JavaWeb系列十七: jQuery选择器 上
jQuery选择器
- jQuery基本选择器
- jquery层次选择器
- 基础过滤选择器
- 内容过滤选择器
- 可见度过滤选择器

- 选择器是jQuery的核心, 在jQuery中, 对事件处理, 遍历 DOM和Ajax 操作都依赖于选择器
- jQuery选择器的优点
- $(“#id”) 等价于 document.getElementById(“id”);
- $(“tagName”) 等价于 document.getElementsByTagName(“tagName”);
- 完善的事件处理机制
应用实例
前端报错的位置
jQuery基本选择器

基本选择器是jQuery中最常用的选择器, 也是最简单的选择器, 它通过id, class和标签名来查找DOM对象
| 种类 | 用法 | 返回值 | 说明 |
|---|---|---|---|
| id | $(“#myDiv”) | 单个元素组成的集合 | 直接选择html中的id=“myDiv” |
| Element | $(“div”) | 集合元素 | element翻译过来的意思就是元素, 所有element其实就是html已经定义的标签元素, 比如div, p, a, input等 |
| class | $(“.myClass”) | 集合元素 | 直接选择html代码中class="myClass"的元素或元素组(因为在同一html中, class是可以存在多个同样的值的) |
| * | $(“*”) | 集合元素 | 匹配所有的元素, 包括, 多用于结合上下文来搜索 |
| selector1, selector2… selectorN | $(“div, span, p.myClass”) | 集合元素 | 将每一个选择器匹配到的元素合并后一起返回, 你可以指定任意多个选择器, 并将匹配到的元素合并到集合中, p.myClass是表示匹配元素 p class=“myClass” |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.改变id为one的元素的背景色为yellow$("#btn01").click(function () {$("#one").css("background", "yellow");});//2.改变class为mytag的的所有元素的背景色为red$("#btn02").click(function () {$(".mytag").css("background", "red");});//3.改变元素名为div的的所有元素的背景色为black$("#btn03").click(function () {$("div").css("background", "black");});//4.改变所有元素的背景色为pink$("#btn04").click(function () {$("*").css("background", "pink");});//5.改变所有的<span>元素和id为two, class为mytag 的元素的背景色为blue$("#btn05").click(function () {$("span.c1, #two, .mytag").css("background", "blue");});});</script>
</head>
<body>
<button id="btn01">改变id为one的元素的背景色为yellow</button>
<button id="btn02">改变class为mytag的所有元素的背景色为red</button>
<button id="btn03">改变元素名为<div>的所有元素的背景色为black</button>
<button id="btn04">改变所有元素的背景色为pink</button>
<button id="btn05">改变所有的<span>元素和id为two, class为mytag 的元素的背景色为blue</button>
<hr/>
<div style="height: 200px; width: 300px; background-color: chartreuse" id="one">id=one</div>
<div style="height: 200px; width: 300px; background-color: pink" id="two" class="mytag">id=two</div>
<div style="height: 200px; width: 300px; background-color: blueviolet" id="three" class="mytag">id=three</div>
<div style="height: 200px; width: 300px; background-color: blue" id="four" class="mytag">id=four</div>
<span style="background-color: chartreuse" class="c1">id=five</span>
<span style="background-color: chartreuse" class="c2">id=six</span>
</body>
</html>
jquery层次选择器
如果想要通过DOM元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器
| 种类 | 用法 | 返回值 | 说明 |
|---|---|---|---|
| ancestor descendant | $(“form input”) | 集合元素 | 在给定的祖先元素下匹配所有后代元素 |
| parent > child | $(“form > input”) | 集合元素 | 在给定的父元素下匹配所有子元素(注意区分后代元素和子元素) |
| prev + next | $(“label + input”) | 集合元素 | 匹配所有紧跟在prev元素后的next元素 |
| prev ~ siblings | $(“form ~ input”) | 集合元素 | 匹配prev元素之后的所有siblings元素. 注意: 是匹配之后的元素, 不包含该元素在内, 并且匹配的是和prev同级的元素, 其后辈元素不被匹配 |
注意: (“prev ~ div”)选择器只能选择"#prev"元素后面的同辈元素; 而jQuery中的siblings方法与位置无关, 只要是同辈节点就可以选取
