JS中的三种事件模型
JavaScript 中的事件模型主要有三种:
- 传统事件模型(DOM Level 0)
- 标准事件模型(DOM Level 2)
- IE 事件模型(非标准,仅限于旧版本的 Internet Explorer)
下面分别介绍这三种事件模型:
1. 传统事件模型(DOM Level 0)
传统事件模型是最早的事件处理方式,它通过将事件处理函数直接赋值给 HTML 元素的属性或 DOM 对象的属性来实现。这种方式简单直观,但功能有限,不支持事件捕获和事件流的概念。
示例代码:
// 通过 HTML 属性绑定事件
<button onclick="handleClick()">Click me</button>// 通过 DOM 对象属性绑定事件
var button = document.getElementById('myButton');
button.onclick = function() {console.log('Button clicked');
};
2. 标准事件模型(DOM Level 2)
标准事件模型是由 W3C 定义的,它引入了事件捕获和事件冒泡的概念,并提供了 addEventListener 和 removeEventListener 方法来绑定和解绑事件处理函数。这种方式更加灵活和强大,支持多个事件处理函数绑定到同一个事件上。
示例代码:
// 使用 addEventListener 绑定事件
var button = document.getElementById('myButton');
button.addEventListener('click', function() {console.log('Button clicked');
}, false); // 第三个参数表示是否在捕获阶段处理事件,默认为 false(冒泡阶段)// 使用 removeEventListener 解绑事件
button.removeEventListener('click', function() {console.log('Button clicked');
}, false);
3. IE 事件模型(非标准)
IE 事件模型是旧版本 Internet Explorer 浏览器使用的事件处理方式,它与标准事件模型类似,但使用的是 attachEvent 和 detachEvent 方法,并且只支持事件冒泡,不支持事件捕获。
示例代码:
// 使用 attachEvent 绑定事件
var button = document.getElementById('myButton');
button.attachEvent('onclick', function() {console.log('Button clicked');
});// 使用 detachEvent 解绑事件
button.detachEvent('onclick', function() {console.log('Button clicked');
});
相关文章:

JS中的三种事件模型
JavaScript 中的事件模型主要有三种: 传统事件模型(DOM Level 0)标准事件模型(DOM Level 2)IE 事件模型(非标准,仅限于旧版本的 Internet Explorer) 下面分别介绍这三种事件模型&…...

南京邮电大学计算机网络实验二(网络路由器配置RIP协议)
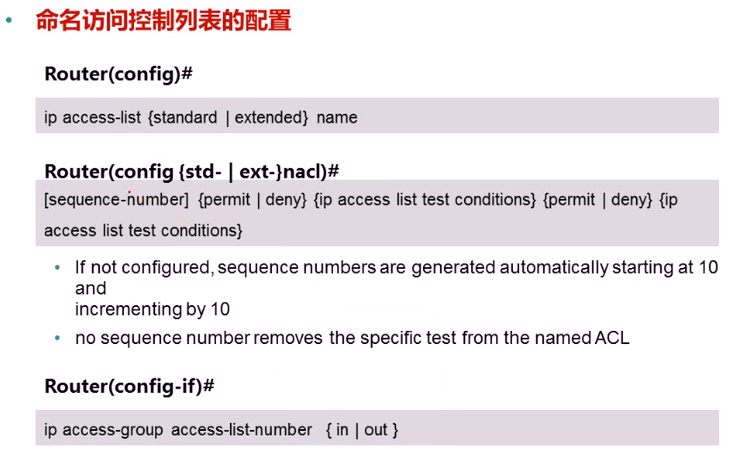
文章目录 一、 实验目的和要求二、 实验环境(实验设备)三、 实验步骤四、实验小结(包括问题和解决方法、心得体会、意见与建议等)五、报告资源 一、 实验目的和要求 掌握思科路由器的运行过程,掌握思科路由器的硬件连线与接口,掌…...

