20230310----重返学习-DOM元素的操作-时间对象-定时器
day-024-twenty-four-20230310-DOM元素的操作-时间对象-定时器
复习
- 获取元素
- id
- document.getElementById()
- 类名
- document.getElementsByClassName()
- 标签名
- document.getElementsByTagName()
- name属性
- document.getElementsByName()
- 选择器
- document.querySelector()
- document.querySelectorAll()
- 简写
- document.documentElement
- document.head
- document.body
- id
- 获取屏幕宽高
- screenWidth = document.documentElement.clientWidth||document.body.clientWidth
- screenHeight = document.documentElement.clientHeight||document.body.clientHeight
- 节点类型
- 元素节点
- 属性节点
- 文本节点
- 注释节点
- 文档节点
- 节点与元素节点是不一样的
- 获取关联节点
- parentNode 父节点 节点只可能是元素节点
- childNodes 子节点
- children 子元素节点
- firstChild 第一个子节点
- firstElementChild 第一个子元素节点
- lastChild 最后一个子节点
- lastElementChild 最后一个子元素节点
- previousSibling 上一个兄弟节点
- previousElementSibling 上一个兄弟元素节点
- nextSibling 下一个兄弟节点
- nextElementSibling 下一个兄弟元素节点
如果一个属性名称或方法单词拼写忘记了
- 直接用dir打印出该对象,看它身上的属性,得大概知道那个属性或方法的样子
- 打开MDN文档查看一下该方法或属性,得大概知道它的开头
DOM
-
增删改
- document.createElement(tagName) 创建元素节点
- document.createTextNode(textContent) 创建文本节点
-
节点插入
-
父节点.appendChild(当前节点)
-
父节点.insertBefore(当前节点, 后方参照节点)
var insertedNode = parentNode.insertBefore(newNode, referenceNode) //newNode:将要插入的节点 //referenceNode:被参照的节点(即要插在该节点之前) //insertedNode:插入后的节点 //parentNode:父节点
-
-
创建了DOM元素,如果没插入到页面,那么页面上就不会显示
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><title>DOM元素增删改</title></head><body><div class="box">box</div></body> </html><script>//创建一个元素节点var elementNode = document.createElement("div");console.dir(elementNode);//创建一个文本节点var textNode = document.createTextNode("文本节点");console.dir(textNode);//将新目标节点插入到父元素的末尾const box = document.getElementsByClassName("box")[0];box.appendChild(elementNode);box.appendChild(textNode);//在于父元素中的后方参照节点前面插入新目标节点//1.获取到父节点;const parentNode = document.getElementsByClassName("box")[0];//2.获取到后方参照节点;const beforeNode = elementNode;//3.创建p节点;const element1 = document.createElement("p");//4.创建文本节点;const text1 = document.createTextNode("p Text");// 5.将文本节点放到p标签里面element1.appendChild(text1);//6.p节点插入到div节点前面parentNode.insertBefore(element1, beforeNode);// 父节点.insertBefore(新节点,参照的节点) </script> -
DOM元素对象.innerHTML
- 不能直接插入DOM节点对象
-
DOM元素对象.innerText
- 不能直接插入DOM节点对象
-
cloneNode() 克隆节点
- cloneNode()用于把某一个节点进行克隆
- element.cloneNode(); 浅克隆,只是克隆了一个节点,里面的内容还有样式都没克隆
- element.cloneNode(true); 深克隆,把节点包含的所有内容进行克隆
- cloneNode()用于把某一个节点进行克隆
-
removeChild() 删除节点
parentNode.removeChild(item)
-
属性节点操作属性值
- getAttribute() 获取对应属性的属性值
- targetElement.getAttribute(‘class’)
- setAttribute() 设置对应属性的属性值
- 必须要有两个参数,只有一个参数会报错
- targetElement.setAttribute(‘fang1’,‘fangtofang1’)
- removeAttribute() 删除对应属性
- targetElement.removeAttribute(‘name’)
