vscode使用内置插件断点调试vue2项目
1、首先项目中要开启source-map
在vue.config.js 文件中
module.exports = {configureWebpack: {devtool: process.env.NODE_ENV !== "production" ? "source-map" : '',}
}
2、项目根目录新建.vscode/launch.js文件
{"configurations": [{"type": "chrome", // 模式:chrome、edge 可选"name": "vuejs: chrome", // 调试的名称,可以自定义"request": "launch", // 请求配置类型:可以是 attach 或者 launch"url": "http://localhost:9000",//url的端口按照实际启动项目的端口来填写。需要自己手动修改"webRoot": "${workspaceFolder}/src","breakOnLoad": true,//就是我们开启sourcemap之后看到的代码地址配置,其映射的地址为${workspaceFolder} (表示文件的工作空间目录) 下的src。"sourceMapPathOverrides": {"webpack:///src/*": "${webRoot}/*"}},]}
3、在想要调试的代码前打断点
4、vscode左侧点击运行和调试

选择我们刚刚在launch.json文件中命名的vuejs: chrome,点击绿色三角按钮,就启动了一个chrome
就可以调试啦!
相关文章:

vscode使用内置插件断点调试vue2项目
1、首先项目中要开启source-map 在vue.config.js 文件中 module.exports {configureWebpack: {devtool: process.env.NODE_ENV ! "production" ? "source-map" : ,} }2、项目根目录新建.vscode/launch.js文件 {"configurations": [{"ty…...

centos7 低版本docker 升级为高版本
删除 docker yum -y remove docker*安装 yum 管理工具 yum install -y yum-utils添加国内镜像 manager --add-repo https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo查看可用软件版本yum list docker-ce --showduplicates|sort -r安装 yum -y install docke…...

了解SD-WAN与传统WAN的区别
近年来,许多企业选择了SD-WAN作为他们的网络解决方案。云基础架构的SD-WAN不仅具备成本效益,而且提供更安全、更可靠的WAN连接,有助于实现持续盈利。客户能够更好地控制他们的网络,个性化定制且无需额外成本。 那么,为…...

技术干货 | AI驱动工程仿真和设计创新
在当今快速发展的技术领域,人工智能(AI)、机器学习和深度学习等技术已经成为推动工程仿真和设计创新的关键力量。Altair技术经理张晨在Altair “AI FOR ENGINEERS”线下研讨会上发表了相关精彩演讲,本文摘自演讲内容,与…...

深度分析SQL与NoSQL数据库:优缺点、使用场景及选型指南
在大数据和云计算时代,数据库技术的发展日新月异。SQL(关系型数据库)和NoSQL(非关系型数据库)作为两大主流数据库技术,各有其独特的优势和使用场景。本文将深入分析SQL和NoSQL的定义、优缺点、使用场景&…...

Linux基础 - shell基础
目录 零. 简介 一、常见的 Shell 类型 二、Shell 命令格式 三、基本命令 四、通配符 五、重定向 六、管道 七、变量 八、条件判断和流程控制 零. 简介 Shell 是一种命令解释器,在 Ubuntu 系统中,它负责接收用户在命令行中输入的命令,…...

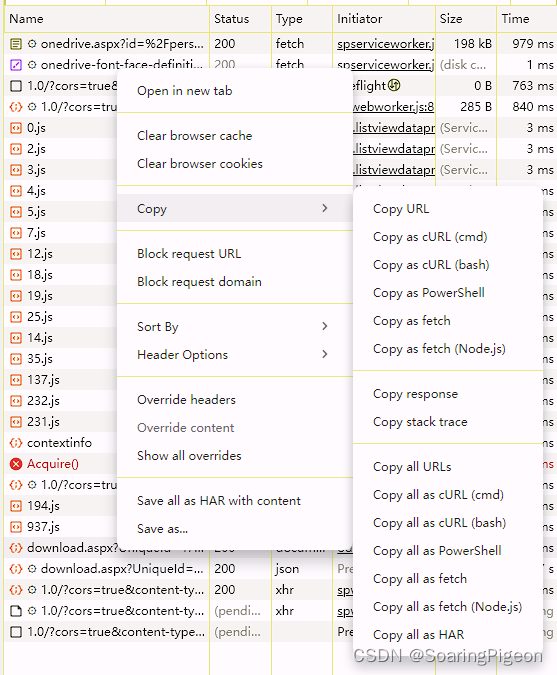
一文搞懂Linux命令行下载OneDrive分享文件
一文搞懂Linux命令行下载OneDrive分享文件 什么问题? 因为OneDrive有些坑,无法从分享界面获取真实下载链接,比如下面这个链接: https://connecthkuhk-my.sharepoint.com/:f:/g/personal/jhyang13_connect_hku_hk/EsEgHtGOWbJIm…...

