前端面试题(七)答案版
面试形式:线下面试:时长20分钟
特殊要求:996加班+30k上限
面试评价:技术题
面试官:前端技术人员
面试官的提问大纲:本公司招聘要求+本人简历
面试流程以及面试题:
第一个环节:自我介绍
第二个环节:技术面
1、vue中的路由守卫
- 路由守卫是Vue Router提供的一种机制,允许开发者在路由跳转的不同阶段执行自定义的逻辑。
- 主要分为全局守卫、单个路由独享守卫和组件内守卫三种类型。
- 通过使用beforeEach、beforeResolve和afterEach等钩子函数,可以在路由跳转前、跳转解析后和跳转完成后执行相应的逻辑,如权限验证、数据预取等。
- 路由守卫对于实现SPA应用的路由逻辑控制非常重要。
2. Vuex是什么?有什么属性和方法?怎么应用?
- Vuex是一个专为Vue.js应用程序开发的状态管理模式。
- Vuex主要有以下几个属性和方法:
- state:用于存储应用程序的状态数据。
- mutations:同步更新状态的方法。
- actions:异步操作,可以提交mutations来更新状态。
- getters:从state中派生出的计算属性。
- 在Vue应用中,我们通常将状态管理相关的逻辑集中在Vuex中,使用commit提交mutations来更新状态,使用dispatch触发actions来执行异步操作。这样可以更好地管理应用程序的状态。
3. Vue2和Vue3响应式原理有什么不同?
- Vue2使用Object.defineProperty实现数据响应式,存在一些限制,如不能检测对象属性的添加或删除。
- Vue3使用Proxy实现数据响应式,可以检测任何变化,更加强大和灵活。
- Vue3的响应式系统还引入了一些新的概念,如ref和reactive,用于处理基本类型和引用类型的响应式数据。
- 总的来说,Vue3的响应式原理更加完备和高效,能够更好地支持现代前端应用的需求。
4. CSS移动端适配?
- 常见的移动端适配方案有:
- 使用viewport设置
- 使用媒体查询 @media
- 使用rem单位
- 其中rem单位是最常用的方案,可以根据屏幕大小动态调整字体大小,从而实现整体布局的自适应。
- 配合工具如PostCSS、amfe-flexible等,可以更方便地实现rem适配。
5. 蓝湖设计稿移动端适配方法?
- 蓝湖设计稿通常采用750px宽度的设计尺寸。
- 可以使用PostCSS的px2rem插件,根据设计稿的宽度自动转换成rem单位。
- 同时配合amfe-flexible库,可以自动根据设备宽度计算根元素font-size,从而实现整体布局的自适应。
- 这种结合PostCSS和amfe-flexible的方式是目前移动端适配的主流解决方案。
6. PostCSS和amfe-flexible怎么适配?
- PostCSS是一个CSS转换和构建工具,可以通过插件扩展其功能。
- px2rem插件可以将CSS中的px单位自动转换为rem单位。
- amfe-flexible是一个动态计算根元素font-size的库,可以根据设备宽度自动调整,实现自适应布局。
- 结合这两个工具,可以很方便地实现基于rem的移动端适配方案。通过PostCSS对CSS进行px到rem的转换,再通过amfe-flexible动态计算根元素font-size,可以达到全面的移动端适配。
相关文章:
答案版)
前端面试题(七)答案版
面试形式:线下面试:时长20分钟 特殊要求:996加班30k上限 面试评价:技术题 面试官:前端技术人员 面试官的提问大纲:本公司招聘要求本人简历 面试流程以及面试题: 第一个环节:自…...

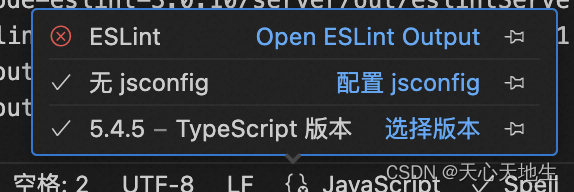
为微信小程序项目添加eslint
背景 在使用vscode开发微信小程序的过程中,修改js的时候发现没有报错提示,让我很不习惯,所以想为微信小程序项目添加eslint配置 编码实战 为微信小程序配置ESLint可以遵循以下步骤: 安装ESLint及其相关插件 首先,…...

