API-事件类型
学习目标:
- 掌握事件类型
学习内容:
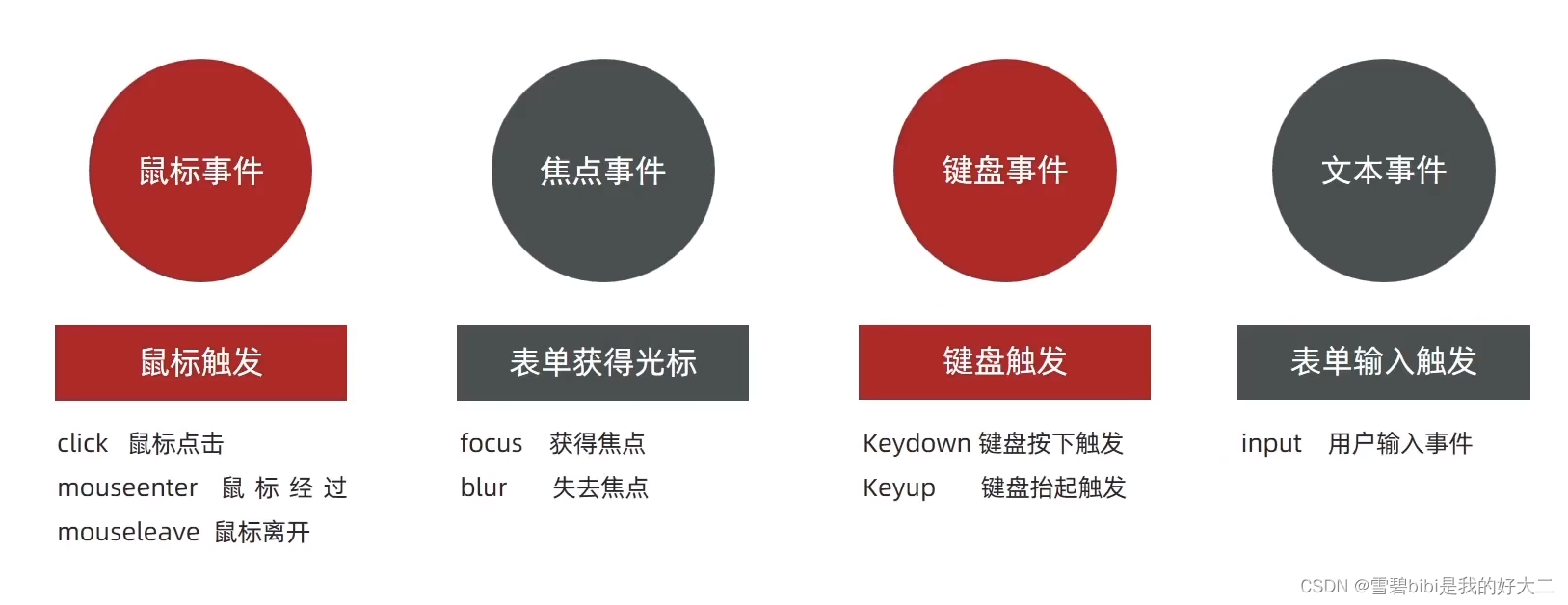
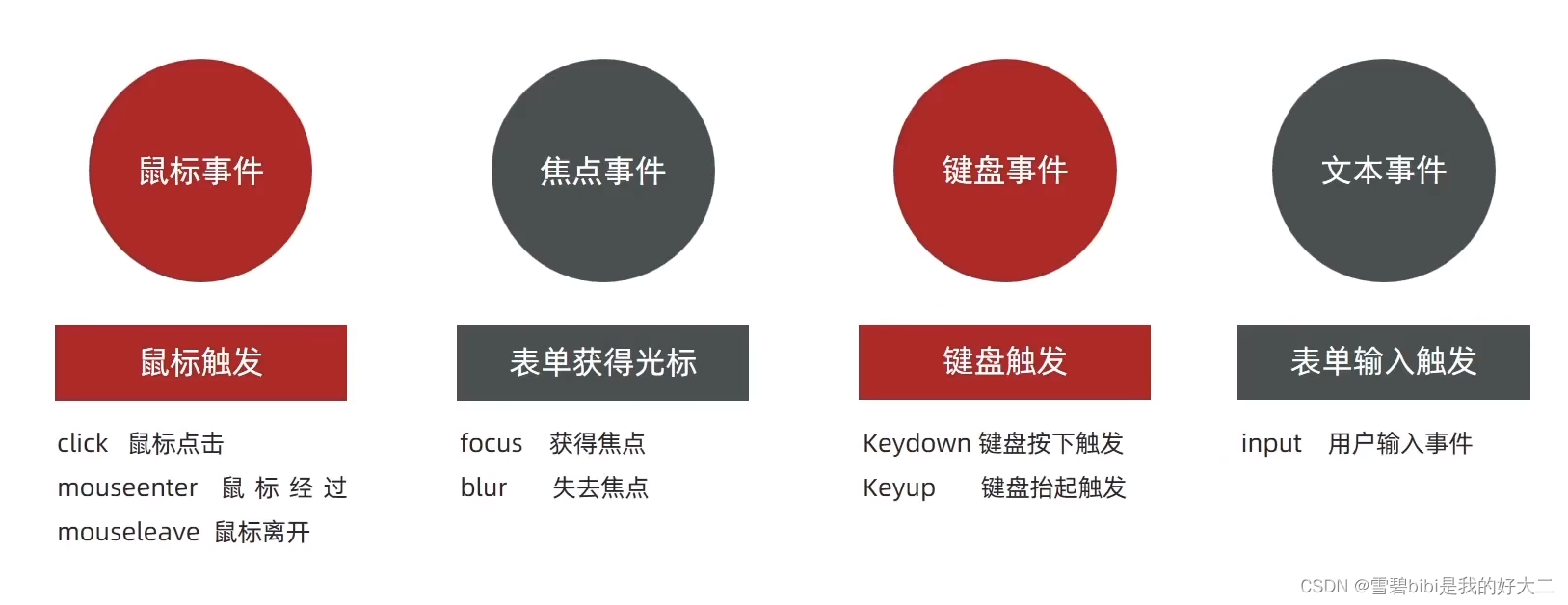
- 事件类型
- 鼠标事件
- 焦点事件
- 键盘事件
- 文本事件
- focus选择器
- 案例
事件类型:

鼠标事件:
<title>事件类型-鼠标事件</title><style>div {width: 200px;height: 200px;background-color: pink;}</style></head>
<body><div></div><script>const div = document.querySelector('div')// 鼠标经过div.addEventListener('mouseenter', function () {console.log(`轻轻的我来了`)})// 鼠标离开div.addEventListener('mouseleave', function () {console.log(`轻轻的我走了`)})</script></body>
- 练习
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习-轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// const arr = [1, 3]// arr[0]// 1. 初始数据const data = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider03.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider04.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider05.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider06.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider07.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]//获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const footer = document.querySelector('.slider-footer')//1.右按钮业务// 1.1 获取右侧按钮const next = document.querySelector('.next')let i = 0 //信号量 控制播放图片张数// 1.2 注册点击事件next.addEventListener('click', function () {// console.log(11)i++//1.6 判断条件 如果大于8 就复原为0// if (i >= 8) {// i = 0// }i = i >= data.length ? 0 : i//1.3 得到对应的对象// console.log(data[i])//调用函数toggle()})//2.左侧按钮业务//2.1 获取左侧按钮const prev = document.querySelector('.prev')// 2.2 注册点击事件prev.addEventListener('click', function () {// console.log(11)i--//1.6 判断条件 如果小于0 则爬到最后一张图片索引号是 7// if (i < 0) {// i = 7// }i = i < 0 ? data.length - 1 : i//2.3 得到对应的对象// console.log(data[i])//调用函数toggle()})//声明一个渲染的函数作为复用function toggle() {//1.4 渲染对应的数据img.src = data[i].urlp.innerHTML = data[i].titlefooter.style.backgroundColor = data[i].color//1.5 更换小圆点 先移除原来的类名,当前li再添加 这个类名document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}//3.自动播放模块let timerId = setInterval(function () {//利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)//4.鼠标经过大盒子,停止定时器const slider = document.querySelector('.slider')//注册事件slider.addEventListener('mouseenter', function () {//停止定时器clearInterval(timerId)})//5.鼠标离开大盒子,开启定时器//注册事件slider.addEventListener('mouseleave', function () {//停止定时器clearInterval(timerId)//开启定时器timerId = setInterval(function () {//利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)})</script>
</body></html>
焦点事件:
<title>焦点事件</title>
</head><body><input type="text"><script>const input = document.querySelector('input')input.addEventListener('focus', function () {console.log('有焦点触发')})input.addEventListener('blur', function () {console.log('失去焦点触发')})</script></body>
- 练习
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习-小米搜索框案例</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}.mi {position: relative;width: 223px;margin: 100px auto;}.mi input {width: 223px;height: 48px;padding: 0 10px;font-size: 14px;line-height: 48px;border: 1px solid #e0e0e0;outline: none;}.mi .search {border: 1px solid #ff6700;}.result-list {display: none;position: absolute;left: 0;top: 48px;width: 223px;border: 1px solid #ff6700;border-top: 0;background: #fff;}.result-list a {display: block;padding: 6px 15px;font-size: 12px;color: #424242;text-decoration: none;}.result-list a:hover {background-color: #eee;}</style><body><div class="mi"><input type="search" placeholder="小米笔记本"><ul class="result-list"><li><a href="#">全部商品</a></li><li><a href="#">小米11</a></li><li><a href="#">小米10S</a></li><li><a href="#">小米笔记本</a></li><li><a href="#">小米手机</a></li><li><a href="#">黑鲨4</a></li><li><a href="#">空调</a></li></ul></div><script>//1.