4、SpringMVC 实战小项目【加法计算器、用户登录、留言板、图书管理系统】
SpringMVC 实战小项目
- 3.1 加法计算器
- 3.1.1 准备⼯作
- 前端
- 3.1.2 约定前后端交互接⼝
- 需求分析
- 接⼝定义
- 请求参数:
- 响应数据:
- 3.1.3 服务器代码
- 3.2 ⽤⼾登录
- 3.2.1 准备⼯作
- 3.2.2 约定前后端交互接⼝
- 3.2.3 实现服务器端代码
- 3.3 留⾔板
- 实现服务器端代码
- 3.4 图书管理系统
- 准备
- 后端
3.1 加法计算器
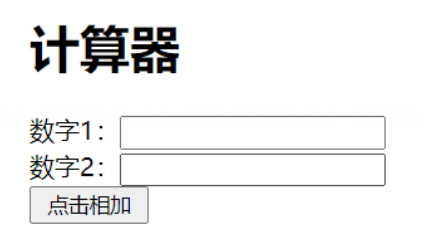
需求: 输⼊两个整数, 点击"点击相加"按钮, 显⽰计算结果

3.1.1 准备⼯作
创建SpringBoot项⽬: 引⼊Spring Web依赖, 把前端⻚⾯放在项⽬中(课件中提供)
前端
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="calc/sum" method="post"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 "></form>
</body></html>
3.1.2 约定前后端交互接⼝
需求分析
加法计算器功能, 对两个整数进⾏相加, 需要客⼾端提供参与计算的两个数, 服务端返回这两个整数计算的结果
接⼝定义

请求路径:calc/sum
请求⽅式:GET/POST
接⼝描述:计算两个整数相加
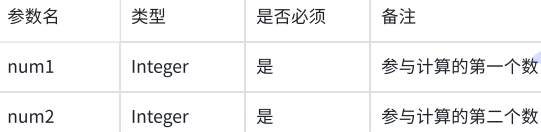
请求参数:

⽰例: num1=5&num2=3
响应数据:
Content-Type: text/html
响应内容: 计算机计算结果: 8
3.1.3 服务器代码
@RestController
@RequestMapping("/calc")
public class CalcController {@RequestMapping("/sum")public String sum(Integer num1,Integer num2){Integer sum = num1+num2;return "<h1>计算机计算结果: "+sum+"</h1>";}
}
3.2 ⽤⼾登录
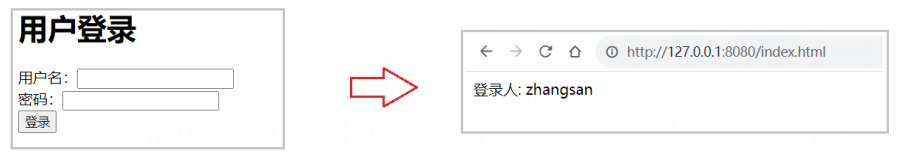
需求: ⽤⼾输⼊账号和密码, 后端进⾏校验密码是否正确
- 如果不正确, 前端进⾏⽤⼾告知
- 如果正确, 跳转到⾸⻚. ⾸⻚显⽰当前登录⽤⼾
- 后续再访问⾸⻚, 可以获取到登录⽤⼾信息