SpringBoot 实现RequestBodyAdvice封装统一接受类功能
一、相关往期文章 SpringBootVue实现AOP系统日志功能_aop的vue完整项目 Spring AOP (面向切面编程)原理与代理模式—实例演示_面向切面aop原理详解 二、需求分析 按照一般情况,统一接受类可以像以下的方式进行处理: 如果不想使用 Request…...

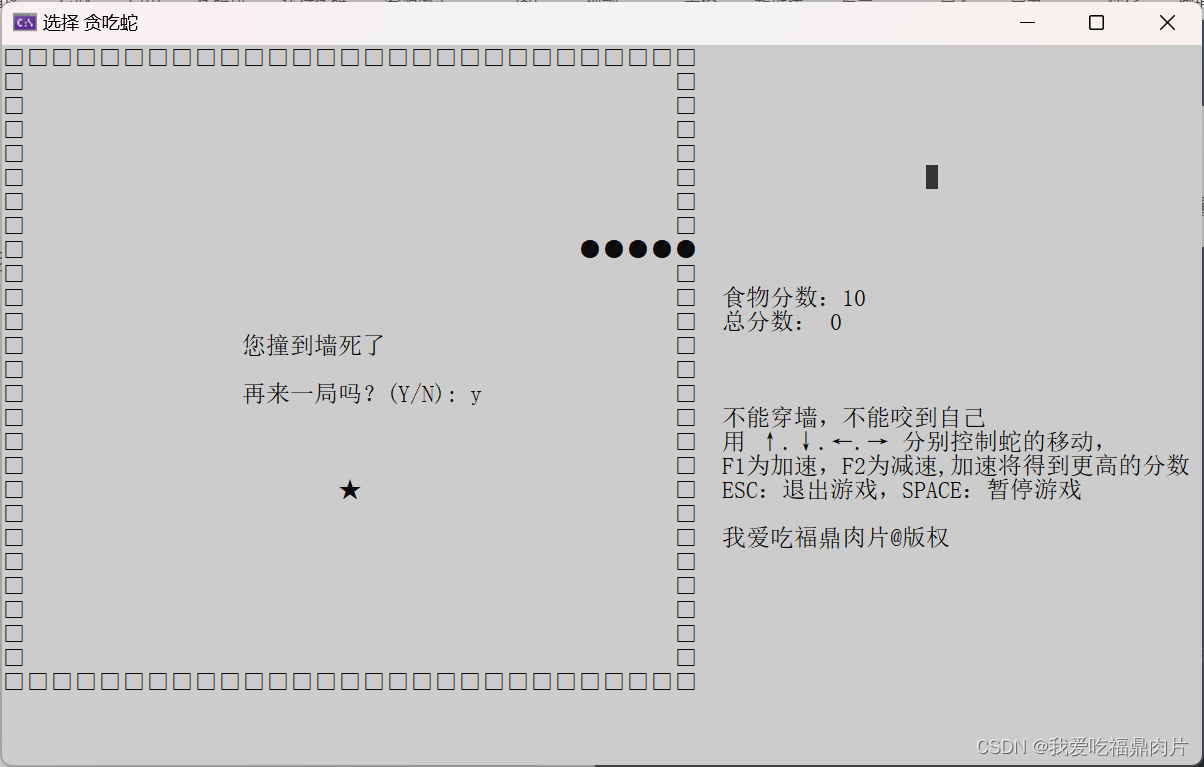
贪吃蛇——c语言版
文章目录 演示效果实现的基本功能技术要点源代码实现功能GameStart打印欢迎界面和功能介绍绘制地图创建蛇创建食物 GameRun打印提示信息蛇每走一步 GameEnd蛇死亡后继续游戏 演示效果 贪吃蛇1.0演示视频 将终端应用程序改为控制台主机 实现的基本功能 贪吃蛇地图绘制蛇吃食物的…...

ctr/cvr预估之WideDeep模型
ctr/cvr预估之Wide&Deep模型 在探索点击率(CTR)和转化率(CVR)预估的领域中,我们始终追求的是一种既能捕获数据中的线性关系,又能发现复杂模式的模型。因子分解机(Factorization Machines, …...