- getAttribute() 获取对应属性的属性值
-
中括号语法操作DOM属性
elementObject.fang3='fangtofang3'或elementObject['fang3']='fangtofang3'设置对应属性的属性值elementObject.fang3或elementObject['fang3']获取对应属性的属性值delete elementObject.fang4或delete elementObject['fang3']
-
属性节点操作与中括号语法操作有区别,不能混用
- 属性节点的操作是放在标签身上的
- 基于Attribute dom方法增删改,是修改html结构来完成的(此种方法设置的在结构上可以看到)
- 中括号语法的操作是放在DOM元素对象上的
- 基于键值对方式 增删改:修改当前对象的堆内存空间完成的(在堆内存空间可以看到)
- 以上两种方式不能混用
- 属性节点的操作是放在标签身上的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>复习</title></head><body><div class="box" name="fang">box原生内容<p class="item">box原生子元素</p></div></body>
</html><script>const box = document.getElementsByClassName("box")[0];const shallowCloning = box.cloneNode();console.log(shallowCloning,'默认浅克隆');const deepCloning = box.cloneNode(true);console.log(deepCloning,'传了true,就是深克隆');const item = document.getElementsByClassName("item")[0];const parentNode = document.getElementsByClassName("box")[0];parentNode.removeChild(item)const targetElement = document.getElementsByClassName('box')[0]const attributeValue = targetElement.getAttribute('class')console.log(attributeValue,'获取的是对应属性的属性值')const idAttribute = targetElement.getAttribute('id')console.log(idAttribute,'不存在的属性是null')targetElement.setAttribute('fang1','fangtofang1')// targetElement.setAttribute('fang2')//报错 必须要有两个参数targetElement.removeAttribute('name')console.log([targetElement],'setAttribute只是设置在标签上,对应对象上并没有设置')console.log(targetElement.fang1,'中括号语法拿不到用setAttribute()设置的自定义属性')const elementObject = document.getElementsByClassName('box')[0]elementObject.fang3 = 'fangtofang3'const fang3 = elementObject.fang3elementObject.fang3 = 'fang'elementObject.fang4 = 'fangtofang4'delete elementObject.fang4console.dir(elementObject)
</script>
案例
- 利用a标签上的search属性与hash属性来处理url字符串
时间对象
- 时间对象的作用
- Date 对象用于处理日期和时间。
- 创建时间对象
- new Date()
- 时间对象是一个对象
- 相关方法
- getFullYear();获取年
- getMonth();获取月 0到11 代表1月到12月
- getDate();获取日期
- getDay();星期几 (0—6)代表周日到到周六
- getHours();时
- getMinutes();分
- getSeconds();秒
- getMilliseconds();毫秒
- getTime();获取当前日期到1970年1月1号 00:00:00 之间的毫秒差
- toLocaleString();// 获取到的是年月日,时分秒"2019/12/25 上午10:15:50"
- toLocaleDateString();// 获取到是字符串的年月日,例如:“2019/12/25”
- toLocaleTimeString();/ 获取到的是字符串的时分秒上午10:18:28
- 看到new就是构造函数,如果不传参数,函数的小括号可以省略。
const date = new Date();console.log(date, "当前时间");const dateType = typeof new Date();console.log(dateType, "时间对象的类型"); //'object'const dateObject = new Date("Sat Jul 09 2022 01:02:03 GMT+0800 (中国标准时间)");console.log([dateObject]); //"Sat Jul 09 2022 01:02:03 GMT+0800 (中国标准时间)";//因为调用toString()隐式转化了。// console.dir(dateObject)//可以看到它就是一个对象。