3.2.1 准备⼯作
把前端⻚⾯放在项⽬中(课件中提供)
码云地址: 前端代码/⽤⼾登录
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {$.ajax({type: "post",url: "/login/check",data:{userName: $("#userName").val(),password: $("#password").val()},success: function(result){if(result==true){//用户名和密码正确location.href = "index.html";// location.assign("index.html");// location.replace("index.html")}else{alert("用户名或密码错误!");}}});}</script>
</body></html>
3.2.2 约定前后端交互接⼝
需求分析
对于后端开发⼈员⽽⾔, 不涉及前端⻚⾯的展⽰, 只需要提供两个功能
- 登录⻚⾯: 通过账号和密码, 校验输⼊的账号密码是否正确, 并告知前端
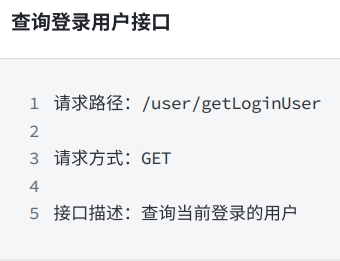
- ⾸⻚: 告知前端当前登录⽤⼾. 如果当前已有⽤⼾登录, 返回登录的账号, 如果没有, 返回空
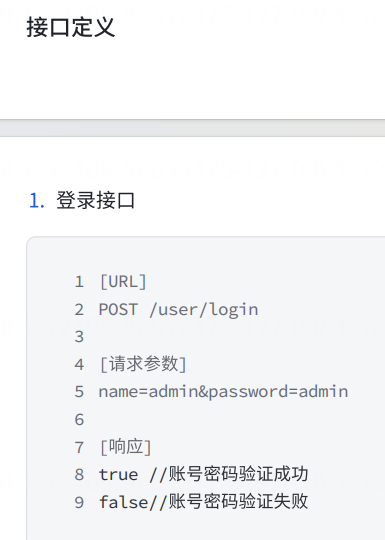
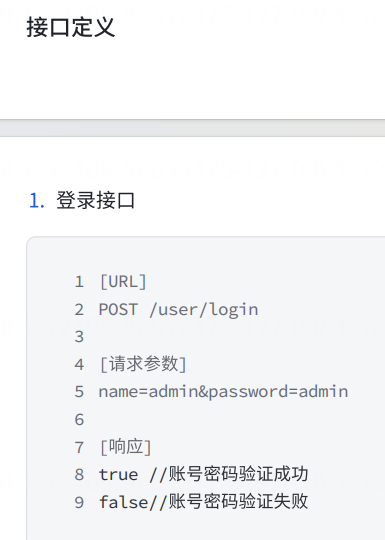
接⼝定义
- 校验接⼝
请求路径:/user/login
请求⽅式:POST
接⼝描述:校验账号密码是否正确

3.2.3 实现服务器端代码
@RequestMapping("/login")
@RestController
public class LoginController {@RequestMapping("/check")public boolean check(String userName, String password, HttpSession session){System.out.println("接收到参数 userName:"+userName + ",password:"+password);//校验账号和密码是否为空
// if (userName==null || "".equals(userName) || password==null || "".equals(password)){
// return false;
// }if (!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)){return false;}//校验账号和密码是否正确//数据模拟if ("zhangsan".equals(userName) && "123456".equals(password)){session.setAttribute("userName",userName);return true;}return false;}@RequestMapping("/index")public String index(HttpSession session){String userName = (String)session.getAttribute("userName");return userName;}
}
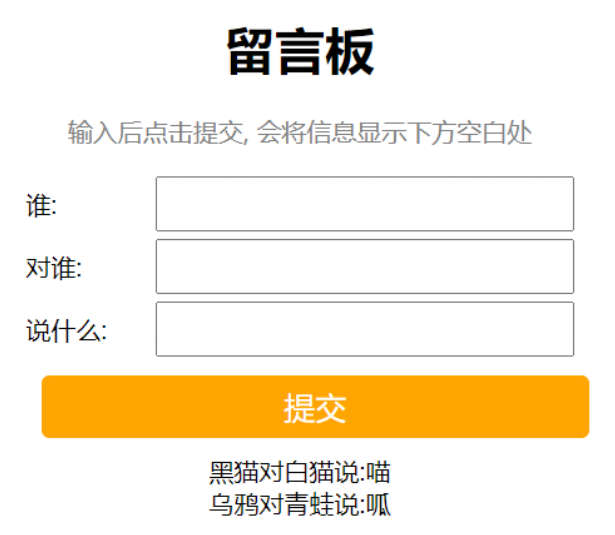
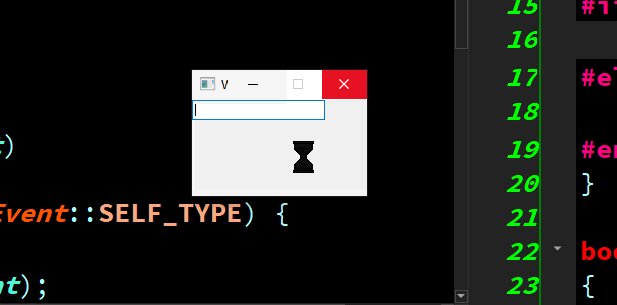
3.3 留⾔板
需求:
界⾯如下图所⽰
- 输⼊留⾔信息, 点击提交. 后端把数据存储起来.
- ⻚⾯展⽰输⼊的表⽩墙的信息

