前端核心框架Vue指令详解
目录
▐ 关于Vue指令的介绍
▐ v-text与v-html
▐ v-on
▐ v-model
▐ v-show与v-if
▐ v-bind
▐ v-for
▐ 前言:在学习Vue框架过程中,大家一定要多参考官方API !
Vue2官方网址![]() https://v2.cn.vuejs.org/v2/guide/
https://v2.cn.vuejs.org/v2/guide/
▐ 关于Vue指令的介绍
Vue指令是Vue.js框架中用于操作DOM元素的一种机制。指令提供了一种便捷的方式,可以在DOM元素上附加自定义行为。Vue指令的基本语法是v-后跟指令名,例如v-if、v-for、v-bind等。指令可以接受一个或多个参数,并且可以包含表达式,这些表达式会在指令绑定的元素上求值。Vue指令的参数和表达式提供了灵活的数据绑定和事件处理机制,使得开发者能够更加高效地操作DOM和响应数据变化。
▐ v-text与v-html
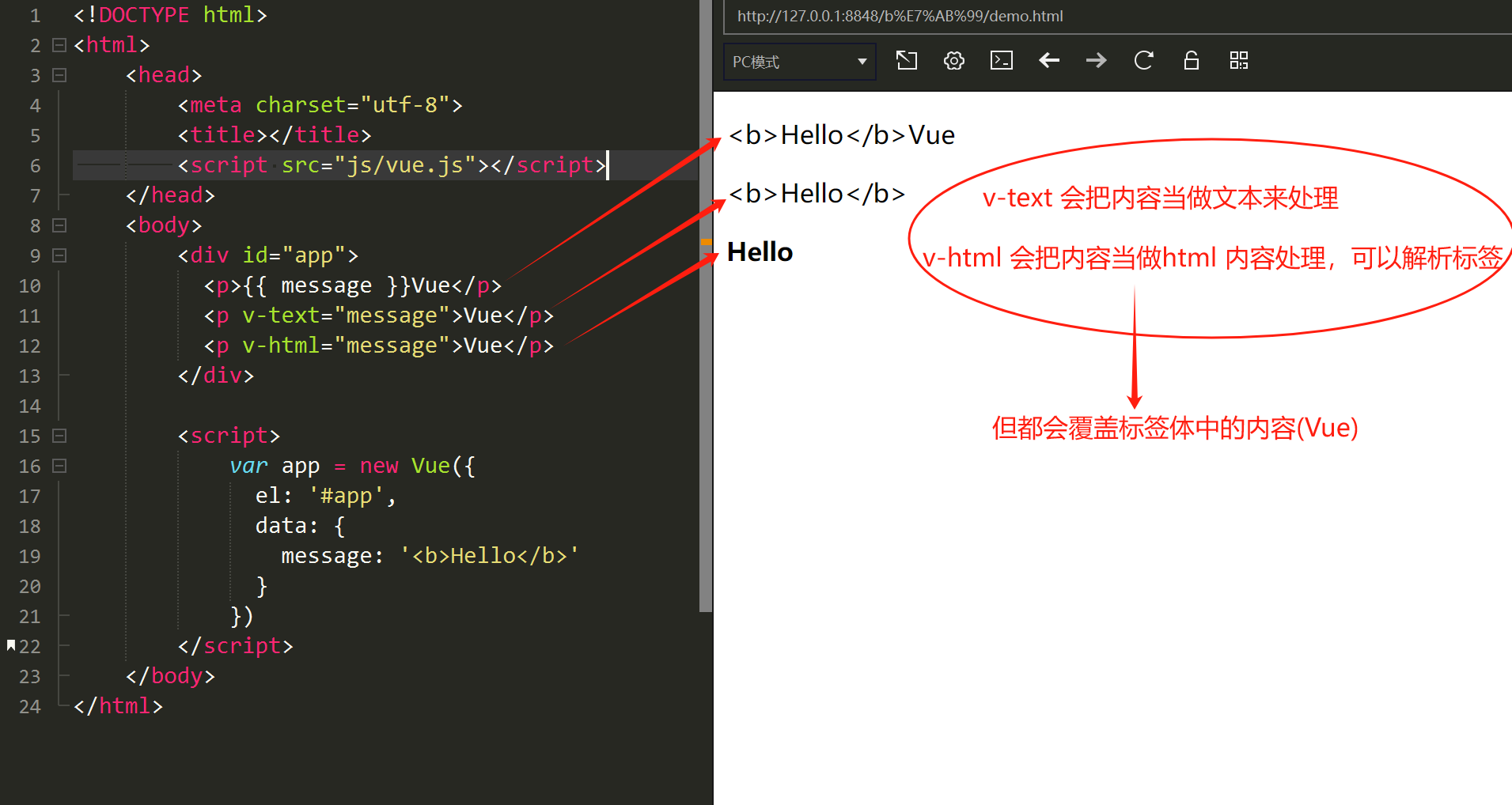
v-text 和v-html 都会覆盖标签体中的内容 (插值表达式插入变量,不会覆盖标签体中的内容 )
但v-text 会把内容当做文本来处理,v-html 会把内容当做html 内容处理,可以解析标签。
<div id="app"><p>{{ message }}Vue</p><p v-text="message">Vue</p><p v-html="message">Vue</p></div><script>var app = new Vue({el: '#app',data: {message: '<b>Hello</b>'}})</script>
▐ v-on
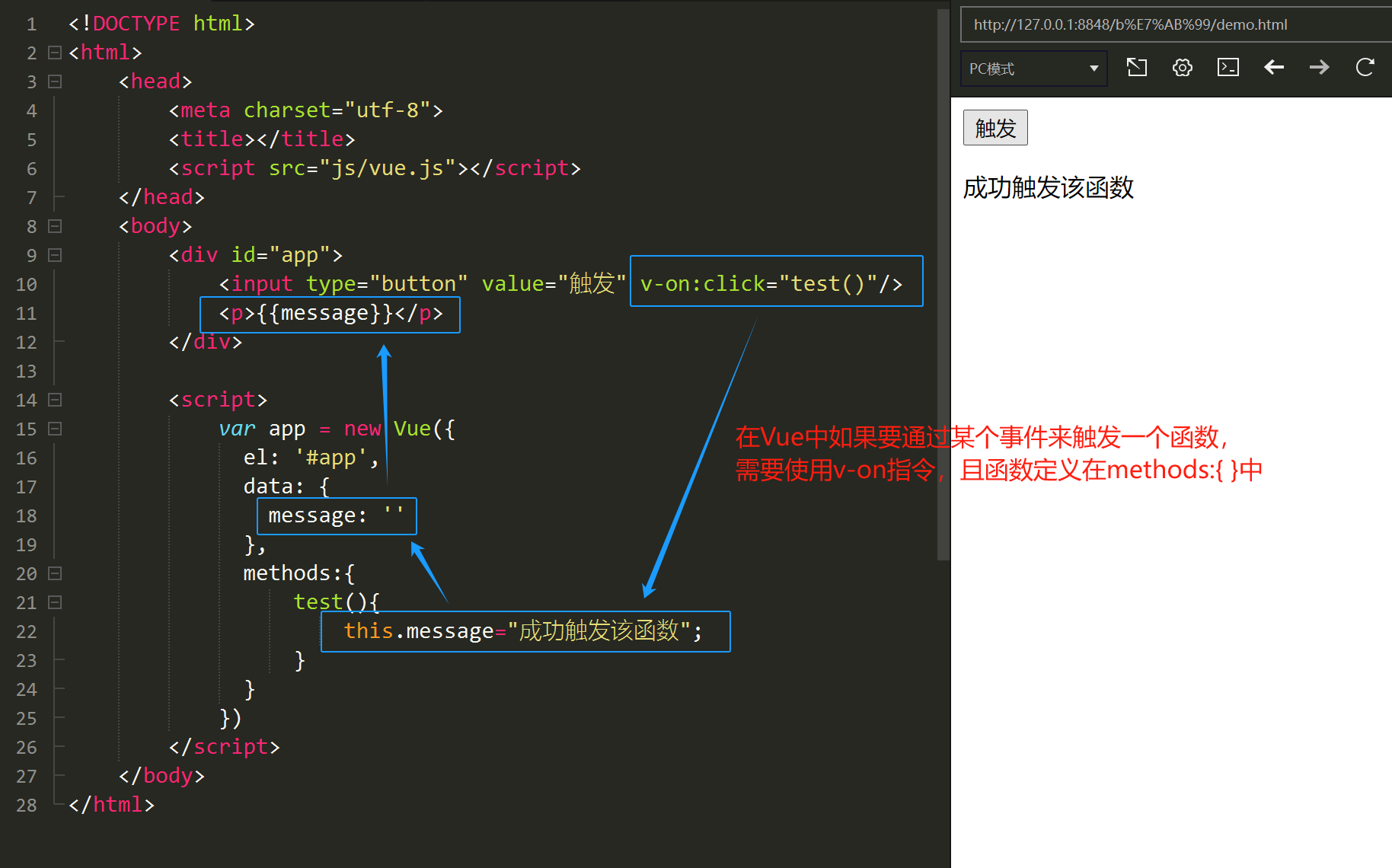
v-on:用于监听DOM事件,可以简写为@,用于在元素上监听原生事件,并在触发时执行一些JavaScript代码。
