OnlyOffice:现代办公的最佳选择

目录
安装
使用
评价
对比(与WPS)
总结
在当今的数字化办公时代,选择一款功能全面且易于使用的办公软件至关重要。OnlyOffice作为一款现代化的办公软件,凭借其强大的功能和友好的用户体验,逐渐成为了众多企业和个人用户的首选。本文将详细介绍OnlyOffice的安装、使用、评价,并与WPS进行对比,以帮助你更好地了解这款软件。
安装
OnlyOffice的安装过程非常简便,无论你使用的是Windows、Mac还是Linux系统,都能轻松完成。
下载:首先,访问OnlyOffice官方网站,选择适合你操作系统的版本进行下载。

安装:下载完成后,运行安装程序并按照提示进行安装。整个过程非常直观,只需几分钟即可完成。

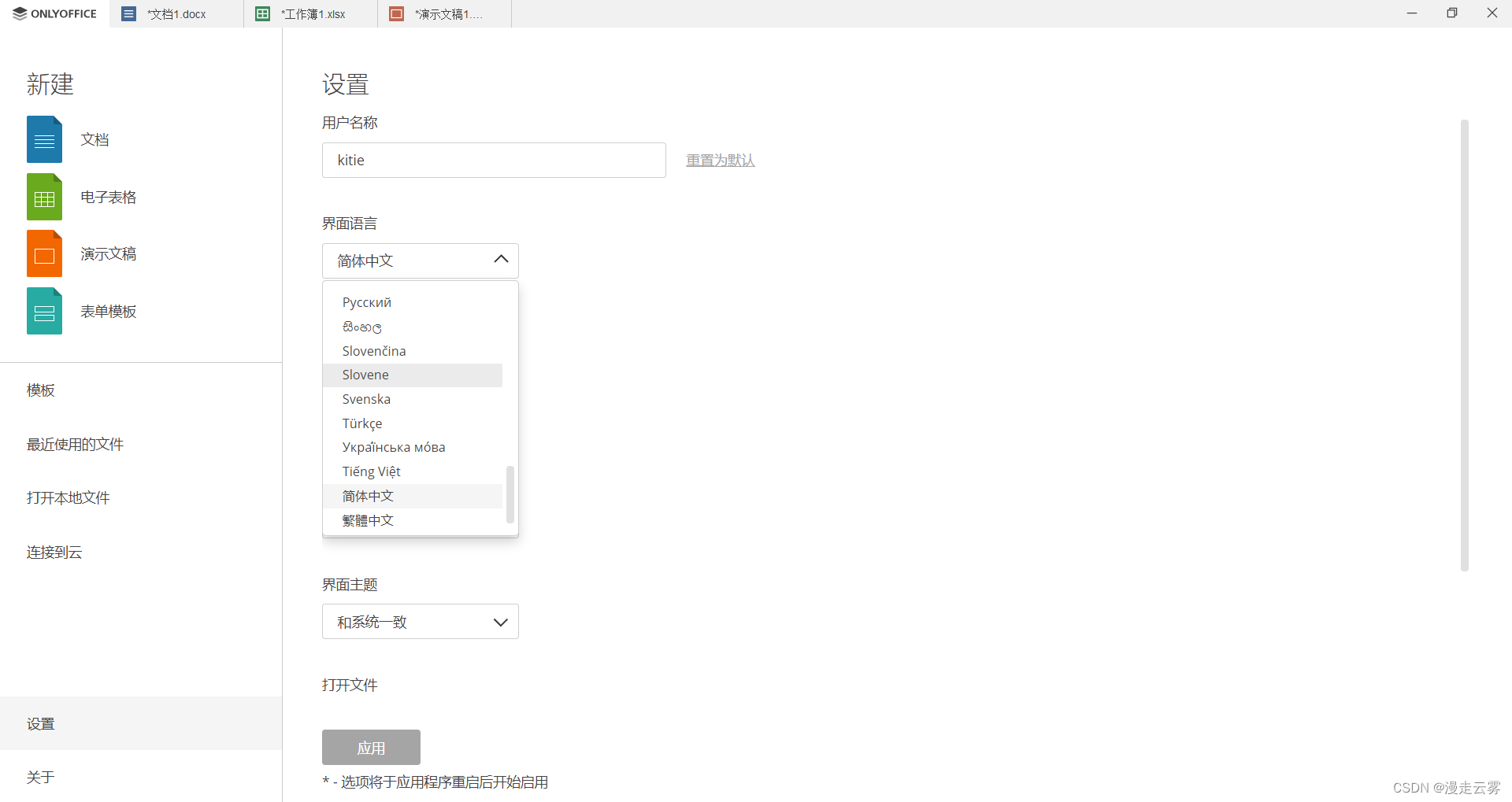
初次启动:安装完成后,启动OnlyOffice,你会看到一个简洁的欢迎界面,可以直接开始创建或导入文档。

