ReactNative进阶(二十八)Metro
文章目录
- 一、前言
- 二、Metro生命周期
- 2.1 解析(Resolution)
- 2.2 转换(Transformation)
- 2.3 序列化(Serialization)
- 三、拓展阅读
一、前言
众所周知,Metro 是 React Native 默认的 JavaScript 打包模块。对于前端项目,打包工具已有webpack(大而全,图片代码打包),rollup(专攻代码打包,框架场景常见)等,既然有这些打包工具为什么还要在移动端搞一个metro,其中一个原因为ram bundle,iOS采用indexed ram bundle读取一个文件效率更高,Android采用file ram bundle。
二、Metro生命周期
metro的bundling有三个阶段:
- 解析(
Resolution): 解析所有模块并且构建成图,有点类似于Gradle在配置阶段会将所有相互依赖的任务构建成图。 - 转换(
Transformation):转换阶段会将模块转换成目标平台能识别的格式,这一阶段执行了js编译,主流常用的js编译器为babel。 - 序列化(
Serialization):最后一个阶段序列化,会将所有转换之后的模块打包成一个或者多个bundle。
2.1 解析(Resolution)
在Gradle 配置阶段我们常看到assets、aidl、res、java的配置。
android{...sourceSets {main {java.excludes = ['**/build/**',]srcDirs.forEach {assets.srcDirs += "$projectDir/$it/main/assets"aidl.srcDirs += "$projectDir/$it/main/aidl"res.srcDirs += "$projectDir/$it/main/res-frame-animation"res.srcDirs += "$projectDir/$it/main/res"java.srcDirs += "$projectDir/$it/main/java"}}}...
}
metro与之对应项为assetExts、sourceExts。
2.2 转换(Transformation)
在ram bundle的启动优化中,通过getTransformOptions可以实现模块预加载,而其他的模块按需加载从而提高启动速度。
function getTransformOptions(entryPoints: $ReadOnlyArray<string>,options: {dev: boolean,hot: boolean,platform: ?string,},getDependenciesOf: (path: string) => Promise<Array<string>>,
): Promise<ExtraTransformOptions> {// ...
}type ExtraTransformOptions = {preloadedModules?: {[path: string]: true} | false,ramGroups?: Array<string>,transform?: {inlineRequires?: {blockList: {[string]: true}} | boolean,nonInlinedRequires?: $ReadOnlyArray<string>,},
};
在preloadedModules中配置的模块为预加载模块,而其他的模块在ram bundle按需加载,这一块有点类似于Android multidex,Android5.0之前可以将部分类指明到主dex,其他被分配到辅dex。在Android App的构建流程中,编译完之后还会对字节码进行混淆,这块metro也有minifierPath(默认使用metro-minify-terser)、minifierConfig。在混淆这块除了terser,metro还提供了metro-minify-uglify。
2.3 序列化(Serialization)
在序列化的阶段模块需要有id以便于require导入,创建模块id的函数为createModuleIdFactory,而processModuleFilter决定了过滤掉哪些模块不进入bundle,所以通过createModuleIdFactory与processModuleFilter两个函数可以实现分包。
随着react-refresh、react-reconciler相继出现,react hot loader逐渐被替代,react refresh的实现与平台无关,React 、React Native等实现react-reconciler的自定义渲染器都能使用,而且react refresh能hot的颗粒度更小。在Web平台使用react refresh 。移动平台则是React Native团队自己实现且内置到了metro打包器取名fast-refresh。
三、拓展阅读
- Recat Native Metro 官网
相关文章:
Metro)
ReactNative进阶(二十八)Metro
文章目录 一、前言二、Metro生命周期2.1 解析(Resolution)2.2 转换(Transformation)2.3 序列化(Serialization) 三、拓展阅读 一、前言 众所周知,Metro 是 React Native 默认的 JavaScript 打包模块。对于前端项目,打包工具已有webpack(大而全ÿ…...

python爬虫入门到精通路线
当谈及Python爬虫从入门到精通的路线时,我们可以将其分为几个关键阶段,每个阶段都有其特定的学习目标和内容。以下是一个清晰的路线规划: 1. 入门阶段 基础知识 学习Python的基础语法、数据类型、控制流等。了解基本的网络协议(…...

