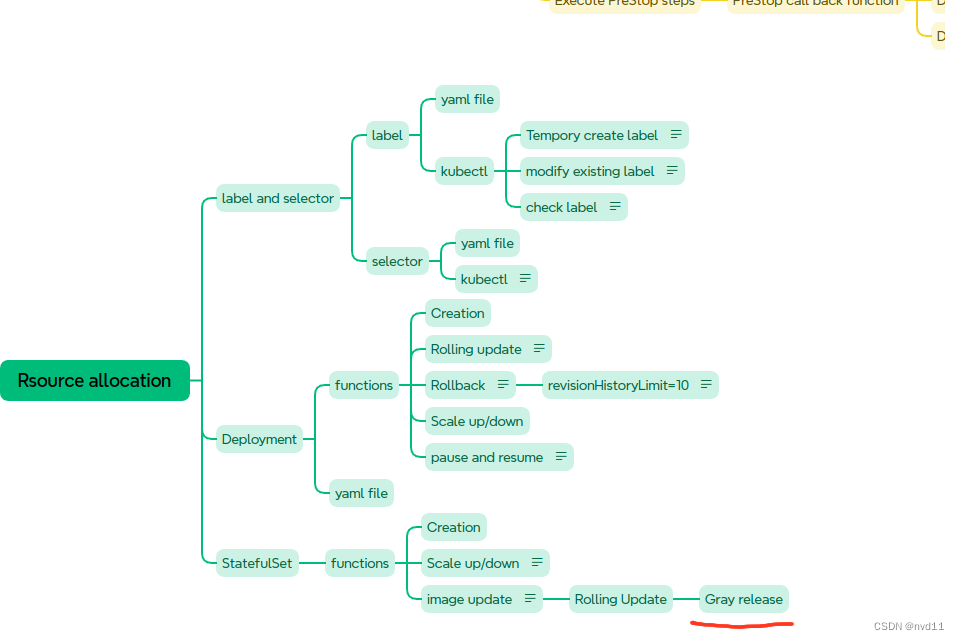
什么是灰度发布 Canary Release 参考 理解 什么是 滚动更新,蓝绿部署,灰度发布 以及它们的区别 配置partition in updateStrategy/rollingUpdate 这次我为修改了 statefulset 的1个yaml file statefulsets/stateful-nginx-without-pvc.yaml: --- apiVe…...

Qt 技术博客:深入理解 Qt 中的 delete 和 deleteLater 与信号槽机制
在 Qt 开发中,内存管理和对象生命周期的处理是至关重要的一环。特别是在涉及信号和槽机制时,如何正确删除对象会直接影响应用程序的稳定性。本文将详细讨论在使用 Qt 的信号和槽机制时,delete 和 deleteLater 的工作原理,并给出最…...

自学鸿蒙HarmonyOS的ArkTS语言<一>基本语法
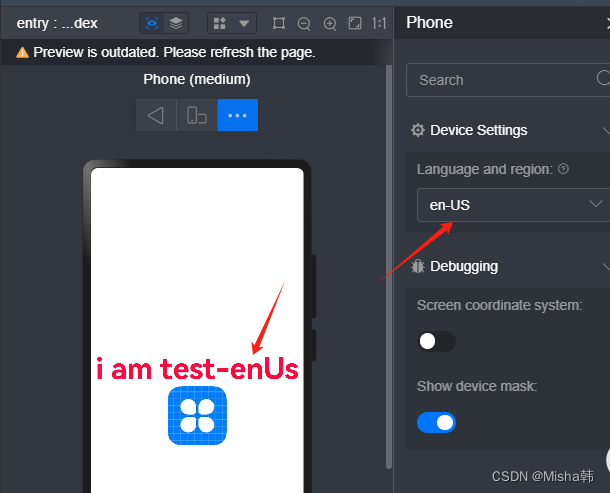
一、一个ArkTs的目录结构 二、一个页面的结构 A、装饰器 Entry 装饰器 : 标记组件为入口组件,一个页面由多个自定义组件组成,但是只能有一个组件被标记 Component : 自定义组件, 仅能装饰struct关键字声明的数据结构 State:组件中的状态变量…...
)】)
【OpenGauss源码学习 —— (ALTER TABLE(列存修改列类型))】
ALTER TABLE(列存修改列类型) ATExecAlterColumnType 函数1. 检查和处理列存储表的字符集:2. 处理自动递增列的数据类型检查:3. 处理生成列的类型转换检查:4. 处理生成列的数据类型转换: build_column_defa…...

【大数据 复习】第7章 MapReduce(重中之重)
一、概念 1.MapReduce 设计就是“计算向数据靠拢”,而不是“数据向计算靠拢”,因为移动,数据需要大量的网络传输开销。 2.Hadoop MapReduce是分布式并行编程模型MapReduce的开源实现。 3.特点 (1)非共享式,…...

Zookeeper:节点
文章目录 一、节点类型二、监听器及节点删除三、创建节点四、监听节点变化五、判断节点是否存在 一、节点类型 持久(Persistent):客户端和服务器端断开连接后,创建的节点不删除。 持久化目录节点:客户端与Zookeeper断…...

生产级别的 vue
生产级别的 vue 拆分组件的标识更好的组织你的目录如何解决 props-base 设计的问题transparent component (透明组件)可减缓上述问题provide 和 inject vue-meta 在路由中的使用如何确保用户导航到某个路由自己都重新渲染?测试最佳实践如何制…...
spring-kafka(1)集成方法)
kafka(五)spring-kafka(1)集成方法
一、集成 1、pom依赖 <!--kafka--><dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-clients</artifactId></dependency><dependency><groupId>org.springframework.kafka</groupId><artif…...