<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>//页面加载时, 显示留言信息//从后端获取到留言信息, 并显示在页面上$.ajax({type: "get",url: "/message/getList",success: function(messages){for(var message of messages){var html = "<div>"+message.from+" 对 "+message.to+" 说: "+message.message+"</div>";$(".container").append(html);}}});function submit() {//1. 获取留言的内容var from = $('#from').val();var to = $('#to').val();var say = $('#say').val();if (from == '' || to == '' || say == '') {return;}$.ajax({type: "post",url: "/message/publish",data: {from: from,to: to,message: say},success: function (result) {if (result == true) {//添加成功//2. 构造节点var divE = "<div>" + from + "对" + to + "说:" + say + "</div>";//3. 把节点添加到页面上$(".container").append(divE);//4. 清空输入框的值$('#from').val("");$('#to').val("");$('#say').val("");}else{alert("发表失败");}}});}</script>
</body></html>
实现服务器端代码
@Data
public class MessageInfo {private Integer id;private String from;private String to;private String message;private Integer deleteFlag;private Date createTime;private Date updateTime;}
@RequestMapping("/message")
@RestController
public class MessageController {@Autowiredprivate MessageService messageService;private List<MessageInfo> messageInfos = new ArrayList<>();@RequestMapping("/publish")public boolean publishMessage(MessageInfo messageInfo){if (!StringUtils.hasLength(messageInfo.getFrom())|| !StringUtils.hasLength(messageInfo.getTo())|| !StringUtils.hasLength(messageInfo.getMessage())){return false;}//暂时存放在内存中
// messageInfos.add(messageInfo);//把数据放在mysql当中messageService.insertMessage(messageInfo);return true;}@RequestMapping("/getList")public List<MessageInfo> getList(){return messageService.queryList();}
}
3.4 图书管理系统
需求:
- 登录: ⽤⼾输⼊账号,密码完成登录功能
- 列表展⽰: 展⽰图书

