03-ES6新语法
1. ES6 函数
1.1 函数参数的扩展
1.1.1 默认参数
function fun(name,age=17){console.log(name+","+age);
}
fn("张美丽",18); // "张美丽",18
fn("张美丽",""); // "张美丽"
fn("张美丽"); // "张美丽",171.1.2 不定参数
不定参数用来表示不确定参数个数,形如,...变量名,由...加上一个具名参数标识符组成。具名参数只能放在参数组的最后,并且有且只有一个不定参数。
function fun1(...values){console.log(values.length);
}
f(1,2); //2
f(1,2,3,4); //4
function fun2 (first, ...args) {console.log(first); // 10console.log(args); // [20, 30] }sum(10, 20, 30)1.2 箭头函数
箭头函数提供了一种更加简洁的函数书写方式。基本语法是:
//参数 => 函数体
var f = v => v;
//等价于
var f = function(a){return a;
}
f(1); //1
当箭头函数没有参数或者有多个参数,要用 () 括起来。
var f = (a,b) => a+b;
f(6,2); //8当箭头函数函数体有多行语句,用 {} 包裹起来,表示代码块,当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。
var f = (a,b) => {let result = a+b;return result;
}
f(6,2); // 8箭头函数的使用
setInterval(() => {console.log(this);
}, 1000);2. Iterator(迭代器)
Iterator 是 ES6 引入的一种新的遍历机制,迭代器有两个核心概念:
-
迭代器是一个统一的接口,它的作用是使各种数据结构可被便捷的访问,它是通过一个键为Symbol.iterator 的方法来实现。
-
迭代器是用于遍历数据结构元素的指针(如数据库中的游标)。
迭代的过程如下:
-
通过 Symbol.iterator 创建一个迭代器,指向当前数据结构的起始位置
-
随后通过 next 方法进行向下迭代指向下一个位置, next 方法会返回当前位置的对象,对象包含了 value 和 done 两个属性, value 是当前属性的值, done 用于判断是否遍历结束
-
当 done 为 true 时则遍历结束
const items = ["zero", "one", "two"];
const it = items[Symbol.iterator]();it.next();
>{value: "zero", done: false}
it.next();
>{value: "one", done: false}
it.next();
>{value: "two", done: false}
it.next();
>{value: undefined, done: true}迭代的意义
var arr = ['a', 'b', 'c'];
var rel = arr[Symbol.iterator]();
do{var obj = rel.next();console.log(obj.value);
}while(!obj.done);3. ES6 Promise 对象(重点)
3.1 Promise前言
在JavaScript的世界中,所有代码都是单线程执行的。
由于这个“缺陷”,导致JavaScript的所有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现。
AJAX就是典型的异步操作。
request.onreadystatechange = function () {if (request.readyState === 4) {if (request.status === 200) {return success(request.responseText);} else {return fail(request.status);}}
}思考:把回调函数success(request.responseText)和fail(request.status)写到一个AJAX操作里很正常,但是不好看,而且不利于代码复用。
ajaxGet('http://...');
ajax.ifSuccess(success).ifFail(fail);这种链式写法的好处在于,先统一执行AJAX逻辑,不关心如何处理结果,然后,根据结果是成功还是失败,在将来的某个时候调用success函数或fail函数。
ES6提供了Promise的解决方案,可以用一个Promise对象来执行它,并在将来某个时刻获得成功或失败的结果。
3.1.1 Promise概述
-
Promise 是异步编程的一种解决方案。
-
所谓promise,简单说是一个容器,里面保存着一个异步操作的结果。
-
从语法上说,promise是一个对象,从它可以获取异步操作的消息,promise提供了统一的API,各种异步操作都可以用同样的方法进行处理。
3.1.2 Promise 状态
对象的状态不受外界影响 (3种状态)
-
Pending状态(进行中)
-
Fulfilled状态(已成功)
-
Rejected状态(已失败)
一旦状态改变就不会再变 (两种状态改变:成功或失败)
-
Pending -> Fulfilled
-
Pending -> Rejected
3.1.3 then 方法
then 方法接收两个函数作为参数,第一个参数是 Promise 执行成功时的回调,第二个参数是 Promise 执行失败时的回调,两个函数只会有一个被调用。
3.2 基本使用
var pro = new Promise(function(resolve,reject){resolve('成功内容'); // reject('错误信息');
});
pro.then(function(data){console.log("success",data,pro);
},function(error){console.log('error',error,pro);
});3.2 promise结合数据请求
var baseURL = 'http://localhost:3008/api';
var pro = new Promise(function (resolve, reject) {$.ajax({type: 'GET',url: baseURL + '/student/getStudent',data: {name: '小美'},success: function (data, status, xhr) {resolve(data)},error: function (err) {reject(err)},});
});
pro.then(function (data) {console.log(data);
}, function (err) {console.log(err);
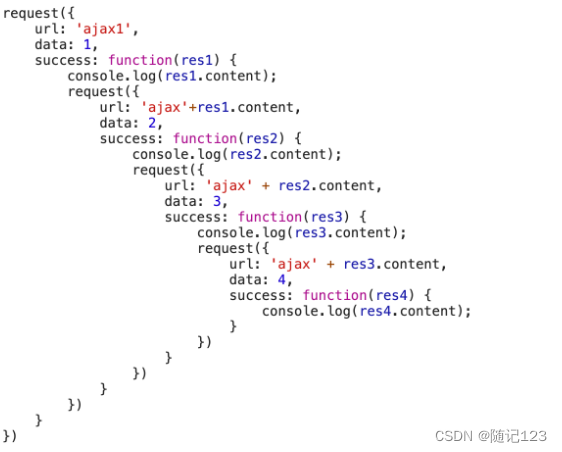
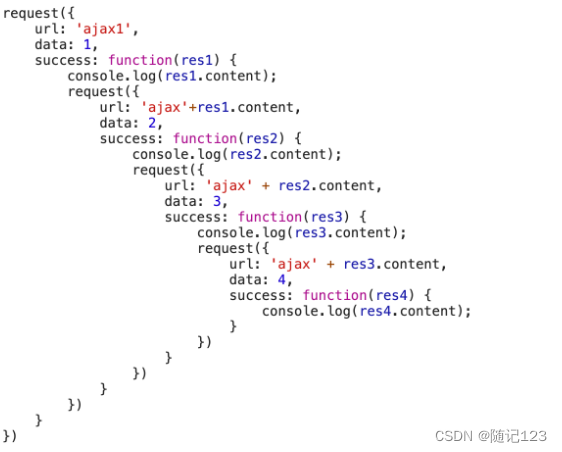
});3.3 回调地狱(Callback hell)多学一招
为了实现某些逻辑需要层层嵌套的回调函数来达到异步执行的先后顺序,但是如果嵌套过多,会极大影响代码可读性和逻辑,这种情况也被成为回调地狱,代码阅读性非常差。

