Lodash-js工具库
1. Lodash 简介
Lodash 是一个现代 实用工具库,提供了许多有用的函数,帮助开发者处理常见的编程任务,如数组操作、对象处理、字符串处理等。Lodash 使得代码更简洁、更高效,极大地提高了开发效率。Lodash 的设计灵感来自于 Underscore.js,但提供了更多的功能和更好的性能。
2. 安装 Lodash
Lodash 可以通过多种方式安装:
- 具体安装:参考官网
使用 npm 安装
npm i --save lodash
在浏览器环境
<script src="lodash.js"></script>
3. 常用函数示例
3.1 数组操作
_.chunk
将数组分成多个长度为指定大小的数组块。
const _ = require('lodash');const array = [1, 2, 3, 4, 5, 6, 7, 8];
const chunkedArray = _.chunk(array, 2);
console.log(chunkedArray); // [[1, 2], [3, 4], [5, 6], [7, 8]]
_.flatten
将嵌套的数组展开一层。
const array = [1, [2, [3, [4]], 5]];
const flattenedArray = _.flatten(array);
console.log(flattenedArray); // [1, 2, [3, [4]], 5]
_.uniq
移除数组中的重复元素。
const array = [1, 2, 2, 3, 4, 4, 5];
const uniqueArray = _.uniq(array);
console.log(uniqueArray); // [1, 2, 3, 4, 5]
3.2 对象操作
_.merge
深度合并两个对象。
const object1 = { a: 1, b: { c: 2 } };
const object2 = { b: { d: 3 } };
const mergedObject = _.merge(object1, object2);
console.log(mergedObject); // { a: 1, b: { c: 2, d: 3 } }
_.get
获取对象中指定路径的值。
const object = { a: { b: { c: 3 } } };
const value = _.get(object, 'a.b.c');
console.log(value); // 3
_.set
设置对象中指定路径的值。
const object = { a: { b: { c: 3 } } };
_.set(object, 'a.b.c', 4);
console.log(object.a.b.c); // 4
3.3 集合操作
_.groupBy
根据指定的条件将集合中的元素分组。
const array = [6.1, 4.2, 6.3];
const groupedByFloor = _.groupBy(array, Math.floor);
console.log(groupedByFloor); // { '4': [4.2], '6': [6.1, 6.3] }
_.map
创建一个新数组,其结果是对每个集合元素执行函数后的返回值。
const array = [1, 2, 3];
const doubledArray = _.map(array, (n) => n * 2);
console.log(doubledArray); // [2, 4, 6]
3.4 函数操作
_.debounce
创建一个防抖动函数,在一定时间内重复调用时,只有最后一次调用的结果会被执行。
const saveInput = _.debounce((value) => {console.log('Saving data', value);
}, 300);document.getElementById('input').addEventListener('input', (event) => {saveInput(event.target.value);
});
_.throttle
创建一个节流函数,在一定时间内只能执行一次。
const updatePosition = _.throttle((event) => {console.log('Mouse position', event.clientX, event.clientY);
}, 100);document.addEventListener('mousemove', updatePosition);
3.5 字符串操作
_.capitalize
将字符串的首字母转换为大写。
const text = 'hello world';
const capitalizedText = _.capitalize(text);
console.log(capitalizedText); // 'Hello world'
_.kebabCase
将字符串转换为 kebab case。
const text = 'Hello World';
const kebabText = _.kebabCase(text);
console.log(kebabText); // 'hello-world'
4. 总结
Lodash 是一个强大的 工具库,提供了许多实用的函数,帮助开发者简化数据操作。无论是数组、对象、集合、函数还是字符串操作,Lodash 都提供了丰富的 API,使得代码更简洁、高效。熟练掌握 Lodash 能显著提高开发效率和代码质量。
相关文章:

Lodash-js工具库
1. Lodash 简介 Lodash 是一个现代 实用工具库,提供了许多有用的函数,帮助开发者处理常见的编程任务,如数组操作、对象处理、字符串处理等。Lodash 使得代码更简洁、更高效,极大地提高了开发效率。Lodash 的设计灵感来自于 Under…...
)
Makefile实战论(一)
为什么写这个呢,其实我有系统学过Makefile和CMake。但是因为用的不是很多或者说没有深入的使用场景,导致我不是很熟练,或者说没法优雅地使用。刚好最近对Linux的嵌入式编程比较感兴趣,借着demo来分析一下资深工程师写的Makefile&a…...