在安装过程中,OnlyOffice还提供了插件安装选项,使用户可以根据需求定制自己的办公环境。
使用
OnlyOffice的界面设计简洁明了,功能布局合理,用户体验非常友好。以下是其主要功能的使用指南:
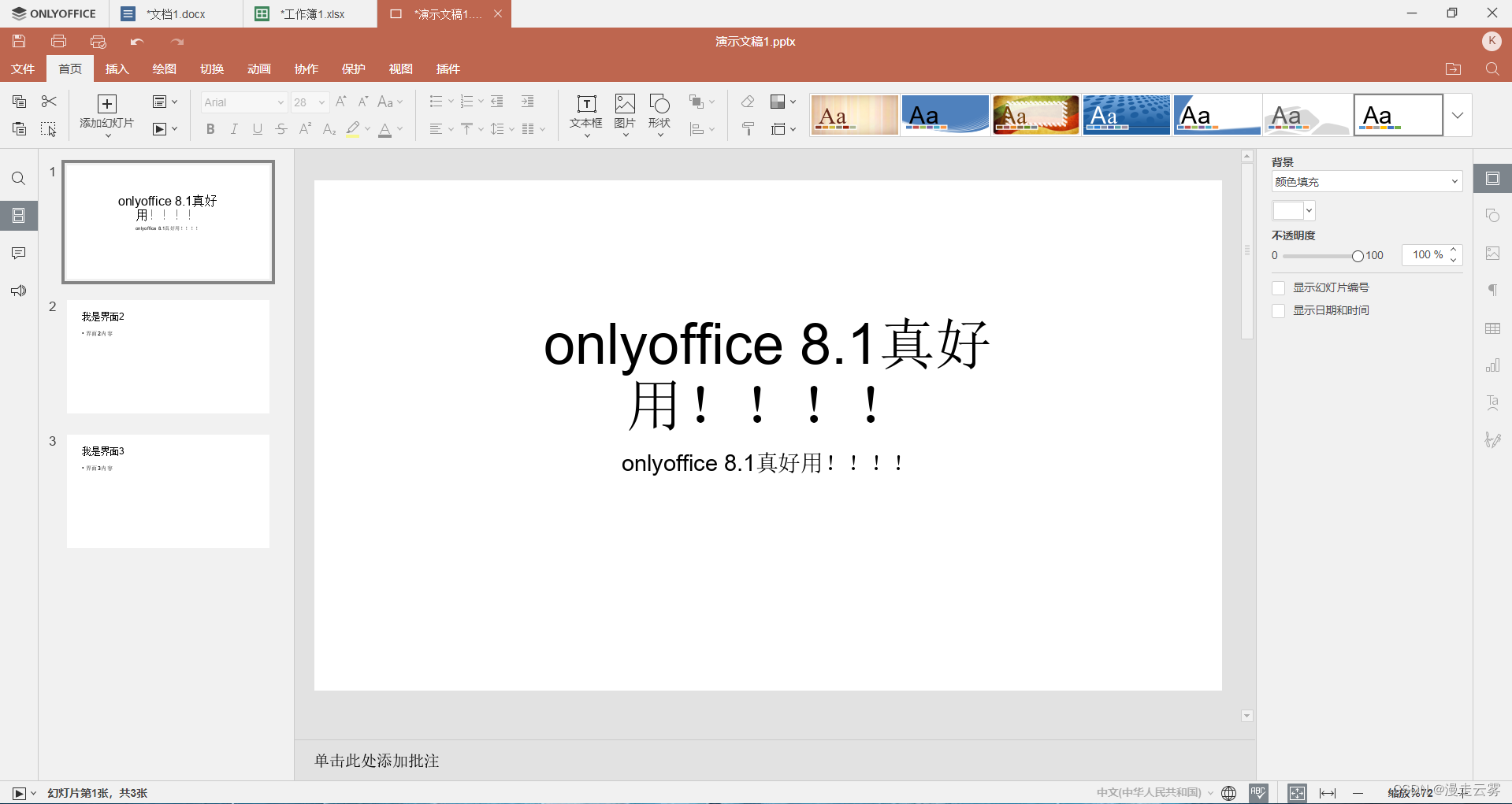
文档编辑:OnlyOffice的文档编辑器支持多种格式,包括DOCX、ODT、TXT等。你可以方便地进行文字处理、格式设置、插入图片和表格等操作。文档编辑器还提供了丰富的样式和模板,帮助你快速创建专业文档。【图片:OnlyOffice文档编辑界面】

