web实现太极八卦图、旋转动画、定位、角度、坐标、html、css、JavaScript、animation
文章目录
- 前言
- 1、html部分
- 2、css部分
- 3、JavaScript部分
- 4、微信小程序演示
前言
哈哈
1、html部分
<div class="great_ultimate_eight_diagrams_box"><div class="eight_diagrams_box"><div class="eight_diagrams"><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">天乾</div><div class="direction">正南</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">风巽</div><div class="direction">西南</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">水坎</div><div class="direction">正西</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">山艮</div><div class="direction">西北</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">地坤</div><div class="direction">正北</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">雷震</div><div class="direction">东北</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">火离</div><div class="direction">正东</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div><div class="eight_diagrams_item"><div class="yin_yang"><div class="divinatory_direction_box"><div class="divinatory_name">泽兑</div><div class="direction">东南</div></div><div class="yy_box"><div class="yy_t"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_m"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div><div class="yy_b"><div style="flex: 3; background-color: #333;"></div><div style="flex: 1; background-color: #333;"></div><div style="flex: 3; background-color: #333;"></div></div></div></div></div></div></div><!-- 太极 --><div class="great_ultimate_box"><div class="great_ultimate"></div></div></div>
☺☺☺☺☺☺☺
关于
html结构未做优化,望谅解!不过微信小程的代码已经优化好,有需要的伙伴可以私聊。对于页面结构就不做过多阐述,多看几下就明白了咋回事了。
2、css部分
.great_ultimate_eight_diagrams_box {display: flex;justify-content: center;align-items: center;animation: circularRotation linear infinite 30s;
}/* 八卦 */
.eight_diagrams_box {position: relative;
}.eight_diagrams {width: 410px;height: 410px;position: relative;display: flex;justify-content: center;align-items: center;
}.eight_diagrams_item {width: 100px;position: absolute;
}.yin_yang {width: 100%;height: 100%;text-align: center;
}.divinatory_name {/* 文字两端对齐 */text-align-last: justify;font-size: 20px;font-weight: 700;padding: 0 20px;
}.direction {margin-top: 2px;text-align-last: justify;padding: 0 10px;
}.yy_box {margin-top: 10px;display: flex;flex-direction: column;align-items: center;
}.yy_t,
.yy_m,
.yy_b {width: 100%;display: flex;justify-content: space-between;align-items: center;padding: 0;margin: 0;
}.yy_m {margin-top: 8px;
}.yy_b {margin-top: 8px;
}.yy_t div,
.yy_m div,
.yy_b div {width: 100%;height: 8px;
}/* 太极 */
.great_ultimate_box {position: absolute;
}.great_ultimate {width: 270px;height: 270px;border-radius: 50%;/* 圆球上半部分为白色,下半部分为黑色 */background: linear-gradient(to bottom,#ffffff 0%,#ffffff 50%,#000000 50%,#000000 100%);position: relative;transform: rotate(-90deg);
}.great_ultimate::before {position: absolute;content: "";width: 45.5px;height: 45.5px;border-radius: 50%;border: 45px solid #000000;/* 左侧黑球套白点 */background-color: #FFFFFF;left: 0;top: 50%;transform: translateY(-50%);
}.great_ultimate::after {position: absolute;content: "";width: 45.5px;height: 45.5px;border-radius: 50%;border: 45px solid #FFFFFF;/* 右侧白球套黑点 */background-color: #000000;right: 0;top: 50%;transform: translateY(-50%);
}@keyframes circularRotation {form {transform: rotate(0deg);}to {transform: rotate(360deg);}
}
☺☺☺☺☺☺☺
八卦图主要就是使用定位,通过
JavaScript计算每一个div的坐标,然后定位到指定位置即可。关于太极图可查看本篇文章了解详情。
3、JavaScript部分
function init() {let elItem = document.querySelectorAll('.eight_diagrams_item'),yin_yang = document.querySelectorAll('.yin_yang'),radius = document.querySelector('.eight_diagrams').clientWidth / 2,itemLen = elItem.length,pieceDeg = 360 / itemLen;for (let i = 0; i < itemLen; i++) {let t = i * pieceDeg,x = undefined,y = undefined;yin_yang[i].style.transform = `rotate(${t}deg)`;t = (Math.PI / 180) * t;x = Math.sin(t) * radius;y = -Math.cos(t) * radius;elItem[i].style.transform = `translate(${x}px, ${y}px)`;}
}init();
☺☺☺☺☺☺
定义名为
init的函数,用来设置旋转元素的坐标。
通过querySelectorAll获取一个元素类数组。
通过querySelector和clientWidth获取外层容器的宽度并除以2得到半径。
通过querySelectorAll获取内层元素的类数组,并使用yin_yang变量保存。
定义itemLen变量保存类数组长度。
通过类数组长度计算元素角度的平均值,并保存到pieceDeg变量中。
使用for循环计算出每个元素的x和y坐标,i * pieceDeg得到角度值;(Math.PI / 180) * t得到弧度值,因为编程中的sin和cos需要通过弧度才能计算出坐标值。
yin_yang[i].style.transform = 'rotate(' + t + 'deg)';
elItem[i].style.transform = 'translate(' + x + 'px', y + 'px)';
第一句代码设置元素的旋转角度;第二句话设置元素的坐标位置。以上两句话可以有更好的方式实现,但是在这里暂时不优化。
4、微信小程序演示
相关文章:

web实现太极八卦图、旋转动画、定位、角度、坐标、html、css、JavaScript、animation
文章目录前言1、html部分2、css部分3、JavaScript部分4、微信小程序演示前言 哈哈 1、html部分 <div class"great_ultimate_eight_diagrams_box"><div class"eight_diagrams_box"><div class"eight_diagrams"><div class&…...

【LeetCode】33. 搜索旋转排序数组、1290. 二进制链表转整数
作者:小卢 专栏:《Leetcode》 喜欢的话:世间因为少年的挺身而出,而更加瑰丽。 ——《人民日报》 目录 33. 搜索旋转排序数组 1290. 二进制链表转整数 33. 搜索旋转排序数组 33. 搜索旋转排序…...

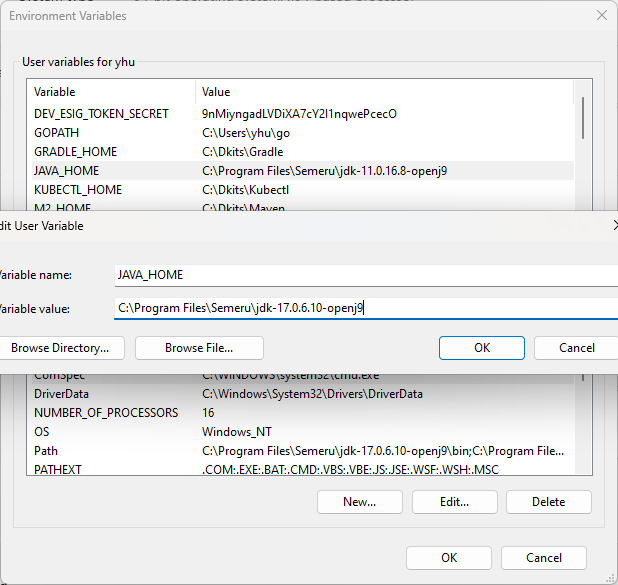
IBM Semeru Windows 下的安装 JDK 17
要搞清楚下载那个版本,请参考文章:来聊聊 OpenJDK 和 JVM 虚拟机下载地址semeru 有认证版和非认证版,主要是因为和 OpenJ9 的关系和操作系统的关系而使用不同的许可证罢了,本质代码是一样的。在 Windows 下没有认证版,…...

Lambda表达式和steram流
目录 引言: 语法: Lambda 表达式实例: demo演示: Stream流: 引言: Lambda 表达式,也可称为闭包,它是推动 Java 8 发布的最重要新特性。 Lambda 允许把函数作为一个方法的参数(函…...

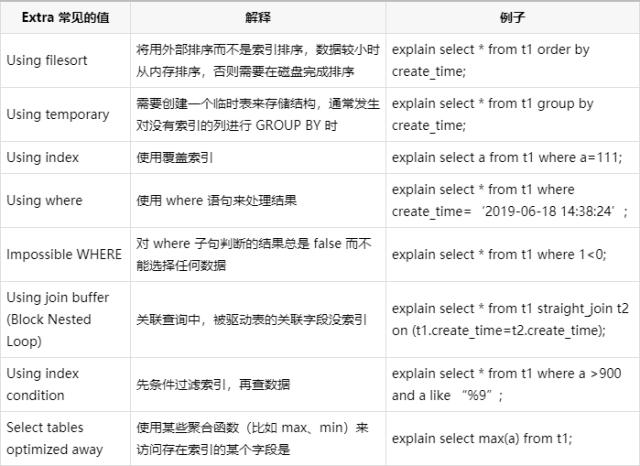
面试必会-MySQL篇
1. Mysql查询语句的书写顺序Select [distinct ] <字段名称>from 表1 [ <join类型> join 表2 on <join条件> ]where <where条件>group by <字段>having <having条件>order by <排序字段>limit <起始偏移量,行数>2. Mysql查询语…...

