快速生成基于vue-element的后台管理框架,实现短时间二次开发
你是否遇到过当你想要独立开发一个项目时对反复造轮子的烦扰?
这种流水线的操作实在让人受不了
而vue-element-template很好的帮你解决了这个烦恼
只需克隆下来,改改图标,模块名,甚至样式,就会变成一个全新的自己的项目
包含所有功能,excel表,富文本,登录,面包屑...
这篇文章先说一个基础版不臃肿的 框架, 下一篇在介绍更多功能的框架
因为什么? 需要什么在复制粘贴拿什么呗
如果一个框架功能过于的丰富,大多都是你不需要的,你自己看的也烦是吧
基础版

多功能版,我称之为哆啦a梦的口袋

环境准备
node,git ,vue-cli脚手架
npm config set registry https://registry.npmmirror.comnpm install -g @vue/cli
快速入门
拉取
git clone https://gitee.com/panjiachen/vue-admin-template.git
进入目录
cd vue-admin-template
依赖安装
npm i
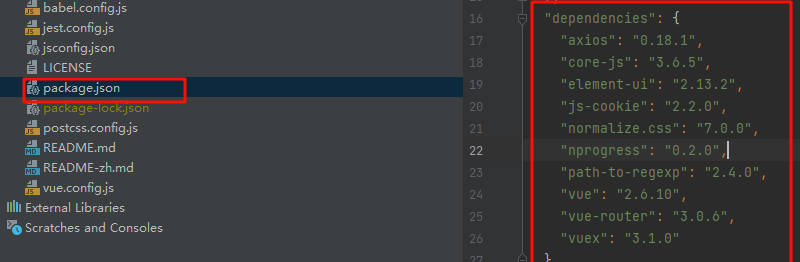
具体依赖如下

启动
npm run dev
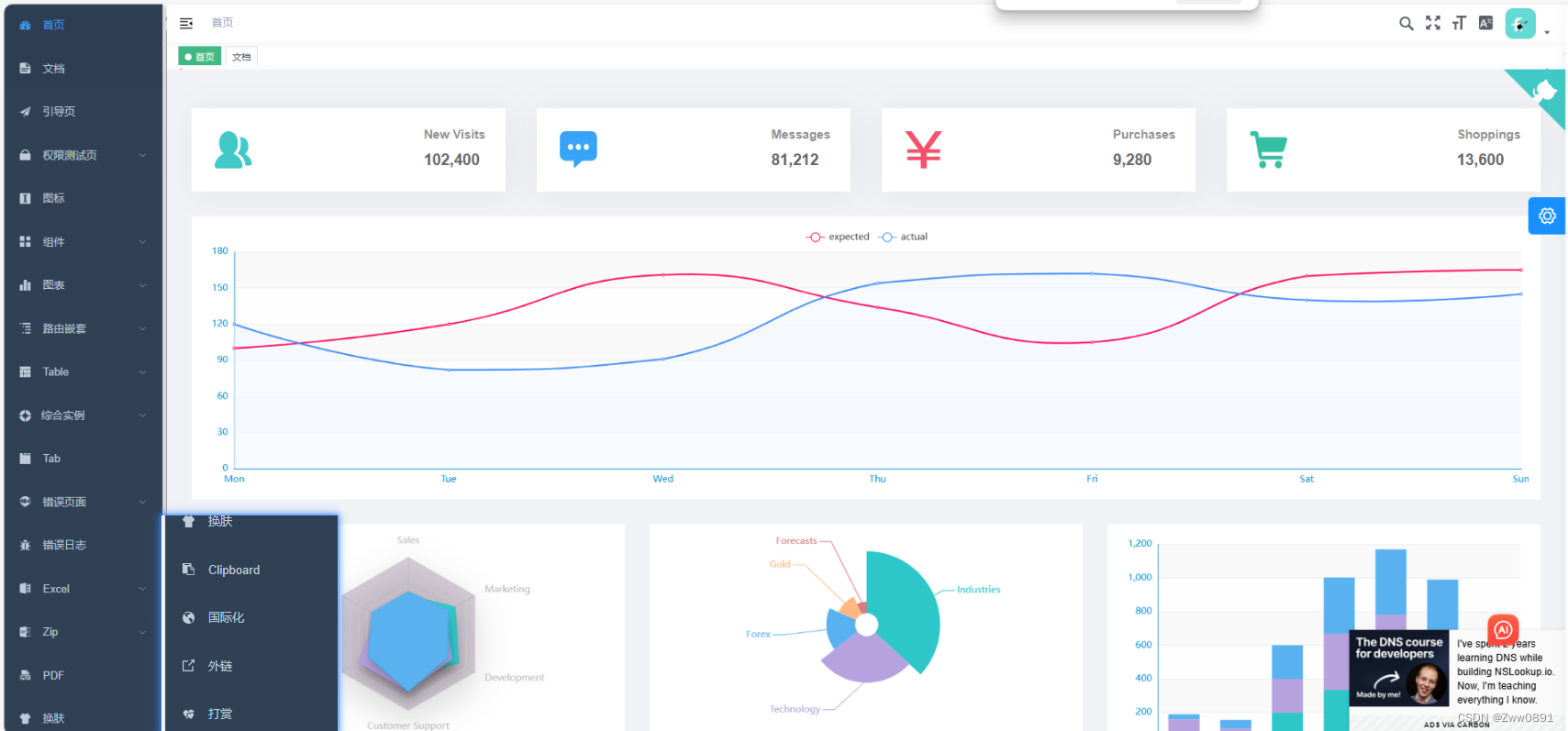
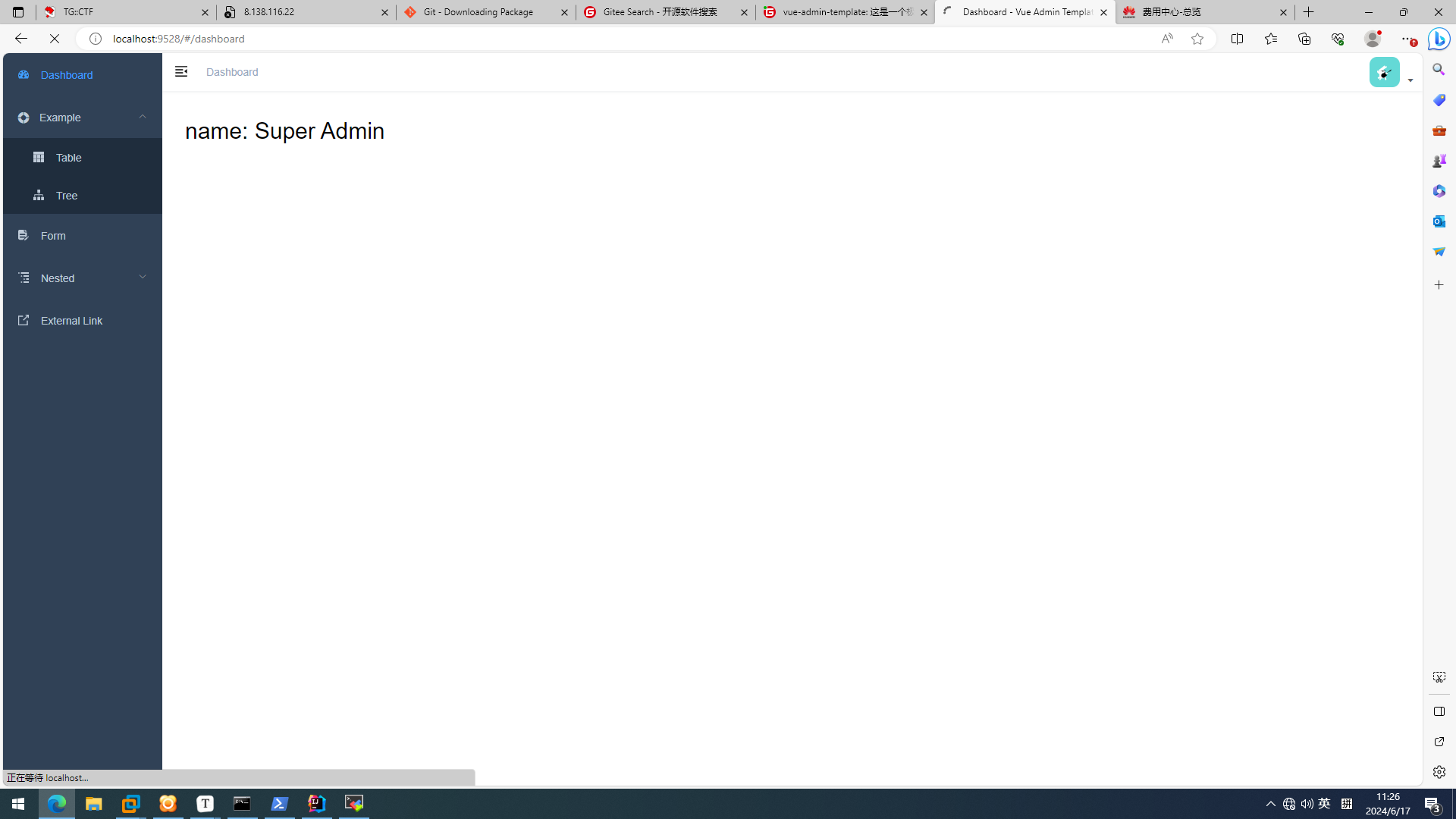
效果图


具体功能配置
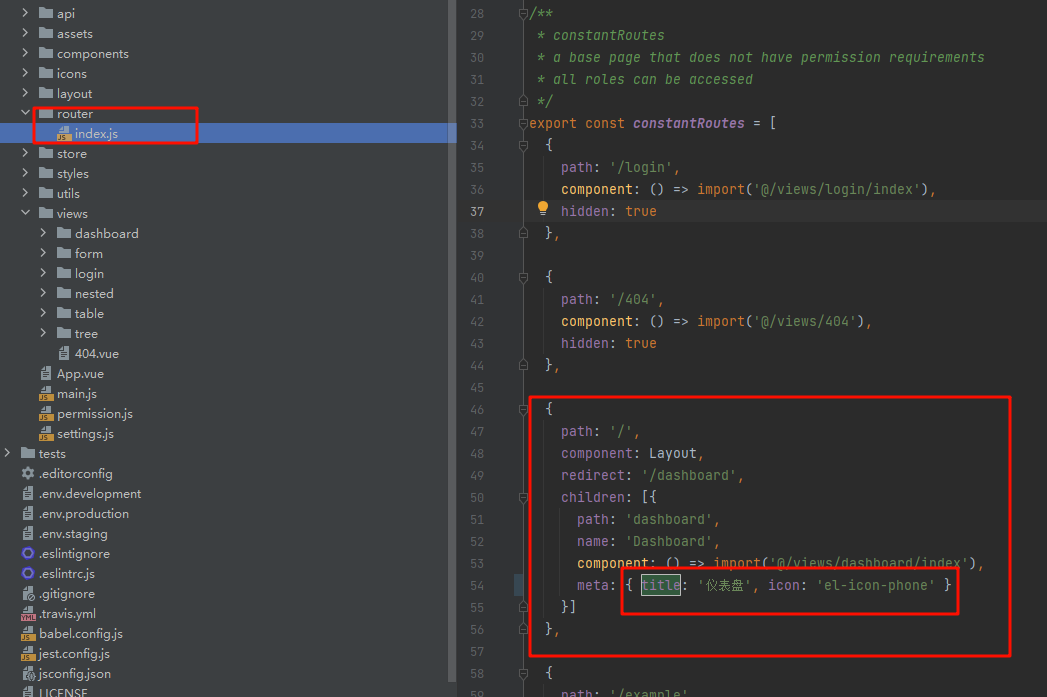
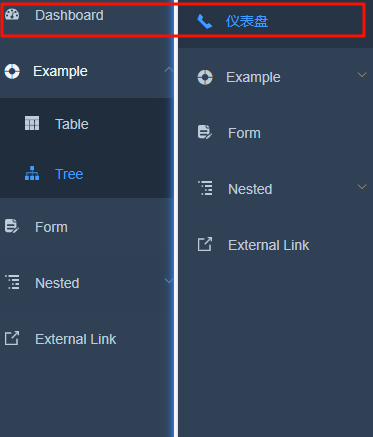
菜单
标题、图标