表格处理:表格编辑器功能强大,支持复杂的公式计算、数据分析和图表生成。与Excel兼容性良好,可以无缝导入和导出文件。其数据透视表功能和多种内置函数让数据处理更加高效。

演示文稿:演示文稿编辑器提供了丰富的模板和设计工具,帮助你快速创建专业的演示文稿。你可以插入图片、视频和动画,使演示更加生动。

此外,OnlyOffice还支持团队协作和实时编辑。你可以与同事同时编辑同一个文档,通过评论和变更记录功能进行高效沟通,提高工作效率。

评价
经过实际使用,我们发现OnlyOffice在以下几个方面表现尤为突出:
- 多平台支持:无论是桌面端还是移动端,OnlyOffice都提供了完美的解决方案,确保你在任何设备上都能顺畅办公。其云端版本还支持跨平台同步,让你随时随地访问和编辑文档。
- 功能全面:OnlyOffice不仅支持常见的文档处理功能,还提供了许多高级功能,如版本控制、权限管理、宏支持等。这些功能对于需要进行复杂办公任务的用户尤为重要。
- 用户体验:界面简洁,操作流畅,用户体验极佳。即使是初次使用,也能很快上手。此外,OnlyOffice还提供了详尽的帮助文档和教程,帮助用户快速熟悉软件。

对比(与WPS)
为了更全面地了解OnlyOffice的优势,我们将它与另一款知名办公软件WPS进行了对比。
- 界面设计:OnlyOffice的界面更加现代化,布局合理,操作方便。而WPS的界面相对复杂,初次使用可能需要一定的学习成本。OnlyOffice的设计更符合现代用户的使用习惯。【图片:OnlyOffice与WPS界面对比】
- 功能集成:OnlyOffice在文档、表格和演示文稿的功能集成方面表现更佳,提供了更丰富的工具和选项。WPS虽然功能全面,但有些高级功能需要付费订阅,这对于预算有限的用户来说是个考虑因素。
- 协作功能:OnlyOffice的团队协作功能非常强大,支持实时编辑和多用户协作。而WPS在这方面的表现稍逊一筹,实时协作功能不如OnlyOffice流畅。此外,OnlyOffice还支持多种第三方协作工具的集成,进一步提升团队协作效率。
- 兼容性:两者在文件格式的兼容性上都表现良好,但OnlyOffice在处理大型文件时表现更稳定。特别是在处理复杂表格和高分辨率演示文稿时,OnlyOffice的性能优势更加明显。
总结
OnlyOffice是一款功能强大、使用便捷的办公软件,适合个人和团队使用。无论是文档编辑、数据处理还是演示文稿制作,OnlyOffice都能提供优秀的解决方案。与WPS相比,OnlyOffice在界面设计、功能集成和协作功能方面具有明显优势。如果你正在寻找一款全面、高效的办公软件,不妨试试OnlyOffice。
OnlyOffice不仅是一款工具,更是提高办公效率的得力助手。通过其丰富的功能和灵活的协作能力,你可以轻松应对各种办公挑战,确保工作顺利进行。

相关文章:

OnlyOffice:现代办公的最佳选择
目录 安装 使用 评价 对比(与WPS) 总结 在当今的数字化办公时代,选择一款功能全面且易于使用的办公软件至关重要。OnlyOffice作为一款现代化的办公软件,凭借其强大的功能和友好的用户体验,逐渐成为了众多企业和个…...