Win10用户必看:最好用最稳定的版本在此,值得一试!
在Win10电脑操作中,用户可以根据的需要,下载安装不同的系统版本。现在,许多用户好奇Win10哪个版本最好用最稳定?接下来小编给大家推荐最好用最稳定的Win10版本,这些系统版本经过优化升级,相信会给大家带来最…...

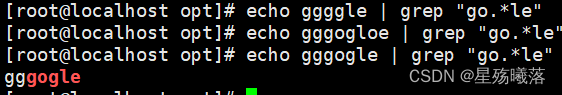
处理文本内容的命令和正则表达式
处理文本内容的命令 正则表达式匹配的是文本内容,linux的文本三剑客 都是针对文本内容 文本三剑客: grep 过滤文本内容 sed 针对文本内容进行增删改查 awk 按行取列 文本三剑客都是按行进行匹配。 grep grep的作用就是使用正则表达式来匹配文本内…...

AI与音乐:当技术与艺术发生冲突
AI在创造还是毁掉音乐? 在科技日新月异的今天,人工智能(AI)已经渗透到了我们生活的方方面面,音乐领域也不例外。然而,尽管AI为音乐创作带来了前所未有的便利,我却深感其正在毁掉音乐的本质。 …...

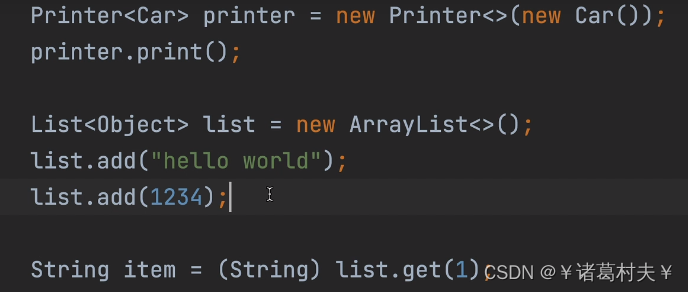
java泛型学习
没有java泛型会存在的问题 假设我们有一个方法,希望通过传递不同类型的参数,输出不同类型的对象值。正常情况下我们可能会写不同的方法来实现,但是这样会导致类不断增加,并且类方法很相似,不能够复用。进而导致类爆炸…...

vscode c++ 开发环境配置
今天各位同学已经安装了mingw环境,但部分同学vscode开发环境又问题,究其原因,还是vscode 编译环境配置错误,有问题的同学 按如下步骤处理: 1、卸载相关插件。按下列步骤重新安装插件。 2、继续在搜索框中搜索并安装 C…...

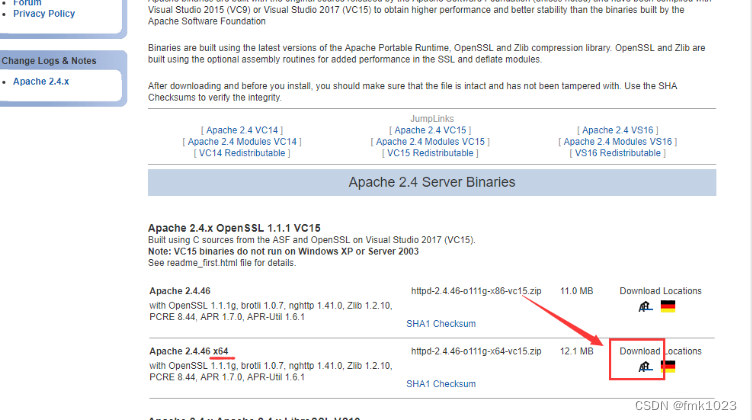
PHP安装配置
文章目录 1.下载PHP2.配置环境变量3.Apache安装配置 1.下载PHP PHP即“超文本预处理器”,是一种通用开源脚本语言。PHP是在服务器端执行的脚本语言,与C语言类似,是常用的网站编程语言。PHP独特的语法混合了C、Java、Perl以及 PHP 自创的语法…...

std::vector<>的{}用法与stl中的共享指针
讨论 std::vector<>的{}用法比较方便,在stl中的共享指针中是否适用? 代码 #include <iostream> #include <memory> #include <vector> using namespace std;int main() {vector<int> vt1({1,3,5});vec…...