Hi3861 OpenHarmony嵌入式应用入门--PWM 三色灯
这篇文章是讲解的pwm控制三色灯的部分,这部分也是后续全彩智能灯的基础。 硬件原理如下 IO管脚定义在hi-12f_v1.1.2-规格书-20211202.pdf文档中 GPIO API API名称 说明 unsigned int IoTGpioInit(unsigned int id); GPIO模块初始化 hi_u32 hi_io_set_func(hi_i…...

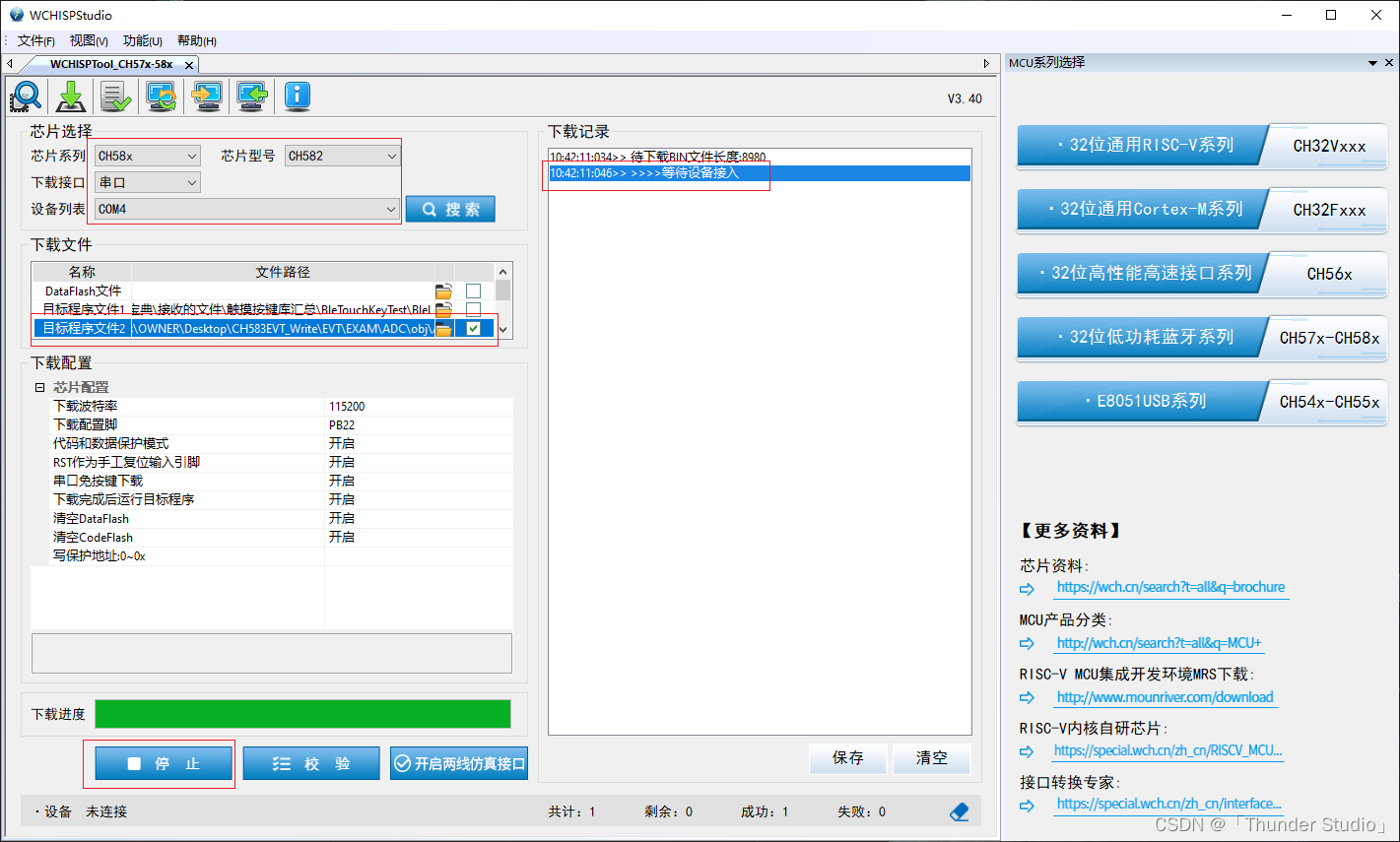
CH5xx USB下载工具
文章目录 CH5xx USB下载工具1.前言2.介绍3. USB下载4. 串口免按键下载4.SWD下载 CH5xx USB下载工具 1.前言 CH5xx USB下载工具是一款专为沁恒 CH5xx系列 BLE SOC设计的程序的下载工具。这款工具与串口下载相比较,不仅提供了稳定的数据传输能力,而且提高…...