【收藏】2024年必备相图数据库资源集锦!
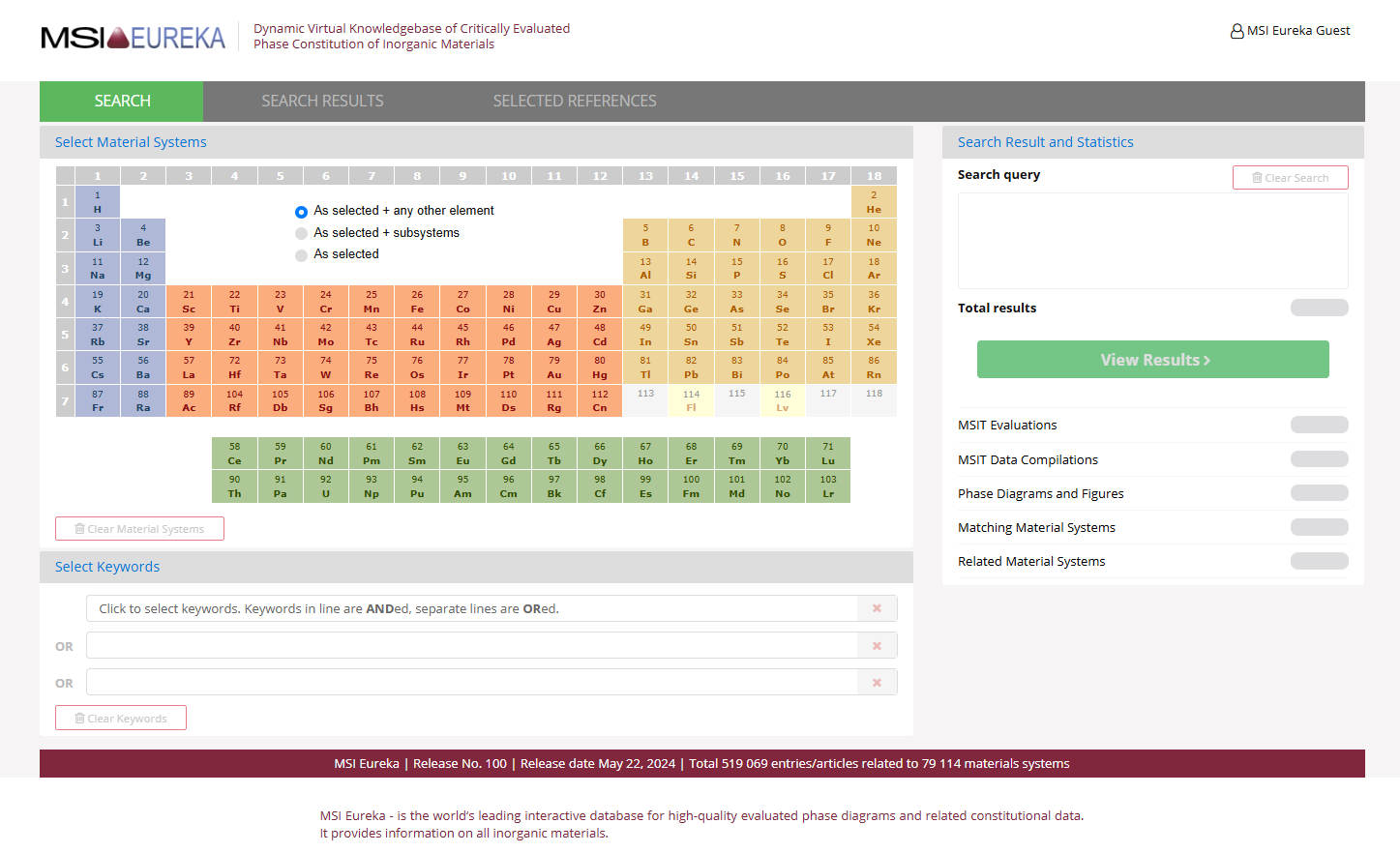
在材料化工领域,相图不仅仅是一个简单的图表,它是一个强大的工具,为材料科学家和工程师提供了深入理解材料行为的窗口。从选择合金元素及其比例的初步阶段,到后续的加工方法选择和热处理工艺的确定,相图都扮演着至关重…...

Zookeeper 二、Zookeeper环境搭建
Zookeeper安装方式有三种,单机模式和集群模式以及伪集群模式 单机模式:Zookeeper只运行在一台服务器上,适合测试环境集群模式:Zookeeper运行于一个集群上,适合生产环境,这个计算机集群被称为一个“集合体”…...

Web3 学习
之前学习 web3,走了不少弯路,最近看到了 hackquest,重新刷了一遍以太坊基础,感觉非常nice,而且完全免费,有需要的可以试试,链接hackquest.io。...

