鸿蒙 navigation路由跳转,页面struct 下的生命周期、onShow、onHidden等不会触发问题
经常用安卓思维考虑问题,用习惯了Router方式跳转,但是官方推荐用 navigation,当然它有它的有点, 也有小瑕疵,用了api11 后 发现 navigation路由跳转 ,只要被它包裹的跳转到下页面的,有些生命周期是拿不到的,比如onShow,onHidden等 ,估计小伙伴们也遇到了。庆幸的是api12 更新了,上面可以了哈,下面是以前的和现在的实例代码,对比就知道了哈
以前:
@BuilderpageMap(name: string, param: object) {NavDestination() {// 根据模块名,获取WrappedBuilder对象,通过builder接口创建页面DfRouter.getBuilder(name).builder(param);}.hideTitleBar(true)}build() {Navigation(this.navPathStack) {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)}.width('100%')}.height('100%')}.hideTitleBar(true).navBarWidth('50%').navDestination(this.pageMap).mode(NavigationMode.Auto)}
}export class DfRouter {....省略代码/*** @param builderName* @param builder*/public static getBuilder(builderName: string): WrappedBuilder<[object]> {let builder = DfRouter.builderMap.get(builderName);return builder as WrappedBuilder<[object]>;}....省略代码
}上面代码 根据模块名,获取WrappedBuilder对象,通过builder接口创建页面
DfRouter.getBuilder(name).builder(param) 方法是返回了个一个WrapeedBudilder
注册页面路由原来是这样的
export default class DfAbilityStage extends AbilityStage{onCreate(): void {GlobalContext.getContext().setObject("appContext", this.context.getApplicationContext());this.initRouter();}/*** 将entry中所有页面一次性注册进来*/initRouter() {let navPathStack: NavPathStack = new NavPathStack()GlobalContext.getContext().setObject('entryPageStack', navPathStack);DfRouter.createNavPathStack(navPathStack);// 加载页面import('./pages/AdPage');import('./pages/HomePage');import('./pages/TestAPage');import('./webContainer/pages/WebPage');}} static readonly PAGE_AD: RouterInfo = new RouterInfo('entry', 'AdPage');static readonly PAGE_TEST: RouterInfo = new RouterInfo('entry', 'TestPage');
DfRouter.registerRouterPage(RouterInfo.PAGE_WEB, wrapBuilder(getWebPage));而下面api12 更新了,变成了让人舒服的 理想状态,同时哪些生命周期也有了
// 该示例演示NavDestination的生命周期时序。
@Builder
export function PageOneBuilder(name: string, param: Object) {PageOneComponent()
}@Component
struct PageOneComponent {private stack: NavPathStack | null = null;@State eventStr: string = "";build() {NavDestination() {Column() {Text("event: " + this.eventStr)Button('pushPath', { stateEffect: true, type: ButtonType.Capsule }).width('80%').height(40).margin(20).onClick(() => {if (this.stack) {this.stack.pushPath({name: "pageOne"});}})Button('pop', { stateEffect: true, type: ButtonType.Capsule }).width('80%').height(40).margin(20).onClick(() => {this.stack?.pop()})}.width('100%').height('100%')}.title('pageOne').onAppear(() => { this.eventStr += "<onAppear>"; }).onDisAppear(() => { this.eventStr += "<onDisAppear>"; }).onShown(() => { this.eventStr += "<onShown>"; }).onHidden(() => { this.eventStr += "<onHidden>"; }).onWillAppear(() => { this.eventStr += "<onWillAppear>"; }).onWillDisappear(() => { this.eventStr += "<onWillDisappear>"; }).onWillShow(() => { this.eventStr += "<onWillShow>"; }).onWillHide(() => { this.eventStr += "<onWillHide>"; })// onReady会在onAppear之前调用.onReady((ctx: NavDestinationContext) => {try {this.eventStr += "<onReady>";this.stack = ctx.pathStack;} catch (e) {console.log(`testTag onReady catch exception: ${JSON.stringify(e)}`)}})}
}@Entry
@Component
struct NavigationExample3 {private stack : NavPathStack = new NavPathStack();build() {Navigation(this.stack) {Stack({alignContent: Alignment.Center}) {Button('pushPath', { stateEffect: true, type: ButtonType.Capsule }).width('80%').height(40).margin(20).onClick(() => {this.stack.pushPath({ name: "pageOne" })})}.width('100%').height('100%')}.width('100%').height('100%').title('Navigation')}
}注册路由方式也改变了
// 工程配置文件module.json5中配置 {"routerMap": "$profile:route_map"}
// route_map.json
{"routerMap": [{"name": "pageOne","pageSourceFile": "src/main/ets/pages/Index.ets","buildFunction": "PageOneBuilder","data": {"description": "this is pageOne"}}
,{"name": "/modules/scan","pageSourceFile": "src/main/ets/pages/scan/ScanViewPage.ets","buildFunction": "getScanPage","data": {"description": "this is pageOne"}},]
}版本api12 加了配置文件的映射表不再是动态的了
是不是看着舒服多了,详细内容看api12 文档哈,感觉有用记得点个赞,感谢了!!
相关文章:

鸿蒙 navigation路由跳转,页面struct 下的生命周期、onShow、onHidden等不会触发问题
经常用安卓思维考虑问题,用习惯了Router方式跳转,但是官方推荐用 navigation,当然它有它的有点, 也有小瑕疵,用了api11 后 发现 navigation路由跳转 ,只要被它包裹的跳转到下页面的,有些生命周期…...

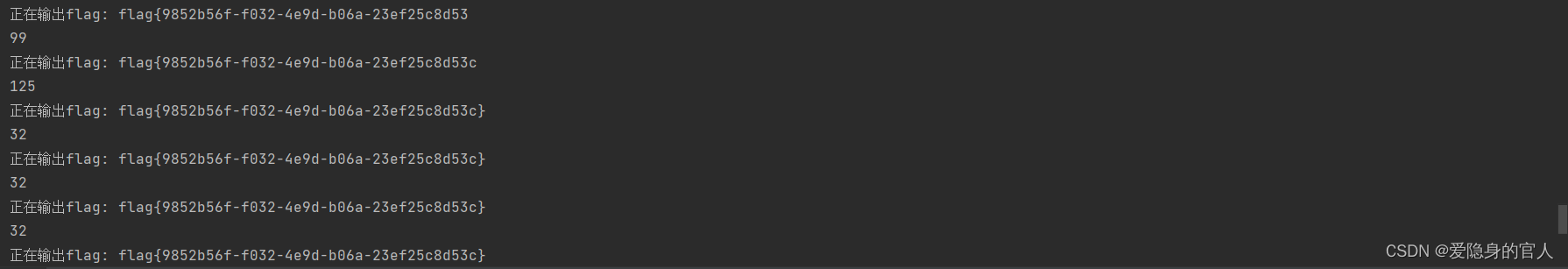
BUUCTF [CISCN2019 华北赛区 Day2 Web1] Hack World
1、通过题目,可以知道该题目为SQL注入类型: 2、判断注入类型为数字注入: 3、通过BP抓包,来判断注入点。 字典爆破发现常规的注入方式都被过滤。 4、因此可以尝试通过布尔盲注的方式来得到flag。编写脚本得到flag import requests…...

wsl2平台鸿蒙全仓docker编译环境快速创建方法
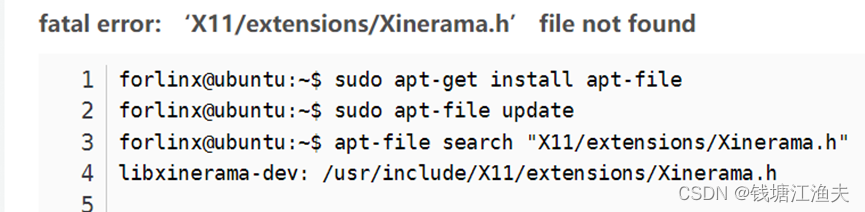
文章目录 1 文章适用范围:2 WSL环境安装3 镜像迁移非C盘4 Docker环境准备4.1 docker用户组和用户创建4.2 Docker环境配置4.2.1 Ubuntu下安装docker工具4.2.2 鸿蒙Docker环境安装4.2.3 鸿蒙全仓代码拉取编译 5 鸿蒙全仓代码的更新策略6 参考文献7 FAQ7.1 缺头文件xcr…...