Hadoop入门常见面试题与集群时间同步操作
目录 一,常用端口号 Hadoop3.x : Hadoop2.x: 二,常用配置文件: Hadoop3.x: Hadoop2.x: 集群时间同步: 时间服务器配置(必须root用户): (1)…...

JS 数组去重的方法
// 数组去重 const arr ["1", "1", "2", "3", "5", "3", "1", "5", "4"] console.log(this.deduplicate(arr)) // [1, 2, 3, 5, 4] // 数组对象去重 const arr [ { id: 1, nam…...

PMP项目管理项目沟通管理
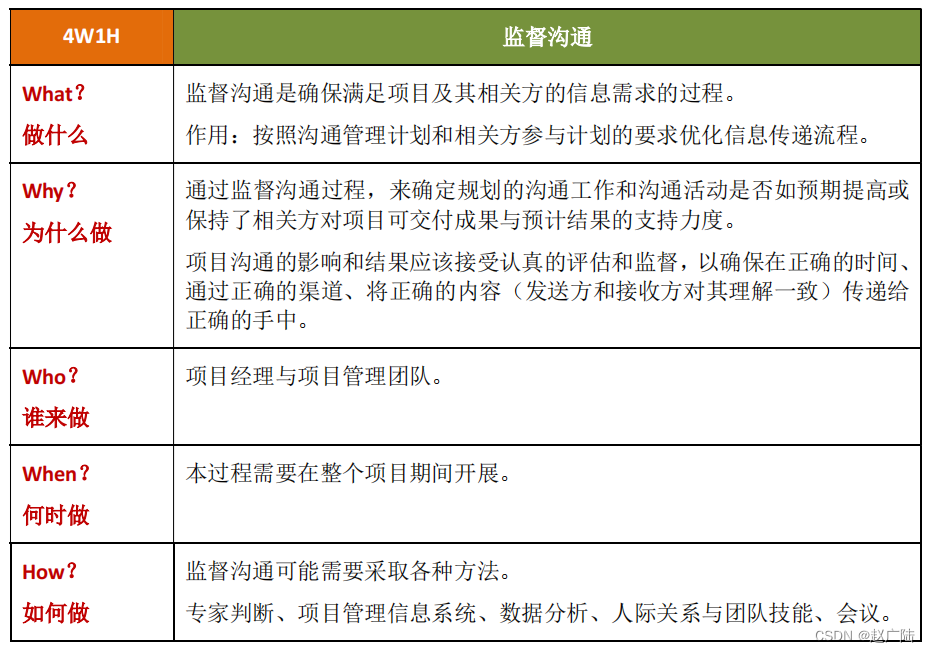
目录1 项目沟通管理2 规划沟通管理3 管理沟通4 监督沟通1 项目沟通管理 项目沟通管理包括通过开发工件,以及执行用于有效交换信息的各种活动,来确保项目及其相关方的信息需求得以满足的各个过程。项目沟通管理由两个部分组成:第一部分是制定…...

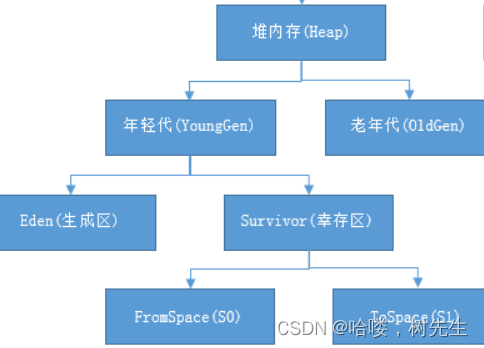
2.JVM常识之 运行时数据区
1.JVM核心组成 2.JVM 运行时数据区(jdk8) 程序计数器:线程私有,当前线程所执行字节码的行号指示器 jvm栈:线程私有,Java 虚拟机栈为 JVM 执行 Java 方法服务 本地方法栈:线程私有,本…...

你的游戏帐号是如何被盗的
据报道,2022上半年,中国游戏市场用户规模达到了5.54亿人,游戏市场销售收入1163.1亿元,相较去年均为同比增长的情况。如此庞大的市场规模,黑色产业链是绕不开的话题。 但相较于游戏中大家常见的玩家与玩家、玩家与官方…...

C++11异步编程
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录前言1、std::future和std::shared_future1.1 std:future1.2 std::shared_future2、std::async3、std::promise4、std::packaged_task前言 C11提供了异步操作相关的类…...