快速生成基于vue-element的后台管理框架,实现短时间二次开发
你是否遇到过当你想要独立开发一个项目时对反复造轮子的烦扰? 这种流水线的操作实在让人受不了 而vue-element-template很好的帮你解决了这个烦恼 只需克隆下来,改改图标,模块名,甚至样式,就会变成一个全新的自己的项目…...

PCIe 7.0 要来了,一文看懂PCIe发展和技术
PCIe(Peripheral Component Interconnect Express),即外围组件高速串行扩展总线标准,自其诞生以来,已成为计算机硬件中不可或缺的一部分。它以其高速串行通信能力和不断演进的技术规范,满足了日益增长的数据…...

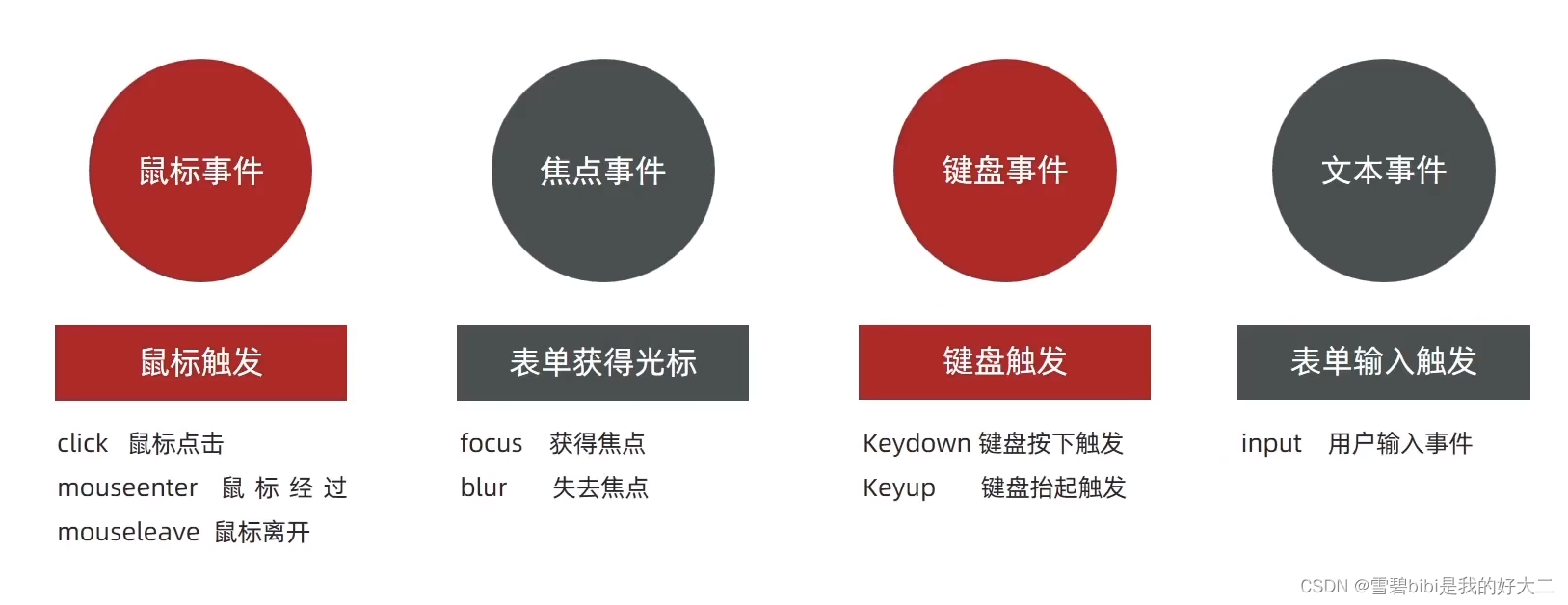
API-事件类型
学习目标: 掌握事件类型 学习内容: 事件类型鼠标事件焦点事件键盘事件文本事件focus选择器案例 事件类型: 鼠标事件: <title>事件类型-鼠标事件</title><style>div {width: 200px;height: 200px;background-c…...