准备
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="css/bootstrap.min.css"><link rel="stylesheet" href="css/login.css"><script type="text/javascript" src="js/jquery.min.js"></script>
</head><body><div class="container-login"><div class="container-pic"><img src="pic/computer.png" width="350px"></div><div class="login-dialog"><h3>登陆</h3><div class="row"><span>用户名</span><input type="text" name="userName" id="userName" class="form-control"></div><div class="row"><span>密码</span><input type="password" name="password" id="password" class="form-control"></div><div class="row"><button type="button" class="btn btn-info btn-lg" onclick="login()">登录</button></div></div></div><script src="js/jquery.min.js"></script><script>function login() {$.ajax({type:"post",url: "/user/login",data:{userName: $("#userName").val(),password: $("#password").val()},success:function(result){console.log(result);if(result.code==200 && result.data==true){//验证成功location.href = "book_list.html";}else{alert("用户名或密码失败");}}});}</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图书列表展示</title><link rel="stylesheet" href="css/bootstrap.min.css"><link rel="stylesheet" href="css/list.css"><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/bootstrap.min.js"></script><script src="js/jq-paginator.js"></script></head><body><div class="bookContainer"><h2>图书列表展示</h2><div class="navbar-justify-between"><div><button class="btn btn-outline-info" type="button" onclick="location.href='book_add.html'">添加图书</button><button class="btn btn-outline-info" type="button" onclick="batchDelete()">批量删除</button></div></div><table><thead><tr><td>选择</td><td class="width100">图书ID</td><td>书名</td><td>作者</td><td>数量</td><td>定价</td><td>出版社</td><td>状态</td><td class="width200">操作</td></tr></thead><tbody></tbody></table><div class="demo"><ul id="pageContainer" class="pagination justify-content-center"></ul></div><script>getBookList();function getBookList() {$.ajax({type: "get",url: "/book/getListByPage" + location.search,success: function (result) {console.log("后端返回成功");if (result.code == -1) {alert("发生内部错误, 请联系管理员");return;}var data = result.data;var books = data.records;console.log(books);var finalHtml = "";for (var book of books) {//拼接htmlfinalHtml += '<tr>';finalHtml += '<td><input type="checkbox" name="selectBook" value="' + book.id + '" id="selectBook" class="book-select"></td>';finalHtml += '<td>' + book.id + '</td>';finalHtml += '<td>' + book.bookName + '</td>';finalHtml += '<td>' + book.author + '</td>';finalHtml += '<td>' + book.count + '</td>';finalHtml += '<td>' + book.price + '</td>';finalHtml += '<td>' + book.publish + '</td>';finalHtml += '<td>' + book.stateCN + '</td>';finalHtml += '<td>';finalHtml += '<div class="op">';finalHtml += '<a href="book_update.html?bookId=' + book.id + '">修改</a>';finalHtml += '<a href="javascript:void(0)" οnclick="deleteBook(' + book.id + ')">删除</a>';finalHtml += '</div>';finalHtml += '</td>';finalHtml += '</tr>';}$("tbody").html(finalHtml);//处理翻页信息//翻页信息$("#pageContainer").jqPaginator({totalCounts: data.count, //总记录数pageSize: 10, //每页的个数visiblePages: 5, //可视页数currentPage: data.pageRequest.currentPage, //当前页码first: '<li class="page-item"><a class="page-link">首页</a></li>',prev: '<li class="page-item"><a class="page-link" href="javascript:void(0);">上一页<\/a><\/li>',next: '<li class="page-item"><a class="page-link" href="javascript:void(0);">下一页<\/a><\/li>',last: '<li class="page-item"><a class="page-link" href="javascript:void(0);">最后一页<\/a><\/li>',page: '<li class="page-item"><a class="page-link" href="javascript:void(0);">{{page}}<\/a><\/li>',//页面初始化和页码点击时都会执行onPageChange: function (page, type) {console.log("第" + page + "页, 类型:" + type);if (type == "change") {// console.log("book_list.html"+location.search);location.href = "book_list.html?currentPage=" + page;}}});},error: function (error) {console.log(error);if (error != null && error.status == 401) {location.href = "login.html";}}});}function deleteBook(id) {var isDelete = confirm("确认删除?");//弹出确认框if (isDelete) {console.log(id);//删除图书$.ajax({type: "post",url: "/book/updateBook",data: {id: id,status: 0},success: function (result) {if (result.code == 200 && result.data == true) {alert("删除成功");location.href = "book_list.html";}}});}}function batchDelete() {var isDelete = confirm("确认批量删除?");if (isDelete) {//获取复选框的idvar ids = [];$("input:checkbox[name='selectBook']:checked").each(function () {ids.push($(this).val());});console.log(ids);$.ajax({type: "post",url: "/book/batchDelete?ids=" + ids,success: function (result) {if (result.code==200 && result.data == true) {//删除成功location.href = "book_list.html";} else {alter("删除失败, 请联系管理员");}}});}}</script></div>
</body></html>
根据需求可以得知, 后端需要提供两个接⼝
- 账号密码校验接⼝: 根据输⼊⽤⼾名和密码校验登录是否通过
- 图书列表: 提供图书列表信息