Java 笔记:常见正则使用
文章目录 Java 笔记:常见正则使用正则简介常用匹配年月日的时间匹配手机号码校验 参考文章 Java 笔记:常见正则使用 正则简介 正则表达式定义了字符串的模式。 正则表达式可以用来搜索、编辑或处理文本。 正则表达式并不仅限于某一种语言,但…...

vue 2.0项目中使用tinymce富文本框遇到的问题
安装Tinymce 现在tinymce-vue最新版本是4.0,用的vue3.0的了,所以搭建的vue2.0项目要使用之前的版本 ( 安装指定版本 ). 首先安装tinymce的vue组件,因为没有注册服务 npm install tinymce/tinymce-vue2.0.0 -S接着安装tinymce: npm install…...

【STM32+FPGA】先进算力+强安全+边缘AI,64位STM32MP2聚焦工业4.0应用
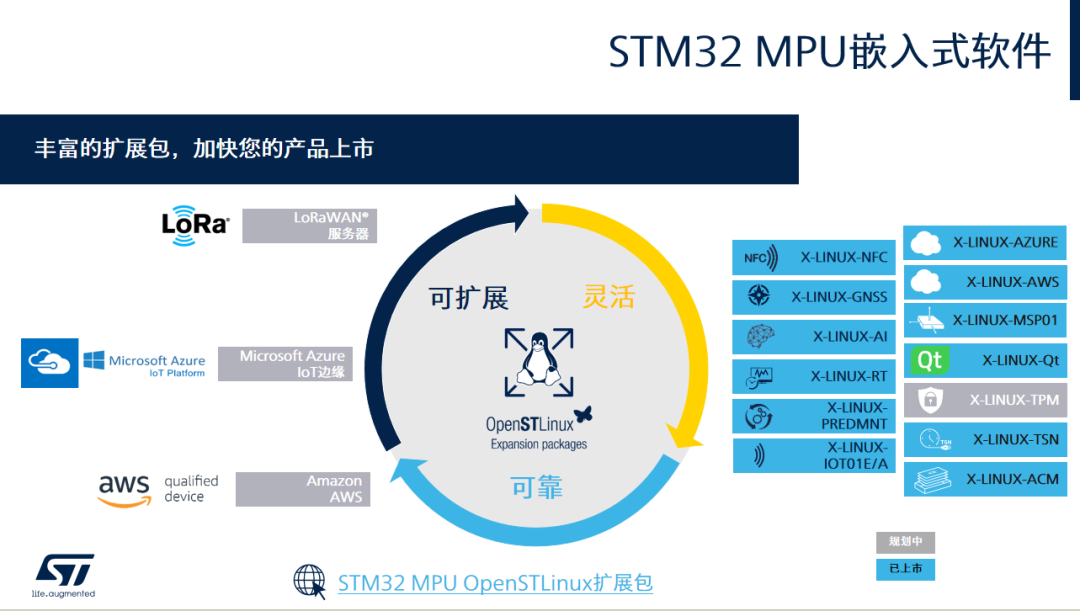
工业应用数字化和智能化程度,是衡量新质生产力的重要标准。STM32最新一代64位微处理器STM32MP2凭借先进算力、丰富接口和高安全性,为高性能和高度互联的工业4.0应用赋能。 STM32MP2四大关键特性,为工业4.0应用赋能 STM32MP2系列的第一颗产品S…...

