[保姆级教程]uniapp实现底部导航栏

文章目录
- 前置准备工作
- 安装HBuilder-X
- 新建uniapp项目教程
- 使用HBuilder-X启动uniapp项目教程
- 实现底部导航栏
- package.json中配置导航栏
- 详细配置内容
前置准备工作
安装HBuilder-X
详细步骤可看上文》》
新建uniapp项目教程
详细步骤可看上文》》
使用HBuilder-X启动uniapp项目教程
详细步骤可看上文》》
实现底部导航栏
package.json中配置导航栏
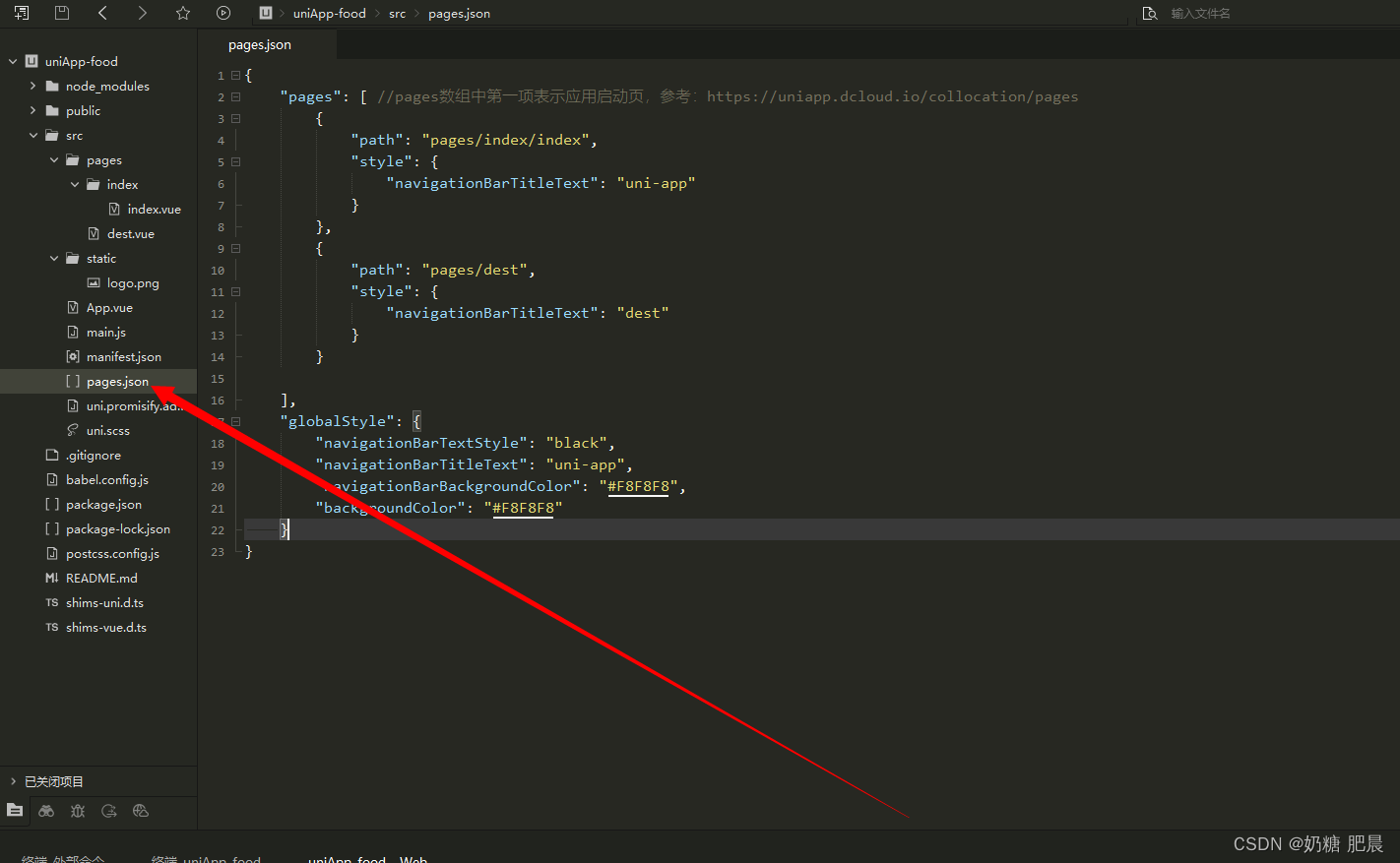
在package.json里面配置,点击package.json文件。

