websocket 安全通信

WebSocket 协议
WebSocket:在 2008 年诞生,2011 年成为国际标准。它允许服务器主动向客户端推送信息,客户端也可以主动向服务器发送信息,实现了真正的双向平等对话。它是一种在单个 TCP 连接上进行全双工通讯的协议,能够更高效地进行实时通信。
传统的轮询:浏览器需要不断地向服务器发出 HTTP 请求,浪费带宽和服务器资源。
WebSocket 的优点:
- 建立在 TCP 协议之上,服务器端实现相对容易。
- 与 HTTP 协议兼容性好,默认端口也是 80 和 443,握手阶段采用 HTTP 协议。
- 数据格式轻量,通信高效。
- 支持文本和二进制数据传输。
- 无同源限制,客户端可以与任意服务器通信。
- 协议标识符是 ws(不加密)和 wss(加密)
WS 和 WSS
- WS(WebSocket):是一种在单个 TCP 连接上进行全双工通讯的协议。它允许服务器和客户端之间进行实时双向通信。
- WSS:是加密的 WebSocket 协议,相当于 WebSocket 加上 SSL/TLS 加密层。
WS + SSL/TLS = WSS。
python sample
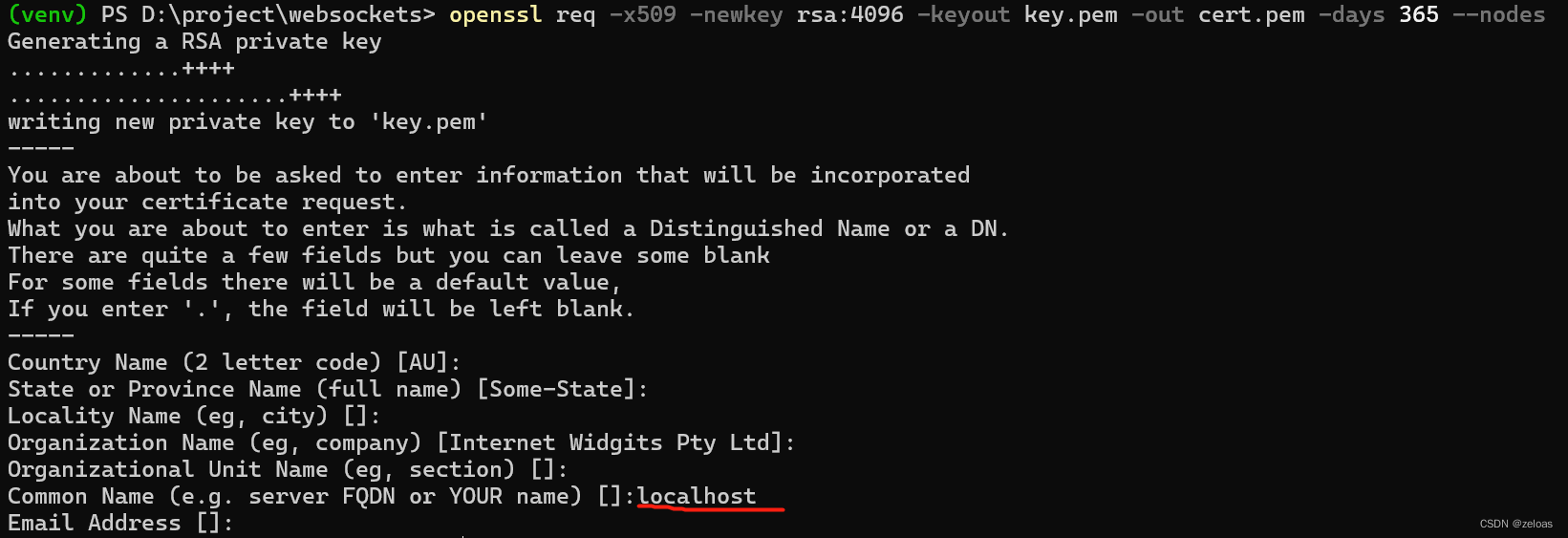
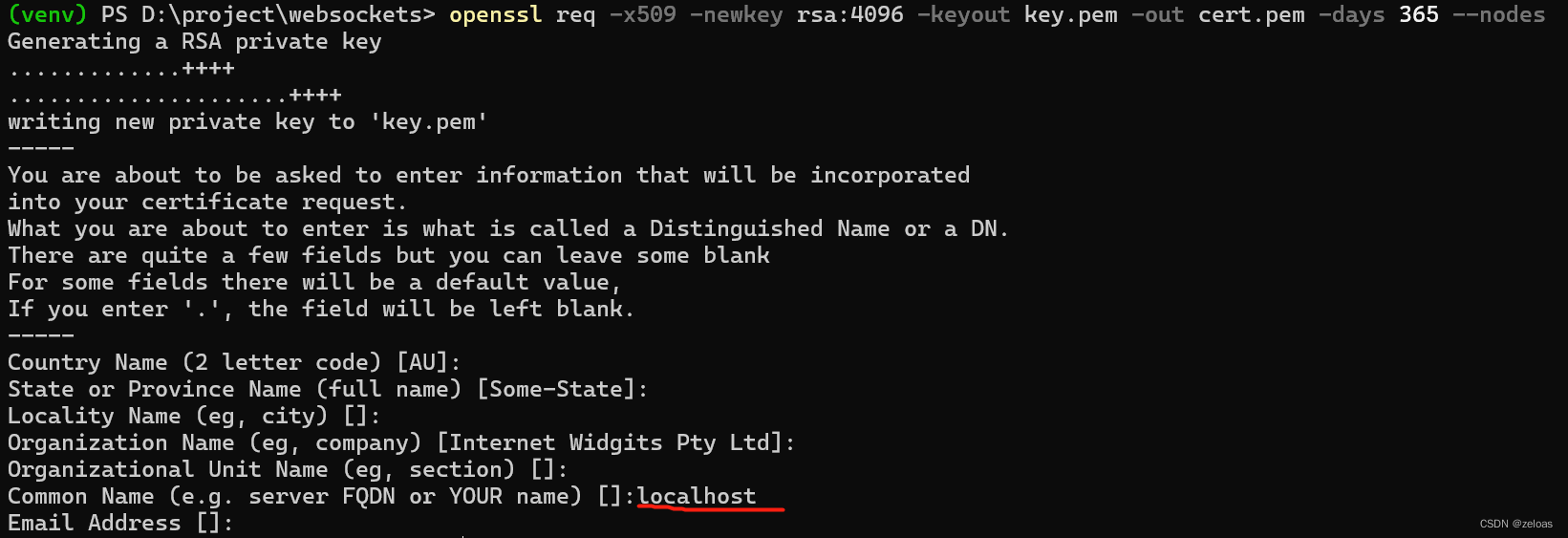
- 生成无密码保护的自签名证书
openssl req -x509 -newkey rsa:4096 -keyout key.pem -out cert.pem -days 365 -nodes