问题1.用PGP解密出keybox.xml,过程中报“Can‘t check signature: No public key”如图,这个正常吗?如何解决?
问题1.我要写Google attenstation key到设备。就需要keybox.xml生成keybox.kdb文件。而测试机构给我们的是加密的文件,需要用PGP解密出keybox.xml,过程中报“Can’t check signature: No public key”如图,这个正常吗?如何解决&am…...

网络物理隔离后 可以用保密U盘进行数据安全交换吗?
企业用的保密U盘通常被设计用于存储和传输敏感信息,以确保数据的安全和保密性。 在网络之间实现了物理隔离后,使用保密U盘进行数据安全交换是一种常见的做法。物理隔离确保了两个网络之间的完全分离,因此使用保密U盘可以作为一种安全的手段来…...
机械臂 CoppeliaSim Simulink联合仿真
实现机械臂在CoppeliaSim(以前称为V-REP)和Simulink上的联合仿真涉及多个步骤,包括环境设置、模型导入、通信配置、控制算法设计和测试调试。 前期准备 安装软件配置工作环境创建和配置CoppeliaSim场景 导入机械臂模型配置机械臂参数在Simuli…...

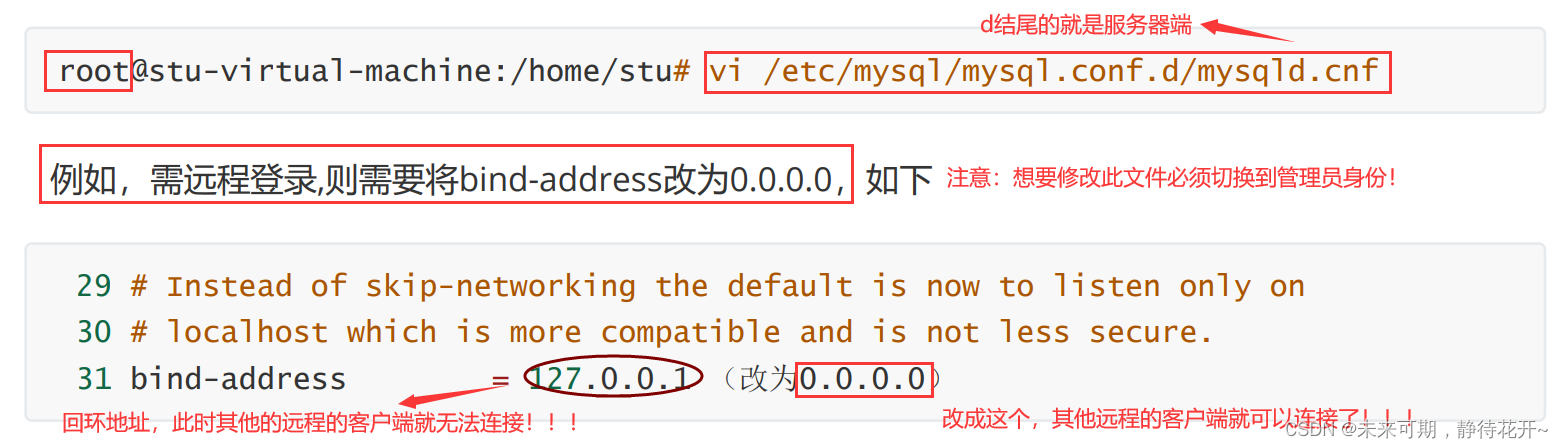
MySQL数据库(一):数据库介绍与安装
在嵌入式开发中,数据库的重要性体现在高效的数据存储和管理、数据持久化、复杂查询和处理、数据同步和共享、安全性和可扩展性。常见嵌入式数据库包括SQLite、MySQL、LevelDB等,应用于智能家居、工业控制、车载系统和物联网设备,提升了系统功…...

