【html】用html写一个博物馆首页
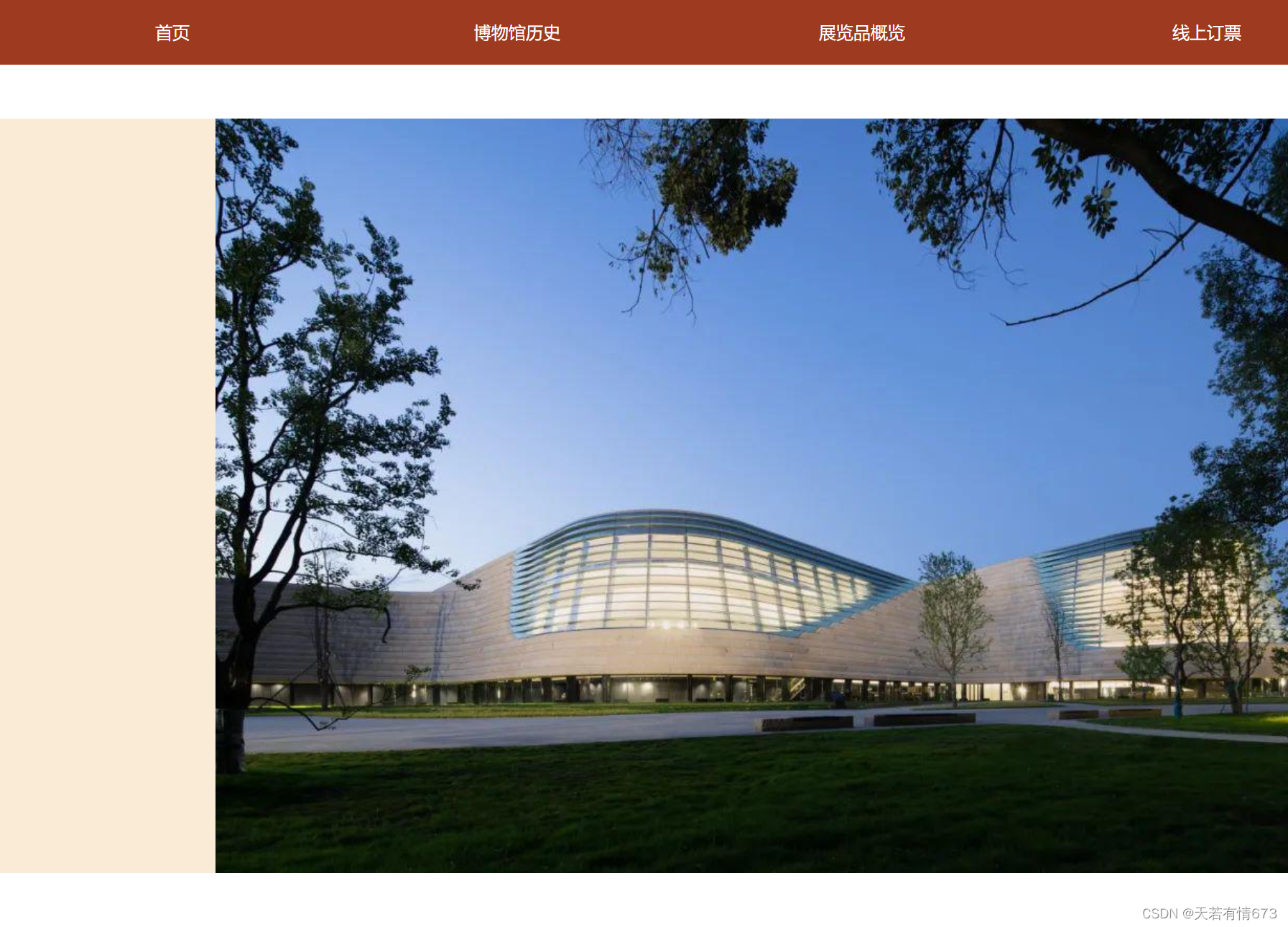
效果图:

二级导航:

源码:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="./css/000.css" /><!-- 初始化样式 --><title>博物馆</title><style>*{transition: all 0.5s;}header {
background-color: rgb(157, 58, 32);}body{background-color: #6778811;}#nav {display: flex;/*横向排布*/justify-content: space-between;list-style-type: none;}#nav li {flex: 1;box-sizing: border-box;height: 60px;line-height: 60px;position: relative;/* border: 2px solid #000; *//* width: 320px; */text-align: center;position: relative;}#nav li:hover {transition: all 0.35s;background-color: rgb(177, 58, 32);}#nav li a {text-decoration: none;color: #fff;}.wrap {width: 1280px;margin: 0 auto;}#nav li .seclist {width: 100%;position: absolute;top: 60px;left: 0;background-color: brown;opacity: 0;overflow: hidden;/* 其他样式保持不变 */transition: opacity 1s;/* 添加过渡效果 */}#nav li:hover .seclist {/* display: block; *//* animation: navlist 1s; */opacity: 1;}#nav li .seclist :hover {background-color: aqua;}#nav li .seclist :hover a {color: orange;}.banner {height: 100%;}@keyframes navlist {from {display: none;}to {display: block;}}#main .wrap img {height: 100%;width: auto;}.left,.banner {margin: 50px auto;float: left;}#main .left {width: 200px;height: 100%;background-color: antiquewhite;}#main .wrap {height: 700px;}</style></head><body><header><div class="wrap"><ul id="nav"><li><a href="./index.html">首页</a></li><li><a href="./index.html">博物馆历史<ul class="seclist"><li><a href="./index.html">明清时期</a></li><li><a href="./index.html">民国时期</a></li></ul></a></li><li><a href="./index.html">展览品概览<ul class="seclist"><li><a href="./index.html">青铜器</a></li><li><a href="./index.html">农具</a></li></ul></a></li><li><a href="./index.html">线上订票<ul class="seclist"><li><a href="./index.html">A区</a></li><li><a href="./index.html">B区</a></li></ul></a></li></ul></div></header><div id="main"><div class="wrap"><div class="left"></div><div class="banner"><img src="https://fd.co188.com/group2/M01/3B/A8/rBJhbGXwYDWAUUqDAAHZTr0PwYY72.jpeg" alt="" /></div></div></div></body>
</html>相关文章:

【html】用html写一个博物馆首页
效果图: 二级导航: 源码: <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><l…...

【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【13】压力压测JMeter-性能监控jvisualvm
持续学习&持续更新中… 守破离 【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【13】压力压测JMeter-性能监控jvisualvm 压力测试概述性能指标 JMeter基本使用添加线程组添加 HTTP 请求添加监听器启动压测&查看分析结果JMeter Address Already in use 错误解决 性…...

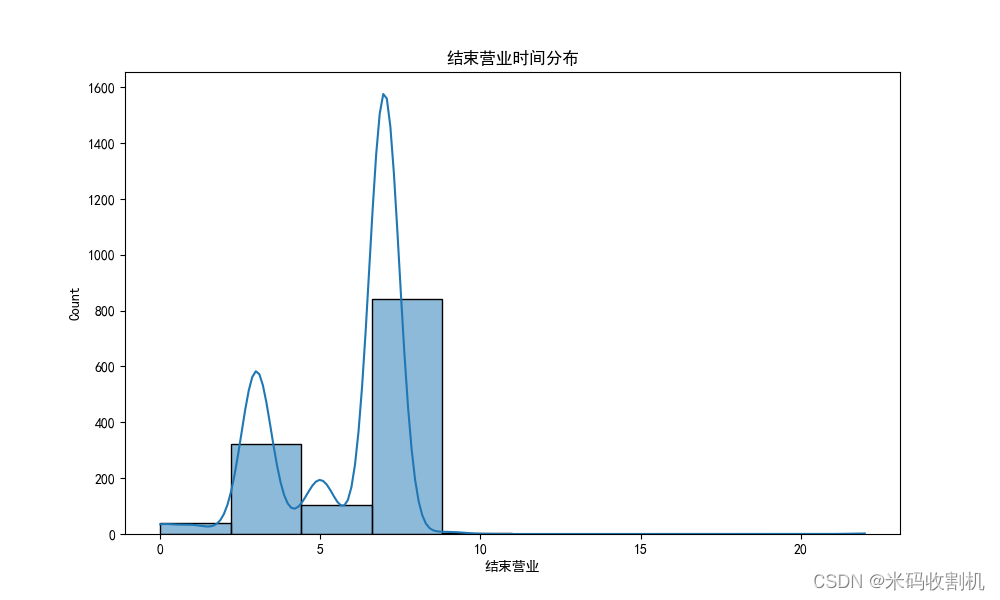
【python】python海底捞门店营业数据分析与可视化(数据集+源码+论文)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