商业秘密侵权
一、商业秘密侵权行为 (一)员工违规获取并使用企业后台用户行为数据构成商业秘密侵权 (二)离职员工将新单位“冒名顶替”为原单位构成对原单位商业秘密的侵犯 二、商业秘密侵权主体 (一)主体范围界定&a…...

高通安卓12-固件升级
下载步骤 第一步 格式化 「下载一次即可;能开机能下载的板子 忽略这一步,直接执行第二步即可」 QFIL工具配置为UFS类型,勾选Provision,如下图: Programmer选择prog_firehose_ddr.elf,Provision Xml选择prov…...

我的常见问题记录
1,maven在idea工具可以正常使用,在命令窗口执行出现问题 代码: E:\test-hello\simple-test>mvn clean compile [INFO] Scanning for projects... [WARNING] [WARNING] Some problems were encountered while building the effective model for org.consola:simple-test:jar…...

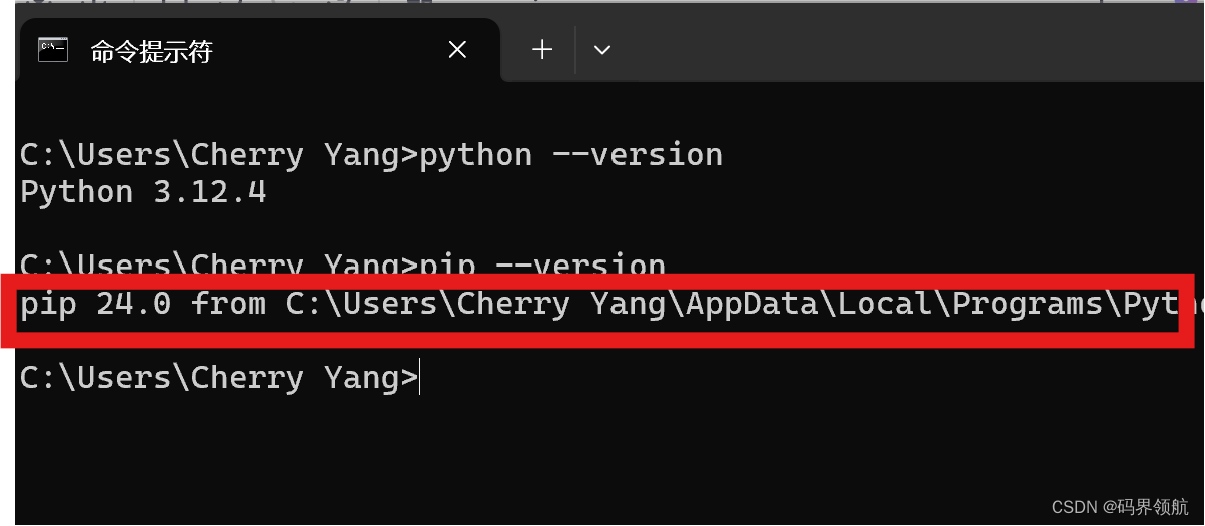
Python 3.12 环境搭建(Windows版)
目录 1. 下载Python 3.12安装包2. 安装Python 3.123. 验证安装5. (可选)配置其他开发工具 在Windows系统中搭建Python 3.11环境,可以按照以下步骤进行,以确保过程清晰且详细: 1. 下载Python 3.12安装包 打开浏览器&a…...

植物大战僵尸杂交版如何手动修改金币钻石数
前言 最近在玩植物大战僵尸杂交版,非常好玩,但是刷钻石真的好慢!只能在排山倒海里眼巴巴等着黄金吞噬者产钻石qaq 但是好歹咱是学CS的,怎会被这点困难难住!挑战不用修改器手动修改配置文件! 原参考文章&…...

Salia PLCC cPH2 远程命令执行漏洞(CVE-2023-46359)
漏洞描述 Salia PLCC cPH2 v1.87.0 及更早版本中存在一个操作系统命令注入漏洞,该漏洞可能允许未经身份验证的远程攻击者通过传递给连接检查功能的特制参数在系统上执行任意命令。 产品界面 fofa语法 "Salia PLCC" POC GET /connectioncheck.php?ip1…...