<div id="app"><input type="button" value="触发" v-on:click="test()"/><p>{{message}}</p></div><script>var app = new Vue({el: '#app',data: {message: ''},methods:{test(){this.message="触发";}}})</script>
▐ v-model
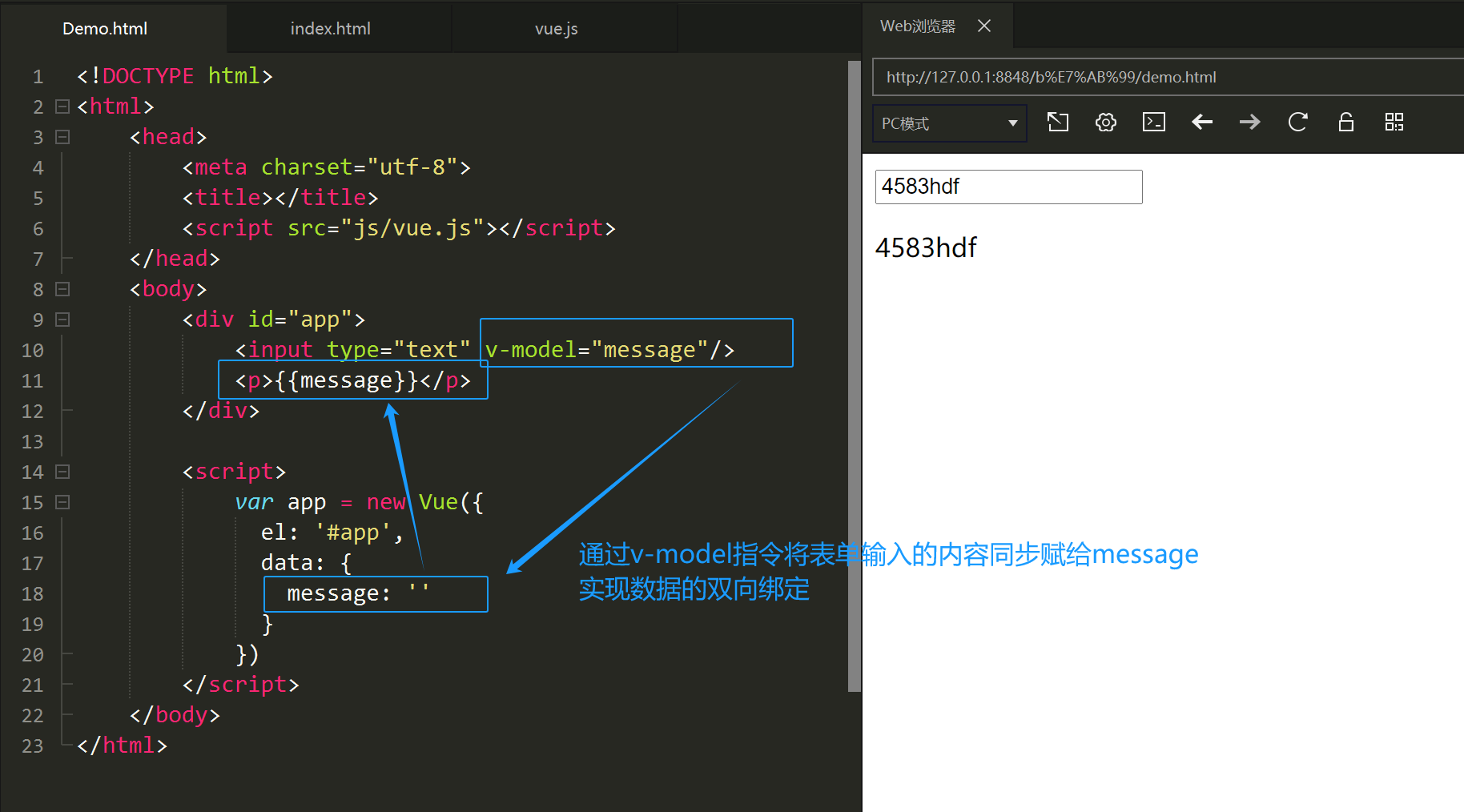
v-model:用于双向数据绑定,一般用在表单输入和应用状态之间建立双向绑定。
<div id="app"><input type="text" v-model="message"/><p>{{message}}</p></div><script>var app = new Vue({el: '#app',data: {message: ''}})</script>
▐ v-show与v-if
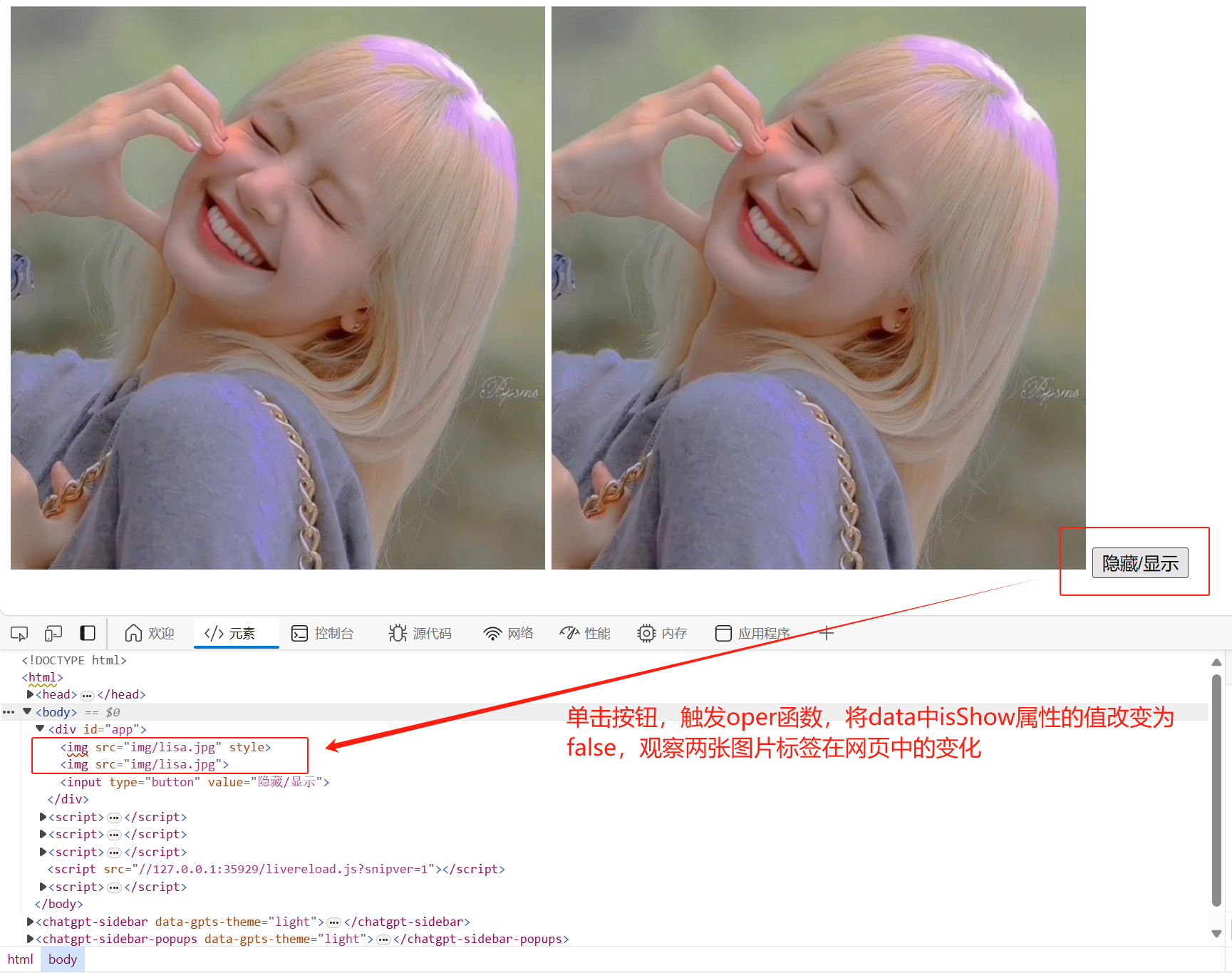