《FFmpeg开发实战:从零基础到短视频上线》资源下载和内容勘误
资源下载 下面是《FFmpeg开发实战:从零基础到短视频上线》一书用到的工具和代码资源: 1、本书使用的FFmpeg版本为FFmpeg 5.1.2,也可在FFmpeg的github主页上下载最新的FFmpeg源码。 2、本书第12章使用的Android Studio版本为Android Studio D…...

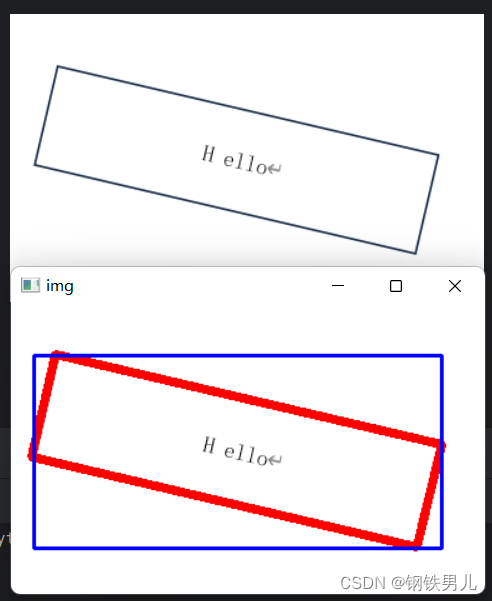
OpenCV目标识别
一 图像轮廓 具有相同颜色或强度的连续点的曲线。 图像轮廓的作用 可以用于图像分析 物体的识别与检测 注意 为了检测的准确性,需要先对图像进行二值化或Canny操作。 画轮廓时会修改输入的图像。 轮廓查找的API findContours(img,mode,ApproximationMode,...)…...
密码学及其应用——为什么选择接近的质数因子对RSA加密算法不安全?
RSA加密算法是一种广泛使用的非对称加密算法,它的安全性依赖于大整数分解的难度。具体来说,RSA算法生成的公钥包含一个大整数N,这是两个大质数p和q的乘积。然而,如果这两个质数p和q太接近,则可以相对容易地对N进行因式…...

爱心商城管理系统的设计
管理员账户功能包括:系统首页,个人中心,管理员管理,企业管理,用户管理,论坛管理,商品管理,公告管理,用户捐赠 企业账户功能包括:系统首页,个人中…...

【python】linux下安装chromedriver
首先,安装selenium模块 pip3 install selenium查看系统内chrome版本: google-chrome --version 根据谷歌浏览器版本下载对应的浏览器驱动版本: wget https://storage.googleapis.com/chrome-for-testing-public/126.0.6478.114/linux64/ch…...

Day18—使用Scrapy框架快速开发爬虫
Scrapy是一个强大的Python框架,用于快速开发爬虫程序。它提供了一整套工具来处理网页爬取和数据提取,非常适合于数据挖掘和信息抓取。本文将详细介绍如何使用Scrapy框架,包括创建项目、编写爬虫规则、设置中间件和管道等。 1. Scrapy框架概述 Scrapy框架以其高性能、易用性…...