获取元素const input = document.querySelector('[type=search]')const ul = document.querySelector('.result-list')// console.log(input)//2.监听事件 获得焦点input.addEventListener('focus', function () {// console.log(11)//ul显示ul.style.display = 'block'//添加一个带有颜色边框的类名input.classList.add('search')})//3.监听事件 失去焦点input.addEventListener('blur', function () {// console.log(11)ul.style.display = 'none'input.classList.remove('search')})</script></body></html>
键盘事件:
<title>键盘事件</title>
</head><body><input type="text"><script>const input = document.querySelector('input')input.addEventListener('keydown', function () {console.log('键盘按下了')})input.addEventListener('keyup', function () {console.log('键盘弹起了')})</script></body>
文本事件:
<title>文本事件</title>
</head><body><input type="text"><script>const input = document.querySelector('input')input.addEventListener('input', function () {console.log(input.value)})</script></body>
focus选择器:
<title>focus选择器</title><style>input {width: 200px;transition: all .3s;}/* focus伪类选择器 获得焦点 */input:focus {width: 300px;}</style>
</head><body><input type="text"></body>
案例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>练习-评论字数统计</title><style>.wrapper {min-width: 400px;max-width: 800px;display: flex;justify-content: flex-end;}.avatar {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;background: url(./images/avatar.jpg) no-repeat center / cover;margin-right: 20px;}.wrapper textarea {outline: none;border-color: transparent;resize: none;background: #f5f5f5;border-radius: 4px;flex: 1;padding: 10px;transition: all 0.5s;height: 30px;}.wrapper textarea:focus {border-color: #e4e4e4;background: #fff;height: 50px;}.wrapper button {background: #00aeec;color: #fff;border: none;border-radius: 4px;margin-left: 10px;width: 70px;cursor: pointer;}.wrapper .total {margin-right: 80px;color: #999;margin-top: 5px;opacity: 0;transition: all 0.5s;}.list {min-width: 400px;max-width: 800px;display: flex;}.list .item {width: 100%;display: flex;}.list .item .info {flex: 1;border-bottom: 1px dashed #e4e4e4;padding-bottom: 10px;}.list .item p {margin: 0;}.list .item .name {color: #FB7299;font-size: 14px;font-weight: bold;}.list .item .text {color: #333;padding: 10px 0;}.list .item .time {color: #999;font-size: 12px;}</style>
</head><body><div class="wrapper"><i class="avatar"></i><textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea><button>发布</button></div><div class="wrapper"><span class="total">0/200字</span></div><div class="list"><div class="item" style="display: none;"><i class="avatar"></i><div class="info"><p class="name">清风徐来</p><p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p><p class="time">2022-10-10 20:29:21</p></div></div></div><script>const tx = document.querySelector('#tx')const total = document.querySelector('.total')//1.当我们文本域获得了焦点,就让total 显示出来tx.addEventListener('focus', function () {total.style.opacity = 1})//2.当我们文本域失去了焦点,就让total 隐藏出来tx.addEventListener('blur', function () {total.style.opacity = 0})//3.检测用户输入tx.addEventListener('input', function () {// console.log(tx.value.length) 得到输入的长度total.innerHTML = `${tx.value.length}/200字`})</script></body></html>
相关文章:

API-事件类型
学习目标: 掌握事件类型 学习内容: 事件类型鼠标事件焦点事件键盘事件文本事件focus选择器案例 事件类型: 鼠标事件: <title>事件类型-鼠标事件</title><style>div {width: 200px;height: 200px;background-c…...

解决poweroff时需要等待其他服务关闭问题
当我们在执行poweroff或者reboot时会出现某个服务需要等待才能关闭系统,这个时候就可以在服务中添加如下: After=shutdown.target Conflicts=reboot.target halt.target poweroff.target Before=shutdown.target reboot.target halt.target poweroff.target具体实例: [Uni…...
)
ThinkPHP-导入Excel表格(通用版)
一、版本说明 1.PHP8.2、MySQL8.0、ThinkPHP8.0 2.使用前安装phpspreadsheet composer require phpoffice/phpspreadsheet 二、技术说明 因本人采用前后端分离,因此上传文件以及导入表格为分离开发,如无需分离开发则自行合并开发即可。 1.第一步&a…...

毕昇jdk教程
毕昇jdk教程指南链接:Wiki - Gitee.com...

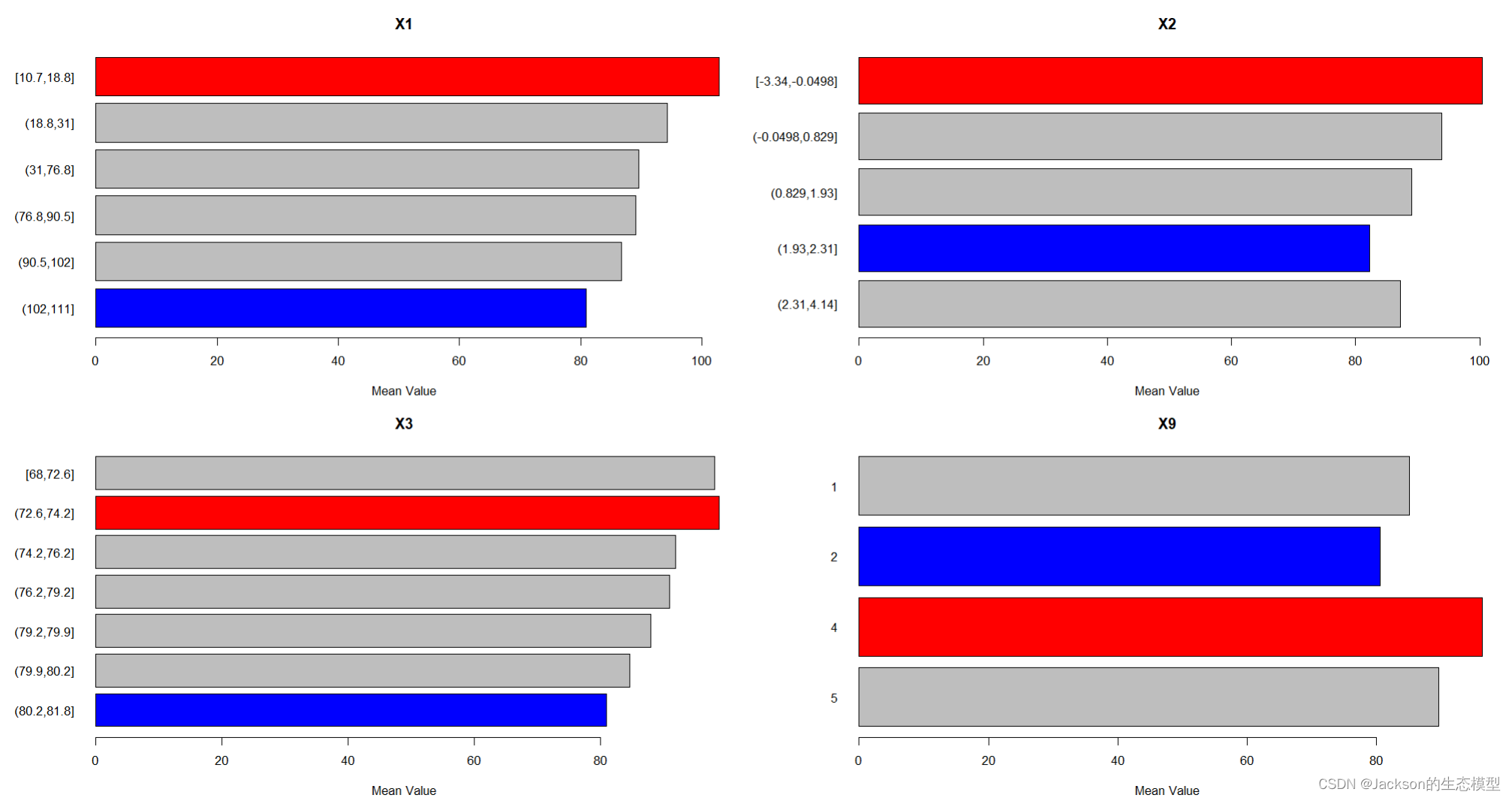
【R语言】地理探测器模拟及分析(Geographical detector)
地理探测器模拟及分析 1. 写在前面2. R语言实现2.1 数据导入2.2 确定数据离散化的最优方法与最优分类2.3 分异及因子探测器(factor detector)2.4 生态探测器(ecological detector)2.5 交互因子探测器(interaction dete…...