console.log(dateObject.getFullYear()); //2022console.log(dateObject.getMonth()); //6console.log(dateObject.getDate()); //9console.log(dateObject.getDay()); //6 [0,6] [周日 到 周一 到 周六]console.log(dateObject.getHours()); //1console.log(dateObject.getMinutes()); //2console.log(dateObject.getSeconds()); //3console.log(dateObject.getMilliseconds()); //0console.log(dateObject.getTime()); //1657299723000console.log(dateObject.toLocaleString()); //2022/7/9 01:02:03console.log(dateObject.toLocaleDateString()); //2022/7/9console.log(dateObject.toLocaleTimeString()); //01:02:03
当日静态时间
function getTimeString() {function addZero(num) {return num > 9 ? num : `0${num}`;}const time = new Date();const year = time.getFullYear();const month = time.getMonth() + 1;const date = time.getDate();const hours = time.getHours();const minutes = time.getMinutes();const seconds = time.getSeconds();const milliseconds = time.getMilliseconds();const weekIndex = time.getDay();const weeksList = ["日", "一", "二", "三", "四", "五", "六"];const day = weeksList[weekIndex];const nowTime = `${addZero(year)}年${addZero(month)}月${addZero(date)}日 ${addZero(hours)}时${addZero(minutes)}分${addZero(seconds)}秒${addZero(milliseconds)} 周${day}`;return nowTime;}console.log(getTimeString())
定时器
-
定时器是异步任务,只要当同步代码执行完毕之后,才能执行。
-
定时器的参数说明
- 定时器可以传递多个参数
- 执行的函数
- 时间
- 后面的参数就是执行函数在执行的时候传递的实参
- 定时器可以传递多个参数
-
setInterval() 间隔多少时间后,去执行某些事情,是多次调用
// setInterval(function(){},1000)const timer1 = setInterval(() => {console.log("setInterval(),每过一次时间间隔就执行一次", 1);}, 1000);const theFunction = () => {console.log("定时器可以传递多个参数:1、执行的函数 2、时间 3、后面的参数就是执行函数在执行的时候传递的实参 定时器是有返回值的,返回值代表定时器处于当前页面中的第几个", 2);}const timer2 = setInterval(theFunction, 1000); -
setTimeout() 一定的时间后,去执行某些事情,是单次调用
// setTimeout(function(){},1000)const timer2 = setTimeout(() => {console.log("setTimeout(),第一次时间执行一次,之后都不再执行", 1);}, 1000);const theFunction = (arg1,arg2) => {console.log("定时器可以传递多个参数", arg1,arg2);//"定时器可以传递多个参数",'入参一','入参二'}const timer2 = setTimeout(theFunction, 1000,'入参一','入参二'); -
每个定时器都会返回一个定时器编号
-
返回值代表当前定时器是当前页面中的第几个定时器
-
定时器编号是延时定时器与重复执行定时器共用的。
- 但清除定时器时,延时定时器与重复执行定时器都各自要调用各自对应的方法
-
-
可以用对应的清理定时器的方法来清除该定时器。
const timer1 = setInterval(() => {console.log("setInterval()");}, 1000);const timer2 = setTimeout(() => {console.log("setTimeout()");}, 1000);console.log("timer1--->", timer1);console.log("timer2--->", timer2);clearInterval(timer1);clearTimeout(timer2);
-
-
清除定时器
-
clearInterval()
-
用来清除setInterval()所生成的定时器
const timer1 = setInterval(() => {console.log("setInterval()");}, 1000);clearInterval(timer1);
-
-
clearTimeout()
-
用来清除setTimeout()所生成的定时器
const timer2 = setTimeout(() => {console.log("setTimeout()");}, 1000);clearTimeout(timer2);
-
-
进阶参考
- async/await原理揭秘
- JS中attribute和property的区别 - DOM元素上的属性两种设置方法的区别
相关文章:

20230310----重返学习-DOM元素的操作-时间对象-定时器
day-024-twenty-four-20230310-DOM元素的操作-时间对象-定时器 复习 获取元素 id document.getElementById() 类名 document.getElementsByClassName() 标签名 document.getElementsByTagName() name属性 document.getElementsByName() 选择器 document.querySelector()docum…...

江苏专转本转本人后悔排行榜
江苏专转本转本人后悔排行榜 一、复习的太迟: 后悔指数:五颗星。 复习越到最后,时间一天天变少,要复习的内容还有很多,很多人都后悔没有早早开始,总想着多给我两月一定会考上的。 担心时间不够用,那就努力利…...

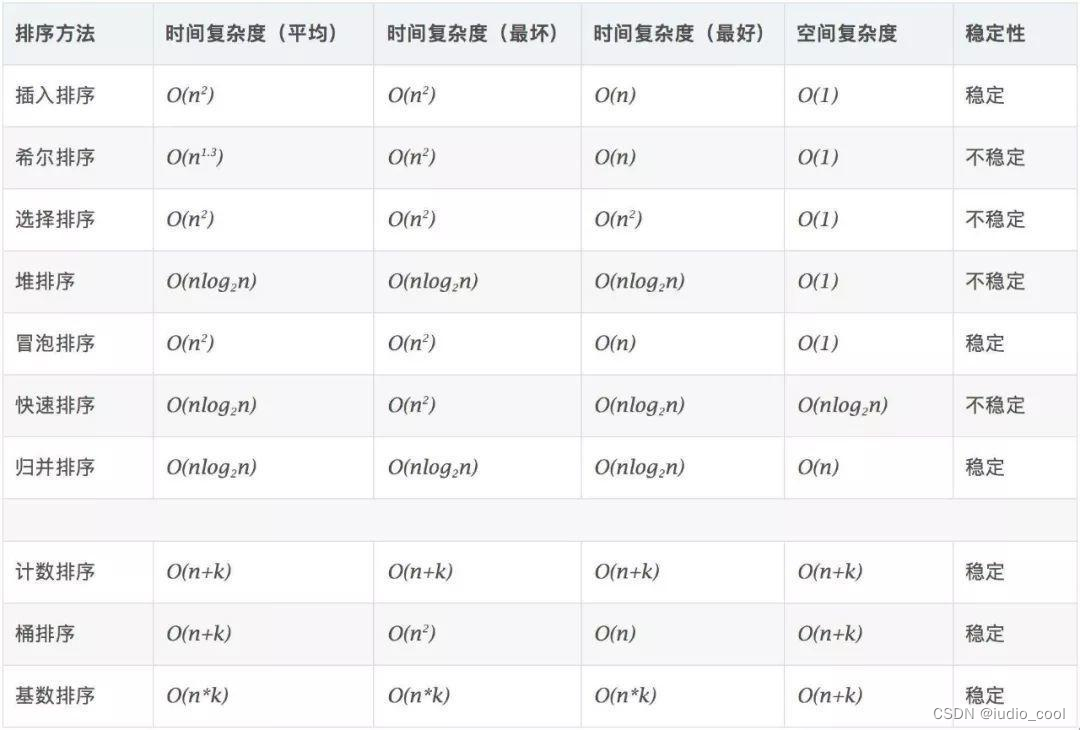
【算法时间复杂度】学习记录
最近开算法课,开几篇文章记录一下算法的学习过程。 关于算法的重要性 学习计算机当程序员的话,在编程过程中是绕不开算法这个大矿山的,需要我们慢慢挖掘宝藏。 算法(Algorithm)是指用来操作数据、解决程序问题的一组…...

汽车车机芯片Linux系统内核编译问题总结
谈到车机,很多人会想到华为问界上装的大屏车机,号称车机的天花板,基于鸿蒙OS的,而今天谈到的车机芯片用的是linux内核Kernel,对于它的编译,很多人一时会觉得头大,的确如果工具不是很齐全,就会遇到这样那样的问题,但是过程都会有错误提示,按照错误提示基本可以解决,而…...

Android13 音量曲线调整
Android13 音量曲线调整 Android13 上配置文件的路径: /vendor/sprd/modules/audio/engineconfigurable_apm/工程目录/system/etc/audio_engine_config/audio_policy_engine_stream_volumes.xml /vendor/sprd/modules/audio/engineconfigurable_apm/工程目录/sys…...