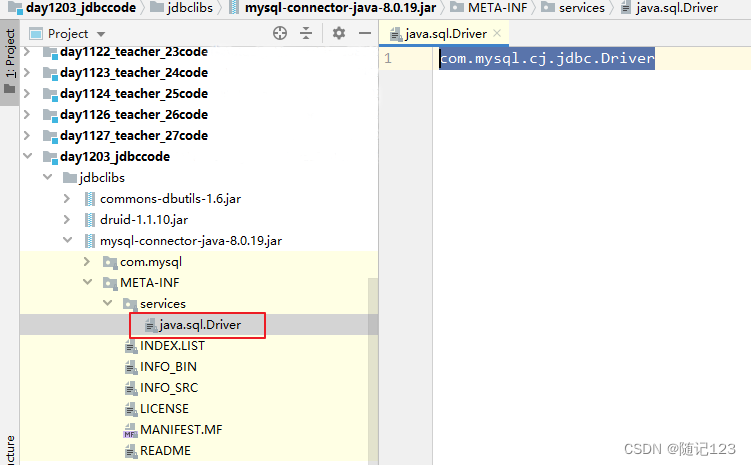
04--MySQL8.0_JDBC
第一章 JDBC概述 之前我们学习了JavaSE,编写了Java程序,数据保存在变量、数组、集合等中,无法持久化,后来学习了IO流可以将数据写入文件,但不方便管理数据以及维护数据的关系; 后来我们学习了数据库管理软件MySQL,可以方便的管理数据1。 那么如何将它俩结合起来呢?即…...

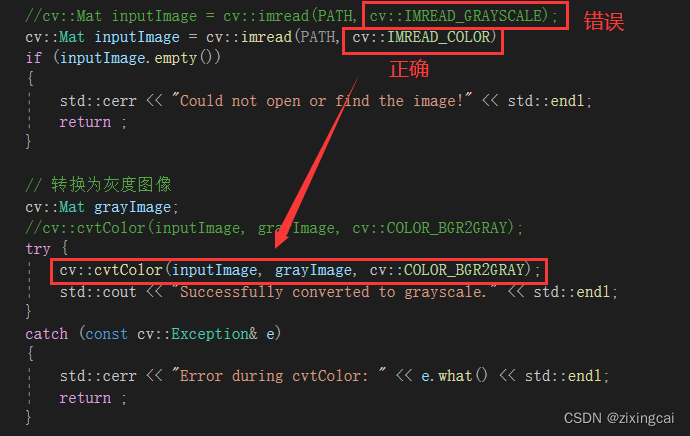
OPENCV中0x00007FFE5F35F39C发生异常
原因:读取图片时已经为灰度图像,又进行了一次灰度处理cvtColor 解决方法:如上图所示,将cv::imread的第二个参数改为cv::IMREAD_COLOR;或者保留cv::IMREAD_GRAYSCALE,删去后面的cv::cvtColor...
 -- 第三部分(行为型模式))
Python 设计模式(第2版) -- 第三部分(行为型模式)
Python 设计模式(第2版) 再介绍下行为型设计模式。 行为型模式,顾名思义,它主要关注的是对象的责任。它们用来处理对象之间的交互,以实现更大的功能。行为型模式建议:对象之间应该能够彼此交互,同时还应该是松散耦合…...

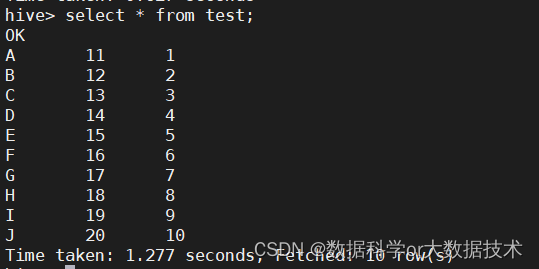
EXCEL数据导入HIVE
引言 本文将论述如何将Windows本地的excel表数据,导入到虚拟机Linux系统中的Hadoop生态中的Hive数据仓库中。 实验准备 DBeaver Hive3.1(Hadoop3.1) excel数据表 实验步骤 一、首先打开虚拟机,启动Hadoop,启动h…...

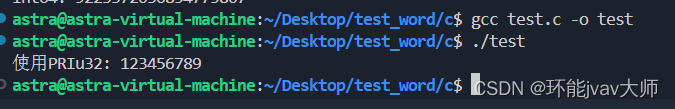
C语言常用标准头文件
头文件的基础概念 在C的系列语言程序中,头文件(通常扩展名为.h)被大量使用,它通常包含函数、变量、结构体等的声明和定义,以及一些宏定义和类型定义。头文件的主要作用是为了方便管理和重用代码,它可以被多…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