利用机器学习弄懂机器学习!
第一个问题:什么是机器学习? 机器学习是人工智能的一个子领域,它使计算机系统能够从经验中学习并改进其性能(和人一样,人也是从经验当中,实现自己的不断地学习和提升)。简单来说,机…...

Ubuntu22.04系统安装及配置
文章目录 一、选择“安装” 二、选择“语言” 三、安装器更新 四、键盘布局 五、选择安装类型 六、网络配置 七、代理设置 八、镜像地址 九、磁盘划分 十、设置用户名、主机名、登录密码 十一、升级到Ubuntu Pro 十二、SSH设置 十三、选装软件包 十四、开始安装进…...

抖音多功能全自动引流工具,支持评论关注私信留痕点赞等,让你的抖音粉丝暴涨!
随着短视频行业的火爆,越来越多的人开始关注抖音这个平台。然而,如何在抖音上获得更多的关注和粉丝,成为了许多人面临的难题。为了帮助大家解决这个问题,今天我们将为大家推荐一款抖音多功能全自动引流脚本,这款脚本可…...

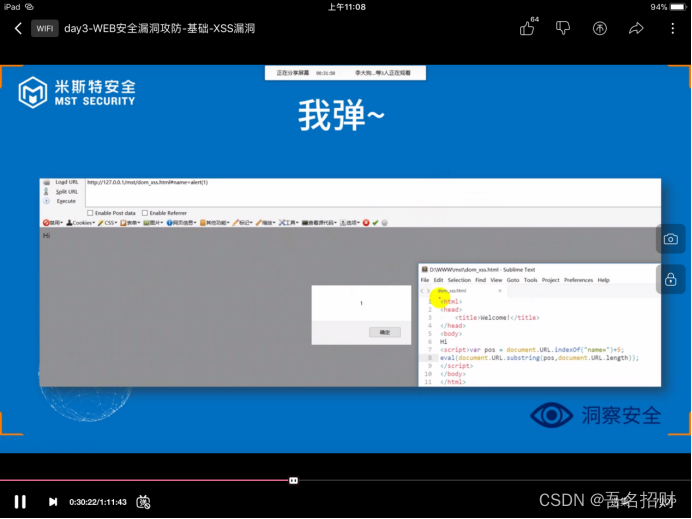
day3-xss漏洞(米斯特web渗透测试)
day3-xss漏洞(米斯特web渗透测试) XSSXss种类三种反射型1.反射型xss2.存储型xss3.DOM型xss XSS Xss有一部分是前端的有一部分不是前端的,我们来看一下,昨天的HTML注入修复方法应灵活使用。 HTML注入是注入一段HTML,那…...

HTML中的<iframe>标签及其属性
<iframe>标签在HTML中用于嵌入另一个HTML页面。它提供了一种在当前页面内展示外部内容的方式,而无需离开当前页面。以下是<iframe>的一些常用属性: src:指定要嵌入的页面的URL。width 和 height:设置iframe的尺寸。n…...