Grafana+Prometheus(InfluxDB)+Jmeter使用Nginx代理搭建可视化性能测试监控平台
前言 在这篇博客文章中,将分享JMeter > Prometheus(InfluxDB) > Grafana的集成,以及Nginx端口反向代理各服务的端口。 背景 在JMeter插件库中,有一些后端监听器可供Kafka、ElasticSearch和Azure使用。默认情况下,JMeter支…...
项目总结)
web学习笔记(六十六)项目总结
目录 1. Suspense标签 2.发布订阅者模式 3.pinia的使用 4.在请求过来的数据添数据 5.设置token和取token 6. 实现触底加载 7.导航守卫判断登录状态。 1. Suspense标签 Suspense主要用于用于处理异步组件加载和数据获取。,使用这个标签可以允许你在组件等待数…...

红队内网攻防渗透:内网渗透之内网对抗:横向移动篇域控系统提权NetLogonADCSPACKDC永恒之蓝CVE漏洞
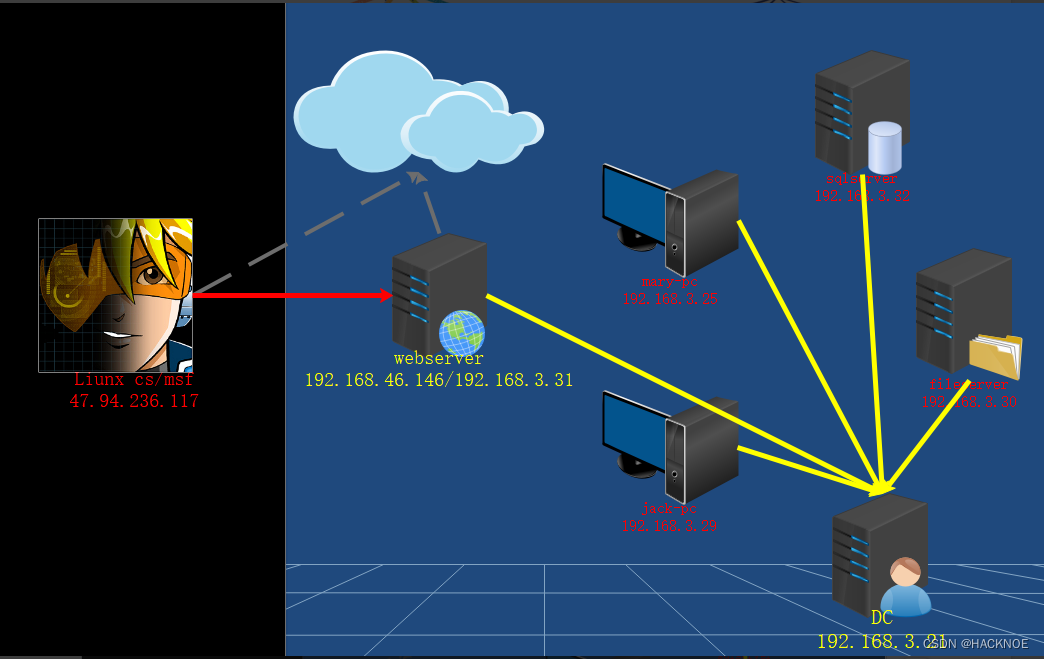
红队内网攻防渗透 1. 内网横向移动1.1 横向移动-域控提权-CVE-2020-1472 NetLogon1.2 横向移动-域控提权-CVE-2021-422871.3 横向移动-域控提权-CVE-2022-269231.4 横向移动-系统漏洞-CVE-2017-01461.5 横向移动-域控提权-CVE-2014-63241. 内网横向移动 1、横向移动-域控提权-…...

VMware Workstation安装Windows Server2019系统详细操作步骤
虚拟机版本 VMware Workstation 16 Prp 16.2.5 build-20904516 实现操作 创建虚拟机 创建新的虚拟机 自定义->下一步 默认即可,下一步 稍后安装操作系统->下一步 按照图下所示选择好系统->下一步 设置好虚拟机名称和位置->下一步 默认即可࿰…...

HTML5【新特性总结】
HTML5【新特性总结】 HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。 这些新特性都有兼容性问题,基本是 IE9 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。…...

【面试题】面试官:判断图是否有环?_数据结构复试问题 有向图是否有环
type: NODE;name: string;[x: string]: any; }; [x: string]: any;}; export type Data Node | Edge; 复制代码 * 测试数据如下const data: Data[] [ { id: ‘1’, data: { type: ‘NODE’, name: ‘节点1’ } }, { id: ‘2’, data: { type: ‘NODE’, name: ‘节点2’ } },…...