具体icon可用element官网查看
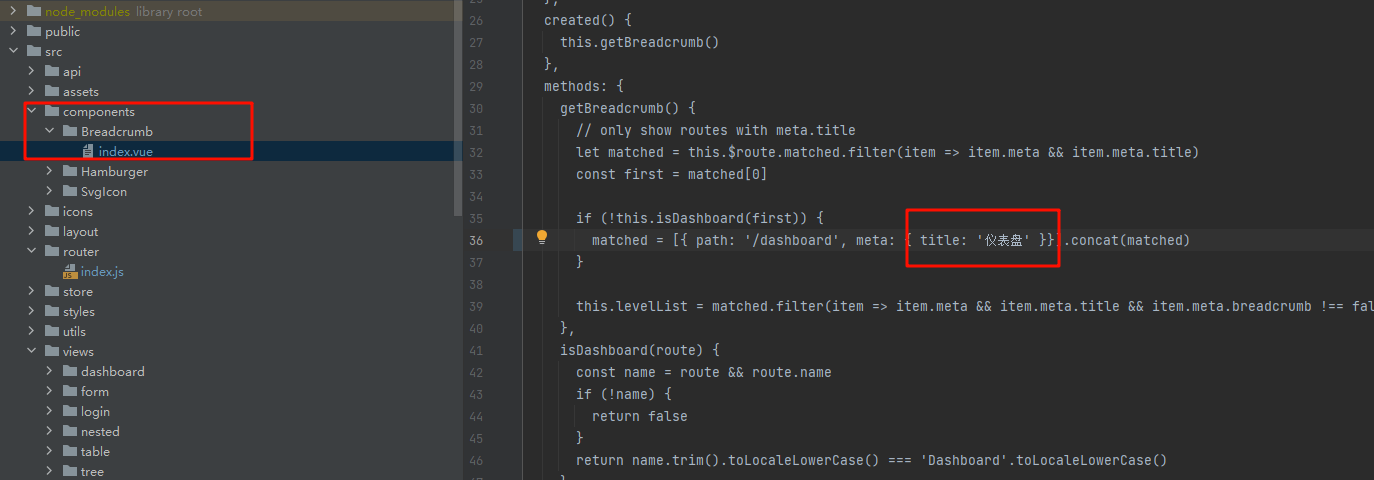
面包屑


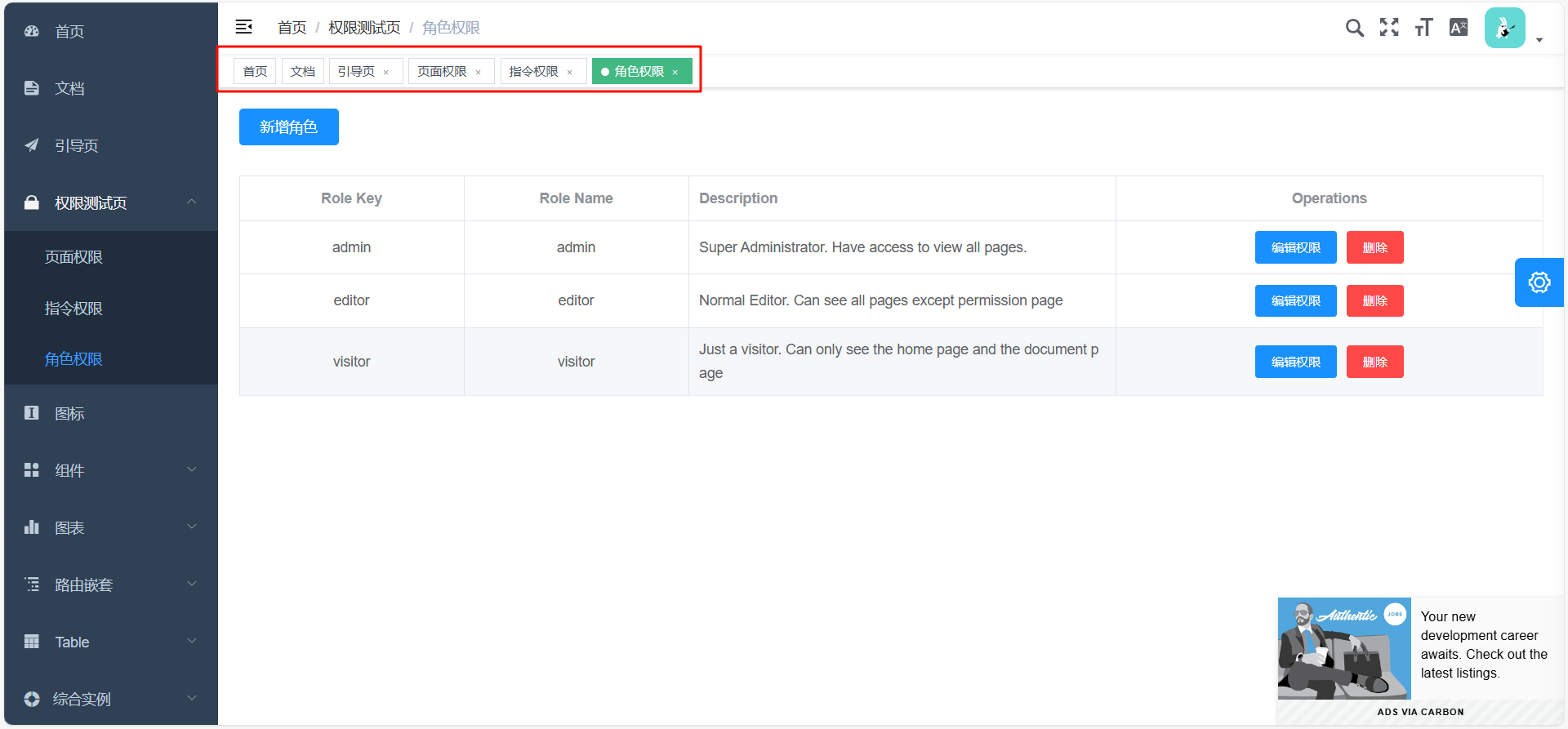
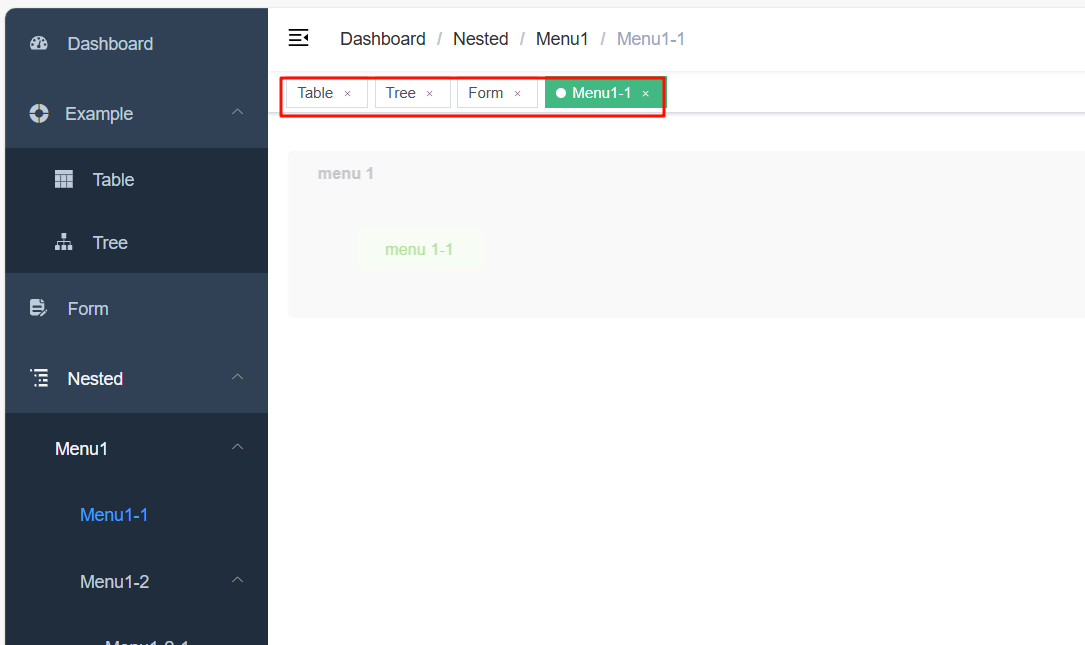
顶部标签栏
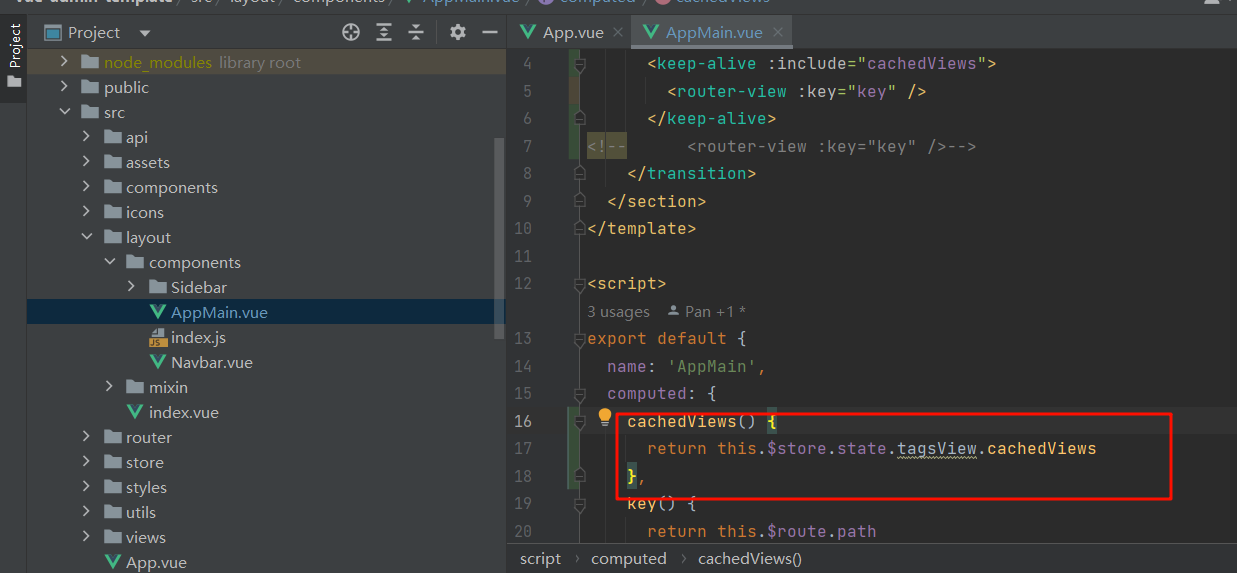
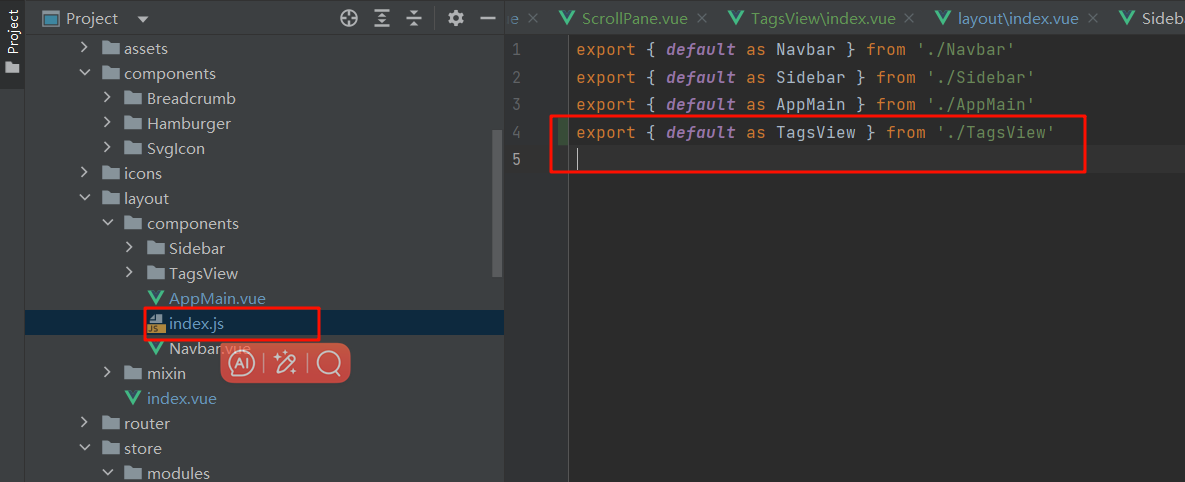
这个东西

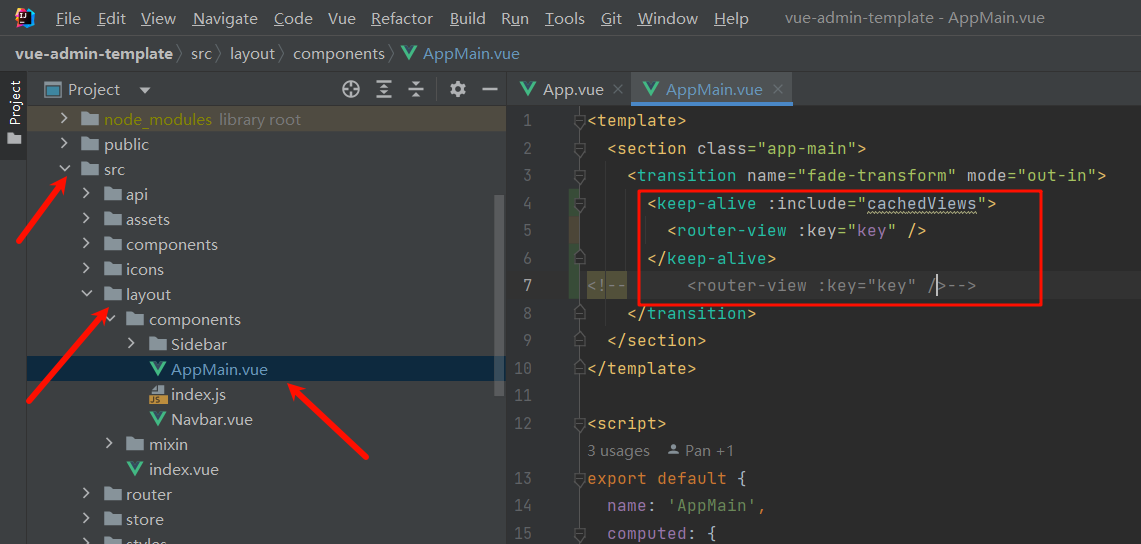
复制keep-alive标签(切换组件缓存数据而不是销毁的标签 include表示要缓存的组件,使用数组保存,也就是cashViewd[])

script里添加数据cachedViews方法,用来获取Vuex共享状态数据中心的 已打开的标签栏, tagsView有俩数组,visitedView记录打开过的组件,cachedView存放keep-alive对应的组件路由
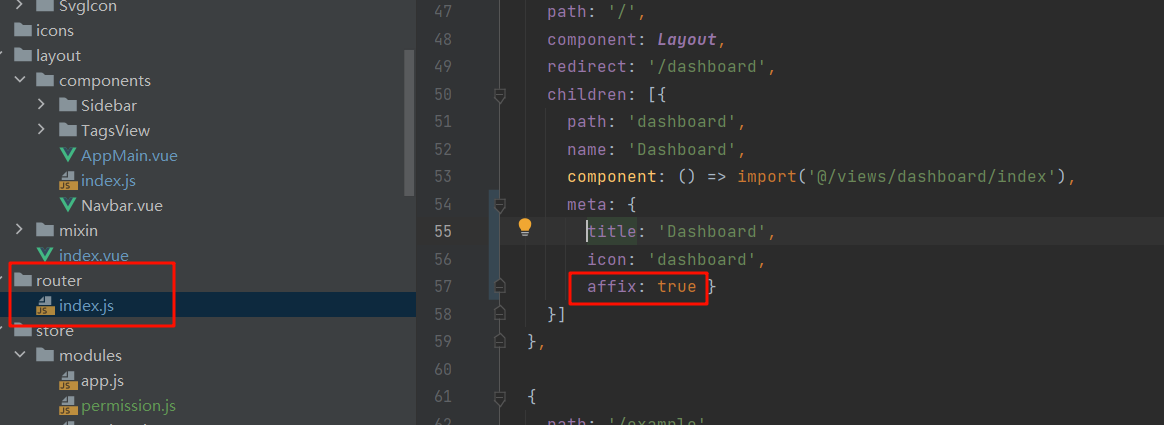
如果点击完某一个组件不想生成记录标签,在路由js里设置
cachedViews() {return this.$store.state.tagsView.cachedViews},