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {//1.改变<body>内所有<div>元素的背景色为green$("#btn01").click(function () {$("div").css("background-color", "green");});//2.改变<body>内子<div>元素(第一层级的div)的背景色为red$("#btn02").click(function () {$("body > div").css("background", "red");});//3.改变id为one的下一个紧接着的div元素(必须是紧跟着)的背景色为yellow$("#btn03").click(function () {$("#one + div").css("background", "yellow");});//4.示例: 改变id为two的元素后面所有的div元素(满足兄弟元素[处于同一层级]即可)的背景色为brown$("#btn04").click(function () {$("#two ~ div").css("background", "brown");});//5.改变id为two的元素的所有兄弟元素[同级元素]中的div元素的背景色为white$("#btn05").click(function () {$("#two").siblings("div").css("background-color", "white");});});</script>
</head>
<body>
<input type="button" value="改变<body>内所有<div>元素的背景色为green" id="btn01"/>
<input type="button" value="改变<body>内子<div>元素的背景色为red" id="btn02"/>
<input type="button" value="改变id为one的下一个<div>元素的背景色为yellow" id="btn03"/>
<input type="button" value="改变id为two的元素后面所有的兄弟元素(即div元素)的背景色为brown" id="btn04"/>
<input type="button" value="改变id为two的元素所有<div>兄弟元素的背景色为white" id="btn05"/>
<hr/>
<div id="one" class="mytag" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=one
</div>
<div id="two" class="mytag" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=two<div id="two01" style="background-color: lightpink; width: 100px;height: 100px;">id two01</div><div id="two02" style="background-color: lightpink; width: 100px;height: 100px;">id two02</div>
</div>
<div id="three" class="mytag" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=three<div id="three01" style="background-color: lightpink; width: 100px;height: 100px;">id three01</div>
</div>
</body>
</html>
基础过滤选择器
基础过滤选择器介绍:
| 种类 | 用法 | 返回值 | 说明 |
|---|---|---|---|
| :first | $(“tr:first”) | 单个元素组成的集合 | 匹配找到的第一个元素 |
| :last | $(“tr:last”) | 集合元素 | 匹配找到的最后一个元素 |
| :not(selector) | $(“input:not(:checked)”) | 集合元素 | 去除所有与给定选择器匹配的元素, 意思是没有被选中的input(当 input type=“checkbox”) |
| :even | $(“tr:even”) | 集合元素 | 匹配所有索引值为偶数的元素, 从0开始计数.js的数组都是从0开始计数的, 例如要选择table的行, 因为是从0开始计数, 所以table中的第一个tr就为偶数0 |
| :odd | $(“tr:odd”) | 集合元素 | 匹配所有索引值为奇数的元素, 从0开始计数 |
| :eq(index) | $(“tr:eq(0)”) | 集合元素 | 匹配一个给定索引值的元素.eq(0)就是获取第一个tr元素, 括号里面的是索引值, 不是元素排放数 |
| :gt(index) | $(“tr:gt(0)”) | 集合元素 | 匹配所有大于给定索引值的元素 |
| :lt(index) | $(“tr:lt(0)”) | 集合元素 | 匹配所有小于给定索引值的元素 |
| :header | $(“:header”).css(“background”, “red”) | 集合元素 | 匹配所有h1, h2, h3之类的标题元素, 这个是专门用来获取h1, h2这样的元素 |
| :animated | 集合元素 | 匹配所有正在执行动画效果的元素 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>基础过滤选择器</title><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {$("#btn01").click(function () {//1.改变第一个<div>元素的背景色为green$("div:first").css("background", "green");$("div:eq(0)").css("background", "green");});$("#btn02").click(function () {//2.改变最后一个<div>元素的背景色为red//所谓最后一个是指从上到下, 从外层到内层的最后一个$("div:last").css("background", "red");});$("#btn03").click(function () {//3.改变class不为myTag的所有<div>元素的背景色为yellow$("div:not(.myTag)").css("background", "yellow");});$("#btn04").click(function () {//4.改变索引值为偶数的<div元素>的背景色为brown//冒号:可以理解为过滤$("div:even").css("background", "brown");});$("#btn05").click(function () {//5.改变索引值为奇数的<div元素>的背景色为blue$("div:odd").css("background", "blue");});$("#btn06").click(function () {//6.改变索引值大于3的<div元素>的背景色为white$("div:gt(3)").css("background", "white");});$("#btn07").click(function () {//7.改变索引值等于3的<div元素>的背景色为pink$("div:eq(3)").css("background", "pink");});$("#btn08").click(function () {//8.改变索引值小于3的<div元素>的背景色为gray$("div:lt(3)").css("background", "gray");});$("#btn09").click(function () {//9.改变所有的标题元素背景色为purple$(":header").css("background", "purple");});})</script>