Promise解决方案
function fun1(){return new Promise(function(resolve,reject){setTimeout(()=>{resolve('定时器1');},3000)});
}
function fun2(){return new Promise(function(resolve,reject){setTimeout(()=>{resolve('定时器2');},2000)});
}
function fun3(){return new Promise(function(resolve,reject){setTimeout(()=>{resolve('定时器3');},1000)});
}
// 通过链式调用来控制异步执行程序的顺序
fun1().then(data=>{console.log(data);return fun2();
}).then(data=>{console.log(data);return fun3();
}).then(data=>{console.log(data);
});4. ES6 Generator(生成器)
ES6 新引入了 Generator 函数,可以通过 yield 关键字,把函数的执行流挂起,为改变执行流程提供了可能,从而为异步编程提供解决方案。
Generator 函数组成
Generator 有两个区分于普通函数的部分:
-
一是在 function 后面,函数名之前有个 * ;
-
函数内部有 yield 表达式。
其中 * 用来表示函数为 Generator 函数,yield 用来定义函数内部的状态。
function* func() {console.log("one");yield '1';console.log("two");yield '2';console.log("three");return '3';
}
var f = func()
f.next();
// one
// {value: "1", done: false}f.next();
// two
// {value: "2", done: false}f.next();
// three
// {value: "3", done: true}f.next();
// {value: undefined, done: true}-
第一次调用 next 方法时,从 Generator 函数的头部开始执行,先是打印了 one ,执行到 yield 就停下来,并将yield 后边表达式的值 '1',作为返回对象的 value 属性值,此时函数还没有执行完, 返回对象的 done 属性值是 false。
-
第二次调用 next 方法时,同上步 。
-
第三次调用 next 方法时,先是打印了 three ,然后执行了函数的返回操作,并将 return 后面的表达式的值,作为返回对象的 value 属性值,此时函数已经结束,多以 done 属性值为true 。
-
第四次调用 next 方法时, 此时函数已经执行完了,所以返回 value 属性值是 undefined ,done 属性值是 true 。如果执行第三步时,没有 return 语句的话,就直接返回 {value: undefined, done: true}。
5. ES6 async 函数
5.1 async
async 是 ES7 才有的与异步操作有关的关键字。顾名思义,异步。async函数对 Generator 函数的改进,async 函数必定返回 Promise,我们把所有返回 Promise 的函数都可以认为是异步函数。
5.2 await
顾名思义,等待。正常情况下,await命令后面是一个 Promise 对象,返回该对象的结果。如果不是 Promise 对象,就直接返回对应的值。另一种情况是,await命令后面是一个thenable对象(即定义then方法的对象),那么await会将其等同于 Promise 对象。
特点体现在以下四点:
-
内置执行器
-
更好的语义
-
更广的适用性
-
返回值是 Promise
5.3 语法
async function name([param[, param[, ... param]]]) { statements }-
name: 函数名称。
-
param: 要传递给函数的参数的名称。
-
statements: 函数体语句。
返回值:async 函数返回一个 Promise 对象,可以使用 then 方法添加回调函数。
async function helloAsync(){return "helloAsync";}console.log(helloAsync()) // Promise {<resolved>: "helloAsync"}helloAsync().then(v=>{console.log(v); // helloAsync
})async 函数中可能会有 await 表达式,async 函数执行时,如果遇到 await 就会先暂停执行 ,等到触发的异步操作完成后,恢复 async 函数的执行并返回解析值。
await 关键字仅在 async function 中有效。如果在 async function 函数体外使用 await ,你只会得到一个语法错误。