使用computed而不是直接:include=this.$store.state.tagsView.cachedViews的原因
复用,假设你别的地方也用到了,岂不是还要再this.$store.state.tagsView.cachedViews?
可读,简洁明了,cachedView()直接简化了this.$store.state.tagsView.cachedViews
计算属性的响应式特点,变化后重新渲染并更新,如果是用:include=...的方法数据变化也不会自动更新,死板
可以在中间加入一点别的操作
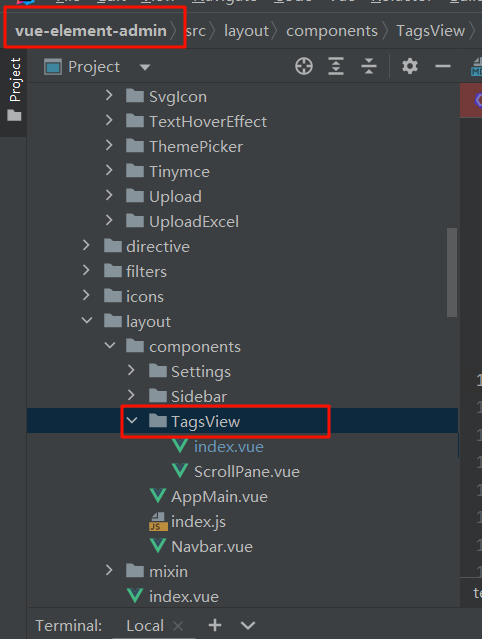
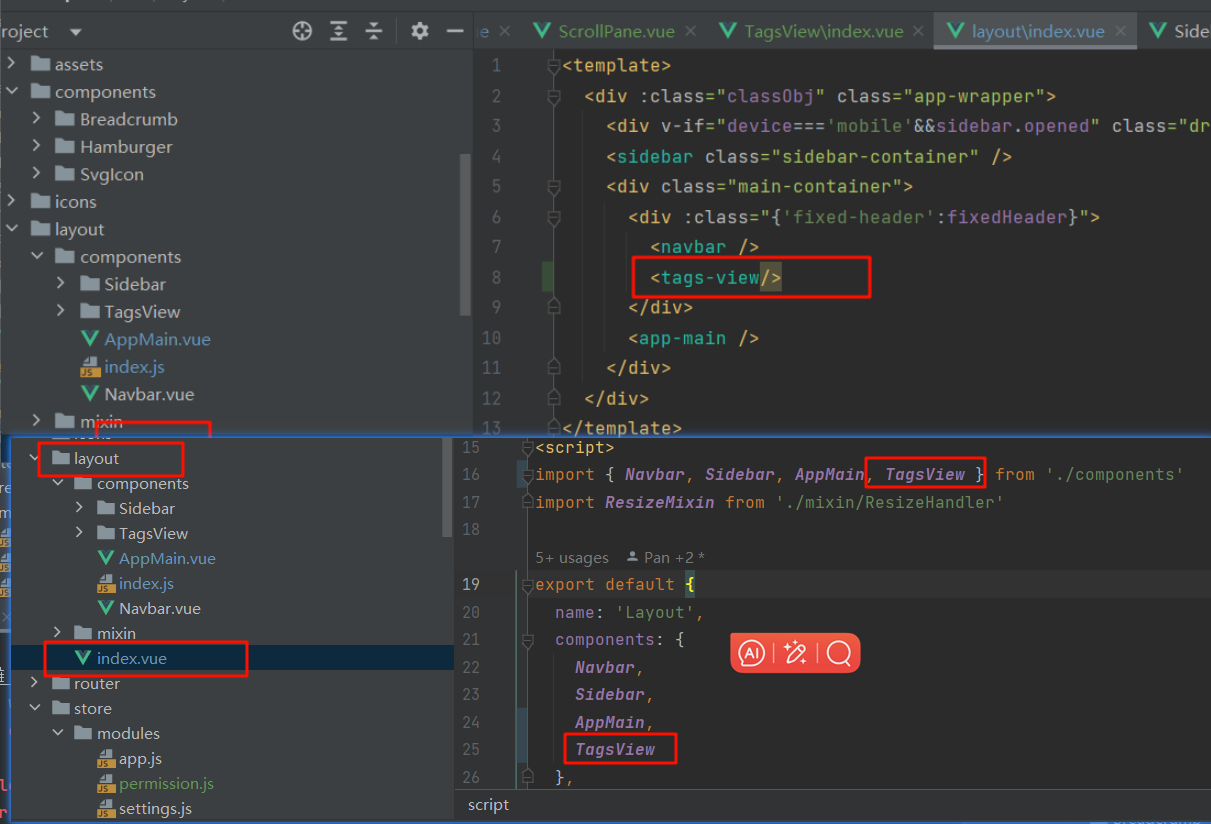
复制具体显示的标签组件(从vue-element-admin里拷贝)

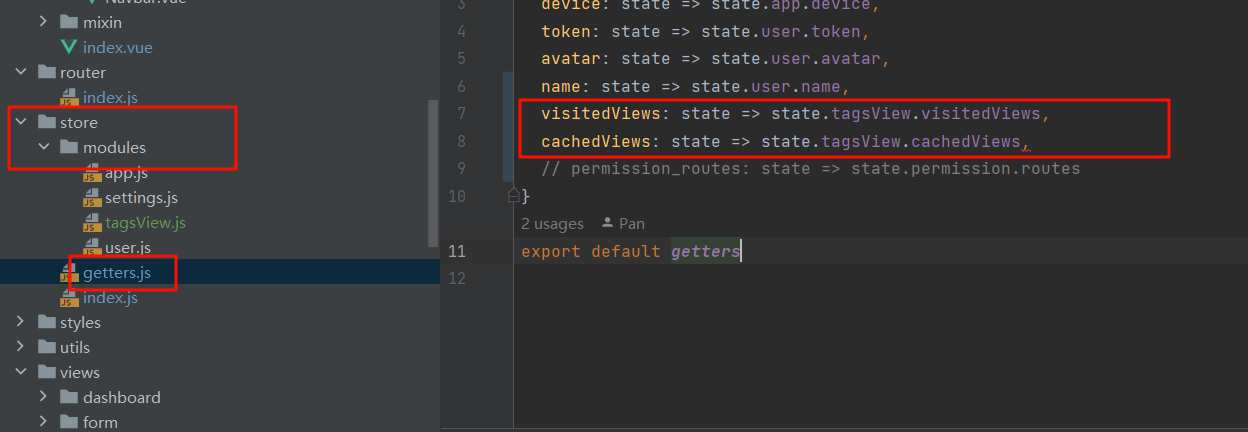
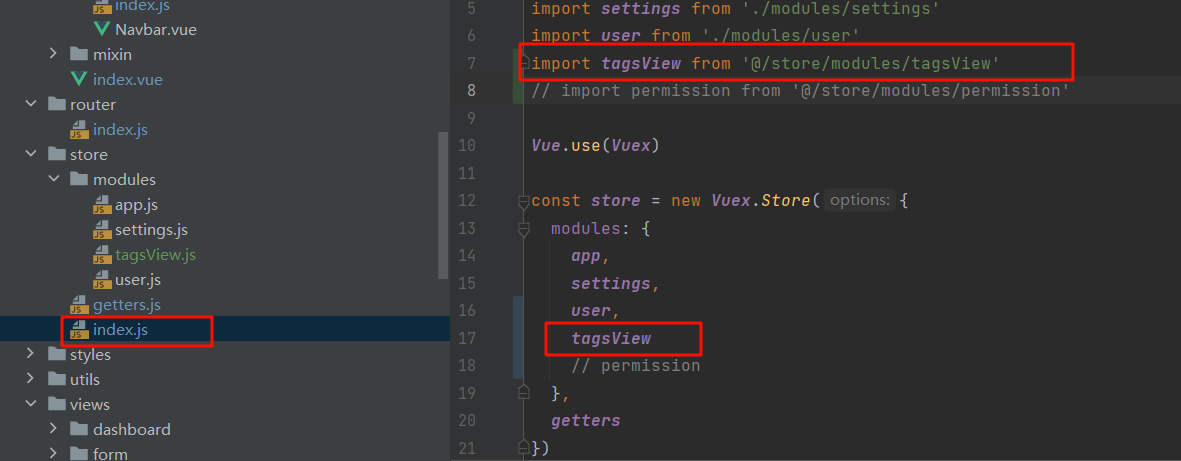
复制tagsView,修改getter内容,store/index引入 tagsView,vuex的state数据中心引用

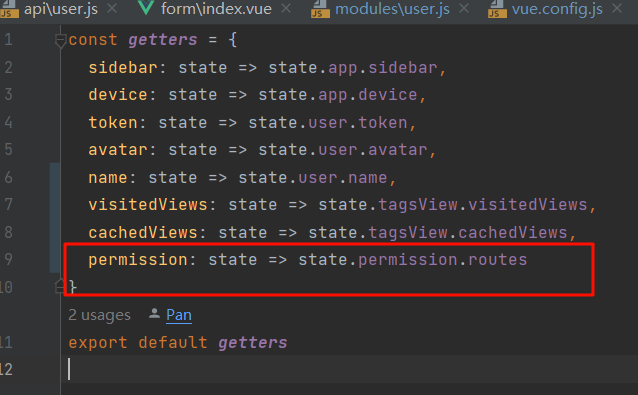
store/getter里添加数据
visitedViews: state => state.tagsView.visitedViews,cachedViews: state => state.tagsView.cachedViews,

getter类似于一个computed计算属性,获取值的,类似暴露一个方法给其他组件调用import... store.getter.visited获取

最后在标签组件里引入,注册,并使用标签


OK至此结束

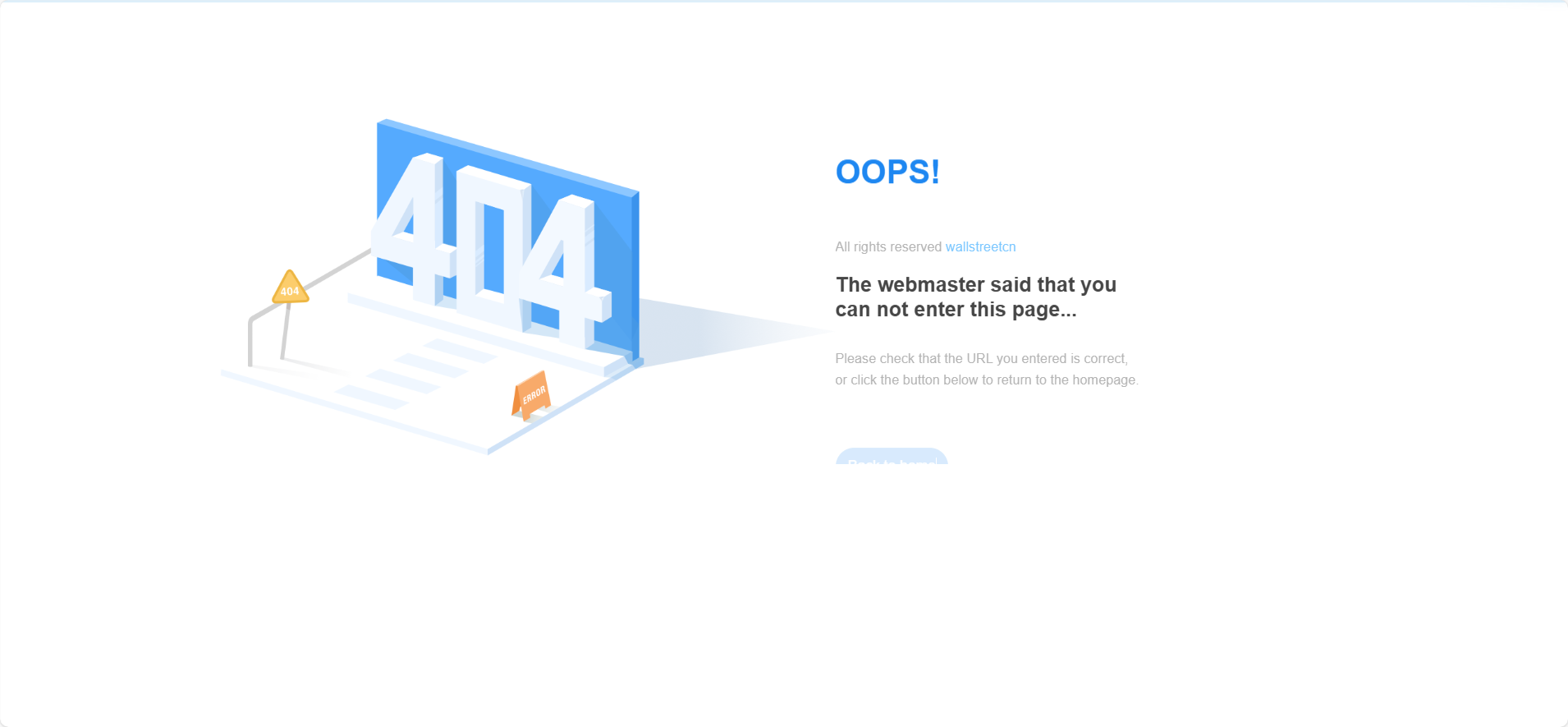
但是当我们把所有标签都关掉后直接404了

,所以我们至少要固定一个首页,加入如下数据,affix固钉子


关闭按钮消失
让我们来复习一下
1布局模块Layout的 Appmain 增加Keep alive,单向绑定数据cash加载缓存组件方法
2具体的TagsView组件拷贝
3复制关于vuex的tagsView到store/module ,修改getter文件,store/index.js引入
4layout布局模块的index引入注册并使用
-
动/静态路由
静态:写死的菜单路由,无论管理员还是用户,都有首页菜单路由
动态:不同权限展现对应的菜单路由 可用菜单存放数据库,根据权限获取并显示