</head><body>
<input type="button" value="改变第一个<div>元素的背景色为green" id="btn01"/>
<input type="button" value="改变最后一个<div>元素的背景色为red" id="btn02"/>
<input type="button" value="改变class不为myTag的所有<div>元素的背景色为yellow" id="btn03"/>
<input type="button" value="改变索引值为偶数的<div元素>的背景色为brown" id="btn04"/>
<input type="button" value="改变索引值为奇数的<div元素>的背景色为blue" id="btn05"/>
<input type="button" value="改变索引值大于3的<div元素>的背景色为white" id="btn06"/>
<input type="button" value="改变索引值等于3的<div元素>的背景色为pink" id="btn07"/>
<input type="button" value="改变索引值小于3的<div元素>的背景色为gray" id="btn08"/>
<input type="button" value="改变所有的标题元素背景色为purple" id="btn09"/>
<hr/>
<hr/>
<div id="one" class="myTag" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=one
</div>
<div id="two" class="myTag" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=two<div id="two01" class="yourTag" style="background-color: lightpink; width: 100px;height: 100px;">id two01</div><div id="two02" class="yourTag" style="background-color: lightpink; width: 100px;height: 100px;">id two02</div>
</div>
<div id="three" class="myTag" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=three<div id="three01" class="yourTag" style="background-color: lightpink; width: 100px;height: 100px;">id three01</div>
</div>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
</body>
</html>
内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
| 种类 | 用法 | 返回值 | 说明 |
|---|---|---|---|
| :contains(text) | $(“div:contains(‘John’)”) | 集合元素 | 匹配包含给定文本的元素, 这个选择器比较有用, 当我们要选择的不是dom标签元素时, 它就派上用场了, 它的作用是查找被标签"围"起来的文本内容是否符合指定的内容的(子元素包含也算) |
| :empty | $(“td:empty”) | 集合元素 | 匹配所有不包含子元素或者文本的空元素 |
| :has(selector) | $(“div:has( p)”).addClass(“test”) | 集合元素 | 匹配含有选择器所匹配的元素的元素. 给所有包含p元素的div标签加上class=“test” |
| :parent | $(“td:parent”) | 集合元素 | 匹配包含子元素或者文本的元素, 注意: 这里是":parent", 不是".parent", 与":empty"含义相反 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内容过滤选择器</title><style>div {background-color: darkgray;width: 300px;height: 300px;float: left;}div > div {background-color: lightpink;width: 100px;height: 100px;}</style><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {$("#btn01").click(function () {//1.改变含有文本 'di' 的<div>元素的背景色为green//子div含有文本'di', 父div也会被选中$("div:contains('di')").css("background", "green");});$("#btn02").click(function () {//2.改变不包含子元素或文本的<div>元素的背景色为red$("div:empty").css("background", "red")});$("#btn03").click(function () {//这个写法是选择有class='yourTag'的div$("div.yourTag").css("background", "yellow");//3.改变含有class为yourTag元素的所有<div>元素的背景色为yellow//这个写法是选择有class='yourTag'的div的父元素(div)// $("div:has(.yourTag)").css("background", "yellow");});$("#btn04").click(function () {//4.改变含有子元素(或者文本元素)的所有<div>元素的背景色为brown$("div:parent").css("background", "brown");});$("#btn05").click(function () {//5.改变不含有文本 'di' 的<div元素>的背景色为blue$("div:not(:contains('di'))").css("background", "blue");});})</script>