function testAwait(){return new Promise((resolve) => {setTimeout(function(){console.log("testAwait");resolve();}, 1000);});
}async function helloAsync(){await testAwait();console.log("helloAsync");}
helloAsync();
// testAwait
// helloAsyncawait 操作符用于等待一个 Promise 对象, 它只能在异步函数 async function 内部使用。
6. ES6 模块
6.1 什么是模块化开发
-
传统开发主要问题 1.命名冲突,多个js文件的全局变量有冲突问题。 2.文件依赖,多个js文件必须按顺序下载
-
于是引申出模块化开发 模块化开发就是把单独的一个功能封装到一个模块(文件中),模块之间相互隔离,但是可以通过特点的接口公开内部成员,可以依赖别的模块
6.2 模块化开发规范
在 ES6 前, 实现模块化使用的是 RequireJS 或者 seaJS(分别是基于 AMD 规范的模块化库和基于 CMD 规范的模块化库)。
ES6 引入了模块化,其设计思想是在编译时就能确定模块的依赖关系,以及输入和输出的变量。
ES6 的模块化分为导出(export)与导入(import)两个模块。
| 规范 | 内容 | 使用 |
|---|---|---|
| AMD规范 | 浏览器端的模块化 | Require.js |
| CMD规范 | 浏览器端的模块化 | Sea.js |
| CommonJS | 服务器端的模块化 | node模块化开发的规范<br/>1.模块分为单文件模块和包<br/>2.模块成员导出:module.exports和exports<br/>3.模块成员导入:require(‘模块标识符’) |
| ES6模块化规范 | ES6模块化规范上面的三种都存在一定的差异性和局限性,<br />并不是浏览器和服务通用的模块化标准 | 1.每个js文件都是一个独立的模块<br/>2.导入模块成员使用import关键字<br/>3.暴露模块成员使用export关键字<br/>4.这是大一统的模块化规范,都使用这个 |
6.3 ES6模块化的export 与 import
基本用法
模块导入导出各种类型的变量,如字符串,数值,函数,类。
-
导出的函数声明与类声明必须要有名称(export default 命令另外考虑)。
-
不仅能导出声明还能导出引用(例如函数)。
-
export 命令可以出现在模块的任何位置,但必需处于模块顶层。
-
import 命令会提升到整个模块的头部,首先执行。
语法
导入指定的模块
<script src="./module/module2.js" type="module"></script>导出
export var 变量名 = 值;批量导出
export {变量名1, 变量名2}default 导出(唯一)
export default 变量名 ;导入
import {变量名} from '模块'批量导入
import {变量名1,变量名2} from '模块'default导入
import 变量名 from '模块'案例
/*-----export [test.js]-----*/
let myName = "zhangmeili";
let myAge = 20;
let myfn = function(){return "My name is" + myName + "! I'm '" + myAge + "years old."
}
let myClass = class myClass {static a = "yeah!";
}
export { myName, myAge, myfn, myClass }/*-----import [xxx.js]-----*/
import { myName, myAge, myfn, myClass } from "./test.js";
console.log(myfn());// My name is zhangmeili! I'm 20 years old.
console.log(myAge);// 20
console.log(myName);// zhangmeili
console.log(myClass.a );// yeah!export default 命令。
-
在一个文件或模块中,export、import 可以有多个,export default 仅有一个。
-
export default 中的 default 是对应的导出接口变量。
-
通过 export 方式导出,在导入时要加{ },export default 则不需要。
-
export default 向外暴露的成员,可以使用任意变量来接收。
var a = "My name is zhangmeili!";
export default a; // 仅有一个
export default var c = "error";
// error,default 已经是对应的导出变量,不能跟着变量声明语句import b from "./xxx.js"; // 不需要加{}, 使用任意变量接收相关文章:

03-ES6新语法
1. ES6 函数 1.1 函数参数的扩展 1.1.1 默认参数 function fun(name,age17){console.log(name","age); } fn("张美丽",18); // "张美丽",18 fn("张美丽",""); // "张美丽" fn("张美丽"); // &…...

Linux中的文本编辑器vi与vim
摘要: 本文将深入探讨VI和VIM编辑器的基本概念、特点、使用方法以及它们在Linux环境中的重要性。通过对这两款强大的文本编辑器的详细分析,读者将能够更全面地理解它们的功能,并掌握如何有效地使用它们进行日常的文本编辑和处理任务。 引言&…...
)
MATLAB基础应用精讲-【数模应用】三因素方差(附R语言、MATLAB和python代码实现)
目录 几个高频面试题目 群体分布是否服从高斯分布? 数据是否不匹配? “误差”是否独立存在? 您是否真的想比较平均值? 是否存在三项因素? 这三项因素是否均属于“固定因素”,而非“随机因素”? 算法原理 EXCEL spss三因素方差分析步骤 一、spss三因素…...

Linux ubuntu安装pl2303USB转串口驱动
文章目录 1.绿联PL2303串口驱动下载2.驱动安装3.验证方法 1.绿联PL2303串口驱动下载 下载地址:https://www.lulian.cn/download/16-cn.html 也可以直接通过CSDN下载:https://download.csdn.net/download/Axugo/89447539 2.驱动安装 下载后解压找到Lin…...

关于使用命令行打开wps word文件
前言 在学习python-docx时,想在完成运行时使用命令行打开生成的docx文件。 总结 在经过尝试后,得出以下代码: commandrstart "C:\Users\86136\AppData\Local\Kingsoft\WPS Office\12.1.0.16929\office6\wps.exe" "./result…...

将Vite添加到您现有的Web应用程序
Vite(发音为“veet”)是一个新的JavaScript绑定器。它包括电池,几乎不需要任何配置即可使用,并包括大量配置选项。哦——而且速度很快。速度快得令人难以置信。 本文将介绍将现有项目转换为Vite的过程。我们将介绍别名、填充webp…...

Apache Kafka与Spring整合应用详解
引言 Apache Kafka是一种高吞吐量的分布式消息系统,广泛应用于实时数据处理、日志聚合和事件驱动架构中。Spring作为Java开发的主流框架,通过Spring Kafka项目提供了对Kafka的集成支持。本文将深入探讨如何使用Spring Kafka整合Apache Kafka,…...