common name 也就是你的domain的name, 正式的项目中需要使用第三方认证机构提供的证书
- server端代码
import asyncio
import ssl
import websocketsasync def echo(websocket, path):async for message in websocket:await websocket.send(message)ssl_context = ssl.SSLContext(ssl.PROTOCOL_TLS_SERVER)
ssl_context.load_cert_chain(certfile="cert.pem", keyfile="key.pem")start_server = websockets.serve(echo, "localhost", 8765, ssl=ssl_context)asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()- client 端代码, python 端
import asyncio
import ssl
import websocketsasync def hello():ssl_context = ssl.SSLContext(ssl.PROTOCOL_TLS_CLIENT)ssl_context.load_verify_locations("cert.pem")uri = "wss://localhost:8765"async with websockets.connect(uri, ssl=ssl_context) as websocket:await websocket.send("Hello, world!")greeting = await websocket.recv()print(f"< {greeting}")asyncio.get_event_loop().run_until_complete(hello())
其他
正式的wss 需要使用第三方进行认证,如let’s encrypt 等服务, 而不是自己生成的证书。
相关文章:

websocket 安全通信
WebSocket 协议 WebSocket:在 2008 年诞生,2011 年成为国际标准。它允许服务器主动向客户端推送信息,客户端也可以主动向服务器发送信息,实现了真正的双向平等对话。它是一种在单个 TCP 连接上进行全双工通讯的协议,能…...

代码生成技术技术-janino
文章目录 背景简单例子flink 例子 背景 代码生成技术适合在需要动态代码编译的场景中使用。比如大数据计算场景下,经常会要把flink sql 转成实际的执行计划 简单例子 代码是一个string 类型,直接用janino 编译后,就可以得到加载到jvm里的c…...