-
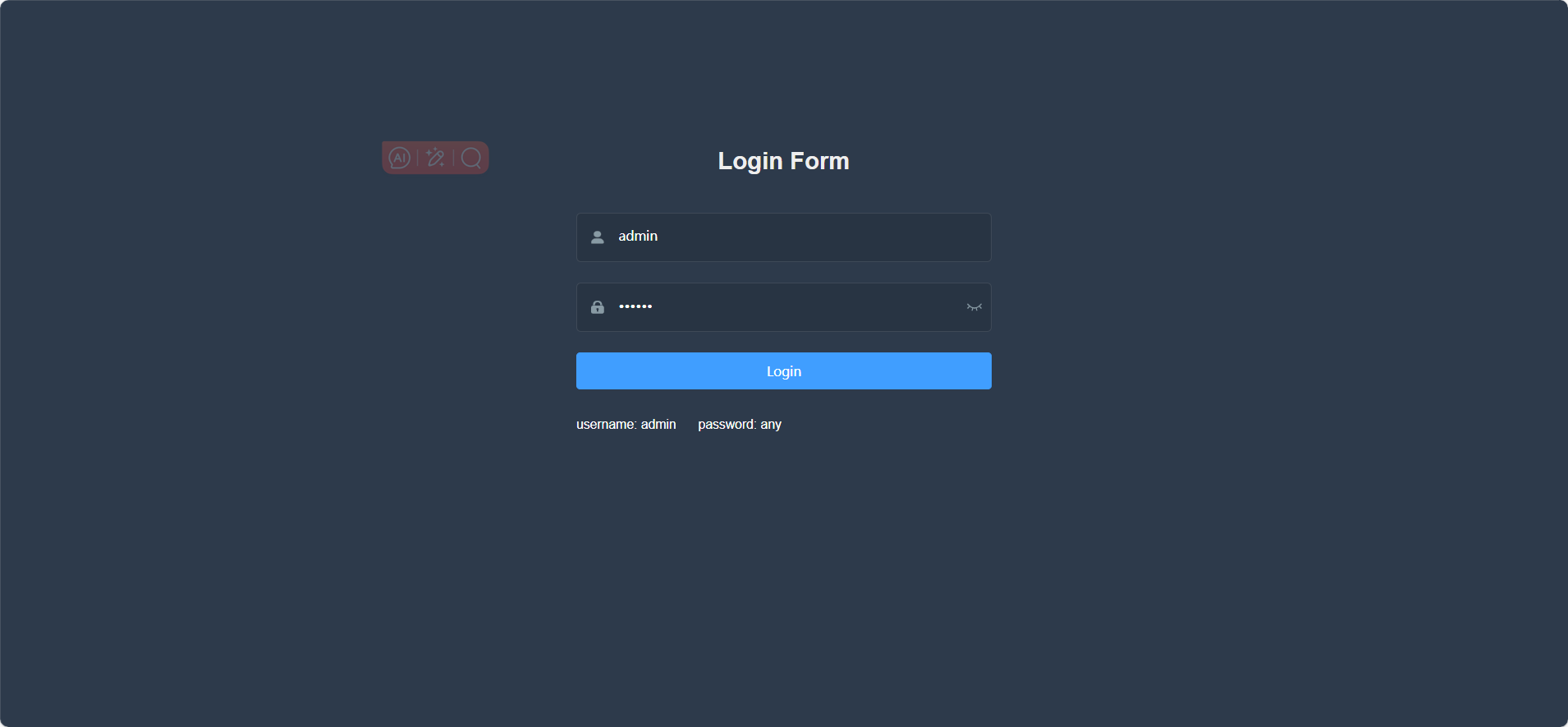
登录

你可用爆改他的样式成为你自己的项目,这里我个人创意有限不做展示了
前后端交互(只看前端的接下来可以不用看了)
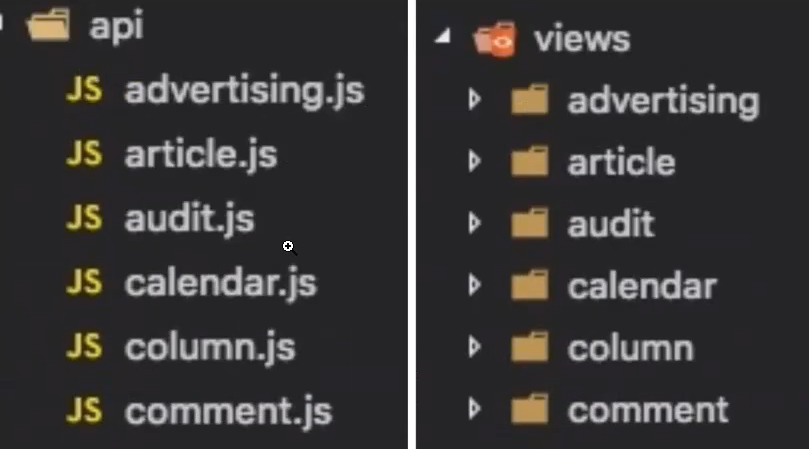
规范书写请求

api对应的view界面,规范操作
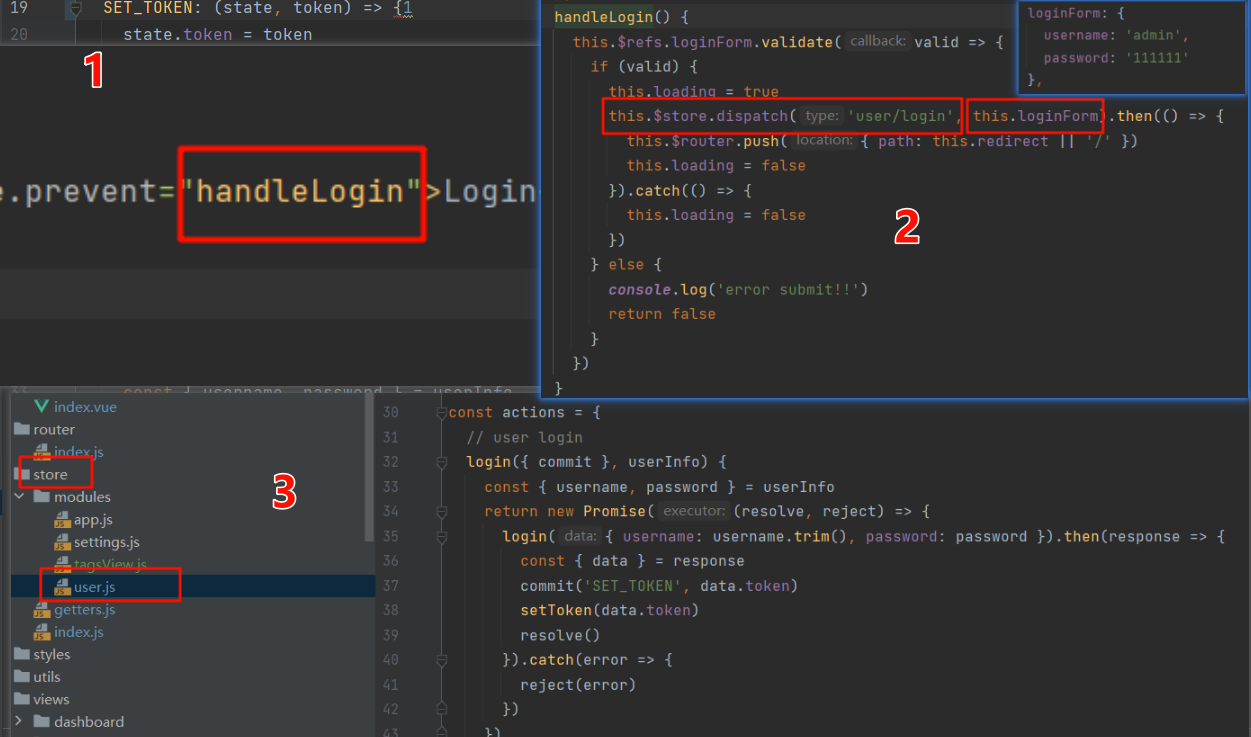
登录API


方法调用-
派遣调动vuex的action里的方法,传递用户数据
commit表示提交改变。调用mutation方法改变状态数据
resolve标识promise 状态,当异步操作结束后,调用resolve还是reject方法改变promise状态
根据状态来选择调用.then()还是catch(),再拿响应的token值存cookie,然后下次发送时请求头携带该token以此来权限验证(登录的请求头不用携带token)
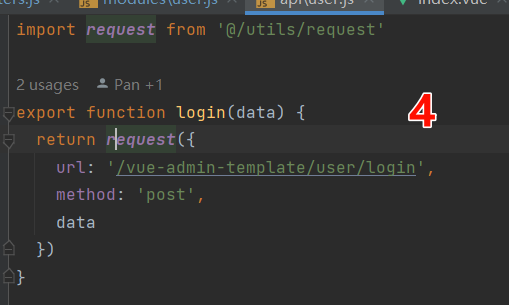
调用api/user
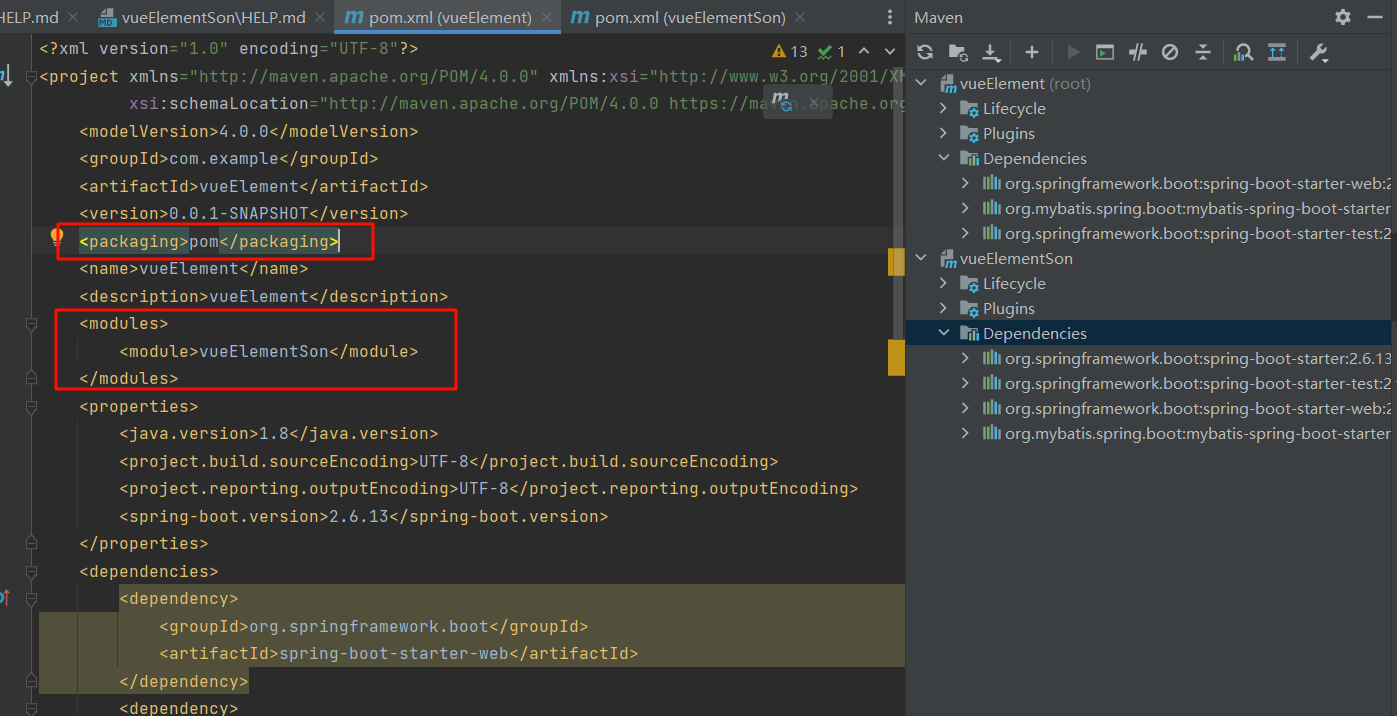
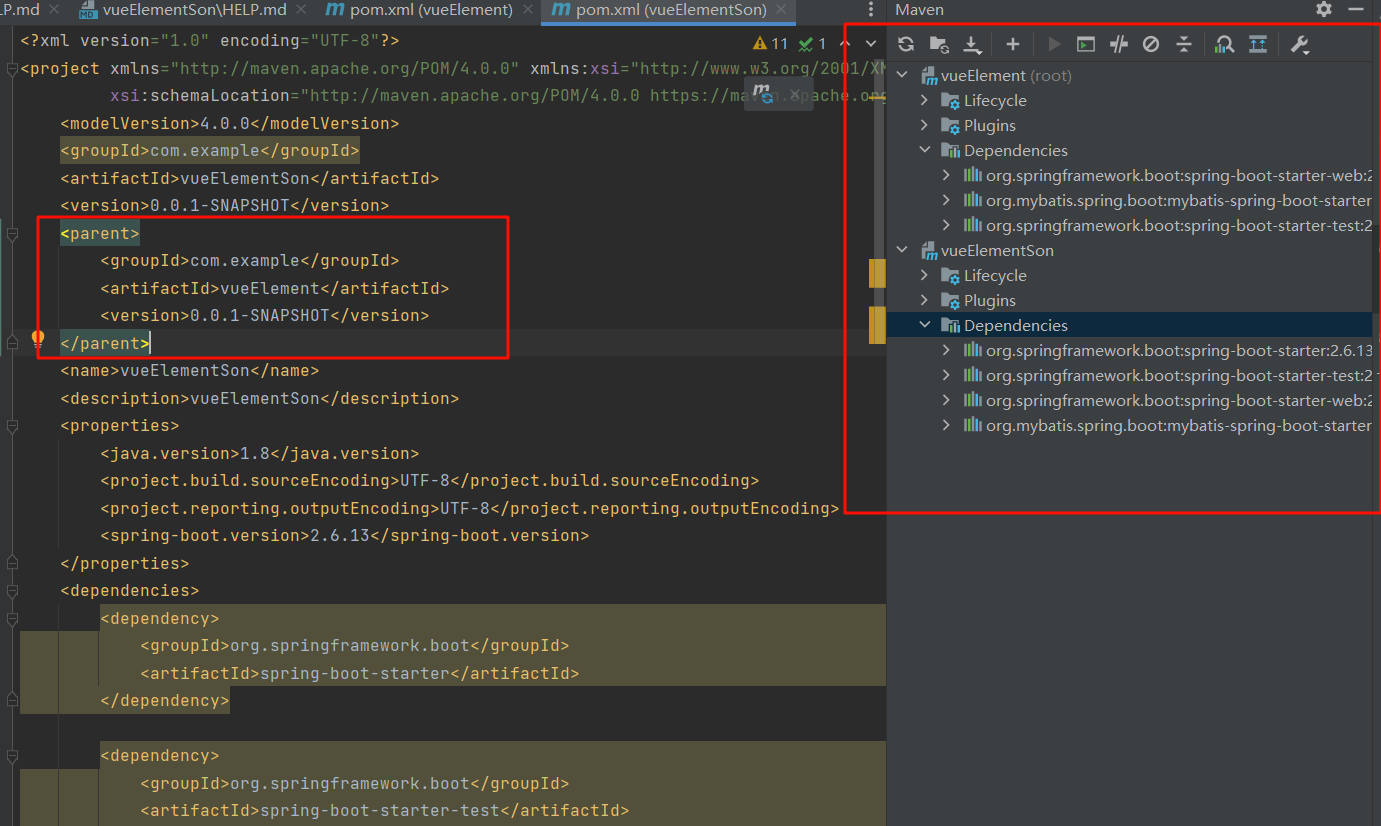
创建子父类工程
父工程