仓颉语言的编译和构建
一、cjc 使用 cjc是仓颉编程语言的编译命令,其提供了丰富的功能及对应的编译选项,本章将对基本使用方法进行介绍。 cjc-frontend (仓颉前端编译器)会随 cjc 一起通过 Cangjie SDK 提供,cjc-frontend 能够将仓颉源码编…...

网络基础-协议
一、ARP 通过IP得到Mac 首先会查看缓存的arp表中是否有相应的IP和Mac对应关系,如果有直接进行包封装。如果没有则进行广播当对应的地址就收到广播包后会根据arp中的源地址进行单播返回相应的IP和Mac对应关系。 arp -a 查看现有的arp缓存 二、RARP反向地址解析 通过…...

电子设备抗震等级与电子设备震动实验
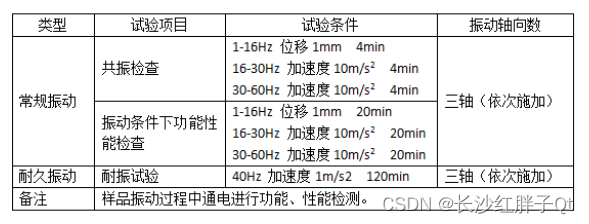
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/139923445 红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软…...

你还在手动操作仓库?这款 CLI 工具让你效率飙升300%!
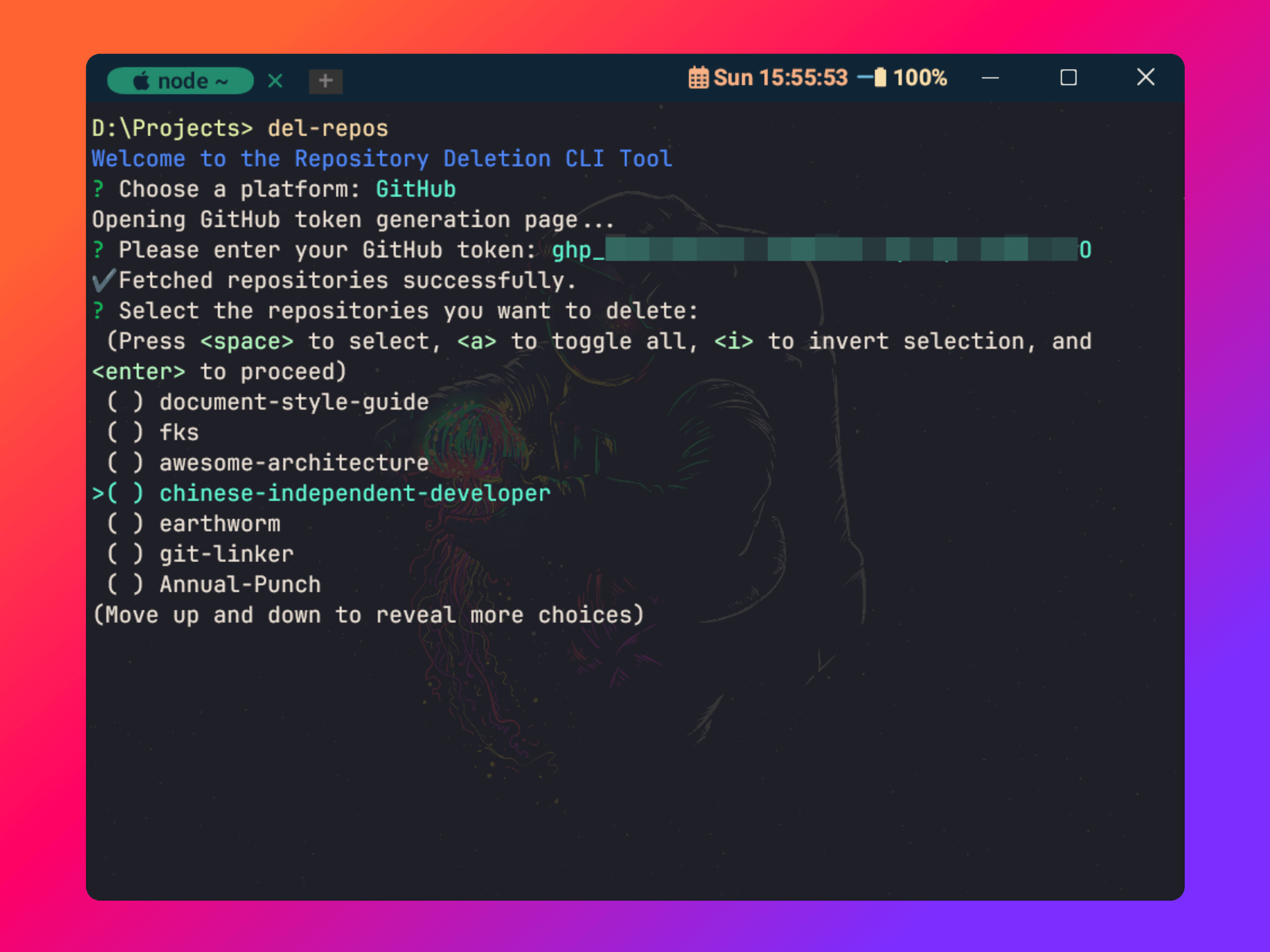
前言 作为一名开发者,我经常会在 GitHub 和 Gitee 上 fork 各种项目。时间一长,这些仓库就会堆积如山,变成了“垃圾仓库”。每次打开代码托管平台,看到那些不再需要的仓库,我的强迫症就会发作。手动一个一个删除这些仓…...