SpringBoot配置第三方专业缓存技术Redis
Redis缓存技术 Redis(Remote Dictionary Server)是一个开源的内存中数据结构存储系统,通常用作数据库、缓存和消息中间件。它支持多种数据结构,如字符串、哈希表、列表、集合、有序集合等,并提供了丰富的功能和灵活的…...
以及使用)
javascript的toFixed()以及使用
toFixed() 是 JavaScript 中数字类型(Number)的一个方法,用来将数字转换为指定小数位数的字符串表示形式。 使用方式和示例: let num 123.45678; let fixedNum num.toFixed(2); console.log(fixedNum); // 输出 "123.46&qu…...

软件功能测试和性能测试包括哪些测试内容?又有什么联系和区别?
软件功能测试和性能测试是保证软件质量和稳定性的重要手,无论是验证软件的功能正确性,还是评估软件在负载下的性能表现,这些测试都是必不可少的。 一、软件功能测试 软件功能测试是指对软件的各项功能进行验证和确认,确保软件…...

从工具产品体验对比spark、hadoop、flink
作为一名大数据开发,从工具产品的角度,对比一下大数据工具最常使用的框架spark、hadoop和flink。工具无关好坏,但人的喜欢有偏好。 目录 评价标准1 效率2 用户体验分析从用户的维度来看从市场的维度来看从产品的维度来看 3 用户体验的基本原则…...

【软件设计】详细设计说明书(word原件,项目直接套用)
软件详细设计说明书 1.系统总体设计 2.性能设计 3.系统功能模块详细设计 4.数据库设计 5.接口设计 6.系统出错处理设计 7.系统处理规定 软件全套资料:本文末个人名片直接获取或者进主页。...
优缺点,以及适用场景)
java本地缓存(map,Guava,echcache,caffeine)优缺点,以及适用场景
前言 在高并发系统环境下,jvm本地缓存扮演着至关重要的角色,合理的应用能够使系统响应迅速,提高用户体验感,而分布式缓存redis则存在着网络io,以及流量消耗问题,需要和本地缓存搭配使用,才能使…...

Monica
在 《long long ago》中,我论述了on是一个刚出生的孩子的脐带连接在其肚子g上的形象,脐带就是long的字母l和字母n,l表脐带很长,n表脐带曲转冗余和连接之性,on表一,是孩子刚诞生的意思,o是身体&a…...

国产数据库中读写分离实现机制
在数据库高可用架构下会存在1主多备的部署,备节点可以根据业务场景分发一部分流量以充分利用资源,并减轻主库的压力,因此在数据库的功能上需要读写分离来实现。 充分利用备节点的资源,提升业务的吞吐量;防止运维等非业…...

kubernetes部署dashboard
kubernetes部署dashboard 1. 简介 Dashboard 是基于网页的 Kubernetes 用户界面。 你可以使用 Dashboard 将容器应用部署到 Kubernetes 集群中,也可以对容器应用排错,还能管理集群资源。 你可以使用 Dashboard 获取运行在集群中的应用的概览信息&#…...

FPGA早鸟课程第二弹 | Vivado 设计静态时序分析和实际约束
在FPGA设计领域,时序约束和静态时序分析是提升系统性能和稳定性的关键。社区推出的「Vivado 设计静态时序分析和实际约束」课程,旨在帮助工程师们掌握先进的设计技术,优化设计流程,提高开发效率。 课程介绍 关于课程 权威认证&…...

STM32项目分享:家庭环境监测系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板打样焊接图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.…...

华为HCIP Datacom H12-821 卷5
1.单选题 下列哪种工具不能被 route-policy 的 apply 子句直接引用? A、IP-Prefix B、tag C、community D、origin 正确答案: A 解析: 因route-policy工具中, apply 后面跟的是路由的相关属性。 但是ip-prefix是用来匹配路由的工具。 2.单选题...

Mongodb数据库基本操作
本文为在命令行模式下Mongodb数据库的基本操作整理。 目录 数据库操作 创建数据库 查看所有数据 查看当前数据库 删除数据库 断开连接 查看命令api 集合操作 查看当前数据库下集合 创建集合 删除当前数据库中的集合 文档操作 插入文档 insertOne()方法 insertMa…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