20230310----重返学习-DOM元素的操作-时间对象-定时器
day-024-twenty-four-20230310-DOM元素的操作-时间对象-定时器 复习 获取元素 id document.getElementById() 类名 document.getElementsByClassName() 标签名 document.getElementsByTagName() name属性 document.getElementsByName() 选择器 document.querySelector()docum…...

江苏专转本转本人后悔排行榜
江苏专转本转本人后悔排行榜 一、复习的太迟: 后悔指数:五颗星。 复习越到最后,时间一天天变少,要复习的内容还有很多,很多人都后悔没有早早开始,总想着多给我两月一定会考上的。 担心时间不够用,那就努力利…...

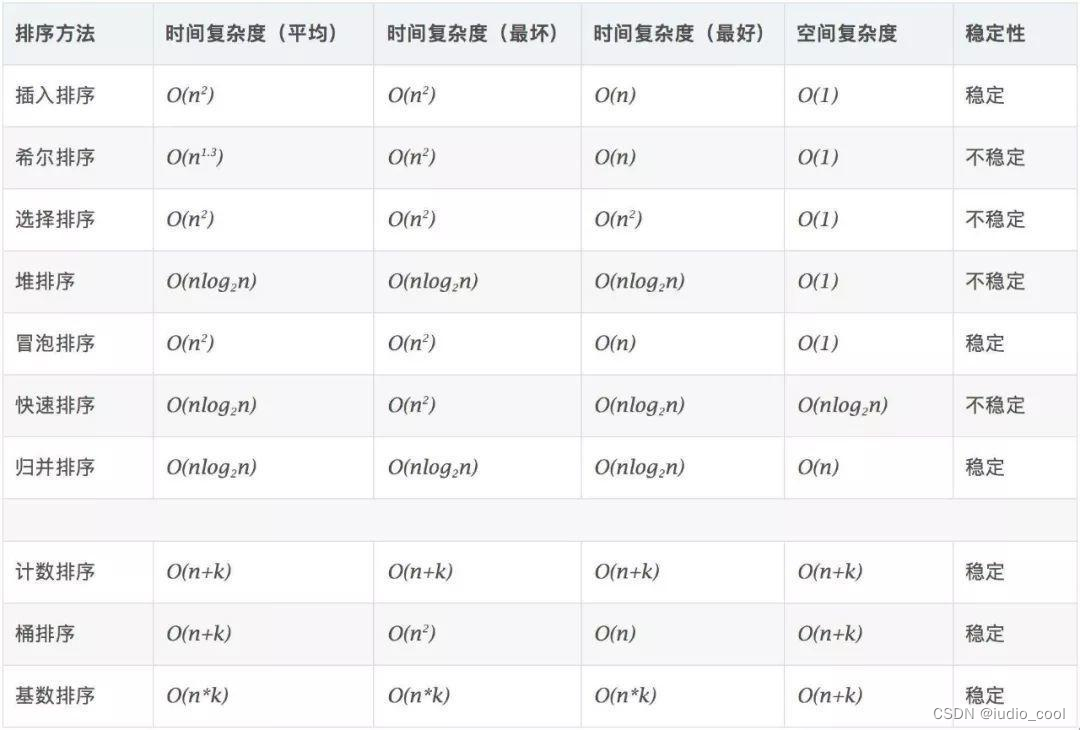
【算法时间复杂度】学习记录
最近开算法课,开几篇文章记录一下算法的学习过程。 关于算法的重要性 学习计算机当程序员的话,在编程过程中是绕不开算法这个大矿山的,需要我们慢慢挖掘宝藏。 算法(Algorithm)是指用来操作数据、解决程序问题的一组…...

汽车车机芯片Linux系统内核编译问题总结
谈到车机,很多人会想到华为问界上装的大屏车机,号称车机的天花板,基于鸿蒙OS的,而今天谈到的车机芯片用的是linux内核Kernel,对于它的编译,很多人一时会觉得头大,的确如果工具不是很齐全,就会遇到这样那样的问题,但是过程都会有错误提示,按照错误提示基本可以解决,而…...

Android13 音量曲线调整
Android13 音量曲线调整 Android13 上配置文件的路径: /vendor/sprd/modules/audio/engineconfigurable_apm/工程目录/system/etc/audio_engine_config/audio_policy_engine_stream_volumes.xml /vendor/sprd/modules/audio/engineconfigurable_apm/工程目录/sys…...

