vue 2.0项目中使用tinymce富文本框遇到的问题
安装Tinymce
现在tinymce-vue最新版本是4.0,用的vue3.0的了,所以搭建的vue2.0项目要使用之前的版本 ( 安装指定版本 ).
首先安装tinymce的vue组件,因为没有注册服务
npm install @tinymce/tinymce-vue@2.0.0 -S接着安装tinymce:
npm install tinymce@5.0.3 -S当然也可以安装其他版本的.

我的vue2.0项目一开始直接使用以下命令安装最新版的tinymce, 然后报错了. 如果是vue3项目的话, 应该可以这么安装.
npm install @tinymce/tinymce-vue -S
npm install tinymce -S下载中文包
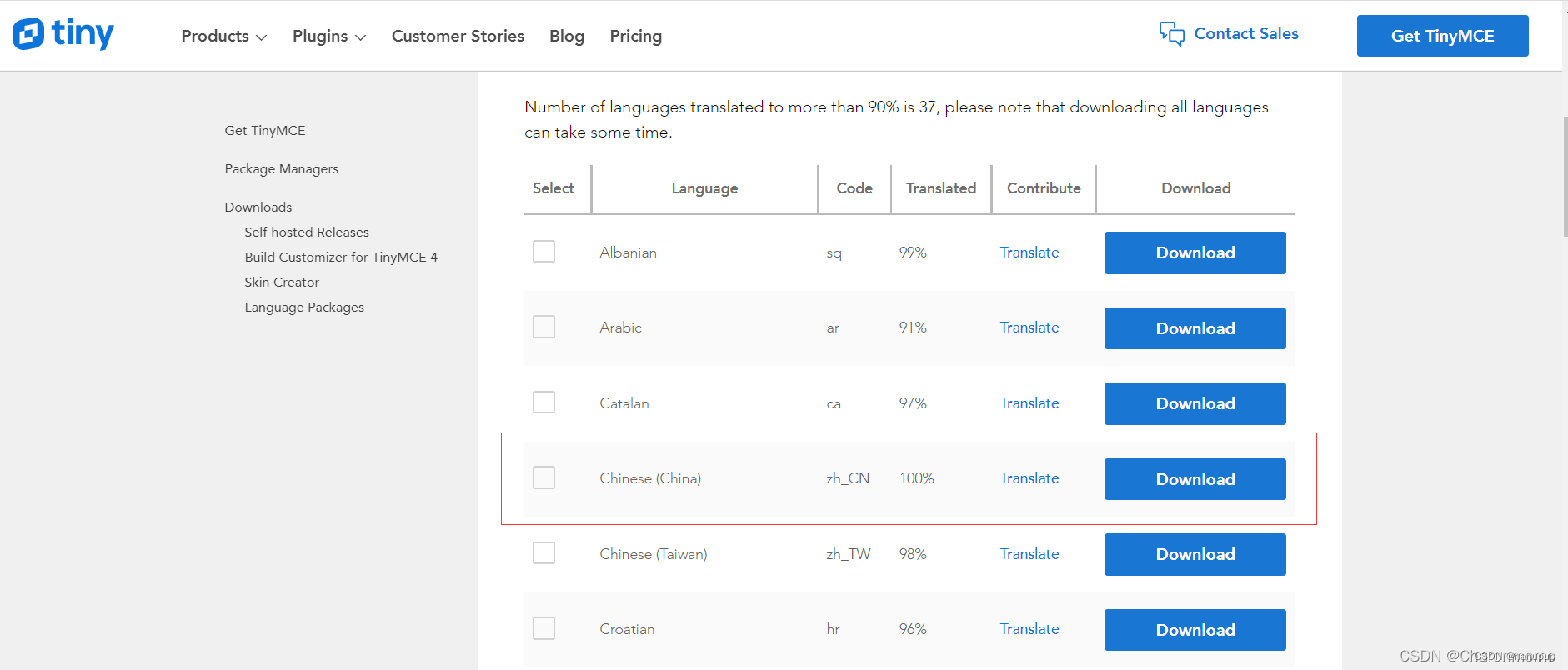
tinymce是英文的,所以需要从官网下载中文包:
地址: https://www.tiny.cloud/get-tiny/language-packages/