</head>
<body>
<input type="button" value="改变含有文本 'di' 的<div>元素的背景色为green" id="btn01"/>
<input type="button" value="改变不包含子元素或文本的<div>元素的背景色为red" id="btn02"/>
<input type="button" value="改变含有class为yourTag的所有<div>元素的背景色为yellow" id="btn03"/>
<input type="button" value="改变含有子元素(或者文本元素)的所有<div>元素的背景色为brown" id="btn04"/>
<input type="button" value="改变不含有文本 'di' 的<div元素>的背景色为blue" id="btn05"/>
<hr/>
<hr/>
<div id="one" class="myTag"><div id="one01" class="yourTag">div id=one01</div>
</div>
<div id="two" class="myTag">div id=two<div id="two01" class="yourTag">id two01</div><div id="two02" class="yourTag">id two02</div>
</div>
<div id="three" class="myTag">div id=three<div id="three01" class="yourTag">id three01</div>
</div>
<div id="four" class="myTag">XXXXXXXXXXXX
</div>
<div id="five" class="myTag"></div>
<div id="mover" class="yourTag">执行动画
</div>
</body>
</html>
可见度过滤选择器
可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素
| 种类 | 用法 | 返回值 | 说明 |
|---|---|---|---|
| :hidden | $(“input:hidden”) | 集合元素 | 匹配所有的不可见元素, input元素的type属性为"hidden"会被匹配到, css中display:none和input type="hidden"都会被匹配到 |
| :visible | $(“tr:visible”) | 集合元素 | 匹配所有的可见元素 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>可见度过滤选择器</title><style>.visible {display: none;}</style><script type="text/javascript" src="script/jquery-3.6.0.min.js"></script><script type="text/javascript">$(function () {$("#btn01").click(function () {//1.改变所有可见的<div>元素的背景色为green$("div:visible").css("background", "green");});$("#btn02").click(function () {//2.选取所有不可见的<div>元素, 利用jQuery中的show()方法将它们显示出来, 并设置背景色为red$("div:hidden").css("background", "red");$("div:hidden").show();});$("#btn03").click(function () {//1.先得到所有隐藏的input元素// $input是一个jquery对象, 而且是数组对象var $inputs = $("input:hidden");//2.遍历//方式1 - for循环for (var i = 0; i < $inputs.length; i++) {//这里input就是一个dom对象var input = $inputs[i];alert("值是=" + input.value);}//方式2 - jquery each() 可以实现数组遍历//说明://(1)each方法遍历时, 会将 $inputs数组的元素取出,// 传给function() {} -> this$inputs.each(function () {//这里可以使用this获取每次遍历的对象//this对象是一个dom对象console.log("值(dom方式)是=" + this.value);//也可以将this转成jquery对象, 使用jquery方法取值console.log("值(jquery方式)是=" + $(this).val());});});})</script>
</head>
<body>
<input type="button" value="改变所有可见的<div>元素的背景色为green" id="btn01"/>
<input type="button" value="选取所有不可见的<div>元素, 利用jQuery中的show()方法将它们显示出来, 并设置背景色为red"id="btn02"/>
<input type="button" value="选取所有的文本隐藏域, 并打印它们的值" id="btn03"/>
<input type="button" value="改变含有子元素(或者文本元素)的所有<div>元素的背景色为brown" id="btn04"/>
<input type="button" value="改变不含有文本 'di' 的<div元素>的背景色为blue" id="btn05"/>
<hr/>
<input type="hidden" value="hidden1"/>
<input type="hidden" value="hidden2"/>
<input type="hidden" value="hidden3"/>
<input type="hidden" value="hidden4"/>
<hr/>
<div id="one" class="visible" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=one
</div>
<div id="two" class="visible" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=two
</div>
<div id="three" class="hidden" style="background-color: darkgray; width: 300px;height: 300px;float: left">div id=three
</div>
</body>
</html>
相关文章:

JavaWeb系列十七: jQuery选择器 上
jQuery选择器 jQuery基本选择器jquery层次选择器基础过滤选择器内容过滤选择器可见度过滤选择器 选择器是jQuery的核心, 在jQuery中, 对事件处理, 遍历 DOM和Ajax 操作都依赖于选择器jQuery选择器的优点 $(“#id”) 等价于 document.getElementById(“id”);$(“tagName”) 等价…...

Gone框架介绍30 - 使用`goner/gin`提供Web服务
gone是可以高效开发Web服务的Golang依赖注入框架 github地址:https://github.com/gone-io/gone 文档地址:https://goner.fun/zh/ 使用goner/gin提供Web服务 文章目录 使用goner/gin提供Web服务注册相关的Goners编写Controller挂载路由路由处理函数io.Rea…...

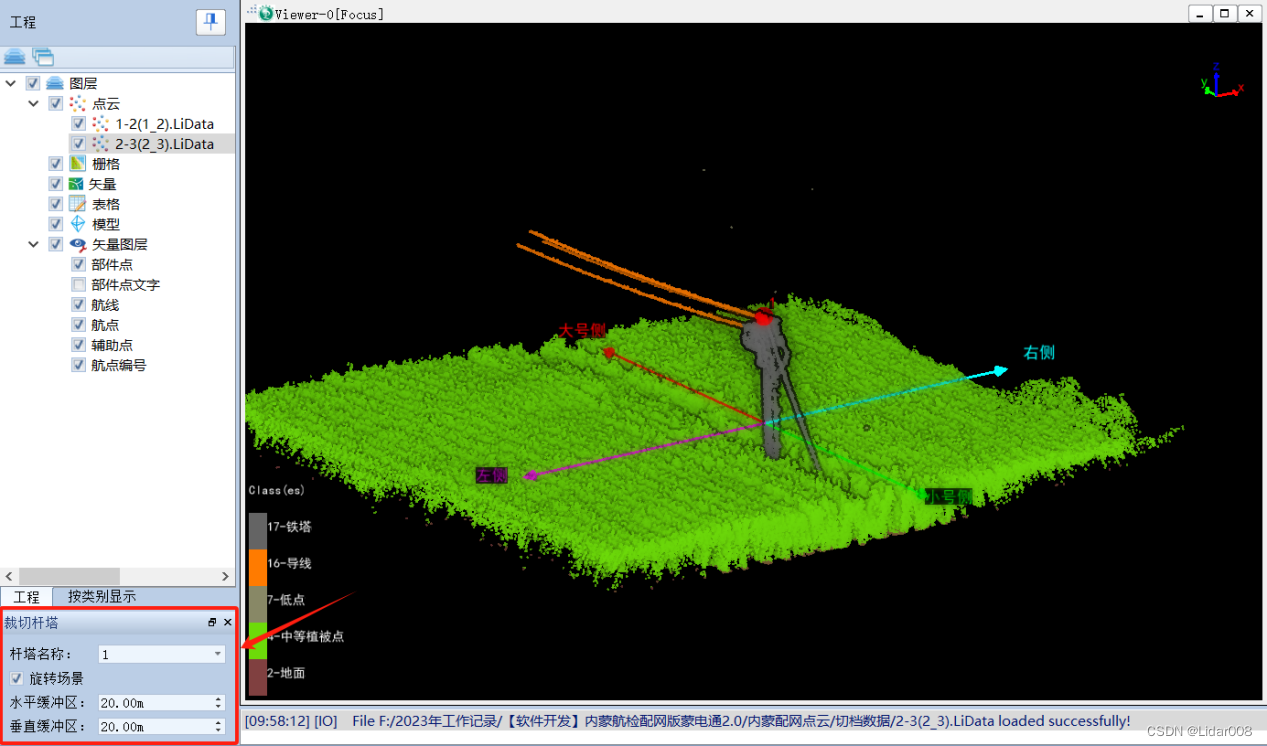
Lipowerline5.0 雷达电力应用软件下载使用
1.配网数据处理分析 针对配网线路点云数据,优化了分类算法,支持杆塔、导线、交跨线、建筑物、地面点和其他线路的自动分类;一键生成危险点报告和交跨报告;还能生成点云数据采集航线和自主巡检航线。 获取软件安装包联系邮箱:289…...

