mysql查询不同用户(操作记录)的最新一条记录
先用MAX(time) 和 group by item_id 查询出不同的item_id对应的最大时间,然后再在外面连表查询,查询 表中 item_id 和login_time 时间 相等于刚才的查询记录的记录
具体语句如下
select a.* from reyo a join (select item_id,max(login_time) as time from reyo group by item_id) b on a.item_id = b.item_id and a.login_time = b.time查询用户最后一条阅读记录:
条件:member_id=238
$num = DB_LIST_ROWS; //分页个数
$limit=($pagenum-1)*DB_LIST_ROWS;
$member_id=$data['member_id'];$sql_cnt="
SELECT a.* FROM lqf_book_read_log a
JOIN (select book_id,max(create_time) as time from lqf_book_read_log
WHERE member_id='{$member_id}' group by book_id ) b
ON a.book_id = b.book_id and a.create_time = b.time
ORDER BY a.create_time desc
";//统计当前条件所有总数
$count_list = Db::query($sql_cnt);
$count = count($count_list)//查询当前页数据
$sql_list=$sql_cnt." LIMIT {$limit},{$num}";
$list = Db::query($sql_list);$datalist = Bootstrap::make($list, $num, $pagenum, $count, false, ['path' => Bootstrap::getCurrentPath(), 'query' => request()->param()])->toArray();
相关文章:
的最新一条记录)
mysql查询不同用户(操作记录)的最新一条记录
先用MAX(time) 和 group by item_id 查询出不同的item_id对应的最大时间,然后再在外面连表查询,查询 表中 item_id 和login_time 时间 相等于刚才的查询记录的记录 具体语句如下 select a.* from reyo a join (select item_id,max(login_time) as ti…...

Java中如何使用设计模式来解决编程问题?
Java中使用设计模式来解决编程问题,可以显著提高代码的可复用性、可维护性和可读性。设计模式是一套被广泛应用于软件工程的解决方案,描述了在特定上下文中面对具体问题时的可复用解决方案。以下是几种常用的设计模式及其应用场景: 单例模式…...

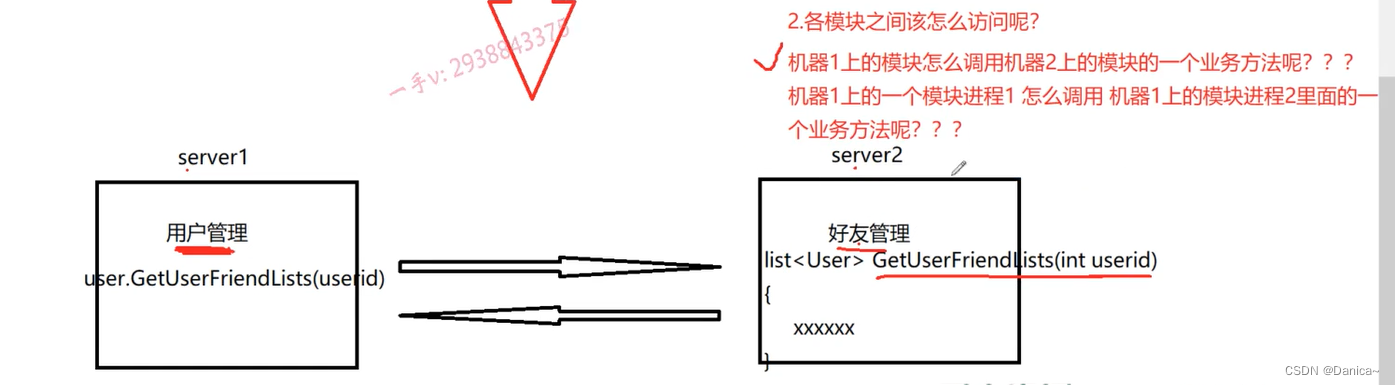
单机、集群和分布式
目录 1.概述 2.单机服务器 单机版的服务器的性能,设计上的瓶颈? 3.集群 解决瓶颈1: 没有解决瓶颈2: 没有解决瓶颈3: 集群的优点? 集群的缺点? 4.分布式 分布式的优点? 分…...