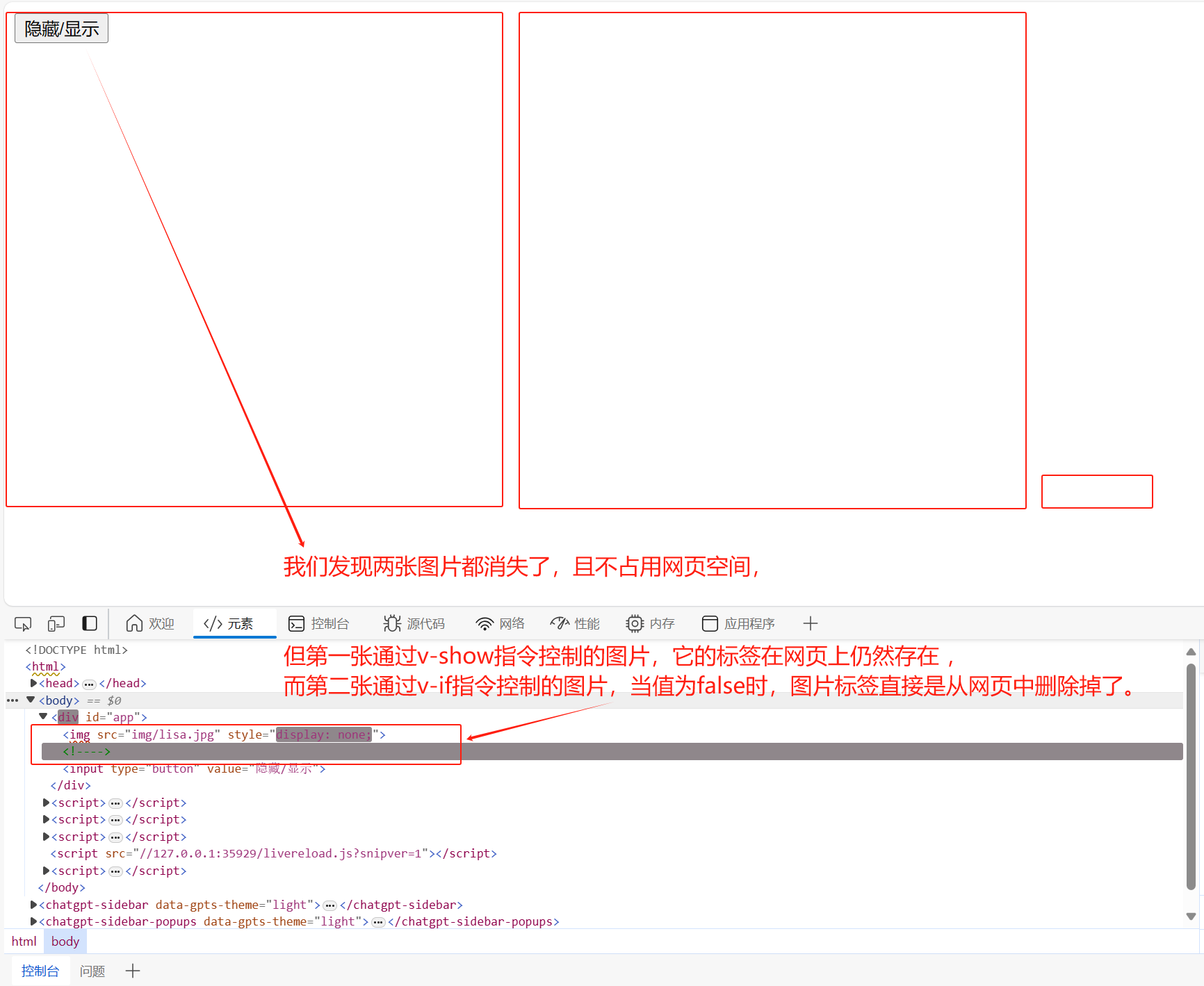
v-if 和 v-show:用于条件渲染,根据条件决定是否显示或隐藏元素。v-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
• v-show 本质是通过控制标签的display属性来隐藏/显示标签的,效率高
• v-if 本质是通过dom元素来切换,让标签直接从网页删掉,显示时再重新创建标签,效率低
<div id="app"><img v-show="isShow" src="img/lisa.jpg" /><img v-if="isShow" src="img/lisa.jpg" /><input type="button" @click="oper()" value="隐藏/显示" /></div><script>var app = new Vue({el: '#app',data: {isShow: true},methods: {oper() {this.isShow = !this.isShow;}}})</script>▐ v-bind
v-bind:用于绑定属性,可以简写为:,用于动态地绑定一个或多个属性,或一个组件 prop 到表达式。
<div id="app"><img v-bind:src="imgsrc[index]" /><input type="button" value="切换" @click="oper()" /></div><script>var app = new Vue({el: '#app',data: {imgsrc:["img/lisa.jpg","img/金珍妮.jpg","img/金智秀.jpg"],index:0},methods:{oper(){if(this.index==2){this.index=0;}else{this.index++;}}}})</script>• v-bind:属性名 = "变量名" , 一旦为属性添加v-bind,值就是一个在data中定义的变量了
• 还可以简写为 : 属性名