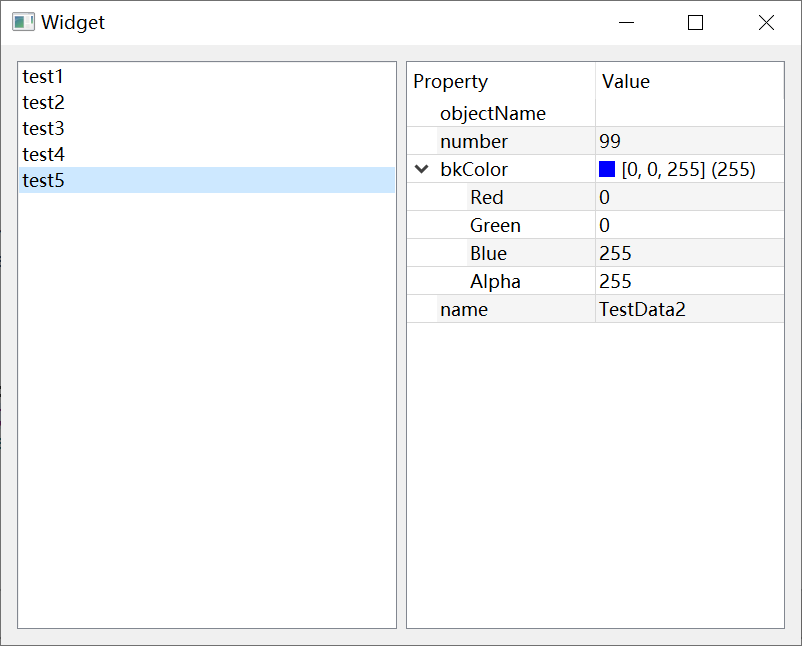
深入理解Qt属性系统[Q_PROPERTY]
Qt 属性系统是 Qt 框架中一个非常核心和强大的部分,它提供了一种标准化的方法来访问对象的属性。这一系统不仅使得开发者能够以一致的方式处理各种数据类型,还为动态属性的管理提供了支持,并与 Qt 的元对象系统紧密集成。在这篇文章中&#x…...