配置
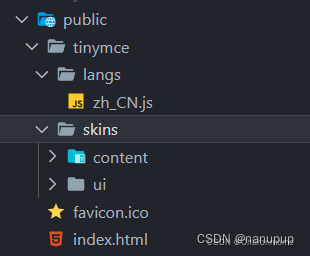
在 public 文件夹下新建一个 tinymce 的文件夹, 用来存放tinymce的文件.

tinymce 文件夹中新建一个 langs 文件夹用来放语言包,
再从 node_modules 中复制 skins 文件夹, 放到tinymce 文件夹下.
注意 node_modules 文件夹中有两个与tinymce 有关的文件夹, 一个是 @tinymce, 一个是 tinymce, 不要搞错了

icons 是显示富文本框的图标用的, 没有 icons 这个文件夹的朋友, 可以直接从其他地方复制一份.
<百度网盘> – 整个tinymce文件夹的压缩包
链接:下载tinymce压缩包
提取码:nrq1
icons 中的结构如图:

使用tinymce
首先要写一个tinymce的组件, 然后再将这个组件引入
tinymce组件 (仅作为参考)
以下代码中, 图片部分可用, 视频部分不可用.
<template><div><div class="tinymce-box"><!-- <el-button @click="clickHandler">上传视频</el-button>--><Editorv-model="contentValue":init="init":disabled="disabled"@onClick="onClick"/></div></div>
</template><script>
//引入tinymce编辑器
import Editor from "@tinymce/tinymce-vue";//引入node_modules里的tinymce相关文件文件
import tinymce from "tinymce/tinymce"; //tinymce默认hidden,不引入则不显示编辑器
import "tinymce/themes/silver"; //编辑器主题,不引入则报错
import "tinymce/icons/default"; //引入编辑器图标icon,不引入则不显示对应图标// 引入编辑器插件(基本免费插件都在这儿了)
import "tinymce/icons/default/icons";
import "tinymce/plugins/advlist"; //高级列表
import "tinymce/plugins/anchor"; //锚点
import "tinymce/plugins/autolink"; //自动链接
import "tinymce/plugins/autoresize"; //编辑器高度自适应,注:plugins里引入此插件时,Init里设置的height将失效
import "tinymce/plugins/autosave"; //自动存稿
import "tinymce/plugins/charmap"; //特殊字符
import "tinymce/plugins/code"; //编辑源码
import "tinymce/plugins/codesample"; //代码示例
import "tinymce/plugins/directionality"; //文字方向
import "tinymce/plugins/emoticons"; //表情
import "tinymce/plugins/fullpage"; //文档属性
// import "tinymce/plugins/fullscreen"; //全屏
import "tinymce/plugins/help"; //帮助
import "tinymce/plugins/hr"; //水平分割线
import "tinymce/plugins/importcss"; //引入css
import "tinymce/plugins/insertdatetime"; //插入日期时间
import "tinymce/plugins/link"; //超链接
import "tinymce/plugins/lists"; //列表插件
import "tinymce/plugins/media"; //插入编辑媒体
import 'tinymce/plugins/image'; // 插入图片
import "tinymce/plugins/nonbreaking"; //插入不间断空格
import "tinymce/plugins/pagebreak"; //插入分页符
import "tinymce/plugins/paste"; //粘贴插件
import "tinymce/plugins/preview"; //预览
import "tinymce/plugins/print"; //打印
import "tinymce/plugins/quickbars"; //快速工具栏
import "tinymce/plugins/save"; //保存
import "tinymce/plugins/searchreplace"; //查找替换
// import 'tinymce/plugins/spellchecker' //拼写检查,未加入汉化,不建议使用
import "tinymce/plugins/tabfocus"; //切入切出,按tab键切出编辑器,切入页面其他输入框中
import "tinymce/plugins/table"; //表格
import "tinymce/plugins/template"; //内容模板
import "tinymce/plugins/textcolor"; //文字颜色
import "tinymce/plugins/textpattern"; //快速排版
import "tinymce/plugins/toc"; //目录生成器
import "tinymce/plugins/visualblocks"; //显示元素范围
import "tinymce/plugins/visualchars"; //显示不可见字符
import "tinymce/plugins/wordcount"; //字数统计
import { uploadImage, uploadVideo } from "@/api/fileApi"; export default {name: "TEditor",components: {Editor,},props: {value: {type: String,default: "",},disabled: {type: Boolean,default: false,},plugins: {type: [String, Array],default:"print preview searchreplace autolink directionality visualblocks visualchars fullscreen template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists image media wordcount textpattern autosave ",},toolbar: {type: [String, Array],default:"undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link anchor | alignleft aligncenter alignright alignjustify outdent indent | \styleselect formatselect fontselect fontsizeselect | bullist numlist | lists image table | blockquote subscript superscript removeformat | \table hr pagebreak insertdatetime print preview | code selectall searchreplace visualblocks | indent2em lineheight formatpainter axupimgs",},},data() {return {dialogVisible: false,video: {},init: {language_url: "tinymce/langs/zh_CN.js", //引入语言包文件language: "zh_CN", //语言类型skin_url: "tinymce/skins/ui/oxide", //皮肤:浅色// skin_url: '/tinymce/skins/ui/oxide-dark',//皮肤:暗色plugins: this.plugins, //插件配置toolbar: this.toolbar, //工具栏配置,设为false则隐藏// menubar: 'file edit', //菜单栏配置,设为false则隐藏,不配置则默认显示全部菜单,也可自定义配置--查看 http://tinymce.ax-z.cn/configure/editor-appearance.php --搜索“自定义菜单”fontsize_formats:"12px 14px 16px 18px 20px 22px 24px 28px 32px 36px 48px 56px 72px", //字体大小font_formats:"微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;", //字体样式lineheight_formats: "0.5 0.8 1 1.2 1.5 1.75 2 2.5 3 4 5", //行高配置,也可配置成"12px 14px 16px 20px"这种形式height: 275, //注:引入autoresize插件时,此属性失效placeholder: "在这里输入文字",branding: false, //tiny技术支持信息是否显示resize: "both", //编辑器宽高是否可变,false-否,true-高可变,'both'-宽高均可,注意引号// statusbar: false, //最下方的元素路径和字数统计那一栏是否显示elementpath: false, //元素路径是否显示content_style: "img {max-width:100%;}", //直接自定义可编辑区域的css样式// content_css: '/tinycontent.css', //以css文件方式自定义可编辑区域的css样式,css文件需自己创建并引入// images_upload_url: '/apib/api-upload/uploadimg', //后端处理程序的url,建议直接自定义上传函数image_upload_handler,这个就可以不用了// images_upload_base_path: '/demo', //相对基本路径--关于图片上传建议查看--http://tinymce.ax-z.cn/general/upload-images.phppaste_data_images: true, //图片是否可粘贴images_upload_handler: (blobInfo, success, failure) => {if (blobInfo.blob().size / 1024 / 1024 > 20) {failure("上传失败,图片大小请控制在 20M 以内");} else {let formData = new FormData();formData.append("picture", blobInfo.blob());formData.append("action", "add")uploadImage({ formData }).then((res) => {console.log(res)console.log('/media/' + res.pic)success('/media/' + res.pic);}).catch(() => {failure("上传出错,服务器开小差了呢");});}},},contentValue: this.value,};},watch: {value(newValue) {this.contentValue = newValue;},contentValue(newValue) {this.$emit("input", newValue);},},created() {},mounted() {tinymce.init({});},methods: {/**获取文件 */getFile(event) {this.video = event.target.files;this.$message.success("成功选择文件");},/** 提交添加视频请求*/addVideo() {var formData = new FormData();formData.append("file", this.video);console.log(formData.get("file"));uploadVideo(formData).then((res) => {if (this.contentValue === undefined) {tinymce.activeEditor.setContent(`<p><span class="mce-preview-object mce-object-video" contenteditable="false" data-mce-object="video" data-mce-p-allowfullscreen="allowfullscreen" data-mce-p-frameborder="no" data-mce-p-scrolling="no" data-mce-p-src=${res.location} "data-mce-html="%20"><video src=${res.location} width="100%" controls="controls"></video></span></p>`);} else {tinymce.activeEditor.setContent(this.contentValue +`<p><span class="mce-preview-object mce-object-video" contenteditable="false" data-mce-object="video" data-mce-p-allowfullscreen="allowfullscreen" data-mce-p-frameborder="no" data-mce-p-scrolling="no" data-mce-p-src=${res.location} "data-mce-html="%20"><video src=${res.location} width="100%" controls="controls"></video></span></p>`);}this.$message({type: "success",message: "添加成功",});}).catch(() => {this.$message({type: "error",message: "请先上传视频",});});},clickHandler() {this.dialogVisible = true;},handleClose() {this.dialogVisible = false;this.video = {};},// 添加相关的事件,可用的事件参照文档=> https://github.com/tinymce/tinymce-vue => All available eventsonClick(e) {this.$emit("onClick", e, tinymce);},//清空内容clear() {this.contentValue = "";},},
};
</script><style lang="less">
.tox-notifications-container {display: none;
}.tox-tinymce-aux {z-index: 5000 !important;
}
</style>在要使用富文本框的地方引入tinymce组件
// 在需要使用富文本框的地方直接使用tinymce就可以了
<tinymcev-model="d":disabled="disabled"ref="editor"style="height: auto; border-radius: 22px"
></tinymce>import tinymce from "./tinymce";export default {components: { tinymce },name: "Home",data() {......}
} 
相关文章:

vue 2.0项目中使用tinymce富文本框遇到的问题
安装Tinymce 现在tinymce-vue最新版本是4.0,用的vue3.0的了,所以搭建的vue2.0项目要使用之前的版本 ( 安装指定版本 ). 首先安装tinymce的vue组件,因为没有注册服务 npm install tinymce/tinymce-vue2.0.0 -S接着安装tinymce: npm install…...

【STM32+FPGA】先进算力+强安全+边缘AI,64位STM32MP2聚焦工业4.0应用
工业应用数字化和智能化程度,是衡量新质生产力的重要标准。STM32最新一代64位微处理器STM32MP2凭借先进算力、丰富接口和高安全性,为高性能和高度互联的工业4.0应用赋能。 STM32MP2四大关键特性,为工业4.0应用赋能 STM32MP2系列的第一颗产品S…...

Git 和 TortoiseGit 安装和配置(图文详解)
使用git,需要在Windows上需要安装两个软件:1)Git 2)TortoiseGit 若需要,可以下载TortoiseGit汉化语言包。 注意:tortoiseGit是在安装了Git的基础上运行的,所以需要先安装Git,后安装…...

OpenAI CTO谈GPT-5将达博士生智力水平;斯坦福评估排名前十两款来自中国
🦉 AI新闻 🚀 OpenAI CTO谈GPT-5将达博士生智力水平 摘要:美国达特茅斯工程学院采访了OpenAI首席技术官米拉・穆拉蒂,她表示GPT-4的智力相当于高中生,而GPT-5将在一年半后发布,预计达到博士生水平。穆拉蒂…...

焦化超低排平台组成部分
焦化行业作为重工业的重要组成部分,其环保问题一直备受关注。近年来,随着环保意识的提升和技术的不断进步,朗观视觉焦化超低排平台应运而生,成为推动焦化行业绿色发展的重要力量。本文将深入剖析焦化超低排平台的组成部分…...

鸿蒙 navigation路由跳转,页面struct 下的生命周期、onShow、onHidden等不会触发问题
经常用安卓思维考虑问题,用习惯了Router方式跳转,但是官方推荐用 navigation,当然它有它的有点, 也有小瑕疵,用了api11 后 发现 navigation路由跳转 ,只要被它包裹的跳转到下页面的,有些生命周期…...

BUUCTF [CISCN2019 华北赛区 Day2 Web1] Hack World
1、通过题目,可以知道该题目为SQL注入类型: 2、判断注入类型为数字注入: 3、通过BP抓包,来判断注入点。 字典爆破发现常规的注入方式都被过滤。 4、因此可以尝试通过布尔盲注的方式来得到flag。编写脚本得到flag import requests…...

wsl2平台鸿蒙全仓docker编译环境快速创建方法
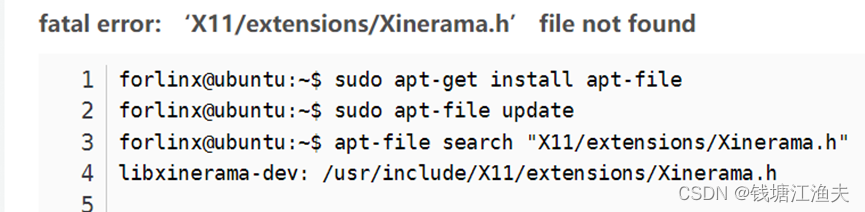
文章目录 1 文章适用范围:2 WSL环境安装3 镜像迁移非C盘4 Docker环境准备4.1 docker用户组和用户创建4.2 Docker环境配置4.2.1 Ubuntu下安装docker工具4.2.2 鸿蒙Docker环境安装4.2.3 鸿蒙全仓代码拉取编译 5 鸿蒙全仓代码的更新策略6 参考文献7 FAQ7.1 缺头文件xcr…...