QT事件处理系统之四:自定义事件的注册及拦截、发送
1、自定义事件的注册 自定义事件对象 自定义的事件类必须继承自QEvent,并且无需指定父类 自定义的事件类必须拥有全局唯一的Type值,使用QEvent::User+value即可。 class MyEvent : public QEvent {public:MyEvent();QString getStr() {...

vs2022 studio控制台出现中文乱码解决
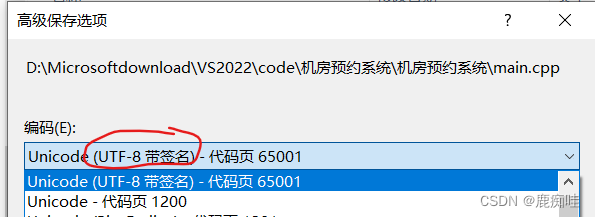
vs2022 studio控制台出现中文乱码解决 问题解决 问题 这里cout中间的中文,但控制台出现的是乱码对此需要进行修改 解决 打开运行的主文件,也就是整个程序的入口,对他另存为 之后点击编码保存 接着将编码保存的格式变为图片对应的这种 记…...

支持向量机介绍
一、引言 1.支持向量机(SVM)的概念和背景 支持向量机(Support Vector Machine,简称SVM)是一种起源于统计学习理论的分类和回归算法。20世纪60年代,Vapnik等人提出了支持向量机理论,该理论基…...

电压互感器在线监测的原理
电压互感器在线监测的原理主要基于电磁感应、电场效应以及一系列先进的监测技术。以下是对其原理的详细解释: 一、电磁感应原理 电压互感器(Voltage Transformer,简称VT)本质上是一种降压变压器,它利用电磁感应的原理…...

算法训练与程序竞赛题目集合(L4)
目录 L4-103 就不告诉你 输入格式: 输出格式: 输入样例: 输出样例: L4-104 Wifi密码 输入格式: 输出格式: 输入样例: 输出样例: L4-105 冠军魔术 输入格式: …...

Selenium进行Web自动化测试
Selenium进行Web自动化测试 SeleniumPython实现Web自动化测试一、环境配置 SeleniumPython实现Web自动化测试 一、环境配置 环境基于win10(X64) 安装Python;安装PyCham安装chomedriver chomedriver下载地址 可以查看本地chrome软件版本下载…...

模拟算法讲解
模拟算法是一种基于实际情况模拟的算法,通过模拟现实世界中的系统或过程,来研究它们的性质和行为。模拟算法可以用于解决各种问题,包括物理模拟、经济模拟、社会模拟等。 模拟算法的基本步骤包括: 定义问题:明确需要模…...

Leetcode 3196. Maximize Total Cost of Alternating Subarrays
Leetcode 3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路2. 代码实现 题目链接:3196. Maximize Total Cost of Alternating Subarrays 1. 解题思路 这一题就是一个动态规划,只需要考虑每一个元素作为开始和处于序列当中的二元态即可…...

Elasticsearch**Elasticsearch自定义插件开发入门
Elasticsearch作为一个强大的搜索引擎和数据分析工具,其强大的扩展性是其受欢迎的重要原因之一。自定义插件开发入门** Elasticsearch作为一个强大的搜索引擎和数据分析工具,其强大的扩展性是其受欢迎的重要原因之一。通过自定义插件,用户可…...

在Ubuntu中创建Ruby on Rails项目并搭建数据库
新建Rails项目 先安装bundle Ruby gem依赖项工具: sudo apt install bundle 安装Node.js: sudo apt install nodejs 安装npm 包管理器: sudo apt install npm 安装yarn JavaScript包管理工具: sudo apt install yarn 安装webpacker: …...

微信小程序反编译 2024 unveilr.exe
ps:一开始用的反编译工具是wxappUnpacker,后面改为 unveilr.exe 1.先找到小程序安装目录“E:\聊天记录\WeChat Files\Applet”,要反编译小程序的包 文件夹下的名字对应的是小程序ID,如果不确定是哪个,可以删除->打…...