▐ v-for
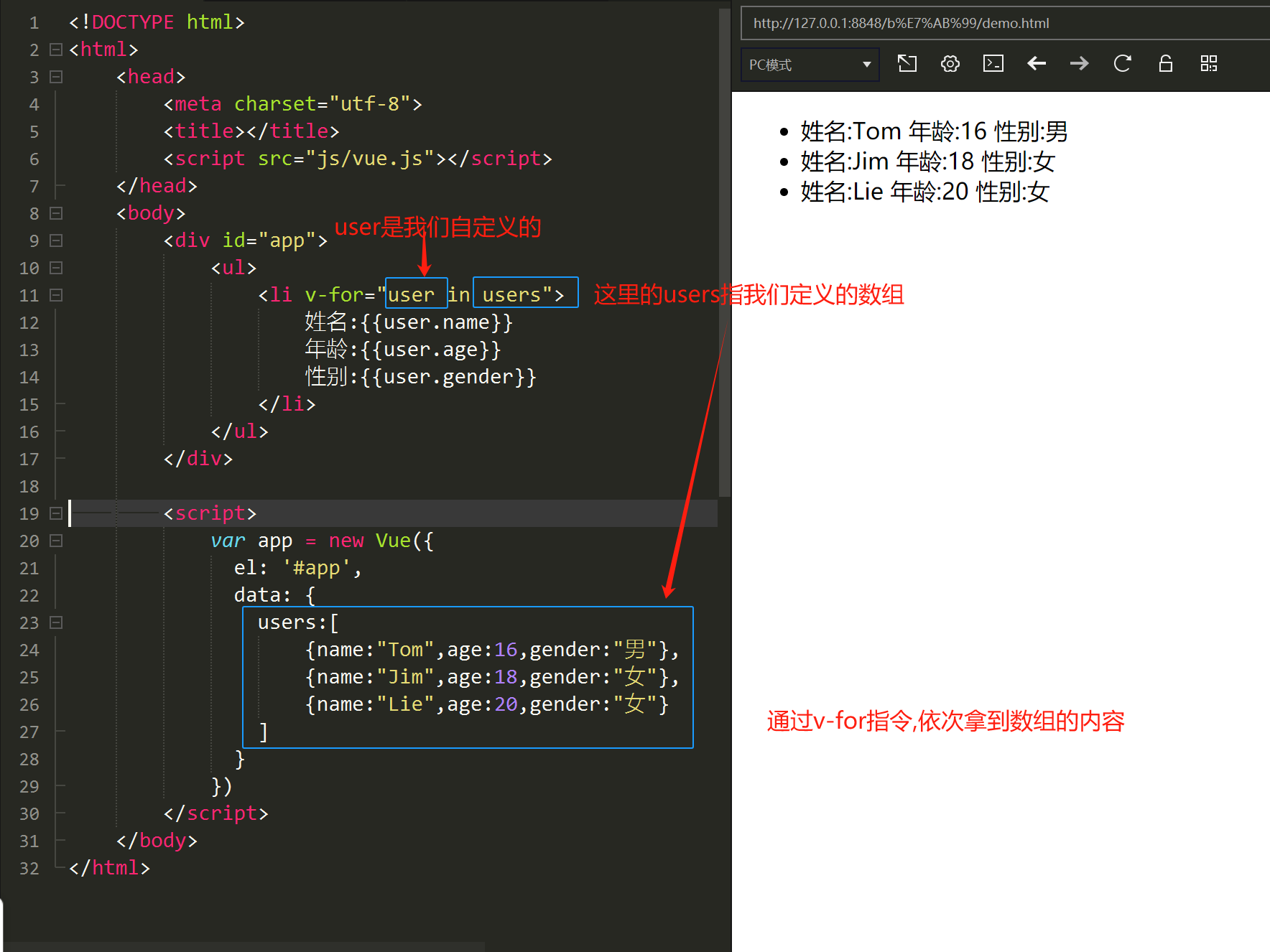
v-for:用于列表渲染,可以基于源数据多次渲染一个元素或模板,通常循环遍历数组或对象。
<div id="app"><ul><li v-for="user in users">姓名:{{user.name}}年龄:{{user.age}}性别:{{user.gender}}</li></ul></div><script>var app = new Vue({el: '#app',data: {users:[{name:"Tom",age:16,gender:"男"},{name:"Jim",age:18,gender:"女"},{name:"Lie",age:20,gender:"女"}]}})</script>
希望这篇关于 Vue常用指令的介绍 能对大家有所帮助,欢迎大佬们留言或私信与我交流~~
学海漫浩浩,我亦苦作舟!大家一起学习,一起进步!