天津媒体邀约,及媒体名单?
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 媒体宣传加速季,100万补贴享不停,一手媒体资源,全国100城线下落地执行。详情请联系胡老师。 天津作为中国北方的重要城市,拥有丰富的媒体资…...

Java | Leetcode Java题解之第168题Excel表列名称
题目: 题解: class Solution {public String convertToTitle(int columnNumber) {StringBuffer sb new StringBuffer();while (columnNumber ! 0) {columnNumber--;sb.append((char)(columnNumber % 26 A));columnNumber / 26;}return sb.reverse().t…...

代码随想录算法训练营刷题复习10:二叉树、二叉搜索树复习2
二叉树、二叉搜索树 力扣题复习 110. 平衡二叉树257. 二叉树的所有路径404. 左叶子之和513. 找树左下角的值112.路径之和113.路经总和ii450. 删除二叉搜索树中的节点701. 二叉搜索树中的插入操作 110. 平衡二叉树 左右子树高度差要小于1 ->递归调用(need新的函…...

预测准确率达95.7%,ChatMOF利用LLM预测和生成金属有机框架,包含人工智能词汇表(AI glossary)
预测准确率达95.7%,ChatMOF利用LLM预测和生成金属有机框架,包含人工智能词汇表(AI glossary)。 金属有机框架(MOF)因其孔隙率大、表面积大和出色的可调性而用于许多化学应用。然而,在利用 AI 深入探索 MOF 设计与性能优化的研究征途中,科学家们正面临着前所未有的挑战。…...

【Linux】环境基础开发工具使用(yum、vim、gcc/g++、gdb、make/Makefile)
文章目录 Linux 软件包管理器 yumLinux开发工具Linux编辑器-vim使用vim的基本概念vim下各模式的切换vim命令模式各命令汇总vim底行模式各命令汇总批量化注释和批量化去注释vim简单的配置解决一个小问题 Linux编译器-gcc/g作用gcc/g 语法预处理编译汇编链接什么是函数库 Linux调…...

Linux基础二
目录 一,tail查看文件尾部指令 二,date显示日期指令 三,cal查看日历指令 四,find搜索指令 五,grep 查找指令 六,> 和>> 重定向输出指令 七, | 管道指令 八,&&逻辑控…...

Linux运维面试--yum安装和编译安装区别
风吹哪页读哪页,花开何时看何时。 目录 # 1.安装方式差异 ## 1.1 yum安装 ## 1.2 源码编译安装 # 2.优缺点分析 ## 2.1 yum安装优缺点 ### 2.1.1 yum安装优点 ### 2.1.2 yum安装缺点 ## 2.2 源码安装优缺点 ### 2.2.1 源码安装优点 ### 2.2.2 源码安装缺点…...

redis 的内存尽量不要超过 10g,超过 10g 可能会有问题
在使用Redis时,内存大小的限制通常取决于多种因素,包括但不限于: 1. **物理内存**:服务器的总内存大小限制了Redis可以使用的最大内存。 2. **操作系统限制**:操作系统可能对单个进程可以使用的内存有限制。 3. **Red…...
)
力扣(2024.06.23)
1. 62——不同路径 一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish” )。问总共有多少条不同的路径&a…...

