Python - 调用函数时检查参数的类型是否合规
前言
- 阅读本文大概需要
3分钟
说明
- 在python中,即使加入了
类型注解,使用注解之外的类型也是不报错的
def test(uid: int):print(uid)test("999")
- 但是我就想要
类型不对就直接报错 - 确实可以另辟蹊径,
实现报错,似乎有强类型语言那味了 - 只想淡淡的说一句
装饰器yyds
代码实现
import inspectdef type_check(func):def wrapper(*args, **kwargs):sig = inspect.signature(func)bound_args = sig.bind(*args, **kwargs)bound_args.apply_defaults()for name, value in bound_args.arguments.items():param = sig.parameters[name]expected = param.annotationdefault_value = param.defaultif default_value != inspect.Parameter.empty:print('有默认值 => {}实际值={}'.format(name, value))else:print('无默认值 => {}'.format(name))# 有注解的参数if expected != inspect.Parameter.empty:# 无默认值的参数if default_value == inspect.Parameter.empty:if not isinstance(value, expected):raise TypeError(f"参数'{name}'应该是{expected}而不是{type(value)}")# 有默认值的参数(值必须是注解类型或者等于默认值)if value != default_value and not isinstance(value, expected):raise TypeError(f"参数'{name}'应该是{expected}而不是{type(value)}")return func(*args, **kwargs)return wrapper开始表演
@type_check
def demo(n: int, msg: str, state: int = None):print('正常结束\n')# 正常调用
demo(1, 'SUCCESS')# 正常调用
demo(2, 'SUCCESS', 200)# 引发异常(第3个参数只能是int类型)
demo(3, 'FAILED', '哈哈') # 引发异常(第1个参数只能是int类型)
demo('4', "FAILED", '嘻嘻')
输出结果

相关文章:

Python - 调用函数时检查参数的类型是否合规
前言 阅读本文大概需要3分钟 说明 在python中,即使加入了类型注解,使用注解之外的类型也是不报错的 def test(uid: int):print(uid)test("999")但是我就想要类型不对就直接报错确实可以另辟蹊径,实现报错,似乎有强…...

Python基础面试题解答
Python基础面试题解答 基础语法 1. Python中的变量是如何管理内存的? Python中的变量通过引用计数来管理内存。当一个变量被创建时,会分配一个内存地址,并记录引用次数。当引用次数变为0时,垃圾回收机制会自动释放该内存。 2.…...