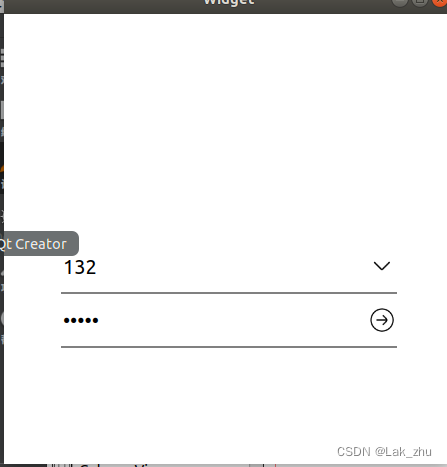
qt开发-10_LineEdit
QLineEdit 小部件是一个单行文本编辑器。行编辑允许用户使用一组有用的编辑函数输入和 编辑一行纯文本。包括撤消和重做、剪切和粘贴以及拖放。通过更改行编辑的 echoMode(),它 还可以用作“只写”字段,用于输入如密码等. 创建好项目后,进入 …...

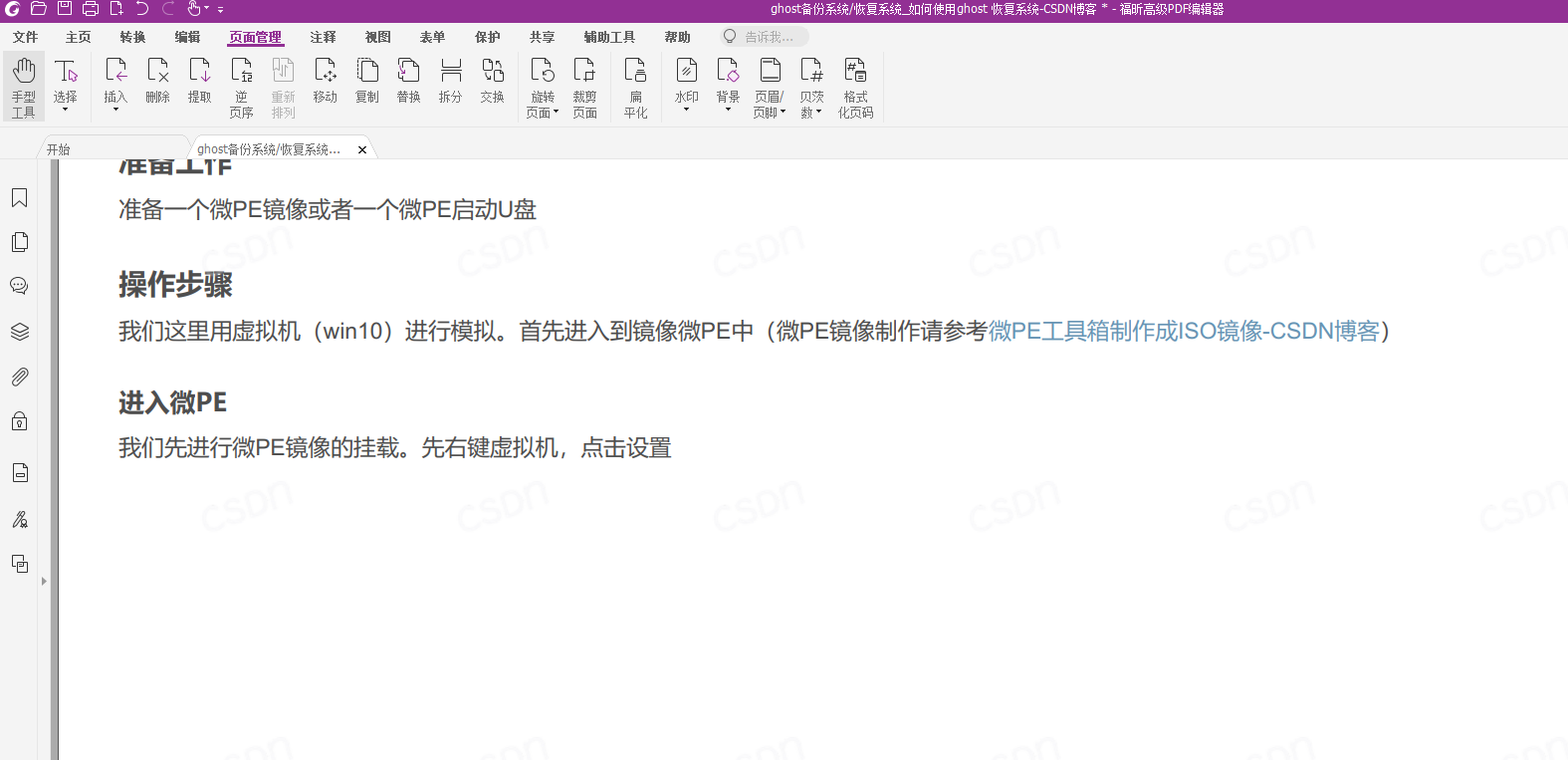
福昕PDF编辑器快速去除PDF水印方法
在福昕PDF编辑器软件中打开一个带有水印的PDF文件,点击如图下所示的页面管理->水印,点击全部移除 点击 是 水印消除(注:部分类型的水印可以消除,但是有些类型的水印无法通过此方法消除)...