OpenCV颜色检测
OpenCV颜色检测 前言策略分析根据颜色检测目标对象相关链接 前言 绿幕技术是一种经典的视频编辑技术,可以用于将人物置于不同的背景中。例如在电影制作中,技术的关键在于演员不能身着特定颜色的衣服(比如绿色),站在只有绿色的背景前。然后&a…...

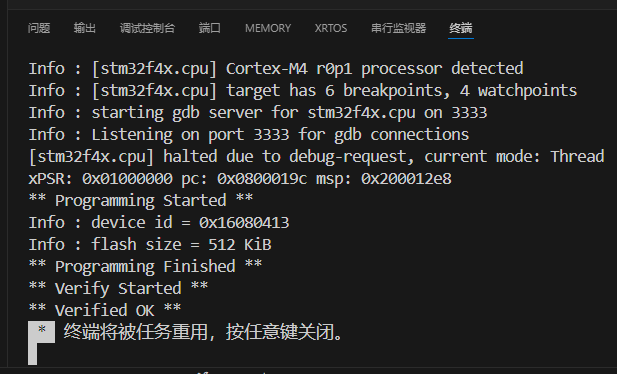
VScode开发ARM环境搭建
1. vscode安装 直接访问官网: Visual Studio Code - Code Editing. Redefined 2. 安装插件 2.1. 安装Embedded IDE 2.2. 安装Cortex-debug 3. 工程初始化 3.1. 导入现有工程(推荐) 3.2. 或可创建新的工程 3.2.1. 选择Cortex-M项目 指定项目名称&…...

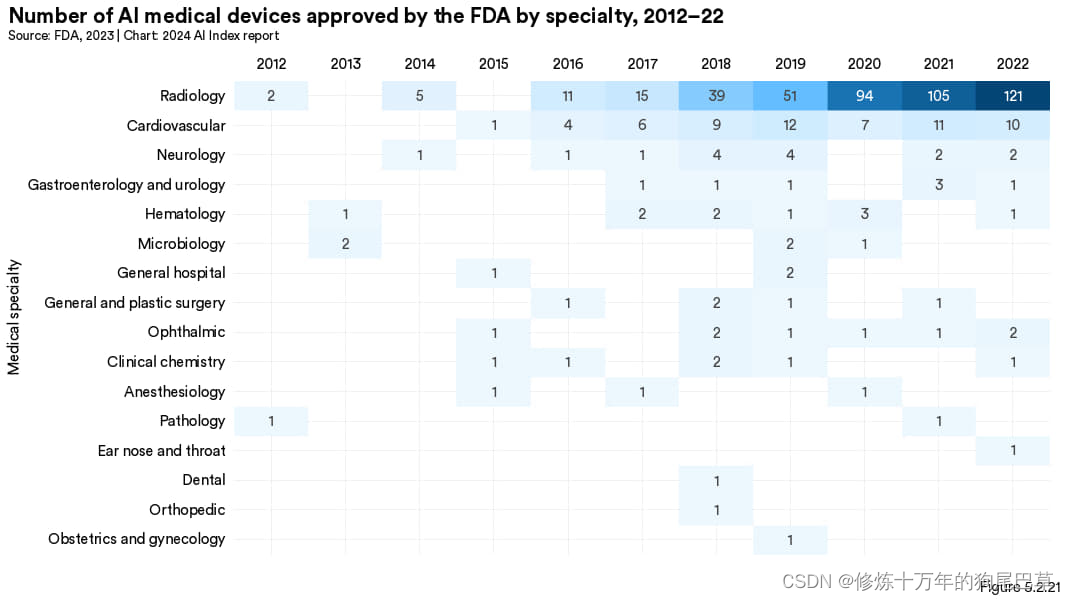
AI-人工智能指数报告(四):科学、医学与教育
背景: 从2017年开始,斯坦福大学人工智能研究所(HAI)每年都会发布一份人工智能的研究报告,人工智能指数报告(AII),对上一年人工智能相关的数据进行跟踪、整理、提炼并进行可视化。这份…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