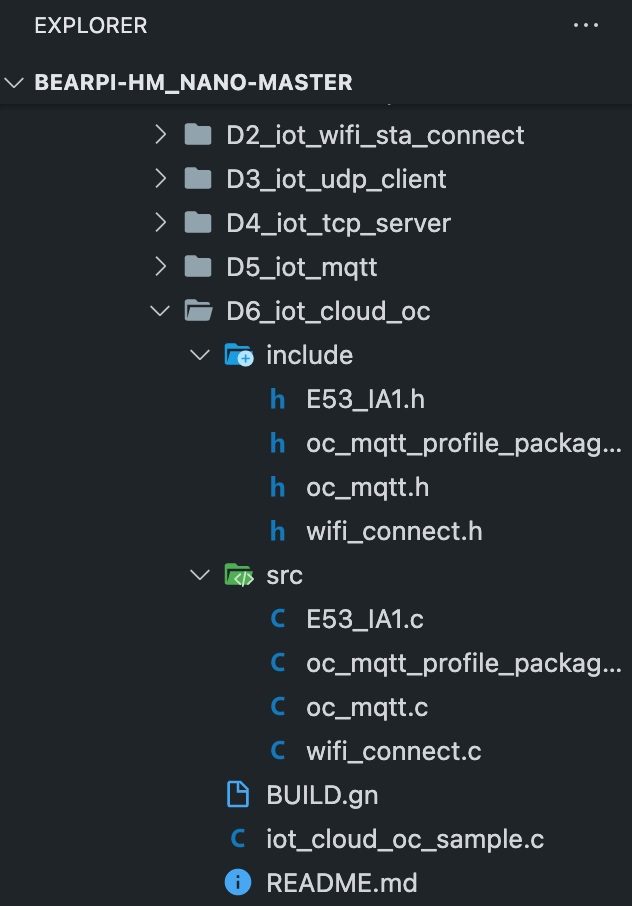
OpenHarmony通过MQTT连接 “改版后的华为IoT平台”
一、前言 本篇文章我们使用的是BearPi-HM_Nano开发板:小熊派的主板+E53_IA1扩展板 源码用的是D6_iot_cloud_oc,点击下载BearPi-HM_Nano全量源码 那么为什么要写这篇呢? 前段时间看到OpenHarmony群里,经常有小伙伴问接入华为IoT平台的问题,他们无法正常连接到华为IoT平台等…...

SQS (Simple Queue Service)简介
mazon Simple Queue Service (SQS)是一种完全托管的消息队列服务,可以让你分离和扩展微服务、分布式系统和无服务应用程序。 在讲解SQS之前,首先让我们了解一下什么是消息队列。 消息队列 还是举一个电商的例子,一个用户在电商网站下单后付…...
)
高速PCB设计指南系列(三)
第一篇 高密度(HD)电路的设计 本文介绍,许多人把芯片规模的BGA封装看作是由便携式电子产品所需的空间限制的一个可行的解决方案,它同时满足这些产品更高功能与性能的要求。为便携式产品的高密度电路设计应该为装配工艺…...

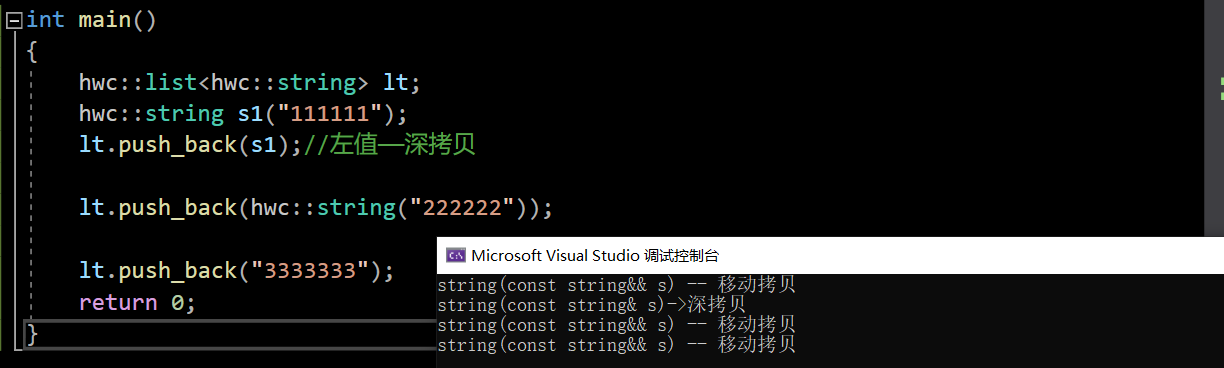
【C++】C++11——左右值|右值引用|移动语义|完美转发
文章目录一、左值与右值1.概念2.引用3.注意二、右值引用的意义1.左值引用意义2.右值引用和移动语义3.容器新增三、万能引用四、完美转发一、左值与右值 1.概念 左值是什么?右值是什么? 左值是一个表示数据的表达式(如变量名或解引用的指针&…...