后端
@RequestMapping("/user")
@RestController
public class UserController {@RequestMapping("/login")public boolean login(String name, String password, HttpSession session){//账号或密码为空if (!StringUtils.hasLength(name) || !StringUtils.hasLength(password)){return false;}//模拟验证数据, 账号密码正确if("admin".equals(name) && "admin".equals(password)){session.setAttribute("userName",name);return true;}//账号密码错误return false;}
}
@RequestMapping("/book")
@RestController
public class BookController {@RequestMapping("/getList")public List<BookInfo> getList(){//获取数据List<BookInfo> books = mockData();//处理⻚⾯展⽰for (BookInfo book:books){if (book.getStatus()==1){book.setStatusCN("可借阅");}else {book.setStatusCN("不可借阅");}}return books;}/*** 数据Mock 获取图书信息** @return*/public List<BookInfo> mockData() {List<BookInfo> books = new ArrayList<>();for (int i = 0; i < 5; i++) {BookInfo book = new BookInfo();book.setId(i);book.setBookName("书籍" + i);book.setAuthor("作者" + i);book.setCount(i * 5 + 3);book.setPrice(new BigDecimal(new Random().nextInt(100)));book.setPublish("出版社" + i);book.setStatus(1);books.add(book);}return books;}
}
相关文章:

4、SpringMVC 实战小项目【加法计算器、用户登录、留言板、图书管理系统】
SpringMVC 实战小项目 3.1 加法计算器3.1.1 准备⼯作前端 3.1.2 约定前后端交互接⼝需求分析接⼝定义请求参数:响应数据: 3.1.3 服务器代码 3.2 ⽤⼾登录3.2.1 准备⼯作3.2.2 约定前后端交互接⼝3.2.3 实现服务器端代码 3.3 留⾔板实现服务器端代码 3.4 图书管理系统准备后端 3…...

OpenCV--形态学
形态学 形态学图像全局二值化自适应阈值腐蚀操作膨胀开运算闭运算形态学梯度顶帽操作黑帽操作 形态学 从图像中提取对表达和描绘区域形状有意义的图像分量 图像全局二值化 import cv2 import numpy as np """ 图像全局二值化--0与255 二值化的主要目的是通过…...

【LinuxC语言】IP地址相关的函数
文章目录 前言inet_addr()inet_aton()inet_ntoa()示例代码总结前言 在Linux C语言编程中,处理网络通信是一个核心主题,其中涉及到的IP地址相关函数扮演着至关重要的角色。这些函数允许我们在不同的网络层次上操作和管理IP地址,从而实现有效的数据传输和通信控制。本文将介绍…...

QT事件处理系统之五:自定义事件的发送案例 sendEvent和postEvent接口
1、案例 双击窗口,会发送 自定义事件,然后在事件过滤中心进行拦截处理自定义事件。 2、核心代码 /*解释:双击窗口时,将产生双击事件,然后该事件被包裹成一个对象,随后将会被发往event事件中心,然后进行事件的处理(Widget对象);因为m_lineEdit开启了事件过滤机制,所…...

模版与策略模式
一,怎么选择 如果需要固定的执行流程,选模版 如果不需要固定的执行流程,只需要对一个方法做具体抽象,选策略 参考文章: 常用设计模式汇总,告诉你如何学习设计模式 二,常用写法 子类 exten…...

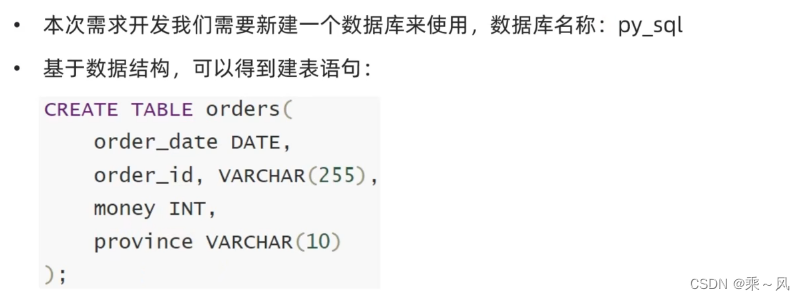
SQL-Python
师从黑马程序员 数据库介绍 数据库就是存储数据的库 数据组织:库->表->数据 数据库和SQL的关系 MySQL的基础命令 SQL基础 SQL语言的分类 SQL的语法特征 DDL-库管理 show DATABASES;use sys;SELECT database();CREATE DATABASE test CHARSET utf-8;SHOW D…...

mysql索引以及优化
索引的作用 在数据库表中对字段建立索引可以大大提高查询速度 mysql索引类型 普通索引唯一索引: 唯一索引列的值必须唯一允许有空值,如果是组合索引,则列值的组合必须唯一create unique index indexName on mytable(username(length))修改表结…...