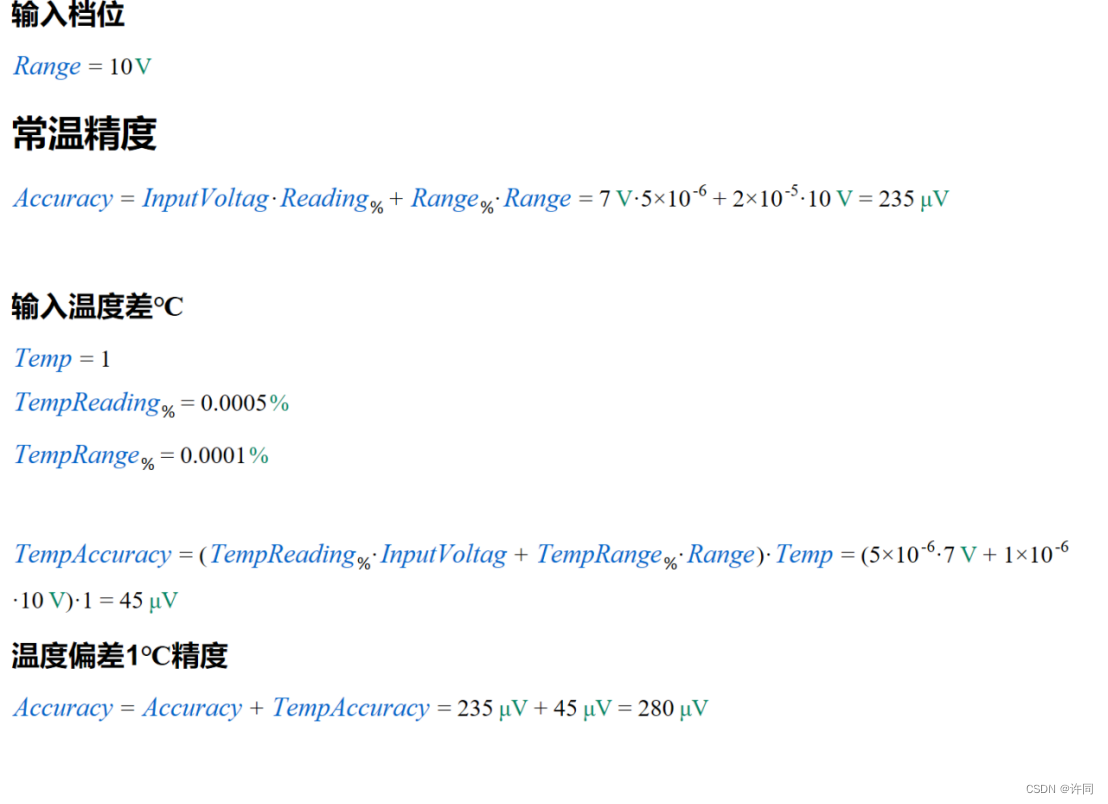
测试测量-DMM直流精度
测试测量-DMM直流精度 最近去面试,发现了自己许多不足,比如我从未考虑过万用表准或者不准,或者万用表有多准? 在过去的实验室中,常用的DMM有KEYSIGHT 34401A以及 KEITHLEY THD2015,就以这两台为例&#x…...
- 内核中的调度)
AGV机器人的调度开发分析(2)- 内核中的调度
我们开发AGV的调度系统,最重要的是要实现调度的运行,那么调度要执行哪些任务呢? 先来看看德国开发的开源openTCS中的功能定义: openTCS的控制核心是kernel,目的是提供运输系统/工厂的抽象驾驶模型,管理运…...

HTTP详细总结
概念 HyperText Transfer Protocol,超文本传输协议,规定了浏览器和服务器之间数据传输的规则。 特点 基于TCP协议: 面向连接,安全 TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在…...

【Android】代码中将 SVG 图像转换颜色
要在代码中将 SVG 图像转换为黑色,你可以使用一个库,例如 AndroidSVG 或 SVG-Android。以下是一个简单的示例代码,展示了如何通过代码方式将 SVG 图像改为黑色: // 导入 AndroidSVG 库 import com.caverock.androidsvg.SVG; impo…...

网络故障排查-TCP标志位
目录 1. SYN(Synchronize) 2. SYN-ACK(Synchronize-Acknowledge) 3. FIN(Finish) 4. RST(Reset) 故障排除步骤 网络流量分析仪中的TCP标志位(SYN、SYN-ACK、FIN、RS…...

[Vue3+Vite+TS] Windows用户设置 VITE_CJS_TRACE=true 标志运行你的脚本来记录堆栈跟踪
Windows用户无法直接在CMD中运行官网提供的命令: VITE_CJS_TRACEtrue vite dev由于 VITE_CJS_TRACE 不是 Vite 配置文件中的标准选项,不能直接写入配置文件进行设置。 但可以使用 Node.js 的 cross-env 包来跨平台设置环境变量. 首先,需要安…...

Prompt 写作提示经验:完整格式和技巧
编写prompt以确保输出格式通常需要明确指定您期望的输出结构和内容要求。以下是一些确保输出格式的步骤和技巧: 明确指定格式:在prompt中明确指出您期望的输出格式。例如,如果您需要一个包含标题、子标题和段落的文章,应在prompt中…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...