Git 和 TortoiseGit 安装和配置(图文详解)
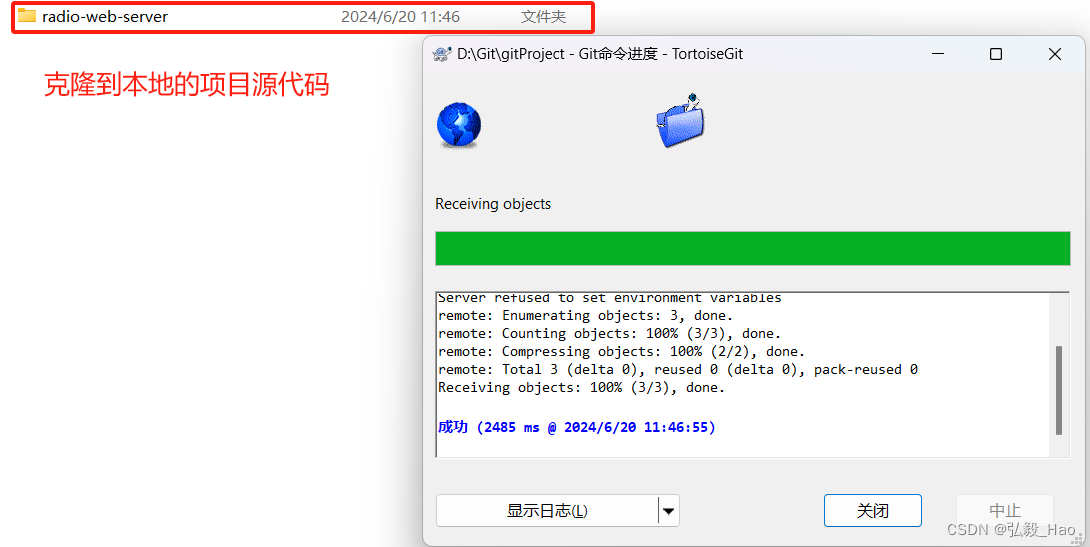
使用git,需要在Windows上需要安装两个软件:1)Git 2)TortoiseGit 若需要,可以下载TortoiseGit汉化语言包。 注意:tortoiseGit是在安装了Git的基础上运行的,所以需要先安装Git,后安装…...

OpenAI CTO谈GPT-5将达博士生智力水平;斯坦福评估排名前十两款来自中国
🦉 AI新闻 🚀 OpenAI CTO谈GPT-5将达博士生智力水平 摘要:美国达特茅斯工程学院采访了OpenAI首席技术官米拉・穆拉蒂,她表示GPT-4的智力相当于高中生,而GPT-5将在一年半后发布,预计达到博士生水平。穆拉蒂…...

焦化超低排平台组成部分
焦化行业作为重工业的重要组成部分,其环保问题一直备受关注。近年来,随着环保意识的提升和技术的不断进步,朗观视觉焦化超低排平台应运而生,成为推动焦化行业绿色发展的重要力量。本文将深入剖析焦化超低排平台的组成部分…...

鸿蒙 navigation路由跳转,页面struct 下的生命周期、onShow、onHidden等不会触发问题
经常用安卓思维考虑问题,用习惯了Router方式跳转,但是官方推荐用 navigation,当然它有它的有点, 也有小瑕疵,用了api11 后 发现 navigation路由跳转 ,只要被它包裹的跳转到下页面的,有些生命周期…...