子工程


这样子能继承父的所有依赖
创建测试库
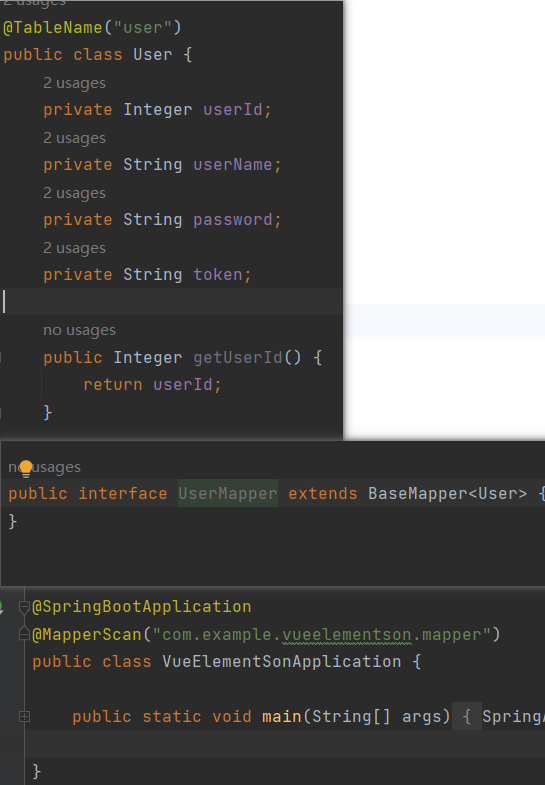
CREATE DATABASE vueElement DEFAULT CHARACTER SET UTF8;USE vueElement;CREATE TABLE `user`(user_id INT PRIMARY KEY AUTO_INCREMENT COMMENT '用户编号',user_name VARCHAR(100) NOT NULL COMMENT '用户名',password VARCHAR(255) NOT NULL COMMENT '密码',token VARCHAR(255) DEFAULT 0 COMMENT '令牌')DEFAULT CHARSET='UTF8' COMMENT='用户表'
三层架构

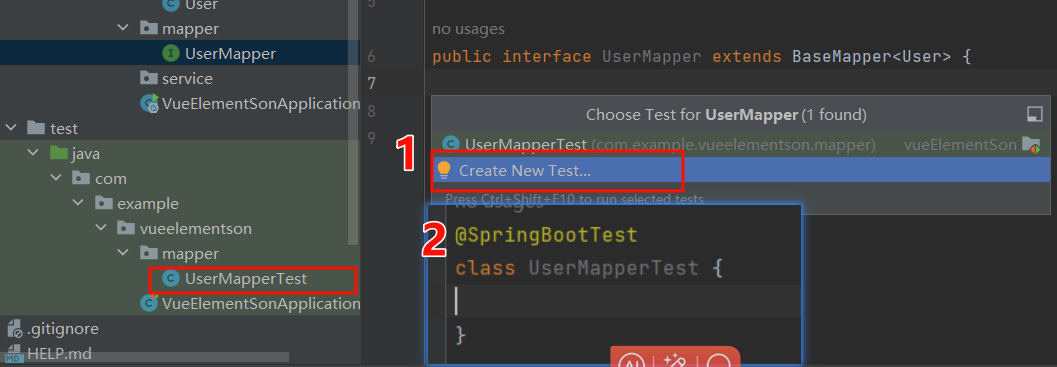
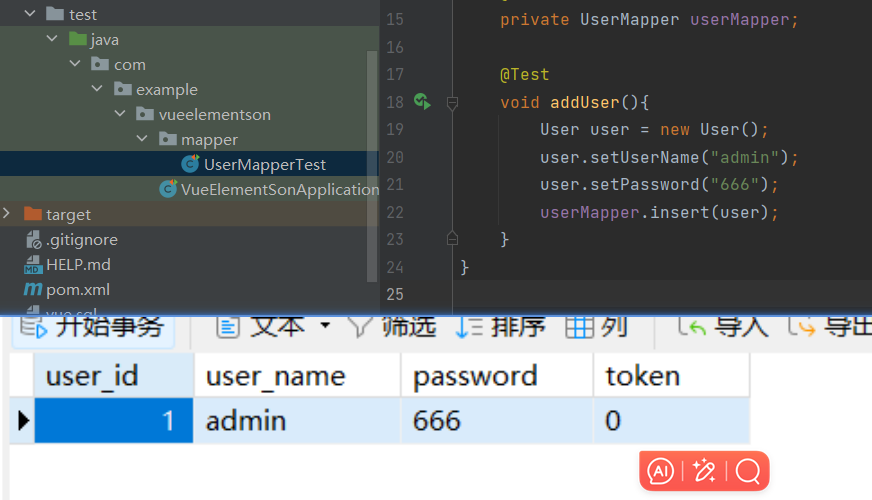
后端测试
在mapper里ctrl+shift+T创建测试,添加SpringBootTest注解

注入mapper,调用mp方法
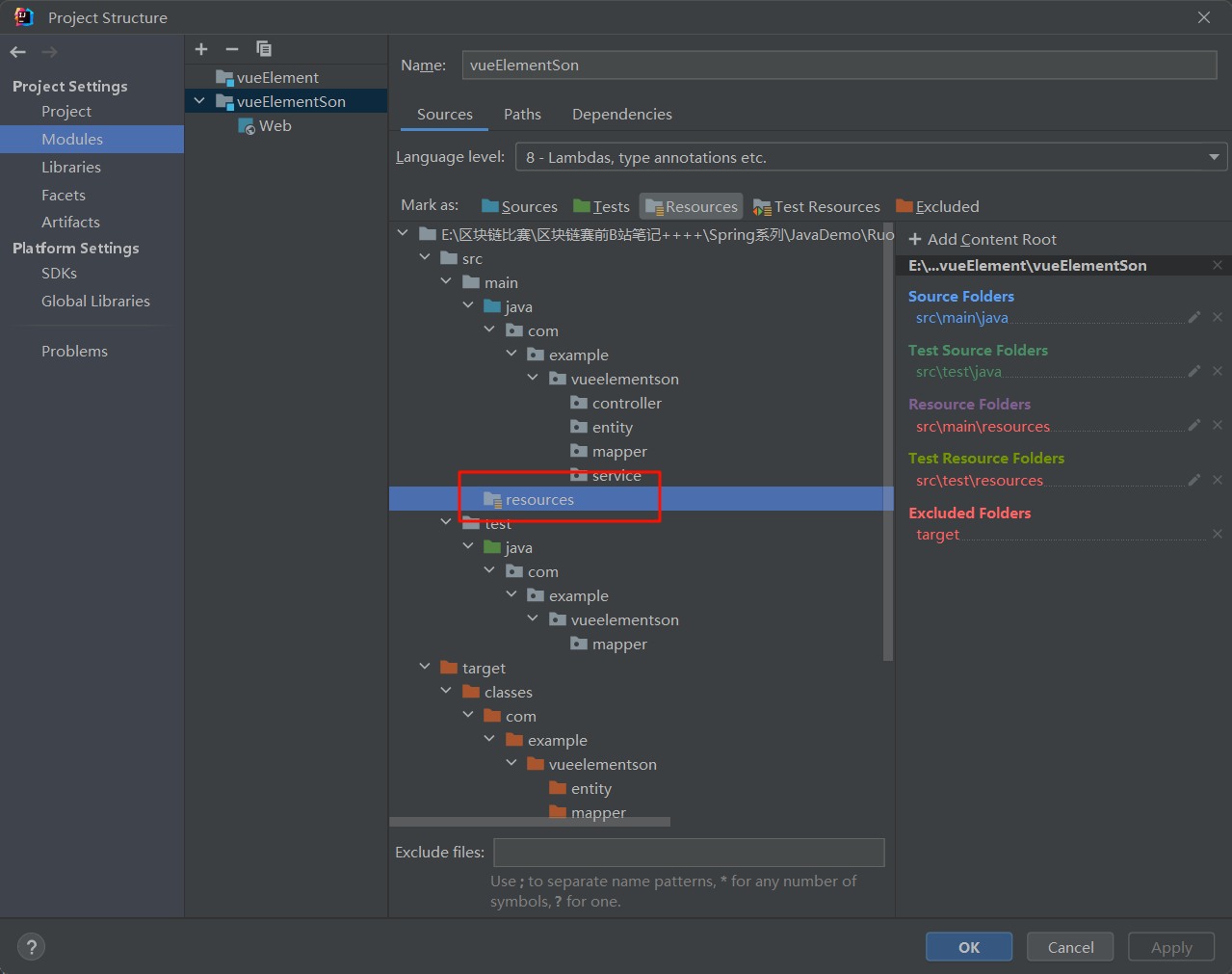
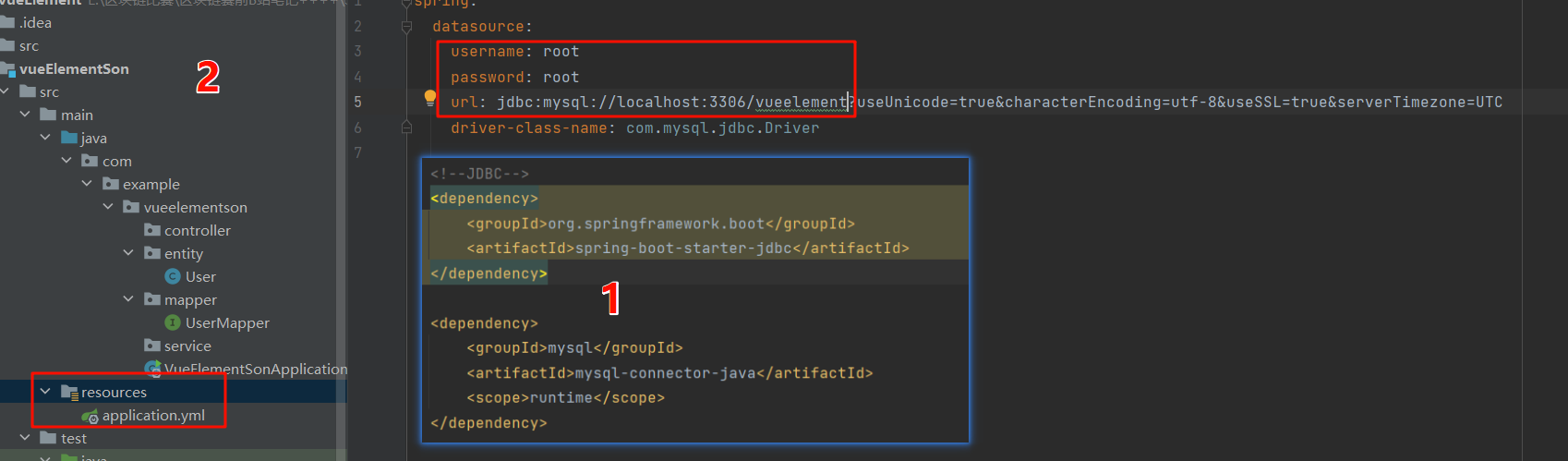
添加resource模块


<!--JDBC--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><scope>runtime</scope></dependency>
运行测试方法