Cloudflare 常用操作
一、域名托管到cloudflare 登录cloudflare->添加站点->填写域名(例如阿里云)->继续选择free套餐->继续->保存cloudflare分配的DNS地址->进入阿里云域名管理->进入DNS管理/DNS修改把DNS地址修改为cloudflare分配的两个DNS->保存->回到cloudflare->…...
,展开时合起上一次展开的内容,始终保持展开内容为一个,并且再次点击合起自身)
elementUI的table使用展开功能( type=“expand“ ),展开时合起上一次展开的内容,始终保持展开内容为一个,并且再次点击合起自身
直接上代码了没什么可讲的,主要是用到 row-key"id" :expand-row-keys"expands row-click"handleRowClick" <template><div class"ele-body"><el-card shadow"never"><!-- 数据表格 --><ele-pro-t…...

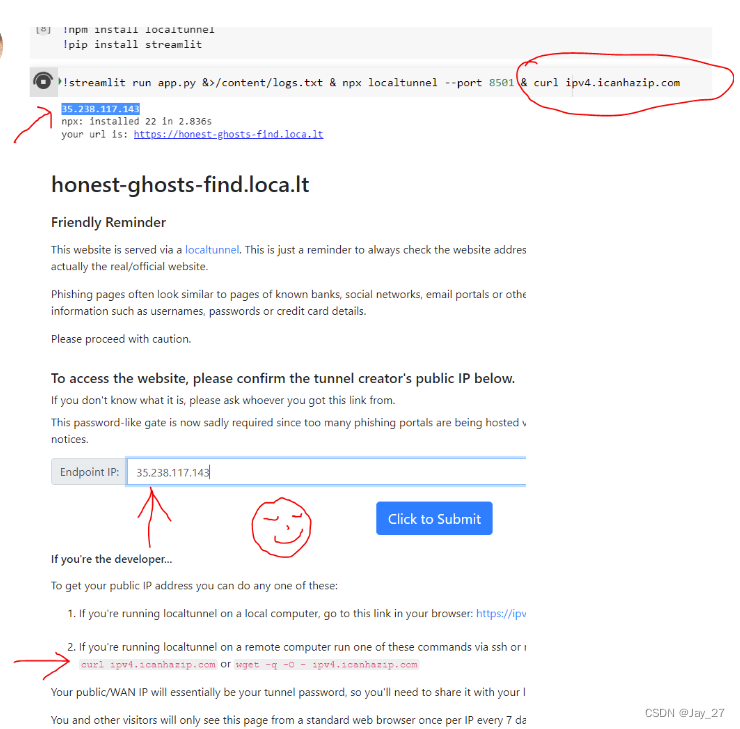
【金】?Y? python网页前端streamlit
1、如何从 Google Colab Notebook 启动 streamit参考-How to Launch Streamlit App from Google Colab Notebook !streamlit run web.py & npx localtunnel --port 8501 & curl ipv4.icanhazip.com...