解决poweroff时需要等待其他服务关闭问题
当我们在执行poweroff或者reboot时会出现某个服务需要等待才能关闭系统,这个时候就可以在服务中添加如下: After=shutdown.target Conflicts=reboot.target halt.target poweroff.target Before=shutdown.target reboot.target halt.target poweroff.target具体实例: [Uni…...
)
ThinkPHP-导入Excel表格(通用版)
一、版本说明 1.PHP8.2、MySQL8.0、ThinkPHP8.0 2.使用前安装phpspreadsheet composer require phpoffice/phpspreadsheet 二、技术说明 因本人采用前后端分离,因此上传文件以及导入表格为分离开发,如无需分离开发则自行合并开发即可。 1.第一步&a…...

毕昇jdk教程
毕昇jdk教程指南链接:Wiki - Gitee.com...

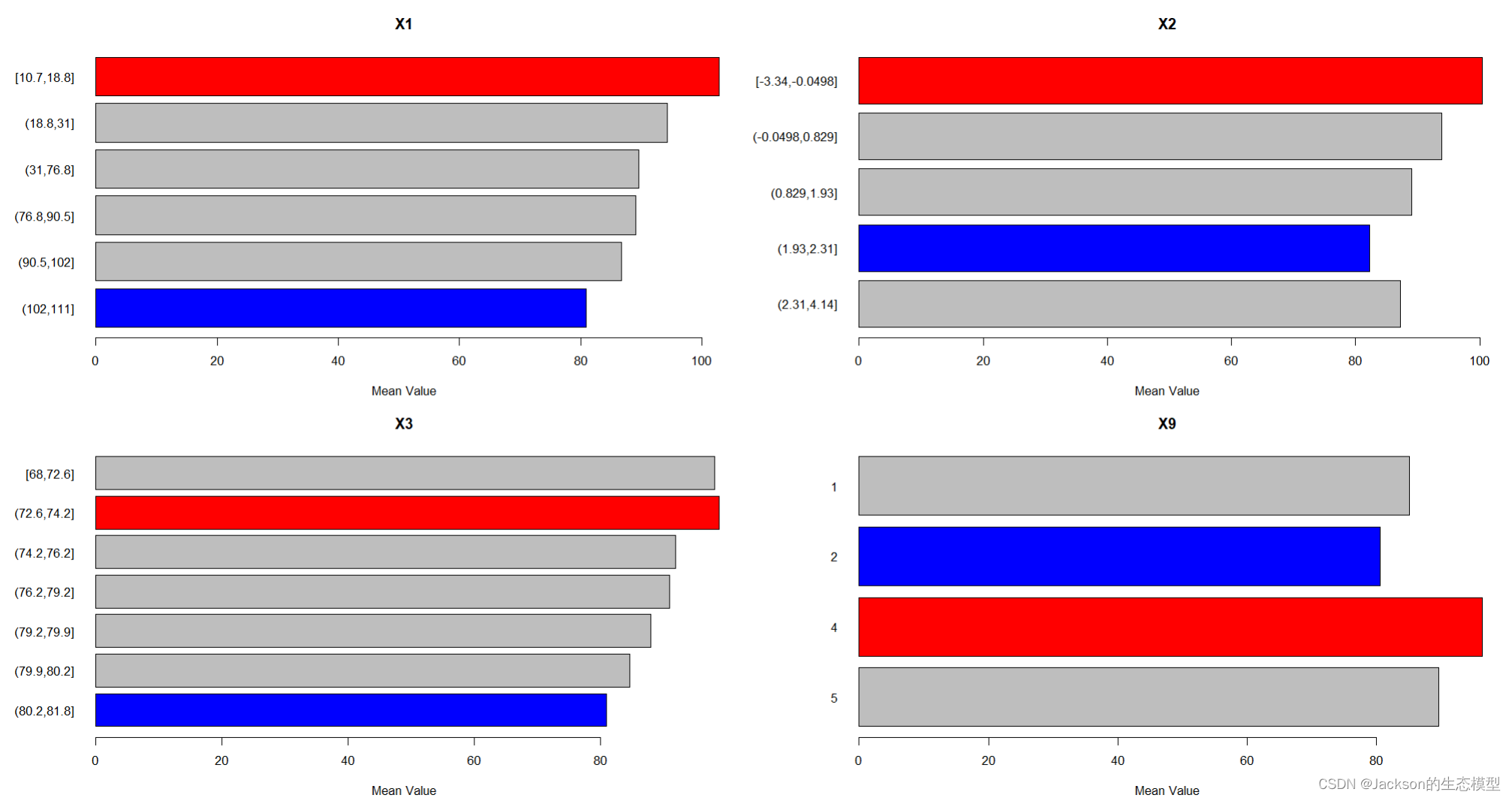
【R语言】地理探测器模拟及分析(Geographical detector)
地理探测器模拟及分析 1. 写在前面2. R语言实现2.1 数据导入2.2 确定数据离散化的最优方法与最优分类2.3 分异及因子探测器(factor detector)2.4 生态探测器(ecological detector)2.5 交互因子探测器(interaction dete…...