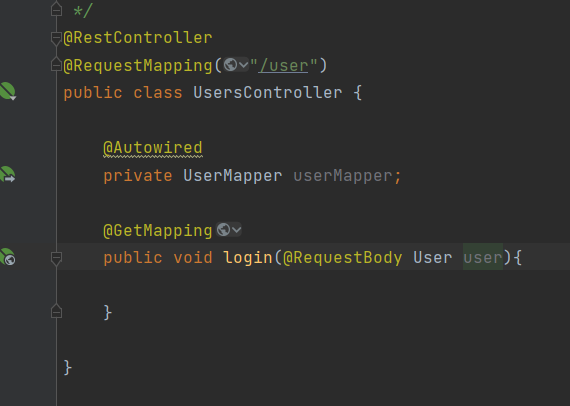
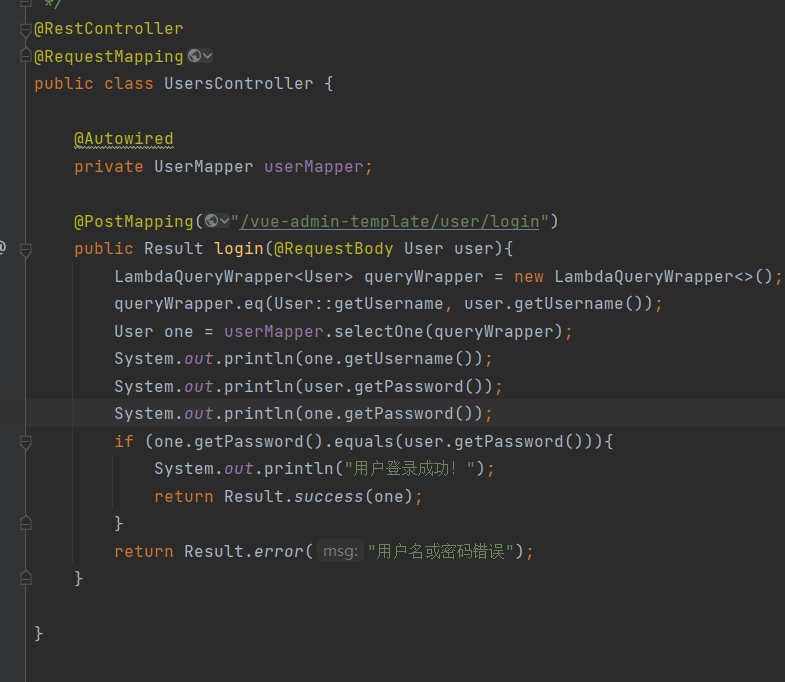
编写controller类


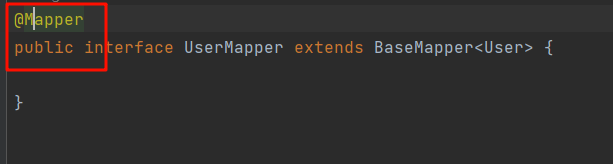
记得写@RestContoller和@Mapper加入spring小屋,就可以使用spring管理的bean。实现依赖注入,如果有一个注解没加就识别不到Mapper接口
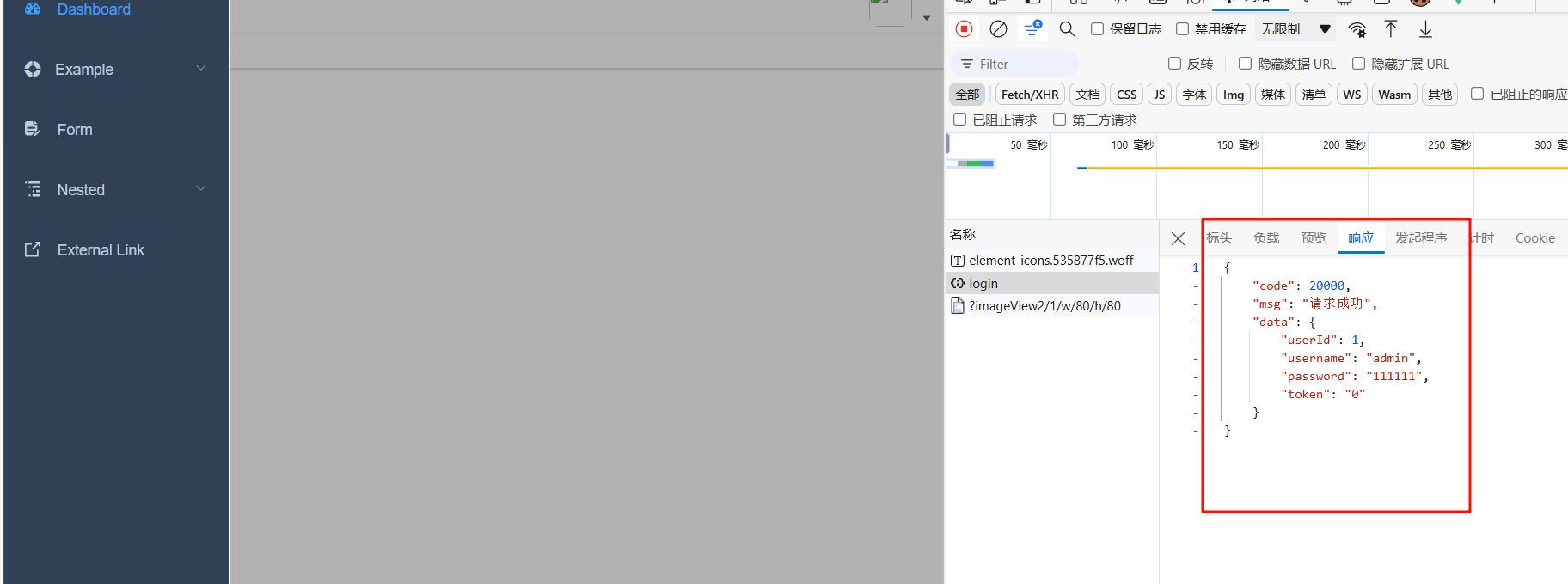
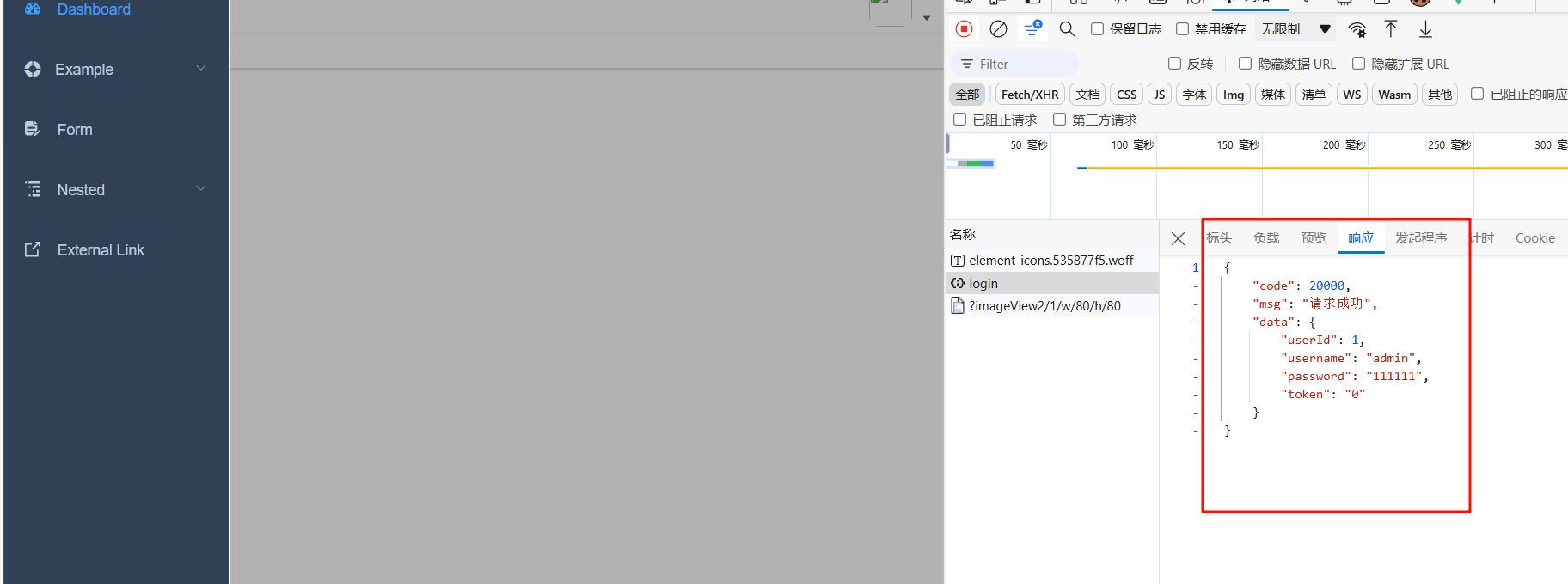
前端测试
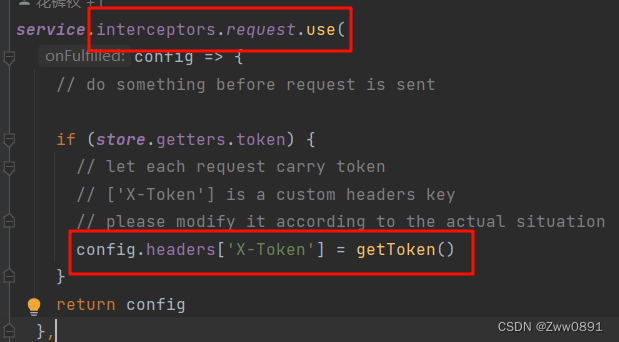
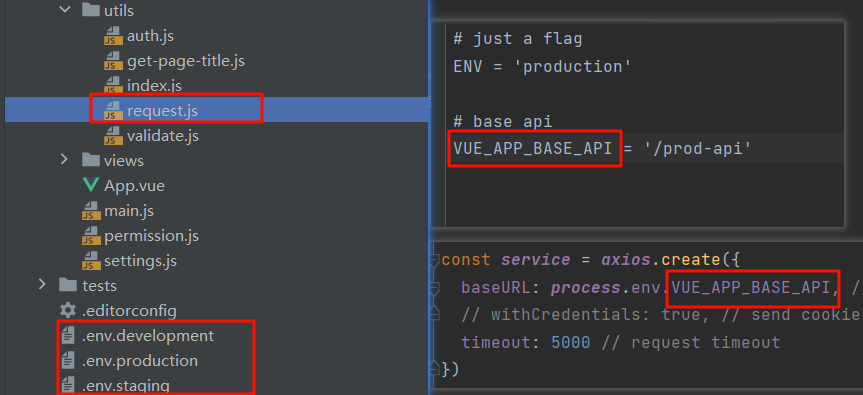
request.js介绍
创建并暴露该含有基础前缀的js给其他api调用 (该js文件可以在发请求的时候拦截interceptor并加工处理,加token值或加基础服务器ip前缀等。类似于提取公因式)
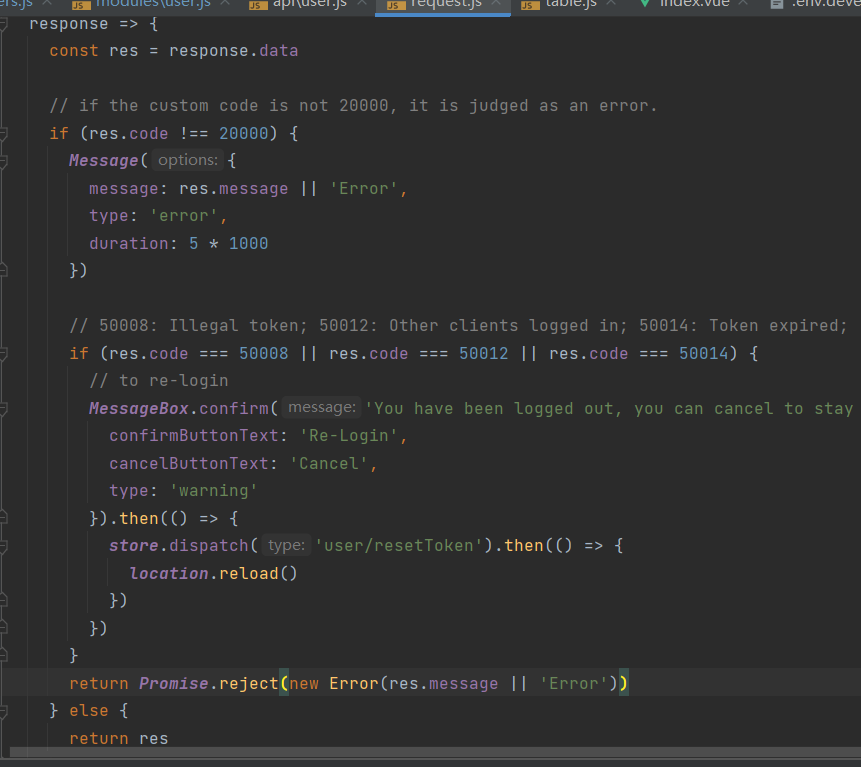
在收到响应时处理
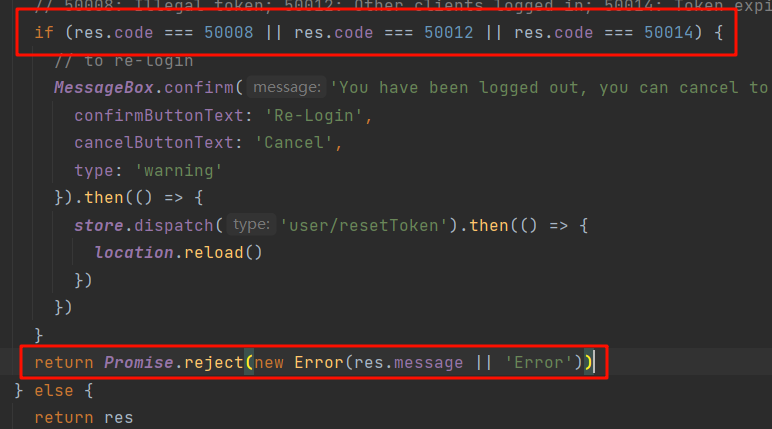
根据对应的状态码处理
不为20000说明向服务端发送的请求失败。Message提示框响应信息,默认为Error,类型type。和消息显示时间duration 5*1000 5秒
500打头的为服务端成功处理但不符合某种条件的状态码,例如登录过期等
MessageBox弹框提示登录状态过期。提示用户重新登录
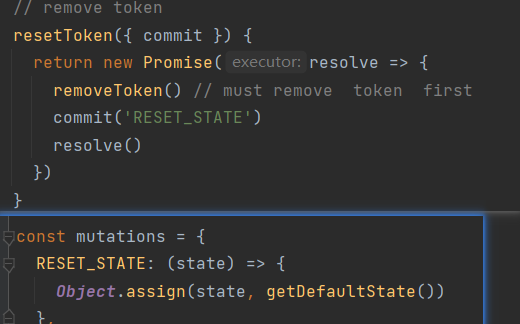
点击ComfirmButton触发回调then。调用vuex状态管理里action方法的resetToken。再调mutation
为什么要将每一个action和mutation区分开?不直接action修改state呢。
方便使用devtools进行记录变更追踪
Object.assign(state, getDefaultState()) 调用对象Object.assgin融合方法,第一个参数为对象,后面的若干个为要融合到该对象身上的属性,这里调用获取状态方法 重置更新token-name-avatar头像
好了,这里执行完store状态方法后location.reload()重加载,判断token,无token 重定向到登录页面
最后返回一个状态为reject的异步操作对象,该对象包含错误信息属性
环境变量
.env.dev/pro/test..的作用,在部署的时候切换 环境变量指向服务器IP地址
例如
npm run build --mode production会使用.env.production文件中的配置。默认npm run dev情况下,它会使用
.env.development文件中的环境变量。
综上,我们需要返回响应码20000的信息
修改baseURL环境变量的地址
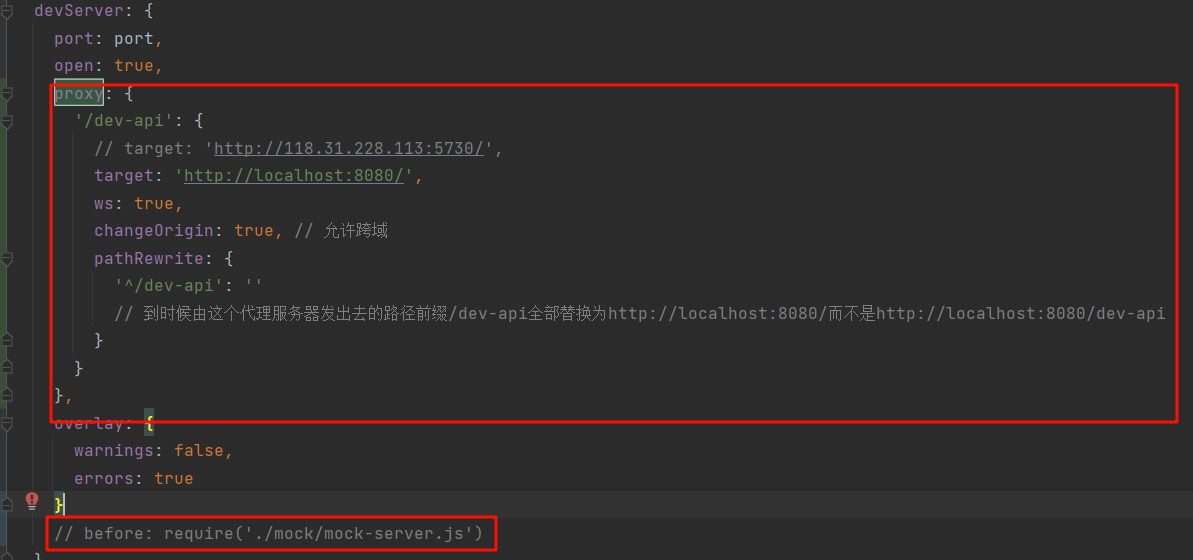
vue.config.js加入如下代码 并注释调模拟数据的中间件mockServer