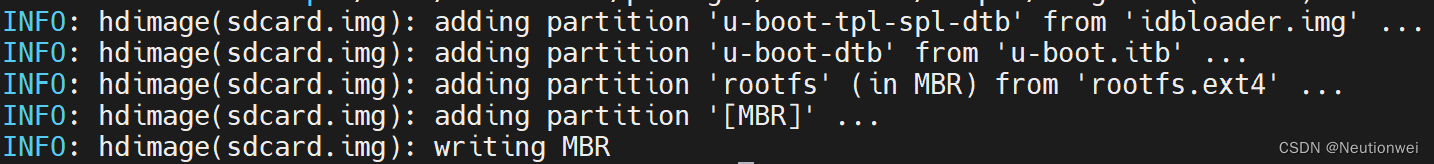
[ROC-RK3399-PC Pro] 手把手教你移植主线Buildroot(基于2023.02-rc3版本)
🍇 博主主页:Systemcall小酒屋🍇 博主简介:Neutionwei,C站嵌入式领域新星创作者之一,一枚热爱开源技术、喜欢分享技术心得的极客,注重简约风格,热衷于用简单的案例讲述复杂的技术&am…...

重温线性代数
前言 对于普通的数学工作者而言,掌握矩阵、线性空间的基本性质和用法比领会抽象的概念更实用。数学专业的同学需要全面深入学习近世代数的理论和演绎法则,例如模的概念和运算。 总之,我个人认为,不论是微积分、还是线性代数&…...

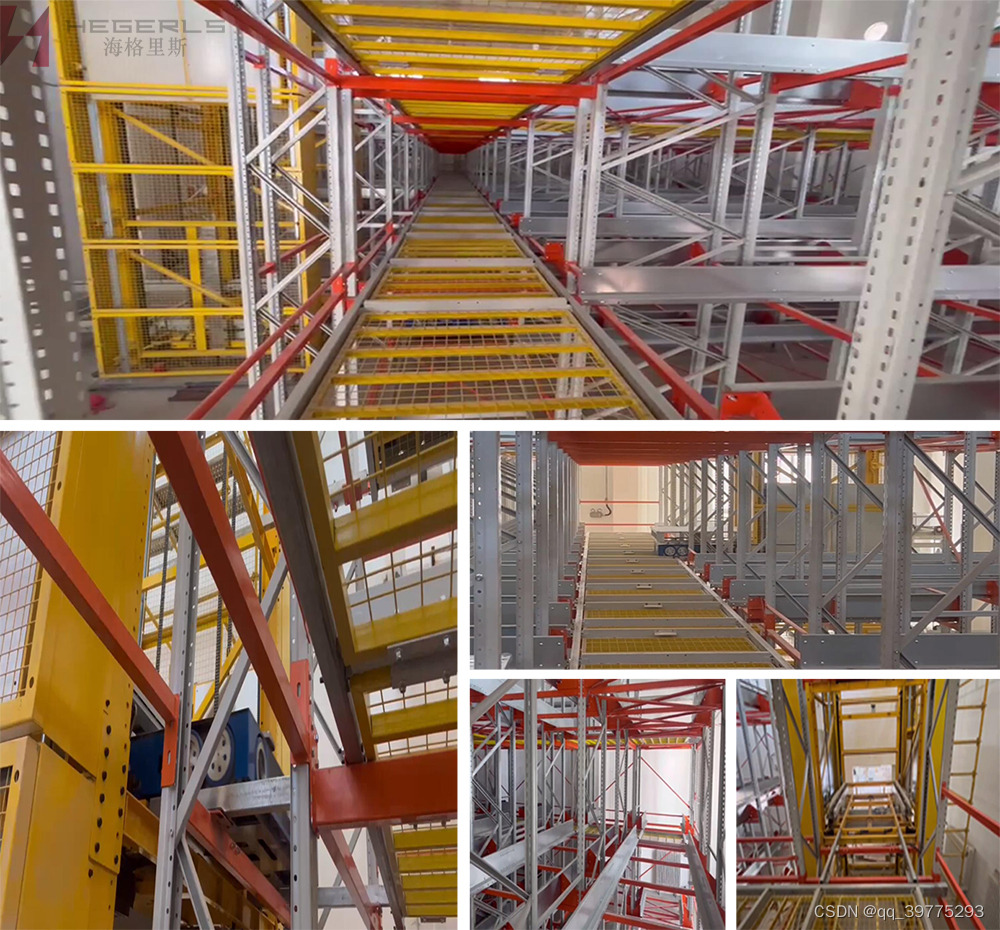
2023河北沃克HEGERLS甘肃金昌重型仓储项目案例|托盘式四向穿梭车智能密集存储系统在工业行业的创新应用
项目名称:自动化仓储托盘式四向穿梭车智能密集立体库项目 项目合作客户:甘肃省金昌市某集团企业 项目施工地域:甘肃省金昌市 设计与承建单位:河北沃克金属制品有限公司(自主品牌:海格里斯HEGERLS&#x…...

