vscode c++ 开发环境配置
今天各位同学已经安装了mingw环境,但部分同学vscode开发环境又问题,究其原因,还是vscode 编译环境配置错误,有问题的同学 按如下步骤处理:
1、卸载相关插件。按下列步骤重新安装插件。
2、继续在搜索框中搜索并安装 C/C++扩展 ,新建一个C++代码文件用于后续测试

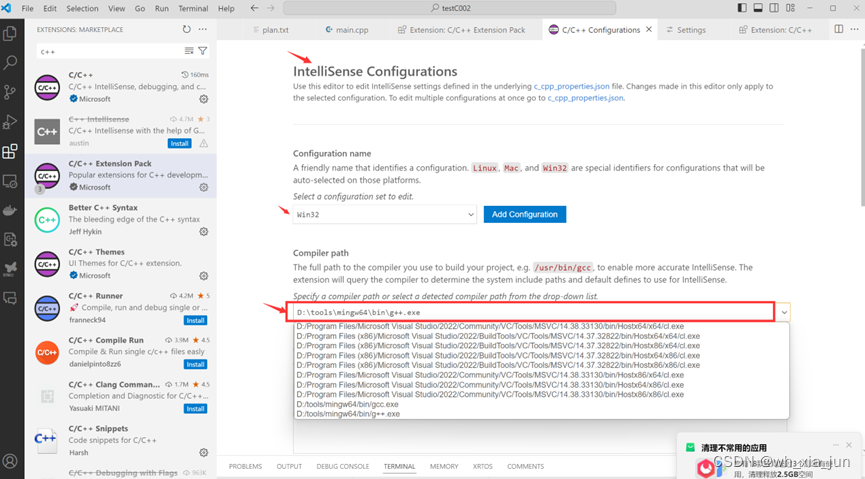
3、Ctrl + Shift + P 调出命令面板,输入 C/C++ ,选择 Edit Configurations(UI) 进入 IntelliSense配置

选中我们添加好的编译器路径 g++.exe

继续鼠标滚轮下滑窗口,找到 IntelliSense 模式 下拉框选择 gcc-x64 即可

此时,文件视图列表会多出一个c_cpp_properties.json文件,具体内容如下:

配置构建任务
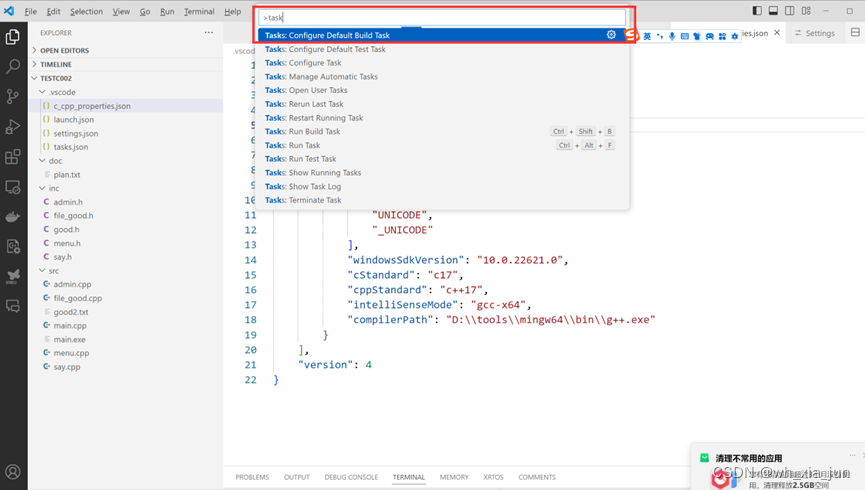
1、同样 Ctrl+Shift+P 调出命令面板,输入 tasks ,选择 Tasks:Configure Default Build Task