【C语言课程设计】员工信息管理系统
员工信息管理系统 在日常的企业管理中,员工信息的管理显得尤为重要。为了提高员工信息管理的效率,我们设计并实现了一个简单的员工信息管理系统。该系统主要使用C语言编写,具备输入、显示、查询、更新(增加、删除、修改ÿ…...
「动态规划」如何求最长递增子序列的长度?
300. 最长递增子序列https://leetcode.cn/problems/longest-increasing-subsequence/description/ 给你一个整数数组nums,找到其中最长严格递增子序列的长度。子序列是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其…...

深度神经网络DNN概念科普
深度神经网络DNN概念科普 深度神经网络(Deep Neural Network, DNN)是机器学习领域中一类具有多层结构的神经网络模型,它能够通过学习数据中的复杂模式来解决非线性问题。下面是对深度神经网络的详细解析: 基本组成部分 输入层&…...

Tomcat WEB站点部署
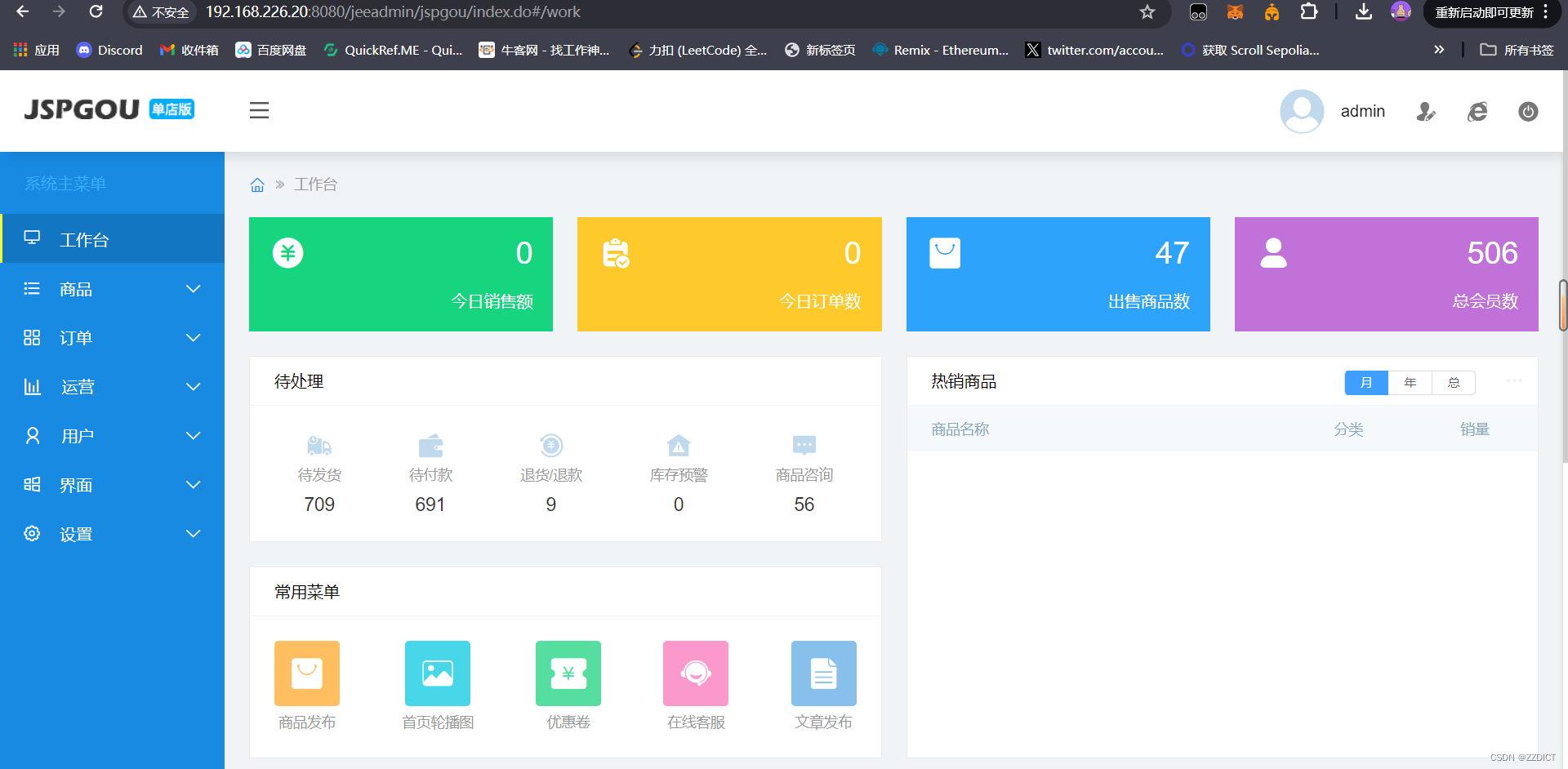
目录 1、使用war包部署web站点 2、自定义默认网站目录 3、部署开源站点(jspgou商城) 对主机192.168.226.22操作 对主机192.168.226.20操作 上线的代码有两种方式: 第一种方式是直接将程序目录放在webapps目录下面,这种方式…...