未来已来!GPT-5震撼登场,工作与生活面临新变革!
随着科技界领袖对AI系统发展之快的惊叹,新一代大语言模型GPT-5即将登场,引发了我们对工作和日常生活的新一轮思考。微软CTO Kevin Scott和阿里巴巴董事长蔡崇信等人的言论为我们描绘了一幅生动的未来图景,即AI将在我们的生活中扮演越来越重要…...

洗地机选购指南,什么品牌最值得购买?2024四大口碑品牌推荐
随着炎炎夏日的到来,家里的地板清洁会成为人们“沉重”的负担,而拥有一台能够高效又轻松完成地板深度清洁的洗地机是一件非常幸福的事儿。但是,面对市场上琳琅满目的洗地机品牌和型号,如何找到一款综合性能都不错的洗地机成为了许…...

住宅IP与普通IP的区别
在互联网连接中,IP地址是识别每个网络节点的关键。在众多类型的IP地址中,住宅IP和普通IP是两种常见的分类。本文将深入探讨住宅IP与普通IP之间的主要区别。 一、定义与来源 住宅IP指的是由互联网服务提供商(ISP)直接分配给家庭或…...

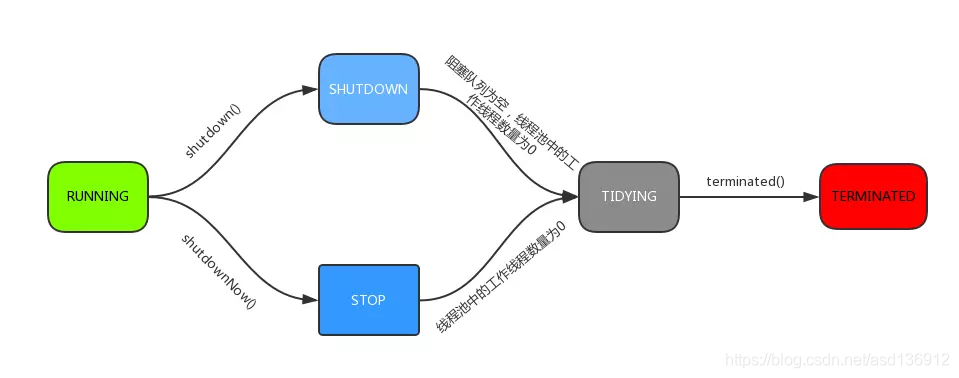
【Java】线程池技术(三)ThreadPoolExecutor 状态与运行源码解析
ThreadPoolExecutor 状态 ThreadPoolExecutor 继承了 AbstractExecutorService,并实现了 ExecutorService 接口,用于管理线程。内部使用了原子整型 AtomicInteger ctl 来表示线程池状态和 Worker 数量。前 3 位表示线程池状态,后 29 位表示 …...