BUUCTF [CISCN2019 华北赛区 Day2 Web1] Hack World
1、通过题目,可以知道该题目为SQL注入类型: 2、判断注入类型为数字注入: 3、通过BP抓包,来判断注入点。 字典爆破发现常规的注入方式都被过滤。 4、因此可以尝试通过布尔盲注的方式来得到flag。编写脚本得到flag import requests…...

wsl2平台鸿蒙全仓docker编译环境快速创建方法
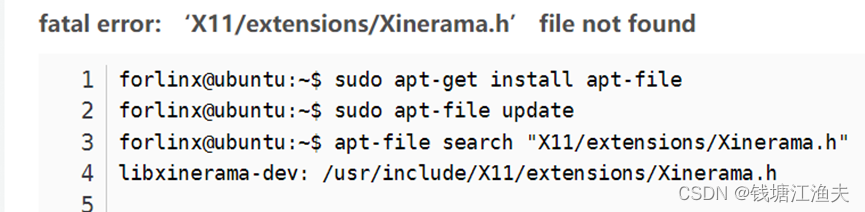
文章目录 1 文章适用范围:2 WSL环境安装3 镜像迁移非C盘4 Docker环境准备4.1 docker用户组和用户创建4.2 Docker环境配置4.2.1 Ubuntu下安装docker工具4.2.2 鸿蒙Docker环境安装4.2.3 鸿蒙全仓代码拉取编译 5 鸿蒙全仓代码的更新策略6 参考文献7 FAQ7.1 缺头文件xcr…...

商业秘密侵权
一、商业秘密侵权行为 (一)员工违规获取并使用企业后台用户行为数据构成商业秘密侵权 (二)离职员工将新单位“冒名顶替”为原单位构成对原单位商业秘密的侵犯 二、商业秘密侵权主体 (一)主体范围界定&a…...

高通安卓12-固件升级
下载步骤 第一步 格式化 「下载一次即可;能开机能下载的板子 忽略这一步,直接执行第二步即可」 QFIL工具配置为UFS类型,勾选Provision,如下图: Programmer选择prog_firehose_ddr.elf,Provision Xml选择prov…...

我的常见问题记录
1,maven在idea工具可以正常使用,在命令窗口执行出现问题 代码: E:\test-hello\simple-test>mvn clean compile [INFO] Scanning for projects... [WARNING] [WARNING] Some problems were encountered while building the effective model for org.consola:simple-test:jar…...

Python 3.12 环境搭建(Windows版)
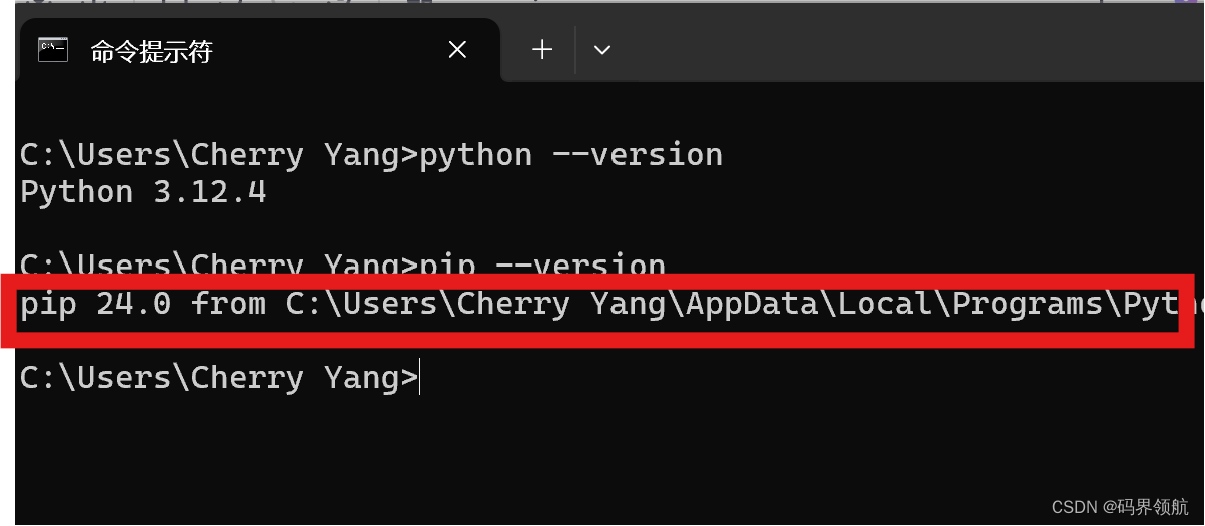
目录 1. 下载Python 3.12安装包2. 安装Python 3.123. 验证安装5. (可选)配置其他开发工具 在Windows系统中搭建Python 3.11环境,可以按照以下步骤进行,以确保过程清晰且详细: 1. 下载Python 3.12安装包 打开浏览器&a…...