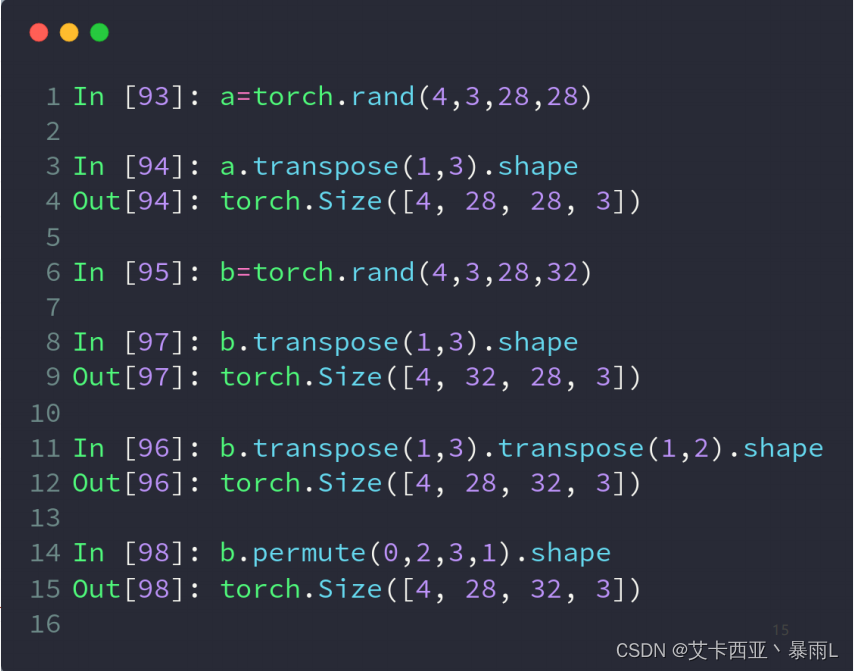
【pytorch06】 维度变换
常用API view/reshapesqueeze/unsqueezetranspose/t/permuteexpand/repeat view和reshape view操作的基本前提是保证numel()一致 a.view(4,28*28)的物理意义是把行宽以及通道合并在一起,对于4张图片,我们直接把所有数据都合在一起,用一个7…...

移动Web开发实战内容要点!!!
移动web开发 目录 移动web开发 第一章、Web开发标准与网页网站制作介绍 1.1Web开发标准 1.2网页基本构成元素 第二章、Web开发技术基础 2.1HTML的主要特点: 2.2HTML基本知识 2.3CSS样式 2.4JavaScript 第三章、打造移动Web应用程序 3.1为什么Android会成…...

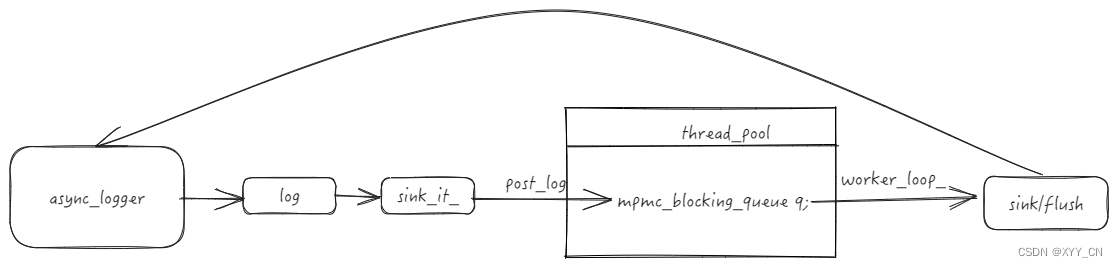
spdlog生产者消费者模式
spdlog生产者消费者模式 spdlog提供了异步模式,显示的创建async_logger, 配合环形队列实现的消息队列和线程池实现了异步模式。异步logger提交日志信息和自身指针, 任务线程从消息队列中取出消息后执行对应的sink和flush动作。 1. 环形队列 1.1 环形队…...

