封装一个上拉加载的组件(无限滚动)
一、封装
1.这个是在vue3环境下的封装
2.整体思路:
2.1传入一个elRef,其实就是一个使用页面的ref。
2.2也可以不传elRef,则默认滚动的是window。
import { onMounted, onUnmounted, ref } from 'vue';
import { throttle } from 'underscore';export default function useScroll(elRef) {let el = windowconst isReachBottm = ref(false)const clientHeight = ref(0)const scrollTop = ref(0)const scrollHeight = ref(0)const scrollListenerHandler = throttle(() => {if(el == window) {clientHeight.value = document.documentElement.clientHeight; // 当前浏览器窗口的“可视区域”的高度scrollTop.value = document.documentElement.scrollTop; // 用于获取文档(通常是 HTML 文档)相对于其顶部的滚动距离scrollHeight.value = document.documentElement.scrollHeight; // 获取到的是整个 HTML 文档的高度,包括所有可见和不可见的内容(即滚动条可滚动的总高度)}else {clientHeight.value = el.clientHeight;scrollTop.value = el.scrollTop;scrollHeight.value = el.scrollHeight;}if (clientHeight.value + scrollTop.value >= scrollHeight.value) {isReachBottm.value = true}}, 100)onMounted(() => {if(elRef) el = elRef.valueel.addEventListener("scroll", scrollListenerHandler)})onUnmounted(() => {el.removeEventListener("scroll", scrollListenerHandler)})return { isReachBottm, clientHeight, scrollTop, scrollHeight }
}
二、使用
import { watch, ref, computed } from 'vue';
import useScroll from '@/hooks/useScroll';
const { isReachBottm, clientHeight, scrollTop, scrollHeight } = useScroll()watch(isReachBottm, (newValue) => {if (newValue) {homeStore.fetchHouselistData()isReachBottm.value = false}
})const isShowSearchBar = computed(() => {return scrollTop.value >= 350
})
相关文章:
)
封装一个上拉加载的组件(无限滚动)
一、封装 1.这个是在vue3环境下的封装 2.整体思路: 2.1传入一个elRef,其实就是一个使用页面的ref。 2.2也可以不传elRef,则默认滚动的是window。 import { onMounted, onUnmounted, ref } from vue; import { throttle } from underscore;ex…...
)
WHAT - 高性能和内存安全的 Rust(二)
目录 1. 所有权(Ownership)2. 借用(Borrowing)不可变借用可变借用 3. 可变性(Mutability)4. 作用域(Scope)综合示例 了解 Rust 的所有权(ownership)、借用&am…...

办理河南建筑工程乙级设计资质的流程与要点
办理河南建筑工程乙级设计资质的流程与要点 办理河南建筑工程乙级设计资质的流程与要点主要包括以下几个方面: 流程: 工商注册与资质规划:确保企业具有独立法人资格,完成工商注册,并明确乙级设计资质的具体要求&…...

分类算法和回归算法区别
分类算法和回归算法在机器学习中扮演着不同的角色,它们的主要区别体现在输出类型、应用场景以及算法目标上。以下是对两者区别和使用场景的详细分析: 一、区别 1.输出类型: 分类算法:输出是离散的类别标签,通常表示为…...

利用Frp实现内网穿透(docker实现)
文章目录 1、WSL子系统配置2、腾讯云服务器安装frps2.1、创建配置文件2.2 、创建frps容器 3、WSL2子系统Centos服务器安装frpc服务3.1、安装docker3.2、创建配置文件3.3 、创建frpc容器 4、WSL2子系统Centos服务器安装nginx服务 环境配置:一台公网服务器(…...

怎么用Excel生成标签打印模板,自动生成二维码
环境: EXCEL2021 16.0 问题描述: 怎么用excel生成标签打印模板自动生成二维码 解决方案: 在Excel中生成标签打印模板并自动生成二维码,可以通过以下几个步骤完成: 1. 准备数据 首先,确保你的Excel表…...

java基于ssm+jsp 美食推荐管理系统
1前台首页功能模块 美食推荐管理系统,在系统首页可以查看首页、热门美食、美食教程、美食店铺、美食社区、美食资讯、我的、跳转到后台等内容,如图1所示。 图1前台首页功能界面图 用户注册,在注册页面可以填写用户名、密码、姓名、联系电话等…...