vscode使用内置插件断点调试vue2项目
1、首先项目中要开启source-map 在vue.config.js 文件中 module.exports {configureWebpack: {devtool: process.env.NODE_ENV ! "production" ? "source-map" : ,} }2、项目根目录新建.vscode/launch.js文件 {"configurations": [{"ty…...

centos7 低版本docker 升级为高版本
删除 docker yum -y remove docker*安装 yum 管理工具 yum install -y yum-utils添加国内镜像 manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo查看可用软件版本yum list docker-ce --showduplicates|sort -r安装 yum -y install docke…...

了解SD-WAN与传统WAN的区别
近年来,许多企业选择了SD-WAN作为他们的网络解决方案。云基础架构的SD-WAN不仅具备成本效益,而且提供更安全、更可靠的WAN连接,有助于实现持续盈利。客户能够更好地控制他们的网络,个性化定制且无需额外成本。 那么,为…...

技术干货 | AI驱动工程仿真和设计创新
在当今快速发展的技术领域,人工智能(AI)、机器学习和深度学习等技术已经成为推动工程仿真和设计创新的关键力量。Altair技术经理张晨在Altair “AI FOR ENGINEERS”线下研讨会上发表了相关精彩演讲,本文摘自演讲内容,与…...

深度分析SQL与NoSQL数据库:优缺点、使用场景及选型指南
在大数据和云计算时代,数据库技术的发展日新月异。SQL(关系型数据库)和NoSQL(非关系型数据库)作为两大主流数据库技术,各有其独特的优势和使用场景。本文将深入分析SQL和NoSQL的定义、优缺点、使用场景&…...

Linux基础 - shell基础
目录 零. 简介 一、常见的 Shell 类型 二、Shell 命令格式 三、基本命令 四、通配符 五、重定向 六、管道 七、变量 八、条件判断和流程控制 零. 简介 Shell 是一种命令解释器,在 Ubuntu 系统中,它负责接收用户在命令行中输入的命令,…...

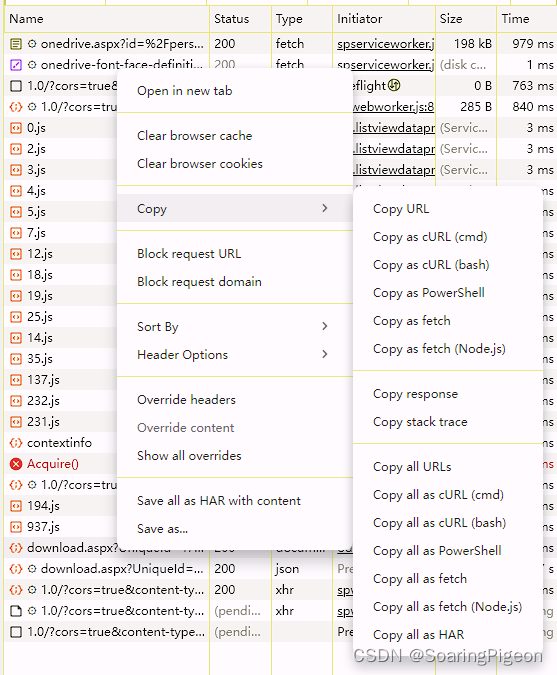
一文搞懂Linux命令行下载OneDrive分享文件
一文搞懂Linux命令行下载OneDrive分享文件 什么问题? 因为OneDrive有些坑,无法从分享界面获取真实下载链接,比如下面这个链接: https://connecthkuhk-my.sharepoint.com/:f:/g/personal/jhyang13_connect_hku_hk/EsEgHtGOWbJIm…...