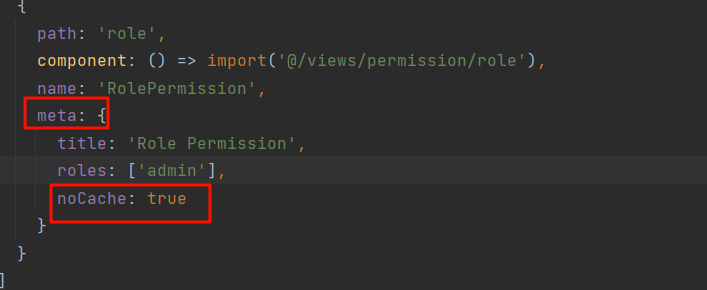
路由权限

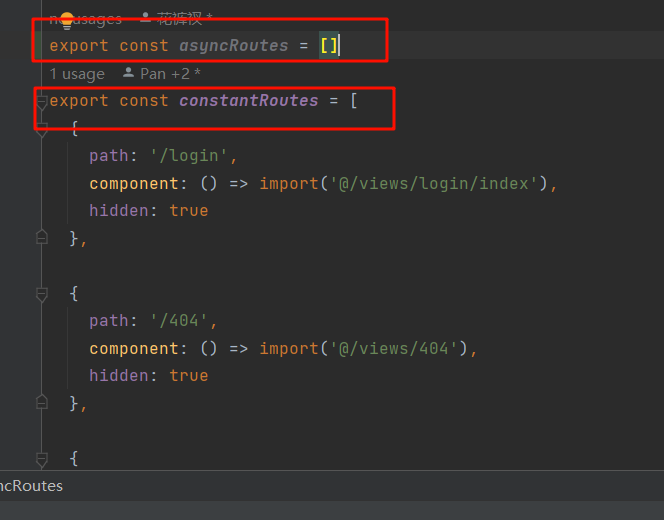
/store/modules/下新建permission。
import { asyncRoutes, constantRoutes } from '@/router'/*** Use meta.role to determine if the current user has permission* @param roles* @param route*/function hasPermission(roles, route) {if (route.meta && route.meta.roles) {return roles.some(role => route.meta.roles.includes(role))} else {return true}}/*** Filter asynchronous routing tables by recursion* @param routes asyncRoutes* @param roles*/export function filterAsyncRoutes(routes, roles) {const res = []routes.forEach(route => {const tmp = { ...route }if (hasPermission(roles, tmp)) {if (tmp.children) {tmp.children = filterAsyncRoutes(tmp.children, roles)}res.push(tmp)}})return res}const state = {routes: [],addRoutes: []}const mutations = {SET_ROUTES: (state, routes) => {state.addRoutes = routesstate.routes = constantRoutes.concat(routes)}}const actions = {generateRoutes({ commit }, roles) {return new Promise(resolve => {let accessedRoutesif (roles.includes('admin')) {accessedRoutes = asyncRoutes || []} else {accessedRoutes = filterAsyncRoutes(asyncRoutes, roles)}commit('SET_ROUTES', accessedRoutes)resolve(accessedRoutes)})}}export default {namespaced: true,state,mutations,actions}
粘贴上述内容

加入getter.js

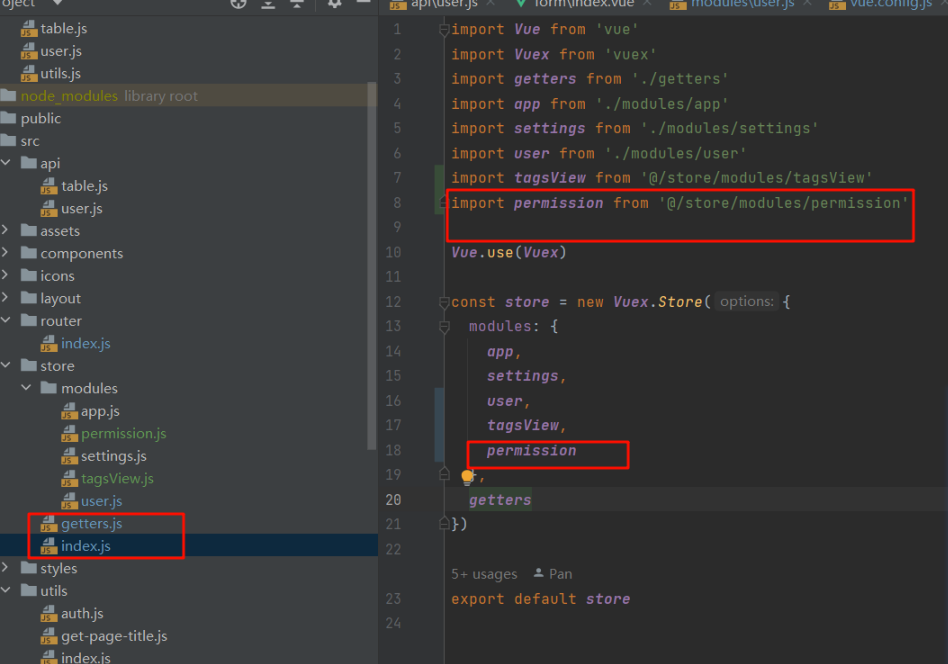
加入store/index.js
写controller



登录成功,进入,至此前后端连通,可以快乐的二开了
相关文章:

快速生成基于vue-element的后台管理框架,实现短时间二次开发
你是否遇到过当你想要独立开发一个项目时对反复造轮子的烦扰? 这种流水线的操作实在让人受不了 而vue-element-template很好的帮你解决了这个烦恼 只需克隆下来,改改图标,模块名,甚至样式,就会变成一个全新的自己的项目…...

PCIe 7.0 要来了,一文看懂PCIe发展和技术
PCIe(Peripheral Component Interconnect Express),即外围组件高速串行扩展总线标准,自其诞生以来,已成为计算机硬件中不可或缺的一部分。它以其高速串行通信能力和不断演进的技术规范,满足了日益增长的数据…...

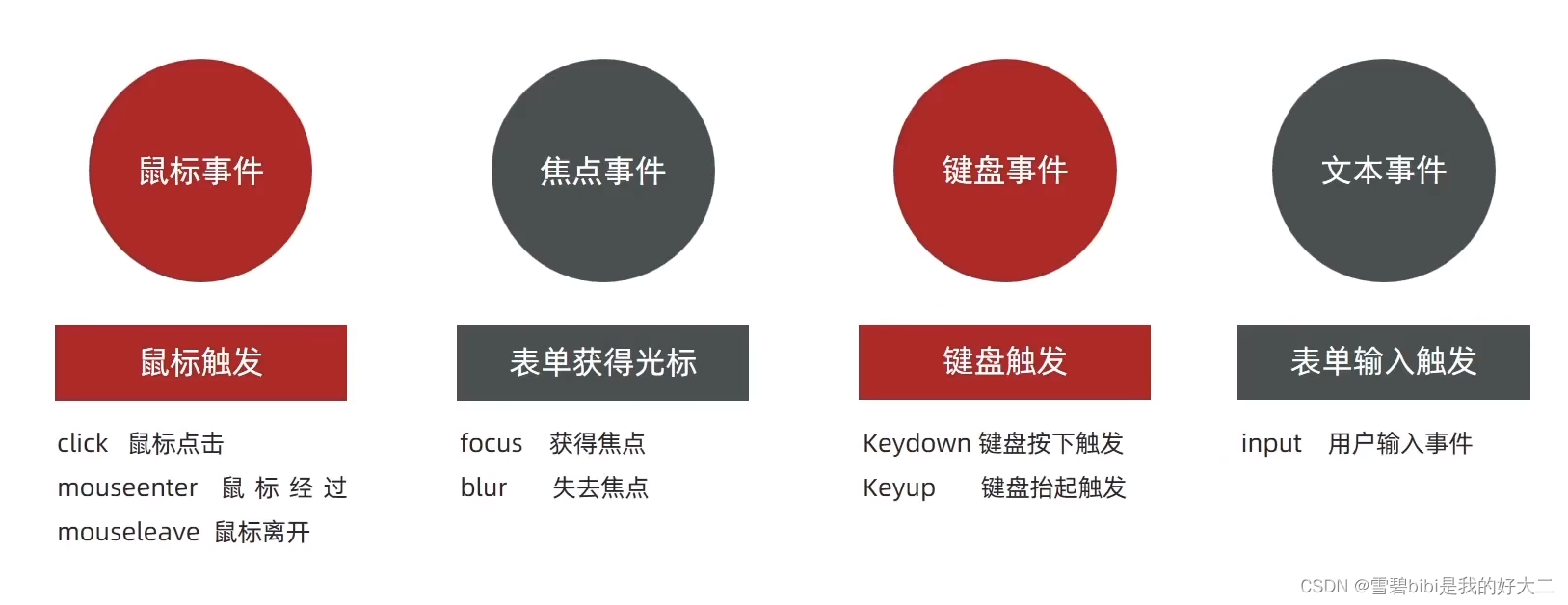
API-事件类型
学习目标: 掌握事件类型 学习内容: 事件类型鼠标事件焦点事件键盘事件文本事件focus选择器案例 事件类型: 鼠标事件: <title>事件类型-鼠标事件</title><style>div {width: 200px;height: 200px;background-c…...

解决poweroff时需要等待其他服务关闭问题
当我们在执行poweroff或者reboot时会出现某个服务需要等待才能关闭系统,这个时候就可以在服务中添加如下: After=shutdown.target Conflicts=reboot.target halt.target poweroff.target Before=shutdown.target reboot.target halt.target poweroff.target具体实例: [Uni…...
)
ThinkPHP-导入Excel表格(通用版)
一、版本说明 1.PHP8.2、MySQL8.0、ThinkPHP8.0 2.使用前安装phpspreadsheet composer require phpoffice/phpspreadsheet 二、技术说明 因本人采用前后端分离,因此上传文件以及导入表格为分离开发,如无需分离开发则自行合并开发即可。 1.第一步&a…...

毕昇jdk教程
毕昇jdk教程指南链接:Wiki - Gitee.com...