植物大战僵尸杂交版如何手动修改金币钻石数
前言 最近在玩植物大战僵尸杂交版,非常好玩,但是刷钻石真的好慢!只能在排山倒海里眼巴巴等着黄金吞噬者产钻石qaq 但是好歹咱是学CS的,怎会被这点困难难住!挑战不用修改器手动修改配置文件! 原参考文章&…...

Salia PLCC cPH2 远程命令执行漏洞(CVE-2023-46359)
漏洞描述 Salia PLCC cPH2 v1.87.0 及更早版本中存在一个操作系统命令注入漏洞,该漏洞可能允许未经身份验证的远程攻击者通过传递给连接检查功能的特制参数在系统上执行任意命令。 产品界面 fofa语法 "Salia PLCC" POC GET /connectioncheck.php?ip1…...

路由表操作
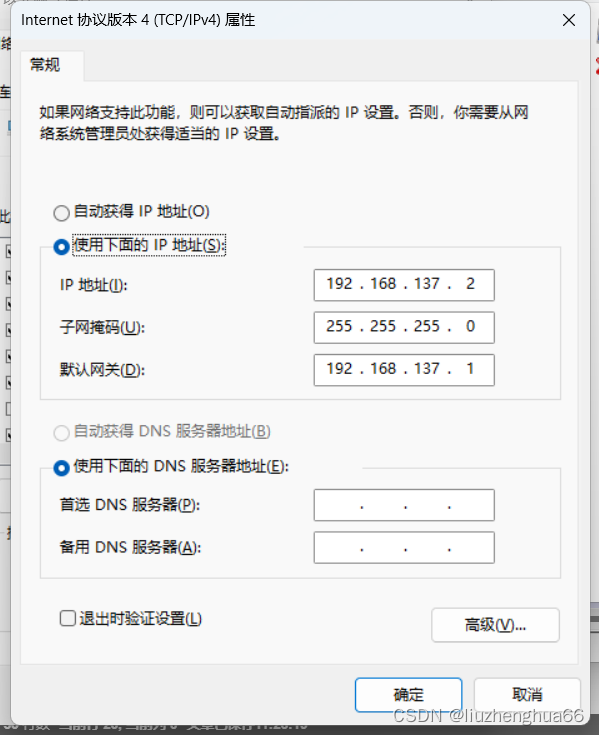
路由表(Routing Table)是网络设备(如计算机、路由器、交换机等)用来确定数据包传输路径的数据库。每当网络设备收到一个数据包时,它会查找路由表,决定将数据包转发到哪个网络接口或网关。下面介绍路由表的基…...

羊大师:拒绝心灵内耗:走向高效与平和
在繁忙的生活中,我们时常感到疲惫不堪,仿佛心灵被无形的枷锁束缚,这就是精神内耗。它让我们在思考、决策和行动中犹豫不决,消耗着我们的精力和时间,让我们无法专注于真正重要的事情。然而,我们有能力打破这…...

IOS Swift 从入门到精通:Swift 简介,Swift中变量和常量,Swift中字符串,Swift中整数和浮点数
文章目录 为什么选择 Swift如何创建变量和常量如何创建变量和常量为什么 Swift 有常量和变量?如何创建字符串为什么 Swift 需要多行字符串?如何存储整数如何存储十进制数为什么选择 Swift 编程语言有很多,但我认为你会非常喜欢学习 Swift。这部分是出于实际原因——你可以在…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