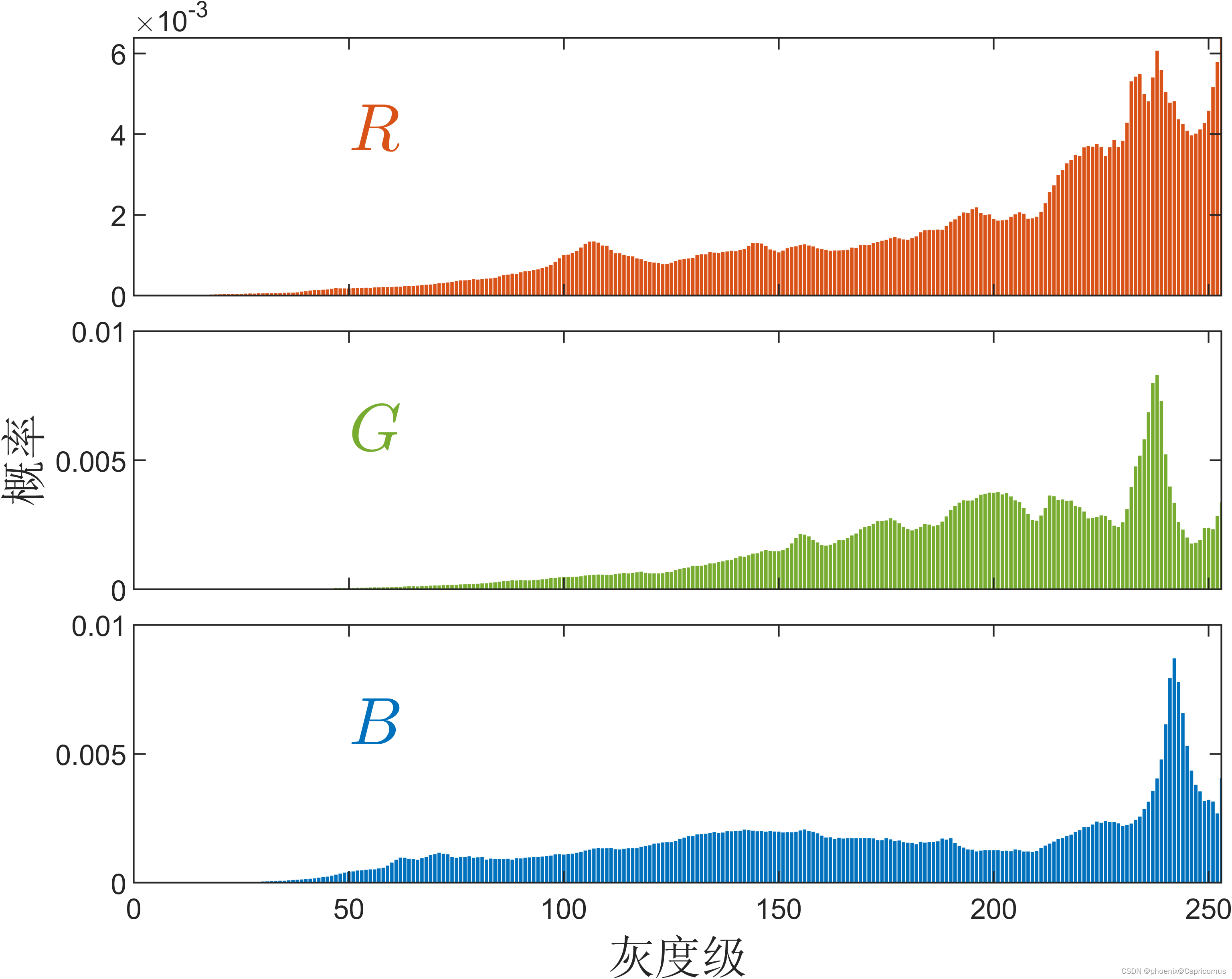
MATLAB直方图中bin中心与bin边界之间的转换
要将 bin 中心转换为 bin 边界,请计算 centers 中各连续值之间的中点。 d diff(centers)/2; edges [centers(1)-d(1), centers(1:end-1)d, centers(end)d(end)];要将 bin 边界转换为bin 中心 bincenters binedges(1:end-1)diff(binedges)/2;...

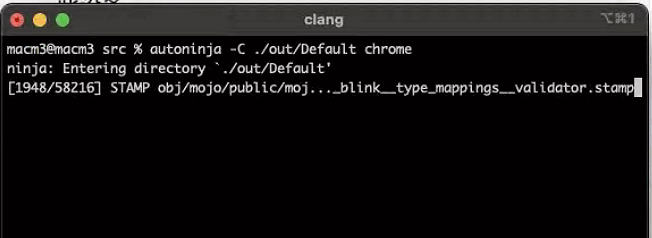
Chromium 开发指南2024 Mac篇-开始编译Chromium(五)
1.引言 在之前的指南中,我们已经详细介绍了在 macOS 上编译和开发 Chromium 的准备工作。您学会了如何安装和配置 Xcode,如何下载和配置 depot_tools,以及如何获取 Chromium 的源代码。通过这些步骤,您的开发环境已经搭建完毕&am…...

2024.06.11校招 实习 内推 面经
绿*泡*泡VX: neituijunsir 交流*裙 ,内推/实习/校招汇总表格 1、校招 | 美团2025届北斗计划正式启动(内推) 校招 | 美团2025届北斗计划正式启动(内推) 2、实习 | 沃尔沃汽车 Open Day & 实习招聘 …...

linux 免密备份文件到另外一台服务器
简单说,A服务器备份到B服务器。就是将A服务器的文件复制传输到B服务器进行备份。这种场景可以应用到简单的定时器自动备份数据文件。 具体步骤: 1、A服务器上执行以下命令并一直按回车键,然后在/root/.ssh目录中可以看到私钥和公钥。其中id…...