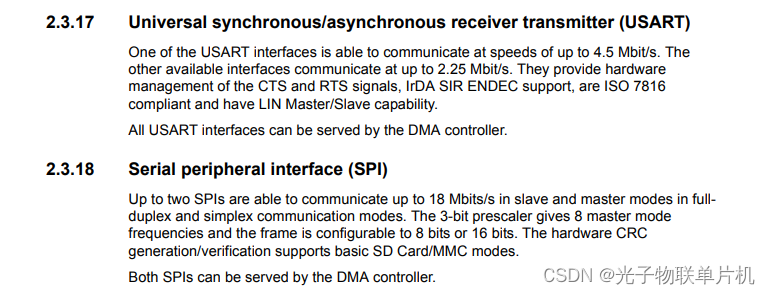
STM32学习之一:什么是STM32
目录 1.什么是STM32 2.STM32命名规则 3.STM32外设资源 4. STM32的系统架构 5. 从0到1搭建一个STM32工程 学习stm32已经很久了,因为种种原因,也有很久一段时间没接触过stm32了。等我捡起来的时候,发现很多都已经忘记了,重新捡…...

AI绘画Stable Diffusion 超强一键去除图片中的物体,免费使用!
大家好,我是设计师阿威 在生成图像时总有一些不完美的小瑕疵,比如多余的物体或碍眼的水印,它们破坏了图片的美感。但别担心,今天我们将介绍一款神奇的工具——sd-webui-cleaner,它可以帮助我们使用Stable Diffusion轻…...

零基础STM32单片机编程入门(一)初识STM32单片机
文章目录 一.概要二.单片机型号命名规则三.STM32F103系统架构四.STM32F103C8T6单片机启动流程五.STM32F103C8T6单片机主要外设资源六.编程过程中芯片数据手册的作用1.单片机外设资源情况2.STM32单片机内部框图3.STM32单片机管脚图4.STM32单片机每个管脚可配功能5.单片机功耗数据…...

Github上前十大开源Rust项目
在github上排名前十的Rust开源项目整理出来与大家共享,以当前的Star数为准。 Deno Deno 是 V8 上的安全 TypeScript 运行时。Deno 是一个建立在V8、Rust和Tokio之上的 JavaScript、TypeScript 和 WebAssembly 的运行时环境,具有自带安全的设置和出色的开…...

硬件开发笔记(二十):AD21导入外部下载的元器件原理图库、封装库和3D模型
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/139707771 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...

竞赛选题 python opencv 深度学习 指纹识别算法实现
1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 python opencv 深度学习 指纹识别算法实现 🥇学长这里给一个题目综合评分(每项满分5分) 难度系数:3分工作量:4分创新点:4分 该项目较为新颖…...