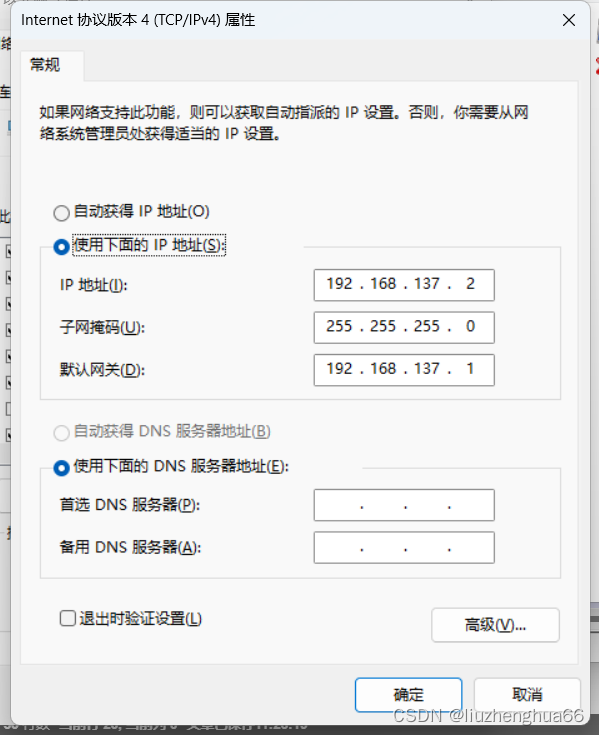
路由表操作
路由表(Routing Table)是网络设备(如计算机、路由器、交换机等)用来确定数据包传输路径的数据库。每当网络设备收到一个数据包时,它会查找路由表,决定将数据包转发到哪个网络接口或网关。下面介绍路由表的基…...

羊大师:拒绝心灵内耗:走向高效与平和
在繁忙的生活中,我们时常感到疲惫不堪,仿佛心灵被无形的枷锁束缚,这就是精神内耗。它让我们在思考、决策和行动中犹豫不决,消耗着我们的精力和时间,让我们无法专注于真正重要的事情。然而,我们有能力打破这…...

IOS Swift 从入门到精通:Swift 简介,Swift中变量和常量,Swift中字符串,Swift中整数和浮点数
文章目录 为什么选择 Swift如何创建变量和常量如何创建变量和常量为什么 Swift 有常量和变量?如何创建字符串为什么 Swift 需要多行字符串?如何存储整数如何存储十进制数为什么选择 Swift 编程语言有很多,但我认为你会非常喜欢学习 Swift。这部分是出于实际原因——你可以在…...