Elastisearch集群(单节点)
目录 一、文件下载 二、创建linux es用户 三、上传、解压canal、es、kibana 四、配置es通讯证书(生成证书给es配置使用) 五、配置elastisearch 六、修改系统配置 七、添加ik分词器支持(可选) 八、给文件赋值权限 九、设置…...

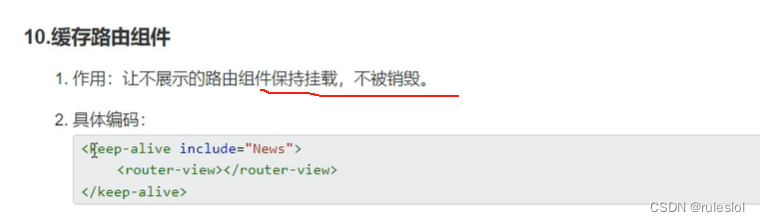
Vue78-缓存路由组件
一、需求 路由切走的时候,组件会被销毁,路由切回来,组件被挂载! 需要:路由切走的时候,组件不会被销毁。 二、代码实现 若是不加include属性,则在<router-view>里面展示的路由,…...

windows设置开机启动项
将文件放到下面路径即可实现每次开机启动 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Startup...

【Linux】 yum学习
yum介绍 在Linux系统中,yum(Yellowdog Updater, Modified)是一个用于管理软件包的命令行工具,特别适用于基于RPM(Red Hat Package Manager)的系统,如CentOS、Fedora和Red Hat Enterprise Linux…...

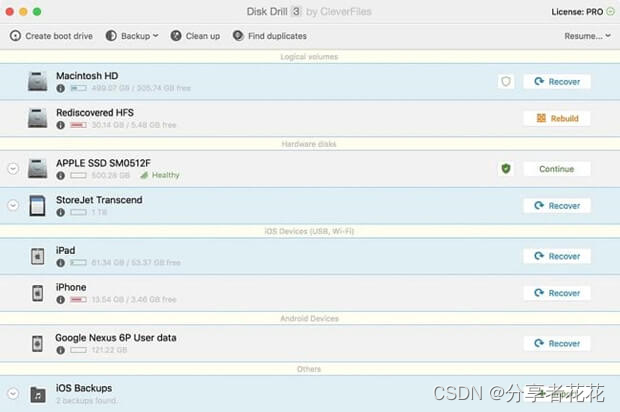
Mac数据如何恢复?3 款最佳 Mac 恢复软件
如果您认为 Mac 上已删除的文件永远丢失了,那您就大错特错了!实际上,即使您清空了 Mac 上的垃圾箱,也有许多解决方案可以帮助您恢复已删除的文件。最好的解决方案之一是 Mac 恢复删除软件。最好的Mac 恢复删除应用程序可以轻松准确…...