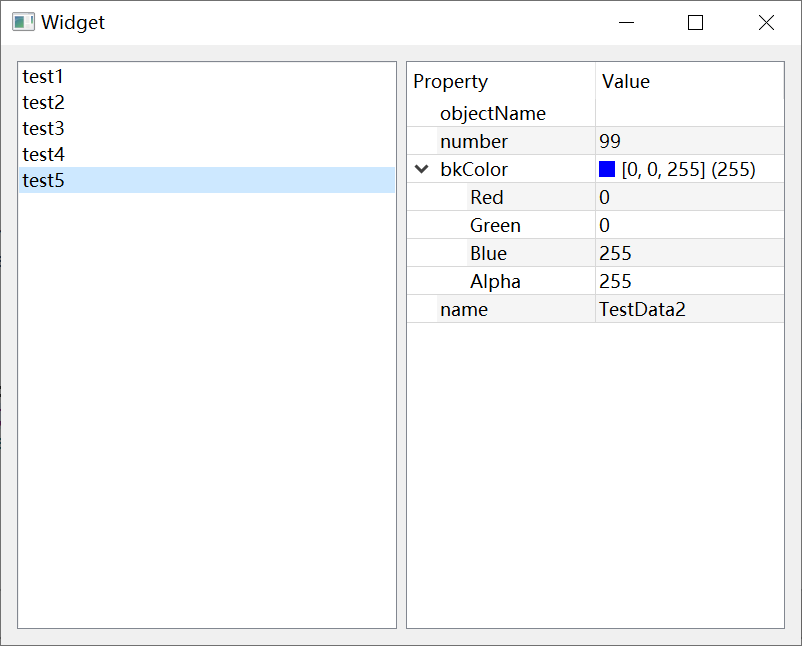
深入理解Qt属性系统[Q_PROPERTY]
Qt 属性系统是 Qt 框架中一个非常核心和强大的部分,它提供了一种标准化的方法来访问对象的属性。这一系统不仅使得开发者能够以一致的方式处理各种数据类型,还为动态属性的管理提供了支持,并与 Qt 的元对象系统紧密集成。在这篇文章中&#x…...

【C语言课程设计】员工信息管理系统
员工信息管理系统 在日常的企业管理中,员工信息的管理显得尤为重要。为了提高员工信息管理的效率,我们设计并实现了一个简单的员工信息管理系统。该系统主要使用C语言编写,具备输入、显示、查询、更新(增加、删除、修改ÿ…...
「动态规划」如何求最长递增子序列的长度?
300. 最长递增子序列https://leetcode.cn/problems/longest-increasing-subsequence/description/ 给你一个整数数组nums,找到其中最长严格递增子序列的长度。子序列是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