相关文章:

前端核心框架Vue指令详解
目录 ▐ 关于Vue指令的介绍 ▐ v-text与v-html ▐ v-on ▐ v-model ▐ v-show与v-if ▐ v-bind ▐ v-for ▐ 前言:在学习Vue框架过程中,大家一定要多参考官方API ! Vue2官方网址https://v2.cn.vuejs.org/v2/guide/ ▐ 关于Vue指令的…...

SD卡无法读取?原因分析与数据恢复策略
一、SD卡无法读取的困境 SD卡作为便携式的存储介质,广泛应用于手机、相机、平板等多种电子设备中。然而,在使用过程中,我们可能会遭遇SD卡无法读取的困扰。当我们将SD卡插入设备时,设备无法识别SD卡,或者虽然识别了SD…...

线程池的工作原理
线程池可以减少创建和销毁线程的次数,从而减少系统资源的消耗。当一个任务(Runnable或Callable对象)(Runnable无返回值,Callable有返回值)被提交到线程池时: 一、首先判断核心线程池中的线程是…...

Nikto一键扫描Web服务器(KALI工具系列三十)
目录 1、KALI LINUX 简介 2、Nikto工具简介 3、信息收集 3.1 目标IP(服务器) 3.2kali的IP 4、操作实例 4.1 基本扫描 4.2 扫描特定端口 4.3 保存扫描结果 4.4 指定保存格式 4.5 连接尝试 4.6 仅扫描文件上传 5、总结 1、KALI LINUX 简介 Kali Linux 是一…...

全局变量和局部变量
全局变量未初始化,则它的值为0; 局部变量未初始化,则它的值为随机值; 局部变量的作用域是变量所在的局部范围; 全局变量的作用域是整个工程; 生命周期: 变量的生命周期指的是变量从创建到销毁的整个阶段。 局部变量的生…...

[机器学习算法]支持向量机
支持向量机(SVM)是一种用于分类和回归分析的监督学习模型。SVM通过找到一个超平面来将数据点分开,从而实现分类。 1. 理解基本概念和理论: 超平面(Hyperplane):在高维空间中,将数据…...

Springboot应用的信创适配
CentOS7在2024.6.30停止维护后,可替代的Linux操作系统-CSDN博客 全面国产化之路-信创-CSDN博客 信创适配评测-CSDN博客 Springboot应用的信创适配 Springboot应用的信创适配,如上图所示需要适配的很多,从硬件、操作系统、中间件(…...

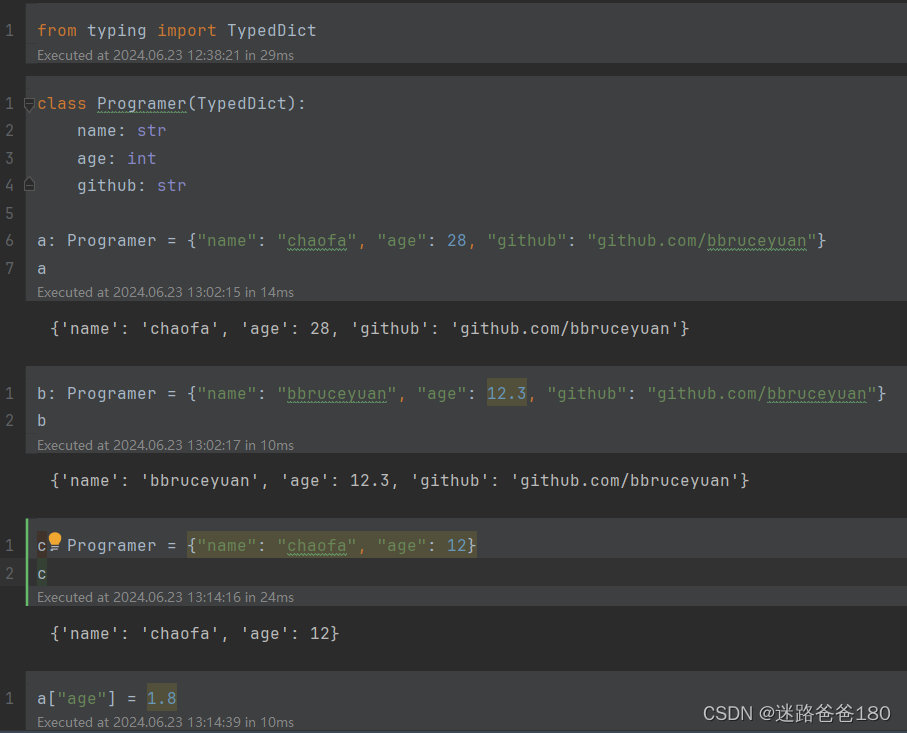
TypedDict 解析
TypedDict 解析 文章目录 TypedDict 解析1. 类型安全性2. 可读性3. 可维护性TypedDict 的解决方案没有 TypedDict 会发生什么?使用 TypedDict 的优势 TypedDict 应用场景1. 配置文件解析2. API 数据解析3. 数据库记录表示4. 表单数据验证5. 大型团队协作6. 静态类型…...