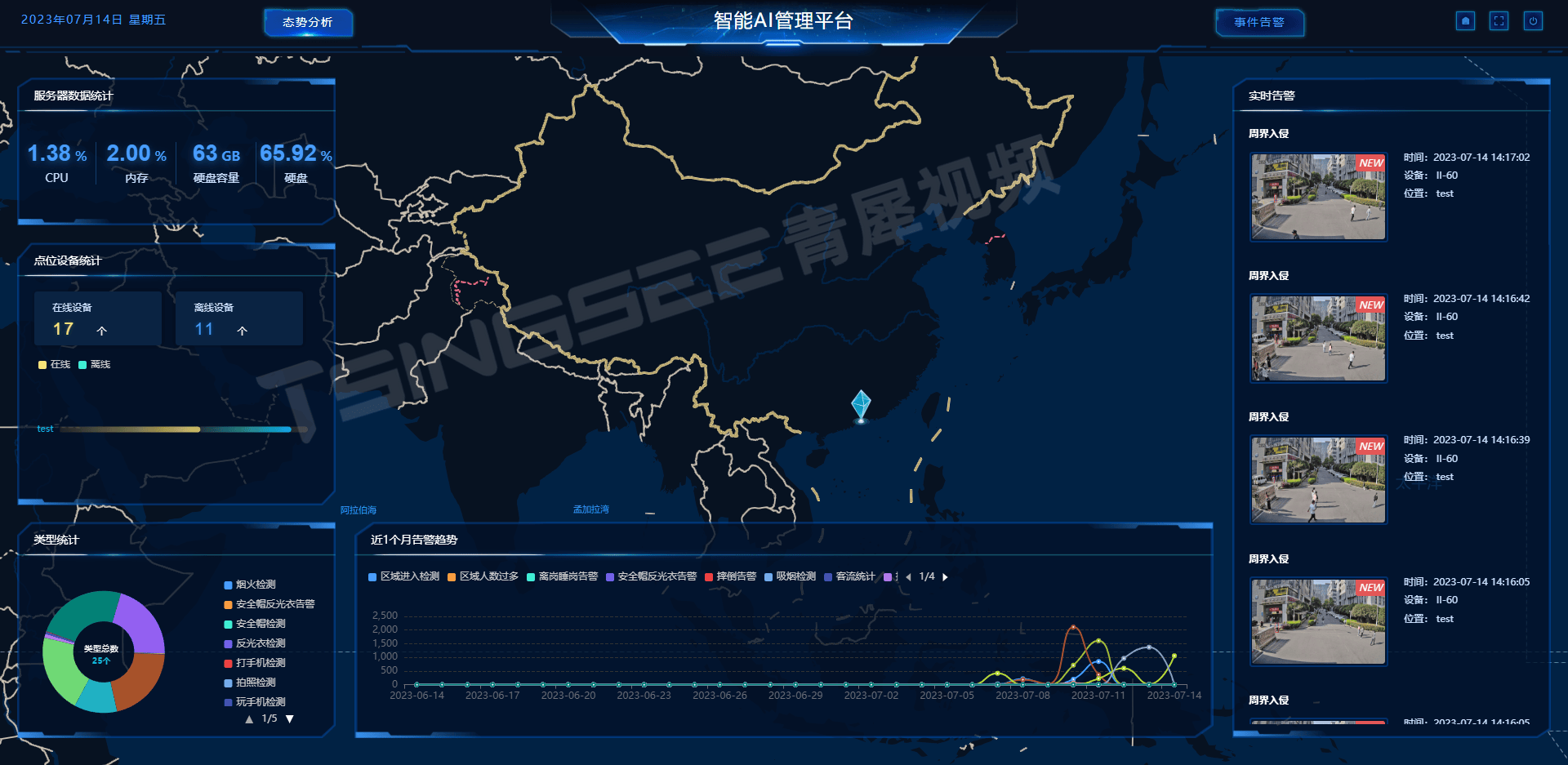
聚焦AIoT最后一公里:EasyCVR+AI视频技术在各领域的创新应用
随着5G、AI、边缘计算、物联网(IoT)、云计算等技术的快速发展,万物互联已经从概念逐渐转变为现实,全新的行业生态AIoT正在开启新时代。巨大的市场潜力与AI等新兴技术不断融合形成的庞大市场缺口,深度场景化应用落地诉求…...
?)
怎样利用 Groovy 的元编程特性来创建自定义的 DSL(领域特定语言)?
使用Groovy的元编程特性可以方便地创建自定义的领域特定语言(DSL)。下面是一些利用Groovy元编程特性创建DSL的步骤: 定义DSL的语法结构:首先,您需要确定DSL的语法结构,包括关键字、表达式和语句的格式等。可…...

自动预约申购 i茅台工具完善
自动预约申购茅台工具 概述新的改变界面预览 概述 今天刷到一个windows自动刷茅台的工具,是用wpf实现的,看到作者最后是2023年更新的,评论中有好多人提出一些需求,刚才在学习wpf,就试着完善了一下。 工具下载&#x…...