IPv6 中 MAC 33:33 的由来
一、33:33 由来 1. RFC9542 - 2024-05-02 Note IANA allocates addresses under the IANA OUI (00-00-5E) as explained in [RFC9542]. Unicast addresses under the IANA OUI start with 00-00-5E, while multicast addresses under the IANA OUI start with 01-00-5E. In t…...

告别手动邮件处理:使用imbox库轻松管理你的收件箱
imbox库简介: imbox是一个强大的Python库,专为与IMAP服务器交互而设计.IMAP(Internet Message Access Protocol)是一种用于电子邮件的标准协议,允许用户在远程服务器上管理邮件.imbox库通过IMAP协议与邮件服务器通信,帮助用户轻松地读取、搜索…...

Ubuntu 18.04 安装 PCL 1.14.1
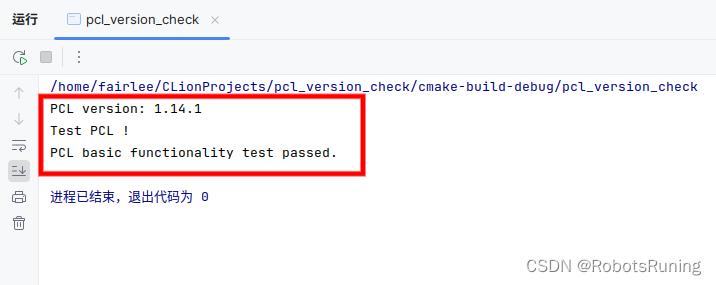
在进行科研项目时,我们常常需要将 C 和 Python 结合起来编程。然而,每次将 PCL(Point Cloud Library)的内容添加到 CMakeLists.txt 文件中时都会报错。在深入分析后,我们推测可能是当前使用的 PCL 1.8 版本与现有程序不…...

公司logo设计大全怎么找?直接帮你设计logo
公司logo设计大全怎么找?在品牌塑造的过程中,Logo无疑是至关重要的一环。一个优秀的Logo不仅能够有效传达公司的核心理念和品牌形象,还能在消费者心中留下深刻的印象。然而,对于许多初创公司或小型企业来说,制作出适合…...

如何调整C#中数组的大小
前言 数组存储多个相同类型的一种非常常用的数据结构。它长度是固定,也就是数组一旦创建大小就固定了。C# 数组不支持动态长度。那在C#中是否有方法可以调整数组大小呢?本文将通过示例介绍一种调整一维数组大小的方法。 方法 数组实例是从 System.Arr…...

通过言语和非言语检索线索描绘睡眠中的记忆再激活茗创科技茗创科技
摘要 睡眠通过重新激活新形成的记忆痕迹来巩固记忆。研究睡眠中记忆再激活的一种方法是让睡眠中的大脑再次暴露于听觉检索线索(定向记忆再激活范式)。然而,记忆线索的声学特性在多大程度上影响定向记忆再激活的有效性,目前还没有得到充分探索。本研究通…...

MDPI旗下SSCI最新影响因子目录出炉!“水刊“Sustainability表现如何?
本周投稿推荐 SSCI • 1区,4.0-5.0(无需返修,提交可录) EI • 各领域沾边均可(2天录用) CNKI • 7天录用-检索(急录友好) SCI&EI • 4区生物医学类,0.1-0.5&…...

Matlab基础篇:数据输入输出
前言 数据输入和输出是 Matlab 数据分析和处理的核心部分。良好的数据输入输出能够提高工作效率,并确保数据处理的准确性。本文将详细介绍 Matlab 数据输入输出的各种方法,包括导入和导出数据、数据处理和数据可视化。 一、导入数据 Matlab 提供了多种方…...