Windows11和Ubuntu22双系统安装指南
一、需求描述 台式机电脑,已有Windows11操作系统,想要安装Ubuntu22系统(版本任意)。其中Windows安装在Nvme固态上,Ubuntu安装在Sata固态上,双盘双系统。开机时使用Grub控制进入哪个系统,效果图…...

Dockerfile-php7.4.33
# 使用一个包含基本编译工具的基础镜像 FROM ubuntu:latestRUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && \echo "Asia/Shanghai" > /etc/timezone# 更新包列表并安装必要的编译工具和库 RUN apt-get update && apt-get i…...

如何降低MCU系统功耗?
大家在做MCU系统开发的时候,是否也碰到过降低MCU系统功耗的需求? MCU系统整板功耗是个综合的数据,包括MCU功耗以及外部器件功耗,在此我们主要介绍如何降低MCU的功耗: 可以在满足应用的前提下,降低MCU的运…...

移动端 UI 风格,诠释精致
移动端 UI 风格,诠释精致...

【408考点之数据结构】数组和特殊矩阵的压缩存储
数组和特殊矩阵的压缩存储 在数据结构中,数组是一种基础的数据结构,用于存储相同类型的元素的集合。矩阵则是一个二维数组,常用于表示图像、图形以及数学运算中的系数。随着矩阵的广泛应用,一些特殊类型的矩阵也被引入并得到了有…...
函数)
26、matlab多项式曲线拟合:polyfit ()函数
1、前言 在 MATLAB 中,可以使用 polyfit() 函数进行多项式曲线拟合。polyfit() 函数可以拟合一个多项式模型到给定的数据点,从而找到最符合这些数据点的多项式曲线。以下是关于 polyfit() 函数的一些基本说明和示例用法: 语法 p = polyfit(x, y, n) x 和 y 是数据点的横纵…...

VMR,支持30+种编程语言的SDK版本管理器,支持Windows/MacOS/Linux。
官方文档地址:https://docs.vmr.us.kg/ 欢迎安装使用,分享转发,前往github star。 跨平台,支持Windows,Linux,MacOS支持多种语言和工具,省心受到lazygit的启发,拥有更友好的TUI&…...

模板初阶【C++】
文章目录 模板的作用模板的原理模板分为两大类——函数模板和类模板函数模板语法函数模板实例化模板函数的方式模板函数的类型转换既有函数模板又有已经实现的函数,会优先调用哪一个? 类模板语法模板类实例化对象模板类的模板参数可以有缺省值类模板中的…...

搭建Vue的环境
目录 # 开篇 步骤一,准备Vue 的环境 步骤二,下载Vue.js的包 步骤三,创建并打开写前端代码的文件夹 步骤四,在VSCode中引入Vue.js的包 步骤五,创建第一个vue.html Vue其他知识 Vue.config命令 # 开篇 介绍&…...

[学习笔记]-MyBatis-Plus简介
简介 Mybatis-Plus(简称 MP)是一个 MyBatis (opens new window)的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。 简言之就是对单表的增删改查有了很好的封装。基本不用再单独写sql语句了。目前此类…...

2024.6.23 刷题总结
2024.6.23 **每日一题** 520.检测大写字母,本题是简单模拟题,考察了ASCLL码相关的知识,根据题意,本题对于字符串有三种正确的用法,所以我们分三类来讨论,先根据首字母的大小写来分类,如果首字母…...
的最新一条记录)
mysql查询不同用户(操作记录)的最新一条记录
先用MAX(time) 和 group by item_id 查询出不同的item_id对应的最大时间,然后再在外面连表查询,查询 表中 item_id 和login_time 时间 相等于刚才的查询记录的记录 具体语句如下 select a.* from reyo a join (select item_id,max(login_time) as ti…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...