商业秘密侵权
一、商业秘密侵权行为 (一)员工违规获取并使用企业后台用户行为数据构成商业秘密侵权 (二)离职员工将新单位“冒名顶替”为原单位构成对原单位商业秘密的侵犯 二、商业秘密侵权主体 (一)主体范围界定&a…...

高通安卓12-固件升级
下载步骤 第一步 格式化 「下载一次即可;能开机能下载的板子 忽略这一步,直接执行第二步即可」 QFIL工具配置为UFS类型,勾选Provision,如下图: Programmer选择prog_firehose_ddr.elf,Provision Xml选择prov…...

我的常见问题记录
1,maven在idea工具可以正常使用,在命令窗口执行出现问题 代码: E:\test-hello\simple-test>mvn clean compile [INFO] Scanning for projects... [WARNING] [WARNING] Some problems were encountered while building the effective model for org.consola:simple-test:jar…...

Python 3.12 环境搭建(Windows版)
目录 1. 下载Python 3.12安装包2. 安装Python 3.123. 验证安装5. (可选)配置其他开发工具 在Windows系统中搭建Python 3.11环境,可以按照以下步骤进行,以确保过程清晰且详细: 1. 下载Python 3.12安装包 打开浏览器&a…...

植物大战僵尸杂交版如何手动修改金币钻石数
前言 最近在玩植物大战僵尸杂交版,非常好玩,但是刷钻石真的好慢!只能在排山倒海里眼巴巴等着黄金吞噬者产钻石qaq 但是好歹咱是学CS的,怎会被这点困难难住!挑战不用修改器手动修改配置文件! 原参考文章&…...

Salia PLCC cPH2 远程命令执行漏洞(CVE-2023-46359)
漏洞描述 Salia PLCC cPH2 v1.87.0 及更早版本中存在一个操作系统命令注入漏洞,该漏洞可能允许未经身份验证的远程攻击者通过传递给连接检查功能的特制参数在系统上执行任意命令。 产品界面 fofa语法 "Salia PLCC" POC GET /connectioncheck.php?ip1…...

路由表操作
路由表(Routing Table)是网络设备(如计算机、路由器、交换机等)用来确定数据包传输路径的数据库。每当网络设备收到一个数据包时,它会查找路由表,决定将数据包转发到哪个网络接口或网关。下面介绍路由表的基…...

羊大师:拒绝心灵内耗:走向高效与平和
在繁忙的生活中,我们时常感到疲惫不堪,仿佛心灵被无形的枷锁束缚,这就是精神内耗。它让我们在思考、决策和行动中犹豫不决,消耗着我们的精力和时间,让我们无法专注于真正重要的事情。然而,我们有能力打破这…...

IOS Swift 从入门到精通:Swift 简介,Swift中变量和常量,Swift中字符串,Swift中整数和浮点数
文章目录 为什么选择 Swift如何创建变量和常量如何创建变量和常量为什么 Swift 有常量和变量?如何创建字符串为什么 Swift 需要多行字符串?如何存储整数如何存储十进制数为什么选择 Swift 编程语言有很多,但我认为你会非常喜欢学习 Swift。这部分是出于实际原因——你可以在…...

聚焦AIoT最后一公里:EasyCVR+AI视频技术在各领域的创新应用
随着5G、AI、边缘计算、物联网(IoT)、云计算等技术的快速发展,万物互联已经从概念逐渐转变为现实,全新的行业生态AIoT正在开启新时代。巨大的市场潜力与AI等新兴技术不断融合形成的庞大市场缺口,深度场景化应用落地诉求…...
?)
怎样利用 Groovy 的元编程特性来创建自定义的 DSL(领域特定语言)?
使用Groovy的元编程特性可以方便地创建自定义的领域特定语言(DSL)。下面是一些利用Groovy元编程特性创建DSL的步骤: 定义DSL的语法结构:首先,您需要确定DSL的语法结构,包括关键字、表达式和语句的格式等。可…...

自动预约申购 i茅台工具完善
自动预约申购茅台工具 概述新的改变界面预览 概述 今天刷到一个windows自动刷茅台的工具,是用wpf实现的,看到作者最后是2023年更新的,评论中有好多人提出一些需求,刚才在学习wpf,就试着完善了一下。 工具下载&#x…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