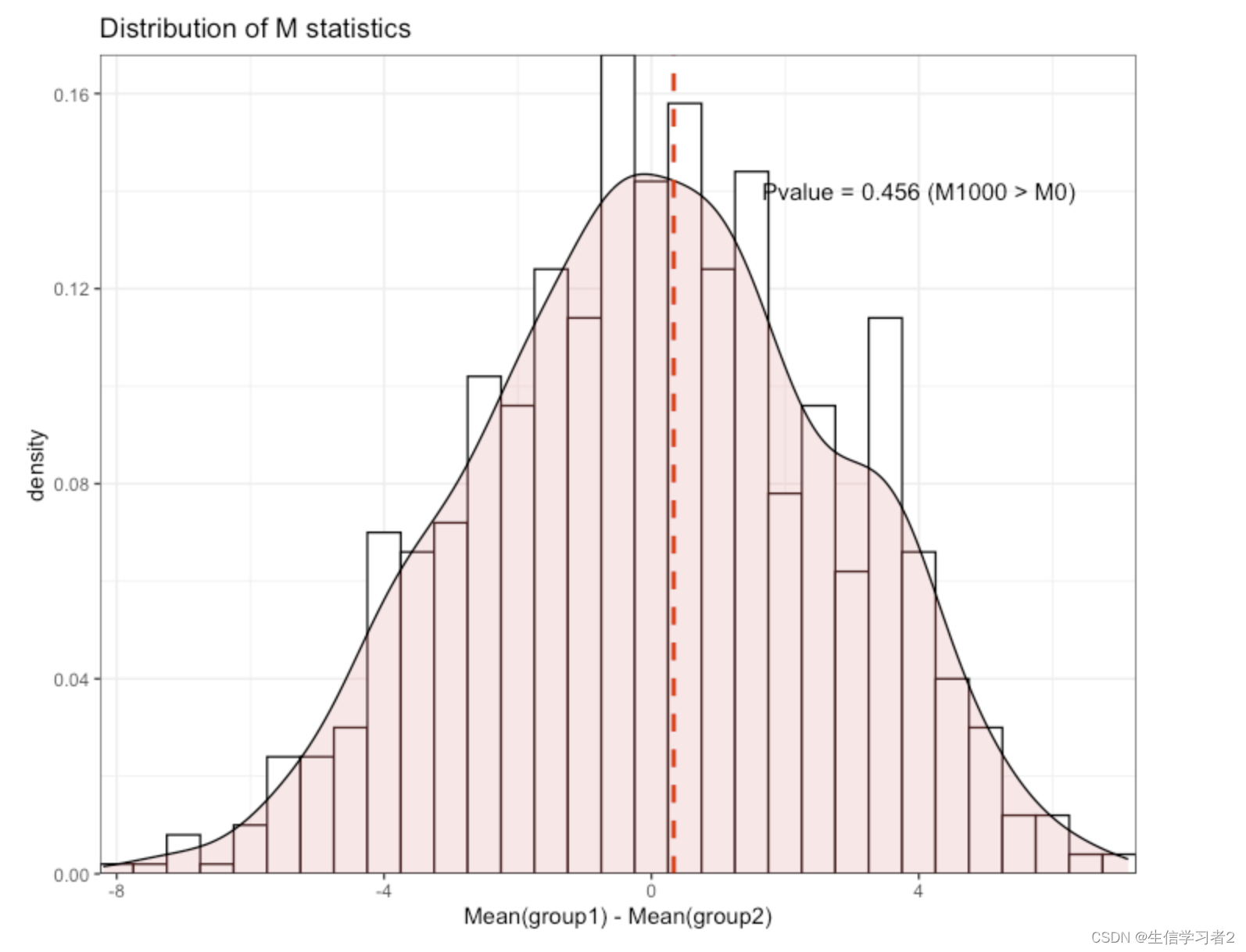
数据分析:置换检验Permutation Test
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 介绍 置换检验是一种非参数统计方法,它不依赖于数据的分布形态,因此特别适…...