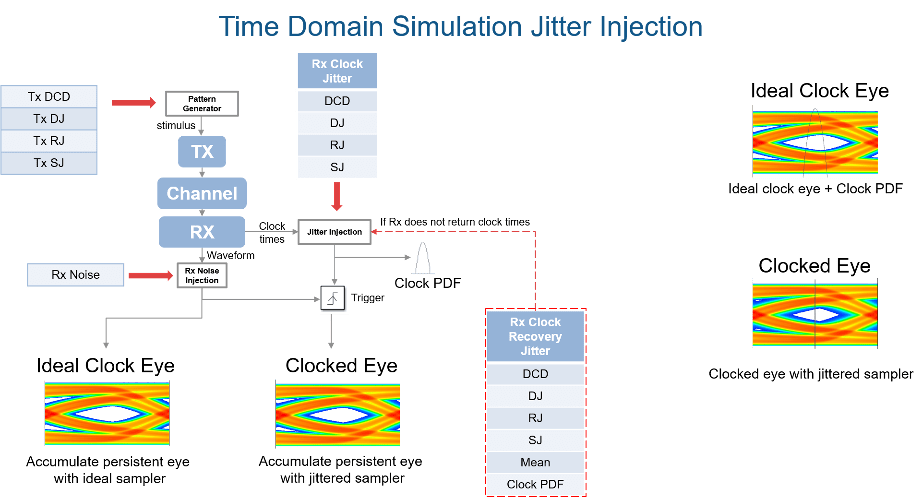
Jitter Injection详解
一、定义与作用 Jitter Injection,即抖动注入,是一种在通信系统中人为地添加抖动的技术。该技术通过在发送端对数据包进行延迟和抖动调整,以实现对整个通信系统的时延和抖动的控制。其主要作用包括: 改善传输质量:通…...

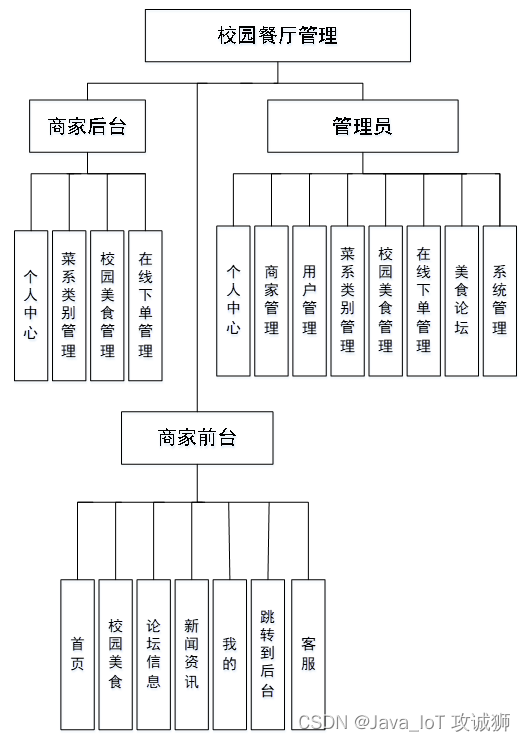
基于SSM+Jsp的校园餐厅管理
开发语言:Java框架:ssm技术:JSPJDK版本:JDK1.8服务器:tomcat7数据库:mysql 5.7(一定要5.7版本)数据库工具:Navicat11开发软件:eclipse/myeclipse/ideaMaven包…...

无线麦克风哪个品牌音质最好,一文告诉你无线领夹麦克风怎么挑选
随着直播带货和个人视频日志(Vlog)文化的兴起,以及自媒体内容创作的蓬勃发展,我们见证了麦克风行业的迅猛发展。在这一浪潮中,无线领夹麦克风以其无与伦比的便携性和操作效率,迅速赢得了广大视频制作者的喜…...

Docker配置国内镜像加速-2
Docker 官方镜像仓库(如 Docker Hub)可能由于网络原因,在某些地区或网络环境下下载速度较慢。使用镜像加速可以从距离用户更近、网络条件更好的镜像服务器获取镜像,从而显著提高下载速度,节省时间。 1.测试是否安装 d…...

前后端分离项目面试总结
一:是否登录状态 服务端登录的时候,给分配一个session用于存储数据,同时将sessionID返回给浏览器,浏览器通过cookie把sessionID存储起来,下次访问时携带上,服务端就可以通过sessionID来确定用户是否登录。 …...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

基于django+vue的健身房管理系统-vue
开发语言:Python框架:djangoPython版本:python3.8数据库:mysql 5.7数据库工具:Navicat12开发软件:PyCharm 系统展示 会员信息管理 员工信息管理 会员卡类型管理 健身项目管理 会员卡管理 摘要 健身房管理…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...