软件测试的案例分析 - 闰年5
文章目的 显示不同的博客能获得多少博客质量分 (这是关于博客质量分的测试 https://www.csdn.net/qc) 这个博客得了 83 分。怎么才能得到更多分数? 正文 我们谈了不少测试的名词, 软件是人写的, 测试计划和测试用例也是人写的, 人总会犯错误。错误发生…...

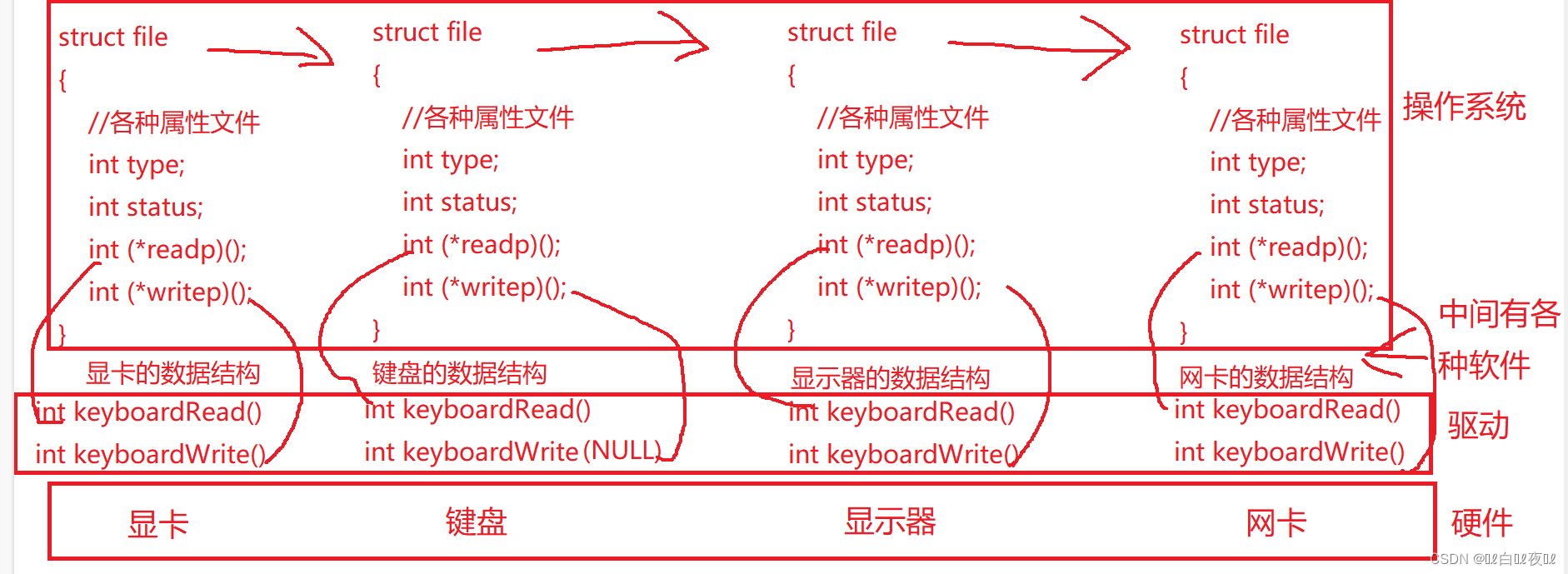
Linux文件基础I/O
文件IO文件的常识基础IO为什么要学习操作系统的文件操作C语言对于函数接口的使用接口函数介绍如何理解文件文件描述符重定向更新给模拟实现的shell增加重定向功能为什么linux下一切皆文件?文件的常识 1.空文件也要在磁盘占据空间 2.文件 内容 属性 3.文件操作 对…...