Java中的设计模式深度解析
Java中的设计模式深度解析 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 在软件开发领域,设计模式是一种被广泛应用的经验总结和解决方案&#x…...

鸿蒙 HarmonyOS NEXT星河版APP应用开发—上篇
一、鸿蒙开发环境搭建 DevEco Studio安装 下载 访问官网:https://developer.huawei.com/consumer/cn/deveco-studio/选择操作系统版本后并注册登录华为账号既可下载安装包 安装 建议:软件和依赖安装目录不要使用中文字符软件安装包下载完成后࿰…...

[FreeRTOS 基础知识] 互斥访问与回环队列 概念
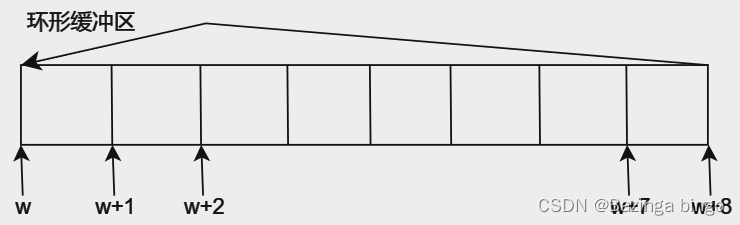
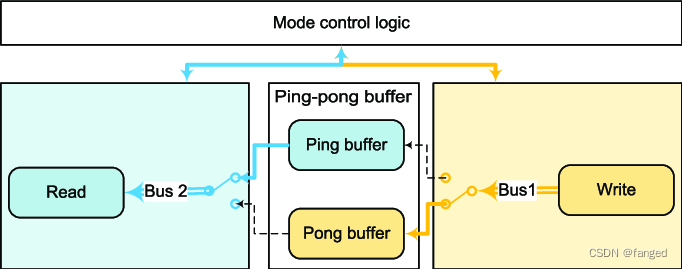
文章目录 为什么需要互斥访问?使用队列实现互斥访问休眠和唤醒机制环形缓冲区 为什么需要互斥访问? 在裸机中,假设有两个函数(func_A, func_B)都要修改a的值(a),那么将a定义为全局变…...

音视频的Buffer处理
最近在做安卓下UVC的一个案子。正好之前搞过ST方案的开机广告,这个也是我少数最后没搞成功的项目。当时也有点客观原因,当时ST要退出机顶盒市场,所以一切的支持都停了,当时啃他家播放器几十万行的代码,而且几乎没有文档…...

【总结】攻击 AI 模型的方法
数据投毒 污染训练数据 后门攻击 通过设计隐蔽的触发器,使得模型在正常测试时无异常,而面对触发器样本时被操纵输出。后门攻击可以看作是特殊的数据投毒,但是也可以通过修改模型参数来实现 对抗样本 只对输入做微小的改动,使模型…...

Linux配置中文环境
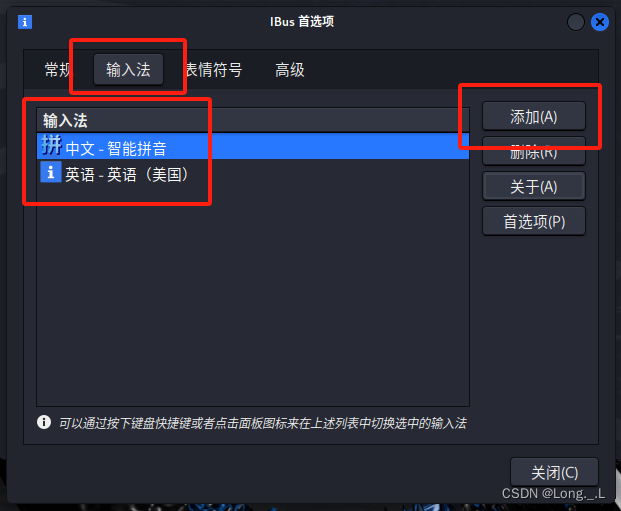
文章目录 前言中文语言包中文输入法中文字体 前言 在Linux系统中修改为中文环境,通常涉及以下几个步骤: 中文语言包 更新源列表: 更新系统的软件源列表和语言环境设置,确保可以安装所需的语言包。 sudo apt update sudo apt ins…...

深入解析 iOS 应用启动过程:main() 函数前的四大步骤
深入解析 iOS 应用启动过程:main() 函数前的四大步骤 背景描述:使用 Objective-C 开发的 iOS 或者 MacOS 应用 在开发 iOS 应用时,我们通常会关注 main() 函数及其之后的执行逻辑,但在 main() 函数之前,系统已经为我们…...

textarea标签改写为富文本框编辑器KindEditor
下载 - KindEditor - 在线HTML编辑器 KindEditor的简单使用-CSDN博客 一、 Maven需要的依赖: 如果依赖无法下载,可以多添加几个私服地址: 在Maven框架中加入镜像私服 <mirrors><!-- mirror| Specifies a repository mirror site to…...

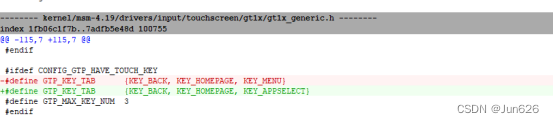
高通安卓12-Input子系统
1.Input输入子系统架构 Input Driver(Input设备驱动层)->Input core(输入子系统核心层)->Event handler(事件处理层)->User space(用户空间) 2.getevent获取Input事件的用法 getevent 指令用于获取android系统中 input 输入事件,比如获取按键上报信息、获…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...