SpringBoot 实现RequestBodyAdvice封装统一接受类功能
一、相关往期文章 SpringBootVue实现AOP系统日志功能_aop的vue完整项目 Spring AOP (面向切面编程)原理与代理模式—实例演示_面向切面aop原理详解 二、需求分析 按照一般情况,统一接受类可以像以下的方式进行处理: 如果不想使用 Request…...

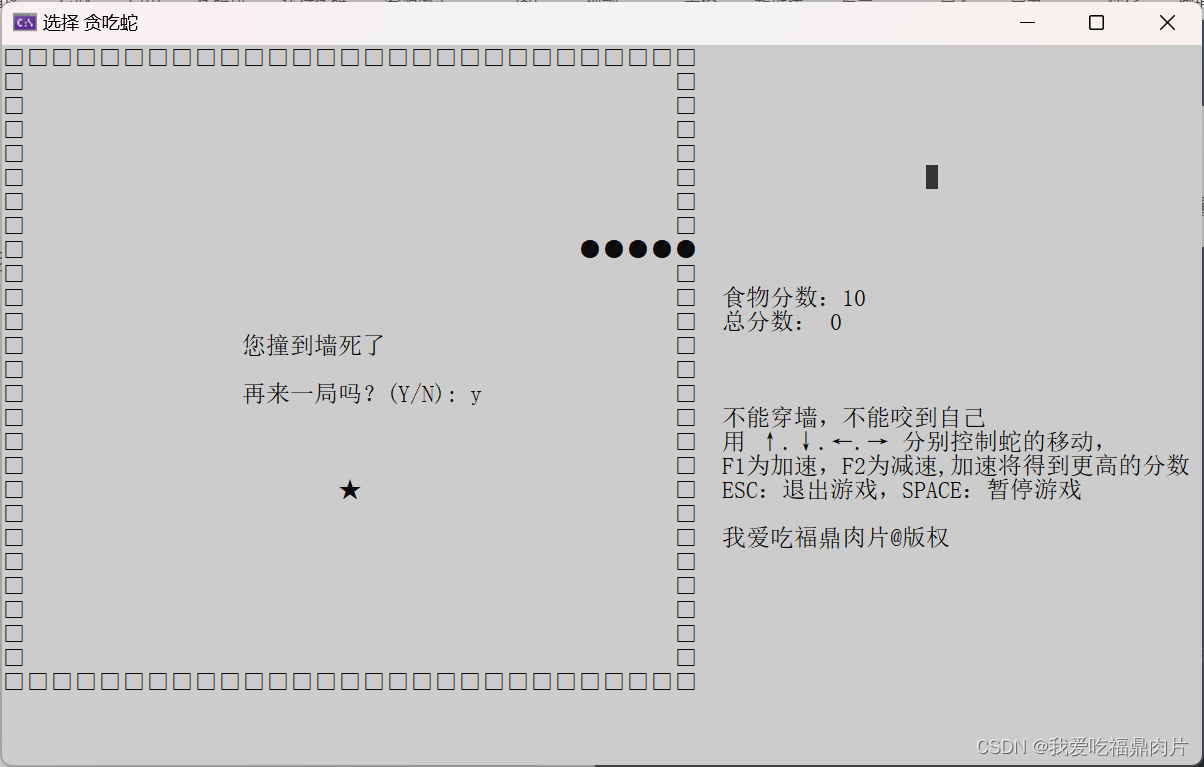
贪吃蛇——c语言版
文章目录 演示效果实现的基本功能技术要点源代码实现功能GameStart打印欢迎界面和功能介绍绘制地图创建蛇创建食物 GameRun打印提示信息蛇每走一步 GameEnd蛇死亡后继续游戏 演示效果 贪吃蛇1.0演示视频 将终端应用程序改为控制台主机 实现的基本功能 贪吃蛇地图绘制蛇吃食物的…...

ctr/cvr预估之WideDeep模型
ctr/cvr预估之Wide&Deep模型 在探索点击率(CTR)和转化率(CVR)预估的领域中,我们始终追求的是一种既能捕获数据中的线性关系,又能发现复杂模式的模型。因子分解机(Factorization Machines, …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