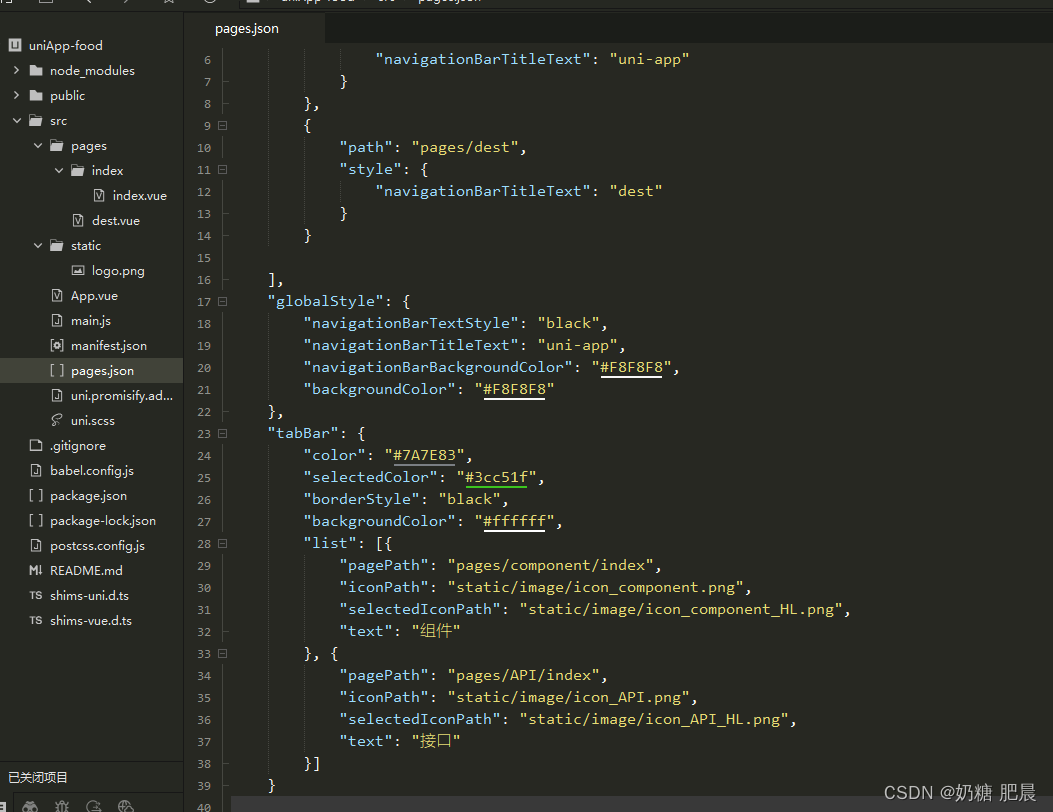
在内容中添加底部菜单代码配置
"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/component/index","iconPath": "static/image/icon_component.png","selectedIconPath": "static/image/icon_component_HL.png","text": "组件"}, {"pagePath": "pages/API/index","iconPath": "static/image/icon_API.png","selectedIconPath": "static/image/icon_API_HL.png","text": "接口"}]
}
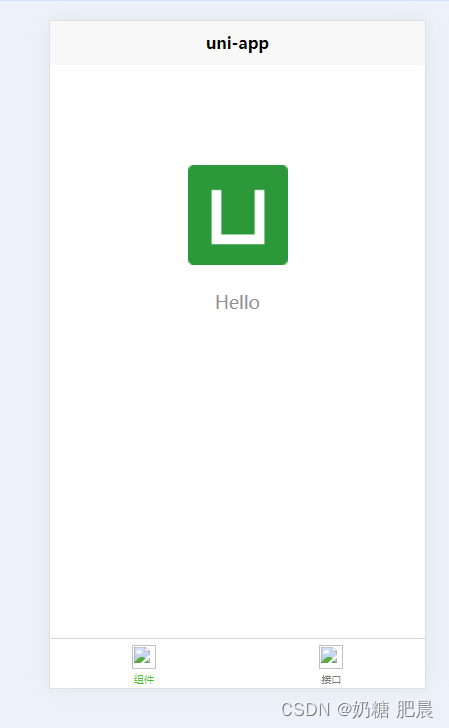
页面效果:

注意:地址需要有页面才行,不然不会显示底部导航栏
详细配置内容
以下是 TabBar 的相关属性说明:
| 属性名 | 类型 | 必填 | 默认值 | 描述 | 适配版本 |
|---|---|---|---|---|---|
color | HexColor | 是 | - | tab 上的文字默认颜色 | - |
selectedColor | HexColor | 是 | - | tab 上的文字选中时的颜色 | - |
backgroundColor | HexColor | 是 | - | tab 的背景色 | - |
borderStyle | String | 否 | black | tabbar 上边框的颜色,可选值 black/white,black 对应颜色 rgba(0,0,0,0.33),white 对应颜色 rgba(255,255,255,0.33) | App 2.3.4+ 、H5 3.0.0+ |
blurEffect | String | 否 | none | iOS 高斯模糊效果,可选值 dark/extralight/light/none(参考: 使用说明) | App 2.4.0+ 支持、H5 3.0.0+(只有最新版浏览器才支持) |
list | Array | 是 | - | tab 的列表,详见 list 属性说明,最少2个、最多5个 tab | - |
position | String | 否 | bottom | 可选值 bottom、top,top 值仅微信小程序支持 | - |
fontSize | String | 否 | 10px | 文字默认大小 | App 2.3.4+、H5 3.0.0+ |
iconWidth | String | 否 | 24px | 图标默认宽度(高度等比例缩放) | App 2.3.4+、H5 3.0.0+ |
spacing | String | 否 | 3px | 图标和文字的间距 | App 2.3.4+、H5 3.0.0+ |
height | String | 否 | 50px | tabBar 默认高度 | App 2.3.4+、H5 3.0.0+ |
midButton | Object | 否 | - | 中间按钮,仅在 list 项为偶数时有效 | App 2.3.4+、H5 3.0.0+ |
iconfontSrc | String | 否 | - | list 设置 iconfont 属性时,需要指定字体文件路径 | App 3.4.4+、H5 3.5.3+ |
backgroundImage | String | 否 | - | 设置背景图片,优先级高于 backgroundColor | App |
backgroundRepeat | String | 否 | - | 设置标题栏的背景图平铺方式,可取值:“repeat” - 背景图片在垂直方向和水平方向平铺;“repeat-x” - 背景图片在水平方向平铺,垂直方向拉伸;“repeat-y” - 背景图片在垂直方向平铺,水平方向拉伸;“no-repeat” - 背景图片在垂直方向和水平方向都拉伸。默认使用 “no-repeat” | App |
redDotColor | String | 否 | - | tabbar 上红点颜色 | App |
注:
HexColor表示十六进制颜色值,例如#FF0000表示红色。String表示字符串类型。Array表示数组类型。Object表示对象类型。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。
相关文章:

[保姆级教程]uniapp实现底部导航栏
文章目录 前置准备工作安装HBuilder-X新建uniapp项目教程使用HBuilder-X启动uniapp项目教程 实现底部导航栏package.json中配置导航栏详细配置内容 前置准备工作 安装HBuilder-X 详细步骤可看上文》》 新建uniapp项目教程 详细步骤可看上文》》 使用HBuilder-X启动uniapp项…...

STM32多功能交通灯系统:从原理到实现
一、功能说明 本交通灯系统采用先进的stm32f103c8t6微处理器为核心控制单元。系统设置东南西北四个方向各配置两位数码管,用以精准展示5至99秒的时间范围,并且允许用户根据实际需求进行灵活调整。 在信号灯配置方面,每个方向均配备左转、直…...

Pip换源秘籍:让你的Python包飞行起来!
在Python的包管理中,Pip是最重要的工具之一。它允许开发者从Python Package Index (PyPI)安装包,但有时由于网络问题或服务器负载过高,直接从PyPI安装包可能会非常慢。这时,更换Pip源到一个更快的镜像站点是一个常见的解决方案。本…...

Flutter TIM 项目配置
目录 1. 设计说明 2. 参考资料索引 Flutter SDK 服务端 Rest API 腾讯后台 其他 3. TIM 整体架构 第一部分:APP 端 第二部分:腾讯服务器 第三部分:三方服务 第四部分:你自己的服务器 4. TIM SDK 集成 TUIK 含 UI 集成…...

【深海王国】小学生都能玩的单片机?零基础入门单片机Arduino带你打开嵌入式的大门!(8)
Hi٩(๑o๑)۶, 各位深海王国的同志们,早上下午晚上凌晨好呀~辛勤工作的你今天也辛苦啦 (o゜▽゜)o☆ 今天大都督继续为大家带来系列——小学生都能玩的单片机!带你一周内快速走进嵌入式的大门,let’s go! (8&#x…...