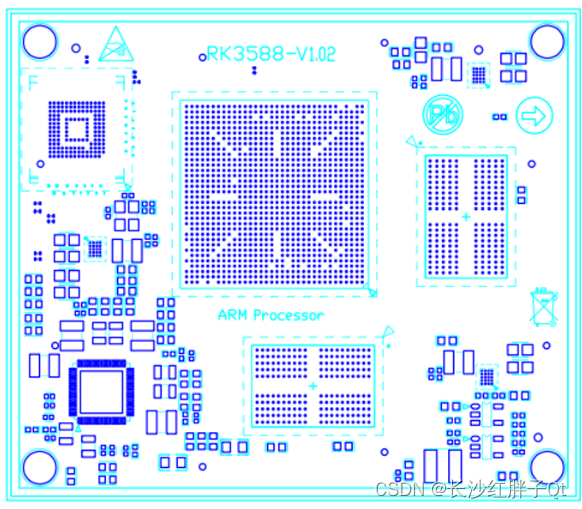
RK3568开发笔记(三):瑞芯微RK3588芯片介绍,入手开发板的核心板介绍
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/139905873 长沙红胖子Qt(长沙创微智科)博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV…...
-- 如何将Igh移植到Linux/Windows/RTOS等多操作系统)
EtherCAT主站IgH解析(二)-- 如何将Igh移植到Linux/Windows/RTOS等多操作系统
版权声明:本文为本文为博主原创文章,转载请注明出处 https://www.cnblogs.com/wsg1100 如有错误,欢迎指正。 本文简单介绍如何将 igh 移植到 zephyr、freertos、rtems、rtthread等RTOS ,甚至 windows 上。 ##前言 目前࿰…...

ansible copy模块参选选项
copy模块用于将文件从ansible控制节点(管理主机)或者远程主机复制到远程主机上。其操作类似于scp(secure copy protocol)。 关键参数标红。 参数: src:(source:源) 要复制到远程…...

展厅设计主要的六大要素
1、从创意开始 展示设计的开始必须创意在先。根据整体的风格思路进行创意,首先要考虑的是主体的造型、大小高度位置以及它和周围展厅的关系。另外其他道具设计制作与运作方式也必须在创意中有明确的体现。 2、平面感 平面感是指对展示艺术设计平面图纸审美和功能两个…...

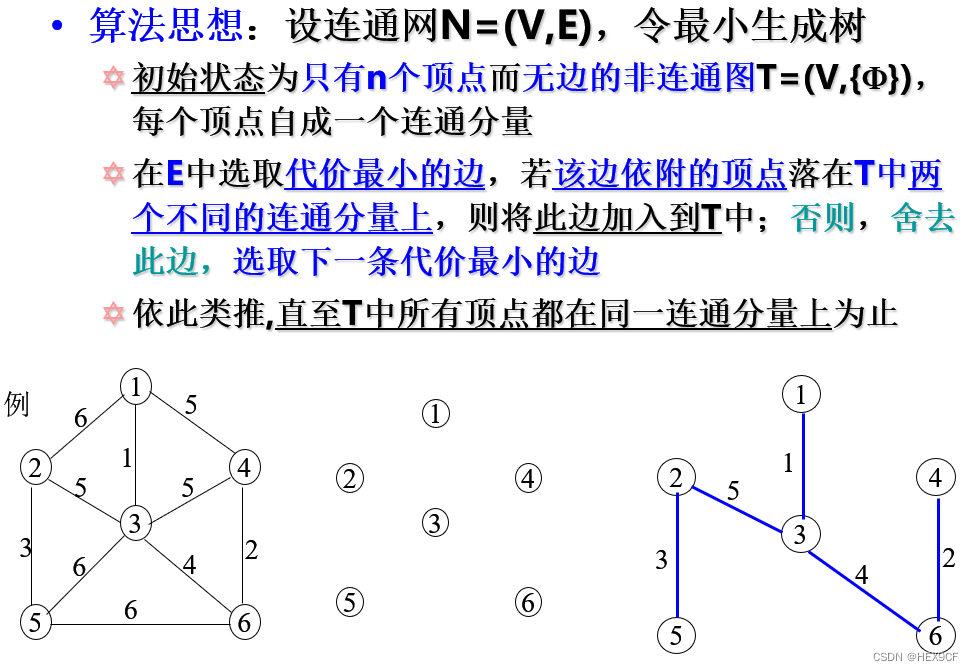
【数据结构与算法】最小生成树,Prim算法,Kruskal算法 详解
最小生成树的实际应用背景。 最节省经费的前提下,在n个城市之间建立通信联络网。 Kruskal算法(基于并查集) void init() {for (int i 1; i < n; i) {pre[i] i;} }ll root(ll a) {ll i a;while (pre[i] ! i) {i pre[i];}return i p…...