2、继续选择 C/C++: g++.exe 生成活动文件。
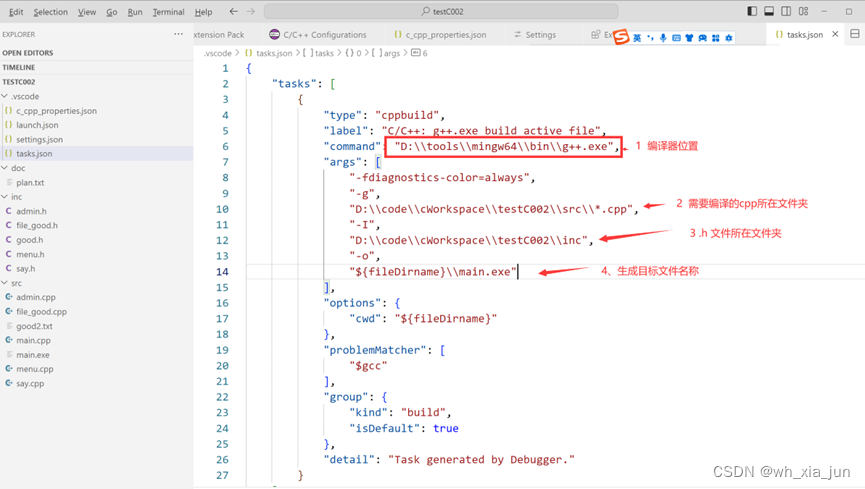
 此时,生成一个名为 tasks.json 的配置文件,具体内容如下,调整如下4个地方 如果自己项目单独建.h 文件夹,则不需要第三项。
此时,生成一个名为 tasks.json 的配置文件,具体内容如下,调整如下4个地方 如果自己项目单独建.h 文件夹,则不需要第三项。
 配置调试设置
配置调试设置
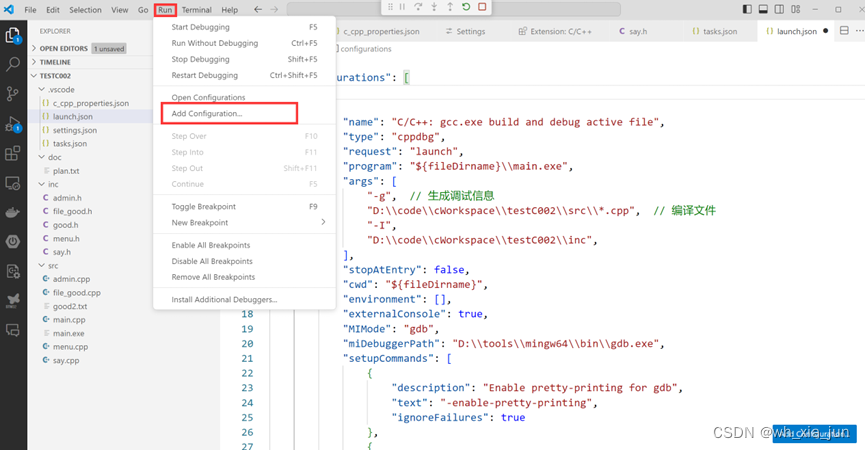
选择 运行 - 添加配置

选择 C++(GDB/LLDB)
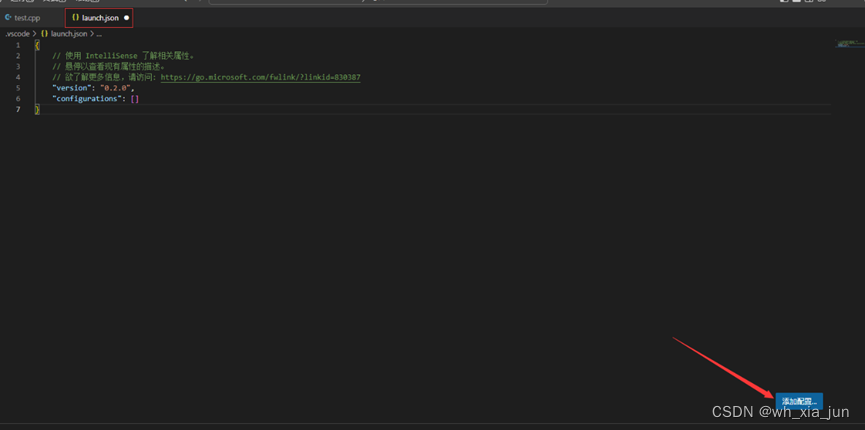
 此举会产生一个launch.json文件,若文件内容配置为空,点击右下角添加配置
此举会产生一个launch.json文件,若文件内容配置为空,点击右下角添加配置
 (配置文件内容配置为空的界面)
(配置文件内容配置为空的界面)
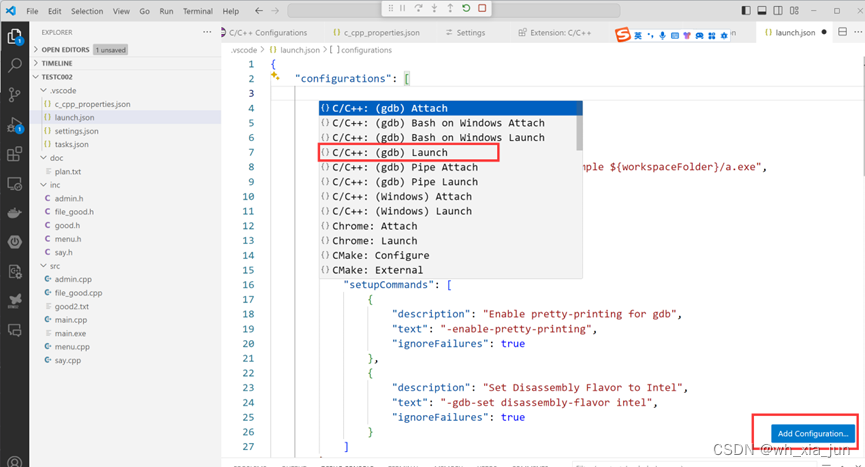
然后选择 C/C++: (gdb) 启动 即可
 添加配置后 的内容如下,至此调试环境搭建完成,文件内容修改 如下 :
添加配置后 的内容如下,至此调试环境搭建完成,文件内容修改 如下 :
 (如果这个文件由于操作原因 有多个配置项 保留一个即可)
(如果这个文件由于操作原因 有多个配置项 保留一个即可)
下面我们一起来调试一下: 按住快捷键 F5 ,进入 调试 。(或从顶部工具栏 运行 - 启动调试) ,内容输出正确,则配置成功。
注意:需确保.exe文件存在,若不存在,可将文件视角切换至test.cpp文件编辑器界面,按快捷键 Ctrl + Shift + B ,即可创建生成.exe文件。
相关文章:

vscode c++ 开发环境配置
今天各位同学已经安装了mingw环境,但部分同学vscode开发环境又问题,究其原因,还是vscode 编译环境配置错误,有问题的同学 按如下步骤处理: 1、卸载相关插件。按下列步骤重新安装插件。 2、继续在搜索框中搜索并安装 C…...

PHP安装配置
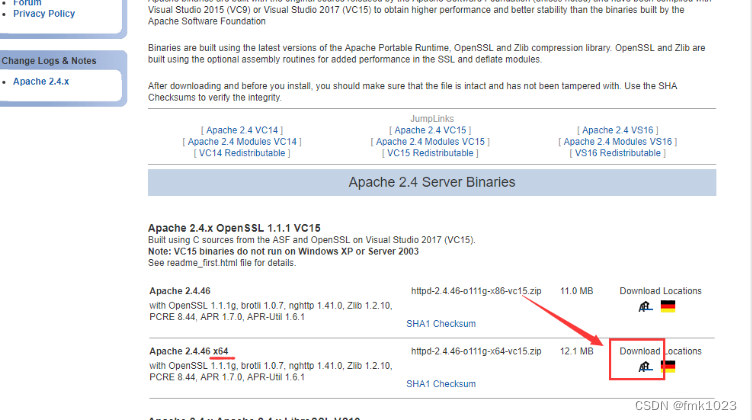
文章目录 1.下载PHP2.配置环境变量3.Apache安装配置 1.下载PHP PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法…...

std::vector<>的{}用法与stl中的共享指针
讨论 std::vector<>的{}用法比较方便,在stl中的共享指针中是否适用? 代码 #include <iostream> #include <memory> #include <vector> using namespace std;int main() {vector<int> vt1({1,3,5});vec…...

《FFmpeg开发实战:从零基础到短视频上线》资源下载和内容勘误
资源下载 下面是《FFmpeg开发实战:从零基础到短视频上线》一书用到的工具和代码资源: 1、本书使用的FFmpeg版本为FFmpeg 5.1.2,也可在FFmpeg的github主页上下载最新的FFmpeg源码。 2、本书第12章使用的Android Studio版本为Android Studio D…...

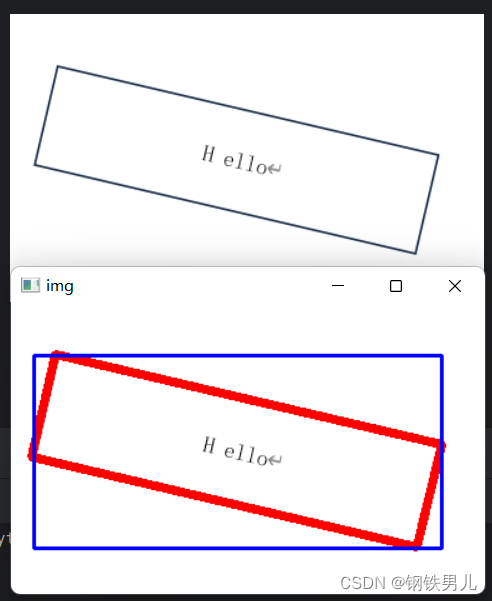
OpenCV目标识别
一 图像轮廓 具有相同颜色或强度的连续点的曲线。 图像轮廓的作用 可以用于图像分析 物体的识别与检测 注意 为了检测的准确性,需要先对图像进行二值化或Canny操作。 画轮廓时会修改输入的图像。 轮廓查找的API findContours(img,mode,ApproximationMode,...)…...
密码学及其应用——为什么选择接近的质数因子对RSA加密算法不安全?
RSA加密算法是一种广泛使用的非对称加密算法,它的安全性依赖于大整数分解的难度。具体来说,RSA算法生成的公钥包含一个大整数N,这是两个大质数p和q的乘积。然而,如果这两个质数p和q太接近,则可以相对容易地对N进行因式…...