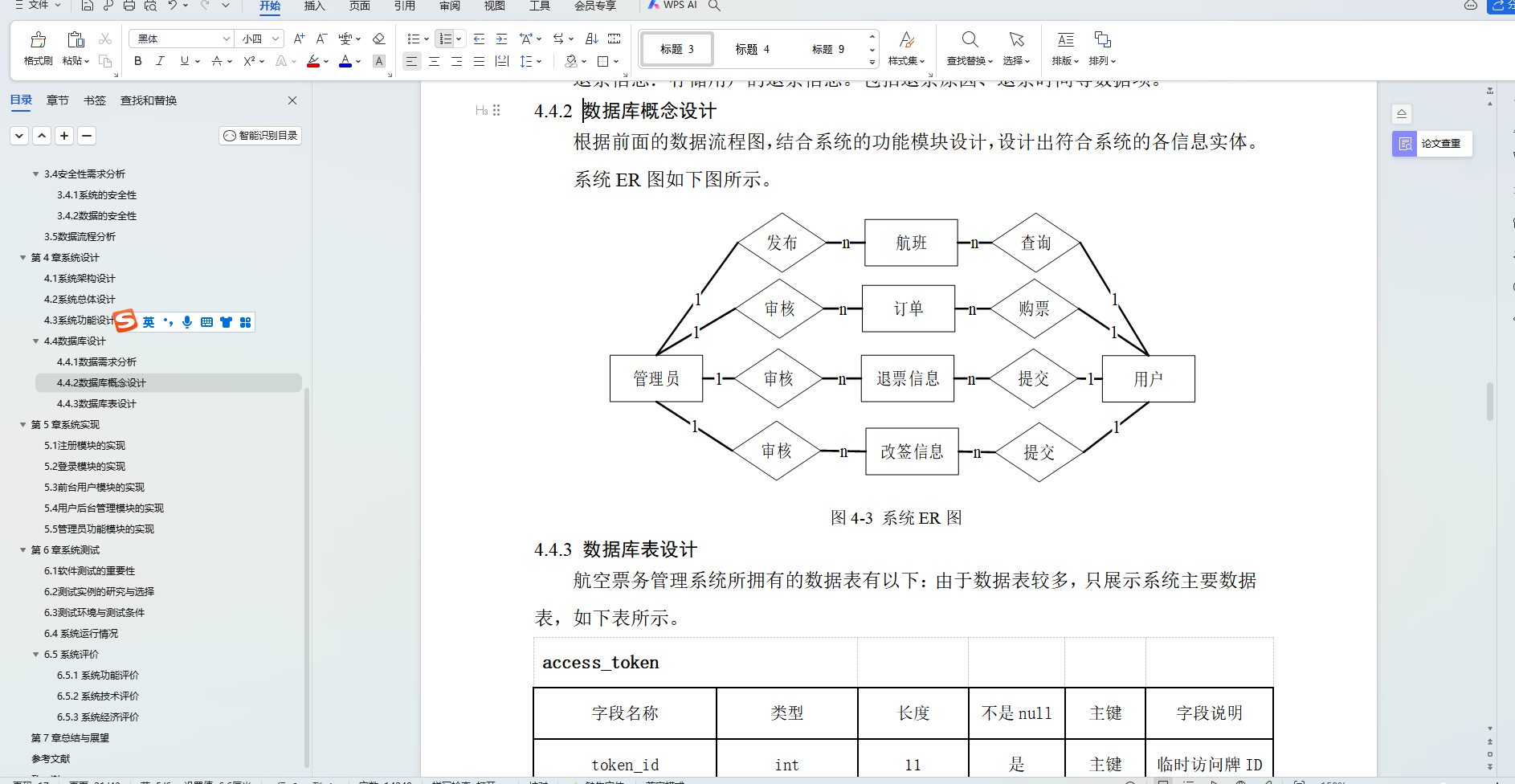
基于SpringBoot+Vue航空票务管理系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝1W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟 感兴趣的可以先收藏起来,还…...

Gnu/Linux 之 C 语言函数列表初步整理
Linux为C语言编程提供了丰富的函数库,这些函数库覆盖了从基本输入输出、文件操作、字符串处理到系统调用等各个方面。以下是一些常见的Linux C函数示例: 输入输出函数 printf(): 输出格式化的字符串到标准输出。scanf(): 从标准输入读取格式化的数据。…...

Java学习 (二)关键字、标识符、数组
一、关键字 我们第一章案例中有很多关键字,比如class、public、static、void等,这些关键字依旧被java定义好了,可以拿来用,不需要死记硬背,按照官方文档查询即可 #官方文档 https://docs.oracle.com/javase/tutorial/j…...