MySQL字典数据库设计与实现 ---项目实战
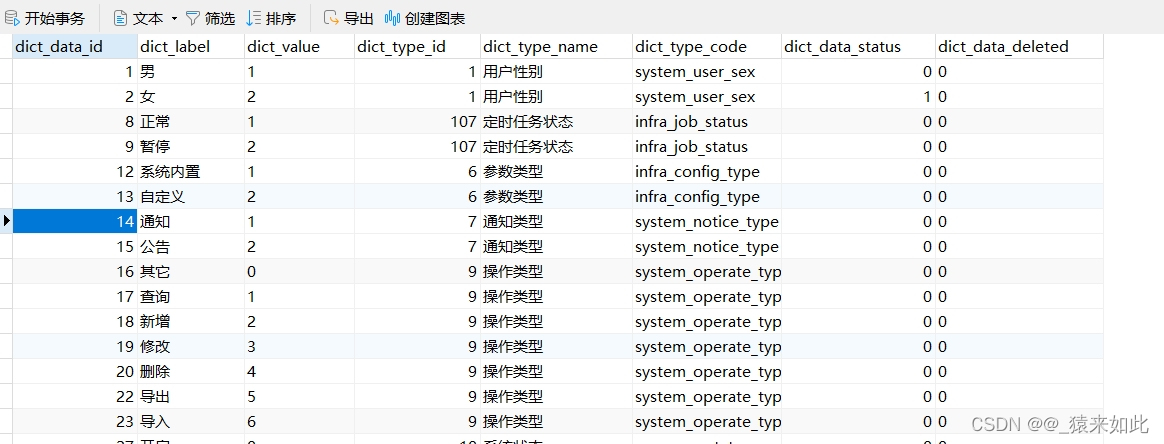
软件准备✍:Mysql与Navicat可视化命令大全 ----项目实战 文章前言部分 目录 一.摘要 二.设计内容 三.项目实现 一.摘要 本项目关注于字典数据库表结构的设计和数据管理。通过现有的sql文件,实现system_dict_type和system_dict_data两个数据表。随后…...

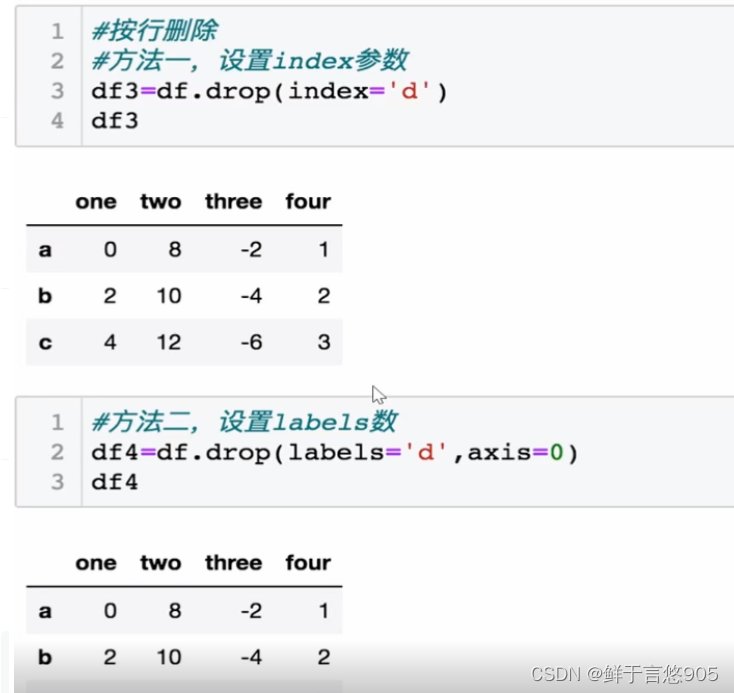
python数据分析——数据预处理
数据预处理 前言一、查看数据数据表的基本信息查看info()示例 查看数据表的大小shape()示例 数据格式的查看type()dtype()dtypes()示例一示例二 查看具体的数据分布describe()示例 二…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...