爱心商城管理系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,企业管理,用户管理,论坛管理,商品管理,公告管理,用户捐赠 企业账户功能包括:系统首页,个人中…...

【python】linux下安装chromedriver
首先,安装selenium模块 pip3 install selenium查看系统内chrome版本: google-chrome --version 根据谷歌浏览器版本下载对应的浏览器驱动版本: wget https://storage.googleapis.com/chrome-for-testing-public/126.0.6478.114/linux64/ch…...

Day18—使用Scrapy框架快速开发爬虫
Scrapy是一个强大的Python框架,用于快速开发爬虫程序。它提供了一整套工具来处理网页爬取和数据提取,非常适合于数据挖掘和信息抓取。本文将详细介绍如何使用Scrapy框架,包括创建项目、编写爬虫规则、设置中间件和管道等。 1. Scrapy框架概述 Scrapy框架以其高性能、易用性…...

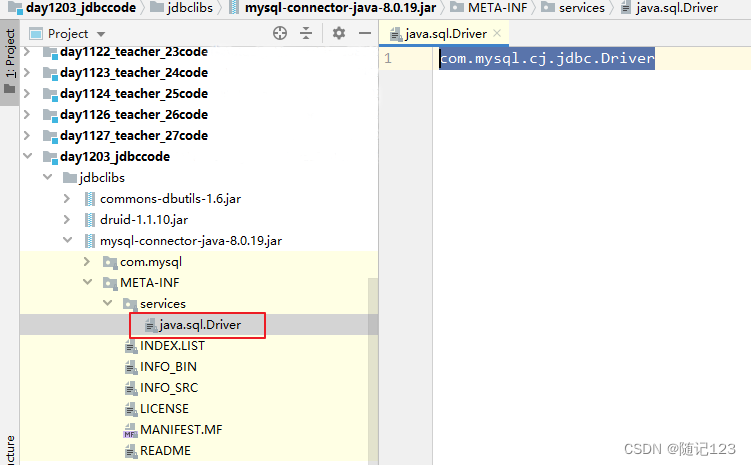
04--MySQL8.0_JDBC
第一章 JDBC概述 之前我们学习了JavaSE,编写了Java程序,数据保存在变量、数组、集合等中,无法持久化,后来学习了IO流可以将数据写入文件,但不方便管理数据以及维护数据的关系; 后来我们学习了数据库管理软件MySQL,可以方便的管理数据1。 那么如何将它俩结合起来呢?即…...

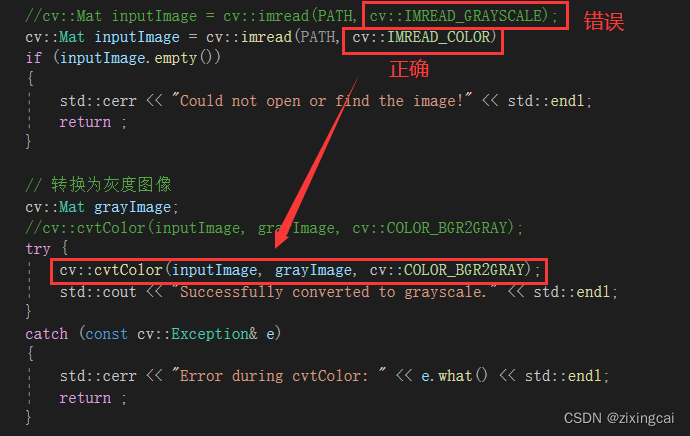
OPENCV中0x00007FFE5F35F39C发生异常
原因:读取图片时已经为灰度图像,又进行了一次灰度处理cvtColor 解决方法:如上图所示,将cv::imread的第二个参数改为cv::IMREAD_COLOR;或者保留cv::IMREAD_GRAYSCALE,删去后面的cv::cvtColor...
 -- 第三部分(行为型模式))
Python 设计模式(第2版) -- 第三部分(行为型模式)
Python 设计模式(第2版) 再介绍下行为型设计模式。 行为型模式,顾名思义,它主要关注的是对象的责任。它们用来处理对象之间的交互,以实现更大的功能。行为型模式建议:对象之间应该能够彼此交互,同时还应该是松散耦合…...