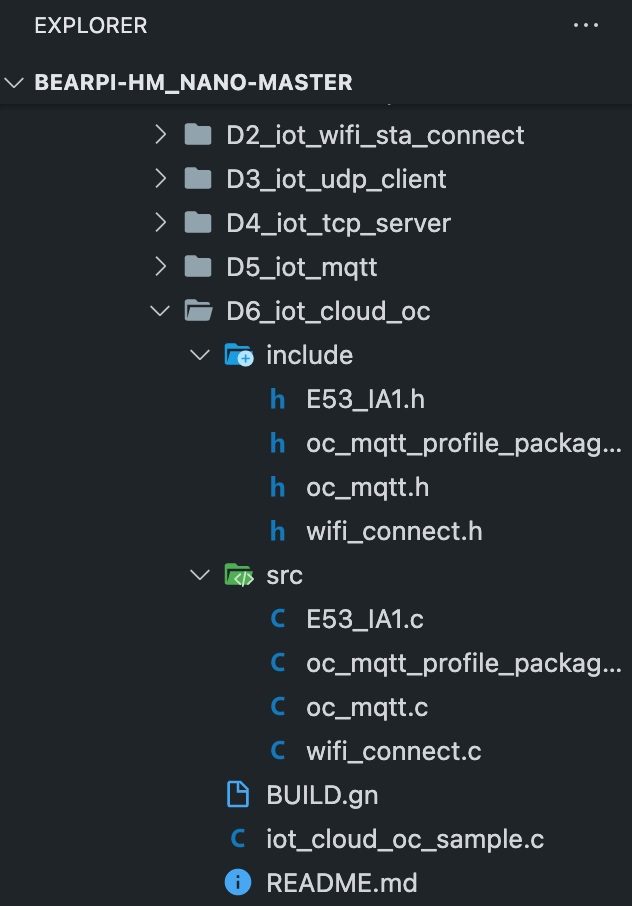
OpenHarmony通过MQTT连接 “改版后的华为IoT平台”
一、前言 本篇文章我们使用的是BearPi-HM_Nano开发板:小熊派的主板+E53_IA1扩展板 源码用的是D6_iot_cloud_oc,点击下载BearPi-HM_Nano全量源码 那么为什么要写这篇呢? 前段时间看到OpenHarmony群里,经常有小伙伴问接入华为IoT平台的问题,他们无法正常连接到华为IoT平台等…...

SQS (Simple Queue Service)简介
mazon Simple Queue Service (SQS)是一种完全托管的消息队列服务,可以让你分离和扩展微服务、分布式系统和无服务应用程序。 在讲解SQS之前,首先让我们了解一下什么是消息队列。 消息队列 还是举一个电商的例子,一个用户在电商网站下单后付…...
)
高速PCB设计指南系列(三)
第一篇 高密度(HD)电路的设计 本文介绍,许多人把芯片规模的BGA封装看作是由便携式电子产品所需的空间限制的一个可行的解决方案,它同时满足这些产品更高功能与性能的要求。为便携式产品的高密度电路设计应该为装配工艺…...

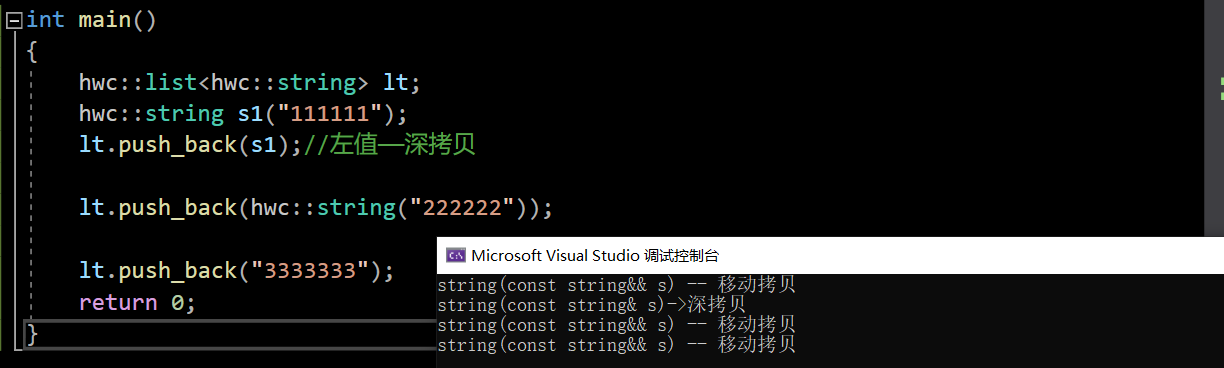
【C++】C++11——左右值|右值引用|移动语义|完美转发
文章目录一、左值与右值1.概念2.引用3.注意二、右值引用的意义1.左值引用意义2.右值引用和移动语义3.容器新增三、万能引用四、完美转发一、左值与右值 1.概念 左值是什么?右值是什么? 左值是一个表示数据的表达式(如变量名或解引用的指针&…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...