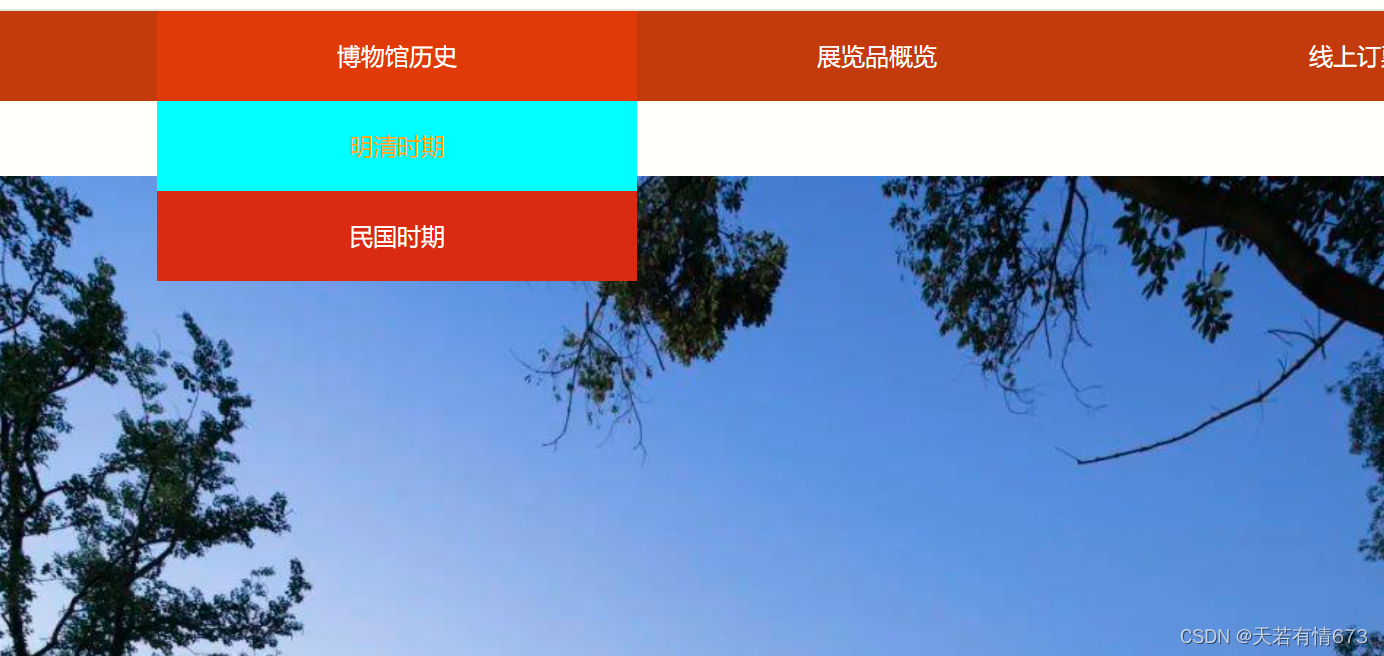
【html】用html写一个博物馆首页
效果图: 二级导航: 源码: <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><l…...

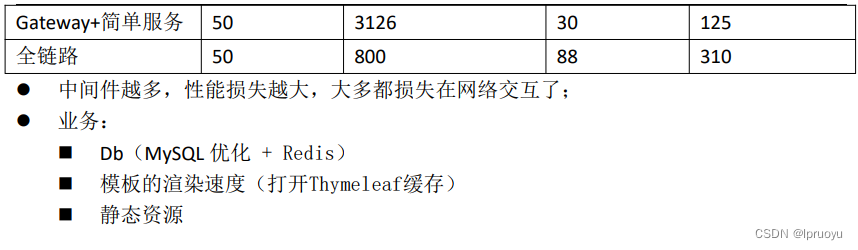
【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【13】压力压测JMeter-性能监控jvisualvm
持续学习&持续更新中… 守破离 【雷丰阳-谷粒商城 】【分布式高级篇-微服务架构篇】【13】压力压测JMeter-性能监控jvisualvm 压力测试概述性能指标 JMeter基本使用添加线程组添加 HTTP 请求添加监听器启动压测&查看分析结果JMeter Address Already in use 错误解决 性…...