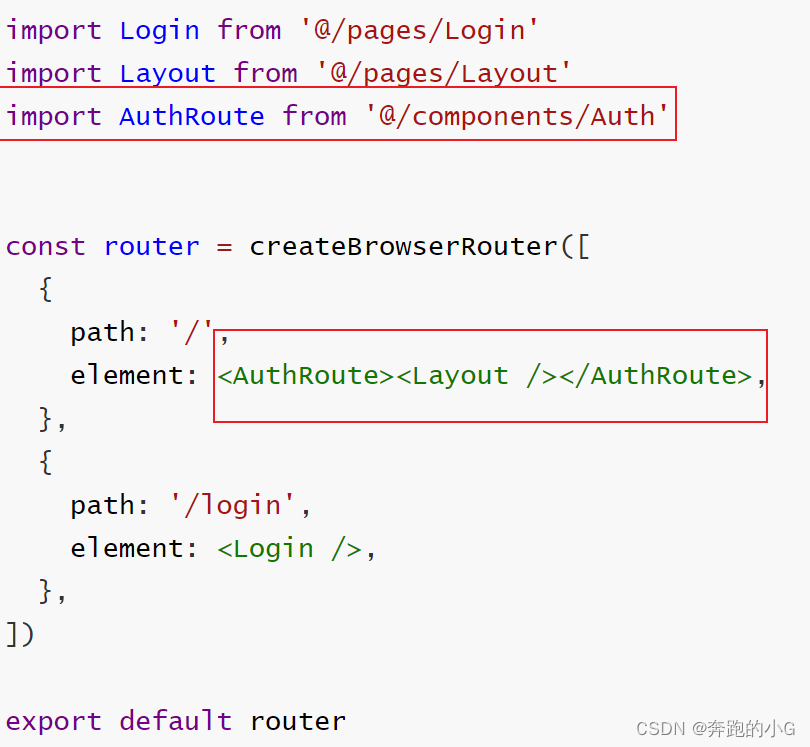
【React】使用Token做路由权限控制
在components/AuthRoute/index.js中 import { getToken } from /utils import { Navigate } from react-router-domconst AuthRoute ({ children }) > {const isToken getToken()if (isToken) {return <>{children}</>} else {return <Navigate to"/…...

机器学习周记(第四十四周:Robformer)2024.6.17~2024.6.23
目录 摘要ABSTRACT1 论文信息1.1 论文标题1.2 论文摘要1.3 论文引言1.4 论文贡献 2 论文模型2.1 问题描述2.2 Robformer2.2.1 Encoder2.2.2 Decoder 2.3 鲁棒序列分解模块2.4 季节性成分调整模块 摘要 本周阅读了一篇利用改进 Transformer 进行长时间序列预测的论文。论文模型…...

JAVA学习笔记DAY10——SpringBoot基础
文章目录 SpringBoot3 介绍SpringBoot 快速入门SpringBootApplication SpringBoot 配置文件统一配置管理Yaml 配置优势tips SpringBoot 整合 SpringMVC静态资源拦截器 interceptor SpringBoot 整合 DruidSpringBoot 整合 MybatisSpringBoot 整合 tx aopSpringBoot 打包 SpringB…...

如何在Android中实现多线程与线程池?
目录 一、Android介绍二、什么是多线程三、什么是线程池四、如何在Android中实现多线程与线程池 一、Android介绍 Android是一种基于Linux内核的开源操作系统,由Google公司领导开发。它最初于2007年发布,旨在为移动设备提供一种统一、可扩展的操作系统。…...

SCI绘图【1】-不同颜色表示密度和差异--密度图
参考资料:密度图(Density Plot) - 数据可视化图表 - 数字孪生百科 密度图是快速观察变量数值分布的有效方法之一。通常情况下,会根据两个变量将平面绘图区域分为非常多的子区域,之后以不同颜色表示落在该区域上样本的…...