数据仓库之Lambda架构
Lambda架构是一种设计大规模数据处理系统的架构模式,它结合了批处理和实时处理的优点,以应对大数据的多样性、速度和规模问题。该架构主要由三个层次组成:批处理层(Batch Layer)、速度层(Speed Layer&#…...

Apriori 处理ALLElectronics事务数据
通过Apriori算法挖掘以下事务集合的频繁项集: 流程图 代码 # 导入必要的库 from itertools import combinations# 定义Apriori算法函数 def apriori(transactions, min_support, min_confidence):# 遍历数据,统计每个项的支持度 item_support {}for tr…...

Content Provider:深入解析Android数据共享的核心组件
在Android开发中,Content Provider是一个重要的组件,它允许应用程序之间共享数据。它扮演着“数据访问中间层”的角色,为不同应用程序提供了一个统一的数据访问接口。以下将从技术难点、面试官关注点、回答吸引力以及代码举例四个方面&#x…...

069、Python 函数的递归调用
函数可以自己调用自己吗??? 这就涉及函数的递归的用法了。 递归的概念: 函数递归是指函数在其定义中直接或间接调用自身的过程。 递归是一种强有力的编程技术,通常用于解决可以被分解为相同问题的子问题的情况&…...

数仓开发那些事_番外
一位神州的正式员工(没错,就是之前文章中出现的实习生):一闪,你今年涨工资了吗? 一闪:mad,一年辛苦到头只涨了500米 神州员工:你去年绩效不是优秀吗,怎么就涨…...

Vue3+TypeScript项目实战——打造雨雪交加的智慧城市
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 TS Pinia Element Plus Spring全家桶 MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 …...

经典游戏案例:植物大战僵尸
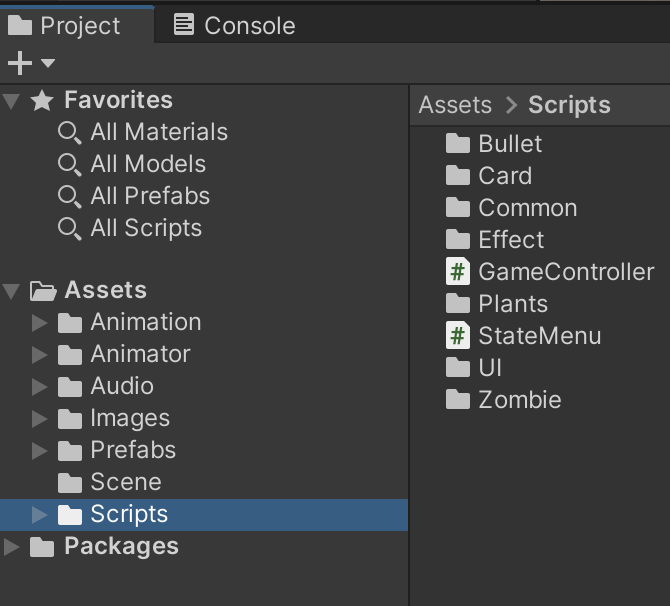
学习目标:植物大战僵尸核心玩法实现 游戏画面 项目结构目录 部分核心代码 using System; using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.SceneManagement; using Random UnityEngine.Random;public enum Z…...