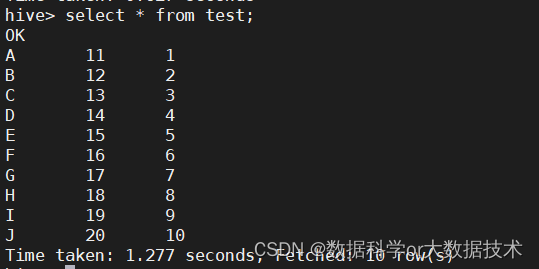
EXCEL数据导入HIVE
引言 本文将论述如何将Windows本地的excel表数据,导入到虚拟机Linux系统中的Hadoop生态中的Hive数据仓库中。 实验准备 DBeaver Hive3.1(Hadoop3.1) excel数据表 实验步骤 一、首先打开虚拟机,启动Hadoop,启动h…...

C语言常用标准头文件
头文件的基础概念 在C的系列语言程序中,头文件(通常扩展名为.h)被大量使用,它通常包含函数、变量、结构体等的声明和定义,以及一些宏定义和类型定义。头文件的主要作用是为了方便管理和重用代码,它可以被多…...

vuejs3用gsap实现动画
效果 gsap官网地址: https://gsap.com/ 安装gsap npm i gsap 创建Gsap.vue文件 <script setup> import {reactive, watch} from "vue"; import gsap from "gsap"; const props defineProps({value:{type:Number,default:0} }) cons…...

企业级-PDF文件下载
作者:fyupeng 技术专栏:☞ https://github.com/fyupeng 项目地址:☞ https://github.com/fyupeng/rpc-netty-framework 留给读者 一、介绍 文件下载在浏览器可以根据响应头设置纯下载和直接打开两种方式。 二、代码 RequestMapping("/…...

00 - React 基础
1. React 基础 安装react指令 可参考: 官网官网使用教程 如: npx create-react-app 项目名 如:npx create-react-app react-redux-proJSX JSX 是一种 JavaScript 的语法扩展,类似于 XML 或 HTML,允许我们在 Java…...

基于WPF技术的换热站智能监控系统17--项目总结
1、项目颜值,你打几分? 基于WPF技术的换热站智能监控系统01--项目创建-CSDN博客 基于WPF技术的换热站智能监控系统02--标题栏实现-CSDN博客 基于WPF技术的换热站智能监控系统03--实现左侧加载动画_wpf控制系统-CSDN博客 基于WPF技术的换热站智能监…...

CI /CD学习
CI/CD概述 CI/CD 是持续集成和持续交付/部署的缩写,旨在简化并加快软件开发生命周期。 持续集成(CI)是指自动且频繁地将代码更改集成到共享源代码存储库中的做法。持续交付和/或持续部署(CD)是一个由两部分组成的过程…...

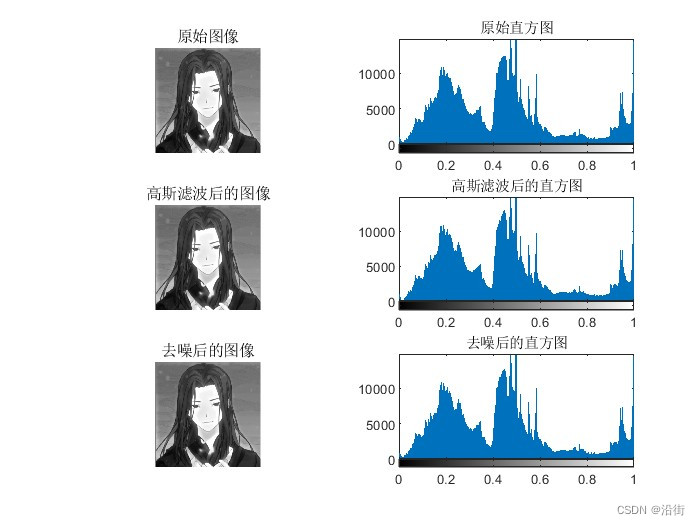
基于matlab的高斯滤波与图像去噪
1 高斯滤波原理 1.1 原理 高斯滤波是一种线性平滑滤波技术,主要用于消除图像中的高斯噪声。它的工作原理可以理解为对整幅图像进行加权平均的过程,即每个像素点的值都由其本身和邻域内的其他像素值经过加权平均后得到。 高斯滤波实质上是一种信号的滤…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