日语 13 14
13. スピーチの依頼 いらい 自信 自信 自信 自信 自信 じしん 折り入って 折り入って 折り入って おりいって 诚恳 頼み 頼み 頼み 頼み 頼み たのみ 请求 整備 整備 整備 整備 整備 せいび 维修 肥満 肥満 肥満 肥満 肥満 ひまん 肥胖 権利 …...

初学者应该掌握的MySQL数据库的基本组成部分及概念
MySQL数据库作为一种开源的关系型数据库管理系统,被广泛应用于Web应用开发和数据存储。它具有高性能、易用性和可靠性等特点,是开发者们的首选之一。在本篇文章中,我们将详细介绍MySQL数据库的核心组成部分,帮助你深入理解这个强大…...

四川汇聚荣科技有限公司怎么样?
在探讨一家科技公司的综合实力时,我们往往从多个维度进行考量,包括但不限于公司的发展历程、产品与服务的质量、市场表现、技术创新能力以及企业文化。四川汇聚荣科技有限公司作为一家位于中国西部的科技企业,其表现和影响力自然也受到业界和…...

数据仓库和数据库有什么区别?
一、什么是数据仓库二、什么是数据库三、数据仓库和数据库有什么区别 一、什么是数据仓库 数据仓库(Data Warehouse)是一种专门用于存储和管理大量结构化数据的信息系统。它通过整合来自不同来源的数据,为企业提供统一、一致的数据视图&…...

计算子网掩码
例题 如果子网掩码是255.255.192.0, 那么下面主机()必须通过路由器才能与主机129.23.144.16通信( 1分 )A.129.23.148.127B. 129.23.191.21C. 129.23.127.222D. 129.23.130.33计算 要确定哪些主机必须通过路由器才能与…...

JVM 垃圾收集算法
首先我们要知晓,垃圾收集是建立在两个分代假说之上的: ①弱分代假说:绝大多数对象都是朝生夕灭的 ②强分代假说:熬过越多次垃圾收集的对象就越难消亡 收集器应该将Java堆划分出不同的区域,然后将回收对象依据其年龄分配…...

安装虚拟环境
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 Flask依赖两个外部库:Werkzeug和Jinja2。Werkzeug是一个WSGI(在Web应用和多种服务器之间的标准 Python 接口)工具…...

【ai】tx2-nx:安装深度学习环境及4.6对应pytorch
参考:https://www.waveshare.net/wiki/Jetson_TX2_NX#AI.E5.85.A5.E9.97.A8 英伟达2021年发布的的tritionserver 2.17 版本中,backend 有tensorflow1 和 onnxruntime ,他们都是做什么用的,作为backend 对于 triton 推理server意义是什么,是否应该有pytorch? Triton Infer…...

华为某员工爆料:三年前985本科起薪30万,现在硕士起薪还是30w,感慨互联网行情变化
“曾经的30万年薪,是985本科学历的‘标配’,如今硕士也只值这个价?” 一位华为员工的爆料,揭开了互联网行业薪资变化的冰山一角,也引发了不少人的焦虑:互联网人才“通货膨胀”的时代,真的结束了…...

Java基础--AOP--1.概述
一、AOP简介 AOP(Aspect Oriented )即为面向切面编程,也可称为面向方法编程,是方法增强的一种途径,通常可用于记录操作日志、权限空值、事务管理等等;Spring框架中的事务底层就是AOP。 二、AOP的组成 1、连接点&…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...