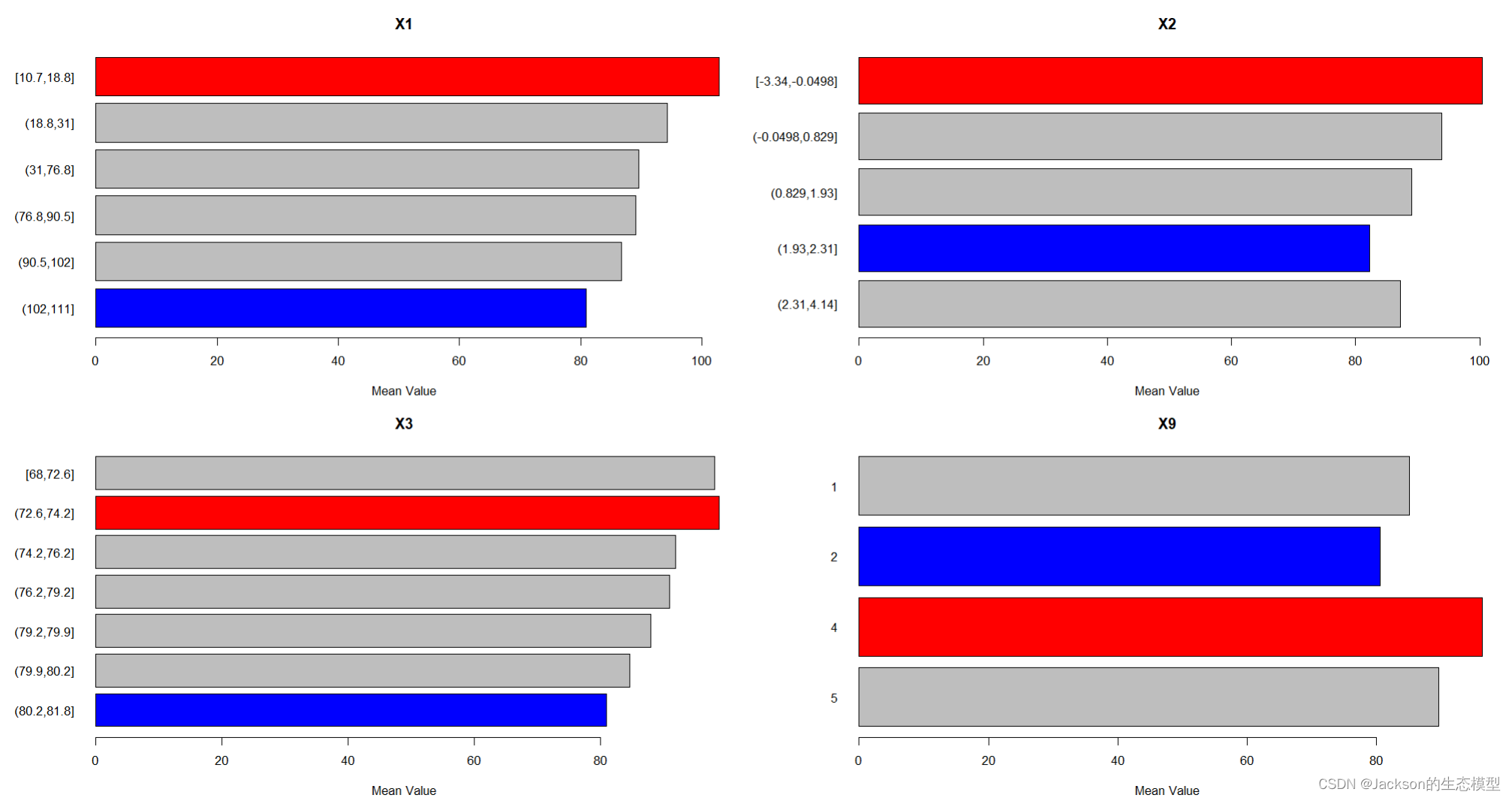
【R语言】地理探测器模拟及分析(Geographical detector)
地理探测器模拟及分析 1. 写在前面2. R语言实现2.1 数据导入2.2 确定数据离散化的最优方法与最优分类2.3 分异及因子探测器(factor detector)2.4 生态探测器(ecological detector)2.5 交互因子探测器(interaction dete…...

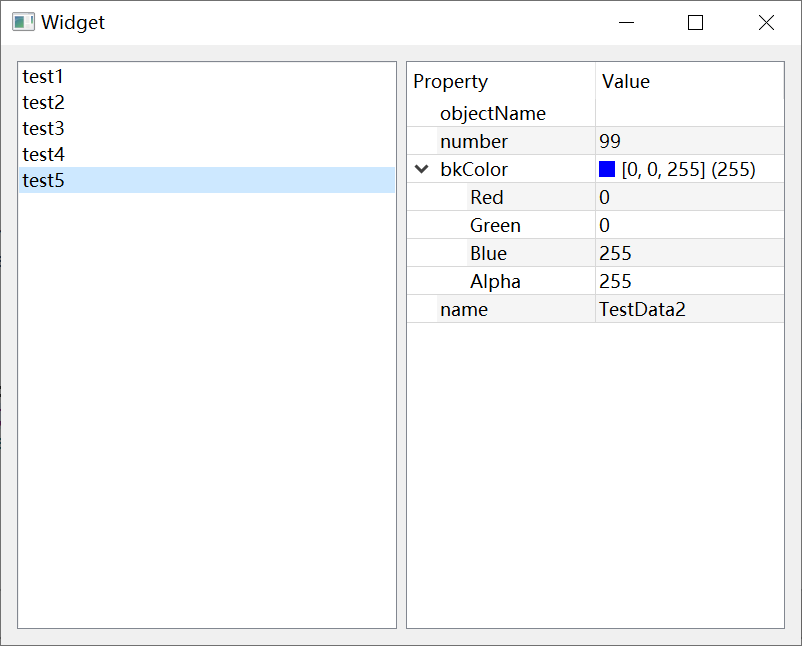
深入理解Qt属性系统[Q_PROPERTY]
Qt 属性系统是 Qt 框架中一个非常核心和强大的部分,它提供了一种标准化的方法来访问对象的属性。这一系统不仅使得开发者能够以一致的方式处理各种数据类型,还为动态属性的管理提供了支持,并与 Qt 的元对象系统紧密集成。在这篇文章中&#x…...

【C语言课程设计】员工信息管理系统
员工信息管理系统 在日常的企业管理中,员工信息的管理显得尤为重要。为了提高员工信息管理的效率,我们设计并实现了一个简单的员工信息管理系统。该系统主要使用C语言编写,具备输入、显示、查询、更新(增加、删除、修改ÿ…...
「动态规划」如何求最长递增子序列的长度?
300. 最长递增子序列https://leetcode.cn/problems/longest-increasing-subsequence/description/ 给你一个整数数组nums,找到其中最长严格递增子序列的长度。子序列是由数组派生而来的序列,删除(或不删除)数组中的元素而不改变其…...

深度神经网络DNN概念科普
深度神经网络DNN概念科普 深度神经网络(Deep Neural Network, DNN)是机器学习领域中一类具有多层结构的神经网络模型,它能够通过学习数据中的复杂模式来解决非线性问题。下面是对深度神经网络的详细解析: 基本组成部分 输入层&…...

Tomcat WEB站点部署
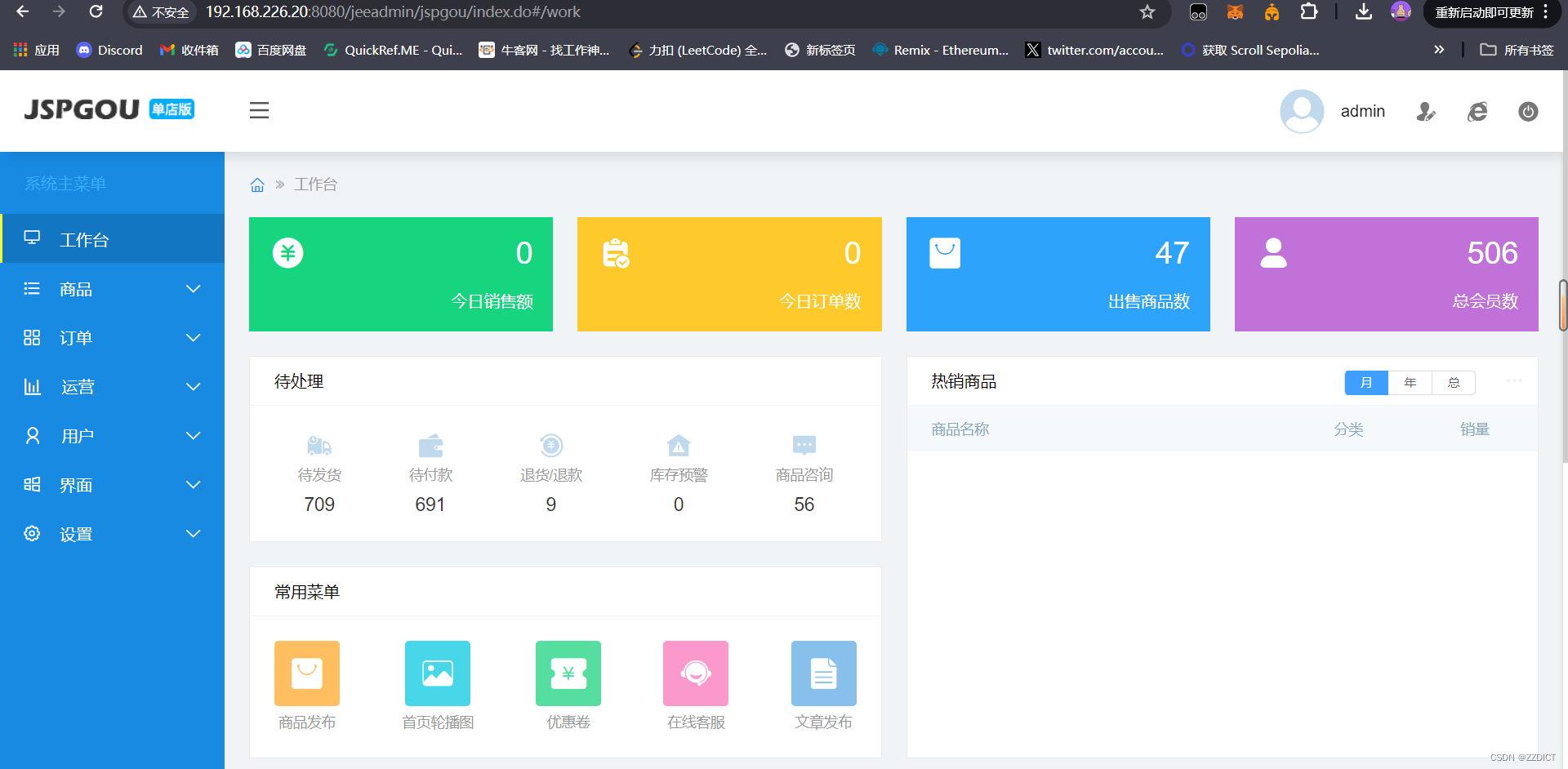
目录 1、使用war包部署web站点 2、自定义默认网站目录 3、部署开源站点(jspgou商城) 对主机192.168.226.22操作 对主机192.168.226.20操作 上线的代码有两种方式: 第一种方式是直接将程序目录放在webapps目录下面,这种方式…...

IPv6 中 MAC 33:33 的由来
一、33:33 由来 1. RFC9542 - 2024-05-02 Note IANA allocates addresses under the IANA OUI (00-00-5E) as explained in [RFC9542]. Unicast addresses under the IANA OUI start with 00-00-5E, while multicast addresses under the IANA OUI start with 01-00-5E. In t…...

告别手动邮件处理:使用imbox库轻松管理你的收件箱
imbox库简介: imbox是一个强大的Python库,专为与IMAP服务器交互而设计.IMAP(Internet Message Access Protocol)是一种用于电子邮件的标准协议,允许用户在远程服务器上管理邮件.imbox库通过IMAP协议与邮件服务器通信,帮助用户轻松地读取、搜索…...

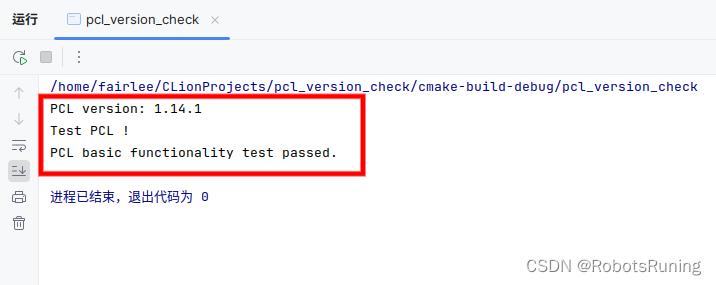
Ubuntu 18.04 安装 PCL 1.14.1
在进行科研项目时,我们常常需要将 C 和 Python 结合起来编程。然而,每次将 PCL(Point Cloud Library)的内容添加到 CMakeLists.txt 文件中时都会报错。在深入分析后,我们推测可能是当前使用的 PCL 1.8 版本与现有程序不…...

公司logo设计大全怎么找?直接帮你设计logo
公司logo设计大全怎么找?在品牌塑造的过程中,Logo无疑是至关重要的一环。一个优秀的Logo不仅能够有效传达公司的核心理念和品牌形象,还能在消费者心中留下深刻的印象。然而,对于许多初创公司或小型企业来说,制作出适合…...

如何调整C#中数组的大小
前言 数组存储多个相同类型的一种非常常用的数据结构。它长度是固定,也就是数组一旦创建大小就固定了。C# 数组不支持动态长度。那在C#中是否有方法可以调整数组大小呢?本文将通过示例介绍一种调整一维数组大小的方法。 方法 数组实例是从 System.Arr…...

通过言语和非言语检索线索描绘睡眠中的记忆再激活茗创科技茗创科技
摘要 睡眠通过重新激活新形成的记忆痕迹来巩固记忆。研究睡眠中记忆再激活的一种方法是让睡眠中的大脑再次暴露于听觉检索线索(定向记忆再激活范式)。然而,记忆线索的声学特性在多大程度上影响定向记忆再激活的有效性,目前还没有得到充分探索。本研究通…...

MDPI旗下SSCI最新影响因子目录出炉!“水刊“Sustainability表现如何?
本周投稿推荐 SSCI • 1区,4.0-5.0(无需返修,提交可录) EI • 各领域沾边均可(2天录用) CNKI • 7天录用-检索(急录友好) SCI&EI • 4区生物医学类,0.1-0.5&…...

Matlab基础篇:数据输入输出
前言 数据输入和输出是 Matlab 数据分析和处理的核心部分。良好的数据输入输出能够提高工作效率,并确保数据处理的准确性。本文将详细介绍 Matlab 数据输入输出的各种方法,包括导入和导出数据、数据处理和数据可视化。 一、导入数据 Matlab 提供了多种方…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...