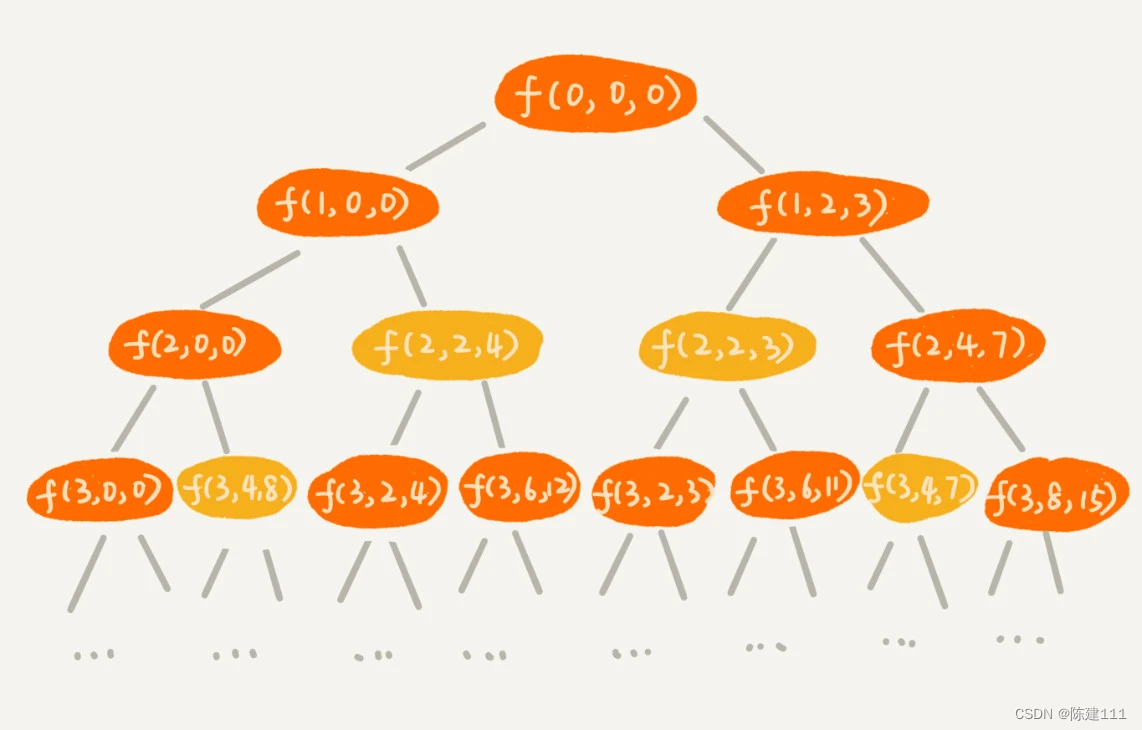
数据结构与算法笔记:基础篇 - 初始动态规划:如何巧妙解决“双十一”购物时的凑单问题?
概述 淘宝的 “双十一” 购物节有各种促销活动,比如 “满 200 元减 50元”。假设你女朋友购物车中有 n 个(n > 100)想买的商品,它希望从里面选几个,在凑够满减条件的前提下,让选出来的商品价格总和最长…...

使用 select 进行 UART 通信的注意事项
文章目录 引言UART 通信中的 select 函数select 函数的工作原理使用 select 进行 UART 通信的注意事项示例代码 引言 UART(Universal Asynchronous Receiver/Transmitter)是一种用于异步串行通信的硬件协议,常用于计算机和外设之间的数据交换…...

干货 | 2024低空经济产业发展白皮书(免费下载)
【1】关注本公众号,转发当前文章到微信朋友圈 【2】私信发送 2024低空经济产业发展白皮书 【3】获取本方案PDF下载链接,直接下载即可。 如需下载本方案PPT/WORD原格式,诚挚邀请您微信扫描以下二维码加入方案驿站知识星球,获取上…...

打开nginx连接的php页面报错502
目录 问题描述: 原因: 1. 使用 Unix 域套接字(Unix Socket) 区别和优势: 2. 使用 TCP/IP 套接字 区别和优势: 如何选择 扩展:Rocky_Linux9.4安装PHP的步骤: 使用Remi存储库…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