第5天:视图与模板进阶
第5天:视图与模板进阶 目标 掌握视图逻辑和模板渲染,包括不同类型的视图、自定义模板标签和过滤器,以及模板继承和包含的概念。 任务概览 学习函数视图和类视图的使用。编写自定义模板标签和过滤器。理解模板的继承和包含机制。 详细步骤…...

线程间通信方式(互斥(互斥锁)与同步(无名信号量、条件变量))
1通信机制:互斥与同步 线程的互斥通过线程的互斥锁完成; 线程的同步通过无名信号量或者条件变量完成。 2 互斥 2.1 何为互斥? 互斥是在多个线程在访问同一个全局变量的时候,先让这个线程争抢锁的资源,那个线程争抢…...

Android使用data uri启动activity或service
设定AndroidManifest.xml 在AndroidManifest.xml文件中,我们可以设定activity或service的data。 <!-- activity定义方式 --> <activityandroid:name".page.main.MainActivity"><intent-filter><action android:name"an…...

能理解你的意图的自动化采集工具——AI和爬虫相结合
⭐️我叫忆_恒心,一名喜欢书写博客的研究生👨🎓。 如果觉得本文能帮到您,麻烦点个赞👍呗! 近期会不断在专栏里进行更新讲解博客~~~ 有什么问题的小伙伴 欢迎留言提问欧,喜欢的小伙伴给个三连支…...

基于SpringBoot+大数据城市景观画像可视化设计和实现
💗博主介绍:✌全网粉丝10W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟 感兴趣的可以先收藏起来,…...

Oracle表中的数据量达到30万条
当Oracle表中的数据量达到30万条,并且查询性能过慢时,增加索引是一个有效的优化方案。以下是一些建议来增加索引以提高查询性能: 分析查询需求: 首先,需要明确哪些查询是经常执行的,以及这些查询的WHERE子…...

【python】python学生成绩数据分析可视化(源码+数据+论文)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

如何定期更新系统以保护网络安全
定期更新系统保护网络安全的方法 定期更新系统是确保网络安全的关键措施之一。以下是一些有效的方法: 及时获取更新信息:用户应通过邮件订阅、官方网站、厂商渠道等途径获取最新的更新通知。此外,互联网上的安全论坛和社区也是获取相关安全资…...

华为数通——OSPF
正掩码:/24 255.255.255.0 反掩码: 255.255.255.255 -255.-255.-255.0 0.0.0.255 例如掩码:255.255.252.0 反掩码:0.0.3.255 在反掩码里面,0 bit 表示精确匹配,1…...

RedHat9 | Web服务配置与管理(Apache)
一、实验环境 1、Apache服务介绍 Apache服务,也称为Apache HTTP Server,是一个功能强大且广泛使用的Web服务器软件。 起源和背景 Apache起源于NCSA httpd服务器,经过多次修改和发展,逐渐成为世界上最流行的Web服务器软件之一。…...

API-事件监听
学习目标: 掌握事件监听 学习内容: 事件监听拓展阅读-事件监听版本 事件监听: 什么是事件? 事件是在编程时系统内发生的动作或者发生的事情。 比如用户在网页上单击一个按钮。什么是事件监听? 就是让程序检测是否有事…...

如何为自己的项目生成changelog
背景 在github上看到人家的更新日志感觉很cool,怎么能给自己项目来一套呢 环境信息 tdstdsdeMacBook-Pro demo-doc % node -v v14.18.1 tdstdsdeMacBook-Pro demo-doc % npm -v 6.14.15硬件信息 型号名称:MacBook Pro版本: 12.6.9芯片&…...

MySQL之表碎片化
文章目录 1. 前言2. InnoDB表碎片3. 清除表碎片3.1 查找碎片化严重的表3.2 清除碎片 4. 小结5. 参考 1. 前言 周一在对线上表进行数据清除时,发现一个问题,我要清除的单表大概有2500w条数据,清除数据大概在1300w条左右,清除之前通…...

碳+绿证如何能源匹配?考虑碳交易和绿证交易制度的电力批发市场能源优化程序代码!
前言 近年来,面对日益受到全社会关注的气候变化问题,国外尤其是欧美等发达国家和地区针对电力行业制定了一系列碳减排组合机制。其中,碳排放权交易(以下简称“碳交易”)和绿色电力证书交易(以下简称“绿证…...

【原创】springboot+mysql海鲜商城设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