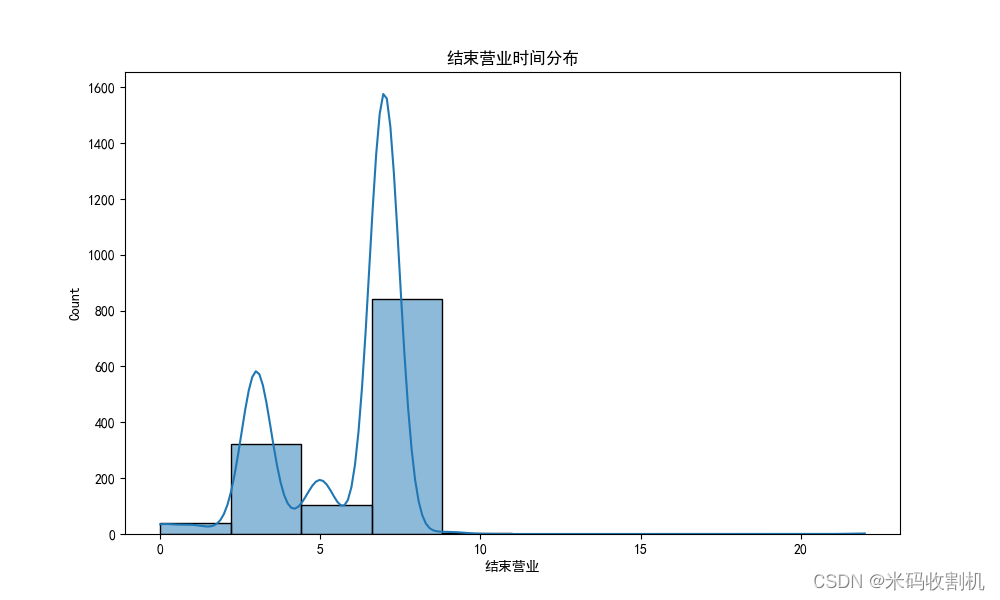
【python】python海底捞门店营业数据分析与可视化(数据集+源码+论文)【独一无二】
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

利用机器学习弄懂机器学习!
第一个问题:什么是机器学习? 机器学习是人工智能的一个子领域,它使计算机系统能够从经验中学习并改进其性能(和人一样,人也是从经验当中,实现自己的不断地学习和提升)。简单来说,机…...

Ubuntu22.04系统安装及配置
文章目录 一、选择“安装” 二、选择“语言” 三、安装器更新 四、键盘布局 五、选择安装类型 六、网络配置 七、代理设置 八、镜像地址 九、磁盘划分 十、设置用户名、主机名、登录密码 十一、升级到Ubuntu Pro 十二、SSH设置 十三、选装软件包 十四、开始安装进…...

抖音多功能全自动引流工具,支持评论关注私信留痕点赞等,让你的抖音粉丝暴涨!
随着短视频行业的火爆,越来越多的人开始关注抖音这个平台。然而,如何在抖音上获得更多的关注和粉丝,成为了许多人面临的难题。为了帮助大家解决这个问题,今天我们将为大家推荐一款抖音多功能全自动引流脚本,这款脚本可…...