C语言 while循环1
在C语言里有3种循环:while循环 do while 循环 for循环 while语句 //while语法结构 while(表达式)循环语句; 比如在屏幕上打印1-10 在while循环中 break用于永久的终止循环 在while循环中,continue的作用是跳过本次循环 …...

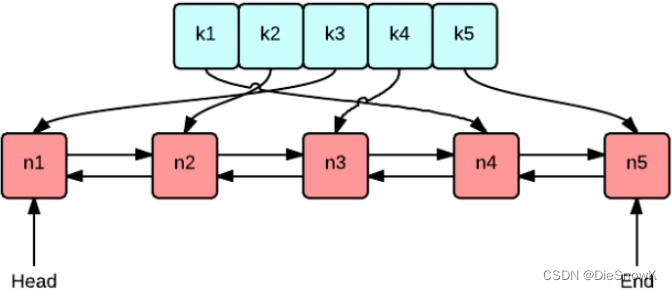
[C++][数据结构][LRU Cache]详细讲解
目录 1.什么是LRU Cache?2.LRU Cache实现 1.什么是LRU Cache? LRU是Least Recently Used的缩写,意思是最近最少使用,它是一种Cache替换算法。什么是 Cache? 狭义的Cache指的是位于CPU和主存间的快速RAM 通常它不像系统…...

怎样激励员工积极应用新版FMEA培训后的知识?
在快节奏的职场环境中,新版FMEA(失效模式与影响分析)的培训无疑是提升员工技能、优化工作流程的重要一环。然而,如何让员工积极地将所学知识应用于实际工作中,却是一个值得深入探讨的问题。下面,深圳天行健…...
)
WDF驱动开发-WDF总线枚举(一)
支持在总线驱动程序中进行 PnP 和电源管理 某些设备永久插入系统,而其他设备可以在系统运行时插入和拔出电源。 总线驱动 必须识别并报告连接到其总线的设备,并且他们必须发现并报告系统中设备的到达和离开情况。 总线驱动程序标识和报告的设备称为总线…...

React useEffect 执行时机
默认情况下,Effect 在每次渲染(包括初始渲染)后运行。 如果 React 的所有依赖项都与上次渲染时的值相同,则将跳过本次 Effect。 useEffect(() > {// 这里的代码会在每次渲染后执行 });useEffect(() > {// 这里的代码只会在…...

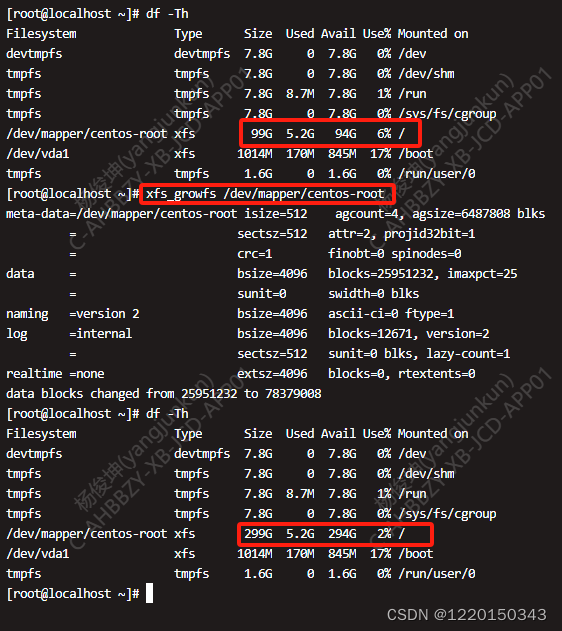
centos7 根目录扩容
1、先检查一下磁盘空间 [rootlocalhost ~]# lsblk 二、使用fdisk创建新分区 [rootlocalhost ~]# fdisk /dev/vdb 1、输入 p ,查看当前分区表; 2、输入 n ,新建一个分区; 3、再输入 p ,选择分区类型为主分区&#x…...

为什么要做Redis分区和分片
Redis分区(Partitioning)和分片(Sharding)是将数据分布在多个Redis实例或多个节点上的做法。这种技术用于提高性能、可扩展性和可用性。以下是执行Redis分区和分片的主要原因: 1. **提高吞吐量**: - 通…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