Go 与 Java 字符编码选择:UTF-8 与 UTF-16 的较量
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「stormsha的主页」…...

vscode+picgo+gitee实现Markdown图床
vscode中编辑Markdown文件,复制的图片默认是保存在本地的。当文档上传csdn时,会提示图片无法识别 可以在gitee上创建图床仓库,使用picgo工具上传图片,在Markdown中插入gitee链接的方式来解决该问题。 一、 安装picgo工具 1.1 v…...

【thinkphp问题栏】tp5.0分页技巧
一、调用内置方法paginate thinkphp内置了一个paginate方法支持分页功能 该方法位于library\think\db\Query.php内 /*** 分页查询* param int|array $listRows 每页数量 数组表示配置参数* param int|bool $simple 是否简洁模式或者总记录数* param array $config 配…...

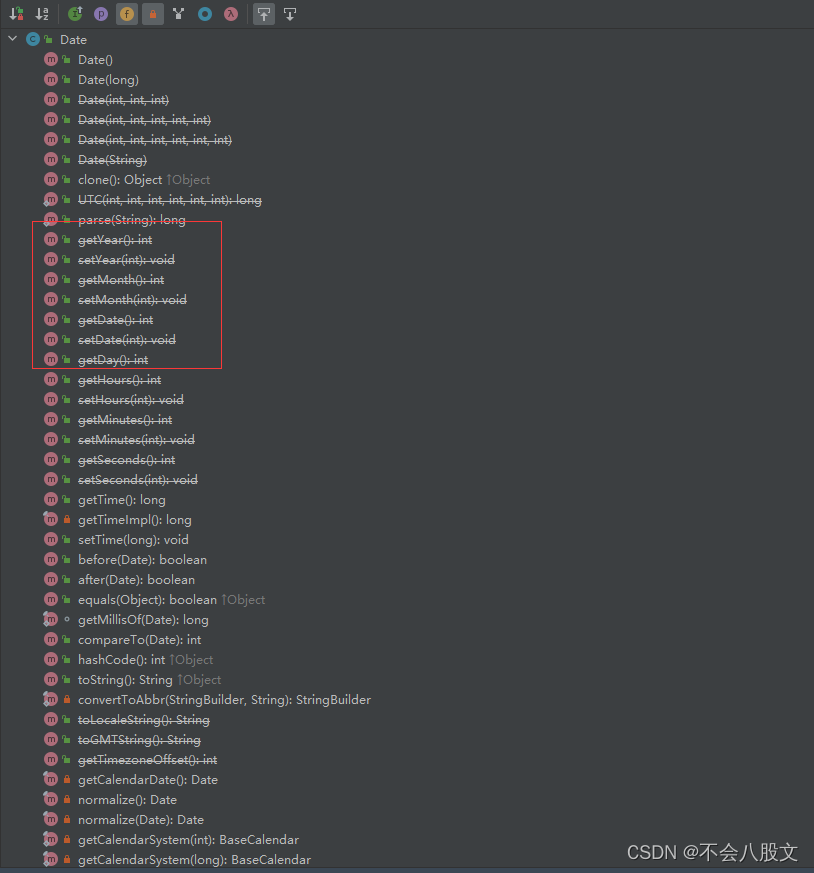
获取时间戳是使用System.currentTimeMillis()还是使用new Date().getTime()(阿里开发规范)?
1.阿里规范 在阿里的Java开发手册中强制要求使用System.currentTimeMillis() 2.为什么(源码详解) new Date().getTime()它实际上也是调用的System.currentTimeMillis(),源码分析。 这个fastTime是它的成员变量,在new Date()的时候就被赋值了。 扩展一…...

仿饿了么加入购物车旋转控件 - 自带闪转腾挪动画 的按钮
, mWidth - mCircleWidth, mHeight - mCircleWidth); canvas.drawRoundRect(rectF, mHintBgRoundValue, mHintBgRoundValue, mHintPaint); //前景文字 mHintPaint.setColor(mHintFgColor); // 计算Baseline绘制的起点X轴坐标 int baseX (int) (mWidth / 2 - mHintPaint.m…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