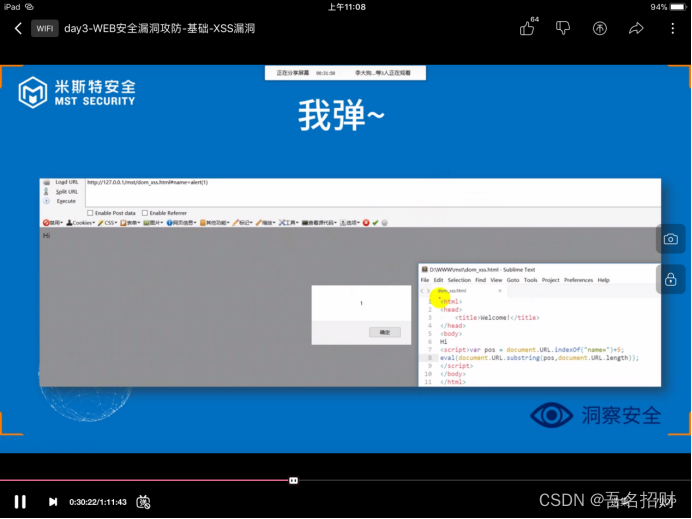
day3-xss漏洞(米斯特web渗透测试)
day3-xss漏洞(米斯特web渗透测试) XSSXss种类三种反射型1.反射型xss2.存储型xss3.DOM型xss XSS Xss有一部分是前端的有一部分不是前端的,我们来看一下,昨天的HTML注入修复方法应灵活使用。 HTML注入是注入一段HTML,那…...

HTML中的<iframe>标签及其属性
<iframe>标签在HTML中用于嵌入另一个HTML页面。它提供了一种在当前页面内展示外部内容的方式,而无需离开当前页面。以下是<iframe>的一些常用属性: src:指定要嵌入的页面的URL。width 和 height:设置iframe的尺寸。n…...

Elastisearch集群(单节点)
目录 一、文件下载 二、创建linux es用户 三、上传、解压canal、es、kibana 四、配置es通讯证书(生成证书给es配置使用) 五、配置elastisearch 六、修改系统配置 七、添加ik分词器支持(可选) 八、给文件赋值权限 九、设置…...

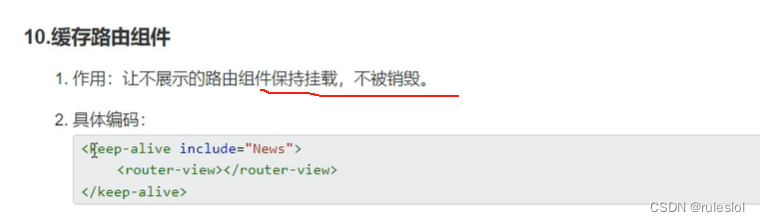
Vue78-缓存路由组件
一、需求 路由切走的时候,组件会被销毁,路由切回来,组件被挂载! 需要:路由切走的时候,组件不会被销毁。 二、代码实现 若是不加include属性,则在<router-view>里面展示的路由,…...

windows设置开机启动项
将文件放到下面路径即可实现每次开机启动 C:\ProgramData\Microsoft\Windows\Start Menu\Programs\Startup...

【Linux】 yum学习
yum介绍 在Linux系统中,yum(Yellowdog Updater, Modified)是一个用于管理软件包的命令行工具,特别适用于基于RPM(Red Hat Package Manager)的系统,如CentOS、Fedora和Red Hat Enterprise Linux…...

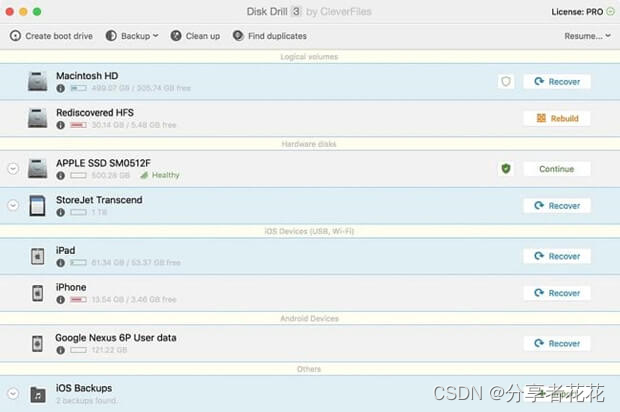
Mac数据如何恢复?3 款最佳 Mac 恢复软件
如果您认为 Mac 上已删除的文件永远丢失了,那您就大错特错了!实际上,即使您清空了 Mac 上的垃圾箱,也有许多解决方案可以帮助您恢复已删除的文件。最好的解决方案之一是 Mac 恢复删除软件。最好的Mac 恢复删除应用程序可以轻松准确…...