【启明智显产品分享】Model3工业级HMI芯片详解系列专题(三):安全、稳定、高防护
芯片作为电子设备的核心部件,,根据不同的应用领域被分为不同等级。工业级芯片适用于工业自动化、控制系统和仪器仪表等领域,对芯片的安全、稳定、防护能力等等有着较高的要求。这些芯片往往需要具备更宽的工业温度范围,能够在更恶…...

【面试干货】Java中的四种引用类型:强引用、软引用、弱引用和虚引用
【面试干货】Java中的四种引用类型:强引用、软引用、弱引用和虚引用 1、强引用(Strong Reference)2、软引用(Soft Reference)3、弱引用(Weak Reference)4、虚引用(Phantom Reference…...

对称/非对称加密
对称加密和非对称加密是两种主要的加密方式,用于保护数据的机密性和完整性。它们在密钥的使用和管理上有着显著的不同。 对称加密 原理 对称加密(Symmetric Encryption)使用相同的密钥进行加密和解密。这意味着发送方和接收方必须共享相同…...

DDei在线设计器-API-DDeiSheet
DDeiSheet DDeiSheet是代表一个页签,一个页签含有一个DDeiStage用于显示图形。 DDeiSheet实例包含了一个页签的所有数据,在获取后可以通过它访问其他内容。DDeiFile中的sheets属性记录了当前文件的页签列表。 一个DDeiFile实例至少包含一个DDeiSheet…...

随想录 Day 69 并查集 107. 寻找存在的路径
随想录 Day 69 并查集 107. 寻找存在的路径 理论基础 int n 1005; // n根据题目中节点数量而定,一般比节点数量大一点就好 vector<int> father vector<int> (n, 0); // C里的一种数组结构// 并查集初始化 void init() {for (int i 0; i < n; i)…...

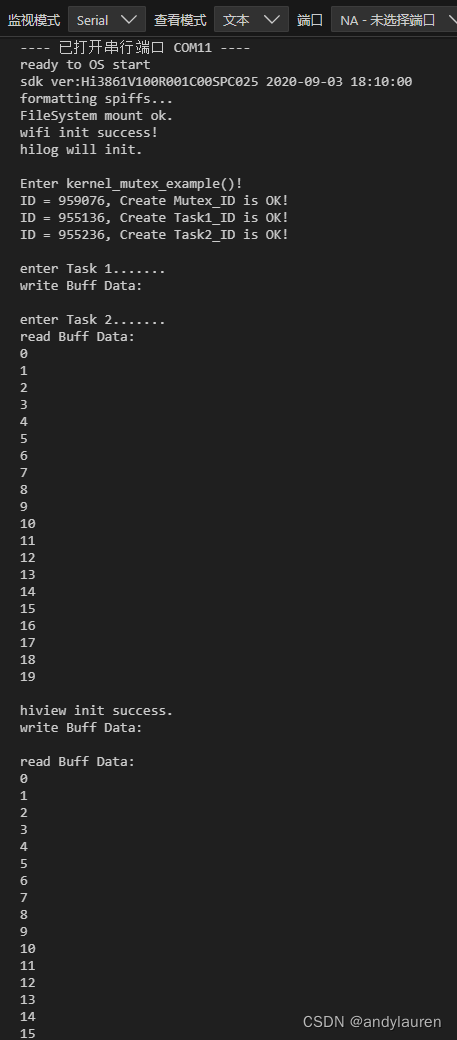
Hi3861 OpenHarmony嵌入式应用入门--LiteOS Mutex
CMSIS 2.0接口中的Mutex(互斥锁)是用于在多线程环境中保护共享资源的访问机制。Mutex(互斥锁)是一种特殊的信号量,用于确保同一时间只有一个线程可以访问特定的共享资源。 在嵌入式系统或多线程应用中,当多…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...