HTML看这一篇就够啦,HTML基础大全,可用于快速回顾知识,面试首选
HTML 1 基础 1.1 DOCTYPE <!DOCTYPE> 文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。 <!DOCTYPE html> 这句代码的意思是: 当前页面采取的是 HTML5 版本来显示网页. 注意: 声明位于文档中的最前面的位置,处于 标签之前。 …...

Altium Designer(AD)软件使用记录05-PCB叠层设计
目录Altium Designer(AD)软件使用记录05-PCB叠层设计一、正片层和负片层的介绍1、正片层(Signal)2、负片层(Plane)3、内电层的分割实现二、正片层和负片层的内缩设计1、负片设置内缩20H原则2、正片铺铜设置内缩1、设置规则2、重新铺铜三、AD的层叠设计四、叠层设计需要注意的问…...

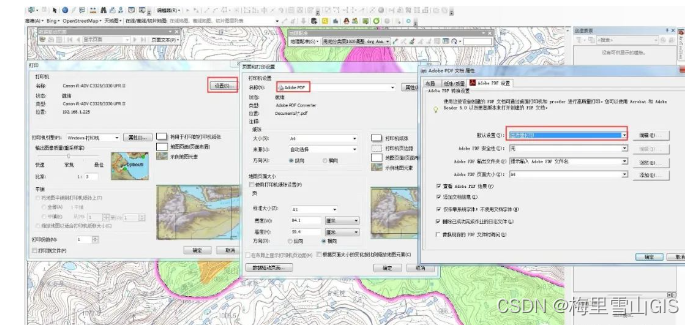
ArcGIS动态表格批量出图
一.产品介绍:ArcGIS动态表格扩展模块Mapping and Charting Solutions,可用于插入动态表格,与数据驱动结合,出图效率无敌。注:优先选择arcgis10.2.2。 二、下载连接: https://www.xsoftnet.com/share/a001CX…...

ChatGPT真神奇,但是也真焦虑
ChatGPT火爆ChatGPT的火爆程度不用说也知道。就目前来说,已经开始冲击各行业了,比如客服、智能助手、语言学习、自然语言处理等等等。。ChatGPT冲击冲击最高的可能就是中间这个段位的了。高段位无法取代,但是低段位,通过使用ChatG…...

mos管驱动与米勒平台介绍、消除
mos驱动设计 1.选择适当的驱动芯片 为了控制MOSFET,需要使用专门的驱动芯片。选择合适的芯片需要考虑MOSFET的电压和电流需求。常见的驱动芯片包括IR2110、IR2184、MIC4424等。 2.设计电路 在驱动电路中,需要加入一些电路元件来保证MOSFET的顺畅工作…...

20230311英语学习
Philosophy of Food: Guidelines for an Authentic Approach to Eating 饮食哲学:值得思考的问题 Whats Philosophical About Food? Philosophy of food finds its basis on the idea that food is a mirror.Eating mirrors the making of a self, that is, the …...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