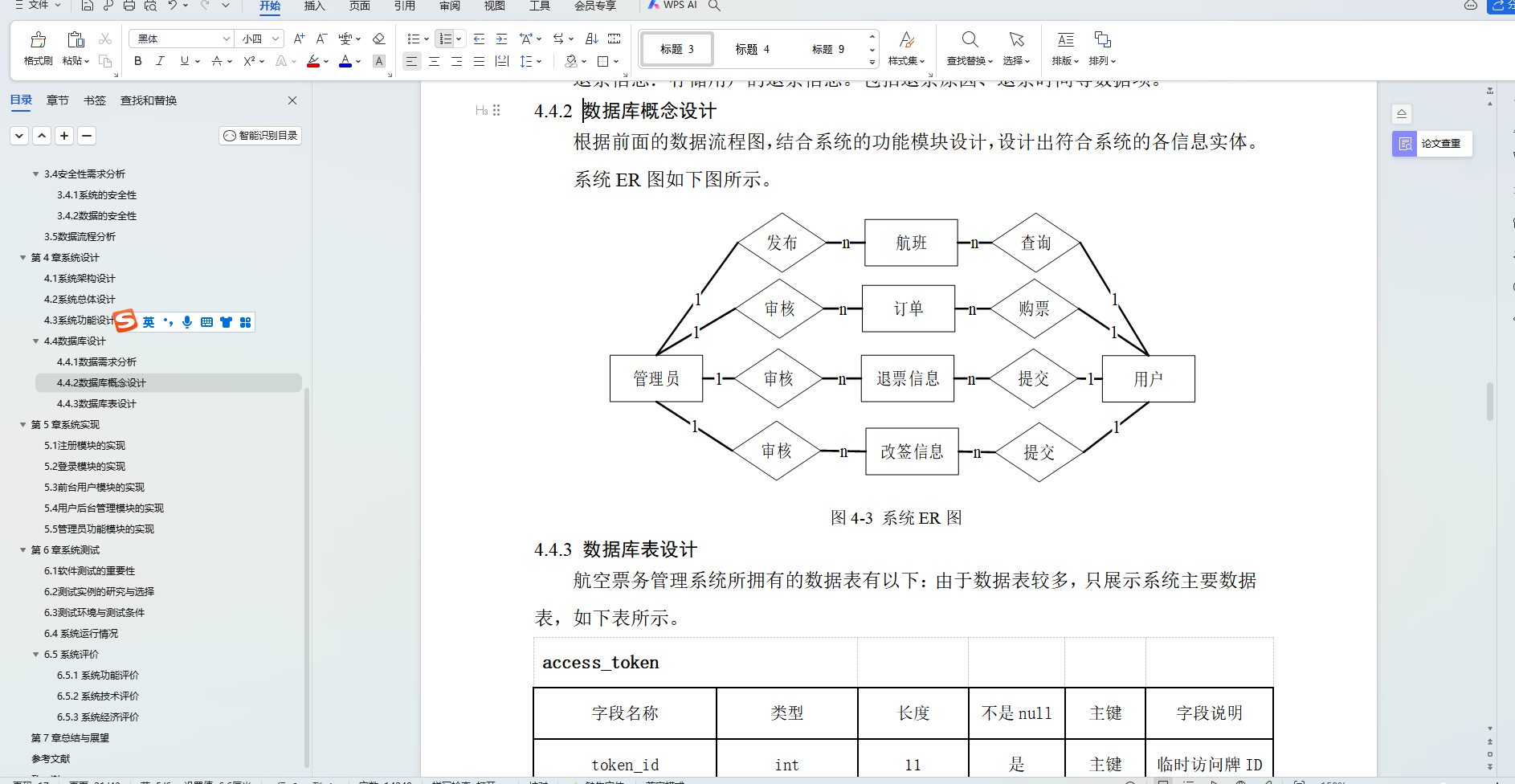
基于SpringBoot+Vue航空票务管理系统设计和实现(源码+LW+调试文档+讲解等)
💗博主介绍:✌全网粉丝1W,CSDN作者、博客专家、全栈领域优质创作者,博客之星、平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 🌟文末获取源码数据库🌟 感兴趣的可以先收藏起来,还…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