办理北京公司注册地址异常变更要求和流程
在北京注册公司时选择注册地址是非常重要的一环,注册地址不仅体现在营业执照上,在网上也有公示信息,一般选用的是商用地址和商住两用地址,在公司经营过程中,因为经营需要变更注册地址,也要依法变更…...

当你在浏览器输入一个地址
你在浏览器中输出了一个地址,回车后,一直到显示页面,中间经历了哪些过程 ? 1. 用户输入 URL 并按下回车 用户在浏览器的地址栏中输入一个 URL(例如 http://example.com)并按下回车键。 2. DNS 解析 浏览…...

JSP基础知识概述
目录 JSP一、什么是JSP1.1 概念1.2 创建JSP1.3 JSP编写Java代码1.4 JSP实现原理 二、JSP与HTML集成2.1 普通脚本2.2 声明脚本2.3 输出脚本2.4 JSP指令2.5 动作标签 三、内置对象3.1 四大域对象 JSP 一、什么是JSP 1.1 概念 简化的Servlet设计,在HTMl标签中嵌套Jav…...

国产编程—— 仓颉
应用 仓颉编程语言是一款由华为主导设计和实现的面向全场景智能的编程语言,主要应用于以下领域: 中文字符编码和文本数据处理:仓颉编程语言充分利用汉字的结构特点来设计编码,为开发者提供了一种高效的方式来编码、存储和处理中…...
)
0X JavaSE-并发编程(锁)
1...

云计算【第一阶段(18)】磁盘管理与文件系统 分区格式挂载(一)
目录 一、磁盘基础 二、磁盘结构 2.1、机械硬盘 2.2、固态硬盘 2.3、扩展移动硬盘 2.4、机械磁盘的一些计算(了解) 2.5、磁盘接口类型 二、Linux 中使用的文件系统类型 2.1、磁盘分区的表示 2.1.1、主引导记录(MBR) 2.1.2、Linux中将硬盘、分…...

Flask-cache
Flask-cache 目录 Flask-cache基本使用配置可用参数SimpleCacheNullCacheFileSystemCacheRedisCacheRedisSentinelCacheRedisClusterCacheMemcachedCacheSASLMemcachedCacheUWSGICache Flask-Cache是一个强大的缓存库,为基于Flask的应用提供了简单易用的API和多种缓…...

【面试题】面试小技巧:如果有人问你 xxx 技术是什么?_面试问你对什么技术特别了解
前端工程越来越大,前面几种方案不能很好的支持单元测试。 在这样的背景下,React 诞生了。React 带来了新的思维模式,UI fn(props),React 中一个组件就是一个函数或者一个类,一个函数或者一个类就是一个基础单位&…...
)
简单分享Python语言(发现其实并不难)
一. Python基础 Python是一种解释型语言,这意味着开发者可以在代码被编写后立即执行它们,而无需编译。Python的基本语法简单明了,以下是一些基础知识点: 变量和数据类型:Python支持多种数据类型,包括整型&…...

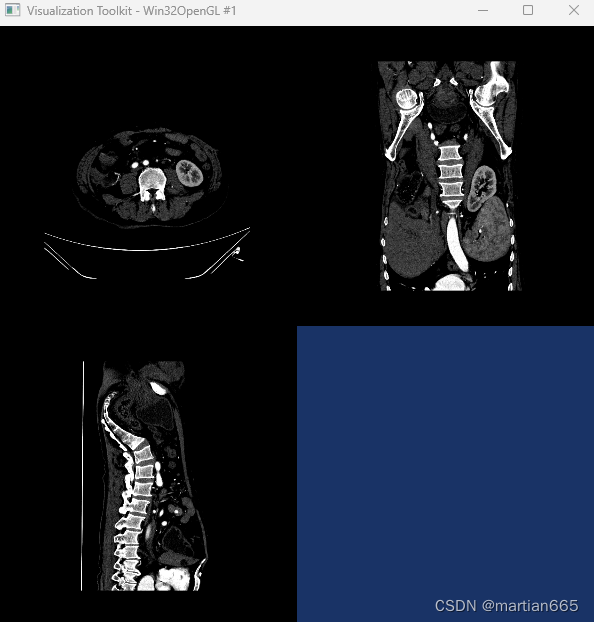
基于VTK9.3.0+Visual Studio2017 c++实现DICOM影像MPR多平面重建
开源库:VTK9.3.0 开发工具:Visual Studio2017 开发语言:C 实现过程: void initImageActor(double* Matrix, double* center, vtkSmartPointer<vtkImageCast> pImageCast,vtkSmartPointer<vtkImageReslice> imageRe…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
